Como abrir arquivos SVG
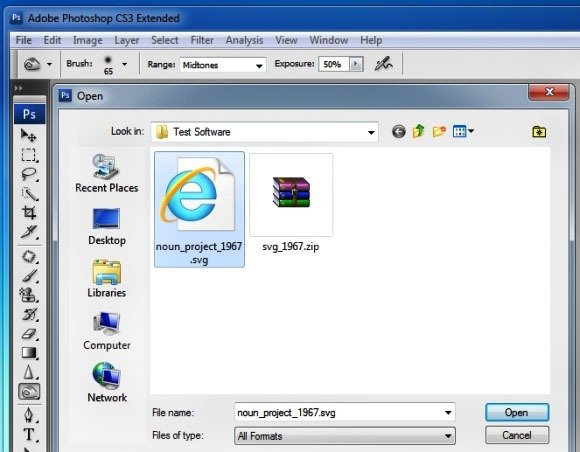
Publicados: 2023-02-08Um SVG (gráficos vetoriais escaláveis) é um formato de imagem vetorial que pode ser dimensionado para tamanhos diferentes sem perder qualidade. É frequentemente usado para logotipos, ilustrações e ícones. Um aplicativo padrão é um programa de software que é aberto automaticamente quando você tenta abrir um arquivo com uma determinada extensão. Por exemplo, se você tentar abrir um arquivo .jpg, seu aplicativo padrão pode ser um editor de fotos como o Adobe Photoshop. Os arquivos SVG podem ser abertos com a maioria dos navegadores da Web (como Google Chrome ou Mozilla Firefox) ou com um programa de edição de vetores como o Adobe Illustrator.
Não consigo alterar o aplicativo que aceita arquivos .svg por padrão para qualquer coisa que não seja IE ou Edge. Esta função não funciona no caso de alterar um arquivo .svg específico clicando com o botão direito do mouse, selecionando propriedades e, em seguida, alterando a opção “abre com:” para “não”. Um usuário do IE/Edge não verá nenhum resultado. Ainda existe uma opção anterior do Windows 7 que diz Sempre abrir com? Ele mudou o programa padrão no meu laptop e desktop Win 10. O Intel Core i7 8700K é uma configuração gráfica de 8700K. Skill Trident Z 16GBEVGA GeForce GTX 1080 Ti SC Black Edition.
O ASUS ROG MAXIMUS X HEROS Samsung 850 EVO 500GB já está disponível para compra. O Seagate FireCuda 3.5 SSHD 2TB tem 3,5 pol. Os arquivos desse formato usam um formato de texto baseado em XML para descrever a aparência de uma imagem.
Todos os navegadores mais populares, incluindo Google Chrome, Firefox, IE, Opera e Microsoft Windows, oferecem suporte à renderização de imagens SVG . O CorelDRAW e outros editores gráficos avançados, por exemplo, também podem executar arquivos Silverlight.
Demorou um pouco, mas o SVG agora é amplamente usado por todos os principais navegadores e dispositivos. O formato de arquivo SVG é pequeno, pesquisável, modificável, escalável e modificável por código. Essas imagens e scripts embutidos ficarão ótimos em todos os tamanhos e podem ser usados diretamente em HTML (um site simples, mas que não precisa de codificação?
Scalable Vector Graphics (SVG) é uma linguagem de marcação baseada em XML que descreve gráficos vetoriais bidimensionais.
Todos os navegadores modernos podem ser usados para visualizar arquivos SVG. Chrome, Edge, Firefox e Safari são apenas alguns exemplos de navegadores modernos. Se você não conseguir abrir um SVG em nenhum outro navegador, abra o seu favorito e selecione Arquivo. A janela do seu navegador exibirá esta mensagem.
Qual aplicativo abre o SVG?

Você pode abrir arquivos SVG no Adobe Illustrator usando esse programa. Além desses programas, existem vários outros programas da Adobe que podem oferecer suporte a arquivos SVG, incluindo Adobe Photoshop, Photoshop Elements e InDesign.
