Como fazê-los trabalhar juntos
Publicados: 2023-03-23Shopify é bom em comércio eletrônico, mas mais ou menos em gerenciamento de conteúdo. O WordPress é bom em gerenciamento de conteúdo, mas muitas pessoas preferem o Shopify ao WooCommerce para vendas online. Se você é inflexível quanto ao uso do Shopify para comércio eletrônico, mas o WordPress é uma parte crucial do seu processo de gerenciamento de conteúdo, é essencial aprender sobre a integração do Shopify WordPress.
Uma integração como essa faz sentido para blogueiros e criadores de conteúdo que desejam começar a vender produtos. Também é bom para proprietários de lojas online que precisam de um sistema de blogging mais forte (ou seja, WordPress).
Independentemente das suas necessidades, este guia mostrará tudo o que é necessário para adicionar uma integração Shopify WordPress!
Integração Shopify WordPress: como funciona
A integração do Shopify WordPress funciona adicionando um botão Comprar do Shopify ao seu site WordPress. Dessa forma, você mantém todos os aspectos do seu site (blog, design do site, SEO) no WordPress, mas também pode vender produtos e processar pagamentos com um simples botão da Shopify.
Veja como funciona:
- Crie um produto na Shopify (imagens, descrição do produto e preço).
- Copie o código de incorporação do produto Shopify.
- Cole esse código em qualquer lugar no WordPress para incorporar produtos Shopify no site.
- Em seguida, os clientes acessam seu site WordPress para ver os produtos da Shopify. Mas, para comprar, eles são enviados por meio de um módulo de checkout da Shopify.
Como criar botões de compra da Shopify e adicioná-los ao WordPress
Para começar, você deve ter um site WordPress e uma conta Shopify.
Cada plano de preços da Shopify fornece acesso ao aplicativo Buy Button Channel (que é necessário para a integração do Shopify WordPress). Isso significa que você só precisa pagar pelo plano Starter (US$ 5 por mês) para obter esse recurso.
Se você ainda não tem um site WordPress ou uma loja Shopify, confira estes dois tutoriais e volte a este post:
Se você está lutando com um nome para sua loja, pode usar um gerador de nome de loja da Shopify.
Depois de ter seu site WordPress e loja Shopify funcionando, veja como configurar a integração Shopify WordPress:
- Instale o canal de vendas Botão Comprar na Shopify
- Adicionar um produto na Shopify
- Criar o produto incorporável da Shopify
- Incorporar o produto Shopify no WordPress
- Teste a integração do Shopify WordPress
- Não se esqueça de configurar o processamento de pagamentos na Shopify
1. Instale o canal de vendas Botão Comprar na Shopify
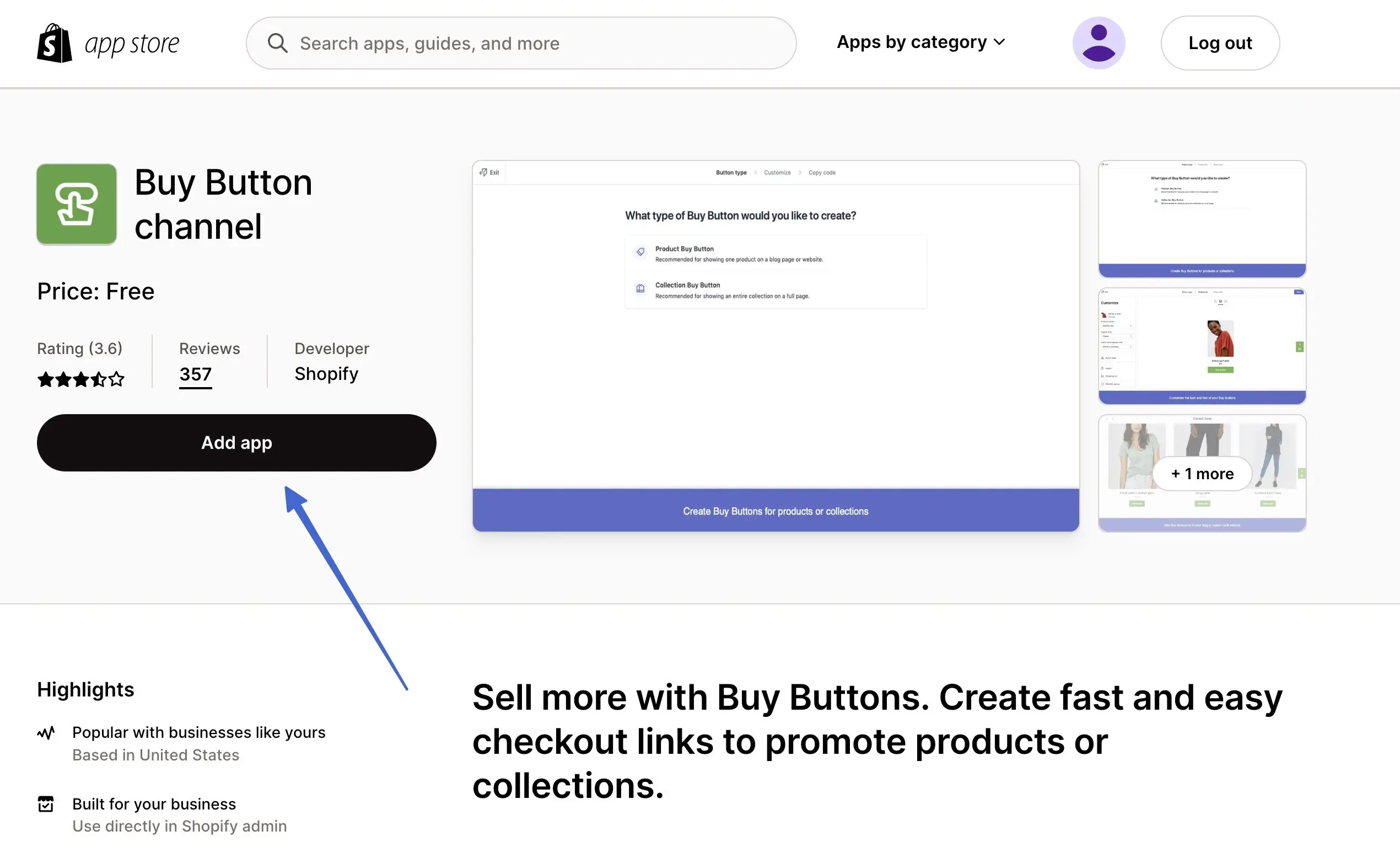
Depois de fazer login em sua conta da Shopify, acesse a página do canal Botão Comprar na App Store da Shopify. Você também pode procurar por isso na barra de pesquisa da Shopify.
Clique no botão Adicionar aplicativo para instalá-lo em sua loja (a loja da Shopify à qual você está conectado no momento):

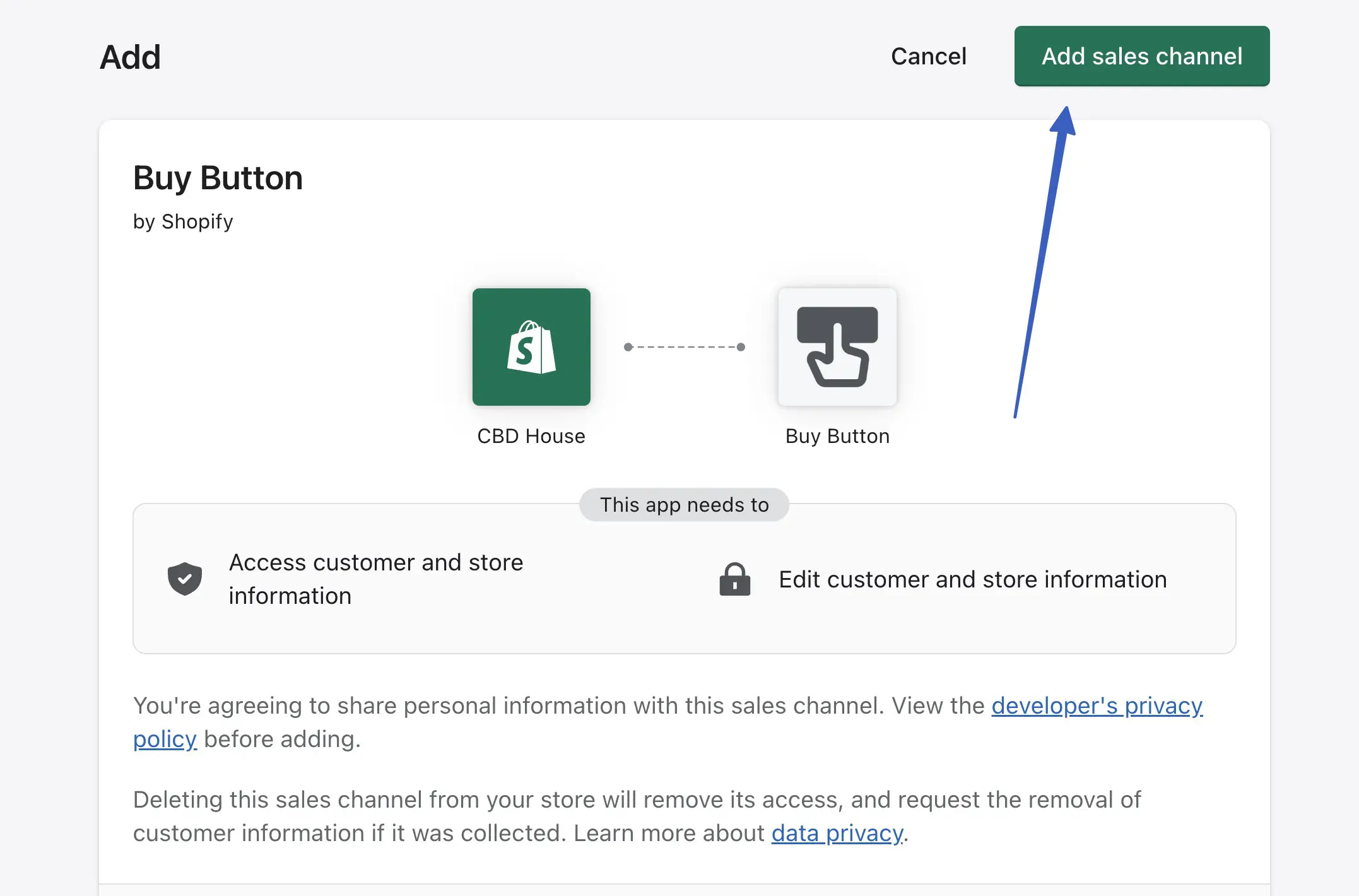
Depois de ser redirecionado de volta ao Shopify, clique no botão Adicionar canal de vendas para concluir o processo:
Observação: esta página explica as informações de privacidade e permissões antes de instalar o aplicativo .

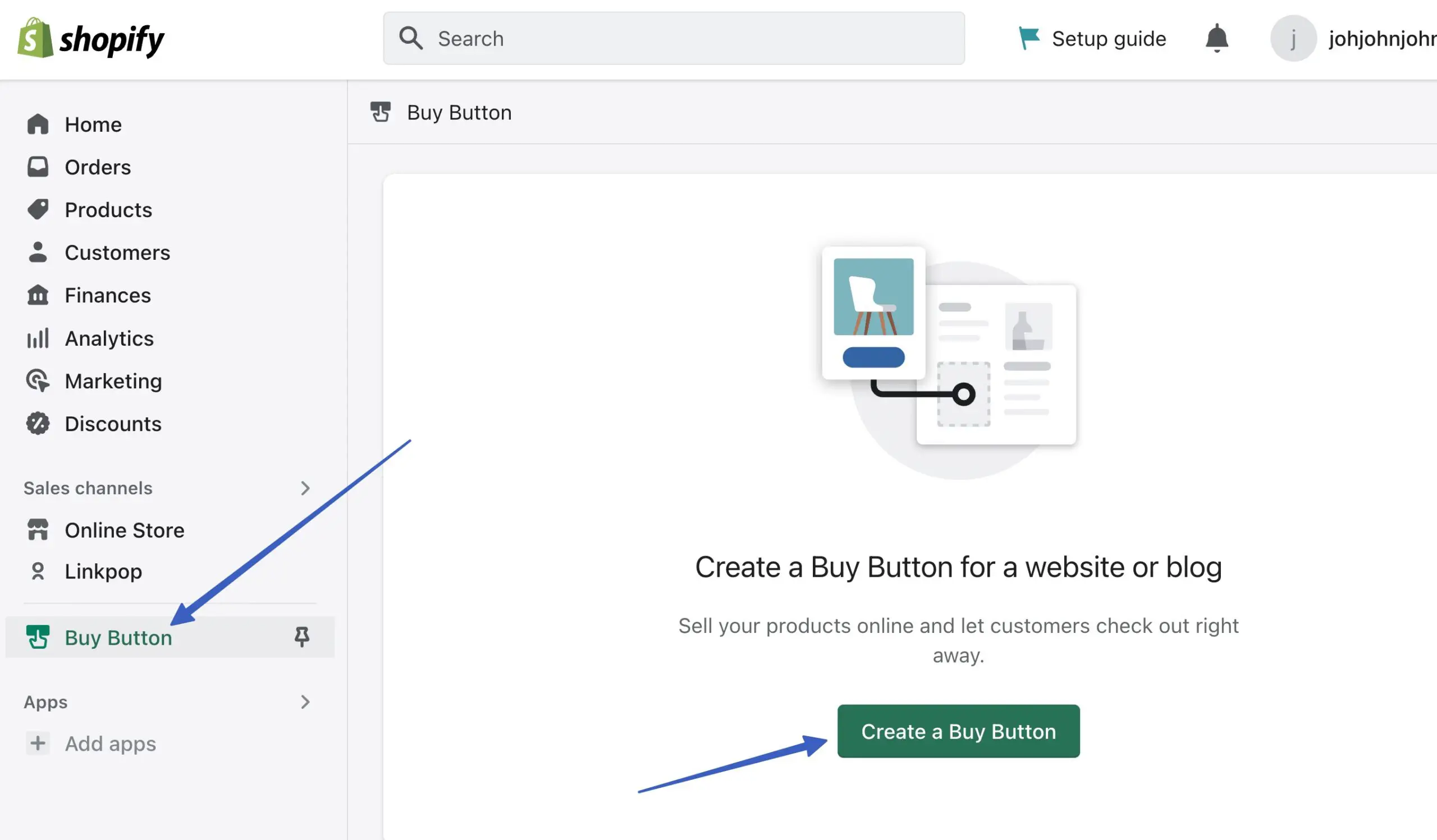
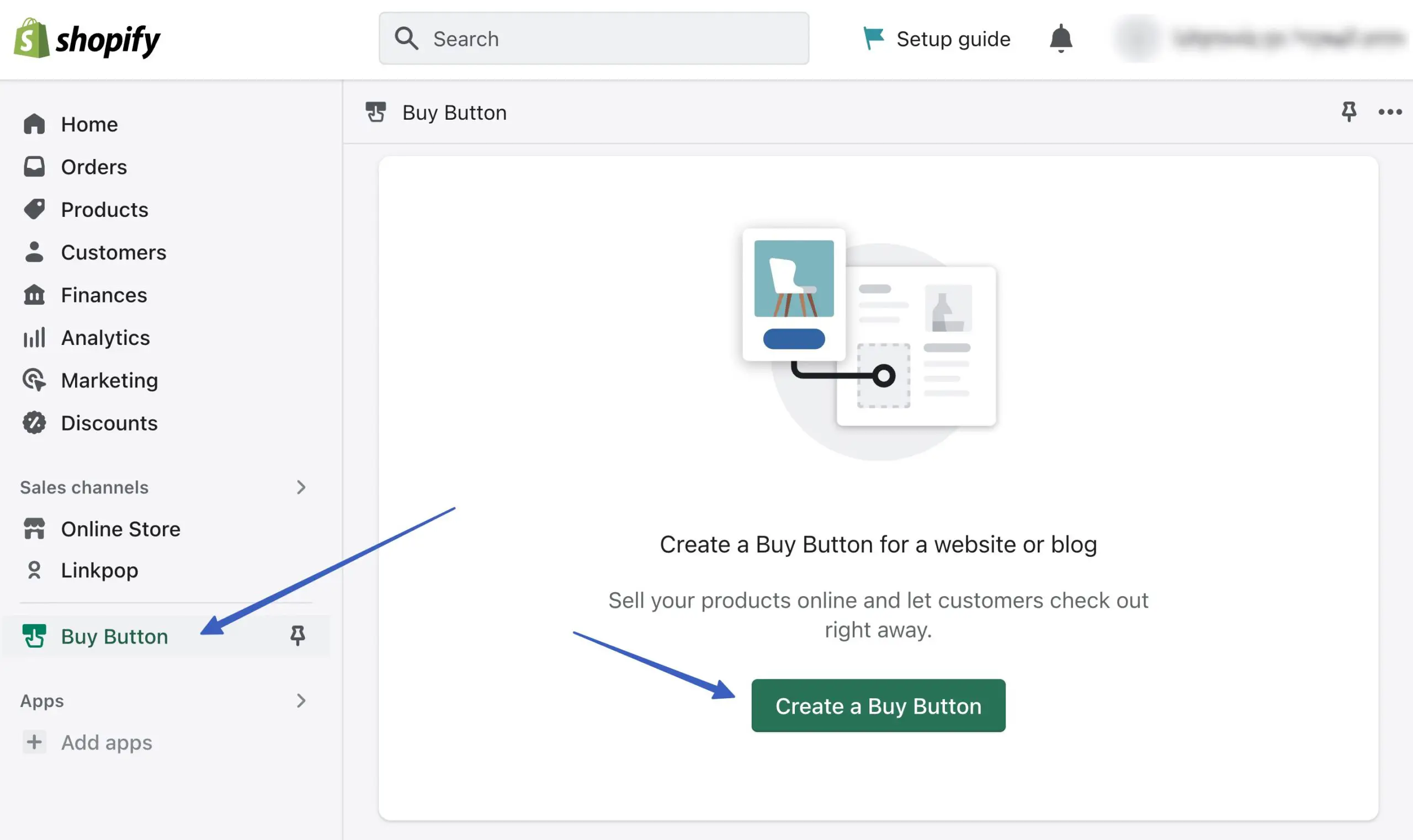
Agora você deve ver uma opção Botão Comprar no menu Shopify, juntamente com um botão para Criar um botão Comprar :

