Como fazer um svg de círculo de progresso
Publicados: 2023-02-12Como fazer um círculo de progresso svg ? Fazer um svg de círculo de progresso não é tão difícil quanto você imagina. Na verdade, é bastante simples quando você conhece o básico. Aqui está um guia rápido sobre como fazer um svg de círculo de progresso. A primeira coisa que você precisa fazer é abrir seu software de edição vetorial. Usarei o Adobe Illustrator para este tutorial, mas você pode usar o que quiser. Em seguida, crie um novo documento e desenhe um círculo. Certifique-se de que o círculo seja grande o suficiente para preencher todo o documento. Depois de ter seu círculo, é hora de adicionar um pouco de cor. Usarei um azul claro para este tutorial, mas fique à vontade para usar a cor que desejar. Agora, vamos adicionar um traço ao círculo. Isso dará a ilusão de um efeito 3D. Para fazer isso, basta selecionar o círculo e ir em “Object > Path > Offset Path”. Uma caixa de diálogo aparecerá; digite "3" para o deslocamento e clique em "OK". Agora, precisamos adicionar um gradiente ao círculo. Selecione o círculo e vá para “Janela > Gradiente”. Isso abrirá o painel de gradiente. Clique no “Gradient Slider” e arraste-o para a esquerda até que fique completamente branco. Em seguida, clique em “Stop Color” e escolha um azul claro. Por fim, precisamos adicionar mais alguns gradientes para criar a ilusão de um efeito 3D. Para fazer isso, basta clicar no ícone “Adicionar parada” no painel de gradiente e adicionar mais duas paradas. Para a primeira parada, arraste o controle deslizante para a esquerda até que fique completamente branco. Para a segunda parada, arraste o controle deslizante para a direita até que fique completamente preto. E é isso! Agora você sabe como fazer um círculo de progresso svg.
O que está escrito no editor HTML do CodePen é o que está incluso no template HTML5 e o “head” e “tags” em um template HTML5 básico. Qualquer folha de estilo na internet pode ser usada para CSS da sua Caneta. Os valores de propriedade e valor que devem ser usados são frequentemente atribuídos a prefixos de fornecedores. Você pode aplicar um script à sua Caneta de qualquer computador usando o navegador da web. Se você adicionar um URL aqui, nós o adicionaremos na ordem que você especificar, antes de adicionar o JavaScript. Tentaremos processar o script antes de aplicar se ele contiver uma extensão de arquivo que pertença a um pré-processador.
Como você desenha um meio círculo em Svg?

Um meio círculo pode ser criado em SVG usando o comando arco elíptico. O comando usa quatro parâmetros, que são as coordenadas x e y do centro da elipse, o raio x e y da elipse e o ângulo inicial e final do arco. Os ângulos são medidos em graus, com 0 graus sendo o início do arco e 180 graus sendo o final do arco.
Se você escrever no editor de HTML, também poderá incluir quaisquer elementos que estejam dentro da tag head do modelo HTML5. O CSS pode ser aplicado à sua caneta a partir de qualquer documento de estilo que você possa obter na Internet. É comum incluir prefixos de fornecedores em propriedades e valores para obter o melhor suporte entre navegadores. Um script pode ser aplicado à sua Caneta de qualquer lugar na internet. Você pode adicionar o URL a ele aqui para que apareça antes do JavaScript que você usa. Tentaremos processar a extensão do arquivo do script vinculado para aplicá-lo.
Para criar um arco, primeiro use a forma básica SVG para criar um círculo e, em seguida, use o comando A para gerar o arco. O comando arcos especifica o raio x e o raio y do ponto inicial, o raio do arco e o ângulo no qual os arcos devem ser desenhados. O ponto inicial e o ponto final são conectados por uma linha curva. Além de criar formas SVG, você também pode criar outros tipos de formas com a forma básica. Você pode criar uma estrela usando primeiro a forma básica e, em seguida, usando o comando S para definir as pontas da estrela; por exemplo, você pode criar um círculo usando a forma básica SVG e depois o comando S para definir as pontas da estrela. Também é possível usar a forma básica do SVG para criar uma espiral fazendo primeiro um círculo básico e depois usando o comando R para gerar os pontos da espiral. É uma excelente ferramenta para criar uma variedade de formas e gráficos. É fácil fazer linhas curvas, círculos, estrelas e outras formas com SVG.
