Como fazer uma página de agradecimento do WooCommerce que parece ótima
Publicados: 2023-08-31A página de agradecimento do WooCommerce parece uma pequena parte da sua operação online. Os clientes olham para ele por um ou dois segundos e depois passam para outras partes da Internet.
No entanto, isso não precisa ser o caso.
Na verdade, você não preferiria que os clientes examinassem sua página de agradecimento do WooCommerce, devido à sua criatividade e potencial para mais economia ou informações sobre o produto?
Por padrão, o WooCommerce oferece tecnicamente uma página de agradecimento, mas não há muito a fazer. É por isso que mostraremos como personalizar a página de agradecimento básica do WooCommerce para adicionar texto e cores personalizados, ao mesmo tempo que incluímos elementos cruciais, como botões para fazer com que os clientes comprem mais ou cupons para gerar mais vendas.
Índice:
O que é uma página de “obrigado” do WooCommerce?
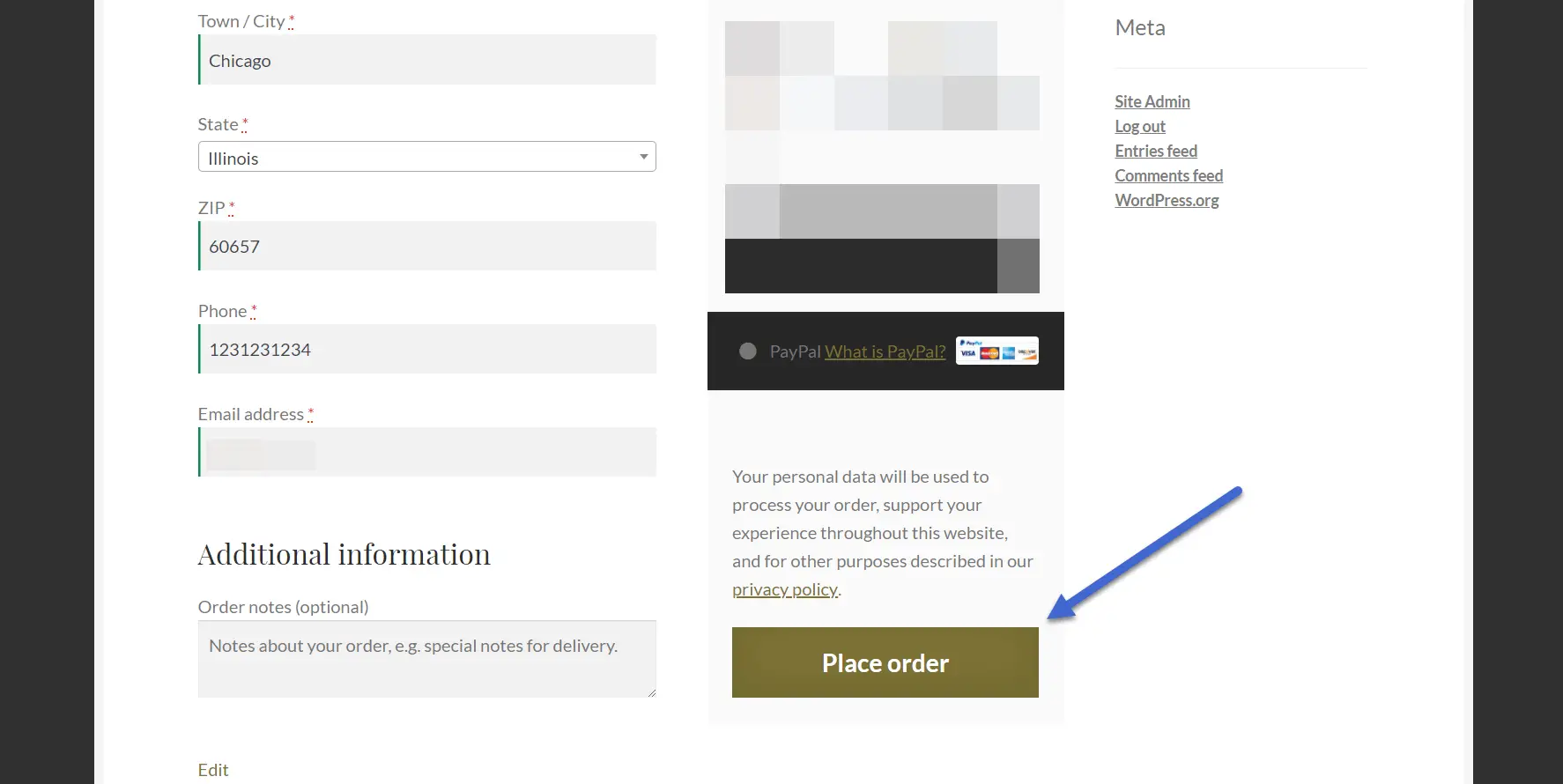
A página de agradecimento aparece logo após o cliente clicar no botão Fazer pedido .

É diferente do e-mail de agradecimento/recibo porque é um redirecionamento para uma nova página da web que seus clientes veem em seu site.
No entanto, a página de agradecimento padrão do WooCommerce carece de criatividade e o WooCommerce não permite personalizar nenhum dos elementos.

Nosso objetivo é fazer uma página de agradecimento com mais cores, texto customizado e módulos úteis para gerar mais vendas.

Como fazer uma página de agradecimento personalizada do WooCommerce
A melhor maneira de criar uma página de agradecimento personalizada do WooCommerce é com o plugin Sparks for WooCommerce.

Este plugin fornece uma série de recursos extras para WooCommerce, incluindo tabelas de comparação, listas de desejos e análises avançadas de produtos.
Ele também permite que você crie páginas de agradecimento personalizadas, onde os clientes são redirecionados para páginas de agradecimento específicas com base nos produtos que compraram.

Depois de configurá-lo, o plug-in Sparks for WooCommerce substitui a página de agradecimento padrão no WooCommerce e torna automaticamente a seção de confirmação mais atraente. Sem mencionar que você pode editar a maioria dos elementos da página, levando a uma página de agradecimento do WooCommerce de boa marca.
Para começar, compre, instale e ative o plugin Sparks. Clique aqui se precisar de orientação para instalar um plugin.