2. Adicione um produto na Shopify
Com o canal Buy Button instalado, é hora de adicionar produtos que você pode vender através do canal de vendas Buy Button.
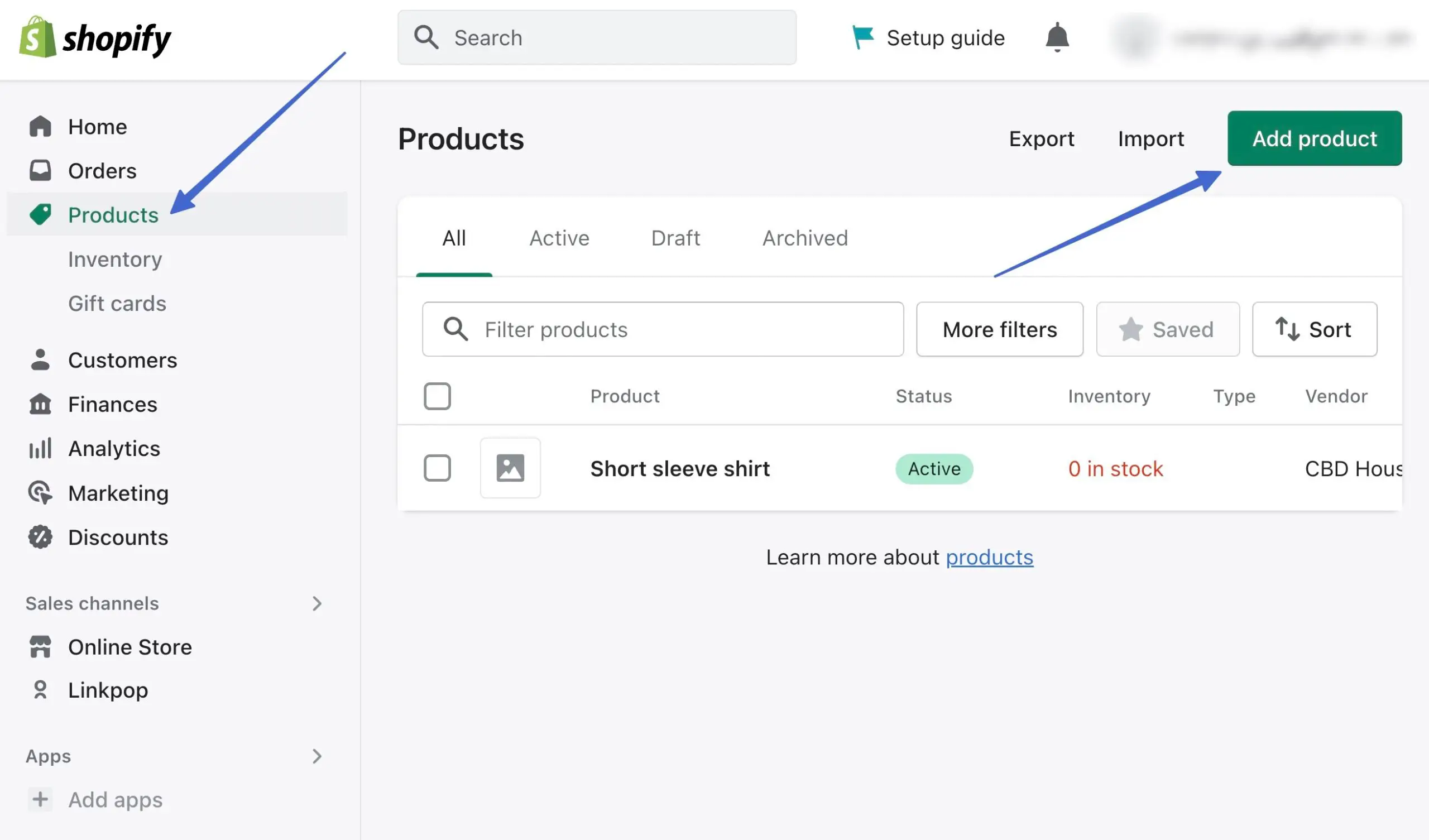
Acesse Produtos > Adicionar produto no painel da Shopify:

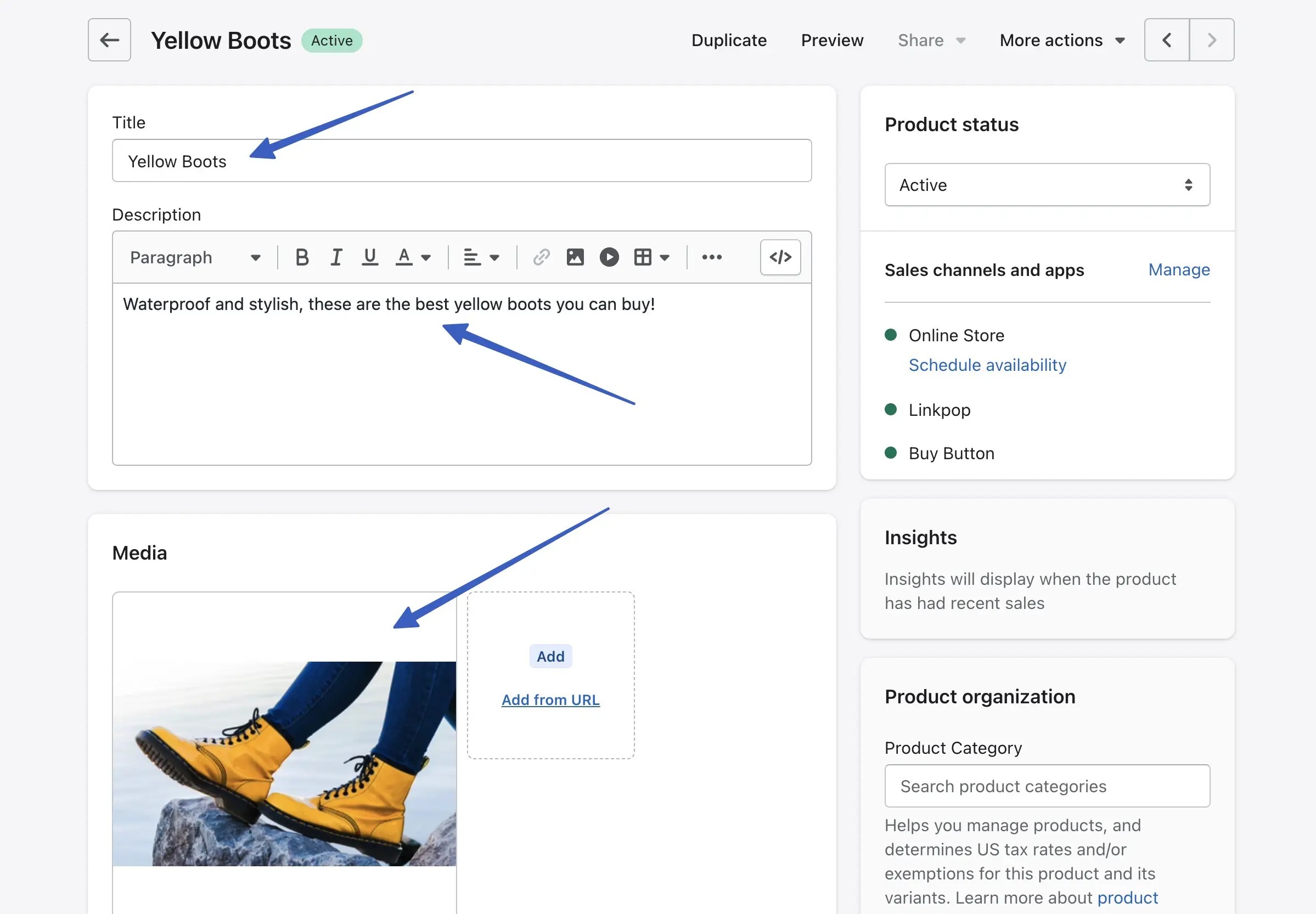
Preencha os detalhes do produto como:
- Título
- Descrição
- Mídia (imagens)
- Preços

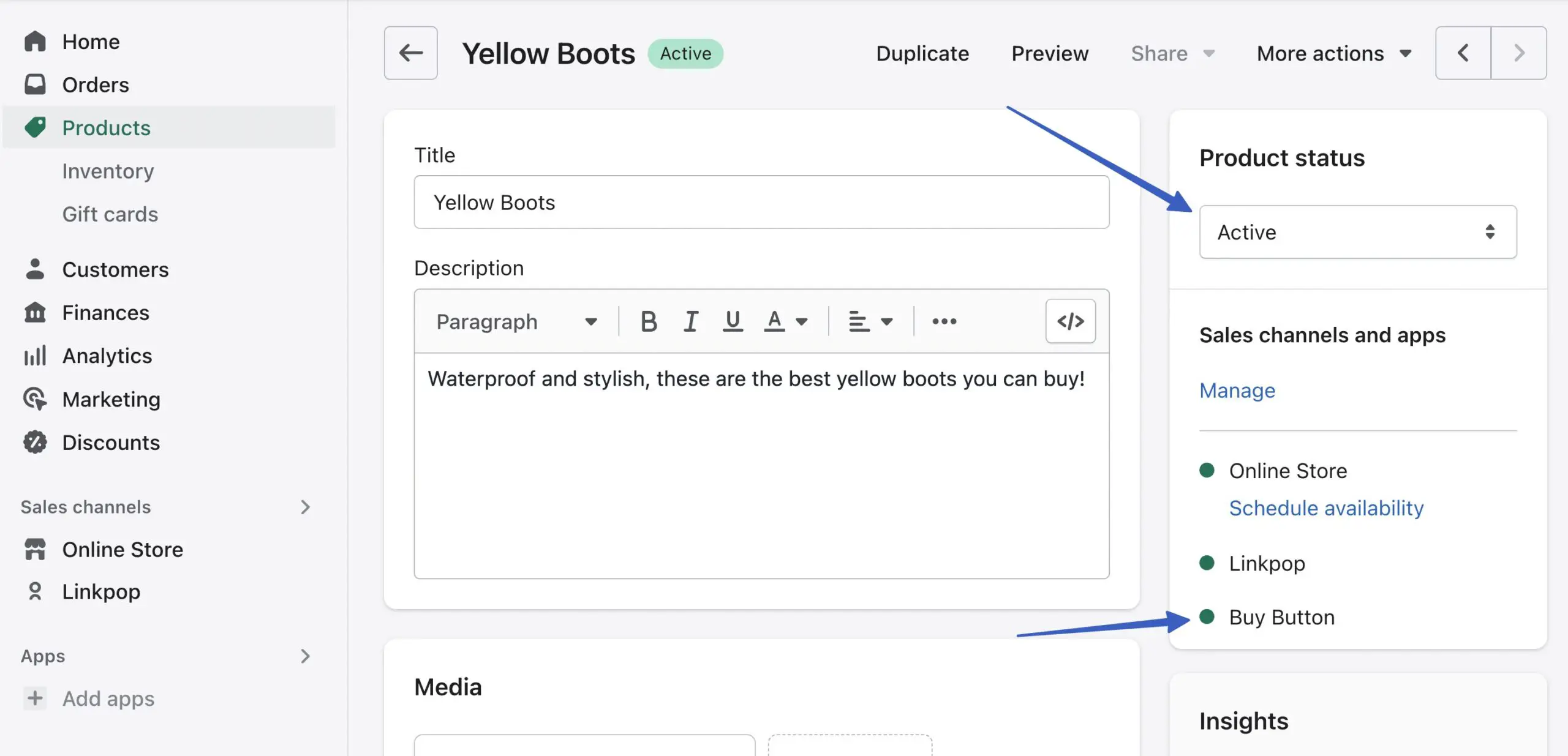
Certifique-se de que o campo Status do produto esteja definido como Ativo . Além disso, certifique-se de que o canal de vendas do botão Comprar seja mostrado com um marcador verde ao lado dele. Você pode clicar no link Gerenciar para adicionar ou remover canais de vendas.
Observação: você deve instalar o aplicativo Buy Button Channel da Etapa 1 para vê-lo em uma página de produto .

Clique no botão Salvar para adicionar este produto ao seu catálogo.
3. Crie o produto incorporável da Shopify
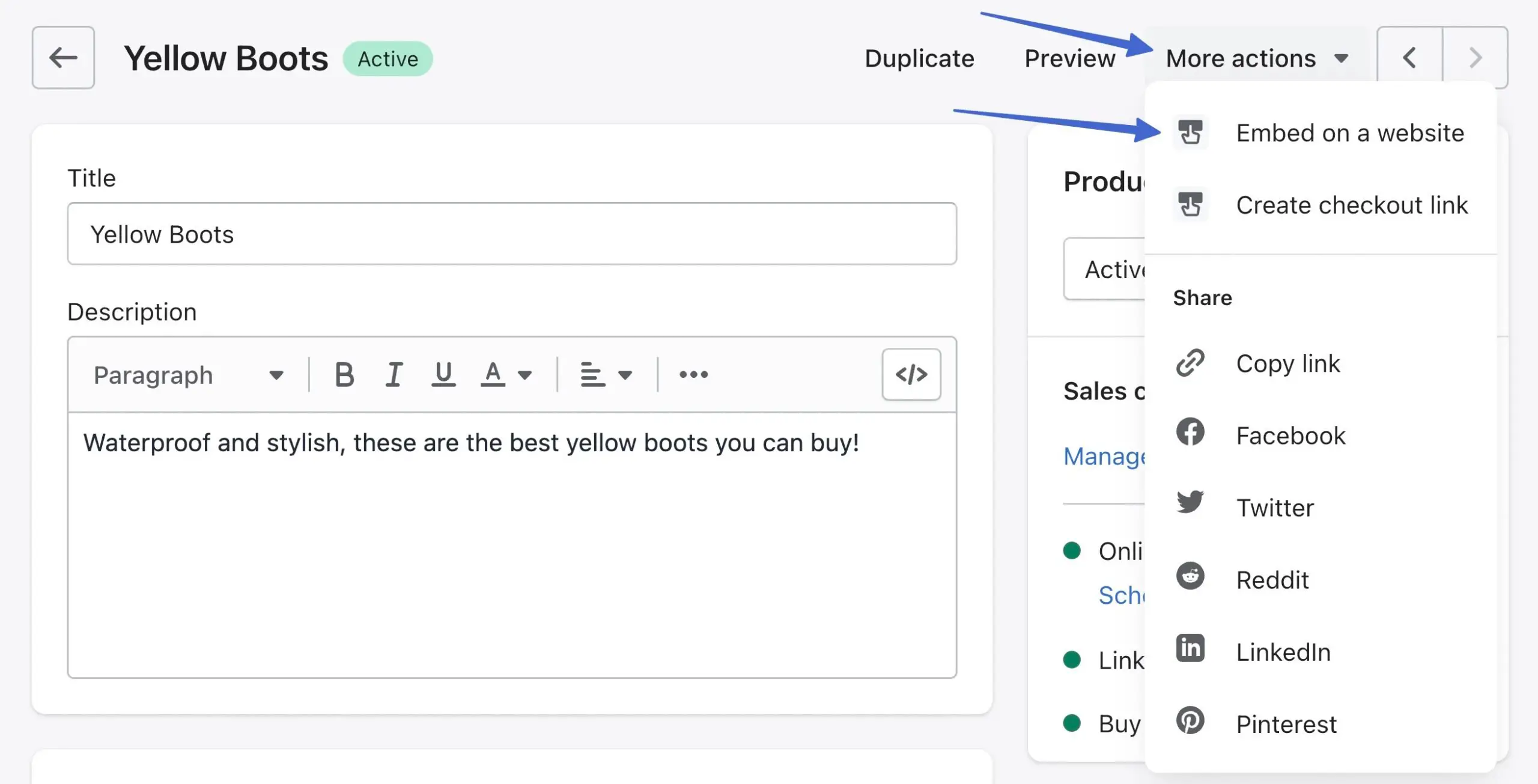
Na Shopify, permaneça no produto que pretende incorporar em um site WordPress. Clique no menu suspenso Mais ações e escolha a opção Incorporar em um site :

Isso leva você à página Incorporar em um site .
Observação: como alternativa, você pode clicar na guia Botão Comprar no menu principal da Shopify; isso oferece configurações de personalização do botão Comprar mais avançadas, que descreveremos mais adiante no artigo .

