Como fazer um menu suspenso no WordPress?
Publicados: 2022-09-06Você está se perguntando como fazer um menu suspenso no WordPress ? Se for esse o caso, então você veio ao lugar certo.
Adicionar um bom recurso de navegação é importante ao criar um site. Especialmente se você tiver um site com muitas páginas e postagens, a navegação adequada é crucial.
Porque seus visitantes devem poder acessar facilmente qualquer coisa em seu site. Portanto, criar um menu suspenso é o caminho a percorrer.
Mas como você pode criar um menu suspenso no WordPress? Não se preocupe! Neste artigo, vamos orientá-lo em todas as etapas para criar um menu suspenso facilmente no WordPress.
Vamos começar!
Por que adicionar menu suspenso no WordPress?
Antes de prosseguir, você pode querer saber por que adicionar um menu suspenso no site WordPress.
Há muitos benefícios de usar um menu suspenso em seu site. Em primeiro lugar, tornará a navegação no seu site mais fácil para os usuários.
Por exemplo, se você estiver criando um site de comércio eletrônico, um menu suspenso ajudará a categorizar os produtos e serviços adequadamente.
Benefícios do menu suspenso no WordPress
Abaixo estão alguns dos benefícios de um menu suspenso:
- Você poderá adicionar quantos itens quiser ao seu menu.
- Fácil de adicionar itens de menu em um pequeno espaço.
- O menu suspenso adiciona uma experiência de navegação fácil para seus visitantes.
- Gerencie facilmente os itens de acordo com a categoria.
Agora que você conhece os benefícios de um menu suspenso em um site WordPress, convém criar um.
Então, sem mais delongas, vamos aos passos.
Como fazer um menu suspenso no WordPress?
A capacidade de adicionar um menu suspenso no WordPress é um recurso útil que pode ser útil para os visitantes do seu site.
Além disso, você pode usar métodos diferentes para criar um menu suspenso no WordPress. Vamos vê-los em detalhes.
1. Criando o menu suspenso na edição completa do site WordPress
Antes de tudo, compartilharemos a criação de um menu suspenso na edição completa do site WordPress. É o editor de site mais recente oferecido por padrão. Você pode usar este editor ao usar um tema de bloco do WordPress.

Aqui, usaremos o tema Twenty Twenty-Two , que é o primeiro tema baseado em bloco padrão para edição completa do site.
Então vamos começar!
Etapa 1. Navegando para o cabeçalho
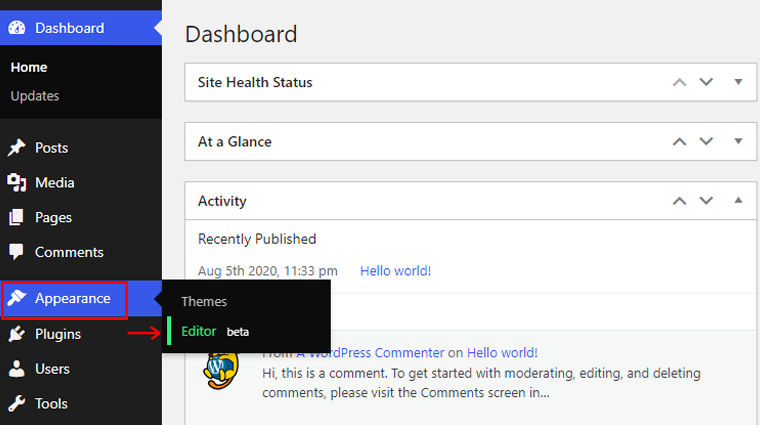
Para começar, vá para Aparência > Editor . E, você será direcionado para a página do editor.

