Como fazer um site de curso online com Divi e LifterLMS
Publicados: 2022-05-05Vender cursos é uma ótima maneira de monetizar seu site e criar um fluxo de renda. Ao vender cursos em seu site, você fica com 100% dos lucros e não precisa se preocupar em pagar taxas para sites de terceiros.
Neste tutorial, mostrarei passo a passo como criar um site WordPress para cursos online usando o plugin Divi e LifterLMS. Vamos começar!
Começando com o site do seu curso WordPress
Para começar a usar o site do seu curso online, você precisará adquirir um nome de domínio e um plano de hospedagem. Nesta parte do tutorial, seguiremos as seguintes etapas:
- Obtendo um nome de domínio e hospedagem
- Instalando o WordPress
- Instalando o Divi e o LifterLMS
Aqui está uma rápida olhada no site que estaremos criando:
Vamos passar por esses passos um por um.
Etapa 1: obter domínio e hospedagem
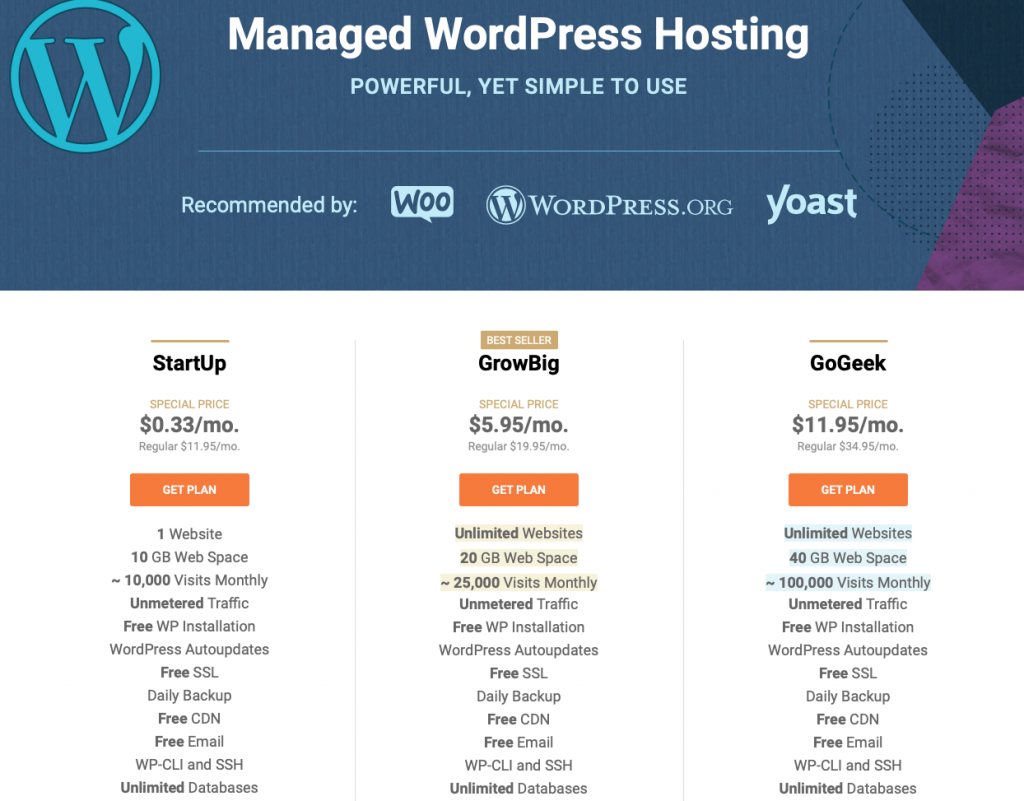
O primeiro passo é obter um nome de domínio para o seu site e um plano de hospedagem. Eu pessoalmente uso e recomendo o Siteground. O Siteground foi classificado como a empresa de hospedagem número um quando testado contra 15 outros provedores de hospedagem. O Siteground tem o melhor tempo de atividade e tempos de carregamento rápidos, o que significa que seus alunos terão uma ótima experiência de usuário enquanto aprendem. O Siteground também permite que você compre um nome de domínio ao mesmo tempo em que configura seu plano de hospedagem.
Vamos começar indo para o Siteground. Você pode escolher entre três planos diferentes, mas eu recomendo escolher o plano Grow Big. Com este plano, você pode hospedar um número ilimitado de sites e obter mais espaço em disco e largura de banda.

