Como fazer regiões SVG no Illustrator
Publicados: 2023-01-01Se você deseja fazer um mapa de região em SVG usando o Adobe Illustrator , há algumas coisas que você precisa fazer. Primeiro, você precisa ter certeza de que seu documento está configurado corretamente. A largura e a altura devem ser as mesmas e as unidades devem estar em pixels. Em seguida, você precisa criar seu mapa. Você pode fazer isso criando uma nova camada e usando a ferramenta caneta para desenhar sua região. Depois de desenhar seu mapa, você precisa adicionar seus dados. Para fazer isso, você precisa criar uma nova camada e adicionar seus pontos de dados. Para fazer isso, você pode usar a ferramenta de ponto. Depois de adicionar seus pontos de dados, você precisa vinculá-los. Para fazer isso, você pode usar a ferramenta de linha. Finalmente, você precisa exportar seu mapa. Para fazer isso, você pode usar a função de exportação no Illustrator.
Como faço para criar um SVG no Illustrator?

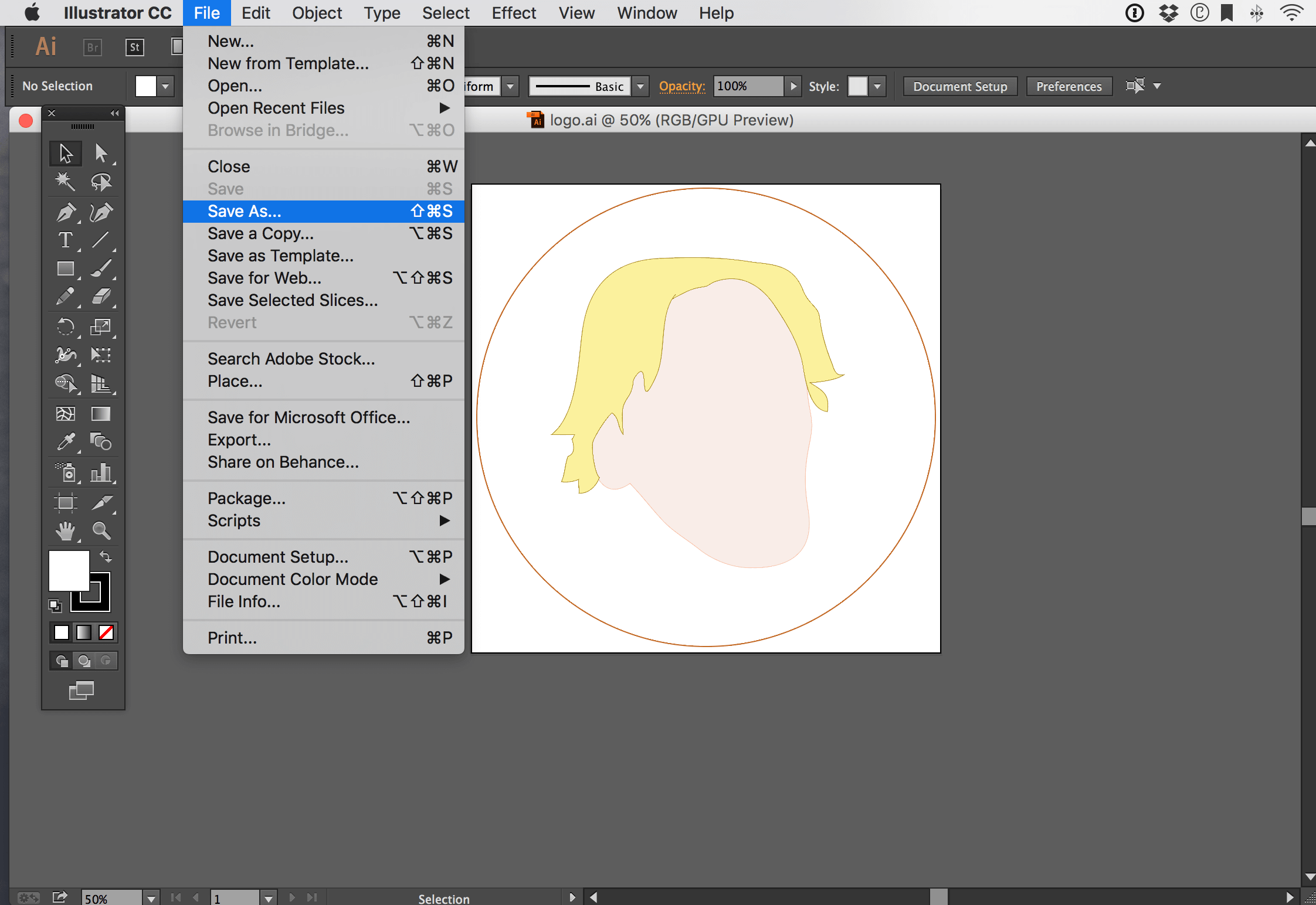
Navegue até Arquivo > Salvar como e selecione-o. Você deve decidir onde e como salvá-lo em seu computador e deve escolher um nome para ele. Na caixa “Formato”, você pode escolher SVG. Ao clicar em Salvar, você pode salvar o arquivo.
O Adobe Illustrator pode ser usado para criar um arquivo Scalable Vector Graphics ou arquivo SV. Se você estiver familiarizado com a codificação e tiver o conhecimento necessário, poderá codificá-lo sozinho. A primeira etapa na criação de um SVG é garantir que ele siga várias regras. A fonte que você usou e seus gráficos associados serão adicionados ao arquivo usando Opções avançadas. Se você deseja tornar seu arquivo SVG mais acessível, leia nosso tutorial Como tornar seu arquivo SVG acessível para leitores de tela. Você pode modificar um arquivo SVG de tamanho responsivo clicando em OK no canto inferior direito.
O Adobe Illustrator converte para SVG?

