Como fazer SVG Cmyk
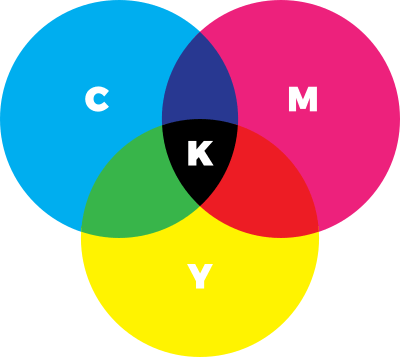
Publicados: 2022-12-11Se você quer saber como fazer svg cmyk, então você veio ao lugar certo. Este guia mostrará tudo o que você precisa saber sobre como criar svg cmyk, desde o básico até as técnicas mais avançadas. SVG, ou Scalable Vector Graphics, é um formato de imagem gráfica vetorial que suporta animação e interatividade. É um formato de arquivo baseado em XML que é amplamente utilizado na web. CMYK, ou Ciano, Magenta, Amarelo e Preto, são as quatro cores usadas na impressão. O CMYK é um modelo de cor subtrativo, o que significa que ele absorve a luz para criar as cores que vemos. A primeira coisa que você precisa fazer ao criar um arquivo SVG é especificar as dimensões do arquivo. Isso é feito adicionando um atributo de largura e altura ao elemento raiz. A largura e a altura podem ser especificadas em pixels, polegadas, centímetros ou qualquer outra unidade de medida. Depois que as dimensões forem definidas, você poderá começar a adicionar conteúdo ao arquivo. Os arquivos SVG são compostos de elementos, que são os blocos de construção básicos do arquivo. Cada elemento tem uma tag inicial e final, com o conteúdo no meio. O elemento mais básico é o caminho. Um caminho é usado para desenhar uma linha ou uma forma. Para desenhar um caminho, você precisa especificar os pontos inicial e final, bem como as curvas que os conectam. Você também pode usar outros elementos, como retângulos, círculos e elipses, para criar formas mais complexas. Além disso, você pode adicionar texto ao seu arquivo SVG. Depois de ter os elementos básicos no lugar, você pode começar a adicionar cores. Os arquivos SVG suportam os modelos de cores RGB e CMYK. Para adicionar uma cor, você precisa especificar o código hexadecimal da cor. Para criar um arquivo SVG com cores CMYK, você precisa adicionar um perfil de cores ao arquivo. Um perfil de cores é um conjunto de informações que informa ao software como converter as cores do arquivo em CMYK. Existem alguns perfis de cores diferentes que você pode usar, mas o mais comum é o Adobe Color Profile. Para adicionar o Adobe Color Profile, você precisa adicionar o seguinte código ao arquivo: Assim que tiver o perfil de cores definido, você pode começar a adicionar cores ao arquivo. Para adicionar uma cor, você precisa
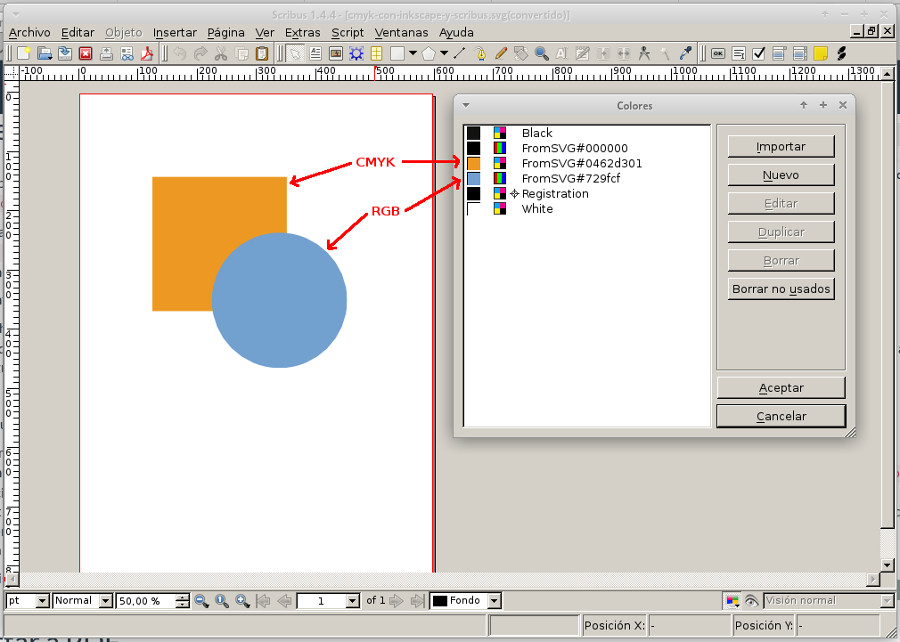
O arquivo A.sva não é um arquivo.JPG. Ao converter uma imagem de RGB para CMYK, navegue até Imagem. PNG é um tipo de arquivo de imagem projetado para uso na Internet em vez de gráficos impressos. Ele não suporta espaços de cores diferentes daqueles definidos pelo RGB, como CMYk. Usando o perfil de cores fornecido, o Scribus converte todas as imagens RGB em CMYK. A cor da chave (K) é determinada pela combinação das cores vermelho (R'), verde (G') e azul (B'). AK é uma combinação dos números R, G e B, que é igual a 1 -max. É necessário navegar até Editar Cores no Quark Xpress.