Você também pode acessar a página do editor por meio de personalização ou edição do site.
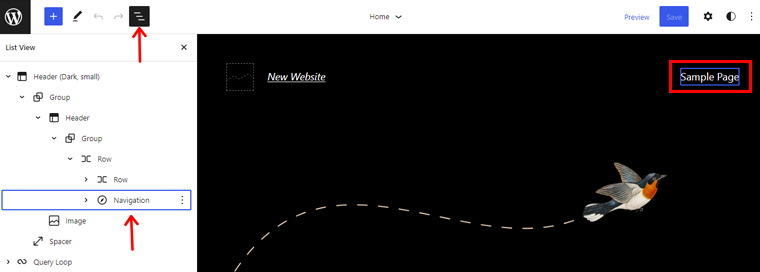
Depois disso, clique na opção List View na barra de ferramentas superior. Então você verá a opção Cabeçalho . Você deve selecionar a opção Navegação para criar ou gerenciar os menus. Ele está aninhado dentro do cabeçalho dependendo do número de grupos no cabeçalho.
E se você passar o mouse sobre a opção Navegação , ela destacará seu menu com um contorno azul.

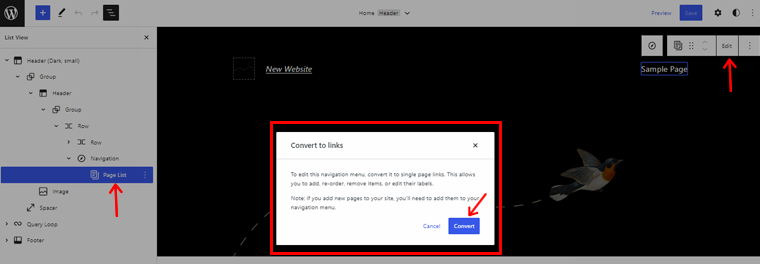
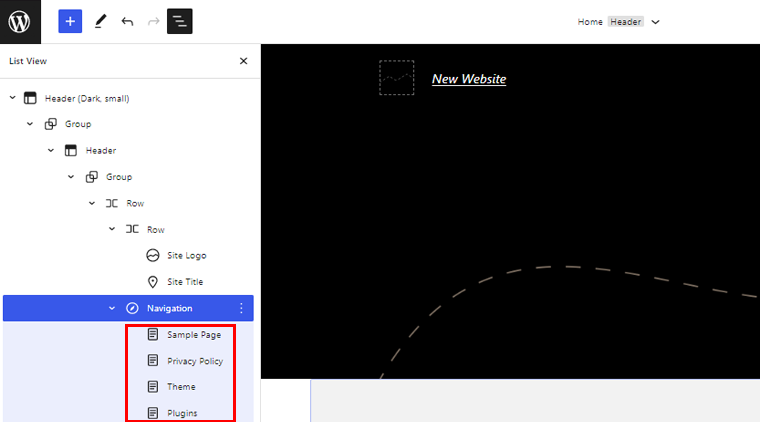
Na opção Navegação , você encontra os itens presentes no menu. Aqui, você verá a Lista de Páginas . Além disso, é preenchido automaticamente com as páginas publicadas. Portanto, se você clicar na opção Editar , verá uma notificação informando que precisará alterar a Lista de páginas para um link único para iniciar a edição.

Portanto, clique na opção Converter e veja a opção de exibição de lista. Você verá que a opção Lista de páginas foi substituída pelos links de páginas individuais.

Etapa 2. Crie um menu
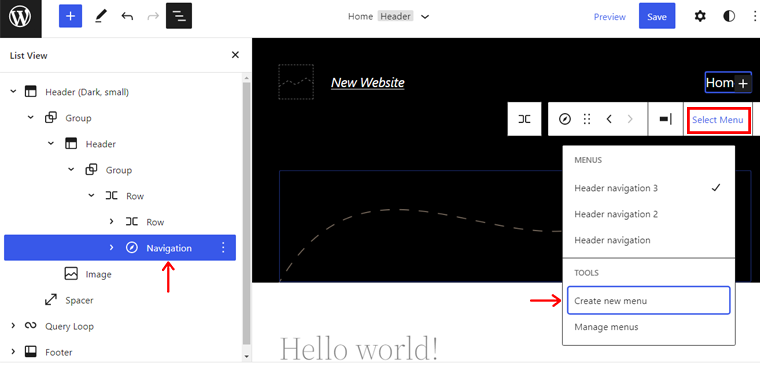
O bloco de navegação também permite criar o menu. Basta clicar no bloco de Navegação na exibição de lista e clicar em Selecionar Menu . Em seguida, clique em Criar um novo menu .