Depois de importar o arquivo SVG para o Illustrator, você pode convertê-lo em um gráfico vetorial . Este procedimento é tão simples quanto selecionar o gráfico vetorial e, em seguida, selecionar Editar.
A descrição de um objeto ou caminho em um formato de gráfico vetorial é uma descrição baseada em texto. Para importar o SVG, abra o arquivo no Illustrator e selecione importar. O atalho de teclado Ctrl I (Mac) ou Cmd I (Windows) também pode ser usado. Os parâmetros a seguir devem ser especificados na seção Opções da caixa de diálogo Converter em gráfico vetorial. A escala de um gráfico vetorial indica seu tamanho. A rotação de uma imagem pode ser representada pela rotação de um gráfico vetorial. Dependendo da rotação, você pode especificar um grau de rotação ou uma área de rotação. Este arquivo tem um nome que corresponde ao tipo de arquivo. Se você for converter o arquivo.svg em um arquivo do Adobe Illustrator, lembre-se do nome do arquivo.
O Adobe Illustrator pode abrir arquivos SVG?
Qualquer navegador da Web pode exibir um arquivo SVG, e o Adobe Illustrator e o Adobe Photoshop podem ser usados para editá-lo ou convertê-lo em outro formato de arquivo.
Como editar SVG no Illustrator

Ao selecionar Arquivo > Preferências > Geral, você pode alterar as opções de formatação para SVG. Para trabalhar com SVG, você deve primeiro garantir que as ferramentas corretas para o Illustrator estejam instaladas. Você deve ter o Illustrator Pen e o Inkscape para usar gráficos vetoriais.

Você pode usar SVG no Illustrator se quiser. O processo pode ser muito mais fácil com alguns truques e dicas. Se você pretende usar gráficos vetoriais, primeiro deve instalar o Illustrator Pen e o Inkscape. Você não pode editar pontos individuais em um arquivo.vga. Então, algumas linhas de texto serão necessárias para finalizar o arquivo. Para fazer isso, selecione a ferramenta Texto e selecione o texto que deseja incluir. A largura e a altura da borda devem ser inseridas na caixa Tamanho e você será notificado. Você está pronto para começar a trabalhar no arquivo agora que está pronto para ser usado no Illustrator.
Como faço para editar um arquivo SVG?
No Office para Android, clique no botão Editar SVG para selecionar uma imagem e a guia Gráficos aparecerá, permitindo que você altere a cor do SVG. Ao usar esses estilos predefinidos, você pode alterar facilmente a aparência do seu arquivo SVG.
Como faço para desbloquear um SVG no Illustrator?
A opção de menu Arquivo permite importar um arquivo SVG para o Illustrator. Ctrl I (Mac) e Cmd I (Windows) são atalhos de teclado. Depois que o arquivo SVG for importado para o Illustrator, você deve convertê-lo em um gráfico vetorial.
O Adobe pode editar arquivos SVG?
O Adobe Illustrator é um editor de gráficos vetoriais e é usado por muitas pessoas para criar e editar arquivos SVG, que o Photoshop é um editor de gráficos raster .
Svg para ilustrador
Para converter um arquivo SVG em um arquivo Illustrator, primeiro abra o arquivo SVG em um editor de texto e copie o código. Em seguida, abra o Illustrator e crie um novo arquivo. Cole o código no arquivo e salve-o como um arquivo .ai.
Os formatos de arquivo Scalable Vector Graphics (SVGS) são compostos de linhas e pontos. Como resultado, é um formato de arquivo ideal para a maioria das máquinas de corte do mercado. Se quiser refazer um desenho, reabra os arquivos vetoriais no Adobe Illustrator. Este tutorial mostrará como gerar um SVG no Illustrator. Nós perdidos e caminhos abertos são difíceis de ver porque podem se esconder sob as camadas ou ser tão pequenos que são difíceis de ver. Existem várias maneiras de verificar isso, mas prefiro seguir as etapas a seguir para garantir que não perca nenhuma. Se você concluiu seu design e removeu todas as imperfeições, agora deve criar um caminho composto.
Ao executar esta etapa, você poderá usar o software de design da máquina de corte como uma única camada. Quando estou usando o modo de visualização, gosto de ampliar os contornos para garantir que sejam caminhos suaves sem bordas irregulares. Você pode retornar ao modo de visualização selecionando Exibir.
Por que usar Svg sobre Photoshop ou Inkscape
Se você deseja criar gráficos para um site ou para impressão, usar o sva é uma opção melhor do que o Photoshop ou o Inkscape. Um arquivo SVG é mais detalhado e preciso do que um arquivo PNG e pode ser editado usando um programa baseado em vetor como o Illustrator. Além disso, qualquer arquivo SVG pode ser convertido em imagem ou PDF. Como os arquivos SVG são menores, eles são mais fáceis de trabalhar do que o Photoshop ou o Inkscape, e usá-los pode melhorar a aparência do seu site.