Dica SVG: Como criar um semicírculo
Se você deseja criar um semicírculo em SVG, use o elemento circle>, que contém o ponto central, bem como os atributos cx e cy, bem como o raio.
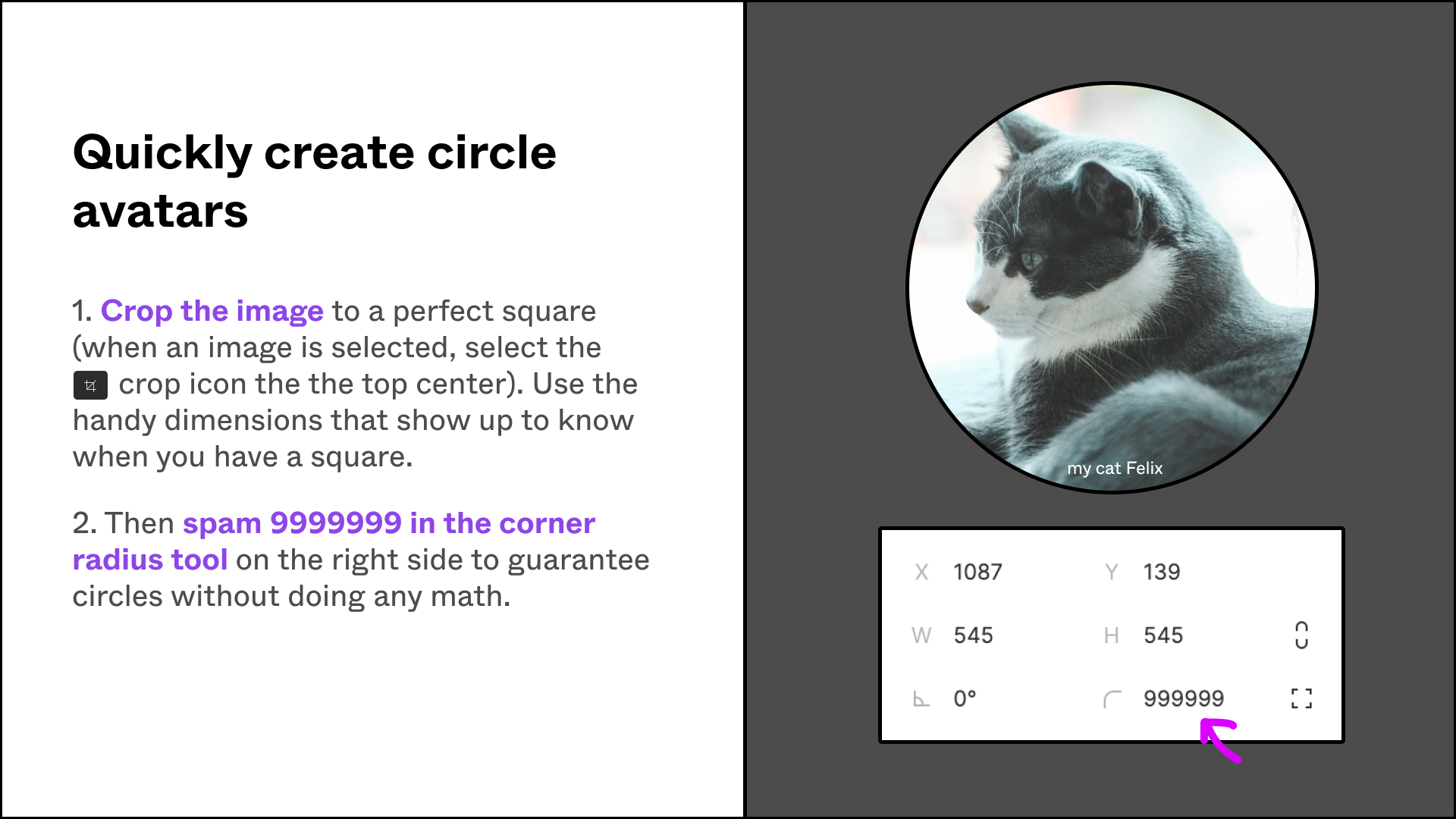
Como faço um círculo de progresso no Figma?