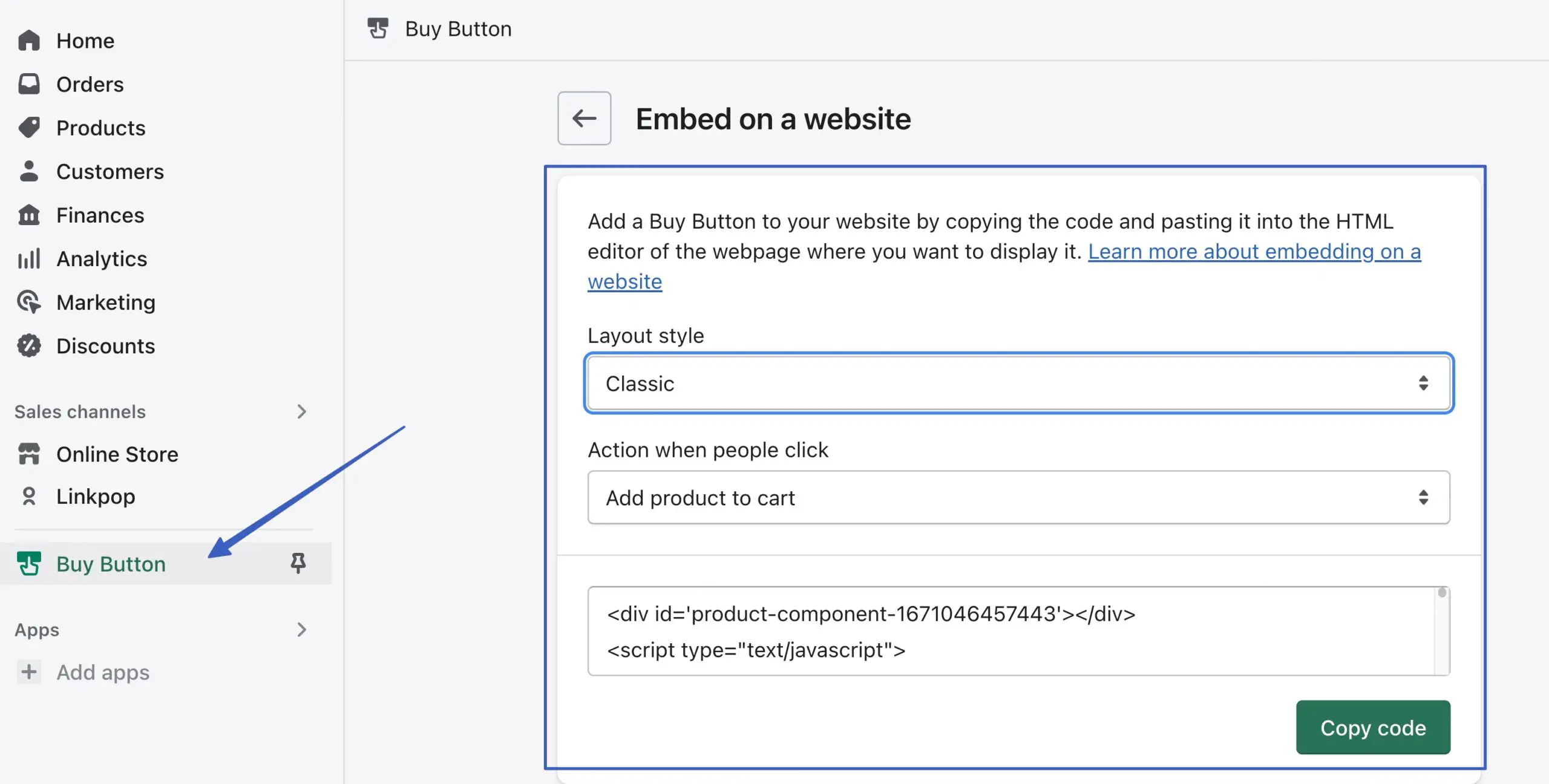
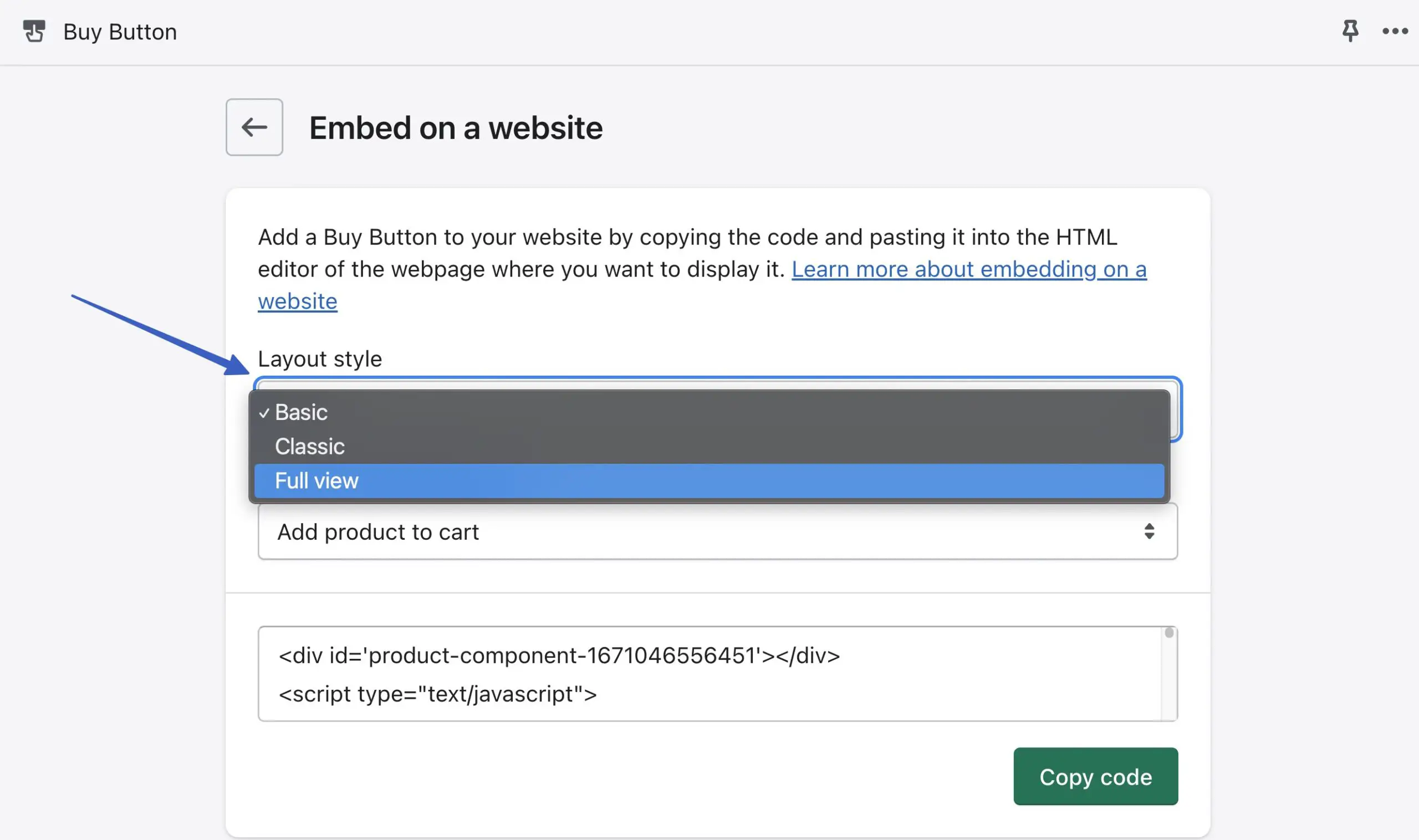
Defina as configurações de estilo para que seus botões tenham uma boa aparência quando apresentados no site WordPress. Para o campo Estilo de layout , escolha Basic , Classic ou Full View :

O layout básico adiciona um botão simples e nada mais. Você pode personalizar ainda mais para torná-lo um carrinho, check-out ou botão de detalhes do produto.

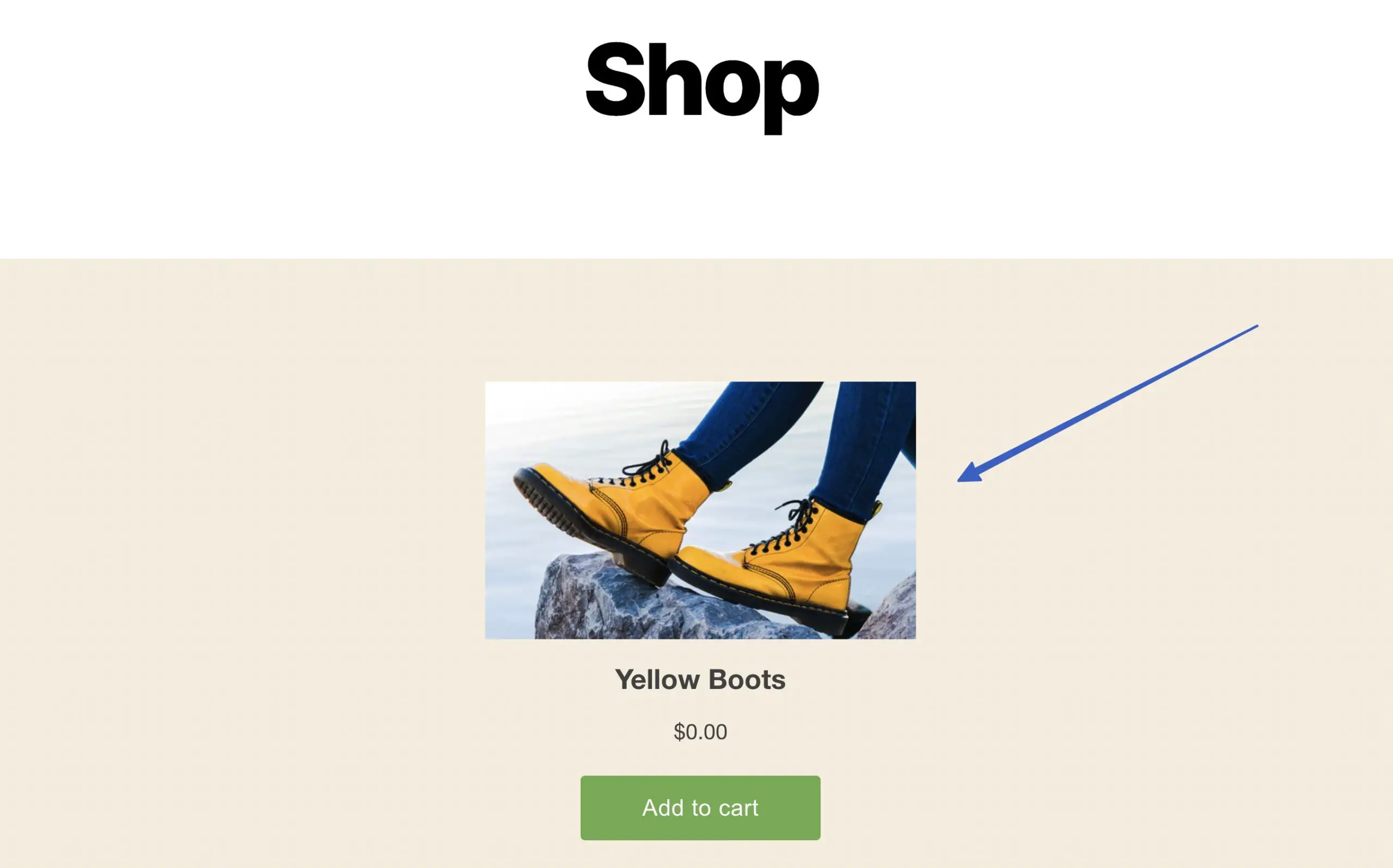
O layout Clássico inclui detalhes adicionais, como título, imagem e preço do produto.

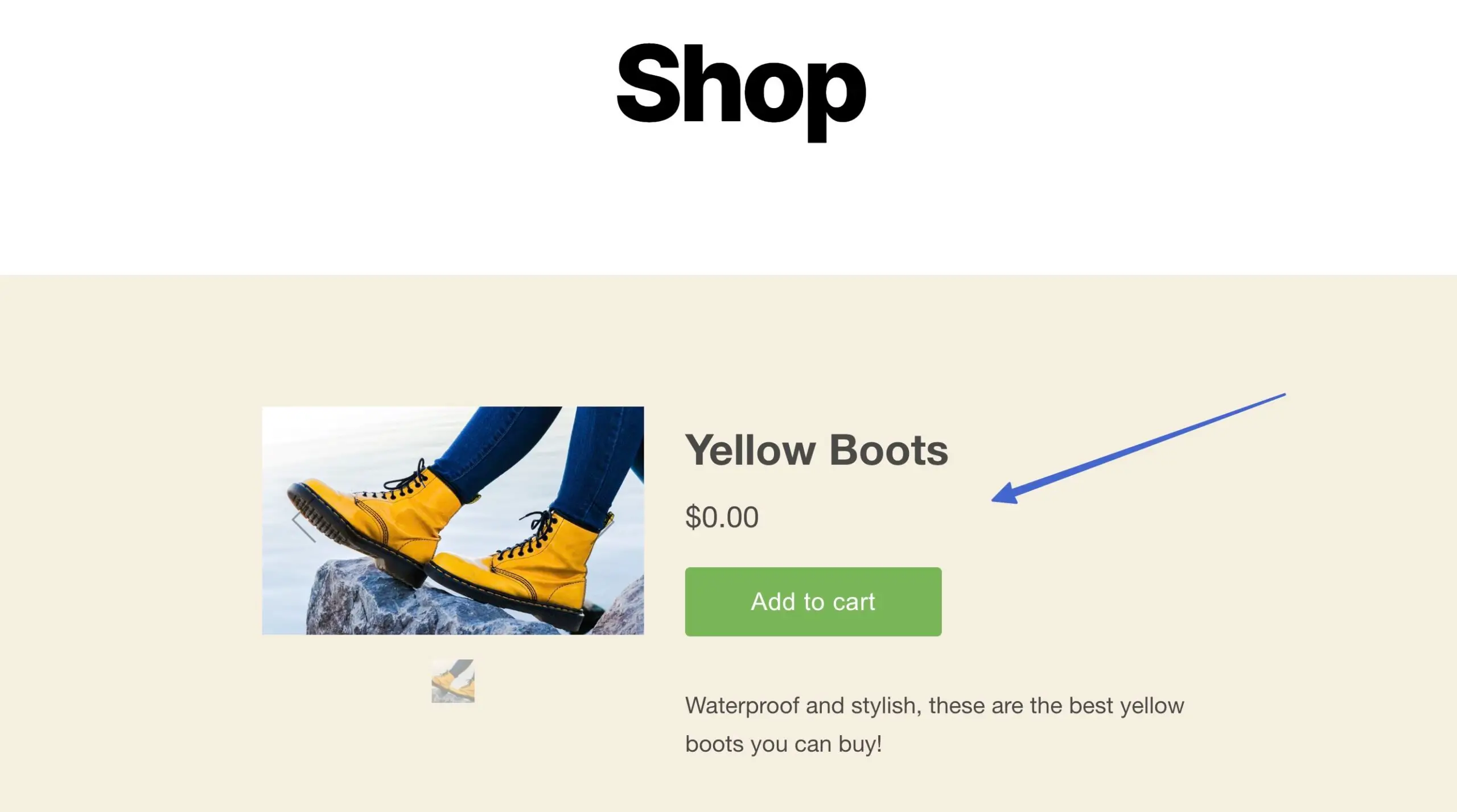
O layout Full View fornece a coisa mais próxima de uma página de produto real, com um controle deslizante de imagem do produto, título, preço, botão de checkout/carrinho e a descrição do produto.

