Como fazer uma escala de ícone Img Svg com contêiner pai
Publicados: 2023-02-14Fazer uma escala de ícone img svg com contêiner pai pode ser feito usando a propriedade max-width. Isso pode ser definido como um valor percentual ou um valor de pixel. Ao definir a largura máxima para um valor percentual, o ícone aumentará e diminuirá de acordo com o tamanho do contêiner pai. Se a largura máxima for definida como um valor de pixel, o ícone permanecerá do mesmo tamanho, independentemente do tamanho do contêiner pai.
ViewBox é usado para dimensionar a imagem SVG . Um sistema de coordenadas é definido como 0 0 100 100 se x=0, y=0, largura = 100 unidades, altura = 100 unidades. Quando todas as dimensões de um SVG são contadas na mesma ordem, a altura e a largura do retângulo com largura de 50% e a altura de 50% são contadas como a altura e a largura do retângulo.
Como faço para redimensionar uma imagem sva? Antes de criar um arquivo de imagem SVG, você deve primeiro arrastá-lo e soltá-lo na área branca ou clicar dentro da área branca e selecionar um arquivo no menu suspenso. Depois disso, você pode ajustar as configurações de redimensionamento e clicar no botão Redimensionar. Seus resultados serão baixados assim que o processo for concluído.
O uso da propriedade CSS max-width permite redimensionar imagens grandes para que caibam em um contêiner div> de largura menor, mantendo a proporção constante.
Ao adicionar altura e largura a um SVG usando CSS, você pode fazer isso independentemente dos atributos de altura e largura no elemento svg>. As regras a seguir, em outras palavras, substituirão as dimensões e proporções especificadas no código pela altura padrão para SVG embutido .
As imagens SVG podem ser dimensionadas?

Sim, as imagens SVG podem ser dimensionadas.
Embora existam algumas precauções a serem tomadas ao usar arquivos SVG , elas não são necessárias. É importante lembrar que os arquivos SVG têm o mesmo tamanho dos arquivos raster. Como resultado, quando enviado pela rede, o tamanho do arquivo original será compactado para o tamanho do arquivo original e o tamanho do arquivo original não será exibido corretamente se as dimensões do arquivo original forem diferentes das do pai da página . Certifique-se de que seu SVG inclua a propriedade preserveRatio=none ao tentar estendê-lo para uma proporção diferente com CSS, como sobre o plano de fundo da página. Além disso, lembre-se de que alguns navegadores não oferecem suporte a todos os recursos do SVG; portanto, talvez seja necessário fornecer conteúdo substituto para esses navegadores.
O dimensionamento da imagem SVG degrada a qualidade da imagem?
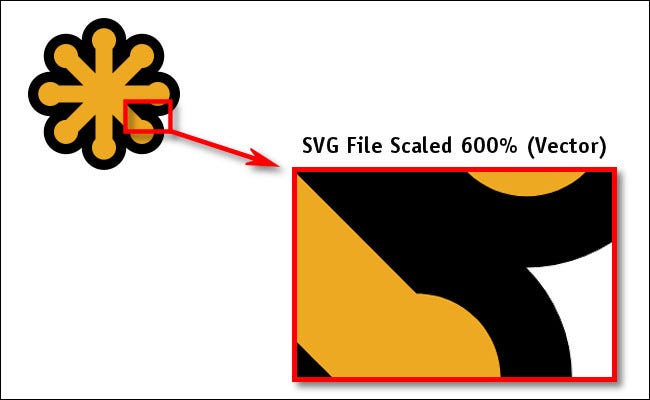
Com um tamanho de arquivo grande, você pode redimensioná-lo para cima ou para baixo sem afetar sua qualidade. Será claro e nítido, não importa quão grande ou pequeno seja. A densidade média de pixels em arquivos de imagem é muito alta.
Por que o SVG não está redimensionando?
Como o SVG não é uma imagem e, portanto, pode ser desenhado (renderizado) em qualquer tamanho, o navegador não associa inerentemente a largura ou a altura do SVG ao seu contêiner pai, nem poderá redimensionar dinamicamente o SVG, mesmo que o pai recipiente muda de tamanho .
Como faço para redimensionar um ícone SVG?

Para redimensionar um ícone SVG, você precisará abrir o arquivo em um programa de edição vetorial, como o Adobe Illustrator. Depois de abrir o arquivo, selecione a 'Ferramenta de seleção' na barra de ferramentas e clique no ícone. Você verá uma caixa ao redor do ícone. Para redimensionar, clique em uma das caixas na borda do ícone e arraste-o para dentro ou para fora.
Você deve usar o elemento *i* para usar ícones da web com o nome de classe w3. Existem inúmeras opções para criar ícones para suas páginas da web. As páginas da Web podem ser decoradas com ícones usando o elemento *i* com o nome de classe w3-icon. Se você não quiser usar um arquivo de imagem como ícone, o elemento img também é uma opção. Simplesmente nomeie um elemento em sua classe que seja um elemento “i” e inclua o nome do ícone. A propriedade tamanho da fonte do ícone deve ser alterada para a classe de tamanho menor; ou, na classe w3-size, use a propriedade de tamanho menor. Se quiser redimensionar os ícones da área de trabalho, basta clicar com o botão direito do mouse (ou pressionar e segurar a área de trabalho) e escolher Exibir e, em seguida, escolher Ícones grandes, Ícones médios ou Ícones pequenos.