Crie uma nova página de “obrigado”
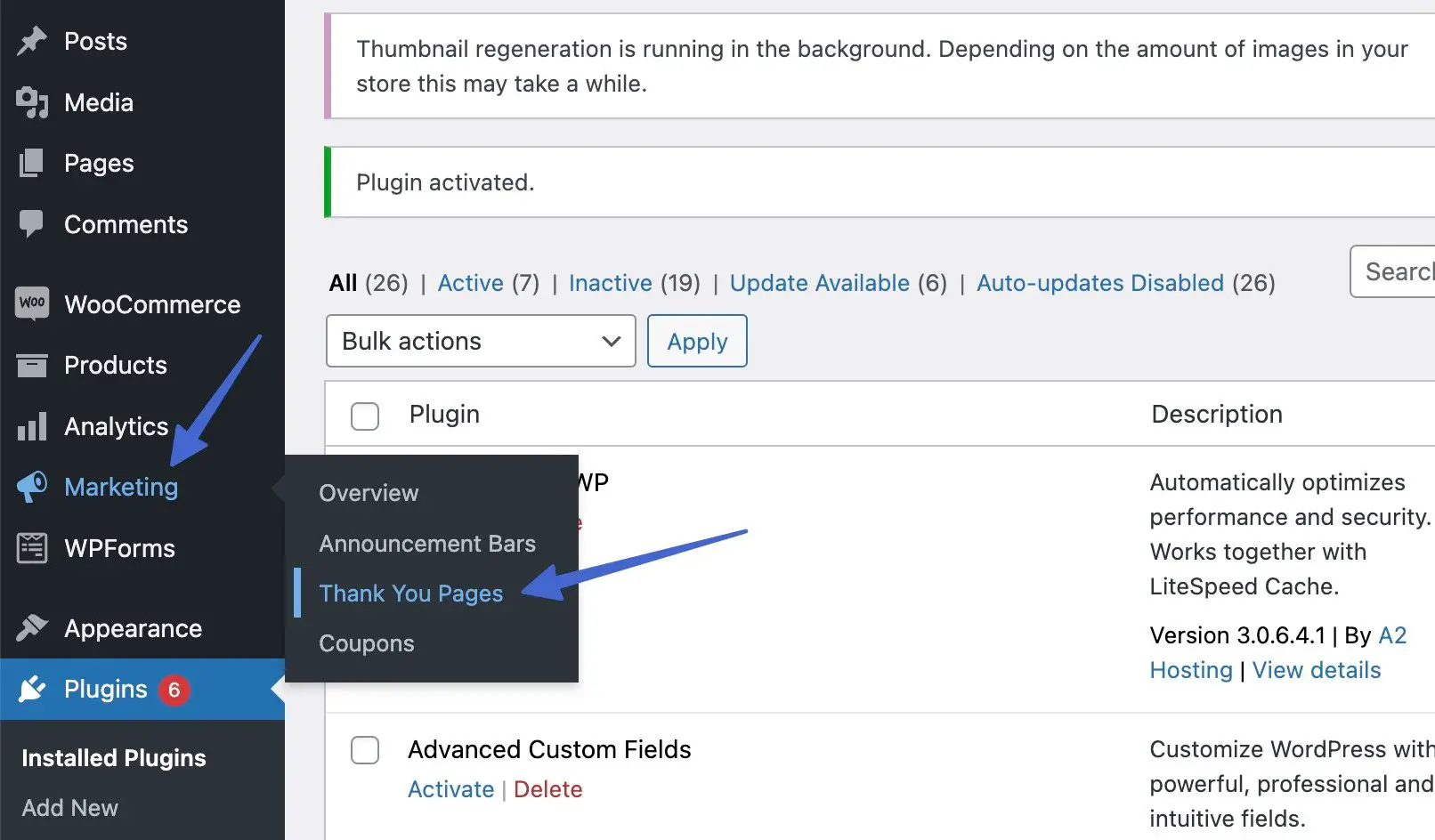
Com o Sparks for WooCommerce instalado e ativo, você verá agora uma nova guia Marketing no painel do WordPress. Clique nele e selecione a opção Páginas de agradecimento para criar uma página de agradecimento para o seu site WooCommerce.

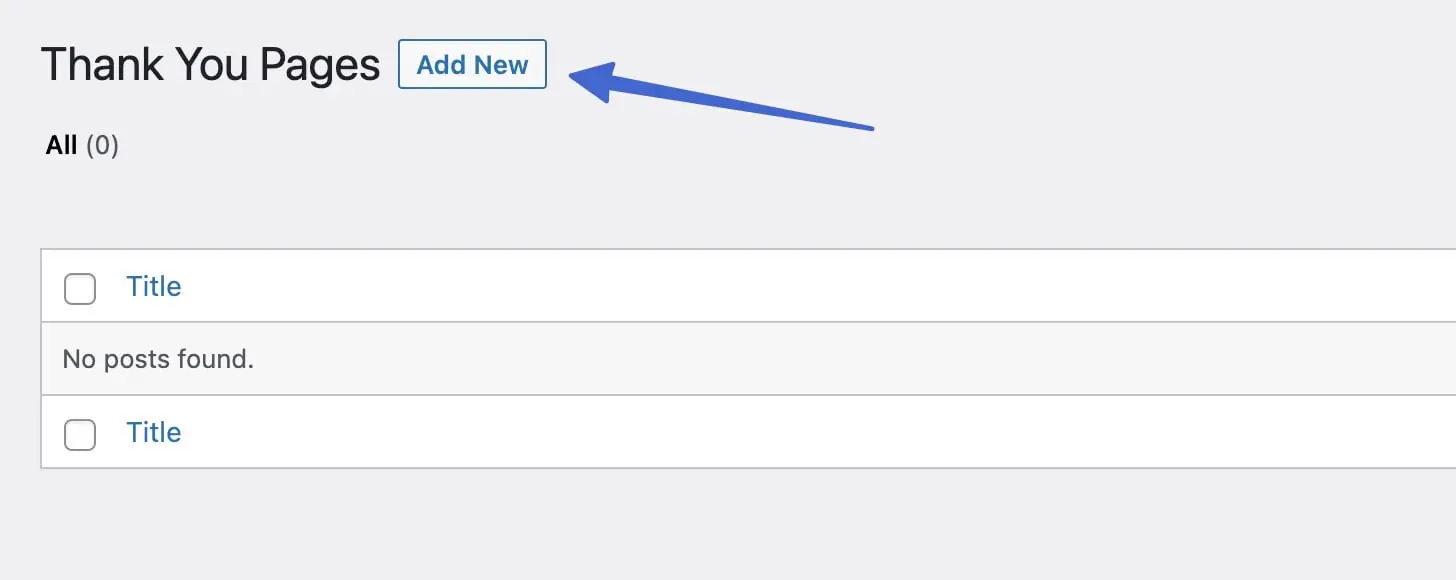
A seção Páginas de agradecimento exibe todas as suas páginas de agradecimento. Ao instalar o plug-in Sparks pela primeira vez, você verá “Nenhuma postagem encontrada”.
Clique no botão Adicionar novo para começar.

Projete e estilize a página de “obrigado”
Projetar e estilizar sua página de agradecimento não é diferente de gerar uma postagem ou página no WordPress. Você pode utilizar o editor de blocos integrado do WordPress (Gutenberg) ou um plugin de criação de páginas personalizado.
Sugerimos Otter Blocks para os blocos WooCommerce mais avançados para páginas de agradecimento, pois estende o editor nativo com vários novos blocos e recursos úteis.
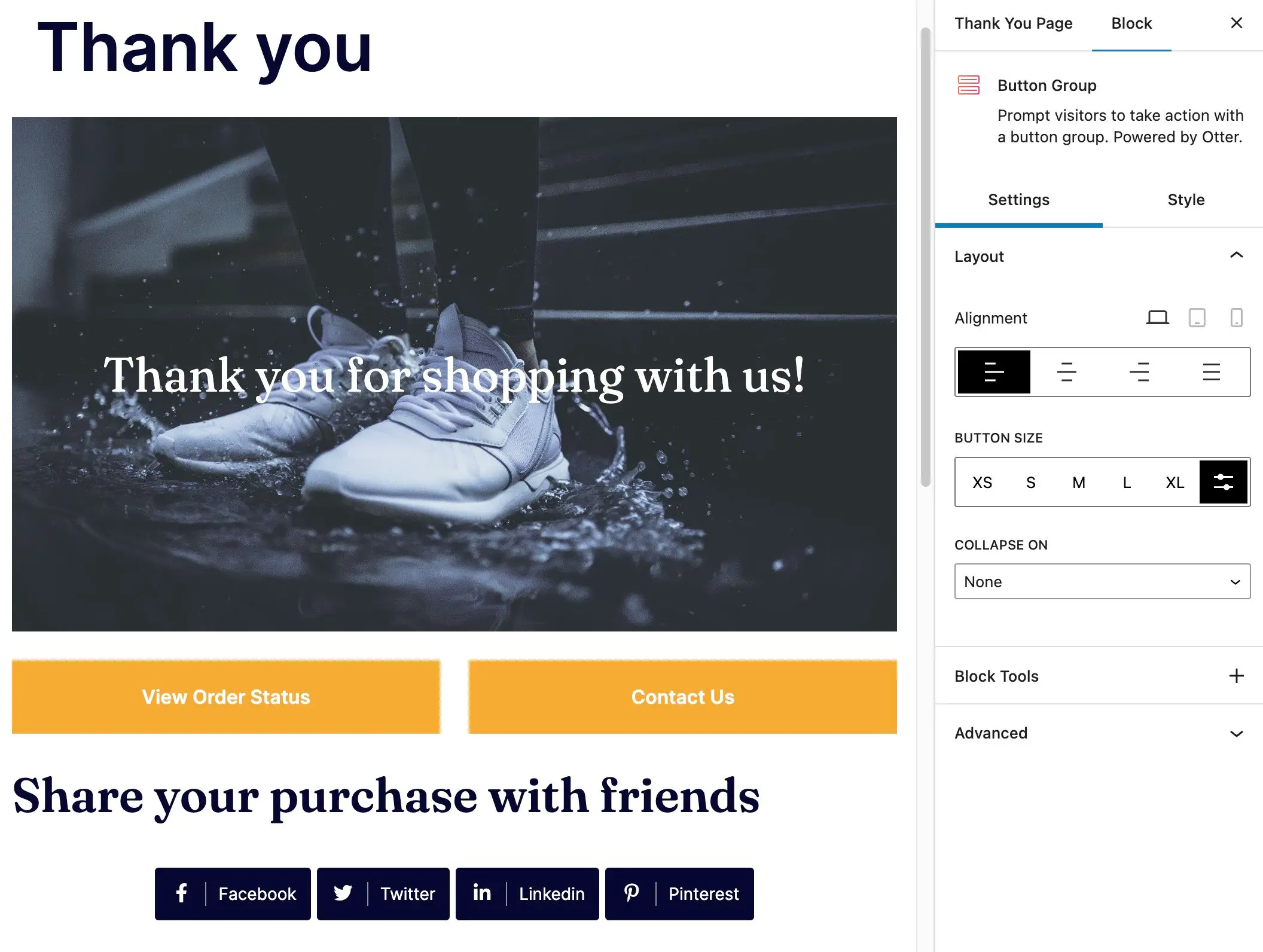
Basta clicar no botão Adicionar bloco para ser criativo e incorporar uma ampla variedade de elementos na página.
Sugestões:
- Um título para a página de agradecimento
- Uma imagem principal ou capa com uma imagem e texto (ou botões) relevantes
- Informações sobre o pedido ou um botão para visualizar o status do pedido
- Uma forma de os clientes entrarem em contato com você
- Botões para compartilhar a compra nas redes sociais

