Como justificar texto no WordPress (um guia passo a passo para iniciantes)
Publicados: 2022-02-03É fácil justificar o texto no Google Docs ou em outro software de processamento de texto; basta destacar o texto e clicar em 'justificado' nas opções de alinhamento do texto.
Costumava ser tão simples no WordPress, mas o botão para justificar o texto desapareceu após a versão 4.7 do WordPress.
No entanto, você não precisa perder a esperança, porque neste post mostraremos como justificar o texto no WordPress através de 4 métodos fáceis.
Como justificar texto no WordPress usando o editor clássico
Nesta seção, você entenderá como justificar texto no WordPress usando o editor clássico.
Método 1: usando um atalho de teclado
Este método é o mais fácil e só funciona com o Editor Clássico .
Estes são os passos a seguir:
Passo 1: Faça login no editor do WordPress.
Passo 2: Selecione todo o texto que você gostaria de justificar.
Etapa 3: use este atalho de teclado:
- Mac: Ctrl + Opção + J
- Windows: Ctrl + Shift + J ou Alt + Shift + J
É isso. Muitas vezes, esse método funciona sem problemas. Mas se, de qualquer forma, não der certo para você, você pode usar um plugin para justificar o texto. Você aprenderá como fazer isso nos próximos capítulos deste post.
Método 2: usando um plug-in adequado
Os plugins são muito úteis, pois adicionam muitos recursos interessantes ao seu painel do WordPress.
Aqui você encontrará 4 plugins que você pode usar para adicionar o recurso de texto justificado ao seu editor clássico do WordPress.
⚠️ Isenção de responsabilidade
Esses quatro plugins desempenham a mesma função, então você só precisa instalar e ativar um. Se o plugin ativo não funcionar como você deseja, primeiro desative-o antes de ativar o outro.
Preparação: Instale o Editor Clássico
Para que esses plugins funcionem, primeiro instale o plugin Classic Editor .
Etapa 1: no painel, vá para plugins > Adicionar novo .
Passo 2: Digite ' Editor Clássico' no campo de busca. O plug-in aparecerá.
Passo 3: Instale e ative-o.

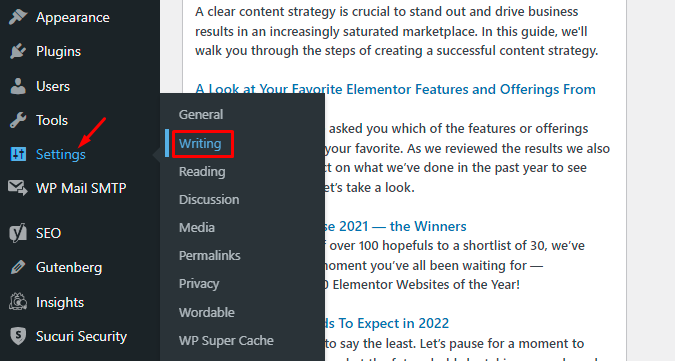
Etapa 4: Configure o plug-in acessando Configurações > Escrevendo .

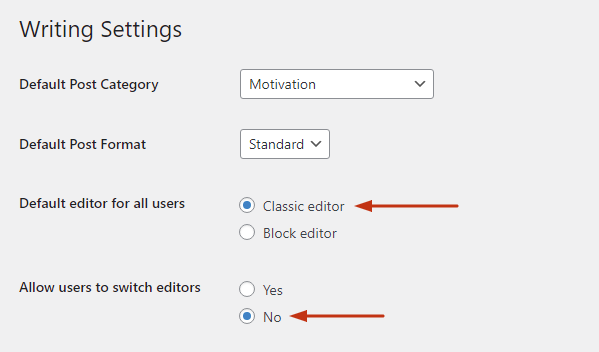
Etapa 5: Em ' editor padrão para todos os usuários', selecione 'Editor clássico '.