Scalable Vector Graphics (SVG) é um formato gráfico vetorial no qual as imagens podem ser esticadas e otimizadas. Em termos de formato, o arquivo é o mesmo usado em programas vetoriais como Corel Draw ou Adobe Illustrator. Como resultado de sua natureza baseada em XML, devemos ter algum controle de código para garantir que um arquivo SVG funcione corretamente. Gráficos, imagens e logotipos podem ser desenhados e representados de várias maneiras usando a linguagem SVG. Esses gráficos, que são vetorizados, foram criados para permitir que sejam exibidos ou renderizados na web e em navegadores. Este site está em constante atualização e manutenção. Sinta-se à vontade para enviar seus comentários e perguntas através da nossa página Fale Conosco.
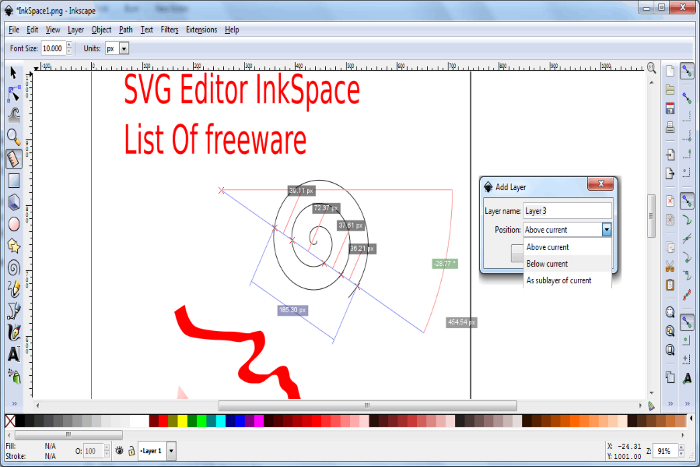
O Vector Asset Studio do Android Studio é uma excelente ferramenta para adicionar ícones de materiais aos seus projetos, bem como importar arquivos Scalable Vector Graphics (SVG) e Adobe Photoshop Document (PSD) para o projeto como recursos de desenho vetorial. LoveSVG Free Files é um lugar fantástico para encontrar software livre. Você também pode encontrar uma ampla variedade de arquivos SVG gratuitos em Happy Crafters. Esta seção da Árvore dos Sonhos contém uma infinidade de brindes para papercrafters. Até a Biblioteca Digital de Michael tem SVGs gratuitos para escolher.
Svg: o futuro dos gráficos vetoriais
Dados baseados em XML são usados para gerar um formato gráfico vetorial conhecido como SVG. Quando um arquivo SVG é analisado e exibido em um navegador, os gráficos relevantes são renderizados. Apesar de existirem alguns programas que podem converter arquivos SVG para outros formatos, o Inkscape é o mais usado e popular.
Qual programa cria arquivos SVG?

O Adobe Illustrator é sem dúvida o programa mais utilizado para criar arquivos sva. Uma função “Image Trace” permite criar arquivos SVG a partir de imagens bitmap.
XML é usado para criar arquivos Scalable Vector Graphics (SVG). As ferramentas JavaScript para criar arquivos SVG permitem que você crie e edite o arquivo direta ou programaticamente. O Inkscape é uma boa alternativa ao Illustrator ou Sketch se você não tiver acesso a nenhum deles. Mais informações sobre como criar arquivos SVG no Adobe Illustrator estão disponíveis na seção abaixo. O botão Código SVG extrai o texto do arquivo SVG. Ele será iniciado automaticamente se o usuário selecionar o editor de texto padrão. Este arquivo pode ser usado para ver como ficará o arquivo final, bem como copiar e colar o texto dele.
A declaração XML e os comentários devem ser removidos da parte superior do arquivo. Ao estilizar suas formas usando CSS ou JavaScript, é uma boa ideia agrupar suas formas em grupos que podem ser estilizados e animados juntos. O esquema de cores do gráfico provavelmente não está representado em toda a prancheta do Illustrator (fundo branco). Antes de salvar seu gráfico, certifique-se de que a Prancheta se encaixe dentro da arte.
Como resultado, o uso de SVG em relação a outros formatos de imagem oferece inúmeras vantagens. Uma vantagem dos arquivos SVG é que eles podem ser editados usando qualquer editor de texto. Pesquisa, índice, script e compactação de imagens SVG também são possíveis. Além disso, as imagens SVG podem ser dimensionadas ou ampliadas sem perder clareza ou qualidade porque são escaláveis.