Selecione seu plano e, em seguida, pense no nome de domínio que deseja para o site do seu curso online. Se seus cursos giram em torno do mesmo tópico principal, você pode optar por um nome de domínio com palavras-chave relevantes. Ou use seu nome se planeja vender muitos cursos menores e não relacionados. Depois de escolher um nome de domínio, você pode inserir suas informações de pagamento na próxima página.
Após enviar o pagamento, o Siteground criará sua conta e você poderá acessar sua área de cliente.
Passo 2: Instale o WordPress
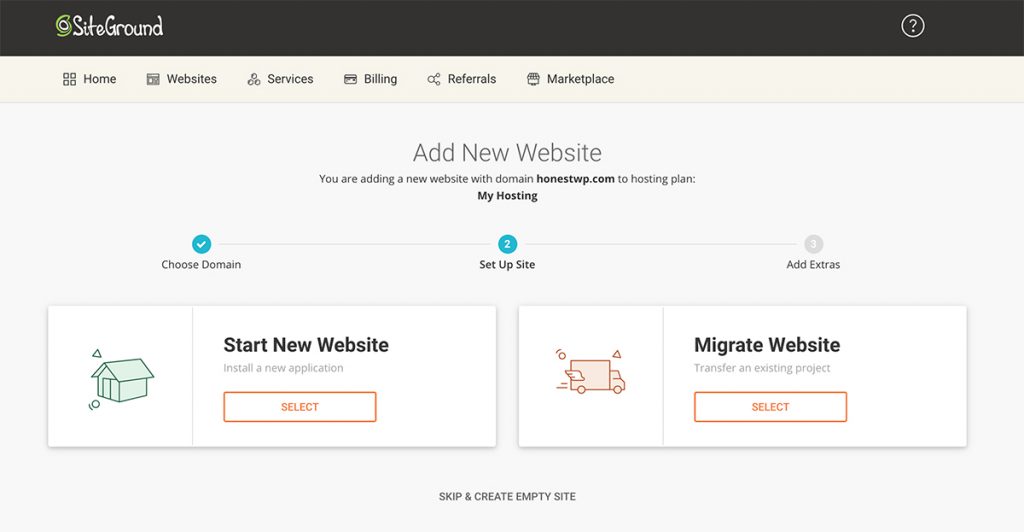
Depois de fazer login na sua área de cliente no Siteground, você precisa instalar o WordPress. Você verá um botão laranja que solicitará que você configure seu site. Clique no botão e selecione Iniciar novo site > WordPress .