Etapa 6 (opcional): selecione 'Não' em ' Permitir que os usuários troquem de editor' .
Passo 7: Role para baixo e clique em 'Salvar '.
⚡ Confira também: Como Editar Site WordPress?
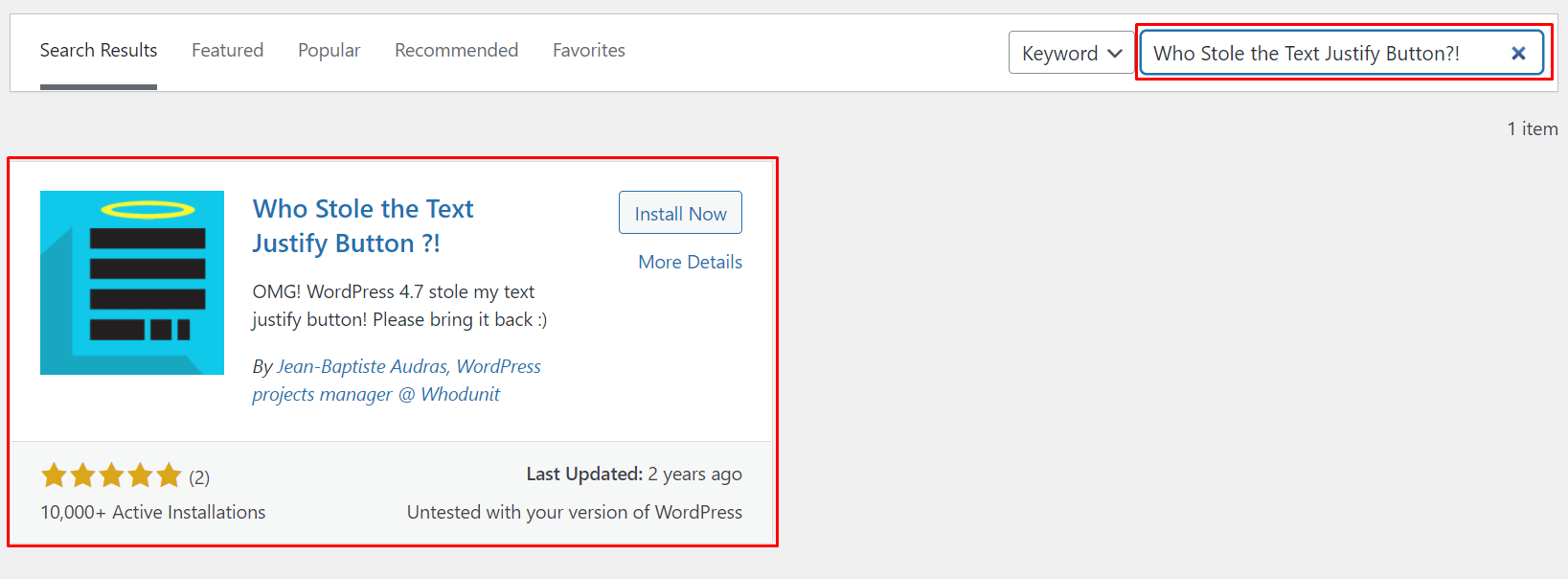
Plugin #1. Botão Re-adicionar Texto Justificar