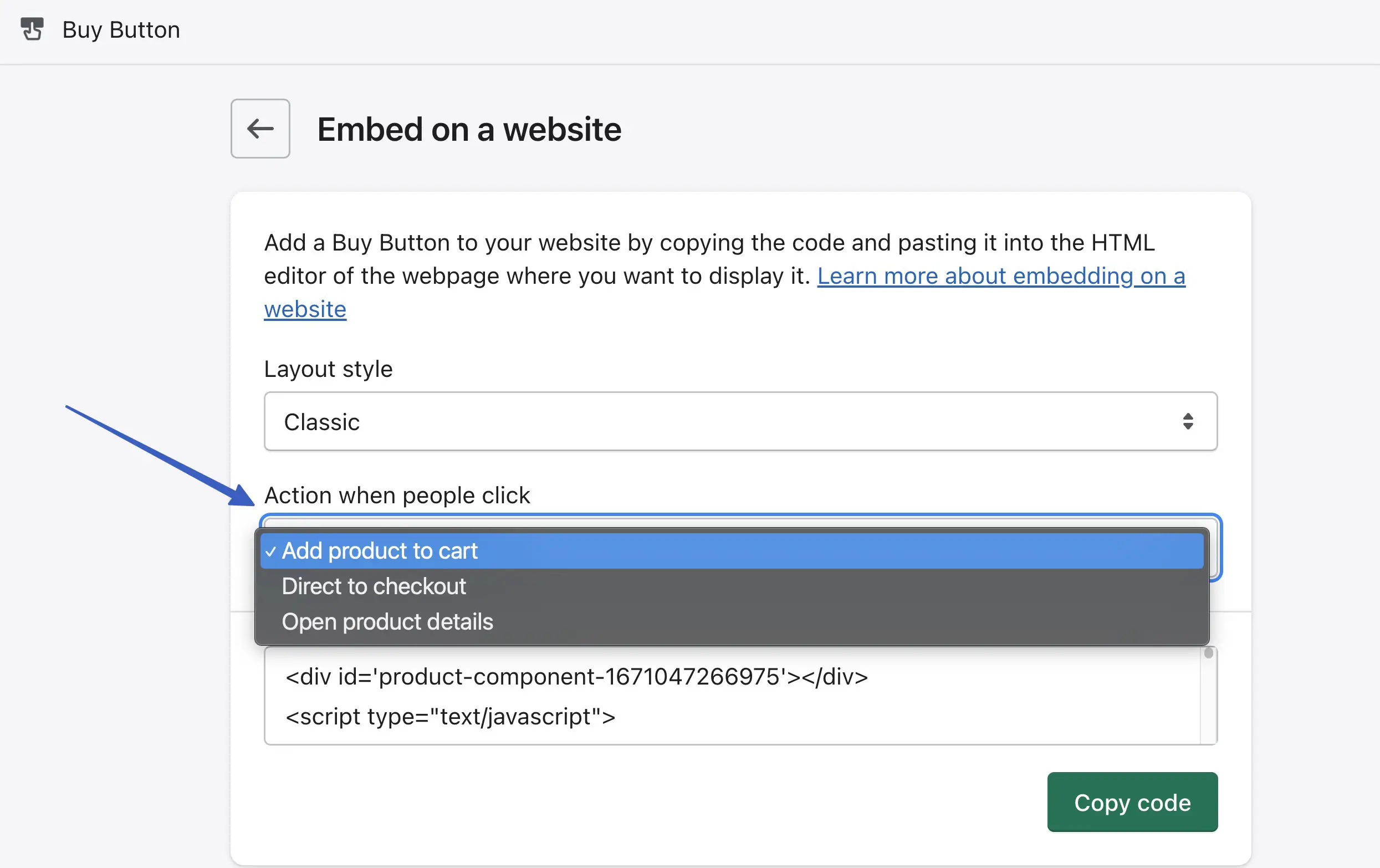
A próxima opção é definir o campo Ação quando as pessoas clicarem . Isso determina o que acontece depois que alguém clica no botão do produto incorporado.
Aqui estão as opções (e o que elas fazem):
- Adicionar produto ao carrinho : os itens são colocados em um carrinho de compras deslizante que o cliente pode visualizar enquanto estiver em seu site
- Direct to checkout : coloca o item dentro do carrinho de compras, mas não mostra o carrinho ao cliente; em vez disso, eles são enviados diretamente para o checkout para digitar as informações de pagamento
- Detalhes do produto aberto : o usuário é redirecionado para uma versão mais rica em conteúdo da página do produto para aprofundar sua pesquisa sobre o item; o item não é adicionado ao carrinho e o checkout permanece oculto
Observação: você notará que toda alteração de um estilo de layout ou configuração de ação ajusta o código de incorporação, portanto, você deve transferir o novo código para o seu site sempre que alterar as configurações do botão Comprar .

4. Incorpore o produto Shopify no WordPress
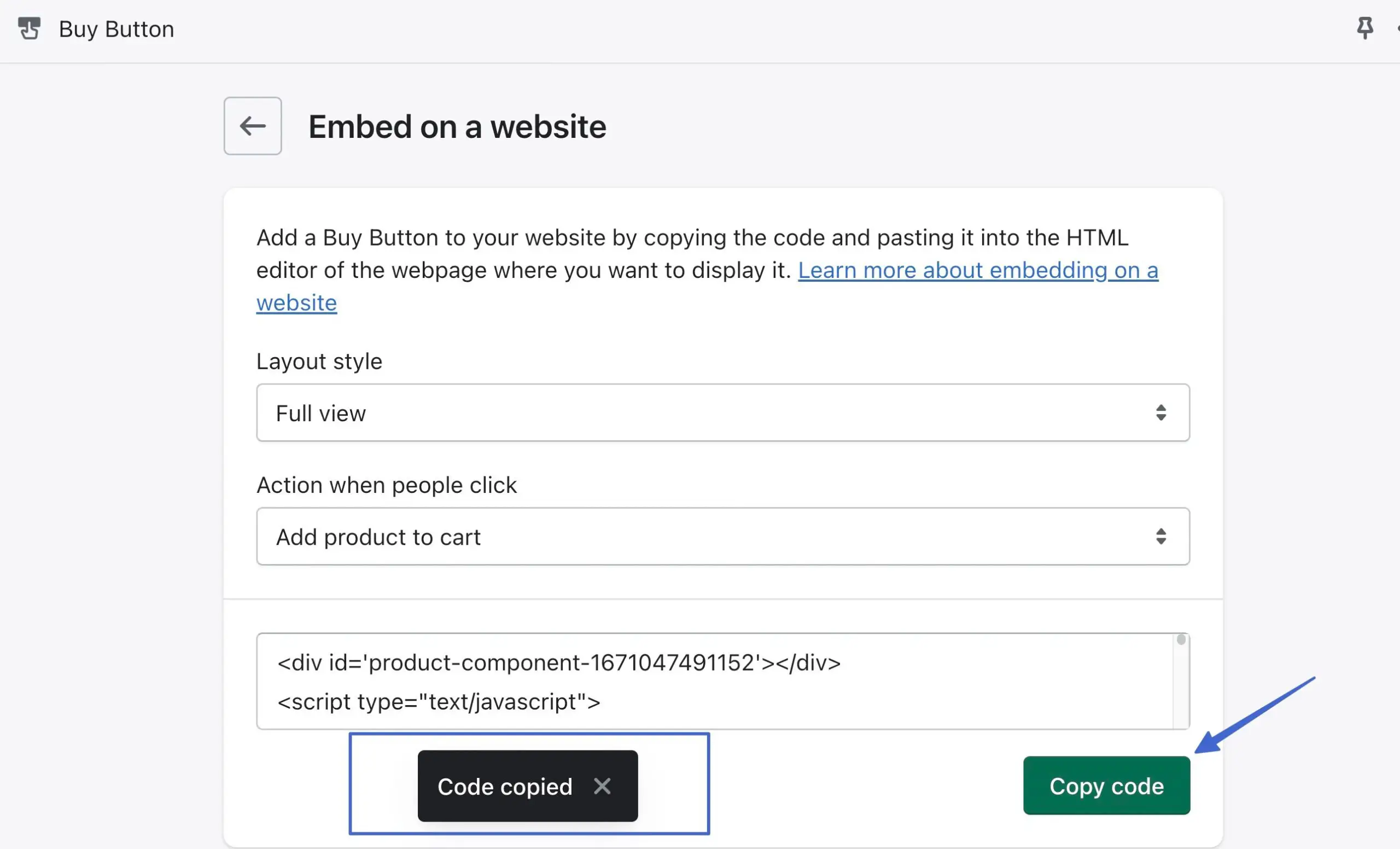
Uma vez concluída a personalização, clique no botão Copiar código . Aguarde até aparecer a mensagem “ Código copiado ”; desta forma, você sabe que foi adicionado à área de transferência:

Uma vantagem do WordPress é que você pode incorporar código em vários lugares, como:
- Páginas
- Postagens
- Widgets
- Os arquivos do seu site
Abra a área na qual deseja incorporar o produto, como uma página ou postagem nova/existente.
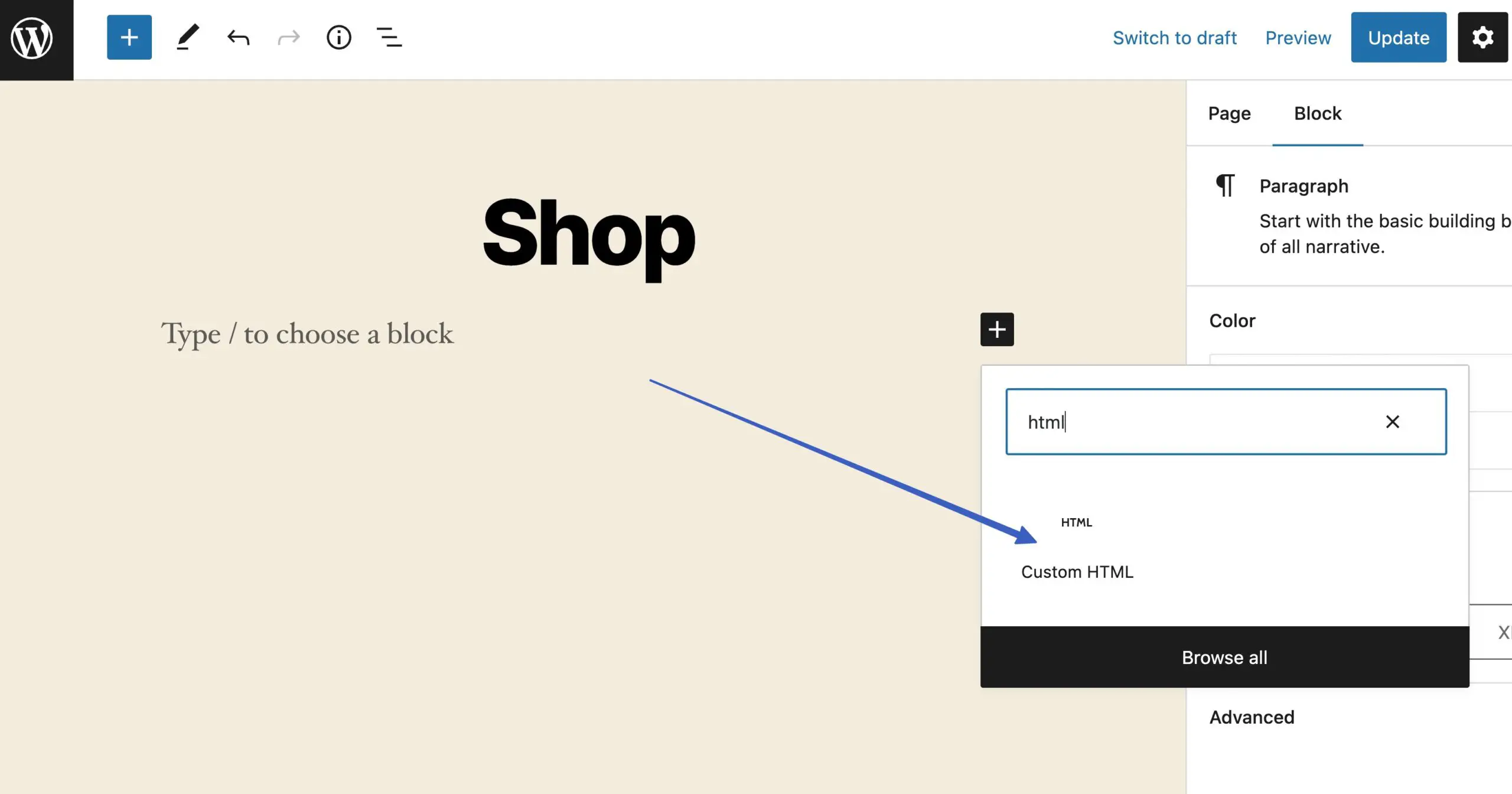
Clique no botão Adicionar bloco e procure o bloco HTML personalizado . Clique para adicioná-lo à área de conteúdo:

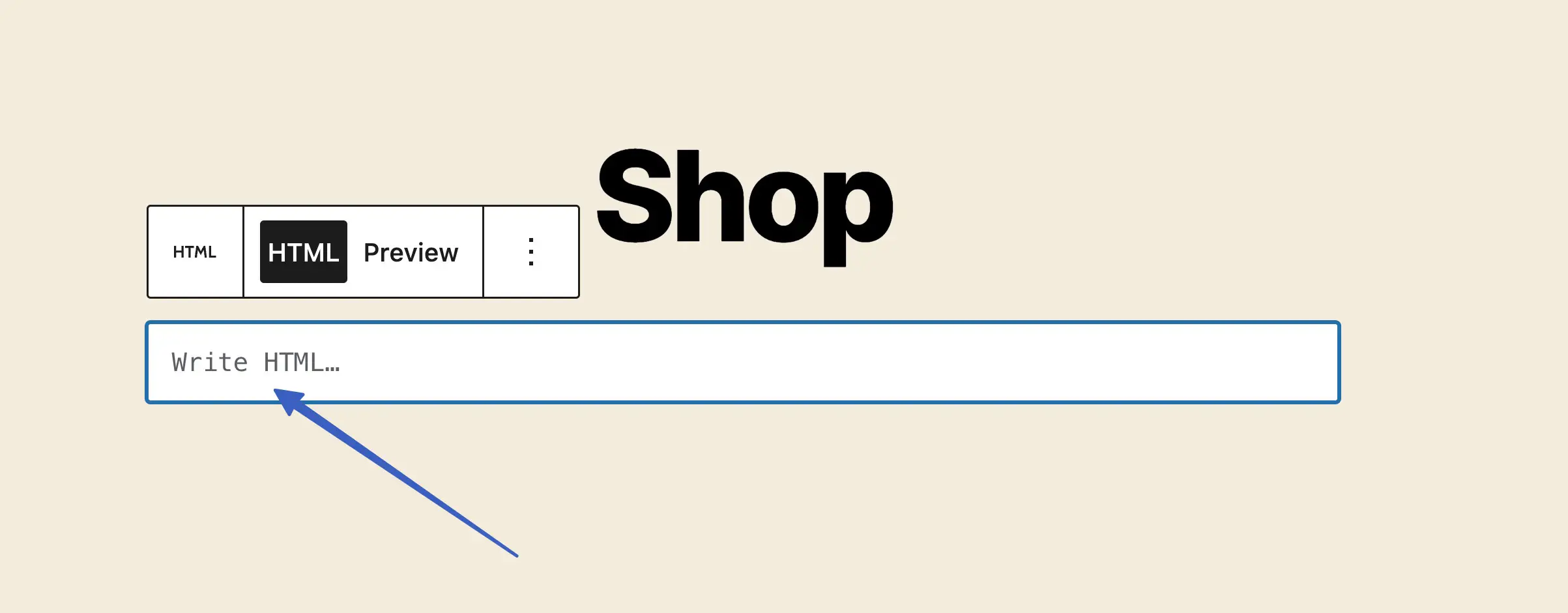
Cole o código copiado anteriormente (o código da página do produto da Shopify) no campo onde diz “Escrever HTML…”:

Clique no botão Publicar ou Atualizar da página.
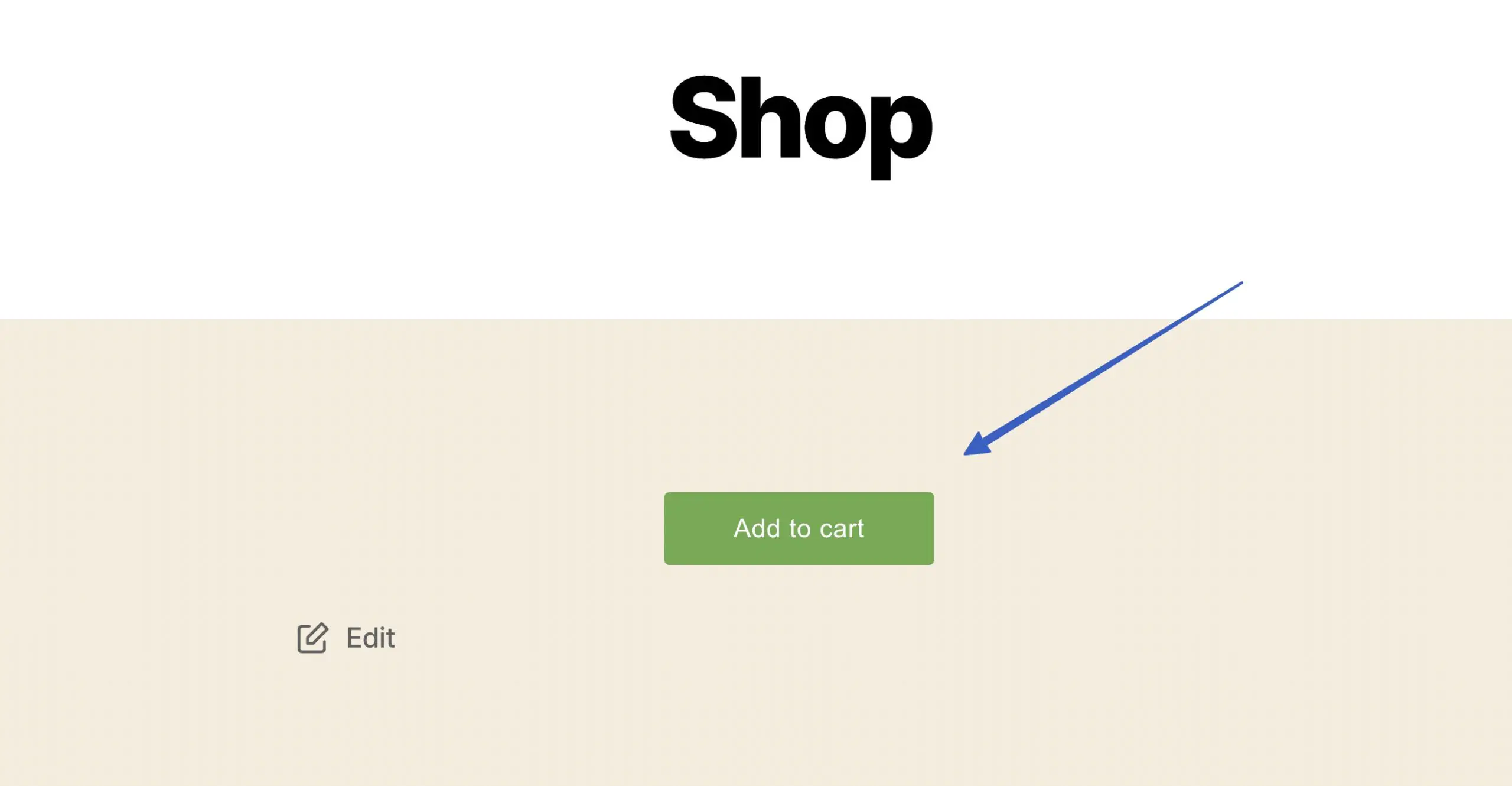
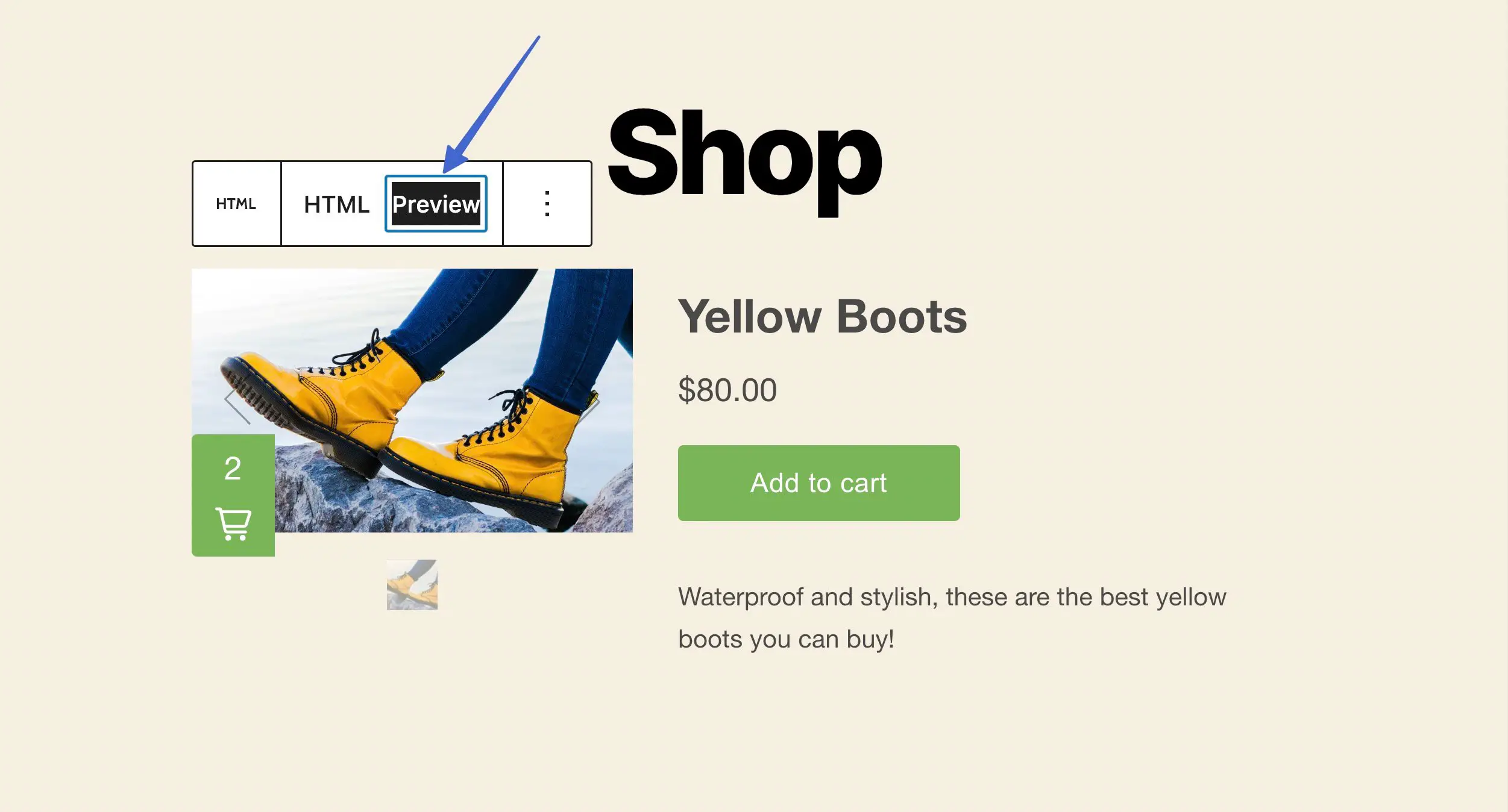
Existem duas maneiras de visualizar o produto incorporado da Shopify no WordPress. A primeira opção é clicar na guia Visualização desse bloco HTML:

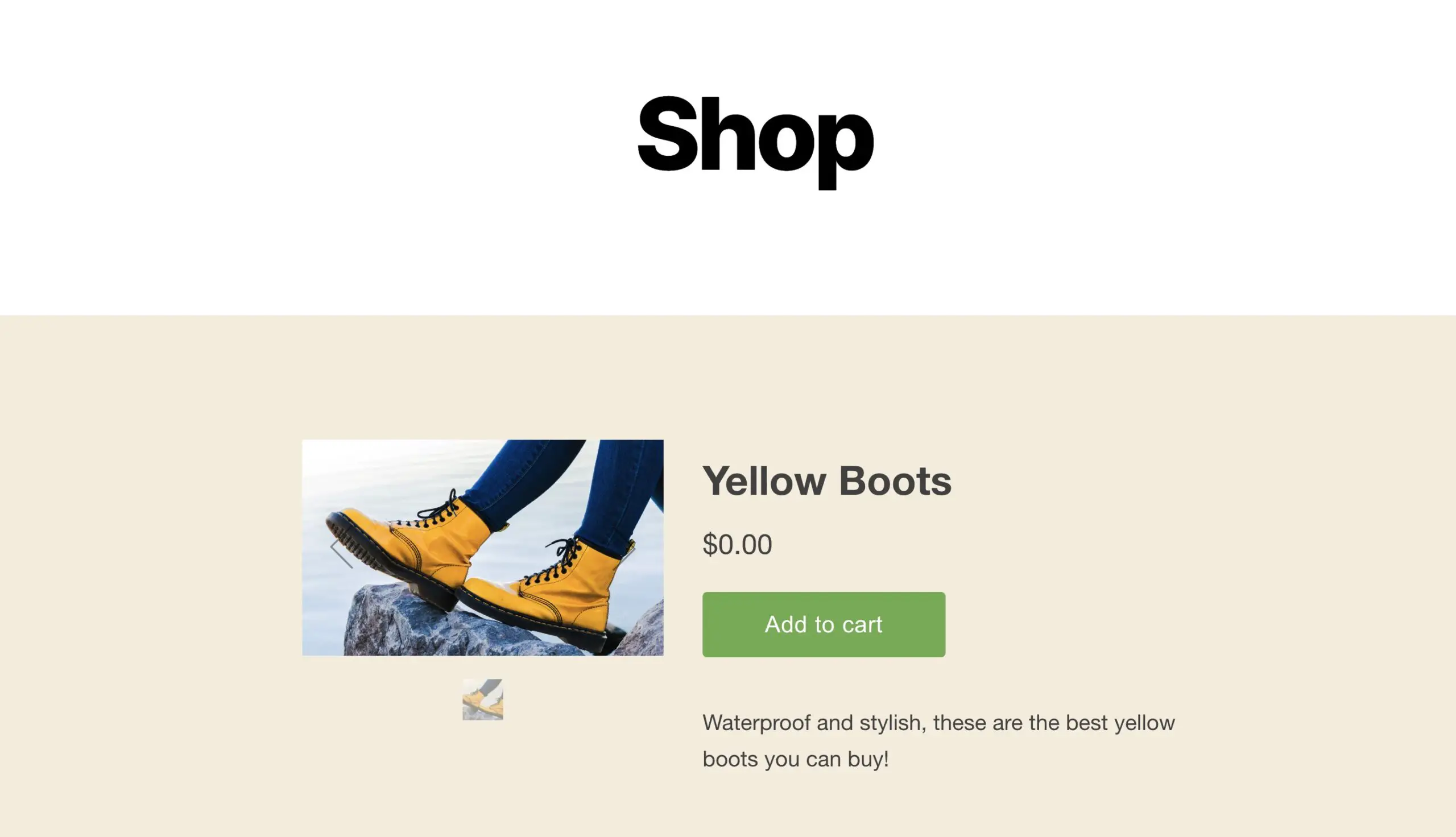
Você também pode considerar ir direto ao front-end dessa página ou postagem para ver os resultados exatamente como os clientes:

5. Teste a integração do Shopify WordPress
Você deve verificar se a integração realmente adiciona itens ao carrinho e permite o processamento de pagamentos.
Para fazer isso, aja como um cliente comprando um de seus produtos (você pode definir o preço como $ 0 para fins de teste).
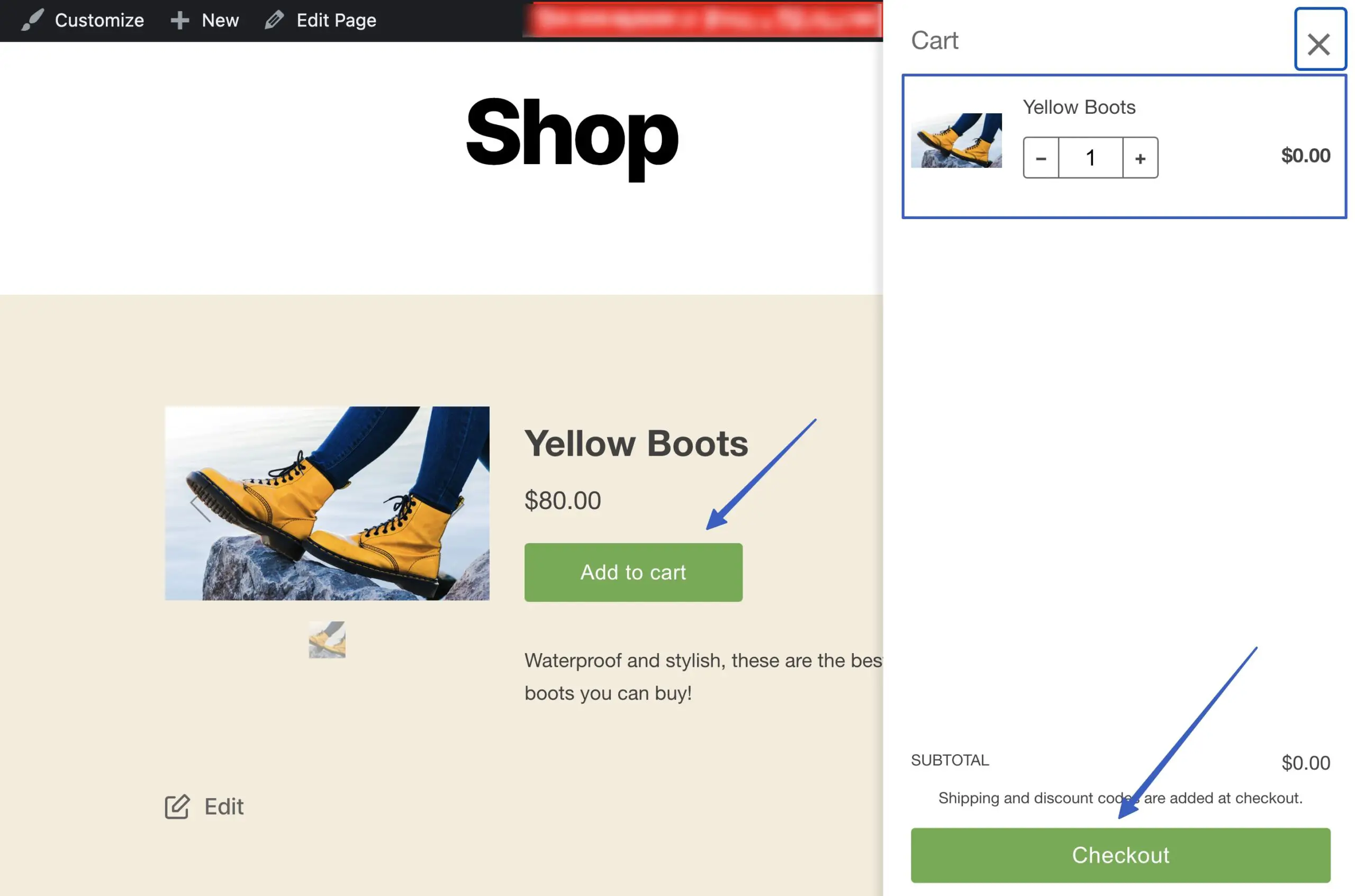
Depende do tipo de ação do botão que você selecionou, mas, para este exemplo, podemos clicar em Adicionar ao carrinho , que mostra o produto dentro de um módulo de carrinho deslizante. Em seguida, selecione o botão Checkout para finalizar a compra:
Observação: você deve se inscrever em um plano da Shopify para o seu site para revelar o módulo Checkout e processar pagamentos. Uma avaliação gratuita bloqueia a exibição do checkout .

6. Não se esqueça de configurar o processamento de pagamentos na Shopify
Para aceitar pagamentos, você deve ter uma conta ativa de processamento de pagamentos ativada na Shopify. Felizmente, Shopify possui um processador integrado chamado Shopify Payments para transações fáceis. Você precisa, no entanto, ativar um plano Shopify Payments (gratuito para usar, mas tem taxas de processamento de cartão de crédito).

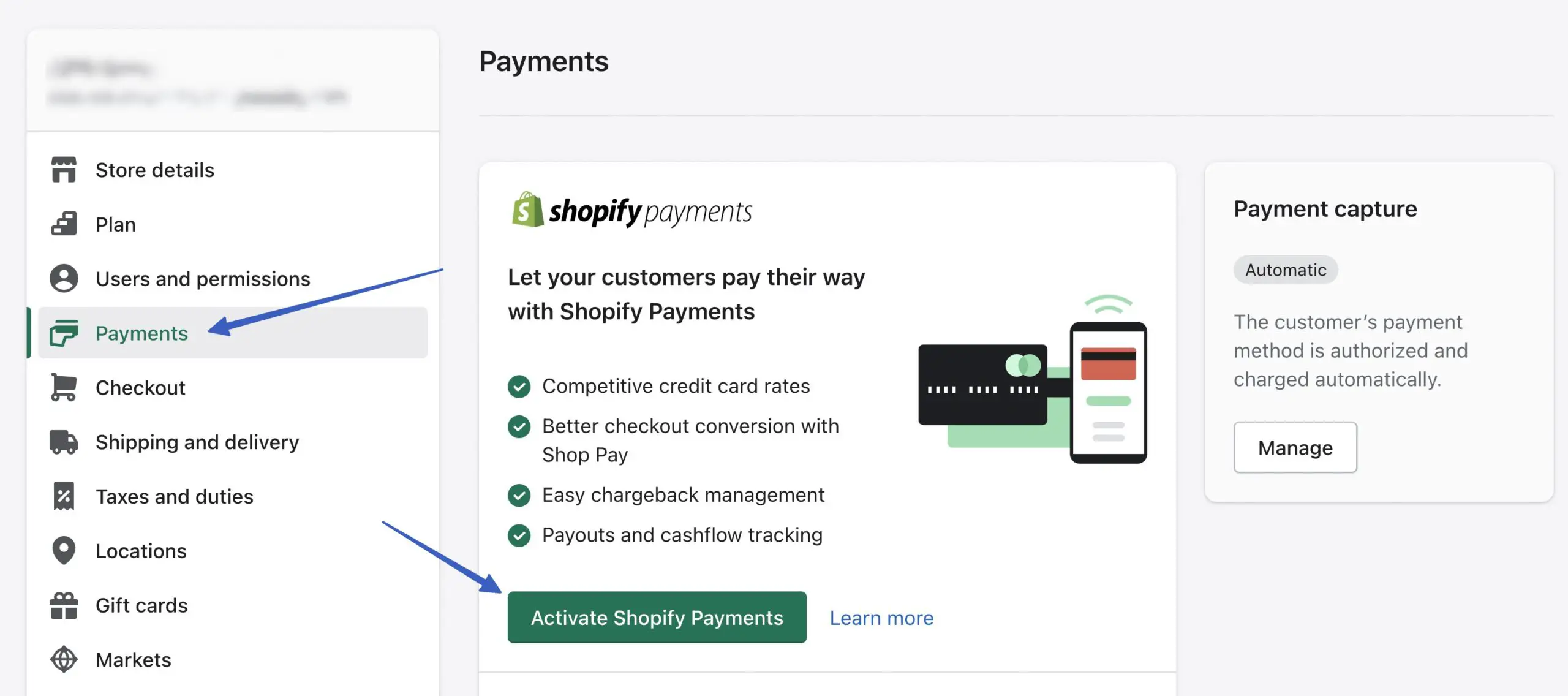
Para que isso aconteça, vá para Configurações no painel da Shopify.
Abra a guia Pagamentos . Clique em Ativar Shopify Payments e siga o processo de ativar sua conta. Eles pedirão detalhes como nome, empresa, endereço e número do seguro social para verificar sua identidade e garantir que você seja um comerciante viável. Também é aqui que você digita os detalhes da sua conta bancária para receber pagamentos.

