Como abrir links externos em uma nova janela ou guia com o WordPress
Publicados: 2023-04-14Deseja abrir links externos das postagens do seu blog em uma nova janela ou guia do navegador?
Abrir links externos em uma nova janela permite que seus usuários acessem o link sem sair do site. Isso leva a um maior envolvimento do usuário porque eles passam mais tempo em seu site.
Neste guia para iniciantes, mostraremos como abrir facilmente links externos em uma nova janela ou guia em seu site WordPress.

Por que abrir links externos em uma nova janela ou guia?
Links externos são links para sites que você não possui ou controla. Normalmente, se você adicionar um link para um site externo, seus visitantes simplesmente sairão do site clicando no link.
Embora alguns especialistas em experiência do usuário digam que você não deve abrir links externos em uma nova janela ou guia, não concordamos.
Veja bem, a maioria dos usuários esquece facilmente o último site que visitou. Se clicar em um link os levar do seu site WordPress para um novo site, eles podem nunca mais voltar.
Para uma melhor experiência do usuário, recomendamos abrir links externos em uma nova janela (nos navegadores mais antigos) ou em uma nova aba (nos navegadores modernos). Dessa forma, a página da Web original não é perdida e os usuários podem retomar a navegação em seu site voltando.
Outro benefício de abrir links externos em uma nova guia é aumentar as visualizações de página e o envolvimento do usuário em seu site. Os usuários que passam mais tempo em seu site têm maior probabilidade de se inscrever em seu boletim informativo por e-mail, segui-lo nas mídias sociais, deixar um comentário e comprar seus produtos.
Dito isso, vamos dar uma olhada em como abrir facilmente links externos em uma nova janela ou aba no WordPress. Abordaremos diferentes métodos para que você possa escolher o que melhor se adapta a você.
- Abrindo Links Externos em uma Nova Aba Usando o Editor de Bloco
- Abrindo Links Externos em uma Nova Aba Usando o Editor Clássico
- Abrindo links externos em uma nova guia usando código HTML
- Abrindo links do menu de navegação em uma nova guia
- Abrindo automaticamente todos os links externos em uma nova guia usando um plug-in
Abrindo Links Externos em uma Nova Aba Usando o Editor de Bloco
O editor de blocos do WordPress possui um recurso integrado que permite abrir links externos em uma nova guia. Nas versões recentes do WordPress, essa opção fica visível ao adicionar um link.
Basta editar a postagem do blog ou a página onde deseja adicionar um link externo. Em seguida, selecione o texto que deseja vincular e clique no botão 'Link'. Você também pode pressionar a tecla de atalho CTRL+K no Windows ou Command+K no Mac.

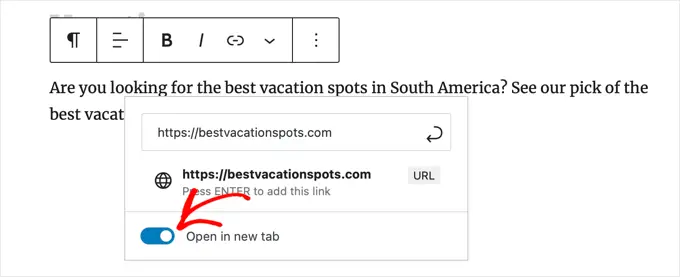
Isso abrirá o pop-up do link de inserção. Basta entrar no link e pressionar Enter. Depois disso, você precisa alternar a opção 'Abrir em nova guia' para a posição Ativado.

O link agora será aberto em uma nova guia.
Dica: Você também pode adicionar os atributos title e nofollow ao pop-up do link de inserção instalando o plug-in All in One SEO.
Abrindo Links Externos em uma Nova Aba Usando o Editor Clássico
Se você ainda estiver usando o editor clássico, recomendamos que comece a usar o novo editor. É moderno, mais rápido e inclui muitos recursos novos que você está perdendo.
No entanto, se você ainda deseja usar o editor clássico, é assim que você adiciona um link que abre em uma nova guia.
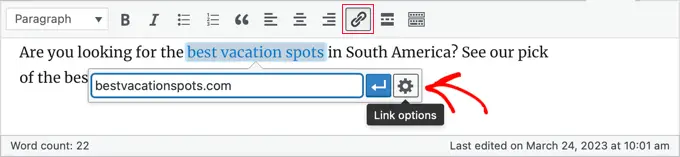
Primeiro, você precisa editar a postagem ou a página onde deseja adicionar o link. Em seguida, selecione o texto que deseja vincular (também conhecido como texto âncora) e clique no botão 'Inserir/editar link'.