A melhor ferramenta online para redimensionar arquivos SVG
Se você estiver trabalhando com um gráfico vetorial, Pixelied é uma excelente ferramenta para usar. Você pode alterar o tamanho do seu arquivo SVG arrastando seus cantos para as dimensões desejadas usando esta ferramenta online. Isso permite dimensionar o SVG de maneira um pouco diferente do que é possível em uma página ou fazer pequenas alterações sem afetar totalmente o tamanho do arquivo. Além disso, lembre-se de que o tamanho do SVG é arbitrário e o layout é baseado em matemática, portanto, o tamanho especificado pode não ser preciso. Quando o SVG é renderizado na página e redimensionado, pode fazer diferença no estágio de renderização.
Como posso fazer uma escala SVG com seu contêiner pai?
Se você deseja que um SVG seja dimensionado com seu contêiner pai, é necessário adicionar um atributo viewBox ao elemento svg . O atributo viewBox define o sistema de coordenadas para o conteúdo do elemento svg. Sem o atributo viewBox, o svg não será dimensionado com seu contêiner pai.
Dimensionar svg para ajustar div
Para dimensionar uma imagem SVG para caber em um div, você pode usar o atributo viewBox. O atributo viewBox define o sistema de coordenadas para o conteúdo da imagem SVG. Ao definir o valor para 0 0 100 100, você está definindo que as coordenadas dentro da imagem começam em 0,0 e vão até 100,100.
Dimensionando seu SVG com Viewbox
O atributo viewBox no'svg' do seu elemento fará com que a viewport seja colocada em (min-x, min-y) toda a sua largura e altura, a menos que você o especifique como um atributo estático.
Svg Transform=escala
A função de escala especifica quanto dimensionar um elemento. A quantidade é especificada como um número, que representa um multiplicador para o tamanho do elemento. Por exemplo, se um elemento tiver um fator de escala de 2, será duas vezes maior do que seria de outra forma.
Svg Clippath: o que é e como você pode usá-lo?
O que é ClipPath insvg?
O atributo clipPath define um caminho que é usado para mascarar partes do documento subjacente. Quando o documento é renderizado, o clipPath é usado para descartar quaisquer áreas do SVG que se desviem do caminho.
Redimensionar Svg Css
Quando se trata de redimensionar SVGs em CSS, existem alguns métodos diferentes que podem ser usados. O método mais comum é simplesmente usar as propriedades de largura e altura, que dimensionarão o SVG com base nos valores especificados. Outro método é usar a propriedade transform, que dimensionará o SVG com base em uma matriz de transformação.
Ao exportar SVGs do Illustrator CC, há várias opções para forçar dimensões. Você pode criar um SVG responsivo apenas removendo os atributos de largura e altura do Illustrator. Você também pode usar o comando do menu Arquivo para exportar documentos mais rapidamente usando a Exportação responsiva. As dimensões do SVG serão determinadas pelo dispositivo que o está visualizando. A opção final é usar o comando Auto-Fit to Screen do menu Pathfinder. Ao usar esse método, o tamanho do SVG será ajustado automaticamente para caber na tela do SVG responsivo.
Como faço para alterar o tamanho do SVG em Html?
Neste snippet, mostraremos como usar atributos HTML para redimensionar. É necessário alterar as dimensões da largura e altura desejadas. Por padrão, esses valores podem ser substituídos por atributos de altura e largura.
Para redimensionar uma imagem sem alterar a largura ou a altura
O tamanho da imagem pode ser definido para seu tamanho original usando o atributo src, que pode ser usado para ajustar a largura ou altura da imagem sem alterar sua largura ou altura. A compactação de um arquivo de imagem e a atribuição de sua URL ao servidor da Web são dois bytes no atributo src.
Você pode editar SVG em CSS?
Não é possível alterar a forma como o SVG é exibido usando CSS ou Javascript em um navegador se ele for carregado como uma imagem. Se você deseja alterar a imagem do seu arquivo SVG, primeiro deve carregá-lo usando os seguintes métodos: *object *iframe *svg inline.
Como importar arquivos SVG para o Cricut Design Space
Navegue até Arquivo > Importar > Arquivos SVG no Cricut Design Space. Antes de usar arquivos SVG no Cricut Access, você deve primeiro conectar sua máquina à internet e depois abrir os arquivos no aplicativo.
