Como reduzir seus ícones SVG para um site ou aplicativo de carregamento mais rápido
Publicados: 2022-12-12Quando estiver pronto para implantar seu aplicativo ou site, certifique-se de que ele carregue o mais rápido possível. Uma maneira de fazer isso é reduzir seus ícones SVG. Os ícones SVG são gráficos vetoriais escaláveis , o que significa que podem ser ampliados ou reduzidos sem perda de qualidade. Eles geralmente são menores em tamanho de arquivo do que as imagens de bitmap tradicionais, como JPEGs ou PNGs. Para minimizar um ícone SVG, você precisa remover qualquer código desnecessário. Isso inclui comentários, elementos vazios e atributos desnecessários. Existem algumas maneiras diferentes de minimizar os ícones SVG. Você pode usar um editor de texto como Sublime Text ou Atom, ou uma ferramenta online como SVG Minifier. Depois de minificar seu ícone SVG, você pode carregá-lo em seu site ou aplicativo. Carregará mais rápido e ocupará menos espaço.
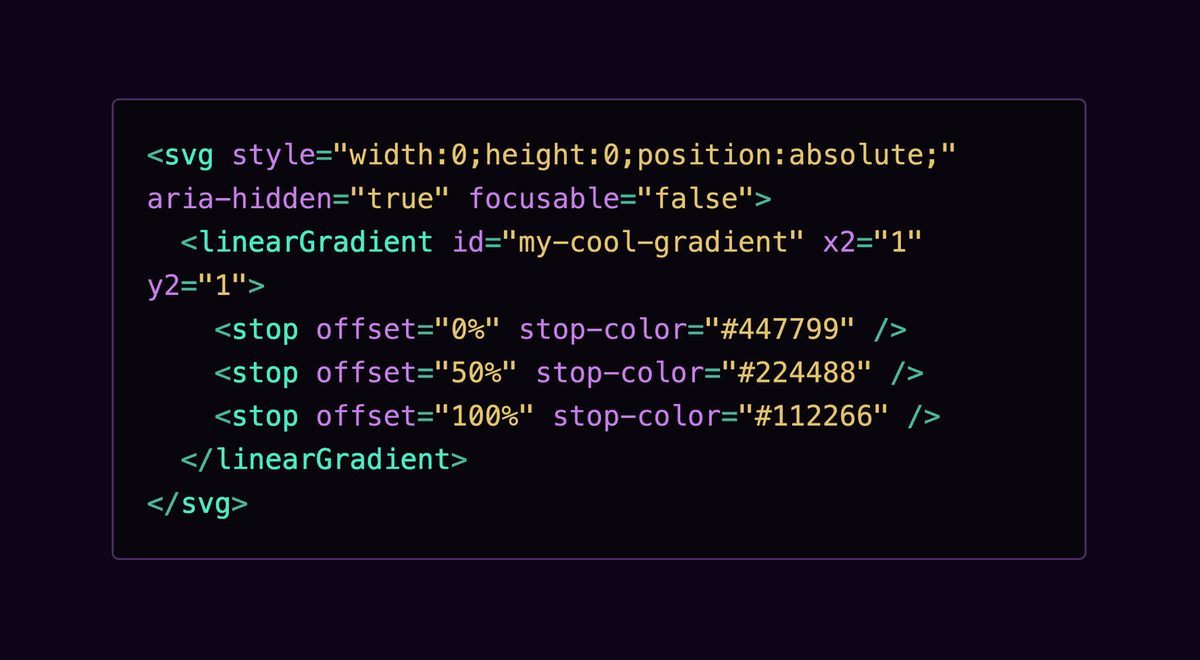
Eu uso o Inkscape, um editor de gráficos vetoriais gratuito e de código aberto, para criar meus SVGs. Após anos de pesquisa, descobri como salvar arquivos no formato SVG otimizado. O tamanho total de 62 SVGs foi reduzido de 459 bytes para 208897 bytes, uma redução de 53%. A evolução final do nosso círculo ocorreu com o auxílio de uma ferramenta projetada para otimizar SVGs: 102 bytes.
Como faço para controlar o tamanho do SVG?

Existem algumas maneiras de controlar o tamanho de um SVG. Uma maneira é definir os atributos de largura e altura no
Usar Scalable Vector Graphics (SVG) é a maneira mais rápida de dimensionar gráficos vetoriais. Amelia Bellamy-Royds oferece uma explicação detalhada do dimensionamento de SVG. Embora dimensionar gráficos raster não seja tão simples quanto dimensionar gráficos vetoriais, existem algumas possibilidades intrigantes. Pode ser difícil para iniciantes entender como fazer o svg se comportar exatamente como eles querem. Existe uma relação de aspecto para imagens de asterisco, que é a relação entre largura e altura. Um navegador pode desenhar uma imagem raster em um tamanho diferente de sua altura e largura intrínsecas, mas se a proporção for diferente, as coisas ficarão distorcidas. O código define o tamanho dos SVGs embutidos , portanto, independentemente do tamanho da tela, eles são desenhados lá.