Para fazer uma barra de progresso circular no Figma, você deve primeiro criar um novo quadro clicando no sinal '+' no painel esquerdo. No novo quadro, selecione o ícone da barra de ferramentas para a ferramenta de forma oval. Você pode criar um círculo clicando e arrastando na tela.
O maior kit de interface do usuário e sistema de design da Figma, Untitled UI, agora está disponível em todo o mundo. Este pacote contém todos os componentes necessários para construir um ótimo sistema de design Figma. O kit de design inclui quase tudo o que um designer pode precisar de maneira moderna, eficiente e sistemática. Tudo sobre Untitled UI é fantástico em menos de 60 segundos. Matt Walker é o fundador do Mailchimp. Como usuário do Figma, estou ansioso para usá-lo para maquetes rápidas de minhas ideias. A interface do usuário sem título da Fox Sports, liderada por Dan Mcleay, é extremamente bem organizada e focada em detalhes. Tom Bekkers, fundador e diretor criativo da Flowbase, é uma figura bem conhecida na indústria. Que kit fantástico para Figma.
Como criar um quarto de círculo no Illustrato
O primeiro passo para criar um quarto de círculo é usar o atalho [O] para criar uma elipse. Mantenha pressionada a tecla [Shift] enquanto clica e arrasta até obter um círculo perfeito. Depois disso, remova um dos quatro pontos principais.
Círculo da Barra de Progresso Svg
Um círculo de barra de progresso svg é uma ótima maneira de visualizar o progresso em um site ou aplicativo. Eles são fáceis de usar e podem ser personalizados para se adequar à aparência do seu site.

Eu precisava de uma bela barra de progresso para demonstrar meu novo produto, um formulário de inscrição de e-mail educado para escritores e blogueiros e uma barra de progresso lindamente projetada para mostrar meu produto. Inicialmente, o objetivo era fornecer uma barra de progresso vertical simples com base no status da bateria do telefone. Por ser uma das primeiras impressões que as pessoas terão do produto, queria que o design fosse bonito. Havia alguns truques para fazer o sistema funcionar; no entanto, algo deu errado. Antes de ler esses comentários em um artigo do Dev.to sobre a solução, eu planejava implementá-la. Quando clicou, estava em um formato sva. Descobri que trabalhar com texto dentro de sva permite que eu concentre minha atenção mais na porcentagem de progresso, então usei HTML bruto para codificar isso. Eu só tive que codificar o JS para animar a barra de progresso e alterar o texto do progresso.
Reagir Progresso do Círculo Svg
O React possui uma maneira integrada de gerenciar arquivos SVG e pode ser usado para criar uma barra de progresso. Para criar uma barra de progresso, você precisa usar o React. SVG. Componente do círculo . Este componente cuidará da renderização SVG para você.
Em aplicativos da Web e móveis, uma barra de progresso exibe atividades como uploads de arquivos, downloads, carregamento de dados e muito mais. Usando SVGs, demonstraremos como criar um indicador de progresso simples, personalizável e fácil de usar para o React. Como este projeto é sobre círculos, escolhi chamá-lo de SVG Pi. Neste artigo, veremos como criar um indicador de barra de progresso simples com uma matriz de elementos SVG simples. Uma trilha e um indicador de progresso podem ser feitos de duas formas circulares sobrepostas em forma de anel, cada uma servindo como uma trilha e a outra como um indicador de progresso. Aqui estão alguns cálculos baseados nesta teoria. É matemática simples baseada no círculo.
A seguir estão alguns exemplos dos estilos dos anéis indicadores com base em cálculos anteriores. As seguintes URL's serão adicionadas em ordem alfabética ao editor: O CSS pode ser utilizado de outra Pena utilizando sua URL e sua devida extensão de URL. O JSX está incluído no pré-processador JavaScript Babel. Conforme mostrado na demonstração a seguir, o valor da propriedade stroke-dashoffset influencia a origem do traço tracejado. A primeira etapa é criar um aplicativo React construído em torno do Node. A segunda etapa é limpar todos os dados antigos e inserir nossas configurações padrão. Em seguida, você precisará adicionar esses novos estilos CSS ao aplicativo para que fique no meio da tela.
