Como abrir um formulário pop-up do WordPress simplesmente clicando em hiperlink ou gráfico
Publicados: 2023-02-22Você quer fazer um pop-up que aparece quando os visitantes clicam em uma conexão ou um gráfico em seu site?
Esta é uma maneira comprovada de aumentar sua lista de e-mails. É mais eficaz, pois começa com um movimento feito por um consumidor. Sites preferidos costumam usá-lo para apresentar um incentivo optin para obter ainda mais assinantes.
Neste post, mostraremos como abrir um pop-up do WordPress ao clicar em um backlink ou uma impressão, etapa por etapa.

O que é uma classificação pop-up 'Ao clicar'?
Os tipos de pop-up de clique simples são pop-ups lightbox que se abrem quando um usuário clica em um link, botão ou impressão em sua página da web do WordPress.
Normalmente, os pop-ups aparecem em sites quando uma pessoa chega ou quando está prestes a sair. As variedades de pop-up com um simples clique são induzidas pela conversa do usuário.
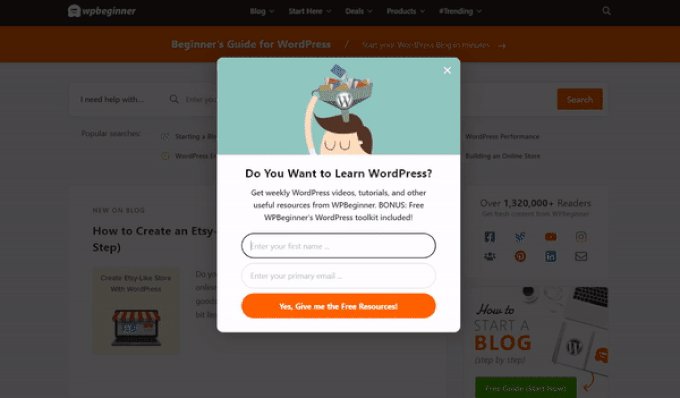
Também usamos pop-ups de clique no WPBeginner para desenvolver nossa lista de e-mail. Por exemplo, um pop-up aparecerá quando um consumidor clicar no ícone de e-mail na barra lateral próxima a todos os ícones sociais.

Por que os tipos de pop-up On-Simply Click são tão bem-sucedidos?
O tipo pop-up ao clicar é poderoso porque usa o resultado poderoso do Zeigarnik. Este é um princípio psicológico básico que afirma que os usuários finais que iniciam uma ação por conta própria têm muito mais probabilidade de concluí-la.
Quando uma pessoa clica em um hiperlink ou botão para acionar seu pop-up, ela já demonstrou curiosidade. Quando o tipo pop-up aparecer, eles estarão muito mais propensos a usá-lo.
Por exemplo, você pode usar um pop-up ao clicar para oferecer uma isca digital. Este pode ser um recurso útil para download gratuito, como um e-book ou arquivo PDF, que os clientes podem obter em troca de seu endereço de e-mail.
Dito isto, existem outras maneiras de usar pop-ups ao clicar em seu site. Por exemplo, você pode solicitar aos clientes que declarem um código de cupom, saber mais sobre um produto, preencher pesquisas e muito mais.
Dito isso, vamos dar uma olhada em como criar facilmente um pop-up lightbox com um simples clique para sua página da web.
Construindo um On-Click em Pop-up no WordPress
A maneira mais simples de criar um pop-up ao clicar é usando o OptinMonster. É o plug-in pop-up para WordPress e software de computador de tecnologia líder.
Primeiro, você precisará se inscrever para uma conta OptinMonster. Você precisará ter a conta Pro (ou aumentada) porque contém o atributo MonsterLinks que permite criar pop-ups com um simples clique.
Basta visitar o site OptinMonster e clicar no botão 'Obter OptinMonster agora' para começar.

Em seguida, você precisa instalar e ativar o plugin OptinMonster em seu site WordPress. Para obter ajuda, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Isso permite que você junte sua conta OptinMonster ao seu site WordPress.
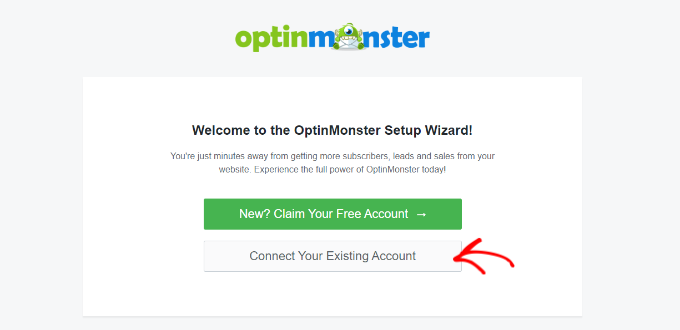
Depois de ativar o plug-in, você precisará conectar sua conta. Você deve ser direcionado para a página de boas-vindas do site automaticamente no painel do WordPress.
Vá em frente e clique no botão 'Conectar sua conta atual'.