Um pop-up aparecerá onde você pode adicionar seu link externo.
Depois disso, clique no ícone de engrenagem ao lado dele. Isso abrirá o pop-up do link de inserção avançado.

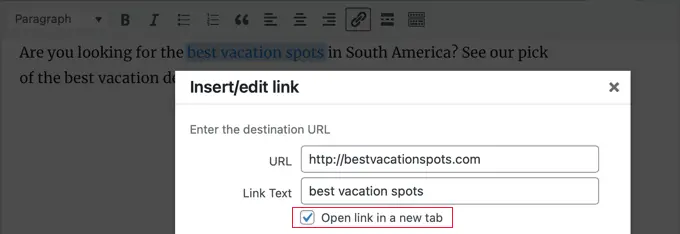
A partir daqui, você precisa marcar a opção 'Abrir link em uma nova guia'. Depois disso, você deve clicar no botão 'Atualizar' na parte inferior para adicionar seu link.
Abrindo links externos em uma nova guia usando código HTML
Às vezes, você pode precisar escrever HTML para adicionar um link no WordPress. Por exemplo, você precisará fazer isso ao usar o modo HTML no novo editor de blocos ou adicionar um link em um arquivo de modelo de tema do WordPress.
Você pode adicionar o link usando código HTML como este:
<a href="http://example.com" target="_blank" rel="noopener">Link Text</a>
O parâmetro target="_blank" neste código informa aos navegadores para abrir o link em uma nova janela ou guia. Simplesmente substitua 'example.com' pelo URL do link externo e 'Link Text' pelo texto âncora que deseja usar.

Abrindo links do menu de navegação em uma nova guia
No seu site WordPress, você pode adicionar links externos no menu de navegação do seu site. Como você faz isso depende se você está usando um tema tradicional ou um tema de bloco.
Abrindo links do menu de navegação em uma nova guia para temas tradicionais
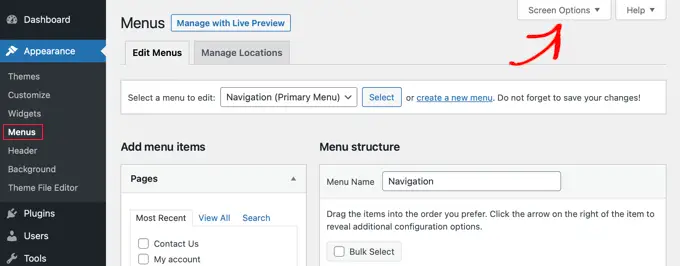
Para abrir os links do menu externo em uma nova guia, vá para Aparência »Menu na área de administração do WordPress.
Em seguida, clique no botão 'Opções de tela' no canto superior direito da tela.

Ao clicar no botão, você verá mais opções.
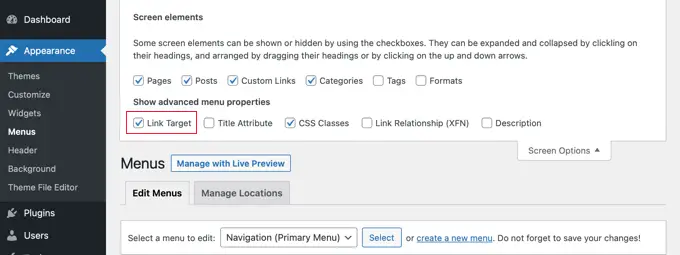
Vá em frente e marque a opção 'Link Target' em 'Mostrar propriedades avançadas do menu'.

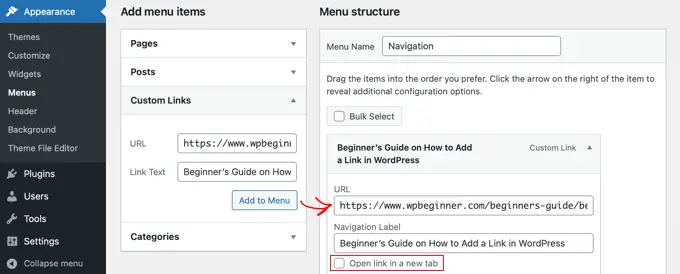
Depois disso, você pode adicionar um link personalizado ao seu menu de navegação inserindo a URL, o texto do link e clicando no botão 'Adicionar ao menu'.
Seu Link Personalizado agora aparecerá na coluna Estrutura do Menu. Agora você pode selecionar a opção 'Abrir link em uma nova guia' para abrir seu link externo em uma guia diferente.