O arquivo SVG não é um JPEG. Esta é a mesma história que vou contar novamente. Devido a uma falha de projeto, você pode especificar perfis de quatro componentes, bem como corantes CMYK; no entanto, os corantes RGB devem estar sempre presentes. Apesar desse erro de design, ele não deve levar ninguém a pensar que é um arquivo CMYK .
O segmento SVG do arquivo sempre estará no formato RGB. Como resultado, a parte Ai do arquivo também pode ser classificada como CMYK. Apesar do Illustrator suportar arquivos CMYK, ele não pode salvá-los. Apesar do SVG poder especificar cores CMYK (para qualquer codificador existente), a sintaxe para especificar essas cores é a seguinte:circle fill=#CD853F device-CMYK (0.11, 0.48, 0.83, 0.00
Os arquivos SVG podem ser Cmyk?

SVG é um formato gráfico vetorial, portanto não usa cores CMYK.
As cores em um arquivo SVG comigo são especificadas como parte das especificações. Não consigo encontrar nada que realmente preste atenção a eles, então é difícil encontrar algo que preste atenção ao Illustrator ou Inkscape. É difícil converter cores e elas não são simples. Com centenas de tons gerados dinamicamente como tons e misturas de CMyK especificados pelas diretrizes da marca, imagine como seria fazer parte deste mundo. Para qualquer codificador SVG existente, a sintaxe para especificar as cores CMYK é a seguinte: >circle fill=”#CD853F device-cmyk(0.11, 0.48, 1.00)”/ Illustrator e Inkscape, por outro lado, tratam-nas como preto. Como resultado, posso criar um código que gere visualizações RGB no 'modo web' e CMYK SVG no 'modo impressão', produzindo dinamicamente as cores certas.
Quais tipos de arquivo suportam o Cmyk?
Como os PDFs são compatíveis com a maioria dos programas, eles podem ser usados para converter arquivos CMYK. Com base na entrada de cada membro da equipe que trabalha com o Adobe Illustrator, AI é o arquivo de origem padrão para CMYK. Por ser compatível com outros programas vetoriais, o EPS é uma excelente alternativa de arquivo de origem ao AI.
Não use arquivos png para impressão Cmyk
Ao transferir imagens para impressão, certifique-se de escolher o formato apropriado. Como os arquivos PNG não suportam esse espaço de cores, eles não devem ser usados com impressão CMYK .
Um arquivo SVG é adequado para impressão?
Como eles são projetados especificamente para uso na Web, não é incomum que a impressão em grande escala seja limitada a projetos de pequena escala. O melhor tamanho é aquele que cabe na tela do computador. Como resultado, quando se trata de gráficos, tabelas e infográficos que podem exigir que os usuários aumentem o zoom, eles são uma boa escolha.
Png ou Svg: qual é o melhor formato para impressão?
Quando se trata de impressão, existem inúmeras vantagens e desvantagens em usar um arquivo PNG e um arquivo SVG. Os arquivos PNG são mais simples de trabalhar e podem ser editados com menos flexibilidade de cores, mas não podem ser editados com máscaras, filtros ou formas. Há mais sufixos disponíveis, mas podem ser mais demorados para criar e seus ajustes de cores podem ser mais difíceis.
O arquivo é o que você deseja ver, portanto, como você o escolhe é o que mais importa para você. Os arquivos png são a melhor escolha se você quiser fazer pequenas edições em um arquivo sem perder nada do design original. Se você deseja um arquivo mais complexo, com mais camadas e mais opções de cores, pode usar o SVG.