Na próxima tela, você precisará inserir um nome de usuário e criar uma senha que você usará para fazer login no seu site WordPress. Anote essas informações e clique no botão Continuar . Aguarde o Siteground concluir a instalação do WordPress em seu site e clique no botão Gerenciar Site .
Você poderá ver todas as instalações do WordPress que possui em sua conta do Siteground, juntamente com um ícone de login ao lado. Clique no ícone e você será levado diretamente ao seu painel do WordPress.
Antes de instalar o plugin Divi e LifterLMS, há alguns itens de limpeza para cuidar. Primeiro, você verá um painel personalizado instalado pelo Siteground e seu plugin WordPress. Vá em frente e desinstale-o acessando Plugins > Plugins instalados . Desative e exclua o plugin WordPress Starter, pois não o usaremos.
Em seguida, vá para Configurações > Permalinks e selecione a opção Nome da postagem . Essa estrutura de permalink em particular é mais amigável para SEO e também mais fácil de usar. Salve suas alterações.
Por fim, você pode perceber que, ao acessar seu site, está recebendo o aviso Não seguro em seu navegador. Você pode corrigir isso instalando e ativando o plugin Really Simple SSL .
Etapa 3: Instalando o Tema Divi e o LifterLMS
O passo final nesta parte do tutorial é instalar o tema Divi e o plugin LifterLMS que nos dará a funcionalidade do curso.
Vá para ElegantThemes e clique no link Preços no menu principal. Aqui, você pode escolher entre a associação anual e vitalícia. Eu recomendo que você escolha a associação vitalícia, pois isso permite que você instale o tema em um número ilimitado de sites e oferece suporte vitalício. Depois de selecionar seu plano de associação, crie sua conta ElegantThemes, envie seu pagamento e baixe o tema Divi.

Volte para o painel do WordPress e vá para Aparência> Temas> Adicionar novo arquivo . Localize a pasta compactada com o tema Divi e instale-a. Quando o tema estiver instalado, clique em Ativar .

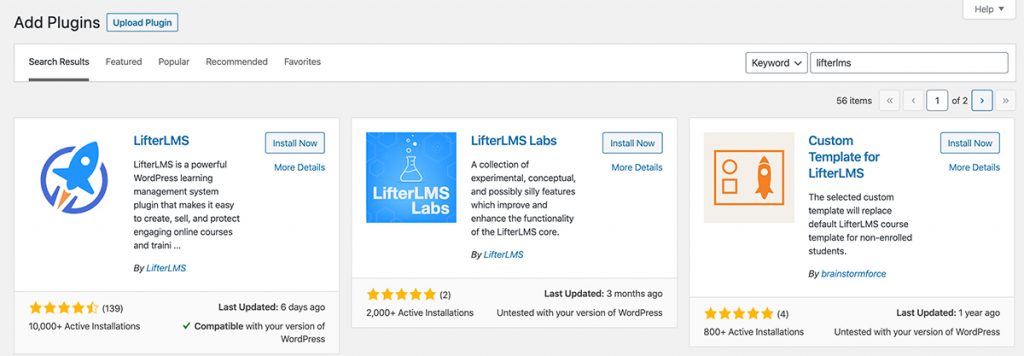
Para instalar o plugin LifterLMS, vá para Plugins > Adicionar novo arquivo . Procure o plugin LifterLMS e instale-o. O plugin LifterLMS permitirá que você crie facilmente cursos diretamente no seu site WordPress e os venda. Você também pode usá-lo para criar sites de associação. O plugin é gratuito para download.
Você também precisará instalar o plug-in do LifterLMS Labs para obter a funcionalidade extra de que precisaremos. Este plug-in tornará o plug-in LifterLMS compatível com o tema Divi para que você possa criar suas páginas de curso com facilidade e perfeição. O plugin é gratuito para download no repositório oficial.

Personalizando seu site
Agora que temos tudo no lugar, é hora de começar a personalizar nosso site e criar as páginas necessárias.
Comece acessando Páginas > Adicionar novo arquivo . Nomeie a página como Home e publique-a. Em seguida, repita o processo para criar as páginas Sobre e Contato.