ViewBox é a última peça do quebra-cabeça que cria o Scalable Vector Graphics, um programa para criar gráficos vetoriais. O elemento viewBox é um dos elementos no elemento >svg>. Para convertê-lo em valor, subtraia x de y e divida o resultado por espaços em branco ou vírgulas: x, y, largura, altura. No canto superior esquerdo da viewport, esses dois caracteres especificam um sistema de coordenadas. Para preencher a altura disponível, ela é calculada como o número de coordenadas/pseudo-caminhos que precisam ser dimensionados. Se você especificar dimensões que não correspondam à proporção, a imagem não será esticada ou distorcida. Usando a nova propriedade CSS de ajuste de objeto, você pode fazer o mesmo ajuste para qualquer outro tipo de imagem.
Além disso, você pode especificar a opção preserveRatioAspect=”none” que permite que sua imagem seja dimensionada para o mesmo tamanho de uma imagem raster. As imagens raster podem ter sua largura ou altura definidas, e a escala também pode ser igualada. Como o SVG pode fazer isso? Tudo fica complicado. Você pode começar usando o dimensionamento automático de imagem com uma imagem em um arquivo >img>, mas precisará hackear um pouco antes de poder fazê-lo corretamente. Você pode controlar a proporção de um elemento ajustando sua altura e margem usando uma variedade de propriedades CSS. Outros navegadores ajustarão automaticamente o tamanho da imagem para 300*150 se o viewBox estiver ativado; esse comportamento não é especificado no HTML.
Se você usar os navegadores Blink/Firefox mais recentes, a imagem em sua viewBox será dimensionada. Se você não especificar altura e largura, esses navegadores não alterarão suas configurações padrão. O SVG embutido, bem como outros elementos substituídos, podem ser obtidos com um elemento contêiner, que é o método mais simples. Como resultado, a altura oficial em um gráfico com altura inline provavelmente será zero (negativa). Se o valor padrão preserveRatioAspect fosse usado, o gráfico seria reduzido a nada. Em vez disso, você deve posicionar o gráfico de modo que ele se estique para cobrir toda a largura e se espalhe na área de preenchimento que você definiu cuidadosamente para a proporção apropriada. ViewBox e preserveRatioAspect são dois atributos extremamente versáteis. Elementos aninhados podem ser usados para criar uma escala gráfica separada por atributos de escala específicos. Este método permitirá que você crie um gráfico de cabeçalho que cubra uma tela widescreen sem sacrificar a altura.
Você pode fazer isso por meio de um dos dois métodos. Defina as dimensões do seu arquivo SVG como a primeira opção. A declaração de dimensões aparecerá no início do seu arquivo SVG. Você deve especificar quais atributos de largura e altura (ou dimensões) são necessários. Verifique se você salvou o arquivo.svg. Se você selecionar a opção 2, poderá escolher as dimensões do arquivo do Illustrator. Para exportar seu SVG, você pode usar um arquivo PNG. Em seu arquivo PNG, você pode especificar uma declaração de dimensões. O arquivo PNG que você salvou deve ser salvo. Você pode redimensionar o arquivo do Illustrator selecionando a opção três. É bom termos algum dinheiro porque vai ser um ano difícil. No Illustrator, você pode exportar como um arquivo selecionando Arquivo, Exportar como. Navegue até a janela Exportar como e selecione a guia SVG. O PNG pode ser clicado selecionando-o na janela pop-up Formato de arquivo SVG . Ao clicar no botão Arquivo, Salvar como, agora você pode salvar o arquivo como um tipo. Ao clicar no botão Salvar como, você pode inserir o nome do arquivo que deseja usar para o arquivo SVG e salvá-lo.

O que o Viewbox faz no SVG?
ViewBox define as dimensões e a posição de uma viewport SVG no espaço do usuário. O atributo viewBox é composto de quatro números: min-x, min-y, largura e altura.
Gráficos SVG: a ferramenta Viewbox
Você pode ampliar logotipos vetoriais , ilustrações e gráficos de maneira fácil e econômica, independentemente do tamanho da tela. Por garantir que todos os vetores em um SVG usem o mesmo sistema de coordenadas, o ViewBox é uma ferramenta útil ao criar gráficos. Ele também garante que os gráficos na tela tenham a mesma aparência, independentemente do tamanho que você tenha.
