Como fazer repetição SVG: um tutorial de padrão contínuo
Publicados: 2022-12-23Ao criar um padrão de repetição com uma imagem, há algumas coisas que você precisa considerar para garantir que sua imagem seja repetida perfeitamente. Com o SVG, você tem o benefício adicional de poder dimensionar e redimensionar sua imagem sem perder qualidade, para criar um padrão que funcione independentemente do tamanho em que é exibido. Veja como fazer svg repeat. Para começar, abra seu arquivo SVG em um programa de edição vetorial como o Adobe Illustrator. Certifique-se de que a prancheta seja grande o suficiente para caber em todo o seu padrão. Em seguida, usando a Ferramenta Rectangle (M), desenhe um retângulo que cubra toda a prancheta. Com o retângulo selecionado, vá para Object > Pattern > Make. Na caixa de diálogo Opções de padrão que aparece, escolha se deseja que seu padrão seja lado a lado vertical, horizontal ou ambos. Você também pode nomear seu padrão e escolher se deseja salvá-lo em seu painel Swatches. Clique OK. Seu retângulo agora será substituído por uma série de cópias lado a lado de sua imagem. Para testar se seu padrão se repete perfeitamente, diminua o zoom (Ctrl/Cmd + -) e veja se as bordas se alinham. Se não, volte e ajuste sua imagem original até que o façam. Quando estiver satisfeito com seu padrão, você pode usá-lo como qualquer outro preenchimento no Illustrator.
As tags do editor HTML dentro de um modelo HTML5 básico são as que estão escritas no CodePen. Existem várias classes que podem afetar todo o documento aqui, então este é o lugar certo se você quiser incluir uma. O CSS pode ser usado para aplicar a qualquer folha de estilo do site que o suporte. Você pode usar um script de qualquer lugar do mundo para escrever um script de caneta. Simplesmente colocando um URL aqui, vamos adicioná-lo quando tivermos todo o JavaScript relevante na caneta. Tentaremos processar a extensão do arquivo de um pré-processador usado pelo script antes de aplicar se o script tiver uma extensão.
Como você coloca uma foto em repetição?
Para repetir uma foto, você precisará abrir a foto em um programa de edição e escolher a opção 'repetir' no menu.
As imagens estáticas que você criar serão salvas no arquivo a.rpic. Quando os arquivos.rpic são usados, eles podem ser usados em qualquer lugar em uma apresentação. Este é um formato ideal para criar imagens de fundo atualizadas para apresentações. Um instantâneo da imagem atual é salvo como resultado do salvamento de uma imagem repetida. Os anúncios agora podem ser exibidos com um novo código de barras e controle de código QR, permitindo que você os use com mais do que apenas o código de barras e os códigos QR. Uma nova opção de HTML chamada ' Inserir imagem de página da Web ou HTML' permite tirar uma foto de uma página inteira e exibi-la de várias maneiras. Usando o controle Banner para criar menus (ou anúncios) e exibi-los.
Em seguida, em 'Próximo', escolha um modelo em branco ou projetado (novas categorias e modelos serão adicionados ao longo do tempo) e clique em 'Criar imagem repetida' Um novo designer foi contratado para garantir que a qualidade da imagem seja a mesma estava na versão final. A principal distinção entre projetar uma imagem repetida e uma apresentação regular é que você está limitado a um pequeno número de opções de controle. A imagem que você gerar será exibida no visualizador de imagens padrão do Windows como um pixel completo.
O que é uma caixa de exibição SVG?

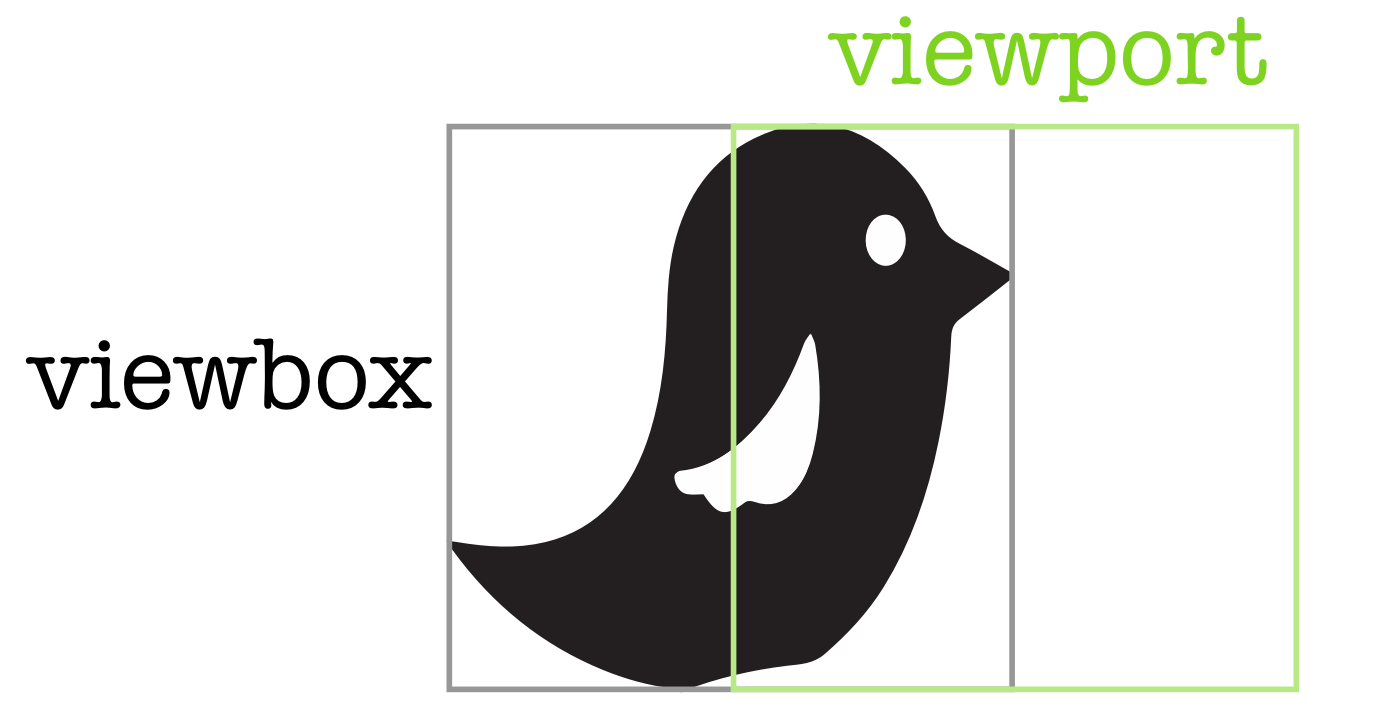
Uma viewBox SVG é um atributo de um elemento SVG que define a parte visível da tela SVG. O atributo viewBox é útil se você deseja controlar o tamanho e a posição da tela SVG sem precisar redimensionar ou mover o elemento na página HTML. O atributo viewBox assume quatro valores: min-x, min-y, width e height. Esses valores definem a posição e o tamanho do viewBox na tela SVG.

