Como otimizar imagens para desempenho na Web sem perder qualidade
Publicados: 2022-11-16Você sabia que otimizar suas imagens antes de fazer o upload para o WordPress pode ter um grande impacto na velocidade do seu site?
Ao iniciar um novo blog, muitos iniciantes simplesmente carregam imagens sem otimizá-las para a web. Esses arquivos de imagem grandes tornam seu site mais lento.
Você pode corrigir isso usando as melhores práticas de otimização de imagem como parte de sua rotina regular de blog.
Neste artigo, mostraremos como otimizar suas imagens para obter um desempenho mais rápido na Web sem perder a qualidade. Também compartilharemos plug-ins de otimização automática de imagens para WordPress que podem facilitar sua vida.

Como este é um guia abrangente sobre otimização de imagens para a Web, criamos uma tabela de conteúdo fácil de seguir:
- O que é otimização de imagem?
- Quais são os benefícios da otimização de imagem?
- Como salvar e otimizar imagens para desempenho na Web
- Melhores ferramentas e programas de otimização de imagem
- Melhores Plugins de Otimização de Imagem para WordPress
- Considerações finais e práticas recomendadas para otimização de imagem
O que é otimização de imagem?
A otimização de imagem é um processo de salvar e entregar imagens no menor tamanho de arquivo possível sem reduzir a qualidade geral da imagem.
Embora o processo pareça complexo, na verdade é bem fácil hoje em dia. Você pode usar um dos muitos plug-ins e ferramentas de otimização de imagem para compactar automaticamente as imagens em até 80% sem qualquer perda visível na qualidade da imagem.
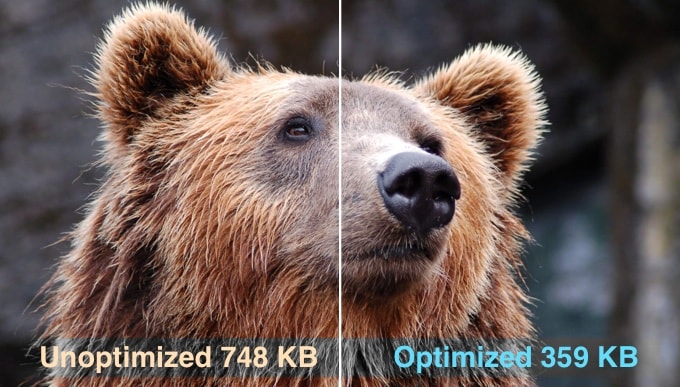
Aqui está um exemplo de uma imagem otimizada versus não otimizada:

Como você pode ver, quando otimizada corretamente, a mesma imagem pode ser até 80% menor que a original sem perda de qualidade. Neste exemplo, a imagem é 52% menor.
Como funciona a otimização de imagem?
Em termos simples, a otimização de imagem funciona usando a tecnologia de compactação.
A compactação pode ser 'com perdas' ou 'sem perdas'.
A compactação sem perdas reduz o tamanho geral do arquivo sem absolutamente nenhuma perda de qualidade de imagem. Com a compactação com perdas, pode haver uma pequena perda de qualidade, mas, idealmente, não será perceptível para os visitantes.
O que significa otimizar imagens?
Você pode ter recebido uma recomendação para otimizar imagens do suporte de hospedagem do WordPress ou de uma ferramenta de teste de velocidade e se perguntar o que precisa fazer.
Você precisará reduzir o tamanho do arquivo de suas imagens otimizando-as para a web. Mostraremos como fazer isso passo a passo.
Quais são os benefícios da otimização de imagem?
Embora haja muitos benefícios em otimizar suas imagens, aqui estão os principais que você deve conhecer:
- Velocidade do site mais rápida
- Rankings de SEO melhorados
- Maior taxa de conversão geral para vendas e leads
- Menos armazenamento e largura de banda (o que pode reduzir os custos de hospedagem e CDN)
- Backups de sites mais rápidos (que podem reduzir o custo de armazenamento de backup)
As imagens são o segundo item mais pesado em uma página da web depois do vídeo. De acordo com o arquivo HTTP, as imagens representam 21% do peso total médio de uma página da web .
Como sabemos que sites rápidos têm uma classificação mais alta nos mecanismos de pesquisa (SEO) e têm melhores conversões, a otimização de imagem é algo que todo site de negócios deve fazer se quiser ter sucesso online.
Agora você deve estar se perguntando qual a diferença que a otimização de imagem pode realmente fazer.
De acordo com um estudo da Strangeloop, um atraso de um segundo no tempo de carregamento do site pode custar 7% das vendas, 11% menos visualizações de página e uma redução de 16% na satisfação do cliente.