Você deve considerar a simplicidade do arquivo e sua versatilidade para encontrar o caminho certo para você.
Como faço para converter SVG para Cmyk?

Para converter um documento do Inkscape para o formato CMYK , primeiro salve-o como um arquivo.sva e depois abra-o no Illustrator. Em Arquivo > Modo de cores do documento, escolha uma cor CMYK.
As diferentes maneiras de especificar cores em SVG
sRGB é o nome dado ao espaço de cores. A letra y é pronunciada gergtbb. Existem três maneiras de especificar uma cor com a sintaxe SVG : usando três dígitos (hex tripleto), dois dígitos (rgb) ou um valor de três dígitos no espaço sRGB. Todos os três métodos devem ser suportados por um agente do usuário compatível com os padrões.
Como faço para criar um design Cmyk?

Há algumas coisas a serem lembradas ao criar um design em CMYK. A primeira é que o CMYK é um modelo de cor subtrativo, de modo que as cores parecerão diferentes do que em um modelo de cores RGB. A segunda é que as cores CMYK geralmente são impressas em um fundo branco, por isso é importante levar isso em consideração ao projetar. Para começar, é importante escolher uma paleta de cores que funcione bem em CMYK. Algumas cores que funcionam bem em modelos de cores RGB podem não se traduzir bem em CMYK, por isso é importante fazer alguma pesquisa com antecedência. Depois de ter uma paleta de cores em mente, você pode começar a criar seu design. Lembre-se de que as cores CMYK parecerão mais escuras e menos vibrantes do que suas contrapartes RGB, por isso é importante ajustar seu design de acordo. Quando estiver satisfeito com o design, você poderá convertê-lo em um formato de arquivo CMYK para impressão. Existem alguns formatos de arquivo diferentes que você pode usar, mas o mais comum é o formato de arquivo EPS. Você pode usar qualquer software compatível com arquivos EPS para converter seu design ou pode usar um conversor online.
Como você se prepara para a impressão CMYK? Essa pergunta foi feita em outro tópico. A grande maioria dos arquivos não pode ser digitalizada para impressões de teste. Você pode verificar o saldo de uma página aqui ou ali, bem como a legibilidade, de longe. Farei uma maquete em miniatura para verificar se a dobra e o posicionamento da página estão corretos ao fazer um livreto, brochura ou outro tipo de recorte ou encadernação. Sempre segui o conselho do meu antigo mentor e instrutor, que é converter um PDF em tons de cinza.
Rgb Vs. Cmyk: Qual é o melhor para o seu projeto?
Pode ser um método mais eficiente e econômico para web e design digital se você usar RGB. Ao usar CMYK para impressão, você pode obter uma reprodução de cores mais precisa. A questão é, em última análise, se você deve comprar este programa ou simplesmente manter o existente com base no projeto em que está trabalhando e o que é mais importante - mais controle ou um resultado final preciso.

O Inkscape pode converter para Cmyk?

O Inkscape não é um editor SVG porque não funciona com gráficos vetoriais na tela. É suportado apenas por RGB. A boa notícia é que você pode exportar um design como PDF do Inkscape e alterar manualmente as cores para CMYK usando o Scribus, um aplicativo gratuito e de código aberto.
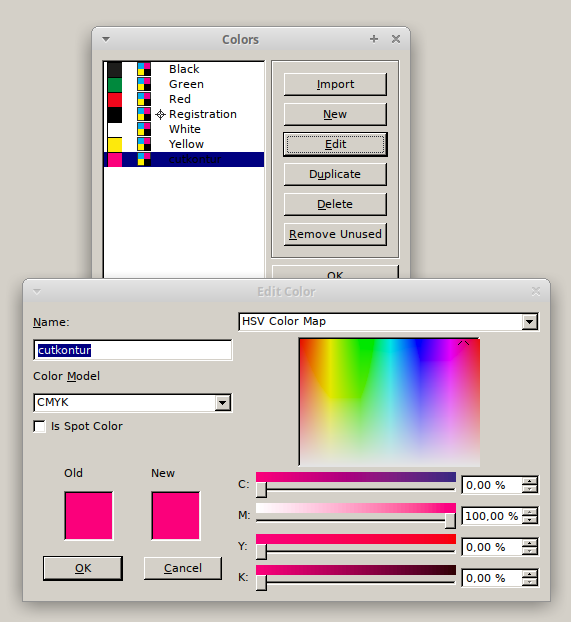
Essas tecnologias não têm conhecimento de impressão porque são apenas opções de seleção de cores. No Inkscape, você verá a cor do arco-íris como CMYk(0,255,0). É possível que represente a cor do arco-íris como CMYk(0,255,0). Quando usadas em um processo de impressão, as cores CMY k impressas têm uma transformação complexa e não linear fortemente influenciada pelo papel e pela tinta usados. O desenho RGB pode ser visualizado diretamente se o Inkscape e o Scribus estiverem instalados corretamente. Com o mesmo preço baixo, as séries Krita e Serif Affinity fazem o mesmo. O programa é incapaz de ver um ao outro se os programas forem executados como sistemas separados que estão em sandbox.