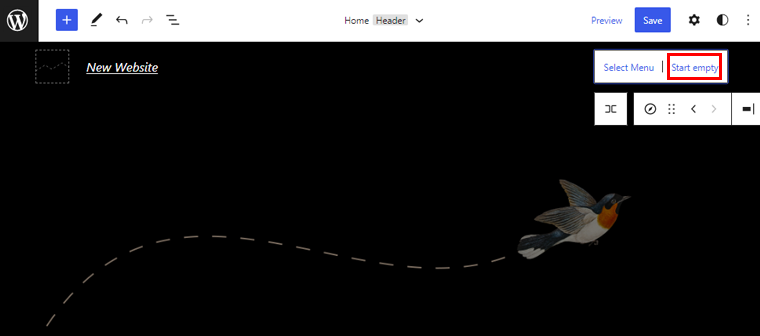
Depois disso, clique na opção Iniciar vazio . Um novo menu será adicionado à lista.

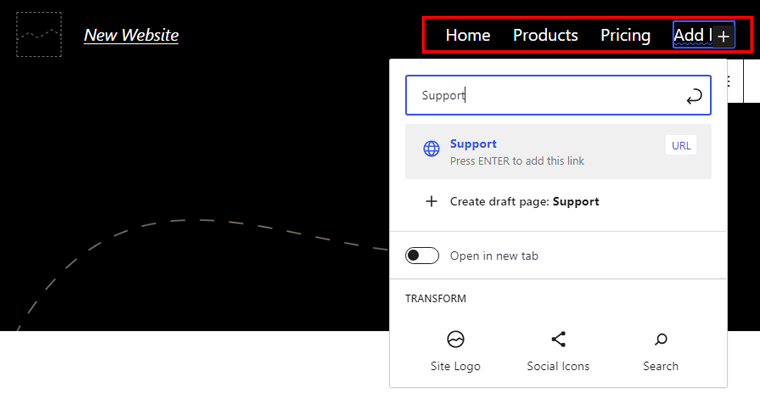
Agora, clique no “+” para começar a adicionar itens de menu. Você pode ver o processo de adição de itens de menu na imagem abaixo.

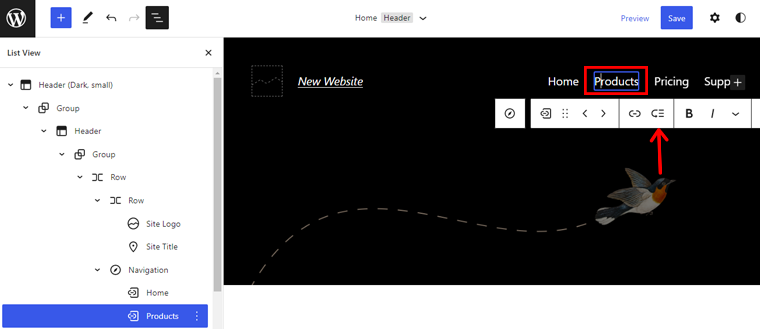
Aqui, você pode ver a visualização de todos os itens de menu que adicionamos anteriormente.

Clique no item de menu desejado e clique na opção adicionar submenu na barra de ferramentas. Na imagem abaixo, criamos um submenu para o menu Produtos .

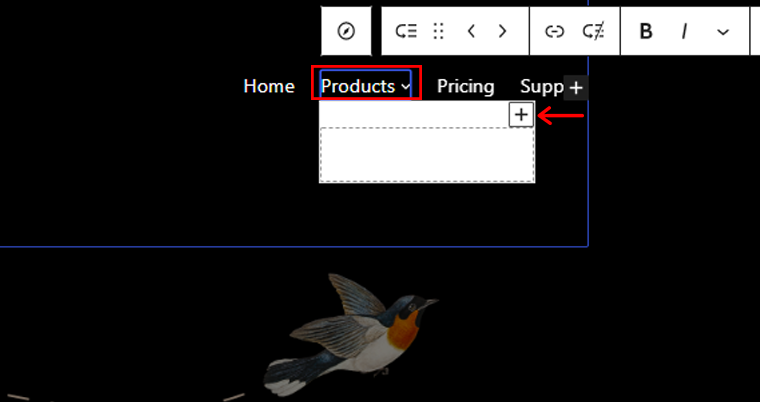
Você verá um “+” ícone abaixo do item de menu onde você pode adicionar itens de submenu .