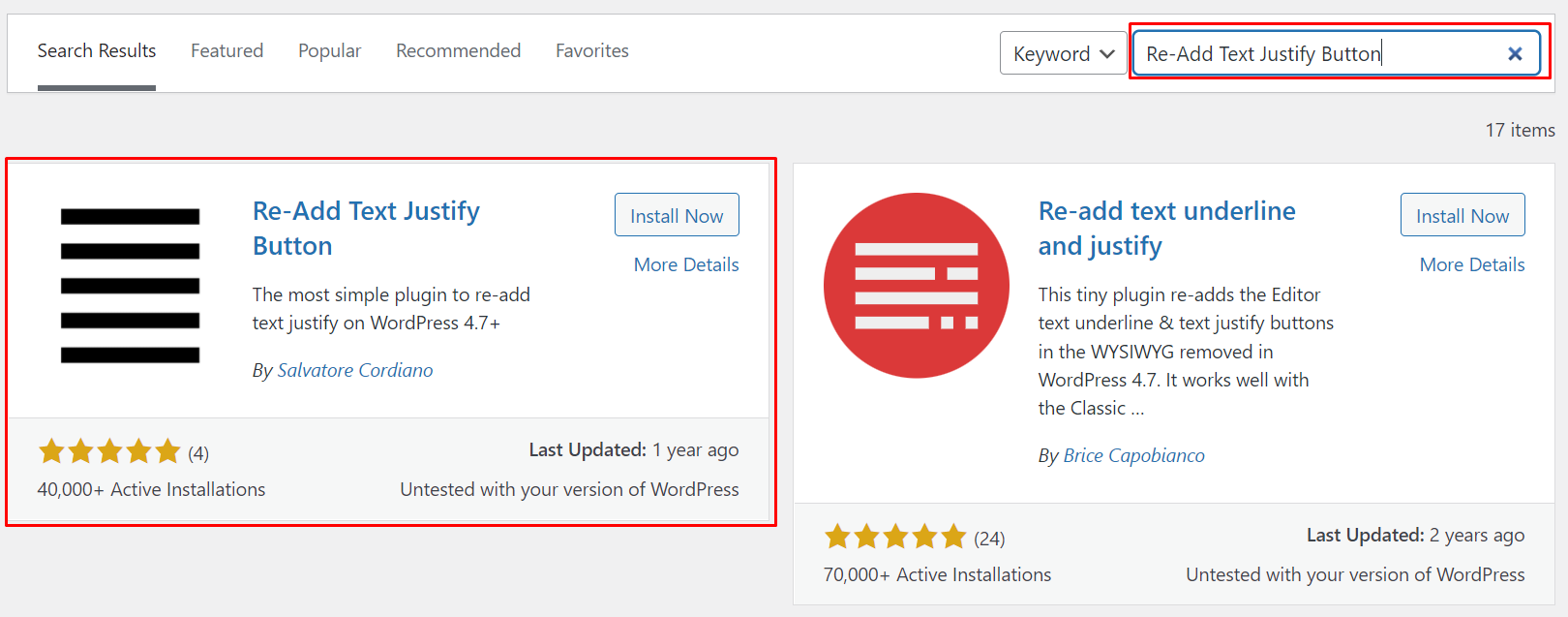
Etapa 1: no painel, vá para plugins > Adicionar novo .
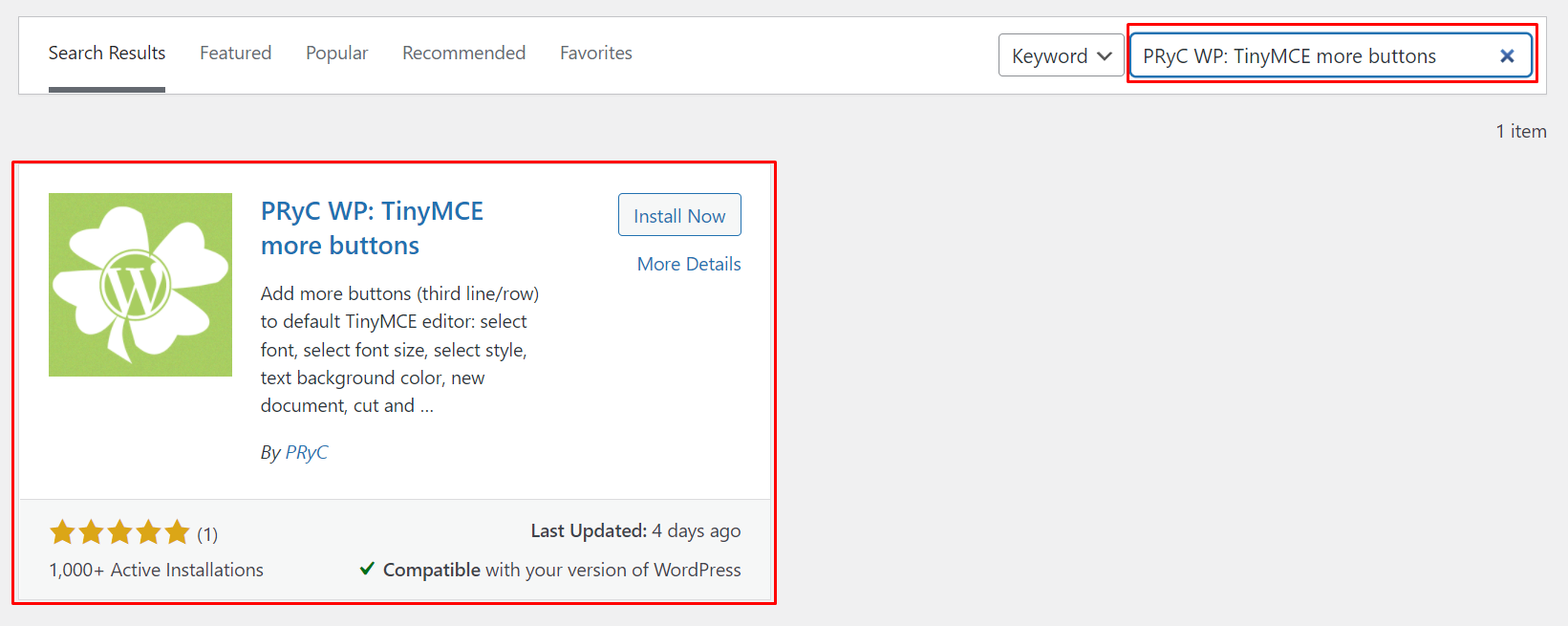
Passo 2: Digite “Re-add Text Justify Button” na caixa de pesquisa localizada no canto superior direito da tela.

