Como vincular uma folha de estilo CSS ao cabeçalho PHP no WordPress
Publicados: 2022-11-11Ao criar um tema WordPress, as folhas de estilo CSS são geralmente definidas em um dos dois lugares: dentro do arquivo header.php ou dentro de um arquivo externo que é então vinculado a header.php. O primeiro método é normalmente usado quando há apenas uma pequena quantidade de estilo CSS a ser feito, pois é mais eficiente manter o código CSS dentro do próprio arquivo header.php. O último método é usado quando há muito estilo CSS a ser feito, pois é mais eficiente manter o código CSS em um arquivo separado e, em seguida, vinculá-lo a partir de header.php. Seja qual for o método escolhido, você precisará certificar-se de que sua folha de estilo CSS esteja corretamente vinculada a header.php para que seu tema WordPress possa acessar e usar o código CSS.
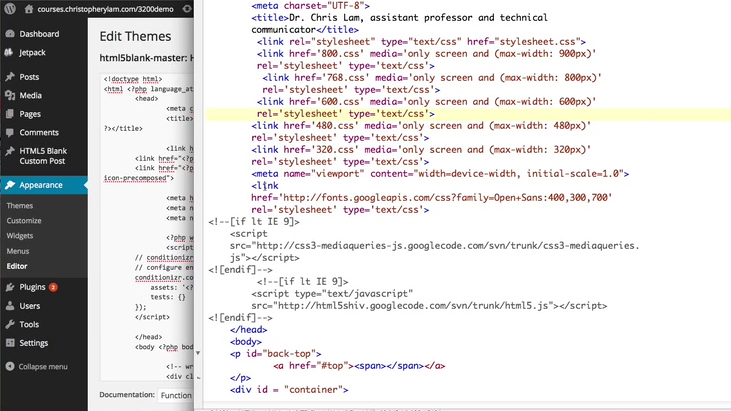
CSS, ou Cascading Style Sheets , são arquivos usados pelos navegadores para permitir que eles interpretem o design de um site. Quando você visita um site, seu navegador recupera esse arquivo CSS e o exibe com outros documentos importantes. O trecho acima, bem como o código maior contido nele, alteram completamente o tópico deste post. O primeiro passo é entrar no seu serviço de hospedagem de domínio e escolher a raiz do documento do seu site. Navegue até WP-content/themes/YOUR THEME NAME para ver se existe uma pasta com arquivos CSS. Estilos, na forma de folhas de estilo CSS, são comuns. Depois de baixar e editar o programa, você pode usar um programa de edição de texto em seu computador para finalizá-lo. Depois de terminar de editar os arquivos CSS, pressione o botão Upload para carregá-los em seu diretório local.
É uma linguagem de programação usada para estilizar e layout de páginas da Web, como alterar a fonte, cor, tamanho e espaçamento do conteúdo, dividi-lo em várias colunas ou adicionar animações e outros elementos decorativos.
O que é um arquivo CSS? Os elementos HTML são exibidos em uma tela, em papel ou de outras formas usando CSS (Cascading Style Sheets). HTML permite definir estilos incorporados ou folhas de estilo externas .
Depois de clicar em F12, você verá todo o CSS em sua página, incluindo a ferramenta de desenvolvedores, recursos, quadros, folhas de estilo e assim por diante.
Onde está a folha de estilo CSS no WordPress?

Cada tema WordPress inclui um arquivo CSS (uma folha de estilo) que é necessário para exibir. As páginas do site (design visual e layout) são apresentadas aos visitantes com a ajuda deste sistema.