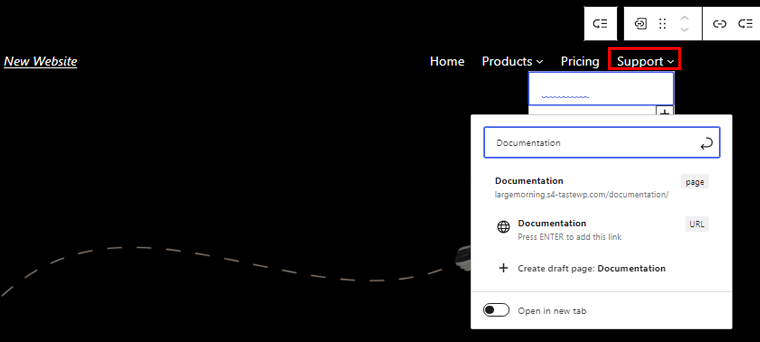
Da mesma forma, você pode adicionar itens de submenu a qualquer item de menu. Por exemplo, também adicionaremos itens de submenu ao menu Suporte .

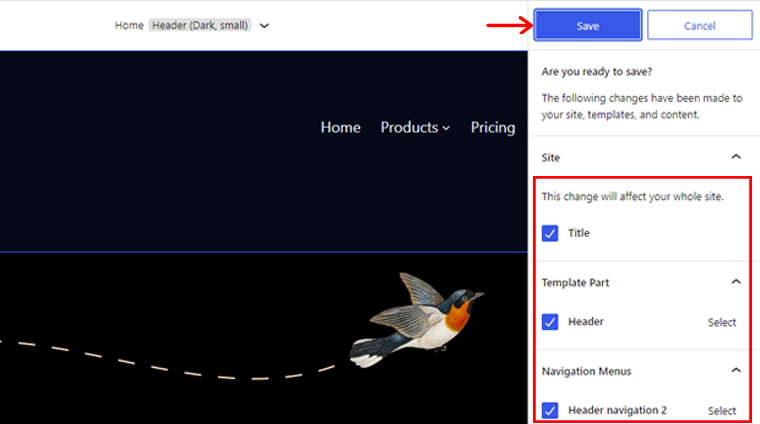
Clique em Salvar para fazer todas as alterações necessárias. Antes de clicar no botão Salvar , certifique-se de marcar todas as caixas de título, parte do modelo e nome dos menus de navegação antes de salvar.

Etapa 3: visualizar e publicar o menu
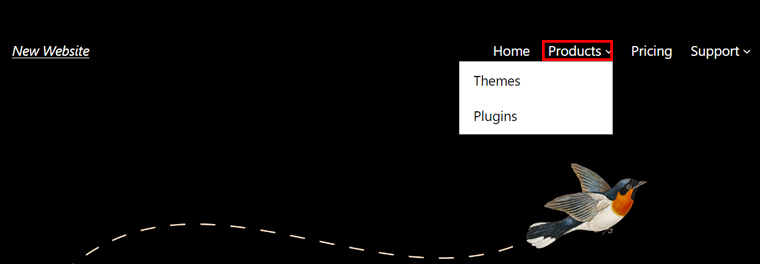
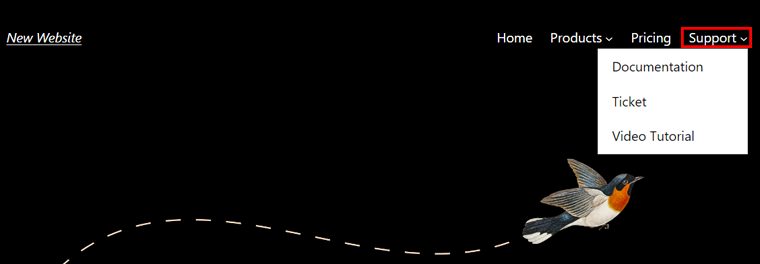
Agora, visualize qualquer uma das postagens existentes ou crie uma para ver o menu suspenso criado. Você verá um menu suspenso como nos exemplos abaixo.