Etapa 3: clique em Instalar seguido de Ativar .
Etapa 4: no painel, vá para Postagens > Todas as postagens ou Páginas > Todas as páginas .
Passo 5: Selecione um post ou página que você gostaria de justificar e clique em “ Editar ”.
Etapa 6: destaque o texto que deseja justificar e clique no botão justificar .

Fácil, não foi?
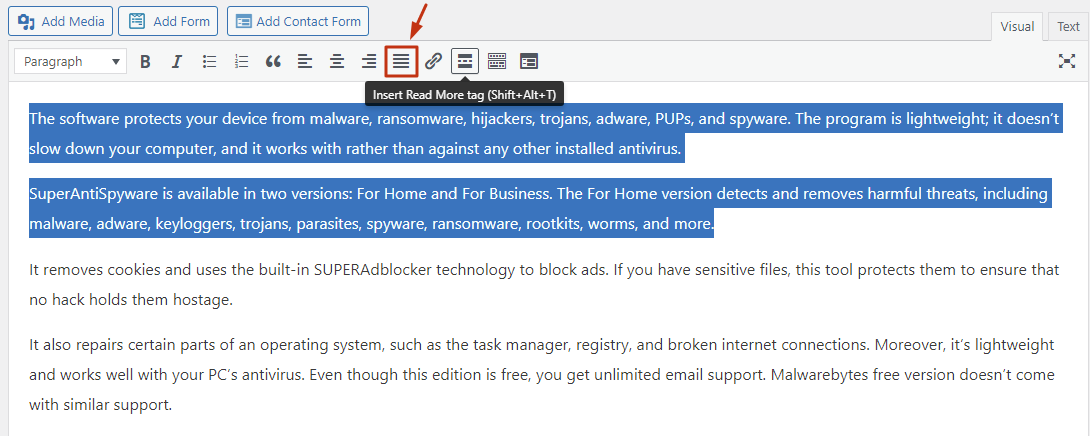
Plugin #2. Quem roubou o botão Text Justify?!
Este plugin funciona como o primeiro acima. Após instalá-lo, o botão justificar aparecerá na barra de ferramentas do WordPress.

Especificamente, ele aparece na segunda linha da barra de ferramentas, conforme mostrado abaixo:

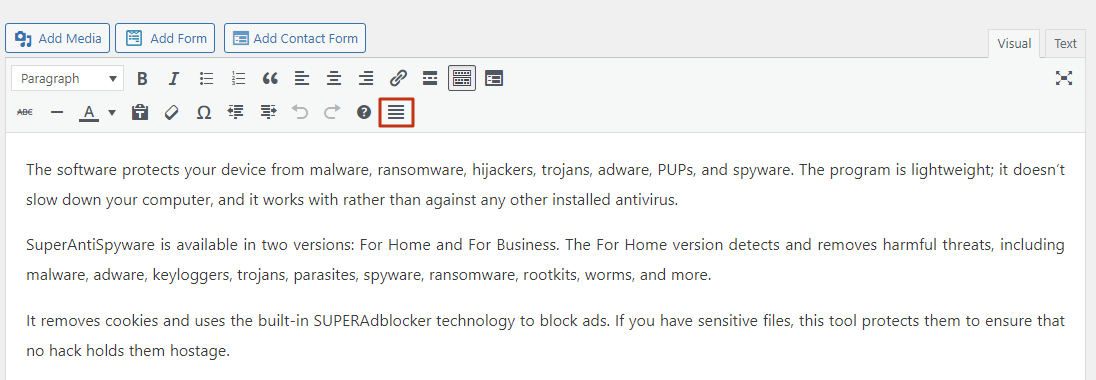
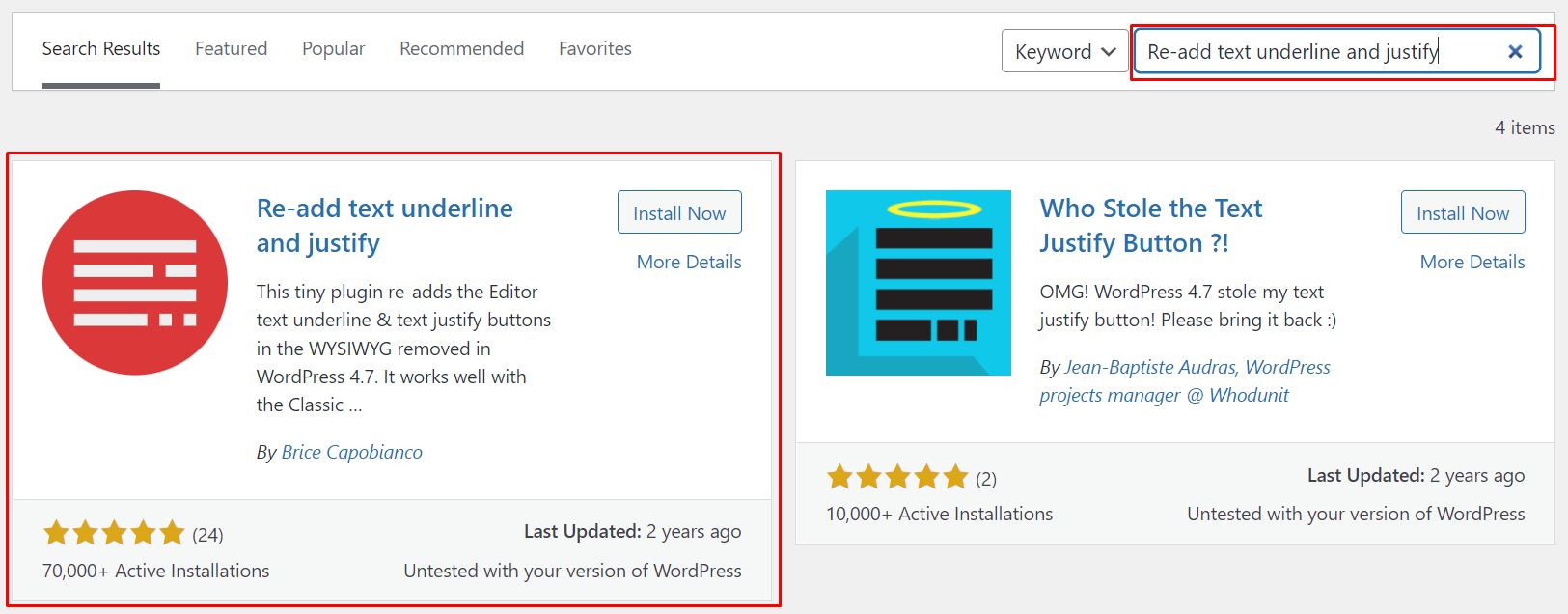
Plugin #3. Re-adicione o texto sublinhado e justifique
Siga as etapas do primeiro plug-in desta lista para instalar e ativar este.

Aqui está um passo extra :
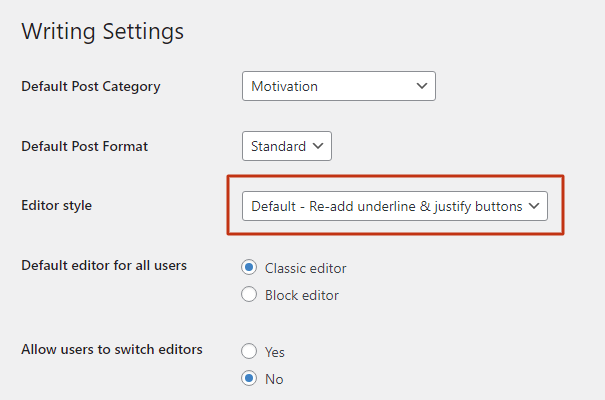
Vá para Configurações> Escrita e, em 'Estilo do editor', selecione a opção mostrada abaixo:

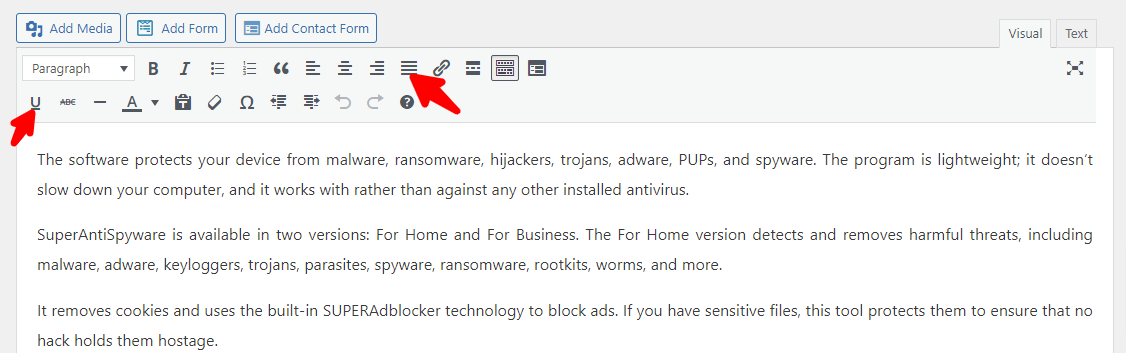
O plugin vem com um recurso ' Sublinhar Texto' na mesma barra de menu que o ícone justificar. Assim, você pode selecionar uma parte do texto e clicar no símbolo ' U ' para sublinhá-lo.