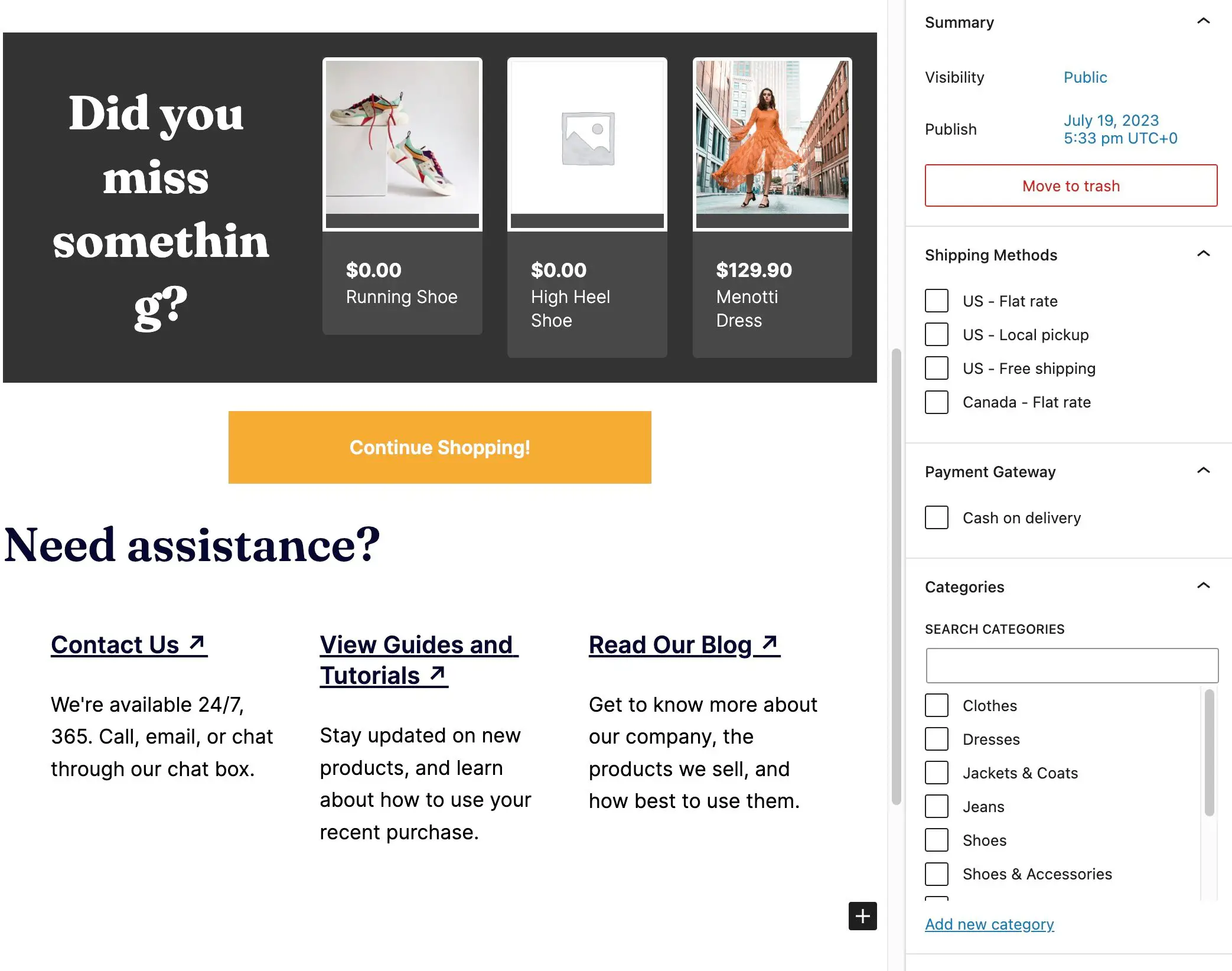
Em nosso exemplo, também incluímos:
- Uma seção que recomenda outros produtos que o cliente pode gostar
- Um botão para voltar à loja
- Várias colunas e links que levam a páginas de suporte ao cliente, postagens de blog e tutoriais