Se esses não são motivos suficientes para acelerar o seu site, saiba que os mecanismos de pesquisa, como o Google, também oferecem tratamento preferencial de SEO para sites de carregamento mais rápido.
Isso significa que, ao otimizar suas imagens para a web, você pode melhorar a velocidade do site e aumentar as classificações de SEO do WordPress.
Vídeo tutorial
Se você preferir instruções escritas, continue lendo.
Como salvar e otimizar imagens para desempenho na Web
A chave para uma otimização de imagem bem-sucedida para desempenho na Web é encontrar o equilíbrio perfeito entre o menor tamanho de arquivo e a qualidade de imagem aceitável.
As três coisas que desempenham um grande papel na otimização de imagem são:
- Formato de arquivo de imagem (JPEG x PNG x GIF)
- Compactação (maior compactação = menor tamanho de arquivo)
- Dimensões da imagem (altura e largura)
Ao escolher a combinação certa dos três, você pode reduzir o tamanho da imagem em até 80%.
Vamos dar uma olhada em cada um deles com mais detalhes.
1. Formato de arquivo de imagem
Para a maioria dos proprietários de sites, os únicos três formatos de arquivo de imagem que realmente importam são JPEG, PNG e GIF. A escolha do tipo de arquivo correto desempenha um papel importante na otimização da imagem.
Para simplificar, você deseja usar JPEGs para fotos ou imagens com muitas cores, PNGs para imagens simples ou quando precisar de imagens transparentes e GIFs apenas para imagens animadas.
Para quem não sabe a diferença entre cada tipo de arquivo, o formato de imagem PNG é descompactado, o que significa que é uma imagem de maior qualidade. A desvantagem é que os tamanhos dos arquivos são muito maiores.
Por outro lado, o JPEG é um formato de arquivo compactado que reduz ligeiramente a qualidade da imagem para fornecer um tamanho de arquivo significativamente menor.
Considerando que o GIF usa apenas 256 cores junto com compactação sem perdas, o que o torna a melhor escolha para imagens animadas.
No WPBeginner, usamos todos os três formatos de imagem com base no tipo de imagem.
2. Compressão
A próxima coisa é a compactação de imagem, que desempenha um papel importante na otimização da imagem.
Existem diferentes tipos e níveis de compactação de imagem disponíveis. As configurações de cada um variam dependendo da ferramenta de compactação de imagem que você usa.
A maioria das ferramentas de edição de imagens, como Adobe Photoshop, ON1 Photo, GIMP, Affinity Photo e outras, vêm com recursos integrados de compactação de imagem.
Você também pode salvar as imagens normalmente e usar uma ferramenta da Web como TinyPNG ou JPEGmini para facilitar a compactação da imagem.
Embora exijam algum esforço manual, esses dois métodos permitem compactar as imagens antes de carregá-las no WordPress, e é isso que fazemos no WPBeginner.
Existem também vários plugins populares do WordPress, como Optimole e EWWW Image Optimizer, que podem compactar imagens automaticamente quando você as carrega pela primeira vez. Isso é conveniente e muitos iniciantes e até grandes corporações preferem usar esses plugins de otimização de imagem.
Compartilharemos mais sobre o uso de plug-ins do WordPress mais adiante neste artigo.