No React, implemente o que fizemos com SVG acima. Podemos modificar nosso indicador de progresso usando React Hooks, e também podemos controlar a tela de carregamento e os dados numéricos exibidos. Antes que os componentes necessários sejam carregados, o componente ProgressBar exibirá o status do aplicativo. Em vez de usar propriedades CSS, usar atributos SVG permite que você controle e utilize seu aplicativo com mais eficiência. Os atributos HTML e SVG no camelCase não são suportados pelo JSX; em vez disso, eles são escritos nos formatos HTML e SVG. Estaremos usando uma API falsa em nosso aplicativo para obter dados. O objetivo é mostrar o progresso e, ao mesmo tempo, permitir que você o acompanhe.
Da mesma forma, vamos trazer os dados que usamos na API. Se houver algum dado lá, vamos listá-lo e, se não houver, haverá uma opção para exibir um ProgressBar. O indicador de progresso deve ser marcado corretamente dividindo a duração do carregamento por 100. Se você tiver o código-fonte dos exemplos usados neste tutorial, faça-o no GitHub. Embora esses indicadores pareçam ótimos nas transições de página do React, veremos como eles funcionam em um artigo separado. O LogRocket pode ser usado para monitorar o estado do Redux e identificar erros de JavaScript, bem como rastrear solicitações de rede lentas e tempos de carregamento de componentes.
Como você faz um círculo no React Js?
Você pode facilmente criar um círculo selecionando border-radius.
Elemento Círculo Svg
O ponto central é normalmente definido como o ponto SVG (x, y) no qual o círculo deve ser desenhado, com o raio definido como a distância entre esse ponto e o centro do círculo. Como resultado, a coordenada (x, y) no centro do círculo é o ponto central, enquanto o raio (comprimento) no centro do círculo é o comprimento do ponto central ao centro. Para ilustração, o elemento circle>SVG é usado para desenhar círculos com base em um ponto central e raio.
Círculo Svg
Os círculos SVG são criados usando o elemento svg. Os atributos cx e cy definem as coordenadas x e y do centro do círculo. O atributo r define o raio do círculo.
Como faço para desenhar um círculo ao redor de Svg?
No código, existem dois atributos cx e cy que definem x. As coordenadas do centro do círculo são Y. Sem cx e cy, o centro do círculo será (0,0). O raio de um círculo é determinado pelo atributo R.
O que é Svg Circle?
Um elemento SVG chamado “círculo” é uma forma básica usada para criar círculos com base em um ponto central e um raio.
Como adiciono uma imagem a um círculo SVG?
Ao exibir uma imagem dentro de um círculo SVG , use o elemento *círculo> e defina o caminho de recorte. ClipPath é um elemento que especifica um caminho de recorte. Em gráficos sva, o elemento *image= é usado para definir a imagem.
Círculo de Porcentagem Svg
Um círculo de porcentagem svg é um tipo de gráfico que usa Scalable Vector Graphics (svg) para criar um círculo que é X por cento preenchido, onde X é um número entre 0 e 100. O círculo geralmente é cercado por um anel que é X por cento preenchido, onde X é o mesmo número de antes.
O editor de HTML permite que você escreva o que quiser dentro das tags <body> de um modelo HTML5 básico. Se você deseja acessar elementos de nível superior, como a tag HTML, este é o lugar certo. O CSS pode ser aplicado à sua Caneta a partir de qualquer folha de estilo encontrada na Internet. Sua Caneta pode ser vinculada a um script em qualquer idioma usando qualquer navegador da web. Neste caso, vamos inseri-lo aqui na ordem em que você os possui; basta digitar a URL aqui e faremos o resto. Se o seu link contiver uma extensão de arquivo que faça parte de um pré-processador, você será solicitado a processar o arquivo antes de aplicá-lo.