Além de tudo isso, você pode considerar adicionar depoimentos, detalhes de envio, mídia/documentação útil ou cupons para fazer com que os clientes retornem.
Quando terminar de criar a página de agradecimento, clique no botão Publicar .
Mostre a página de “obrigado” apenas com base em determinadas condições
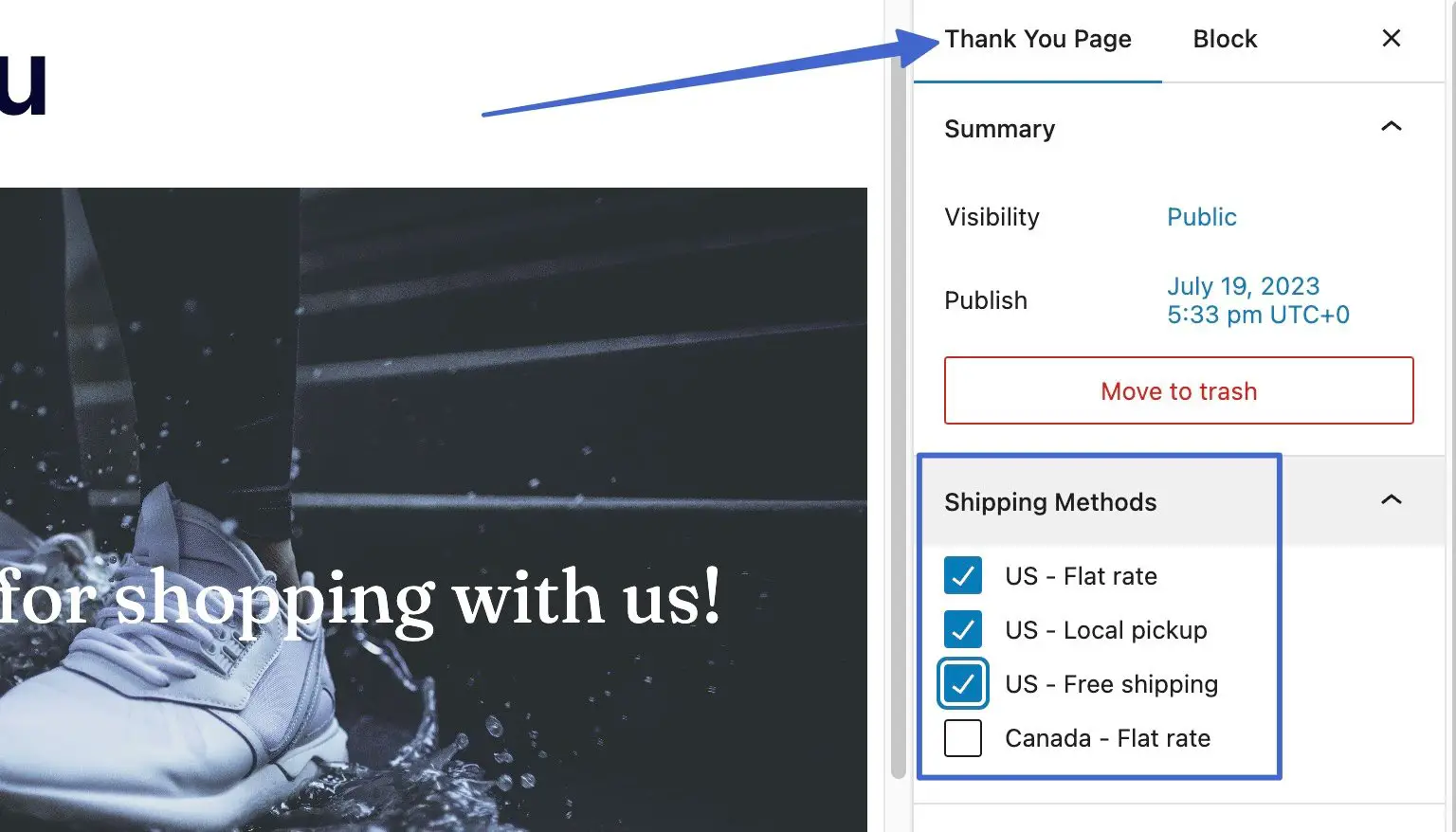
No lado direito do painel Configurações , você verá uma guia Página de agradecimento . Isso ajuda a definir as condições para quando esta página de agradecimento específica aparecerá em seu site. Uma pessoa que compra um vestido, por exemplo, pode ver uma página de agradecimento diferente quando comparada a alguém que compra sapatos.
Este é um dos recursos exclusivos do plugin Sparks for WooCommerce, já que você pode definir as condições da página de agradecimento com base nas seguintes opções: métodos de envio, gateways de pagamento, categorias de produtos, atributos de postagem.
Métodos de Envio
A primeira opção é decidir quando a página de agradecimento aparecerá com base nos métodos de envio.
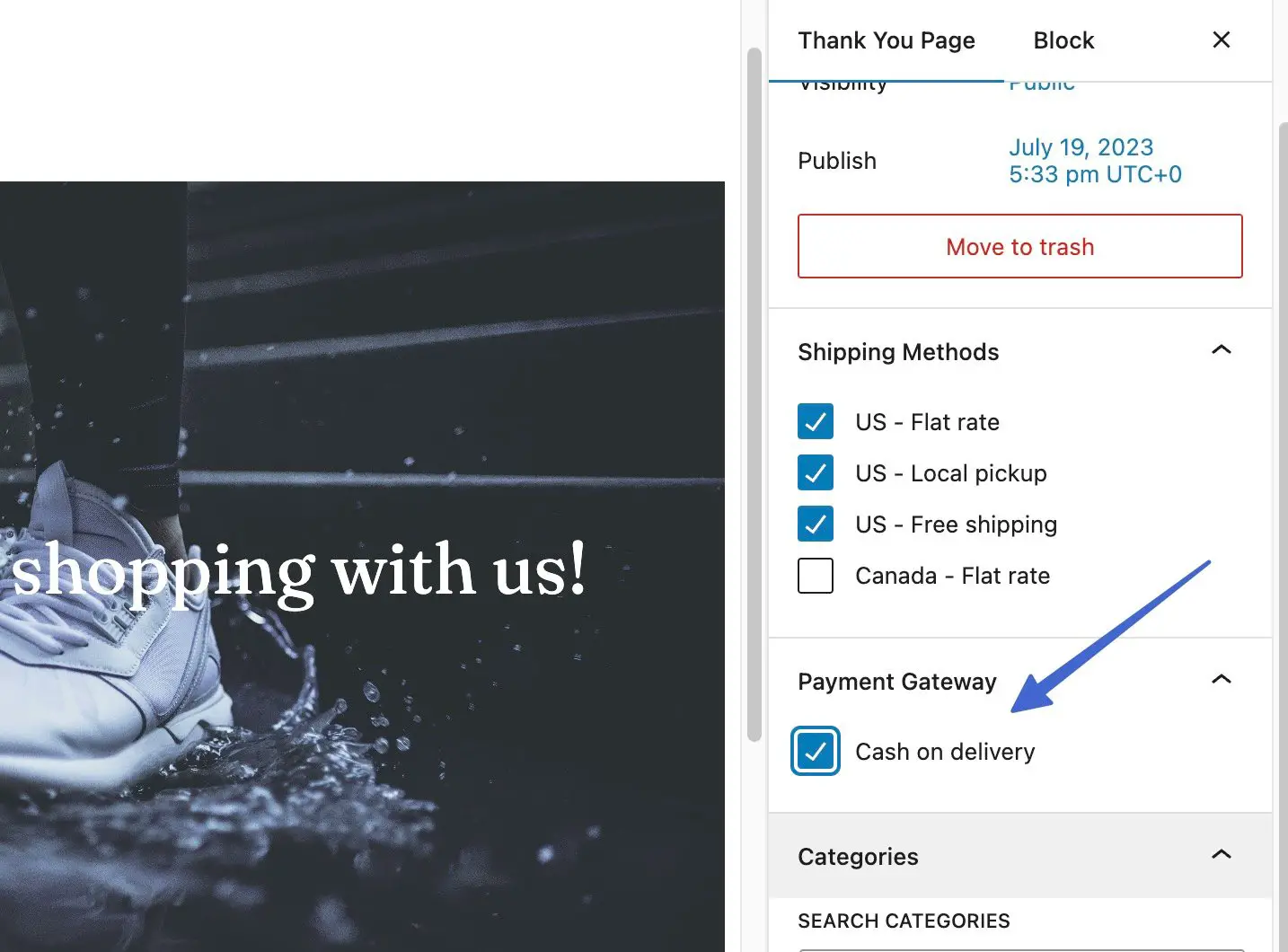
Na guia Página de agradecimento , abra o menu suspenso Métodos de envio . Selecione os métodos de envio associados à sua página de agradecimento aberta no momento. Para este exemplo, configuraremos uma página de agradecimento padrão para todas as vendas nos EUA.