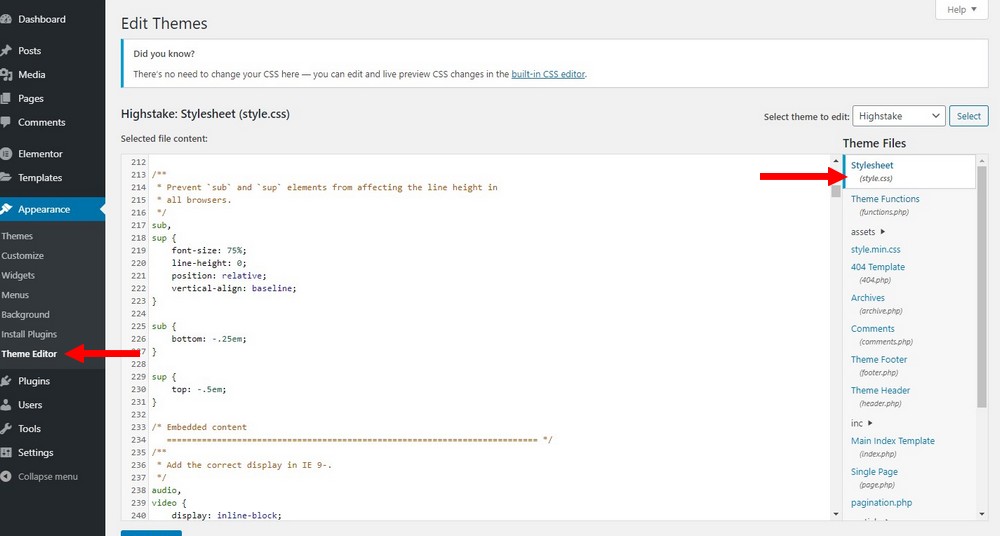
Style.css é o arquivo em que cada tema do WordPress está hospedado. Os sites do WordPress são diferenciados pela estrutura, cor e estilo que contêm. Para alterar os trechos de código nos estilos, você deve primeiro alterar o CSS por meio do Painel do WordPress. O arquivo style.ss no editor de painel do WordPress pode ser usado para alterar a aparência do seu site. Após clicar no botão Inspecionar, você notará que a tela do seu navegador possui duas guias. Altere o código procurando a classe ou seção apropriada. O arquivo é salvo após você ter feito as alterações e você poderá ver o que fez mais tarde. Você pode pesquisar seções de estilo em seu site usando o recurso Chrome Inspect.
As páginas da Web devem conter código CSS, que é crítico e pode causar problemas se não for formatado corretamente. Você pode formatar seu código CSS usando as ferramentas de desenvolvedor do Google Chrome. Essas ferramentas permitem que você edite ou remova uma folha de estilo que já esteja incorporada em um elemento em uma página da Web e, em seguida, publique suas alterações usando o modelo.
Como mudar seu estilo WordPress CSS
Selecione Aparência -> Personalizar no menu do painel do WordPress para modificar seu estilo CSS do WordPress. Você pode adicionar qualquer código CSS ao seu site usando a seção CSS Adicional. Você pode alterar facilmente o código que deseja usar digitando-o na caixa css. Se você precisar fazer alterações significativas, recomendo usar uma folha de estilo separada.
Posso editar CSS no tema WordPress?

Você pode personalizar o CSS independentemente de qual tema do WordPress você usa com o personalizador integrado. Ao acessar Aparência – Personalização, você pode personalizar a seção Aparência – Personalizar do seu painel.
As etapas abaixo irão orientá-lo sobre como adicionar ou modificar CSS ao seu tema WordPress. O WordPress não inclui nenhum editor ou campo ao criar essas regras de estilo por padrão. Como resultado, o modelo deve ser modificado ou substituído por outro método (recomendado). Como o WordPress 4.7 suporta a criação de nosso próprio código CSS, não precisaremos mais de plugins externos. O módulo CSS personalizado do JetPack torna simples e eficiente adicionar estilos personalizados aos designs ou temas do WordPress. Se você escolher o Slim JetPack, não precisará ativar na Etapa 2 ou na Etapa 3. O processo de execução pode ser tedioso para alguns usuários.
Para instalar o software, você precisará de um editor de CSS (não é recomendado o bloco de notas; é preferível o texto sublime) e acesso ao FTP ou ao pacote de temas filho. Se você não tiver problemas em criar Temas Filhos, você deve usar isso como sua primeira escolha. Talvez seja melhor editar o CSS do seu tema diretamente (style. CSS). Não há como alterar ou adicionar novos recursos ao Jetpack. Os estilos são apenas folhas destinadas ao uso pessoal. Você perderá essas alterações, não importa qual versão do tema você use.
Se você não estiver familiarizado com CSS, deve ser cauteloso com pontuação e regras. Se você não especificar um ponto e vírgula em seu papel de estilo ou deixar uma chave aberta, alguns navegadores podem não reconhecê-lo. Outros métodos e alternativas incluem plugins que permitem definir uma folha de estilo ou tema que inclui um campo que permite alterá-lo.

Como faço para acessar arquivos CSS no WordPress?
Para encontrar a pasta que contém os arquivos css, vá para WP-content > themes > YOUR THEME NAME. Folhas de estilo e estilos CSS são os nomes mais comuns para eles. Se você optar por baixá-lo e usar um programa de edição de texto, ele será carregado em seu computador.
Dicas de solução de problemas para quando o CSS do seu site não está aparecendo
Limpar o cache do seu navegador pode ajudá-lo a descobrir por que seu CSS não está aparecendo em seu site. Se isso não resolver o problema, você deve solucionar o problema. Isso pode ser causado por um conflito com um tema ou plugin. Se você não conseguir encontrar a origem do problema, precisará entrar em contato com um desenvolvedor da Web para descobrir.