Como altero o visualizador SVG padrão?

svg Além disso, se preferir, você pode optar por usar o aplicativo quando quiser…
XML é o formato usado para descrever como uma imagem aparece em um formato de imagem conhecido como SVG. Em comparação com formatos de imagem como JPG ou PNG, esse método oferece vantagens significativas. Você pode dimensionar o tamanho de um arquivo SVG para atender às suas necessidades sem perder a qualidade. O formato Scalable Vector Graphics (SVG) deve ser suportado por todos os navegadores modernos. Esse recurso não é oferecido pela Microsoft como padrão, mas você pode instalar uma extensão que faz isso para você. No File Explorer, você pode visualizar seus arquivos SVG arrastando o painel de visualização ou ícones grandes. Se você já tem o Paint, você tem.
A instalação da extensão NET permite que você a use como um visualizador SVG . Se você estiver usando a versão mais recente do Microsoft Edge, poderá ver uma caixa de aviso ao lado do download que avisa que o aplicativo pode danificar seu dispositivo. Agora você pode acessar qualquer arquivo SVG que você baixou por esta rota. Ao compartilhar um arquivo de imagem com outra pessoa que não possui um visualizador SVG, você precisará usar um aplicativo de terceiros. Escolhemos o File Converter, uma ferramenta leve e de código aberto que permite converter SVG para JPG em minutos. Você pode escolher o tipo de imagem que deseja, bem como o PDF ou o formato de imagem que deseja.
Como abrir arquivos SVG
O arquivo SVG é igual a qualquer outro arquivo de imagem. Você pode abri-los clicando em Arquivo. Alguns navegadores (como o Microsoft Edge) não os abrem, enquanto outros (como o Safari e o Firefox) abrem.
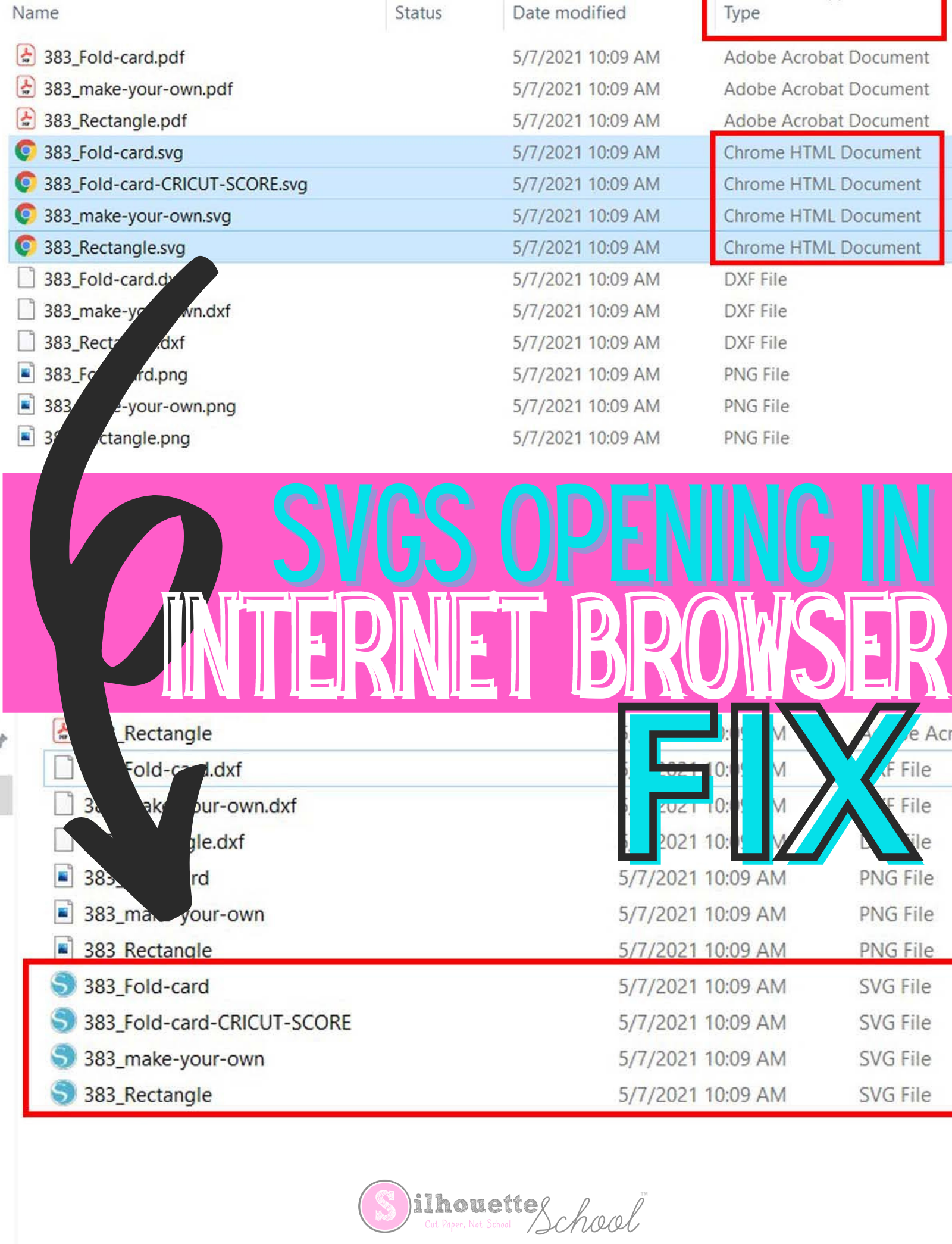
Por que o arquivo SVG está abrindo no navegador?

Existem algumas razões pelas quais um arquivo SVG pode ser aberto em um navegador em vez de um programa como o Adobe Illustrator.