Svg suporta modelo de cores Cmyk
O modelo de cores CMYK do padrão SVG é compatível com a versão 1.2 do padrão. Também é possível converter um arquivo SVG em PDF usando uma biblioteca de conversão como PDFlib. Você também pode usar um editor de imagens online como o Pixlr para converter sua imagem em CMYK.
Svg para Cmyk
Para converter de svg para cmyk, você precisará usar um editor de gráficos vetoriais como o Adobe Illustrator. Depois de abrir o arquivo no Adobe Illustrator, vá para o menu "Arquivo" e selecione "Salvar como". Na caixa de diálogo "Salvar como", selecione "CMYK" no menu suspenso "Formato" e clique em "Salvar".
O melhor formato para compartilhar projetos gerenciados pelo Cmyk
Os arquivos PDF são a melhor maneira de compartilhar designs gerenciados de acordo com CMYK. Esta tecnologia pode ser utilizada por programas que são compatíveis com ela, e mantém suas capacidades de edição. Os arquivos AI nativos do Adobe Illustrator são os melhores formatos para compartilhar designs que usam o gerenciamento CMYK e são os melhores documentos a serem usados para essa finalidade.
Como fazer arquivos SVG
Não há uma resposta única para essa pergunta, pois a melhor maneira de criar um arquivo SVG depende das ferramentas e do software que você está usando. No entanto, em geral, você pode criar um arquivo SVG começando com um gráfico ou imagem vetorial e exportando-o como um arquivo SVG. Para fazer isso, você precisará usar um programa de edição de vetores como Adobe Illustrator ou Inkscape. Depois de abrir seu gráfico ou imagem no programa de edição de vetores, você pode exportá-lo como um arquivo SVG acessando Arquivo > Salvar como e selecionando o formato de arquivo SVG .
XML é usado para criar o arquivo Scalable Vector Graphics (SVG). As ferramentas JavaScript podem ser usadas para criar e editar os arquivos diretamente ou programaticamente. Se você não tem acesso ao Illustrator ou Sketch, o Inkscape é uma alternativa viável. Mais informações sobre como criar arquivos SVG podem ser encontradas na seção abaixo. O botão Código SVG gera o texto da imagem. Você poderá vê-lo no editor de texto padrão. Isso pode ser usado para comparar a aparência do arquivo final ou para copiar e colar o texto nele.
A declaração XML e os comentários devem ser removidos do topo do arquivo. Para tornar suas formas mais facilmente estilizadas ou animadas, faça com que pareçam e se comportem como uma, organizando-as em grupos. No Illustrator, quase certamente você não preencherá toda a prancheta (fundo branco). Antes de salvar seu gráfico, certifique-se de que ele caiba na prancheta.
Como fazer SVG no Photoshop
Não existe uma maneira definitiva de criar um arquivo SVG no Photoshop. No entanto, existem alguns métodos que podem ser usados para criar um arquivo SVG a partir de um design do Photoshop. Um método comum é usar o recurso “Exportar como” no Photoshop para exportar o design como um arquivo SVG. Outro método é usar um plug-in ou extensão para exportar o design como um arquivo SVG.
A Adobe agora inclui um recurso no Photoshop que permite exportar como arquivos sva. Como resultado, você pode usar o Photoshop para exportar uma imagem sem a necessidade do Illustrator. Neste tutorial, ensinaremos como converter imagens PNG ou JPG para svega usando o Photoshop. Para exportar a imagem como SVG, precisaremos criar caminhos, preenchê-la com cores e convertê-la em forma.
Posso transformar um png em um svg para o Photoshop?
Se você precisar converter uma imagem PNG em SVG no Photoshop, vá para o item de menu Imagem > Converter em Camada de Imagem. A imagem resultante tem a mesma resolução do arquivo PNG, mas está no formato sVG .