Quando terminar, clique no botão 'Salvar menu' na parte inferior.
Abrindo links do menu de navegação em uma nova guia para temas de bloco
Se você estiver usando um novo tema de bloco, precisará navegar até Aparência » Temas e usar o Editor de site completo para abrir os links externos do menu em uma nova guia.
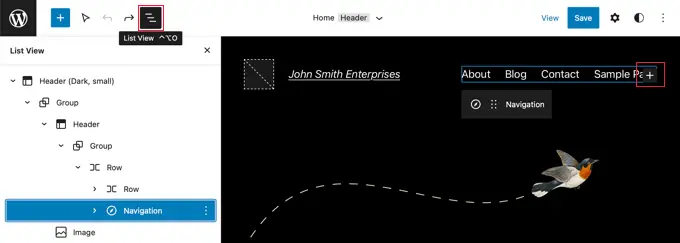
Você precisa clicar na área do cabeçalho na parte superior da página e o cabeçalho será selecionado. Em seguida, clique na área de navegação à esquerda do menu. O menu será selecionado e você verá um sinal '+' no final do menu, onde poderá adicionar um novo link.

Dica: Selecionar blocos no Editor de tela cheia pode ser complicado, então muitos usuários acham mais fácil usar a Visualização em lista. Basta clicar no ícone na parte superior da tela, localizar e selecionar o bloco de navegação. Pode estar aninhado dentro de outros blocos, como Cabeçalho e Grupo.
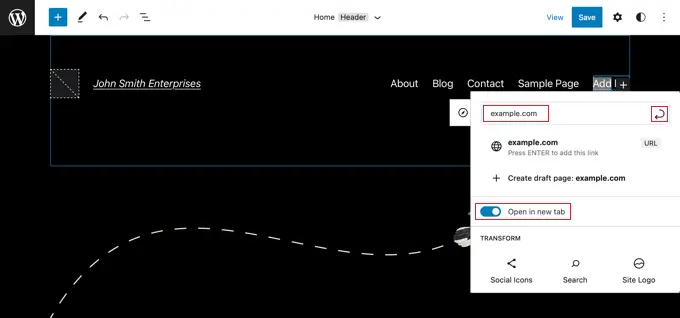
Agora você precisa clicar no ícone '+' para abrir um pop-up onde você pode adicionar um link. Digite o URL no campo na parte superior e certifique-se de alternar 'Abrir em nova guia' para a posição Ativado. Em seguida, clique no ícone 'Enviar' próximo ao URL para armazenar suas configurações.

Depois de fazer isso, não se esqueça de clicar no botão 'Salvar' na parte superior da tela.
Abrindo automaticamente todos os links externos em uma nova guia usando um plug-in
Pode parecer um trabalho extra verificar manualmente a opção para cada link externo que você adicionar. No entanto, com o tempo você vai se acostumar com isso.
Se você tem um blog multi-autor ou frequentemente se esquece de abrir links externos em uma nova aba, então você pode usar um plugin para isso.
Primeiro, você precisa instalar e ativar o plug-in Open External Links in a New Window. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
O plug-in funciona imediatamente e abrirá automaticamente links externos em uma nova janela.
Na verdade, não altera os links externos nas postagens do seu blog. Em vez disso, ele usa JavaScript para abrir links externos em uma nova janela.
Observação: a desativação do plug-in impedirá que os links externos sejam abertos em uma nova janela.
Esperamos que este artigo tenha ajudado você a aprender como abrir facilmente links externos em uma nova janela no WordPress. Você também pode querer ver nosso guia sobre como criar um endereço comercial gratuito ou conferir nossas escolhas de especialistas das dicas, truques e hacks mais úteis do WordPress que você pode usar em seu site.
Se você gostou deste artigo, assine nosso canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.
A postagem Como abrir links externos em uma nova janela ou guia com WordPress apareceu pela primeira vez no WPBeginner.