Com o Shopify Payments ativado, os produtos Shopify incorporados ao WordPress podem ser adicionados a um carrinho e enviados por todo o processo de checkout!
Configurações avançadas para produtos incorporáveis da Shopify
O método anterior envolvia a criação rápida de um botão Comprar da Shopify a partir de uma página de produto. No entanto, o canal Buy Button inclui recursos mais avançados para os interessados em personalizar ainda mais seus itens antes de adicioná-los ao WordPress.
Para obter acesso a toda a coleção de configurações do Botão Comprar, vá direto para a guia do canal de vendas Botão Comprar (em vez de usar o recurso Incorporar em um site na página de um produto).
Clique para criar um botão de compra :

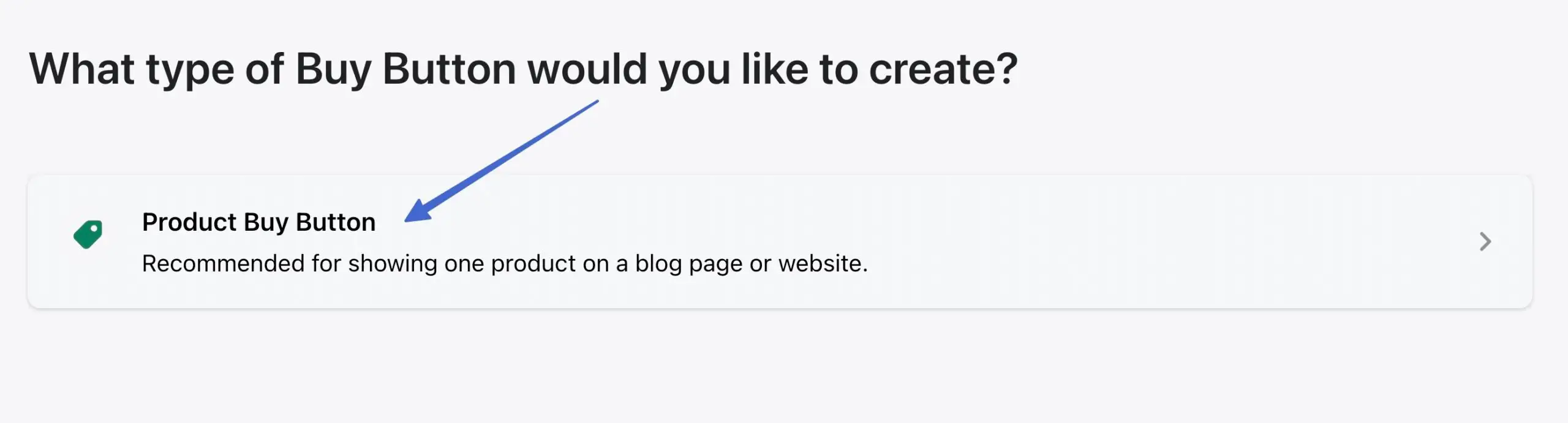
Escolha a opção Botão Comprar Produto :

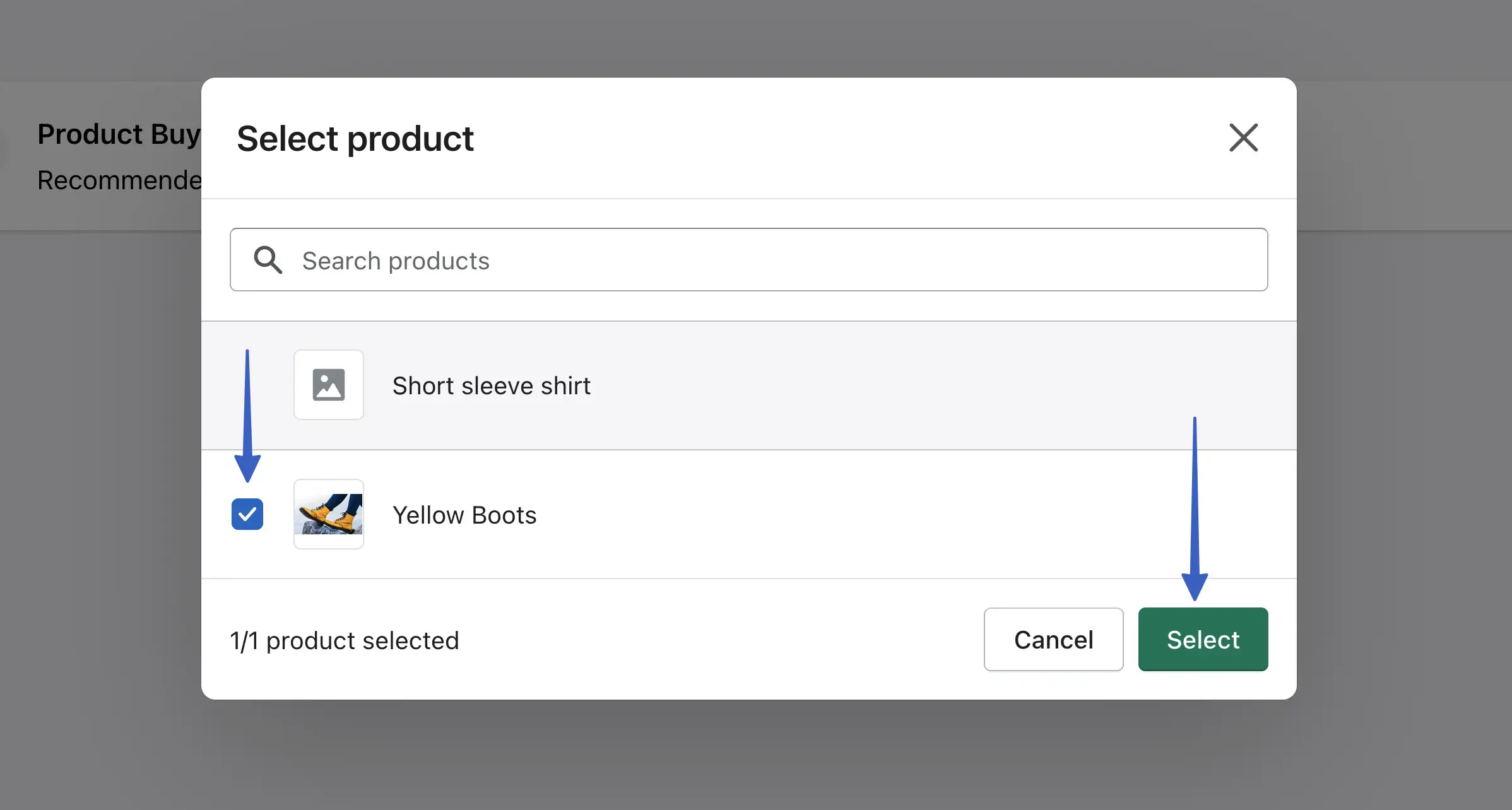
Pesquise os produtos que deseja e selecione-os. Clique no botão Selecionar para prosseguir:

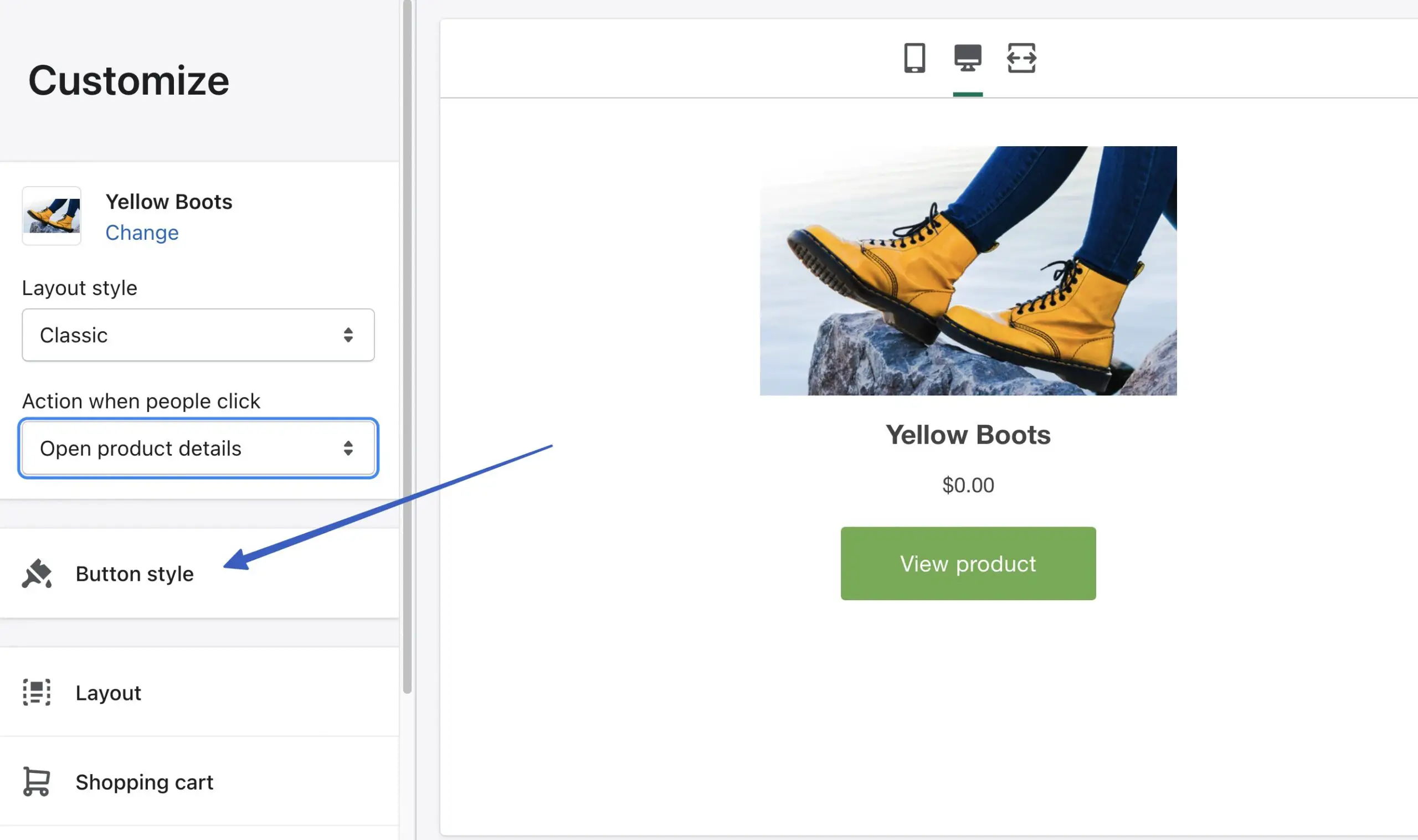
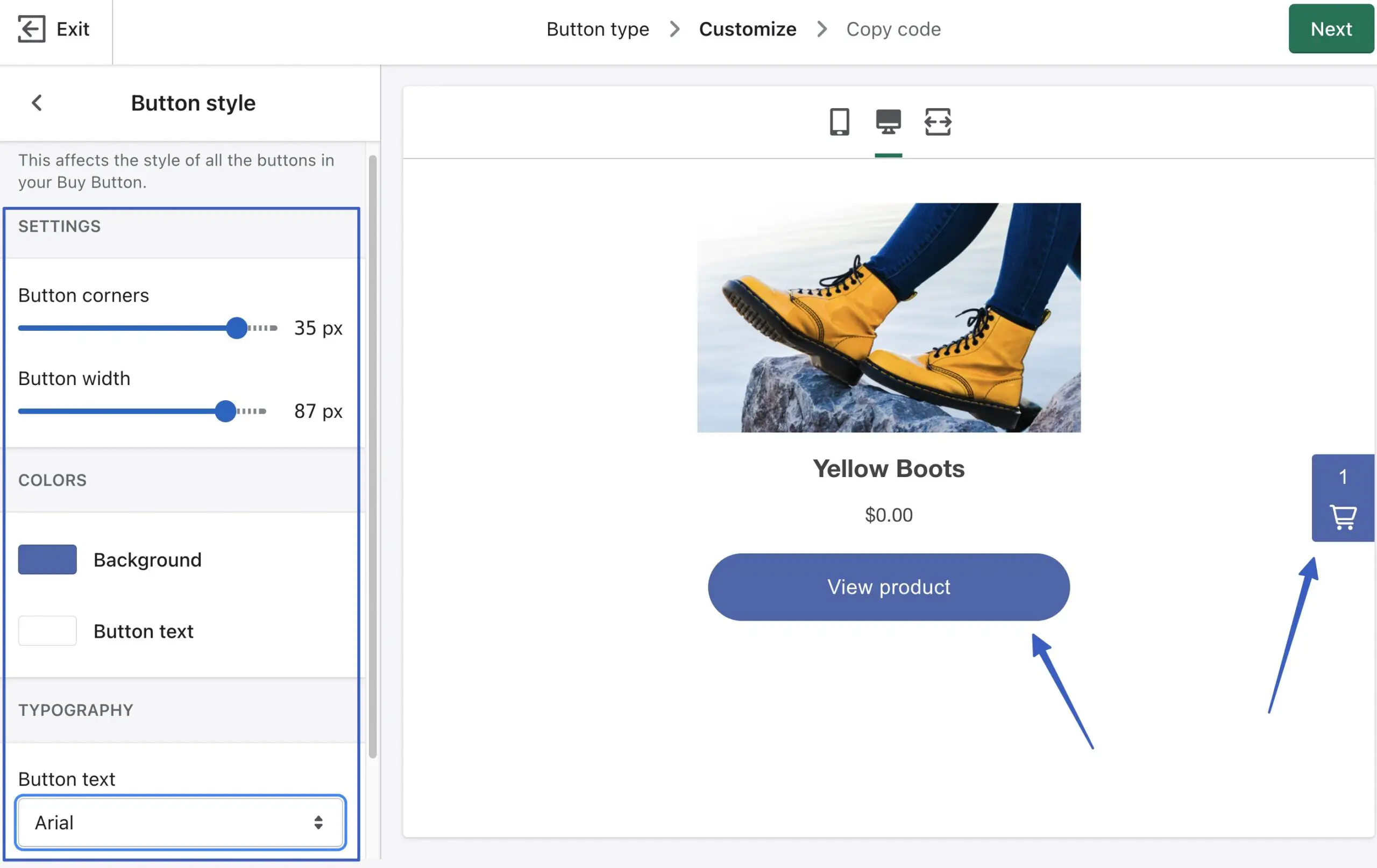
Aqui é onde você adiciona personalizações avançadas aos botões de compra da Shopify. Para começar, clique na guia Estilo do botão :

Aqui, você pode ajustar:
- Cantos dos botões
- Largura do botão
- cores
- Tipografia
- Botão de texto

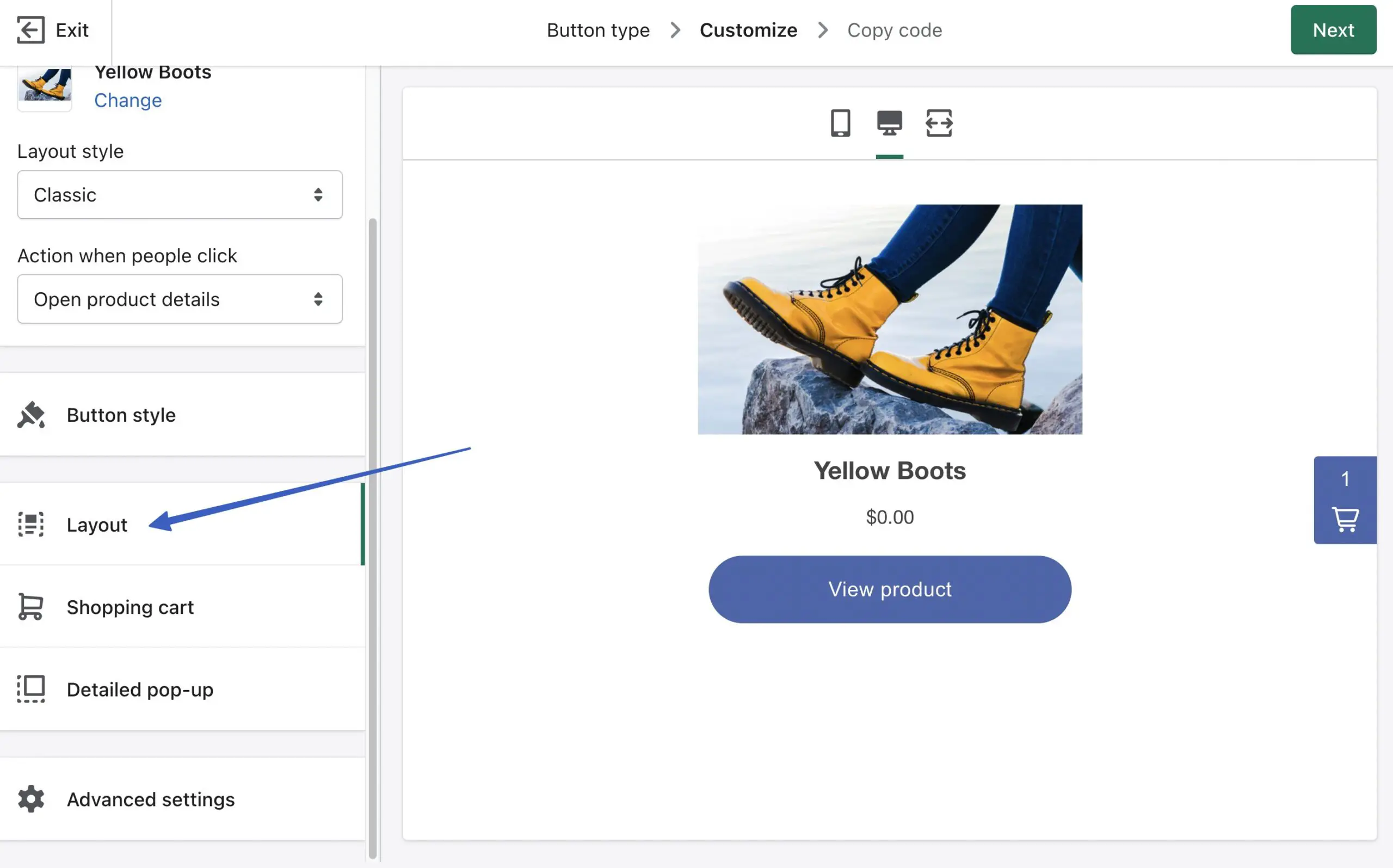
Em seguida, vá para a guia Layout :