Primeiro, pode ser que o navegador esteja definido como o programa padrão para abrir arquivos SVG. Para verificar isso, clique com o botão direito do mouse no arquivo SVG e selecione "Abrir com". Se o navegador estiver listado como o programa padrão, basta selecioná-lo e clicar em “OK” para abrir o arquivo.
Segundo, o arquivo pode estar embutido em um documento HTML. Se for esse o caso, você pode visualizar o arquivo abrindo o documento HTML em um navegador.
Por fim, alguns navegadores têm suporte nativo para arquivos SVG e podem abri-los sem nenhum programa especial. Nesses casos, basta clicar duas vezes no arquivo SVG para abri-lo no navegador.
Um navegador da Web deve ser usado para abrir arquivos SVG, mas os computadores com Windows podem não conseguir fazer isso. Basta dizer ao Windows qual programa queremos associar aos nossos arquivos SVG. Adobe Illustrator, CorelDRAW, Inkscape, Silhouette Studio e Cricut Design Space são apenas alguns exemplos. Se o seu arquivo Silhouette Studio EXE não estiver localizado nas pastas Silhouette America ou Cricut Design Space, você pode ter um problema. A solução é localizar o EXE no seu computador e procurá-lo. Se isso for um problema, a solução mais simples é ativar as extensões de arquivo para que você possa ver o tipo de arquivo em cada uma delas. Quando você clicar duas vezes em um arquivo SVG, ele solicitará que seu computador inicie o Silhouette Studio e abra o arquivo em uma prancheta que você adicionou.

Somente instalando o Cricut Design Space no seu computador você pode fazer isso. Algumas pessoas têm problemas para localizar o arquivo do programa. Clique duas vezes aqui se quiser lê-lo mais tarde. Um arquivo SVG é necessário para iniciar o programa Cricut Design Space. No entanto, o programa não abrirá o arquivo SVG de forma alguma. O processo é o mesmo de antes: basta clicar no botão Novo projeto no Design Space e usar a ferramenta Upload para carregá-lo. Se você usa regularmente o Adobe Illustrator, Inkscape ou CorelDRAW, pode fazer o mesmo. É melhor usar um desses programas em vez do Cricut Design Space para conectar arquivos SVG. Você não teria que importar designs do zero e provavelmente seria mais rápido e limpo.