Depois de criar as páginas, vá para Aparência > Menus . Digite o nome do seu menu e clique no botão Criar menu . Em seguida, arraste todas as páginas que você criou anteriormente para o menu recém-criado e clique em Salvar alterações .
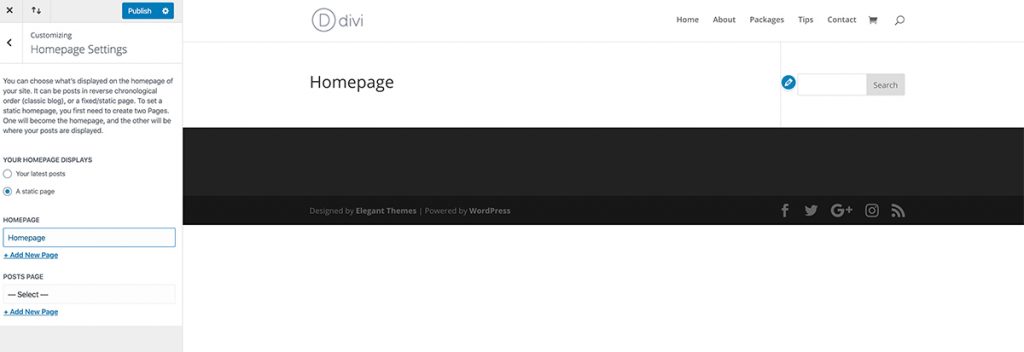
Em seguida, vá para Personalizador de temas e selecione as configurações da página inicial . Aqui, escolha a opção de exibir uma página estática e selecione sua página inicial no menu suspenso. Clique em Publicar para salvar suas alterações.

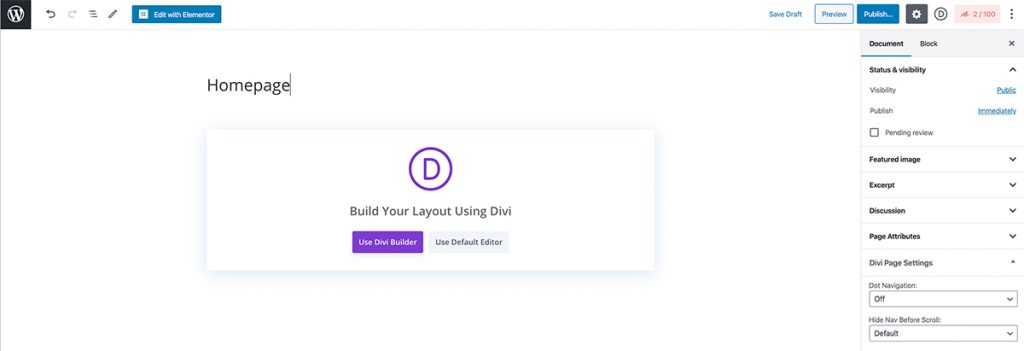
Agora que você tem as páginas do seu site, pode usar o construtor de temas Divi para adicionar conteúdo às suas páginas. Como você pode ver na captura de tela, você pode facilmente arrastar e soltar blocos, ajustar o preenchimento e controlar o estilo dos blocos e da página.
Construindo seu curso
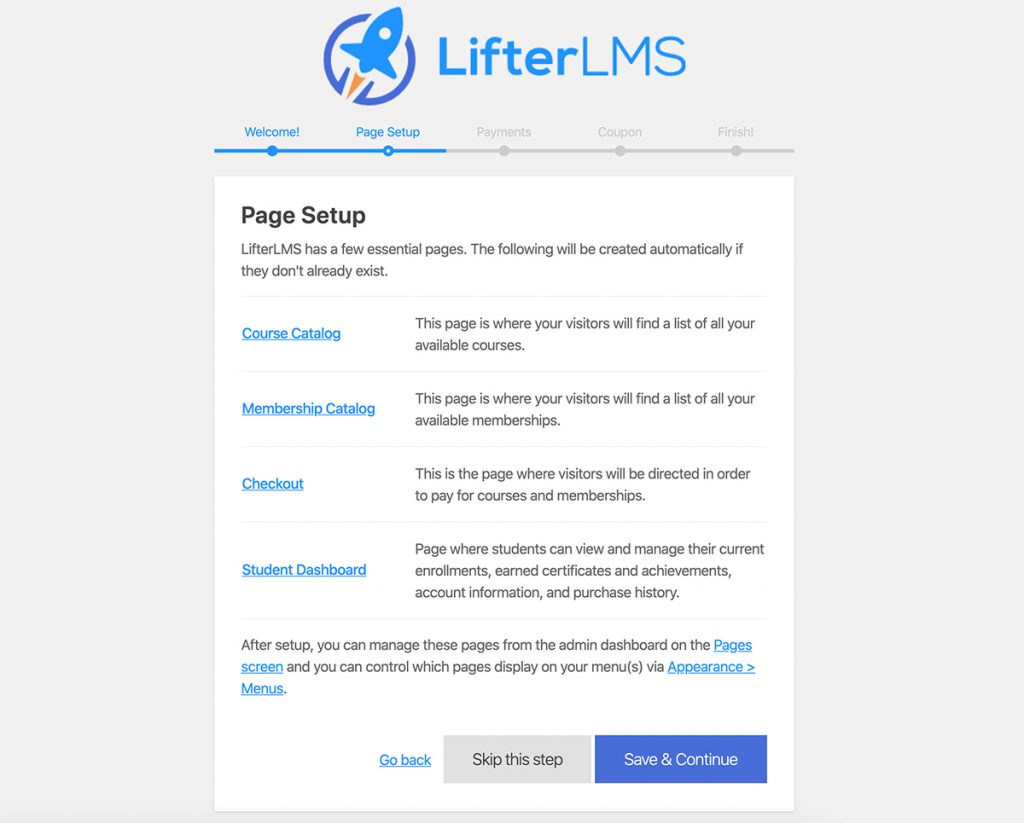
A última etapa do tutorial é realmente construir seu curso. Comece indo em Plugins > Plugins instalados . Localize o LifterLMS e ative-o. Você será levado ao assistente de configuração que criará as páginas necessárias para o site do seu curso.