Plugin #4. PRyC WP: Botões Mais TinyMCE
Como o nome do plugin indica, a ferramenta faz mais trabalho do que adicionar uma opção justificar ao editor do WordPress.

Ele vem com o botão sublinhado mais vários botões, como:
- Colar
- Tachado
- Sobrescrito
- Subscrito
- Mostrar blocos
- Âncora
- Linha horizontal
- Localizar e substituir
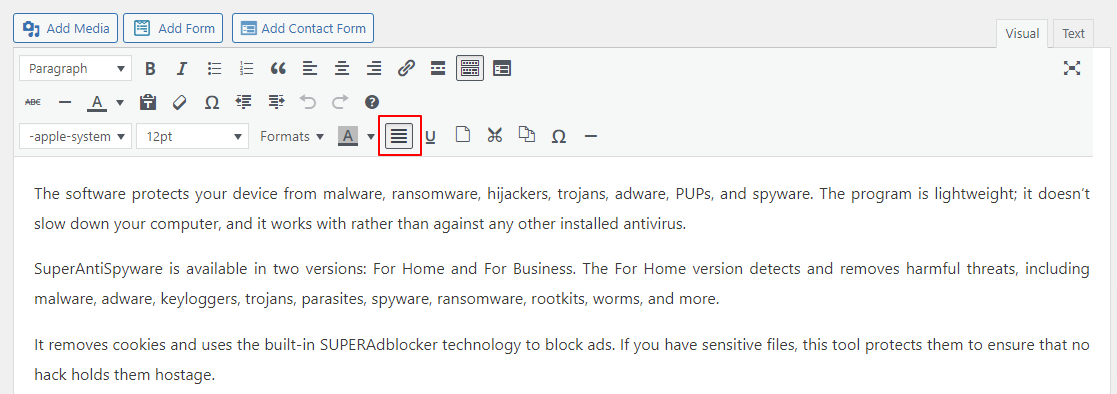
Este plugin restaura o botão justificar na terceira linha da barra de ferramentas do editor .

Como justificar texto no WordPress usando o editor Gutenberg
É hora de você saber como justificar o texto no WordPress usando o editor Gutenberg.
Método 1: usando CSS
⚠️ Isenção de responsabilidade
Observe que esse método pode ou não funcionar dependendo do seu tema do WordPress. Se não funcionar, recomendamos que você siga as etapas do método nº 2.
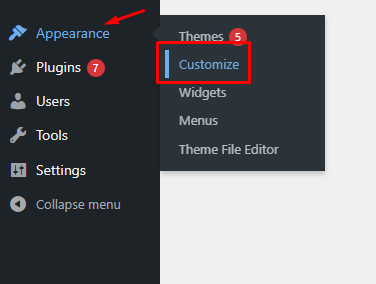
Etapa 1: Vá para o Painel > Aparência > Personalizar .

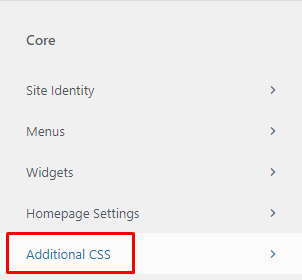
Etapa 2: você será direcionado para a página de personalização do tema no front-end. No painel esquerdo da página, role para baixo até ver a seção CSS adicional .

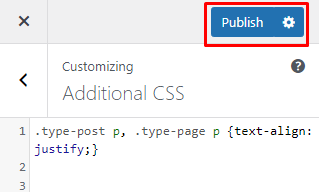
Passo 3: Clique nele e no espaço que aparece, copie e cole este código para tornar o texto na página justificado.
.type-post p, .type-page p {text-align: justify;}Etapa 4: em seguida, clique em publicar .