Ele também oferece suporte ao atributo de largura. Isso pode ser baixado e instalado a partir do navegador Firefox se você estiver usando um navegador diferente do Firefox.
Por que meu arquivo SVG está abrindo no Microsoft Edge?
O MS Edge pode alterar o tipo de arquivo svg, portanto, não há problema. Eles ainda estão por aí. Os únicos arquivos que foram alterados são arquivos SVG, não o aplicativo padrão que os abre. Como resultado, depois de fazer o upload, não haverá problemas com o formato.
Os navegadores podem ler SVG?
O padrão HTML5, também conhecido como Scalable Vector Graphics (SVG), é compatível com todos os principais navegadores da Web, incluindo o Internet Explorer. Como acontece com todos os softwares de edição de imagem, o suporte inclui formatos nativos e de captura de imagem (consulte o detalhamento abaixo para obter mais informações sobre formatos nativos e de captura de imagem). O Inkscape emprega SVG como seu formato nativo, portanto, consulte o detalhamento abaixo para obter mais informações sobre nativo e captura de imagem
Svg funciona no Chrome?
O Google Chrome 94 pode ser totalmente carregado com sva (suporte básico). Se você usa SVG (suporte básico) em seu site ou aplicativo da web, pode garantir que o URL do seu site esteja correto testando-o no Google Chrome 94 usando o LambdaTest. Espera-se que os recursos funcionem sem problemas.
Por que o SVG não está aparecendo?
Existem alguns motivos possíveis pelos quais um arquivo SVG pode não estar aparecendo. Pode ser que o arquivo esteja corrompido, o caminho do arquivo esteja incorreto ou o arquivo não seja suportado pelo navegador. Se o arquivo estiver corrompido, tente abri-lo em um editor de texto para verificar se há alguma mensagem de erro. Se o caminho do arquivo estiver incorreto, verifique se o arquivo está no local correto. Se o arquivo não for suportado pelo navegador, tente usar um navegador diferente ou converter o arquivo para um formato diferente.
Os membros da Treehouse Community podem se encontrar e aprender uns com os outros em qualquer nível. Você pode se conectar com uma comunidade diversificada de alunos e ex-alunos hoje. Para novos alunos, o site oferece um período de teste gratuito de sete dias. Milhares de horas de conteúdo podem ser acessadas por meio de uma comunidade de suporte. A compatibilidade do navegador do elemento de objeto é excelente. Se você for centralizar a imagem na área desejada, talvez seja necessário definir uma margem explícita, se for centralizada na área desejada: margin: 0 auto; e a exibição do div deve ser inline se você quiser Se isso não resolver o problema ou você já fez isso, poderia colar o código que usou para colocar o svg?
Problemas de exibição de arquivo SVG? Verifique essas coisas!
No entanto, se o seu arquivo SVG não estiver sendo exibido corretamente, há várias coisas que você pode verificar. Verifique se o arquivo está devidamente vinculado e hospedado em um servidor que suporte sva É fundamental que seu navegador esteja atualizado; alguns navegadores (como o Firefox) não oferecem mais suporte a fontes SVG , então você precisará renderizá-los usando outros métodos. Se for esse o caso, você deve selecionar SVG como o tipo de arquivo na barra de navegação do seu navegador.
Para que serve o arquivo SVG
Elementos gráficos como logotipos, ilustrações e gráficos podem ser criados usando arquivos SVG. Apesar do tamanho, a falta de pixels dificulta a exibição de fotos de alta qualidade. Imagens com uma sensação mais detalhada normalmente requerem arquivos JPEG. As imagens SVG são suportadas apenas em navegadores modernos.
Scalable Vector Graphics (SVGs) são um tipo de formato de imagem exclusivo para cada indivíduo. Ao contrário de outros tipos de gráficos, você não precisa conhecer seus pixels exclusivos para ver as imagens que vê em SVGs. Dados vetoriais são usados em vez de dados 'regulares' porque têm magnitude e direção específicas. Você pode criar praticamente qualquer tipo de gráfico usando vetores em teoria. Eles podem ser feitos do zero ou retirados de uma imagem existente e convertidos. A maioria das ferramentas de design gráfico modernas são compatíveis com arquivos sva. Se você não deseja baixar nenhum software, também pode usar ferramentas de conversão online.