Após a conclusão do assistente de configuração, volte para Plugins > Plugins instalados e ative o plugin LifterLMS Labs.
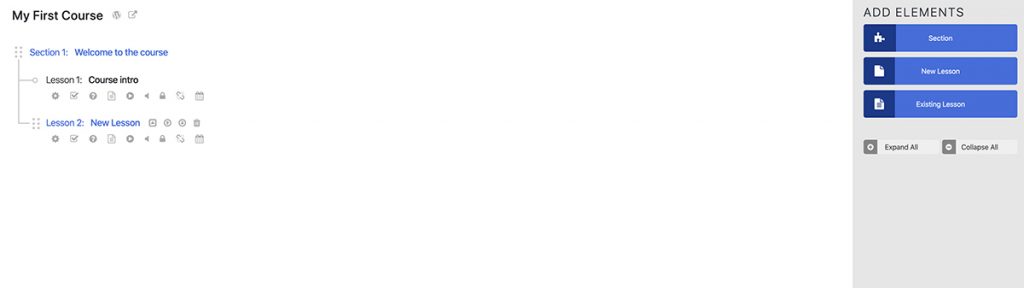
Para adicionar um novo curso, basta acessar Cursos > Adicionar novo . Você pode adicionar seções, lições, questionários, conquistas, certificados e muito mais.

Não se esqueça de configurar seus gateways de pagamento quando terminar de criar seu curso. Isso permitirá que você receba pagamentos e ganhe dinheiro com seu curso. Você pode comprar o pacote aqui para aceitar pagamentos em seu site
Tutorial em vídeo: como criar um site de curso online com o WordPress
Para obter instruções detalhadas e passo a passo sobre como criar um site de curso online com o WordPress, siga meu tutorial em vídeo abaixo. Você também pode baixar o layout pré-fabricado que usaremos no tutorial aqui. Isso economizará seu tempo ao criar as páginas do seu site.
Pensamentos finais
O WordPress facilita a criação de qualquer tipo de site e, neste tutorial, você aprendeu como criar seu próprio site de curso online com WordPress, Divi e LifterLMS. Agora, tudo o que resta a fazer é divulgar e promover seu curso. Feliz ensinamento!