Imediatamente depois disso, uma nova janela será aberta.
Você pode simplesmente clicar no botão 'Conectar ao WordPress' para aumentar seu site para OptinMonster.

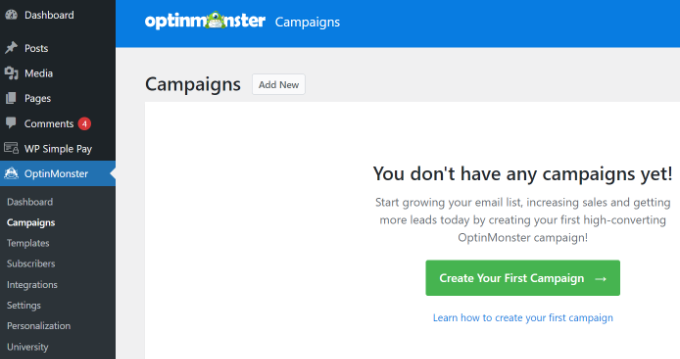
Depois de conectar sua conta OptinMonster ao seu site WordPress, você pode criar seu pop-up ao clicar.
Simplesmente vá para OptinMonster »Estratégias no painel do WordPress e simplesmente clique no botão 'Criar sua campanha inicial'.

Você será levado direto para o site da OptinMonster.
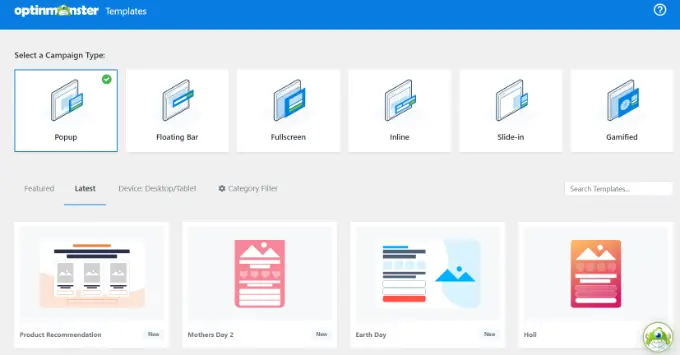
A variedade da campanha agora deve ser definida como pop-up. Caso contrário, basta clicar em Popup para selecioná-lo. No futuro, você precisará optar por um modelo de campanha de marketing.

Você poderá modificar o modelo exatamente como ele aparecerá mais tarde. Provavelmente usaremos o modelo 'Básico' para este tutorial.
Basicamente, passe o cursor sobre o modelo e clique no botão 'Usar modelo'.
Agora, você será solicitado a inserir uma identificação para sua campanha. Isto é apenas para você. Os usuários finais não o verão.
Basta digitar um nome e clicar em 'Iniciar construção' para criar seu pop-up.
O OptinMonster carregará imediatamente o modelo no construtor de campanha de marketing de arrastar e cair.
Você pode editar o texto padrão e incorporar ou remover fatores de seu modelo. Simplesmente arraste os blocos do menu restantes e coloque-os no modelo.
Você também pode remover qualquer aspecto do formulário clicando sobre ele e aplicando as possibilidades do menu ao restante. Por exemplo, eliminaremos a disciplina 'Nome' do tipo.
Primeiro, você precisará clicar na guia 'Optin' na parte inferior do monitor. Depois disso, basta clicar na área para selecioná-la e você verá as alternativas disponíveis na coluna restante, que incluem a seleção para removê-la.