Por que o Photoshop não pode exportar para SVG
Existem vários motivos pelos quais o Photoshop não exporta um arquivo para o formato SVG. O Adobe Photoshop não oferece suporte à edição de vetores. Como resultado, não é possível criar ou editar arquivos SVG diretamente. O Photoshop, por outro lado, pode exportar arquivos PNG para gráficos vetoriais.
Além disso, os arquivos sva nem sempre são compatíveis com o Photoshop. O Photoshop pode não conseguir exportar um arquivo se ele não for compatível com o sistema. O Photoshop pode não conseguir exportar o formato desejado se o arquivo for compatível, mas não tiver os recursos de suporte necessários.
O terceiro problema é que alguns recursos do Photoshop podem não funcionar ao exportar para SVG. O Adobe Photoshop, por exemplo, pode não conseguir editar um caminho ou forma específica em um arquivo.sva.
Como faço arquivos SVG no Photoshop usando o Cricut?
Você pode criar arquivos SVG no Photoshop com a ajuda de alguns métodos diferentes. Você pode salvar um arquivo SVG usando a função “salvar como” ou selecionando-o na opção “modelo”. Se você deseja exportar um tipo de arquivo específico, use a função “exportar”.
Espaço de design Adobe Illustrator x Cricut
Se você deseja criar designs complexos ou ilustrações com alto nível de detalhes, o Adobe Illustrator é um bom software para usar. Você pode editar facilmente designs intrincados que parecem ter sido criados com muitos detalhes, graças à sua capacidade de criar arquivos vetoriais. Usar um cricut pode ser uma opção melhor para fazer um design em pequena escala em uma escala menor do que vários programas podem fazer. No caso de uma máquina Cricut, ela usa um tipo diferente de arquivo de imagem compatível com o Cricut Design Space, simplificando a criação de designs e depois o corte.
Qual é o programa mais fácil para criar arquivos SVG?
Um bom programa de desenho é uma das ferramentas mais importantes para desenvolver um formato gráfico. Você pode usar o Inkscape para criar gráficos vetoriais de alta qualidade e está disponível gratuitamente. Ele também emprega o formato de arquivo nativo de sva como seu formato principal.
As Vantagens do Svgs
No entanto, existem várias vantagens que acompanham o uso de SVGs. Uma vantagem dos sistemas customizados é que eles podem ser modificados mais rapidamente. Você pode alterar a formatação e até imprimir a página usando quaisquer elementos adicionados ou removidos. Além disso, eles podem ser usados em gráficos e ícones da web, melhorando a aparência de seus projetos.
É fundamental que você considere os requisitos específicos do seu cliente na concepção do seu projeto. Os PNGs são simples de usar e eficientes, enquanto os SVGs criam gráficos mais profissionais.
Inkscape CmykName
O Inkscape oferece suporte ao gerenciamento de cores via LCMS para reprodução precisa de cores em exibição e impressão. Suporta perfis de cores CMYK.
O Inkscape também oferece um bom suporte para caminhos de recorte.
Existem várias maneiras de exportar imagens CMYK do Inkscape. Neste curso, abordarei cinco das minhas técnicas favoritas para fazer isso. A maioria das gráficas rejeita documentos PDF no formato RGB. Não é porque eles querem ser responsabilizados por imprimir um produto diferente do que parecerá na exibição digital. Como o Inkscape suporta apenas arquivos RGB, é uma tarefa complicada para designers de impressão projetar documentos. Um espaço de cores (também conhecido como intervalo de cores) garante que todas as cores usadas na impressão estejam dentro do intervalo (ou gama, como é conhecido). É possível usar Krita ou Scribus se precisar de formatos rasterizados como PNG, JPG, TIF ou MP4.
A extensão ExportPDFCMYK para Inkscape é uma extensão de terceiros que pode ser instalada. Seu trabalho pode ser salvo em formato PDF, além de um perfil de cores CMYK. A maneira mais direta de fazer a conversão é simplesmente usar o Illustrator. Um link para download e instruções de instalação podem ser encontrados na página Wiki. Se você já criou seus documentos CMYK com o Inkscape, o Adobe Illustrator é a melhor maneira de fazer isso. Com esta ferramenta, você pode criar vetores editáveis nos formatos EPS, PDF e AI. O Illustrator nunca será um problema porque a maioria das gráficas o utiliza na preparação, garantindo que as diferenças de plataforma nunca sejam um problema.