Aqui, temos um exemplo de menu suspenso para o menu Produtos e Suporte .

2. Crie um menu suspenso com um tema clássico (Kadence)
Criar um menu suspenso é bem diferente se você estiver usando um tema clássico (tema de edição de site não completo).
Para mostrar esse processo, aqui estamos usando a versão gratuita do tema Kadence como exemplo.
Vamos verificar como criar um menu suspenso no WordPress usando o tema Kadence.
Etapa 1: instalar e ativar o Kadence
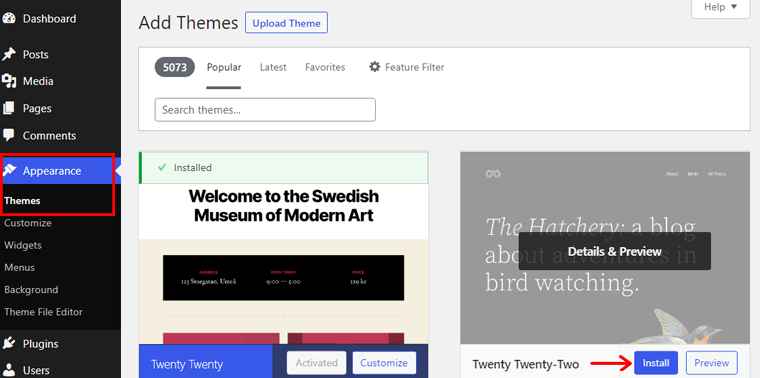
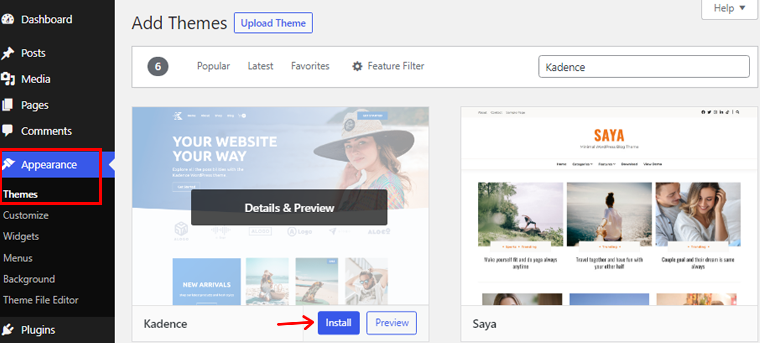
Primeiro, instale e ative o tema Kadence em Aparência > Temas .
Para obter mais informações, consulte nosso artigo sobre como instalar um tema WordPress.

Etapa 2: criar um menu
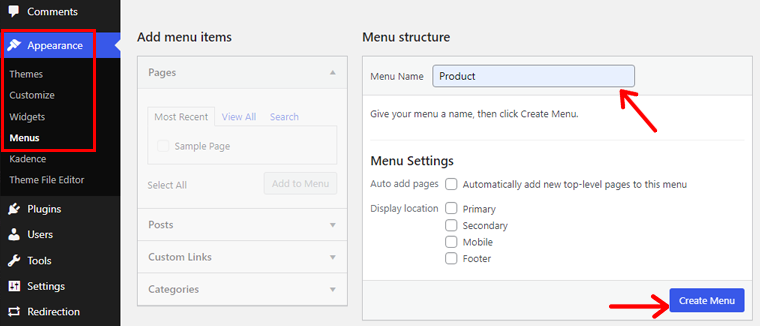
Para criar um menu, vá para Aparência > Menus . Depois disso, dê um nome ao seu menu e clique em Criar Menu .