Depois de criar o pop-up, a próxima etapa é estilizar a aparência das Conquistas, que as pessoas veem depois de preencher o formulário.
Basta mudar para a visualização 'Sucesso' na parte superior da tela.
Você pode editar a observação de sucesso da mesma forma que editou a perspectiva optin. Por ocasião, você pode querer modificar o texto ou incluir um link para baixar um imã direto.
Conectando seu pop-up à sua lista de verificação de e-mail
Quando estiver satisfeito com o seu pop-up, clique na guia Integrações na parte superior da tela. Você vai querer url OptinMonster para sua assistência de marketing de e-mail para que você possa adicionar pessoas à sua lista de e-mail.
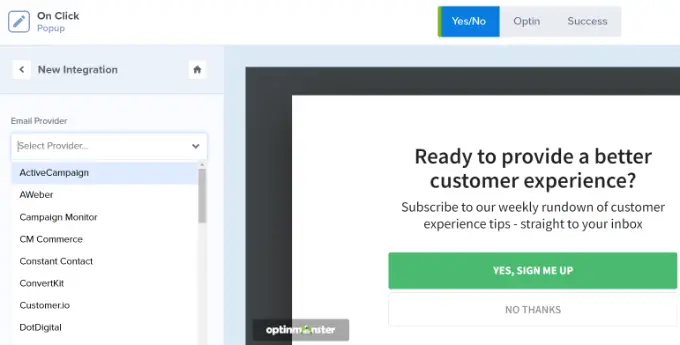
Neste artigo, clique no botão '+ Incorporar nova integração' no lado esquerdo da tela.
A seguir, você pode escolher seu provedor de e-mail na lista suspensa.
Da lista aqui, basta seguir as orientações para conectá-lo ao OptinMonster.

Ambiente seu pop-up para aparecer ao clicar
Agora, você precisa configurar seu pop-up para aparecer quando o usuário clicar em um hiperlink.
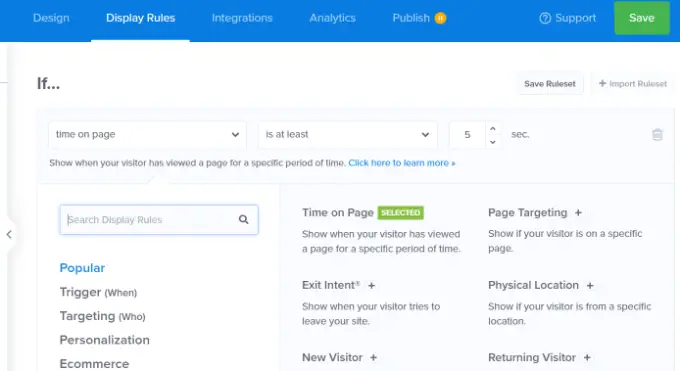
Vá em frente e clique na guia Procedimentos de tela na parte superior da tela.

A regra de tela padrão estabelecida pelo OptinMonster é 'tempo no site'. Isso implica que o pop-up padrão aparecerá imediatamente depois que a pessoa estiver olhando para a página do site por um período de tempo específico.
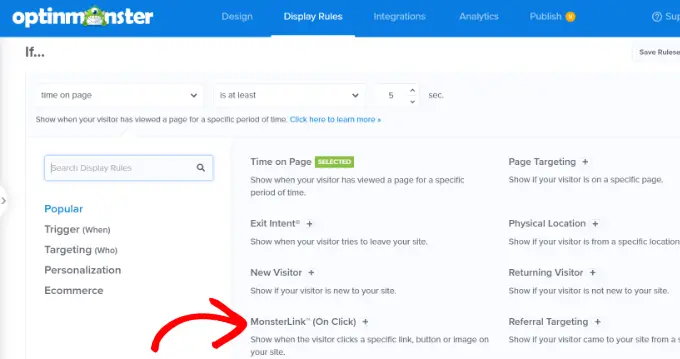
Por outro lado, você pode clicar no menu suspenso e escolher a opção 'MonsterLink' (Ao clicar)' em seu lugar.