📝 Nota
Observe que essa abordagem justifica o conteúdo globalmente – em todas as páginas do seu site. Se você deseja apenas justificar o conteúdo em uma página específica, um plugin deve servir.
Método 2: usando um plug-in
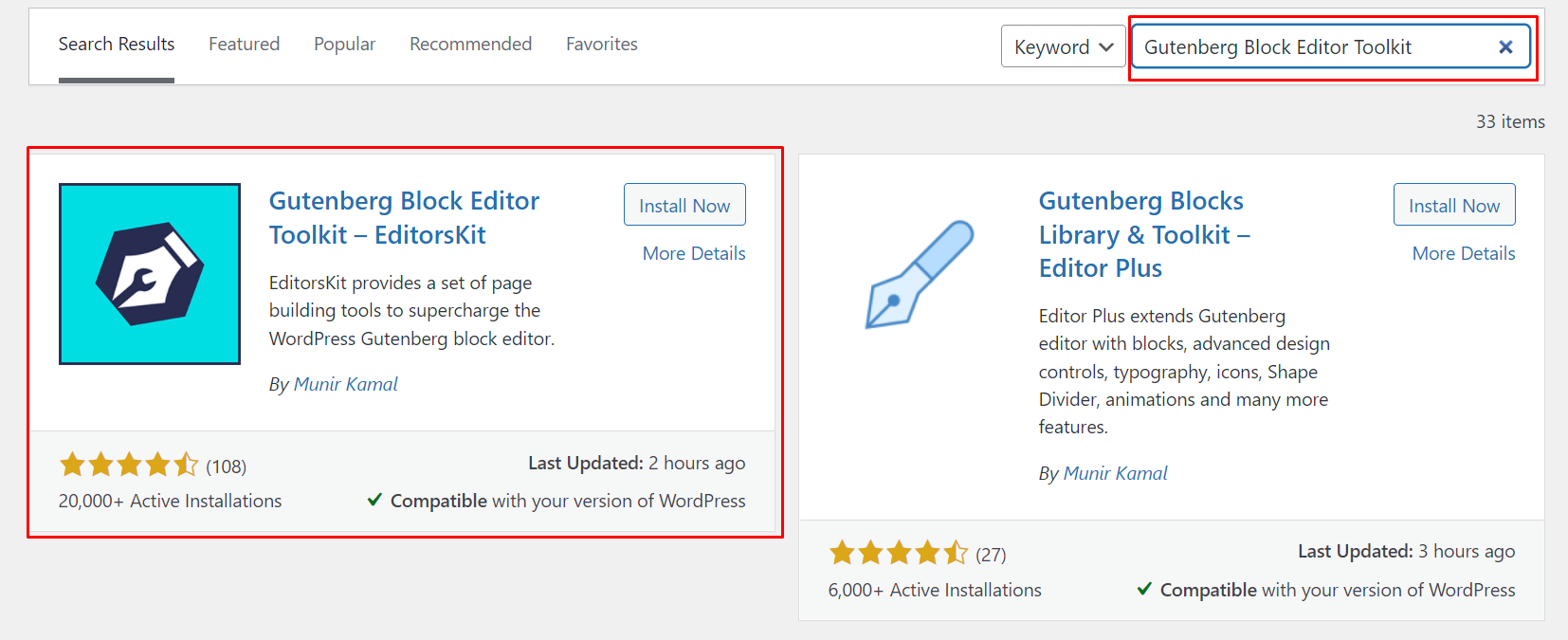
A maneira mais fácil de justificar o texto no editor Gutenberg é usando um plug-in chamado Gutenberg Block Editor Toolkit . Este plugin permite justificar o texto em cada bloco.
Aqui estão os passos a seguir:
Passo 1: No painel, vá para Plugins > Add New e procure por Gutenberg Block Editor Toolkit – EditorsKit .