Depois de clicar no botão Atualizar , esta página de agradecimento aparecerá apenas para clientes dos EUA, não do Canadá. Depois, você pode criar uma segunda página de agradecimento no Sparks que seja mais relevante para outras regiões.
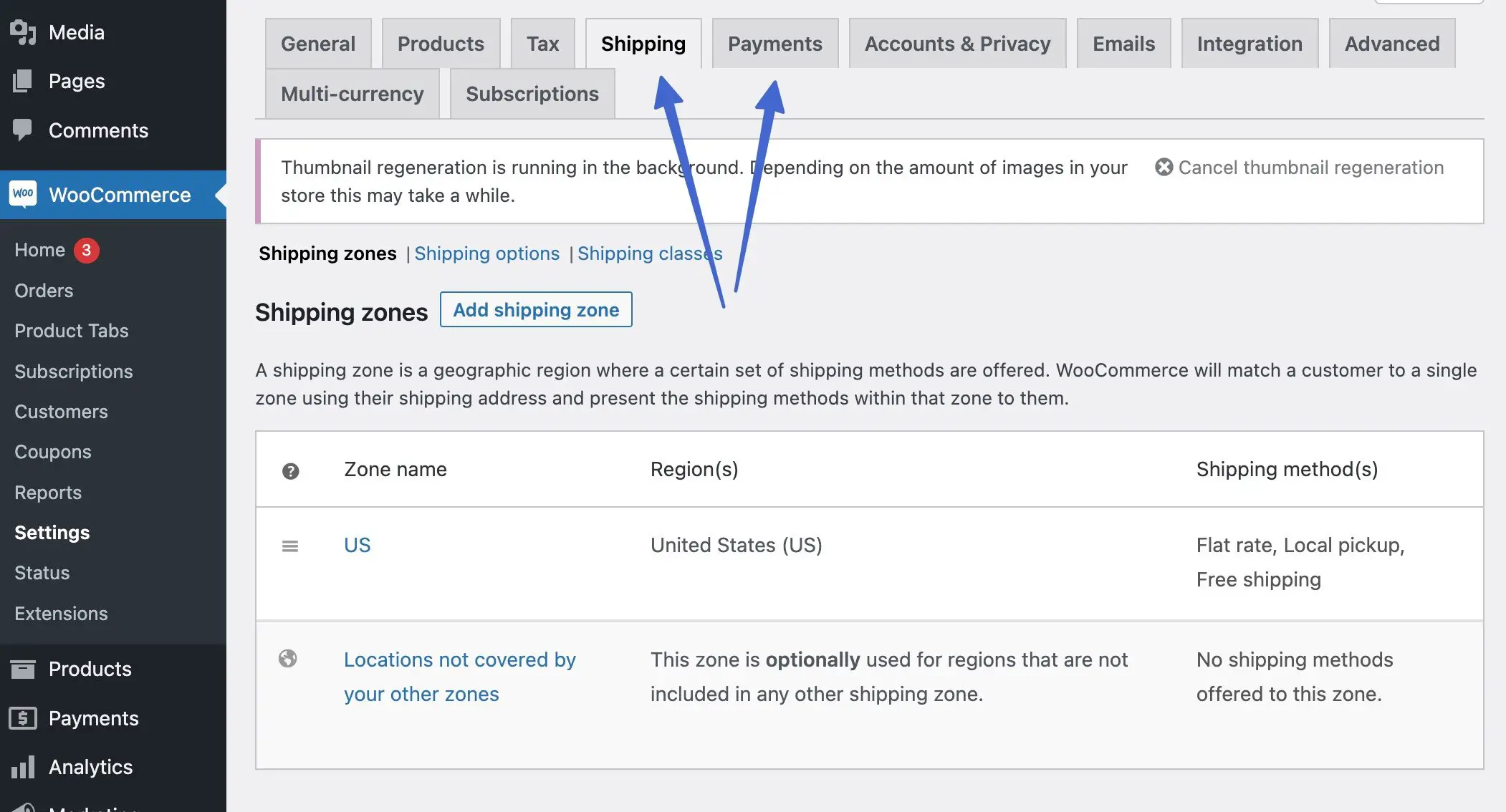
️ Observação: para ver os métodos de envio e opções de pagamento nas páginas de agradecimento, você deve primeiro adicionar métodos de envio e pagamentos ao WooCommerce. Vá para WooCommerce → Configurações → Frete para incluir zonas e WooCommerce → Configurações → Pagamentos para ativar métodos de pagamento.

Gateway de pagamento
Outra condição disponível é exibir uma página de agradecimento apenas quando um cliente utilizar uma forma de pagamento específica. Isso pode ser útil, pois alguém que paga pessoalmente pode precisar de informações como o endereço de retirada, ao contrário de alguém que compra com cartão de crédito e deseja principalmente ver o recibo e o status do pedido.

Para anexar uma página de agradecimento a determinados métodos de pagamento, vá para a guia Página de agradecimento . Abra o menu suspenso Gateways de pagamento e selecione o gateway ou método que faz mais sentido para a página de agradecimento atual.

Depois de decidir sobre o gateway de pagamento adequado para a página de agradecimento, clique no botão Publicar ou Atualizar para salvar suas alterações. Você pode voltar para Marketing → Páginas de agradecimento para criar páginas de agradecimento adicionais para outras formas de pagamento.
Categorias de produtos ️
Você pode querer que uma página de agradecimento apareça apenas sempre que um cliente comprar em uma categoria específica. Isso é útil para mostrar determinados produtos relacionados em páginas de agradecimento ou até mesmo para modificar a mensagem de agradecimento, mídia e links para documentação de suporte.
Por exemplo, se um cliente comprar um par de sapatos, você poderá incluir uma imagem de banner relevante (com sapatos na imagem), links para links de suporte ao cliente relacionados a sapatos, produtos relacionados na mesma categoria e uma mensagem que fale sobre como tire o máximo proveito dos sapatos.
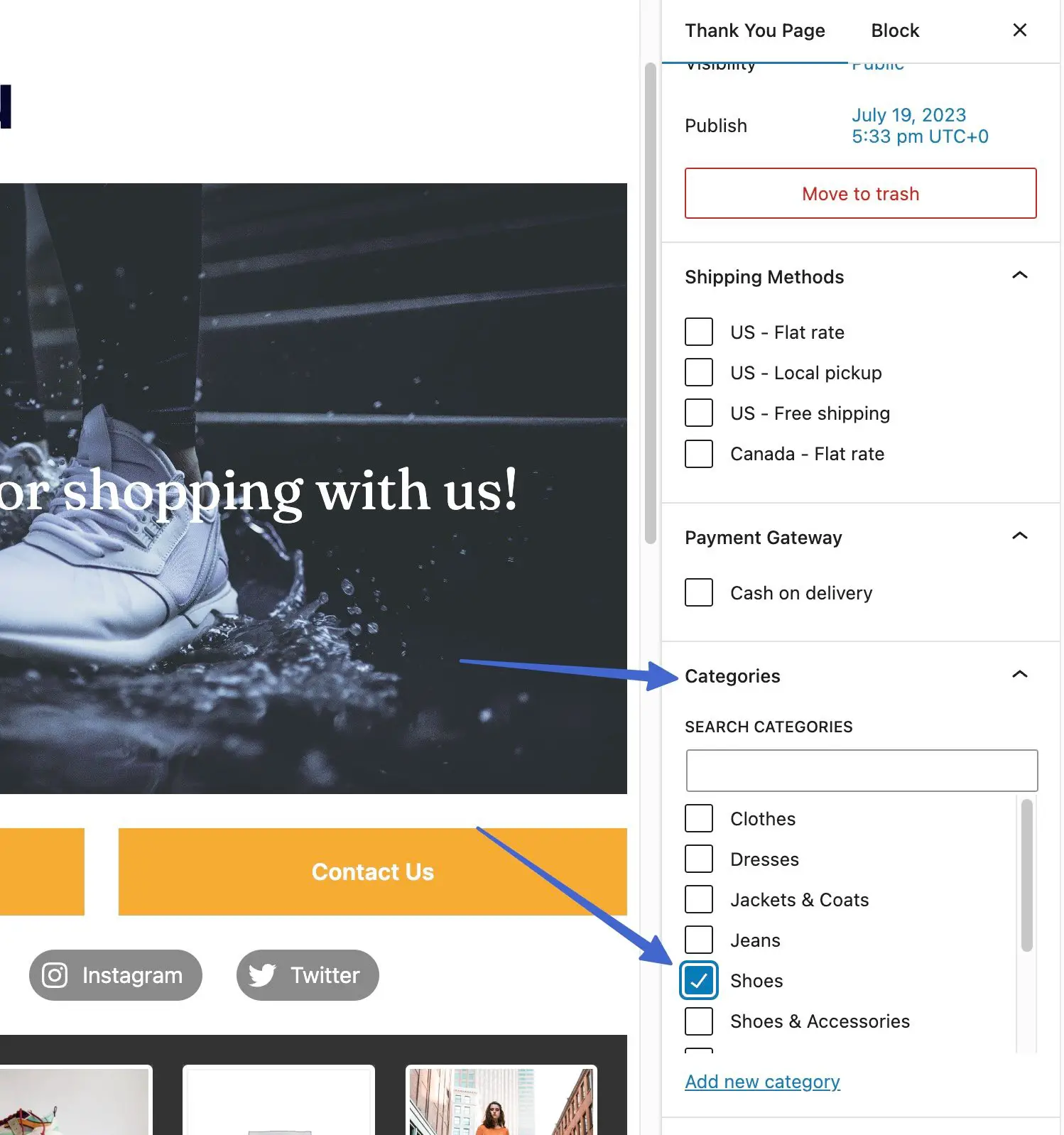
Para selecionar uma categoria para uma página de agradecimento, abra a página de agradecimento e clique na guia Página de agradecimento . Vá até a seção Categorias e abra suas opções. Marque a caixa relevante para a página de agradecimento aberta no momento.