Etapa 3: adicione elementos ao seu menu
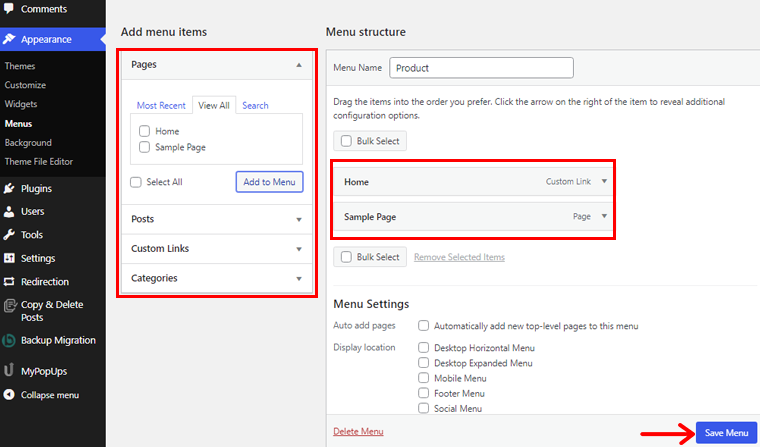
Você pode adicionar diferentes itens de menu, como páginas, links, postagens e muito mais. Por exemplo, você pode criar navegação secundária para páginas selecionadas. Ou você pode criar uma lista de opções do editor por meio de um menu suspenso dos blogs de melhor desempenho.
Selecione os itens de menu de sua escolha e clique em Adicionar ao menu . Depois disso, clique no botão Salvar Menu .

Etapa 4: selecione o local do menu
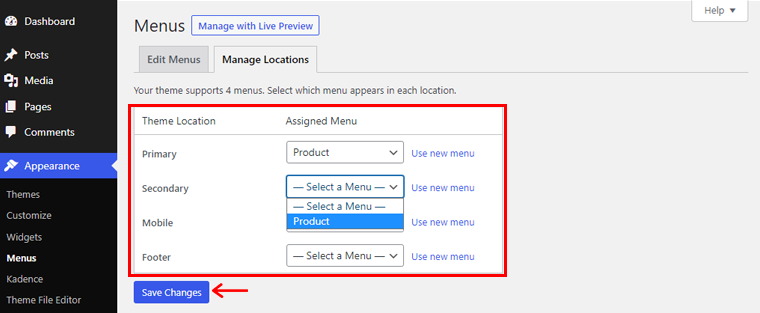
Clique em Gerenciar locais e atribua a localização do seu menu. Aqui você pode atribuir menus como menus Primário, Secundário, Móvel ou Rodapé .
Primário refere-se ao menu principal na parte superior do site, também chamado de cabeçalho. Da mesma forma, secundário refere-se ao menu abaixo do cabeçalho. Móvel refere-se à versão móvel do site, e o rodapé é a parte inferior do site. Além disso, pode haver uma variedade de locais de menu, dependendo do seu tema.
Clique em Salvar alterações depois de escolher os locais desejados.

Etapa 5: adicionar CSS ao menu
Para habilitar o CSS personalizado, clique em Opções de tela e verifique as Classes CSS . Agora, você pode criar menus suspensos CSS personalizados. Além disso, clique no menu Salvar para salvar todas as alterações.
Etapa 6: visualize e publique seu menu
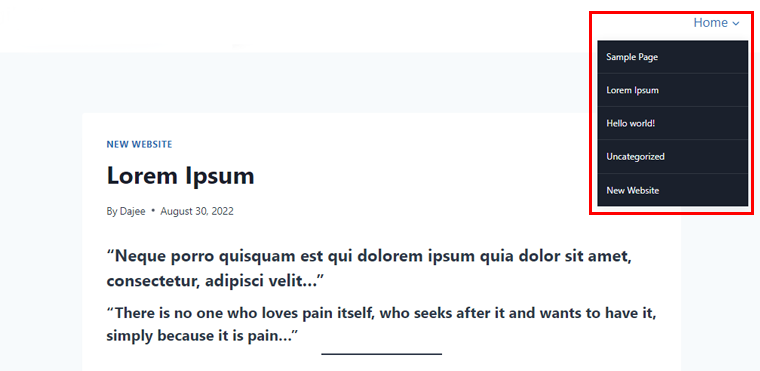
Agora, visualize qualquer uma das postagens existentes ou crie uma para ver o menu suspenso. Você verá um menu suspenso como no exemplo abaixo.