Passo 2: Após ativar e instalar este plugin, vá para Posts > Todos os Posts ou Páginas > Todas as Páginas e clique no que você gostaria de editar.
⚡ Confira também: Como editar a página inicial do WordPress
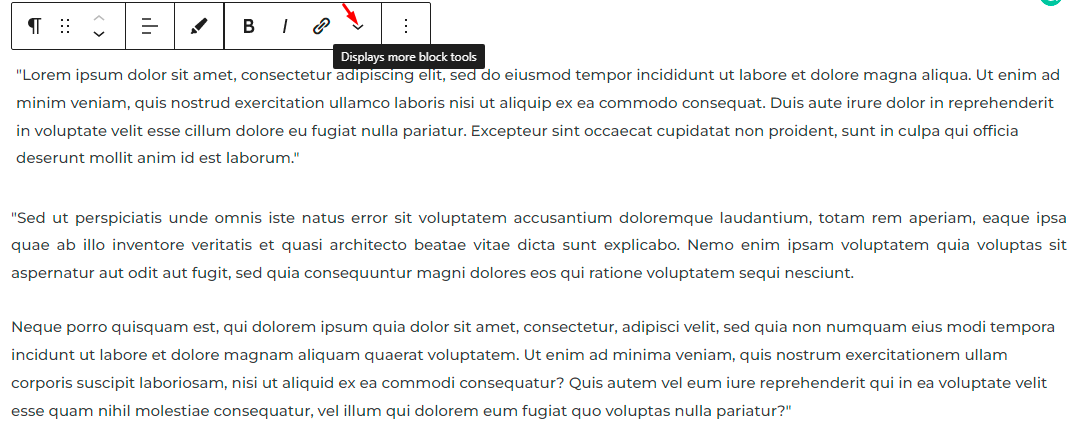
Passo 3: Depois que a postagem for carregada no editor Gutenberg, clique em um bloco de texto. Você verá as diferentes opções para formatar o texto e uma seta voltada para baixo com mais opções.
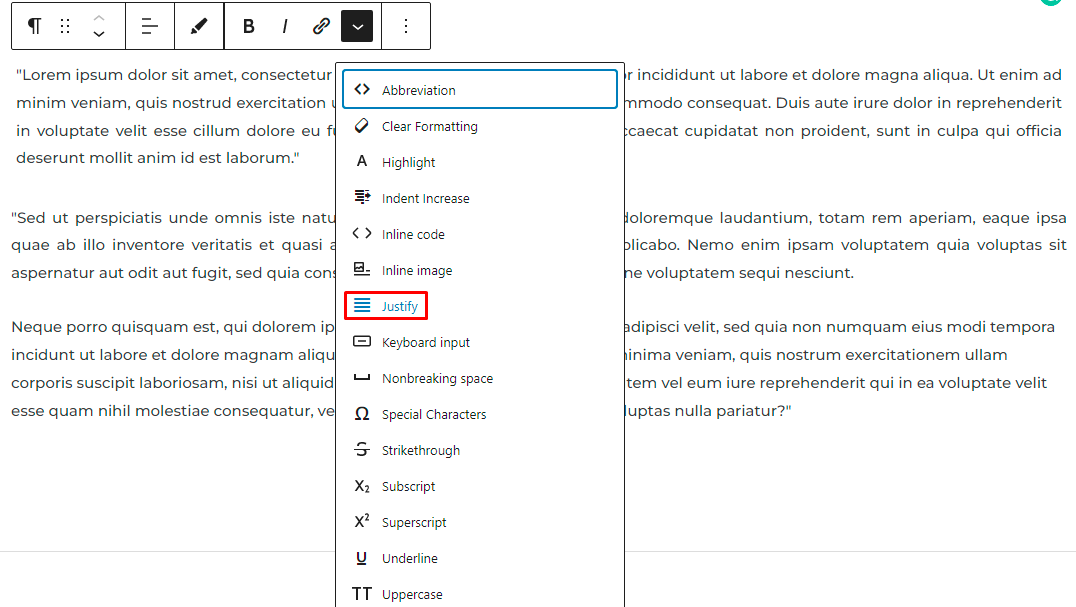
Passo 4: Clique na seta para ver o menu suspenso com mais opções.

Passo 5: Clique na opção justificar.

Você pode clicar no restante dos blocos de parágrafo e seguir os mesmos passos para justificar o texto.
Pensamentos finais
Saber justificar o texto no WordPress é uma habilidade essencial .
Os métodos acima facilitam todo o processo, especialmente para quem não gosta das opções padrão de alinhamento de texto do WordPress.
Espero que você possa usar algumas dessas abordagens para dar ao seu texto uma aparência limpa e profissional.
🤓 Quer saber mais sobre como construir seu próprio site com WordPress?
Aqui no Siteefy, somos o seu balcão único para tudo na web. Confira nossos guias de sites, ferramentas, estatísticas e muito mais em nosso blog .
🔔 Confira também:
- Como alterar a cor do link no WordPress
- Como adicionar postagens de blog a páginas no WordPress
- WordPress: Como remover “Deixe uma resposta”
- Como editar o site WordPress?
- Como fazer um site webcomic
- Como editar rodapé no WordPress
- Como editar a página inicial do WordPress
- Por que o WordPress é tão difícil de usar?
- Editor visual do WordPress não funciona