Adicione páginas de agradecimento a produtos individuais
Em vez de anexar uma página de agradecimento a categorias gerais, gateways de pagamento ou métodos de envio, o Sparks fornece um controle mais granular para atribuir uma página de agradecimento a produtos individuais.
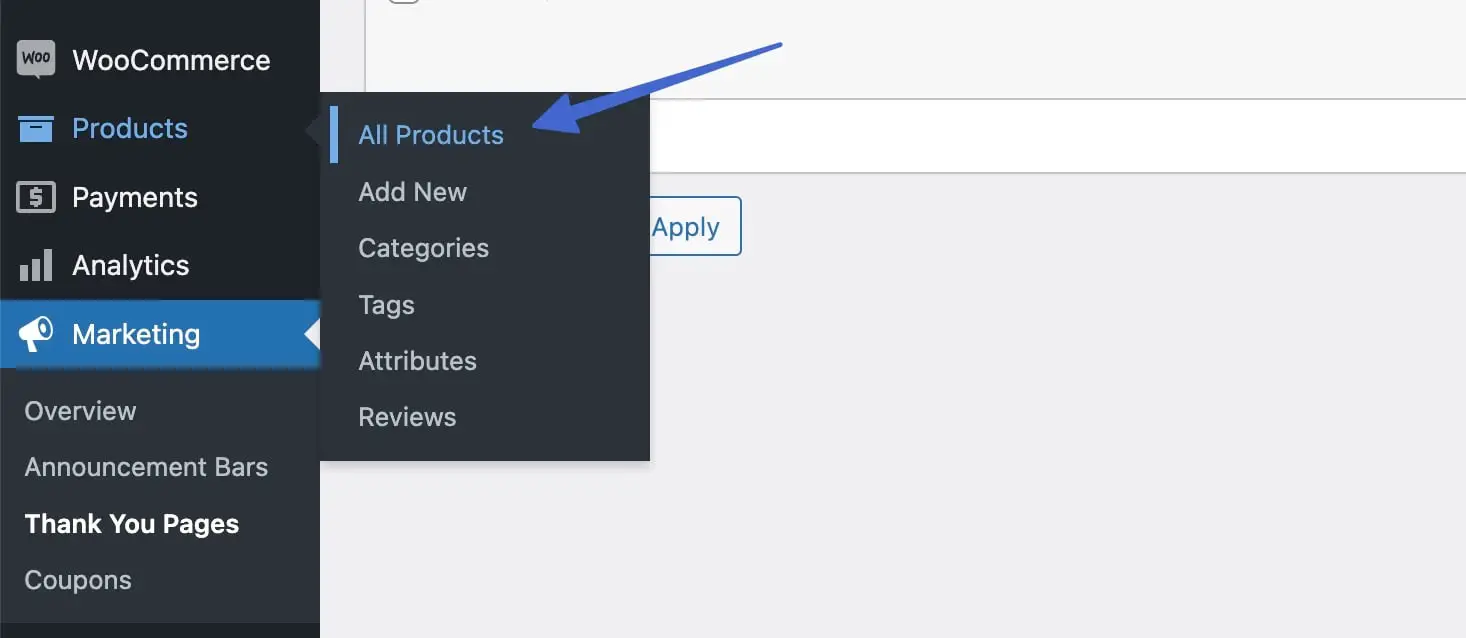
Para que isso aconteça, vá em Produtos → Todos os produtos no painel do WordPress.

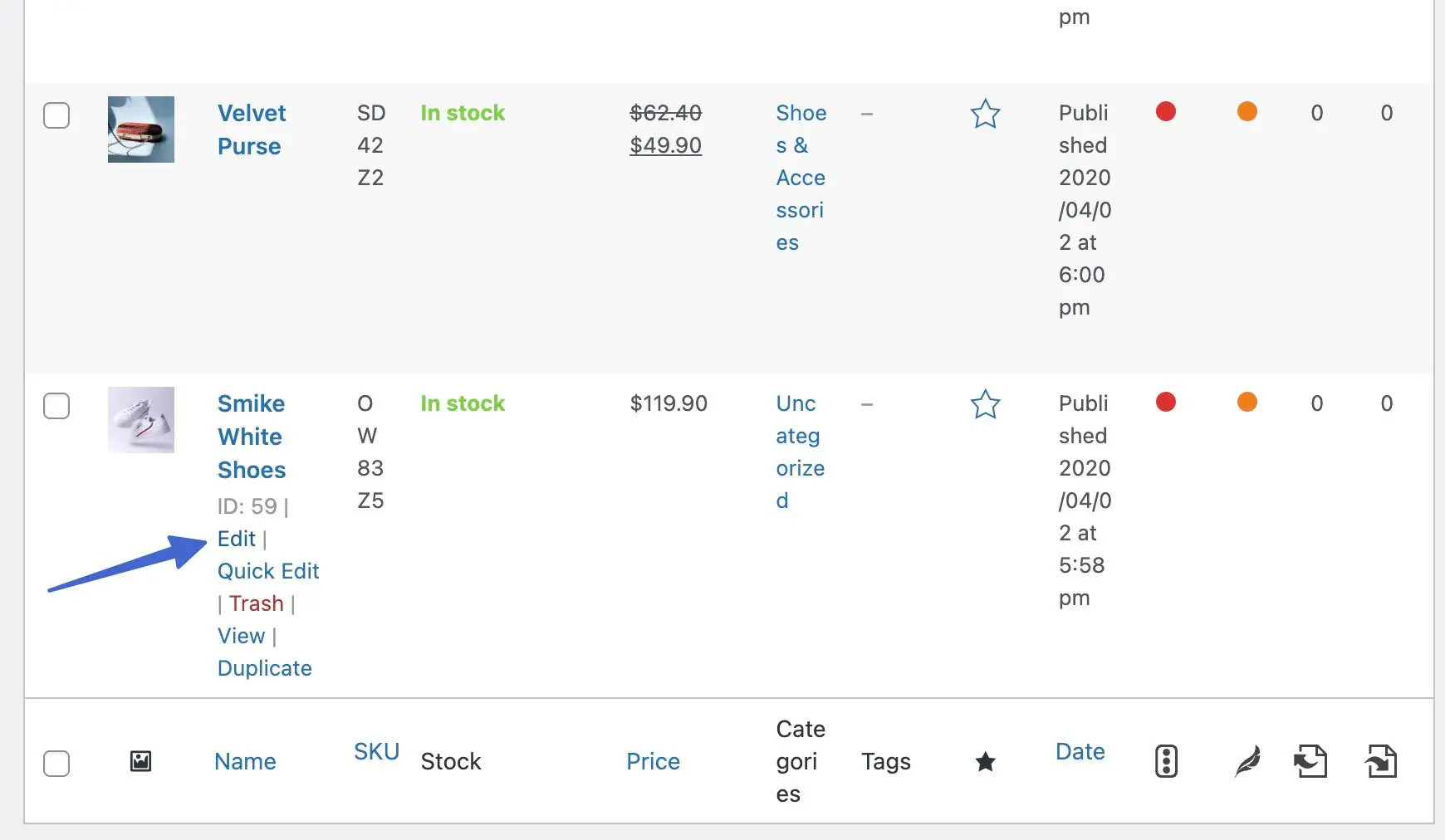
Encontre o produto ao qual deseja adicionar a página de agradecimento. Clique no link Editar .