Parabéns, você adicionou menus ao site com sucesso.
3. Crie um menu suspenso no WordPress com um plug-in
Este método permite que você crie um menu suspenso no WordPress usando um plugin. Existem muitos plugins que você pode escolher para criar um menu suspenso. Aqui, usaremos o plugin Max Mega Menu .
Etapa 1: instalar e ativar o plug-in
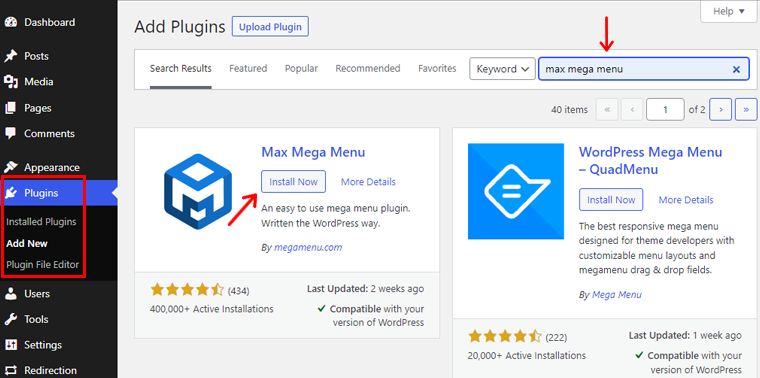
Antes de começar, você precisará instalar e ativar o plugin. Basta acessar o painel do WordPress e clicar em Plugins .

Depois disso, clique no botão Adicionar novo e procure o plugin. Em seguida, instale e ative e pronto.
Você também pode conferir nosso artigo sobre como instalar um plugin do WordPress para obter mais informações.
Etapa 2: configurar recursos suspensos
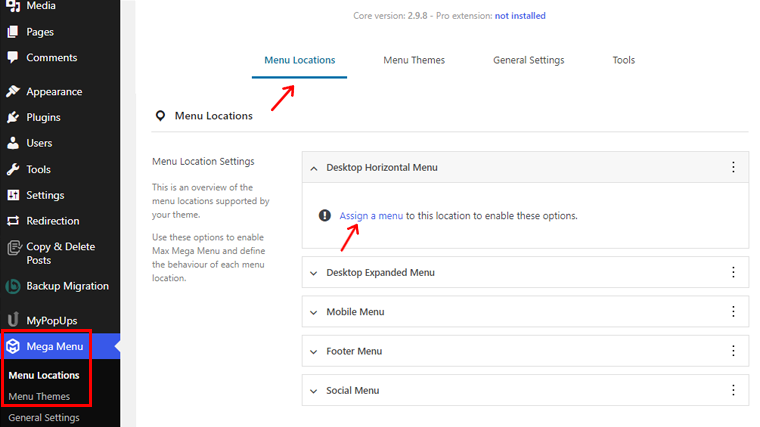
Depois disso, você encontrará o plugin Mega Menu no seu painel do WordPress, clique nele.
Agora, escolha o local na opção Menu Location e clique na opção Assign a Menu .

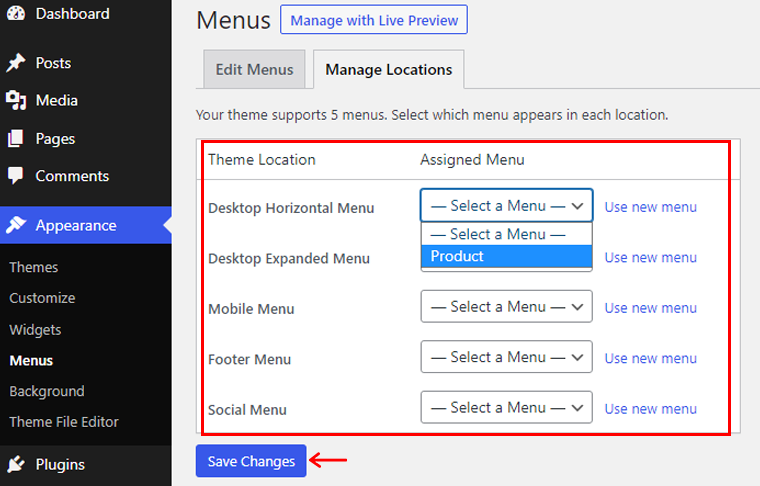
Depois disso, você será direcionado para uma página onde poderá selecionar um menu em diferentes locais do tema. Depois de selecionar o local e o menu, clique no botão Salvar alterações .