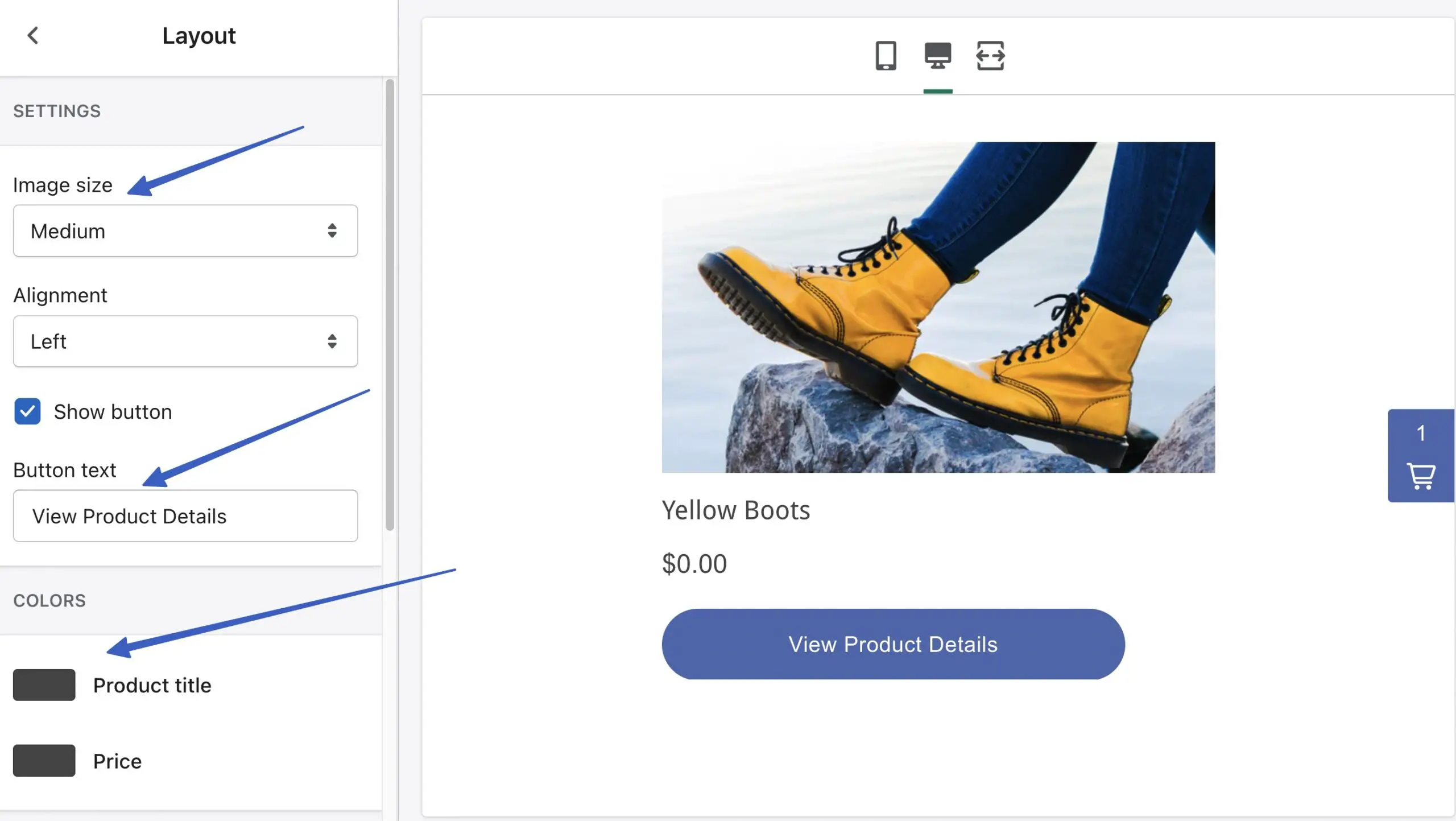
A página Layout oferece configurações para alterar o tamanho da imagem, o texto do botão, as cores do texto e muito mais:

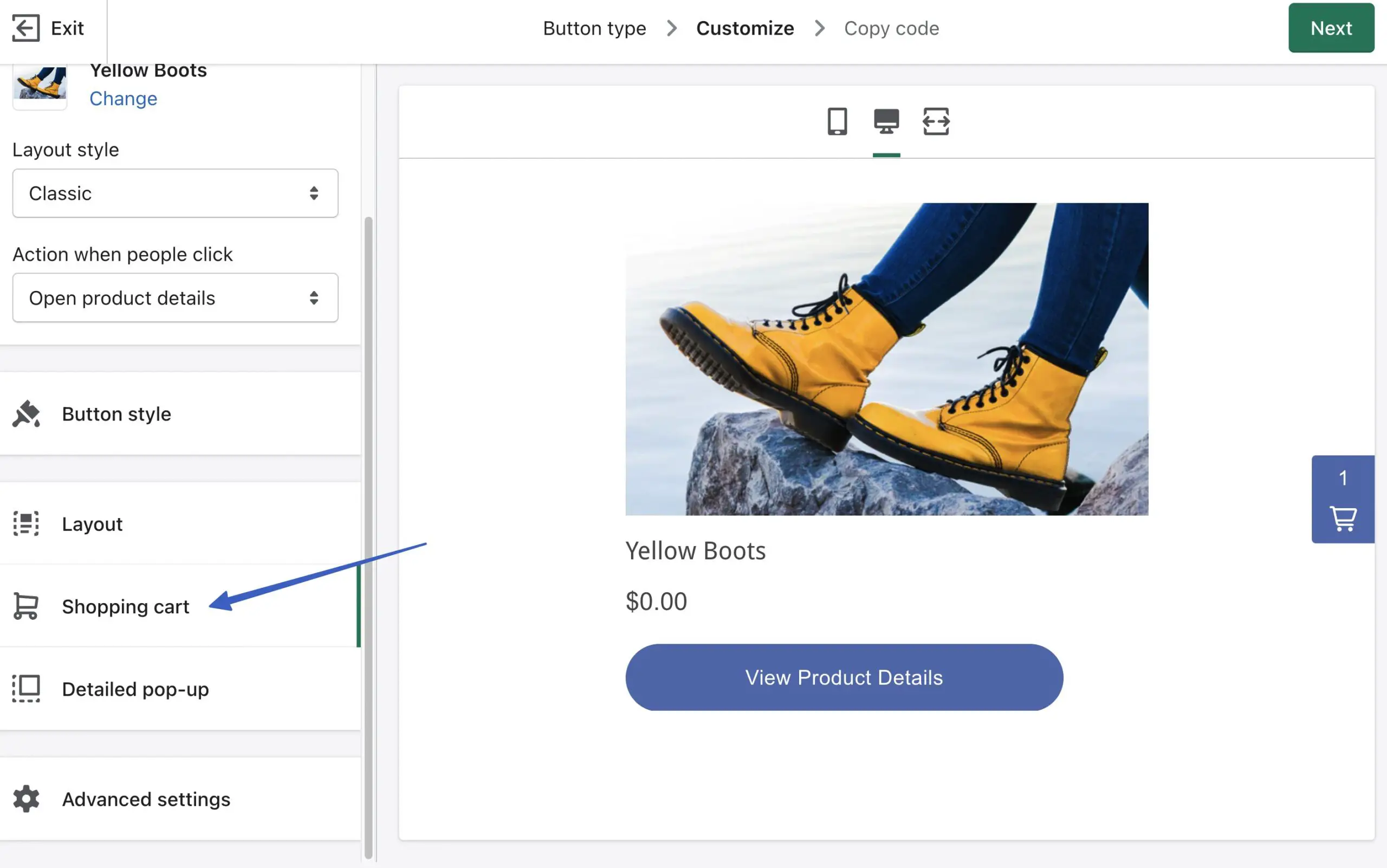
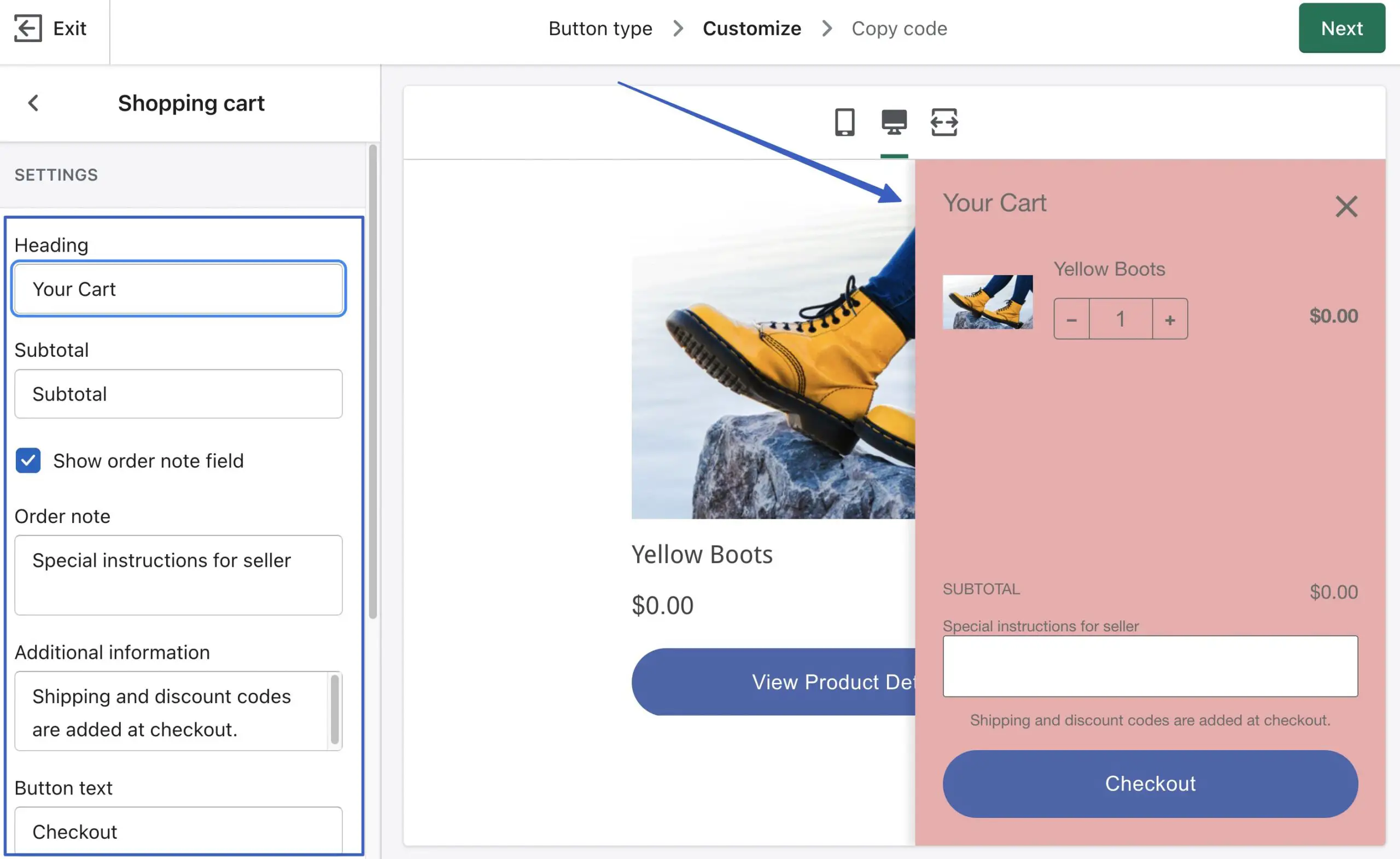
Clique na guia Carrinho de compras para modificar as configurações do carrinho deslizante:

Este é bastante poderoso com opções para ajustar as cores do carrinho, adicionar um campo de nota de pedido e mudar o texto do botão.

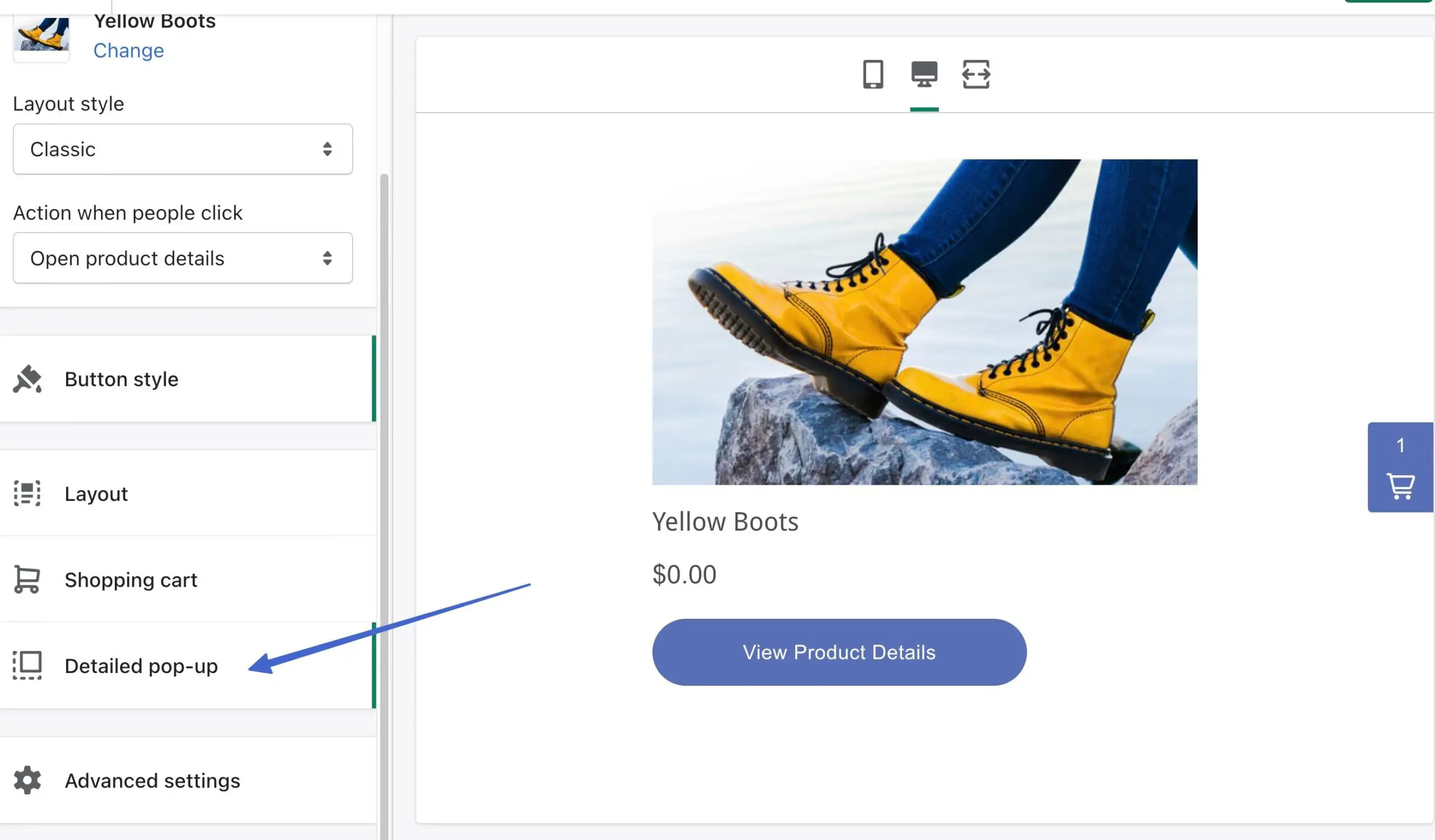
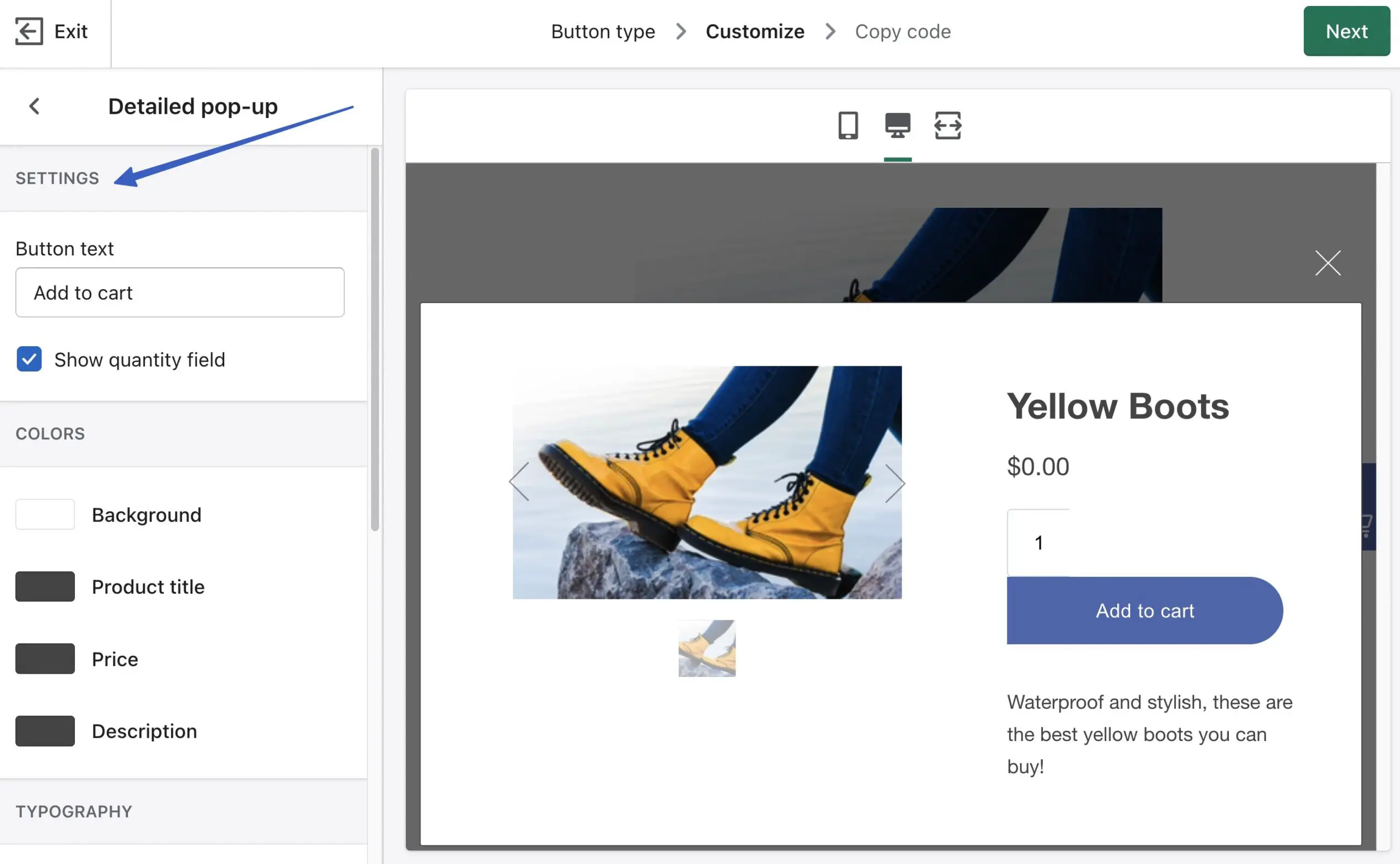
O módulo Pop-up Detalhado permite criar um pop-up para os botões “ Ver Detalhes ”:

Altere as configurações do pop-up e veja como fica quando ativo:

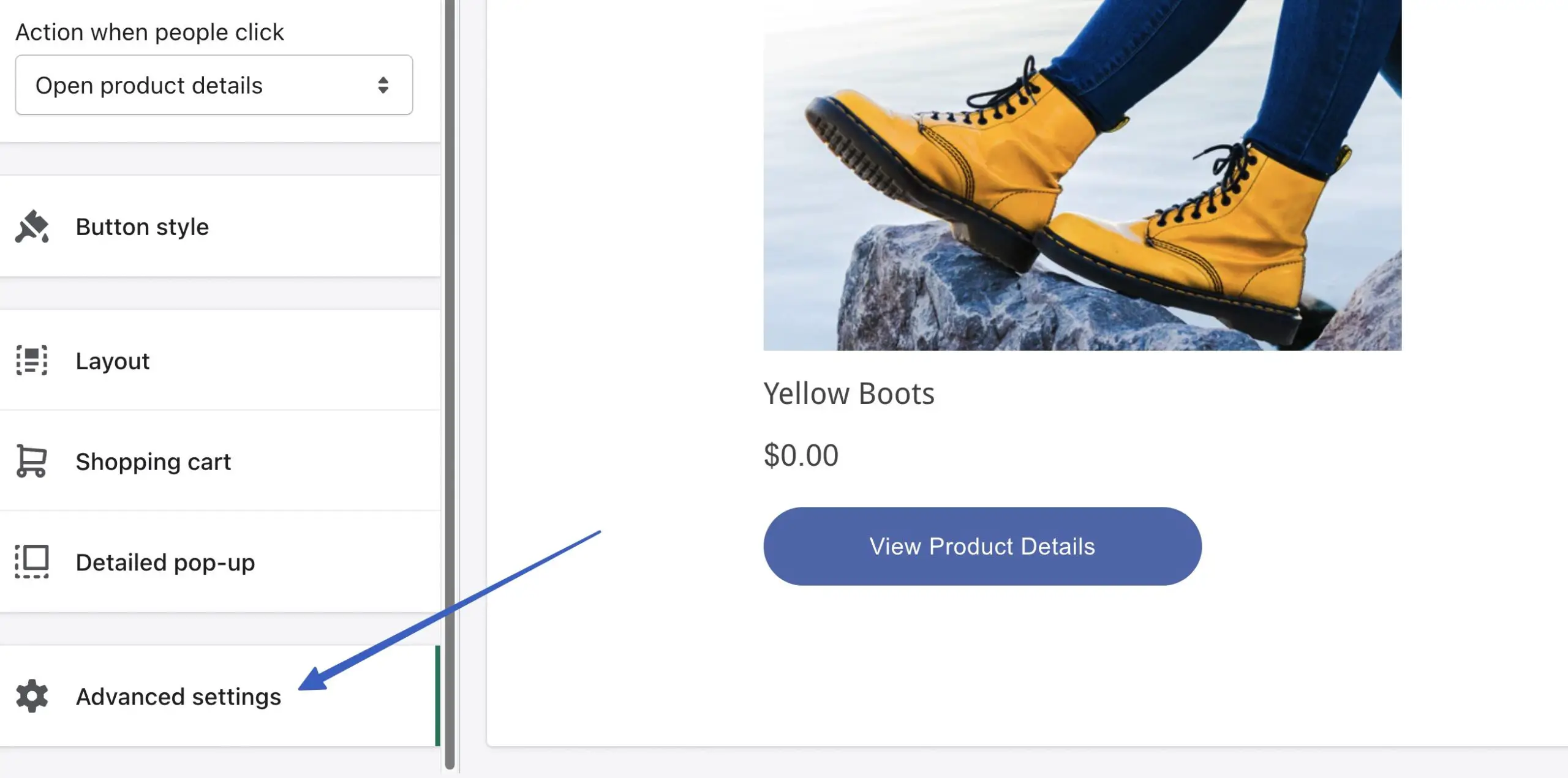
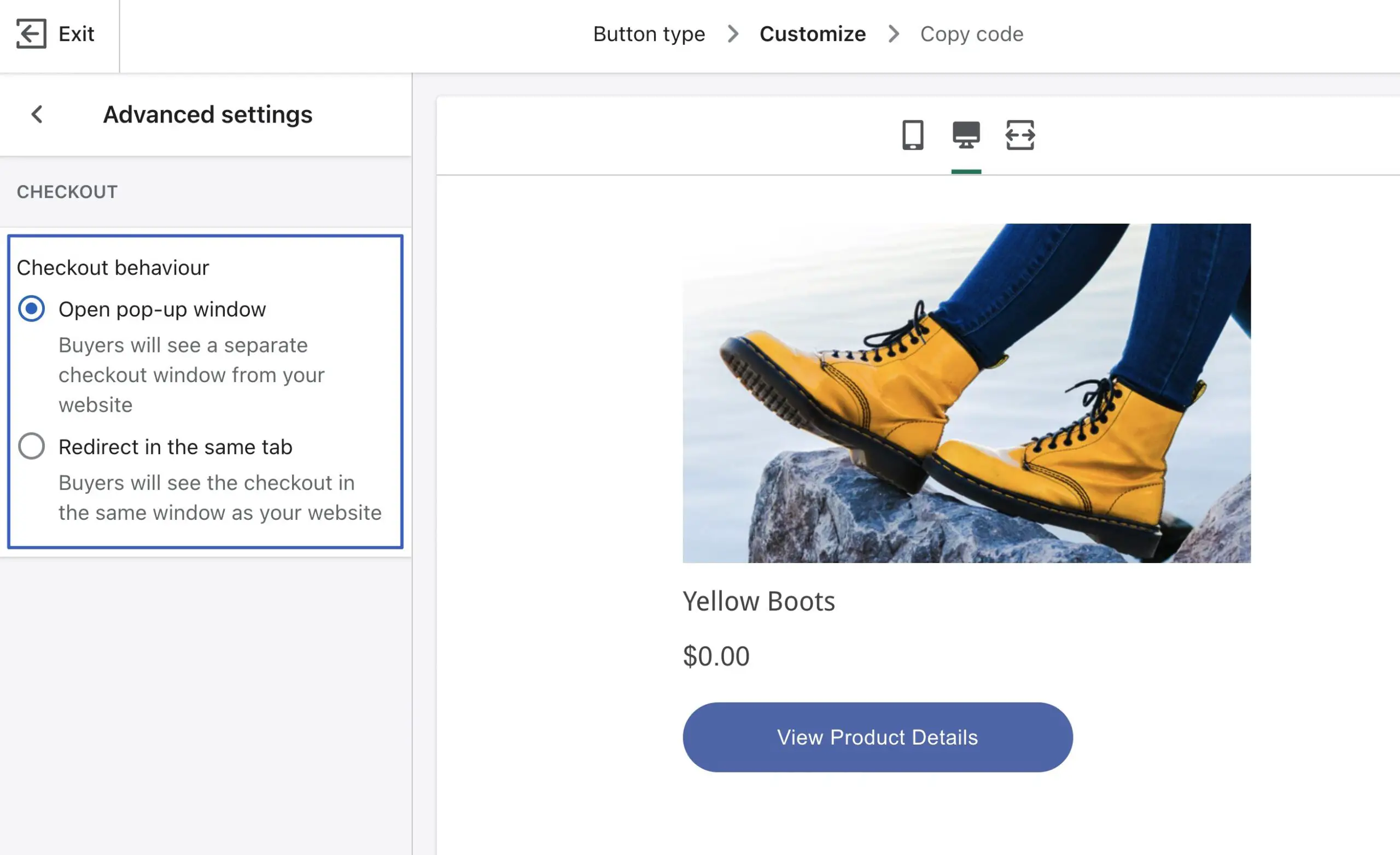
Por fim, use a área Configurações avançadas para alterar o comportamento do checkout:

A opção Abrir janela pop-up revela uma janela de checkout separada do seu site WordPress. A configuração Redirecionar na mesma guia mantém o checkout em seu site, na mesma janela.

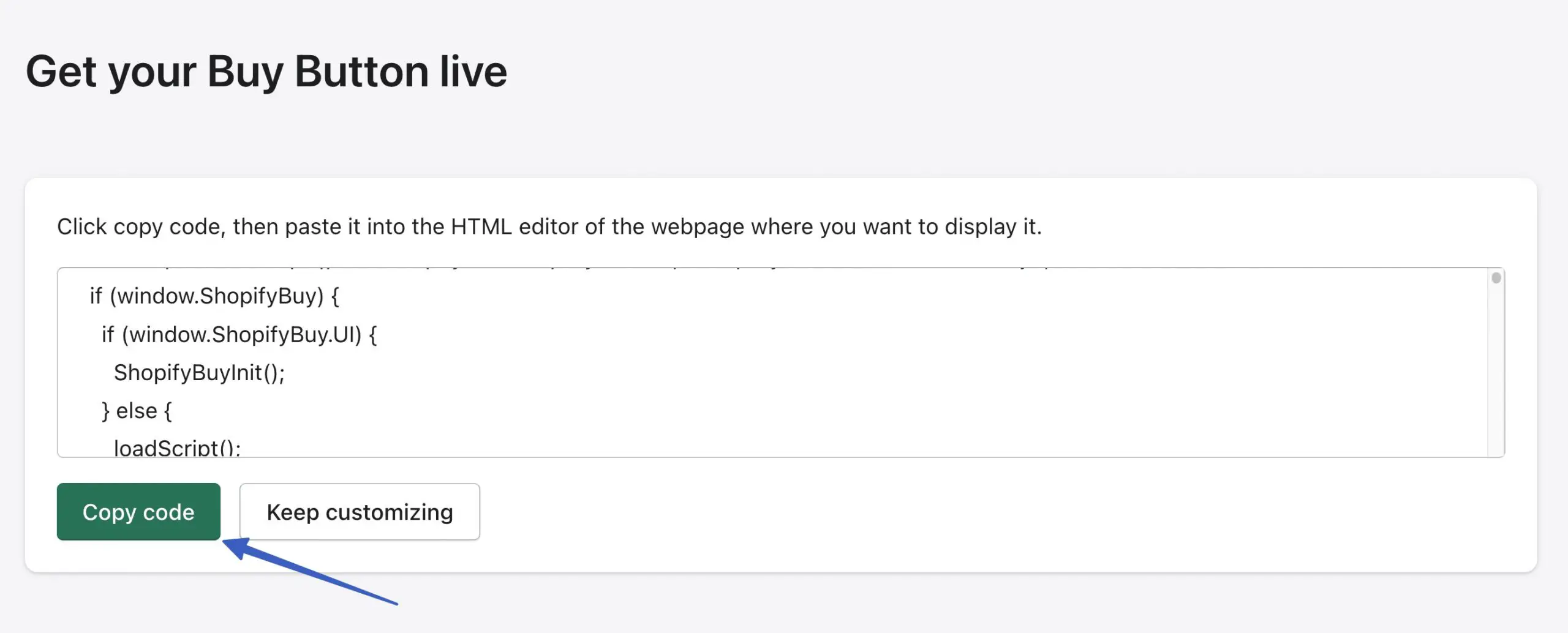
Clique em Avançar para ver o código do botão. Use o botão Copiar código para copiar esse snippet e colocá-lo em qualquer lugar do seu site WordPress, como uma postagem, página ou widget:

E os plug-ins de integração do Shopify WordPress?
Você pode se perguntar: Shopify não oferece um plugin WordPress? Por que devo mexer com o código de incorporação?
Shopify fez o possível para criar páginas de produtos incorporáveis para todas as plataformas de construção de sites (não apenas WordPress). Como tal, acabou se livrando de seu plugin WordPress em favor de seu aplicativo Buy Button (com código incorporável).
Existem, no entanto, alguns plug-ins WordPress de terceiros para integração com Shopify.
Prós e contras de usar um plug-in de integração Shopify WordPress (em vez do método do botão Comprar)
Os plug-ins tornam a vida significativamente mais fácil com uma integração plug-and-play entre Shopify e WordPress. Com isso dito, existem algumas desvantagens.
Aqui estão os prós e contras de usar um plug-in de integração Shopify WordPress:
Prós
Eles podem ajudá-lo a entender o mercado e os valores típicos de empresas como a sua.
Não há necessidade de mexer com a codificação. Embora o método do Botão Comprar exija apenas que você copie e cole a codificação (na verdade, não saiba como codificar), ainda é uma etapa extra. Plugins eliminam a necessidade de copiar e colar. Muitas vezes, você nem precisa olhar para nenhum código.
Muitos dos recursos básicos de integração são gratuitos com plug-ins.
Você obtém acesso a recursos que podem estar faltando no método Botão Comprar. Por exemplo, alguns plugins oferecem filtros de produtos e páginas de listagem, como uma loja online real. O método do Botão Comprar permite apenas incorporar produtos, sem muitos dos recursos da loja online que você conhece e adora.
Contras
A Shopify não endossa nenhum desses plug-ins e ocasionalmente desativa plug-ins de integração de terceiros. Isso significa que você corre o risco de que a integração desapareça sem aviso prévio.
Alguns plugins são projetos menores com desenvolvimento, classificações e usuários limitados.
Você não tem os mesmos controles de estilo do Botão Comprar que teria com a Shopify.
Alguns plug-ins de integração Shopify/WordPress reservam seus melhores recursos para planos premium. O método Botão Comprar da Shopify é totalmente gratuito.
Portanto, se você deseja criar uma loja online completa com Shopify e WordPress e gosta da ideia de trabalhar em um painel (WordPress), recomendamos o download do plug-in ShopWP para obter os melhores resultados.
ShopWP oferece:
- Opções para construir uma loja online completa com produtos Shopify no WordPress
- Botões de compra rápida
- Sincronização de produtos e coleções entre Shopify e WordPress
- Filtrando e classificando
- Carrosséis de produtos
- produtos de assinatura
- Uma opção de checkout direto (na versão premium; a versão gratuita envia você para o checkout externo da Shopify)
- Um carrinho de compras integrado
- Gerenciamento de produtos e coleções no WordPress
- Variantes do produto
- Shortcodes para colocar produtos em qualquer lugar em um site WordPress
Usando a integração Shopify WordPress com sucesso
A integração do WordPress Shopify tem três vantagens:
- Ele permite que você ainda use o melhor sistema de blogging do mundo: WordPress
- Você recebe talvez a ferramenta de comércio eletrônico mais simplificada e fácil de usar do mercado: Shopify
- Você ainda pode gerenciar a maior parte do design do seu site no WordPress ️
Aqueles que criam conteúdo e vendem produtos devem obter sucesso com essa configuração, especialmente considerando que você não está gastando muito dinheiro extra com o plano inicial de $ 5 por mês da Shopify.
Como alternativa, você pode considerar migrar do Shopify para o WooCommerce para executar comércio eletrônico e gerenciamento de conteúdo no WordPress. E para obter mais recursos, consulte o plug-in WPShop para adicionar uma experiência completa de loja online ao WordPress (usando seus produtos Shopify).
Se você precisar de algum esclarecimento sobre a integração Shopify WordPress, informe-nos nos comentários!