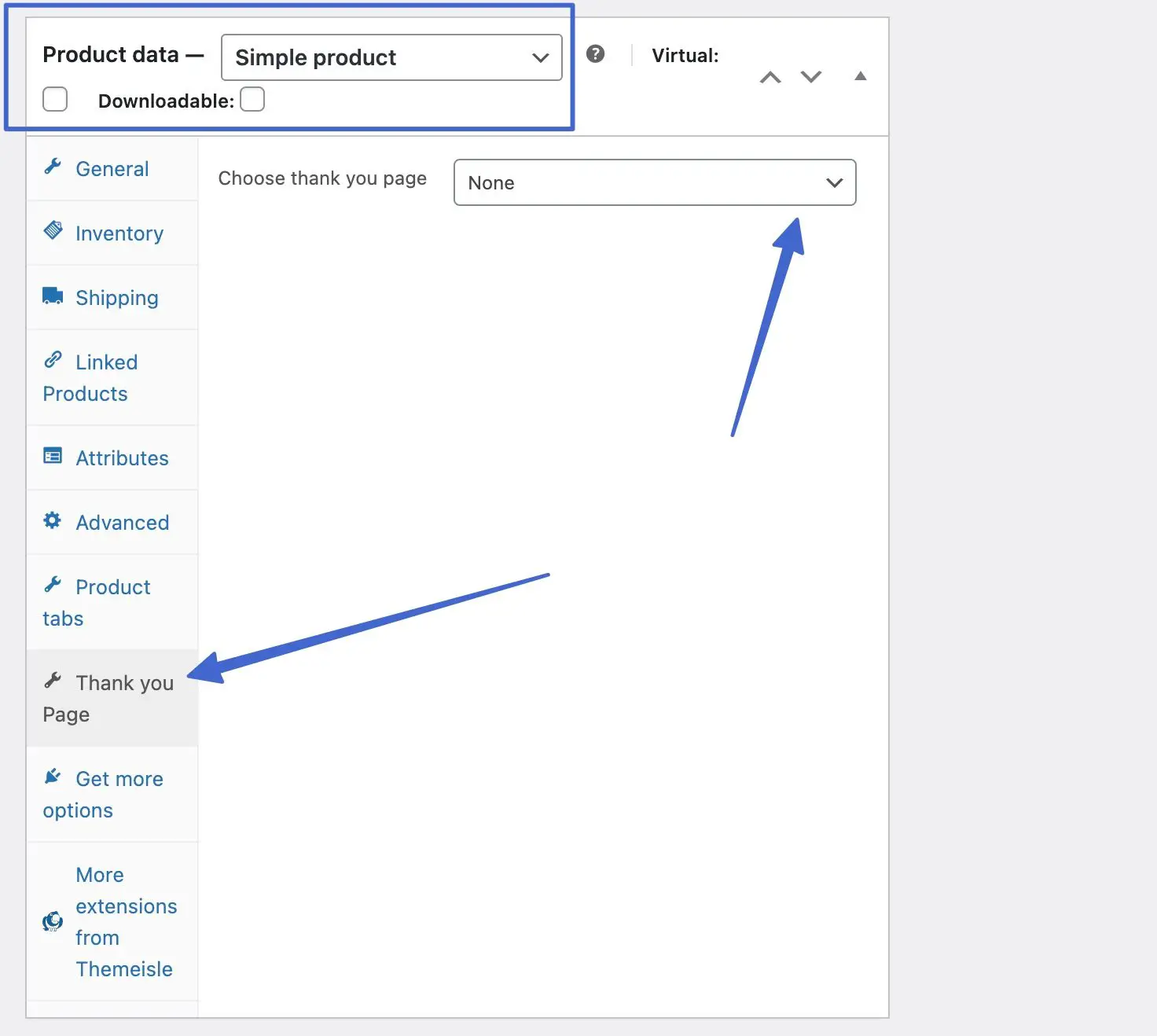
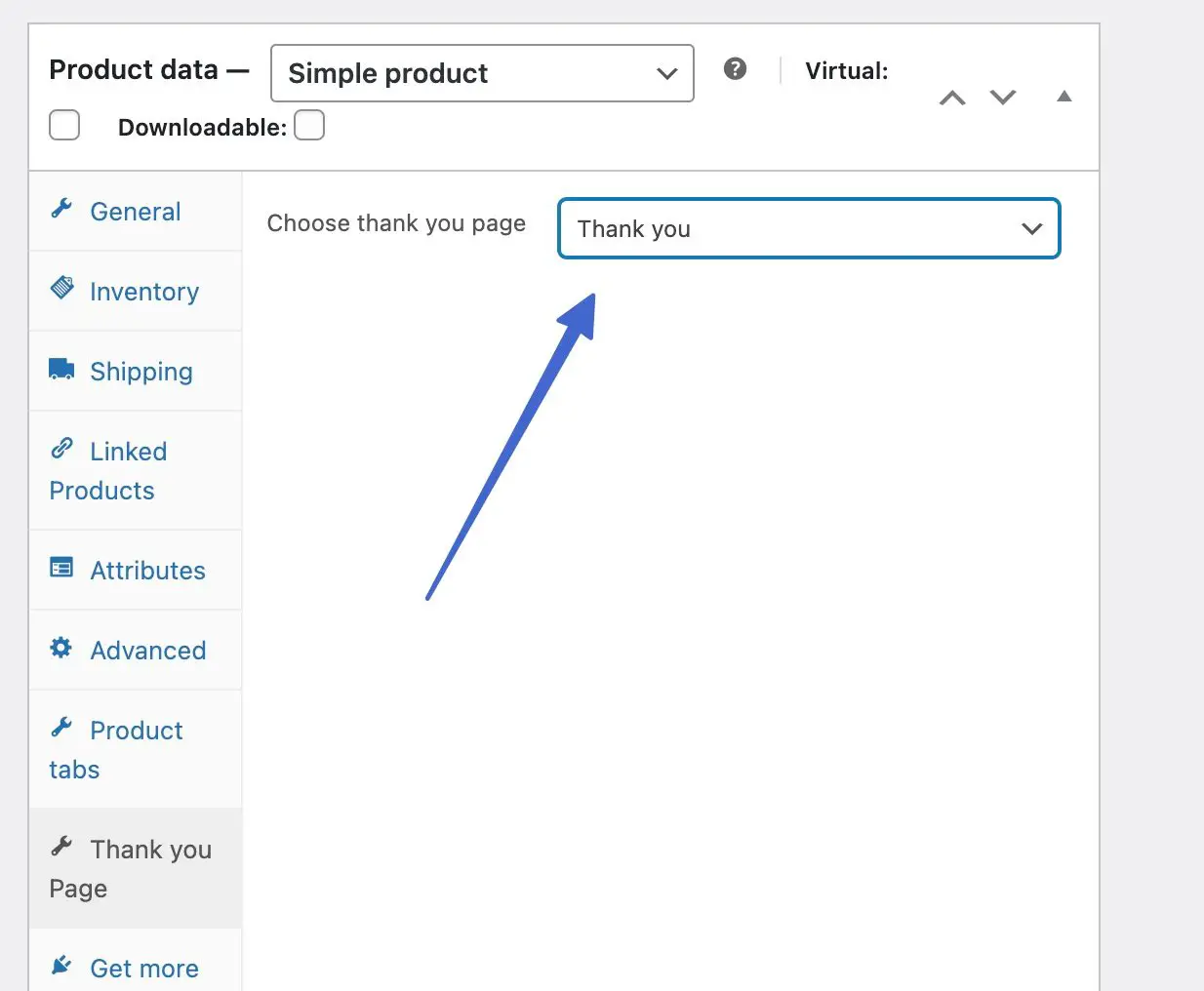
Role até a seção Dados do produto e clique na guia Página de agradecimento . Aqui, você verá um campo para “ Escolha a página de agradecimento ”. Clique no menu suspenso para localizar a página de agradecimento que faz mais sentido para este produto.