Depois disso, você precisa ver seu MonsterLink nos procedimentos da tela de exibição.
Você pode simplesmente clicar no botão para copiar seu código MonsterLink. Você vai precisar disso em um momento.
Produzindo seu On-Simply click Popup Dwell
Em seguida, você pode ir para a guia 'Publicado' na parte superior da página da Web e alterar a posição de sua campanha de 'Rascunho' para 'Publicar'.
Depois de fazer isso, basta clicar no botão 'Salvar' na parte superior da tela e fechar o criador de campanhas.
A seguir, você verá as 'Configurações de saída do WordPress' para sua campanha de marketing. Você pode simplesmente clicar no menu suspenso 'Status' e ajustá-lo de 'Pendente' para 'Publicado'. Feito isso, clique no botão 'Salvar alterações'.
Apresentando seu MonsterLink à sua página da Web do WordPress
Agora, você precisará aumentar o MonsterLink especial para o seu site. Se você não copiou isso antes, você pode obtê-lo provavelmente de volta para a colocação de 'Regras de exibição' para sua campanha de marketing.
Inicialmente, você precisará criar um novo post ou página da web, ou editar aquele onde deseja inserir o link.
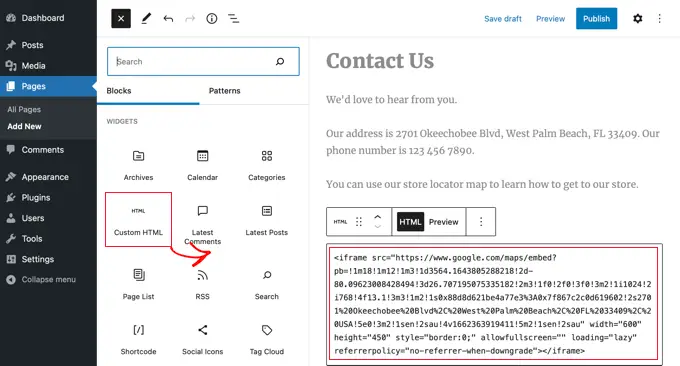
O MonsterLink é um código HTML, então você precisa colá-lo em um bloco HTML personalizado.
Quando você estiver no editor de conteúdo escrito do WordPress, clique no botão (+) para inserir um bloco HTML feito sob medida.

Agora, copie seu MonsterLink para esse bloco. Deve aparecer algo assim:
Subscribe Now!
Você pode alterar os termos 'Assine agora!' para qualquer conteúdo textual que você deseja usar para seu URL.
Depois de colocar o hiperlink, você pode visualizar seu site ou artigo para garantir que esteja funcionando.
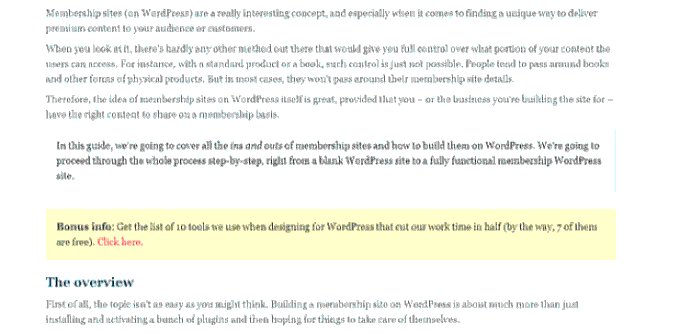
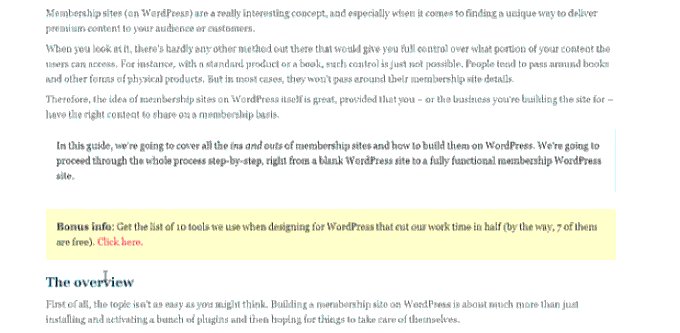
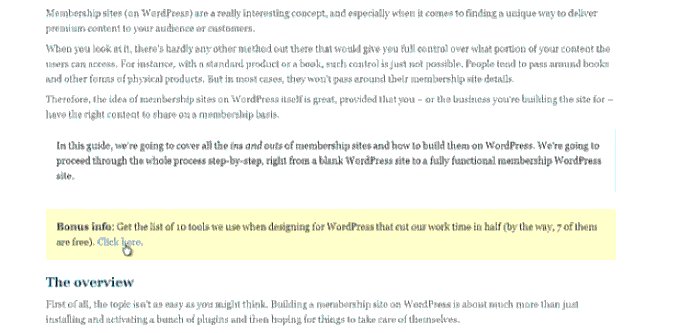
Aqui está o link do nosso site em ação. Esteja ciente de que usamos algum estilo no texto para criar uma caixa com conteúdo textual maior para ajudar a anunciar o ímã direto:

Dica: Você não está limitado a apenas enviar links de texto aplicando MonsterLinks. Você também pode usar o MonsterLink com botões telefônicos, fotos, banners ou menus de navegação em seu site.
Esperamos que este tutorial tenha servido para você estudar como criar um formulário pop-up do WordPress ao clicar. Você também pode querer ver nosso tutorial sobre como acelerar sua página da web do WordPress e nossa melhor diretriz de posicionamento do site WordPress.
Se você gostou desta postagem, lembre-se de se inscrever em nosso canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Fb.