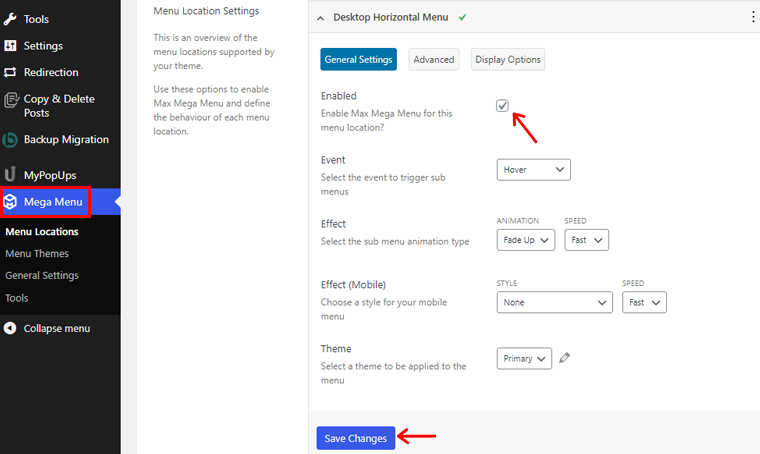
Agora vá para a opção Mega Menu no Dashboard, e dentro do Menu Location , clique nos locais que você atribuiu aos seus menus. Lá, clique na opção Ativar , isso ativará a funcionalidade suspensa em seus menus.

Além disso, seu plugin se adaptará automaticamente ao estilo do seu tema. Então, vá para a opção Mega Menu > Menu Theme se você quiser alterar o estilo do menu, animação, etc.
Lá, você pode alterar o título do tema, estilos de seta, altura da linha, sombra, etc. Após fazer as alterações, clique no botão Salvar alterações .
Etapa 3: Criar menu suspenso
Agora, a etapa final é criar um menu suspenso.
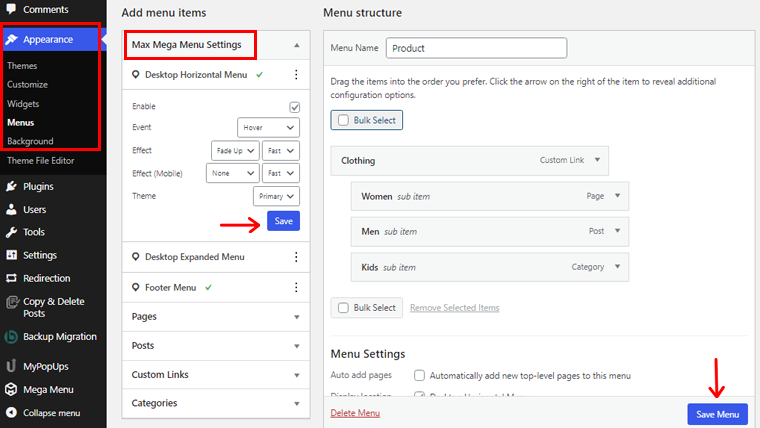
Para fazer isso, navegue até Aparência > Menus e adicione itens ao seu menu usando a funcionalidade Max Mega Menu habilitada. Não se esqueça de clicar no botão Salvar Menu quando terminar.

Agora, seu menu suspenso está pronto para ser exibido nas postagens e páginas do seu site.
Seguindo qualquer um desses métodos acima, você pode criar facilmente um menu suspenso no conteúdo do seu site. Além disso, ajudará a manter a barra de menus do seu site limpa e fácil de usar.
Você está planejando criar um site próprio? Em seguida, confira nosso artigo de guia abrangente sobre como criar um site do zero.
Conclusão
Bem isso é tudo por agora! Neste artigo, mencionamos como criar um menu suspenso no WordPress . Esperamos que isso ajude você a conhecer todos os métodos de criação de um menu suspenso no WordPress.
Portanto, se você tiver alguma dúvida ou sugestão sobre este artigo, informe-nos no comentário abaixo. Você também pode compartilhar sua experiência de criar um menu suspenso no WordPress.
Você também pode conferir nosso artigo sobre os melhores plugins de pesquisa do WordPress para o seu site e como uma empresa pode se beneficiar do uso de análises em seu site.
Além disso, não se esqueça de nos seguir no Facebook e Twitter para artigos mais úteis.