Ele pode, por exemplo, nos dar a capacidade de preencher qualquer contêiner com nossos SVGs, como uma imagem de pássaro. Se um viewBox estiver definido corretamente, o tamanho do contêiner pode ser dimensionado. Além disso, o viewBox pode ser usado para esconder uma parte de uma imagem, o que pode ser extremamente útil para animações. ViewBox, além de ser uma excelente ferramenta para recortar nossas imagens, também nos auxilia na organização delas. Vamos usá-lo para criar uma animação de uma nuvem que se move pelo céu. A única coisa que precisamos fazer para animar isso é alterar o valor min-x do viewBox. Como pode ser opressor, removi PreserveRatioAspect deste artigo.
Faz mais sentido usar SVG com um viewBox. Quando você define seu viewBox para o atributo svg>, ele redimensiona automaticamente o SVG para corresponder à largura e altura do seu viewBox. É hora de parar de se preocupar com o número de dimensões ou a proporção de uma para outra. O navegador só precisará ser configurado para que o viewBox seja selecionado.
Por que você sempre deve usar uma viewbox ao trabalhar com SVGs
Embora o viewbox não seja necessário para o uso do sva, é uma excelente maneira de interagir com o arquivo. Um viewBox é um ótimo complemento para um SVG para facilitar o trabalho. Mesmo se eu tivesse acesso a um computador, não conseguiria criar um SVG. Se quiser alterar o valor da largura e altura da viewport SVG usando CSS, você deve usar JavaScript em vez de CSS. As únicas propriedades CSS que podem ser definidas para atributos de apresentação SVG são aquelas que possuem propriedades CSS equivalentes. viewBox é uma coordenada virtual que corresponde a um segundo conjunto de coordenadas e pode ser manipulada para altura, largura e outras propriedades do SVG sem afetar as propriedades reais do vetor.
Posso usar SVG como imagem de fundo?
Sim, você pode usar uma imagem SVG como imagem de fundo. Basta especificar a URL da imagem SVG na propriedade background-image e ela será usada como imagem de fundo.
Repetir Svg Css
CSS pode ser usado para controlar a aparência dos elementos SVG , incluindo seu tamanho, cor e visibilidade. CSS também pode ser usado para animar elementos SVG, o que pode ser útil para criar interfaces de usuário e animações.
Padrão de repetição SVG
Para criar um padrão de repetição SVG, você precisa primeiro criar um padrão básico. Em seguida, você pode usar o atributo repeat para especificar quantas vezes o padrão deve ser repetido.
O que é um padrão SVG?
O elemento padrão cria um objeto gráfico que pode ser desenhado repetidamente em x. As coordenadas dos intervalos da coordenada y são organizadas em uma grade para cobrir a área. Os atributos de preenchimento e/ou traçado em outros elementos gráficos podem se referir ao padrão para preencher ou traçar esses elementos.
Repetir fundo SVG
Não existe um “ background svg repetido ”. SVG (Scalable Vector Graphics) é um formato de imagem projetado para ser escalável. Isso significa que uma imagem SVG pode ser redimensionada sem perder qualidade.
Usando padrões SVG , é mais conveniente repetir uma imagem de fundo em uma página da web. Veremos as razões para isso e como ele pode ser usado. Este tutorial está disponível tanto em vídeo quanto em texto. O vídeo abaixo demonstra como usar este programa. Há um novo tipo de SVG. Neste artigo, usaremos o heropatterns.com, um site que permite selecionar padrões SVG predefinidos, alterar suas cores e atributos e copiar o código gerado. Se eu copiasse todo o arquivo CSS, substituiria o atributo d=path=name, que é o caminho real desenhado no arquivo CSS.
Nós ganhamos esse insight. Tiling é o processo de remover a formatação do CSS. Existem recursos disponíveis para ajudá-lo a gerar ideias e codificar com qualquer um dos padrões.