Como você pode ver, adicionamos a página de agradecimento geral criada anteriormente neste artigo como a página de agradecimento correta para este produto.

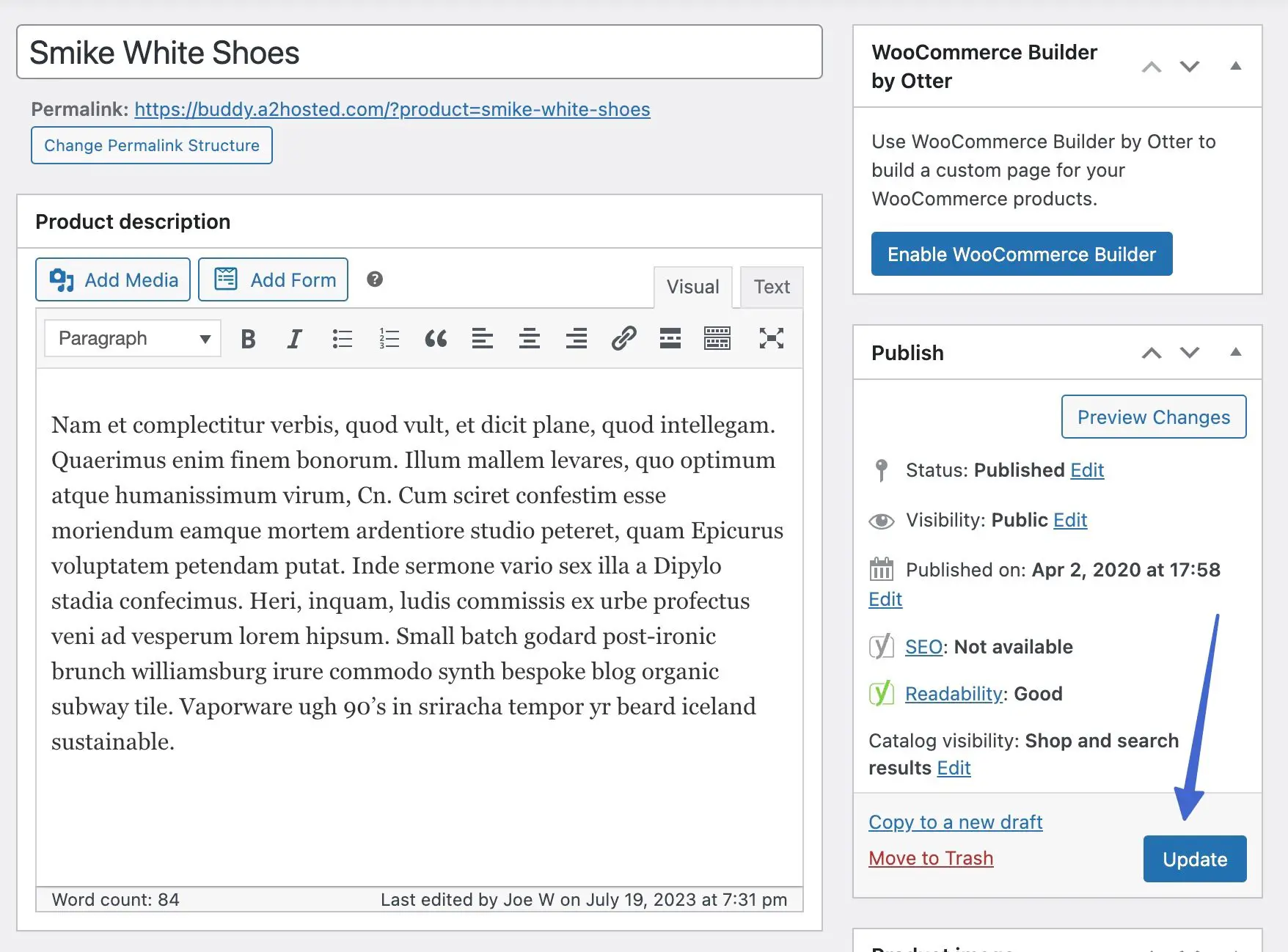
Quando terminar, clique no botão Publicar ou Atualizar para garantir que a página de agradecimento apareça quando um cliente comprar este produto e somente este produto.

Você pode ativar a página de agradecimento para vários produtos, repetindo esse processo em outras páginas de produtos.
Reflexões sobre o que adicionar à sua página de agradecimento do WooCommerce
Uma página de agradecimento no WooCommerce apresenta várias maneiras de se comunicar com os usuários e convertê-los em clientes habituais.
Aqui estão algumas idéias sobre como usar sua página de agradecimento do WooCommerce e o que incluir:
- Tenha um botão na página de agradecimento para que eles voltem à sua loja.
- Link para outra página para coletar feedback ou fornecer um vídeo instrutivo.
- Incorpore imagens, vídeos ou código personalizado para animar a página de agradecimento.
- Inclua um mapa e informações sobre os prazos de envio.
- Mostre produtos relacionados (vendas cruzadas ou upsell) para levar as pessoas a considerarem comprar mais.
- Adicione botões de compartilhamento social para que os clientes possam enviar suas compras para amigos e familiares.
- Sugira que eles se inscrevam em um boletim informativo e incluam um formulário para que façam isso.
- Exiba um cupom de desconto que pode ser usado em uma compra futura.
- Liste avaliações ou depoimentos de clientes.
- Inclua instruções sobre como usar o produto por meio de texto, vídeo ou imagem.
Nossa conclusão sobre como fazer uma página de agradecimento WooCommerce
Vários outros métodos permitem gerar uma página de agradecimento do WooCommerce com a ajuda de CSS personalizado ou outros plug-ins.
Embora acreditemos que o plug-in Sparks for WooCommerce oferece os melhores recursos e o preço mais razoável, considere dar uma olhada nesses outros plug-ins de página de agradecimento do WooCommerce para obter mais designs e recursos:
Com as práticas recomendadas em vigor, você certamente aumentará as vendas com cada página de agradecimento que aparece após uma compra.
️ Para algumas outras opções para melhorar sua loja, confira nossos resumos completos dos melhores plug-ins WooCommerce e os melhores plug-ins para lojas de comércio eletrônico.
Ainda tem alguma dúvida sobre como criar uma página de agradecimento personalizada do WooCommerce? Deixe-nos saber nos comentários .