Os svgs podem ser de qualquer tamanho?
É possível alcançar escalabilidade infinita. Fiel ao seu nome, os SVGs podem ser ampliados ou reduzidos para qualquer tamanho sem perder a qualidade. Não faz diferença o tamanho ou o tipo de tela que você possui; todos os SVGs terão a mesma aparência.
O dimensionamento da imagem SVG degrada a qualidade da imagem?

Aumentar ou diminuir uma imagem geralmente resulta em alguma degradação da qualidade, porque quando você dimensiona uma imagem, você está apenas esticando ou comprimindo os pixels que compõem a imagem. No entanto, com gráficos vetoriais como imagens SVG , você pode aumentá-los ou reduzi-los sem perder qualidade, porque as imagens são compostas de equações matemáticas em vez de pixels.
No mundo dos gráficos da web, existe um herói anônimo na forma de antialiasing. Como resultado, temos uma mensagem clara e formas vetoriais suaves para exibir em nossas telas. Quando um gráfico fica menor em sua tela, ele terá cada vez menos pixels para representar sua fonte (que ainda está em perfeitas condições), reduzindo sua nitidez. Este programa é útil para usuários avançados, mas funciona bem para iniciantes. Se você está procurando uma abordagem mais elaborada para esta técnica, tente inserir pontos vetoriais em ícones que parecem muito nítidos.
Como eles mantêm a mesma qualidade, independentemente da resolução ou tamanho da tela em que são exibidos, os gráficos SVG são uma excelente opção para criar gráficos que podem ser usados em vários dispositivos, incluindo dispositivos portáteis e computadores de mesa. Sem sacrificar a qualidade, o formato SVG é uma excelente escolha para gráficos que requerem visualização em qualquer tamanho. Além de ser um formato vetorial, é mais preciso do que outros tipos de arquivos gráficos devido à sua capacidade de representar detalhes. Usando esse recurso, gráficos como logotipos e ilustrações podem ser criados com mais detalhes e precisão. Além disso, como o SVG é um formato baseado em XML, é simples personalizar e modificar gráficos para atender às suas necessidades específicas. O design gráfico com SVG é uma ótima opção para gráficos que devem ser visualizados em qualquer tamanho, mas também oferece excelente qualidade a um custo razoável. Devido à sua independência de resolução e capacidade de representar gráficos detalhados, é uma excelente escolha para ilustrações, logotipos e outros gráficos.
Imagens SVG: a solução para seus problemas de redimensionamento
Arquivos escaláveis incluem arquivos SVG e arquivos vetoriais. Quando um arquivo de imagem é um arquivo vetorial, ele possui pixels, o que significa que pode ser ampliado ou reduzido sem perder qualidade. Como a qualidade das imagens não será degradada como resultado dessa alteração, as pessoas que desejam criar suas próprias imagens SVG podem fazê-lo com facilidade. Quando você carrega imagens com as dimensões do espaço em mente, a resolução das imagens pode ser sem desfoque. Quando você carrega uma imagem com as dimensões exatas em pixels do espaço que deseja segmentar, a imagem fica desfocada. Quando uma imagem é carregada em um site, ela é reduzida para que fique o maior possível. Como resultado, a imagem terá as mesmas dimensões do espaço em que foi carregada, o que geralmente não ocorre nos computadores modernos. Para evitar imagens borradas, defina o tamanho desejado do seu SVG em seu programa de edição e certifique-se de que todos os seus pixels estejam alinhados. Aqui estão alguns exemplos do Grid. Como resultado, parece que a solução é definir o tamanho do seu SVG em seu programa de edição e garantir que todos os seus pixels estejam alinhados à grade. Você poderá dimensionar seu SVG enquanto o mantém em um tamanho menor; neste caso, você poderá escalá-lo.
Svg-fixer

O SVG-fixer é uma ferramenta simples que pode ajudá-lo a corrigir seus arquivos SVG quebrados . Ele também pode ajudá-lo a otimizar seus arquivos SVG para melhor desempenho.
Arquivos SVG: a melhor maneira de compartilhar gráficos com sua equipe
Quando você precisa compartilhar um gráfico com sua equipe, o Microsoft 365 inclui programas como Microsoft Word, PowerPoint, Outlook e Excel. Os programas podem ser usados para inserir e editar gráficos vetoriais escaláveis. É possível compactar arquivos SVG usando um software como o SVG file compress . Você poderá transmitir e armazenar seus dados dessa maneira.