Se você usa o WordPress, não pode exportar uma imagem por meio do Sistema de gerenciamento de conteúdo (CMS). O verdadeiro desafio é determinar quais imagens devem ser usadas para converter SVGs do zero ou quais gráficos devem ser usados. Existem várias ferramentas disponíveis para ambos os processos, incluindo Adobe Illustrator e GIMP.
É possível aumentar ou diminuir arquivos SVG sem perder a qualidade da imagem.
arquivos em cache para arquivos SVG Existem alguns navegadores de Internet que permitem fazer isso.
Arquivos HTML podem ser usados para incorporar SVGs.
Em aplicativos baseados na Web, os arquivos SVG podem ser usados, mas também podem representar riscos de segurança, como vírus, porque são criptografados.
Ao abrir um arquivo SVG, você pode encontrar algumas dificuldades.
Em comparação com imagens rasterizadas, editar arquivos SVG pode ser mais difícil.
Se você quiser ler um arquivo SVG, pode ter mais dificuldade em fazer isso do que se quiser ler uma imagem rasterizada.
Visualizador SVG
Um visualizador SVG é um visualizador de imagens Scalable Vector Graphics (SVG). SVG é um formato gráfico vetorial usado para gráficos e ilustrações bidimensionais. Um visualizador SVG permite aos usuários visualizar, ampliar e girar imagens SVG. Alguns visualizadores SVG também permitem que os usuários criem e editem imagens SVG.
Com o visualizador de arquivos SVG do Pixelied, você pode abrir e personalizar seu arquivo. Arquivos VGL diretamente no seu navegador. Este tutorial simples o guiará pelo processo de visualização e edição de arquivos SVG. Você pode enviar seu arquivo e arrastá-lo para o editor usando o formato SVG. Fornecemos ferramentas de edição gratuitas que permitem personalizar seu arquivo SVG. Você pode exportar qualquer imagem de alta resolução em vários formatos usando o visualizador SVG gratuito da Pixelied. personalize seus arquivos SVG com facilidade, seja para alterar o tamanho, a cor, a transparência ou a posição Por meio de nosso visualizador de imagens SVG on-line, os profissionais on-line podem criar arquivos SVG impressionantes do zero ou com modelos adaptáveis.
Pixelied é um leitor SVG online simples de usar e que não requer nenhum conhecimento técnico de Photoshop ou Gimp. Você pode alterar a aparência de seus arquivos vetoriais com a ajuda deste aplicativo. Você pode criar colagens, personalizar cores de fundo, adicionar texto e muito mais usando o aplicativo.
Como abrir arquivo SVG no Mac
Para abrir um arquivo SVG em um Mac, você pode usar o aplicativo Preview integrado ou vários outros aplicativos de terceiros, como Adobe Illustrator, Sketch ou Inkscape.
Como posso ver uma imagem como um gráfico? Entendo que é possível incorporá-lo em uma página HTML e visualizá-lo dessa forma, mas não é conveniente para mim. Para usar o Quick Look em um Mac, basta pressionar a tecla de espaço no teclado. Quando você encontrar o URL do seu navegador, navegue até ele. Em qualquer navegador da Web principal, você poderá visualizá-lo visualmente. Se você tiver um navegador, clique com o botão direito do mouse no arquivo no Finder e selecione Abrir com. Um distintivo de Paul Paul é feito de bronze.
Existe alguma maneira de trazer isso da linha de comando sem o localizador? É uma ferramenta de linha de comando que permite aos usuários substituir extensões de arquivo ou sinalizadores de usuário para converter imagens. Os usuários do Chrome agora podem renderizar SVGs diretamente com as versões mais recentes.
Arquivos SVG
Um arquivo SVG é um arquivo Scalable Vector Graphics. Os arquivos SVG podem ser criados em softwares de design, como Adobe Illustrator, Sketch, Inkscape ou Affinity Designer. Os arquivos SVG podem ser editados em um editor de texto como Notepad++ ou TextEdit. Os arquivos SVG podem ser dimensionados para qualquer tamanho sem perder a qualidade.
