Como tornar os cabeçalhos das tabelas fixos no WordPress: um guia passo a passo
Publicados: 2024-09-05Neste artigo, você aprenderá como tornar a seção Cabeçalho do bloco de tabela padrão do WordPress fixa.
Quando você deseja adicionar muitos dados a uma tabela, isso ocupa muito espaço na página e será difícil para os leitores verificarem outros elementos na mesma página. Portanto, em vez de mostrar uma tabela longa, estamos adicionando uma tabela rolável com a seção de cabeçalho no topo.
Desta forma, a tabela ocupará espaço limitado e você poderá adicionar quantas linhas quiser sem se preocupar com o tamanho da tabela no frontend.
Isso é perfeito para mostrar longas tabelas de banco de dados no site.
Então, vamos verificar Como criar cabeçalhos fixos em tabelas do WordPress .
Para isso você precisa adicionar algumas linhas de código CSS ao seu site. Você pode usar um plug-in de gerenciador de código para carregar o CSS para determinados tipos de postagem ou em páginas individuais ou carregar o CSS globalmente usando a opção CSS adicional no personalizador de temas.
Você pode acompanhar o vídeo para saber mais sobre isso.
Código para cabeçalhos fixos na tabela Wordpress
.scrollable-table-container { overflow: hidden; } .wp-block-table { width: 100%; border-collapse: collapse; } .wp-block-table tbody { display: block; max-height: 300px; overflow-y: auto; } .wp-block-table thead, .wp-block-table tr { display: table; width: 100%; table-layout: fixed; } /* Sticky table headers */ .wp-block-table thead th { position: sticky; top: 0; background: #3a78e6; Color:white; z-index: 10; padding: 10px; border-bottom: 2px solid #ddd; } .wp-block-table thead { border-bottom: 0px solid; } .wp-block-table tbody tr td { padding: 10px; border-bottom: 1px solid #ddd; } .wp-block-table tbody::-webkit-scrollbar { width: 6px; } .wp-block-table tbody::-webkit-scrollbar-thumb { background-color: #aaa; border-radius: 10px; } .wp-block-table tbody::-webkit-scrollbar-track { background-color: #f1f1f1; } 
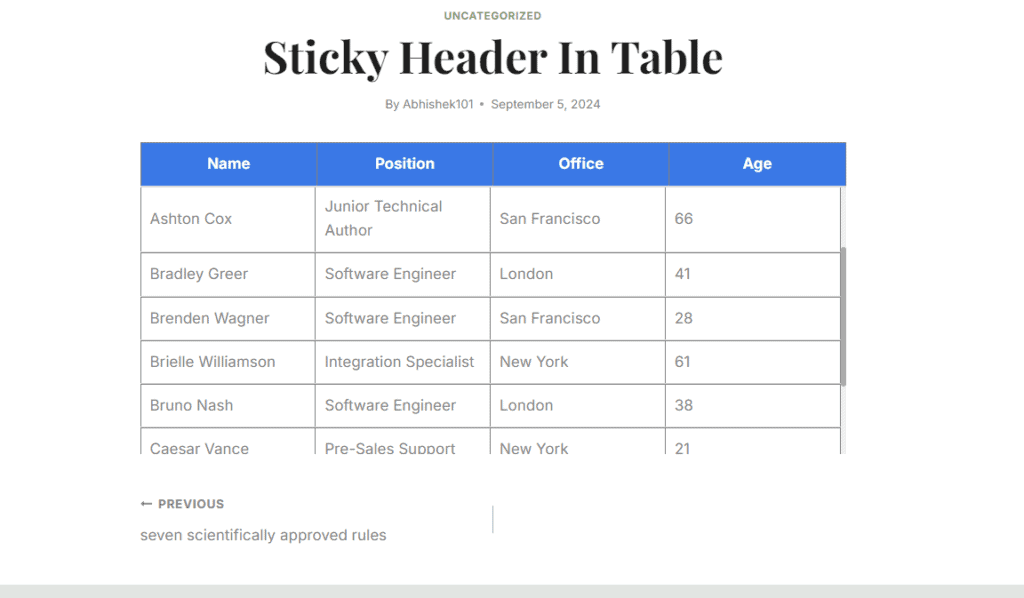
Aqui, como você pode ver na tabela acima, adicionamos uma altura de 300px, mas se mantivermos a tabela normal, ela pode ocupar até 700px de altura na página ou superior. (Dependendo dos dados da tabela)
Portanto, você pode definir uma altura fixa aqui e depois disso o usuário pode rolar pela tabela e ler todos os dados da tabela. Esta tabela é totalmente responsiva e funciona melhor em computadores, tablets e dispositivos móveis.
Você também pode seguir este artigo sobre como adicionar uma tabela HTML responsiva no Blogger e WordPress.
Você também pode alterar a cor de fundo do cabeçalho e a cor do texto modificando o código CSS conforme mostrado no vídeo.
Para adicionar uma tabela Sticky Header semelhante no Blogger Você pode usar o código a seguir.
<div class="table-container"> <table class="sticky-header-table"> <thead> <tr> <th>Header 1</th> <th>Header 2</th> <th>Header 3</th> </tr> </thead> <tbody> <tr> <td>Item 1</td> <td>Item 2</td> <td>Item 3</td> </tr> <tr> <td>Item 1</td> <td>Item 2</td> <td>Item 3</td> </tr> <tr> <td>Item 1</td> <td>Item 2</td> <td>Item 3</td> </tr> <tr> <td>Item 1</td> <td>Item 2</td> <td>Item 3</td> </tr> <tr> <td>Item 1</td> <td>Item 2</td> <td>Item 3</td> </tr> <tr> <td>Item 1</td> <td>Item 2</td> <td>Item 3</td> </tr> <tr> <td>Item 1</td> <td>Item 2</td> <td>Item 3</td> </tr> <tr> <td>Item 1</td> <td>Item 2</td> <td>Item 3</td> </tr> <tr> <td>Item 1</td> <td>Item 2</td> <td>Item 3</td> </tr> <tr> <td>Item 1</td> <td>Item 2</td> <td>Item 3</td> </tr> </tbody> </table> </div> <style> .table-container { max-height: 300px; overflow-y: auto; overflow-x: auto; /* Enable horizontal scrolling */ border: 1px solid #ddd; padding: 0; margin: 0; -webkit-overflow-scrolling: touch; } .table-container::-webkit-scrollbar { width: 6px; height: 6px; } .table-container::-webkit-scrollbar-thumb { background-color: #aaa; border-radius: 10px; } .table-container::-webkit-scrollbar-track { background-color: #f1f1f1; } .sticky-header-table { width: 100%; border-collapse: collapse; table-layout: auto; min-width: 600px; } .sticky-header-table thead th { position: sticky; top: 0; background: #e64141; Color: white; z-index: 10; border-bottom: 2px solid #000; padding: 10px; text-align: left; box-sizing: border-box; } .sticky-header-table tbody tr td { padding: 10px; box-sizing: border-box; word-wrap: break-word; } /* Responsive adjustments */ @media (max-width: 600px) { .table-container { overflow-x: auto; } .sticky-header-table { width: 100%; min-width: 600px; } .sticky-header-table thead th, .sticky-header-table tbody tr td { padding: 5px; } } </style>Tudo o que você precisa fazer é alterar os dados da tabela e adicionar a seção HTML do post ou página.