Código da folha de estilo Style.css

Style.css é um código de folha de estilo que permite alterar a aparência do seu site. Você pode usar esse código para personalizar as cores, as fontes e o layout do seu site. Este código é fácil de usar e pode ser facilmente personalizado para atender às suas necessidades.
CSS é um acrônimo para Cascading Style Sheets. Ele pode gerenciar facilmente o layout de várias páginas da web de uma só vez. Ao usar CSS embutido , um único elemento HTML recebe um estilo distinto. O CSS interno de uma página HTML pode ser definido da seguinte forma: na seção 'head', dentro de um elemento de estilo. As folhas de estilo externas permitem que você altere a aparência de qualquer site, independentemente de seu conteúdo. As folhas de estilo externas podem ser escritas em qualquer editor de texto para edição. A extensão A.CSS deve ser especificada para o arquivo a ser salvo e nenhum código HTML deve estar presente.
Demonstraremos algumas propriedades CSS comuns, como famílias de fontes e bordas. A propriedade de borda CSS especifica a distância entre o texto e a borda. Uma margem é uma área do espaço que está fora do limite (também conhecida como propriedade de margem). As folhas de estilo externas podem ser referenciadas usando uma URL completa ou um caminho relacionado à página atual. Mais informações sobre o tutorial CSS estão disponíveis.
Ial, Helvetica, Sans-serif; } Declarações em CSS
Uma folha de estilo pode se referir a qualquer documento na mesma linha. Normalmente, um navegador da Web exibe uma folha de estilo para o documento com o qual está visualizando no momento. O navegador exibirá uma folha de estilo para o documento para onde o link aponta se o usuário clicar nele. Cada folha de estilo contém várias declarações, cada uma das quais é essencialmente uma declaração sobre como um elemento ou grupo de elementos deve ser renderizado. Cada declaração é composta por uma ou mais propriedades e um ou mais valores. Ao criar CSS, você deve começar com uma folha de estilo simples. Cada uma das declarações nesta folha de estilo pode ser usada para estilizar todo o documento. Essas declarações podem ser usadas para estilizar elementos específicos em seu documento com base em sua localização, conteúdo e outros fatores. Se todos os parágrafos do seu documento estiverem localizados no mesmo local, convém estilizá-los dessa maneira também. Isso pode ser feito usando a seguinte declaração em sua folha de estilo base. 13 caracteres em tamanho de fonte; 12 caracteres em tamanho de texto. Com esta declaração, um tamanho de fonte de 12 bits será definido para cada parágrafo. Essa declaração pode ser usada para estilizar parágrafos individuais em seu documento conforme necessário. Uma declaração pode ser usada para estilizar elementos com base em sua localização. Independentemente de onde os títulos estejam localizados, convém estilizá-los da mesma maneira no documento. A maneira mais fácil de fazer isso é incluir uma declaração como esta em sua folha de estilo base: Há um tamanho de fonte pequeno de 2em. Uma declaração desse tipo especifica o tamanho da fonte para todos os títulos. Como você pode ver, esta declaração permite que você estilize títulos individuais em seu documento conforme necessário. declarações são outra opção para estilizar elementos específicos com base em seu conteúdo. Um estilo de texto pode ser o mesmo para todos os caracteres do documento, independentemente do conteúdo. Isso pode ser feito inserindo uma declaração como a abaixo em sua folha de estilo base. *****Por favor, digite *br A é uma das famílias de fontes.
Folha de estilo Style.css ausente
Se o seu site não tiver uma folha de estilo, é provável que a folha de estilo não tenha sido vinculada corretamente no código HTML. Sem uma folha de estilo, o site não poderá carregar nenhum código CSS, o que significa que o site não será estilizado. Se estiver faltando uma folha de estilo, você deve verificar seu código HTML para certificar-se de que a folha de estilo está vinculada corretamente.
WordPress Style.css não está funcionando
Se você está tendo problemas com o seu WordPress style.css não funcionando, existem algumas soluções potenciais que você pode tentar. Primeiro, certifique-se de ter carregado e ativado corretamente o tema no painel de administração do WordPress. Se o tema não estiver ativado, suas alterações não serão refletidas no front-end do seu site. Em seguida, verifique se você fez alguma alteração nos arquivos do tema diretamente, pois isso também pode causar problemas. Se você fez alterações, tente reverter para os arquivos do tema original e veja se isso resolve o problema. Por fim, se nenhuma dessas soluções funcionar, talvez seja necessário entrar em contato com o host do WordPress ou o desenvolvedor do tema para obter mais assistência.