3. Dimensões da Imagem
Normalmente, quando você importa uma foto do seu telefone ou câmera digital, ela tem uma resolução muito alta e grandes dimensões de arquivo (altura e largura).
Normalmente, essas fotos têm resolução de 300 DPI e dimensões a partir de 2.000 pixels e mais. Embora as fotos de alta qualidade sejam adequadas para impressão ou editoração eletrônica, seu tamanho grande as torna inadequadas para sites.
Reduzir as dimensões da imagem para algo mais razoável pode diminuir significativamente o tamanho do arquivo de imagem. Você pode simplesmente redimensionar as imagens usando o software de edição de imagens em seu computador.
Por exemplo, otimizamos uma foto com resolução de 300 DPI e dimensões de imagem de 4900×3200 pixels. O tamanho do arquivo original era de 1,8 MB.
Escolhemos o formato JPEG para maior compactação e alteramos as dimensões para 1200×795 pixels. O tamanho do arquivo foi reduzido para apenas 103 KB. Isso é 94% menor que o tamanho do arquivo original.
Agora que você conhece os três fatores importantes na otimização de imagens, vamos dar uma olhada em várias ferramentas de otimização de imagens para proprietários de sites.
Melhores ferramentas e programas de otimização de imagem
Como mencionamos anteriormente, a maioria dos softwares de edição de imagem vem com configurações de otimização e compactação de imagem.
Além do software de edição de imagem, também existem várias ferramentas gratuitas poderosas de otimização de imagem que você pode usar para otimizar imagens para a web (com apenas alguns cliques).
Recomendamos o uso dessas ferramentas para otimizar as imagens antes de carregá-las no WordPress, especialmente se você for um perfeccionista.
Este método ajuda você a economizar espaço em disco em sua conta de hospedagem WordPress e garante a imagem mais rápida com a melhor qualidade, pois você revisa manualmente cada imagem.
Adobe Photoshop
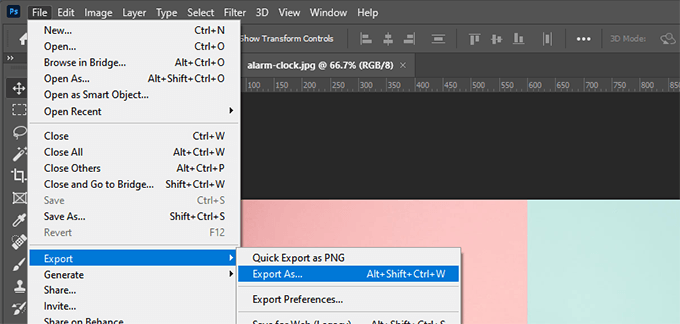
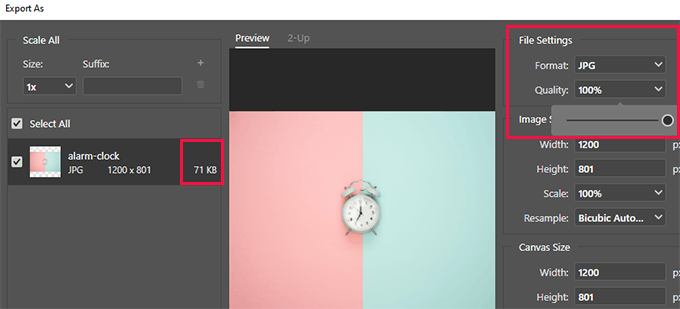
O Adobe Photoshop é um aplicativo de edição de imagem premium que permite exportar imagens com um tamanho de arquivo menor para a web.

Usando a caixa de diálogo de exportação, você pode escolher um formato de arquivo de imagem (JPG, PNG, GIF) que oferece o menor tamanho de arquivo.
Você também pode reduzir a qualidade da imagem, cores e outras opções para diminuir ainda mais o tamanho do arquivo.

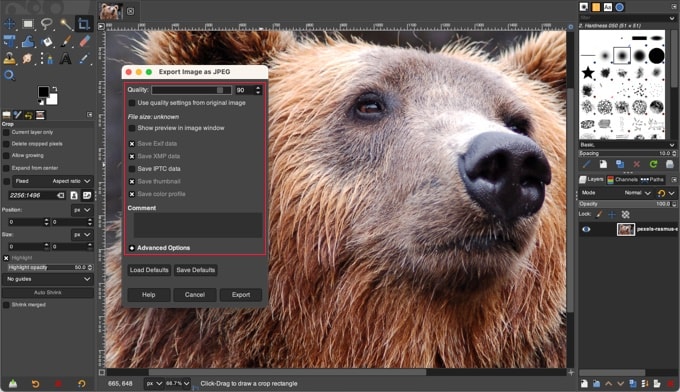
GIMP
O GIMP é uma alternativa gratuita e de código aberto ao Adobe Photoshop. Ele pode ser usado para otimizar suas imagens para a web. A desvantagem é que não é tão fácil de usar quanto algumas outras soluções nesta lista.
Primeiro, você precisa abrir sua imagem no GIMP e, em seguida, selecionar a opção Arquivo »Exportar como… . Isso abrirá a caixa de diálogo Exportar imagem, onde você pode dar um novo nome ao seu arquivo. Em seguida, você precisa clicar no botão 'Exportar'.
Agora você verá as opções de exportação de imagem. Para arquivos JPEG, você pode usar o controle deslizante 'Qualidade' para selecionar o nível de compactação e reduzir o tamanho do arquivo.

Finalmente, você deve clicar no botão 'Exportar' para salvar o arquivo de imagem otimizado.
TinyPNG
TinyPNG é um aplicativo da web gratuito que usa uma técnica inteligente de compactação com perdas para reduzir o tamanho de seus arquivos PNG e JPEG. Tudo o que você precisa fazer é acessar o site deles e enviar suas imagens usando um simples arrastar e soltar.

Eles compactarão a imagem e fornecerão um link para download.
Eles também têm uma extensão para Adobe Photoshop que é o que usamos como parte de nosso processo de edição de imagens, pois permite acessar o TinyPNG de dentro do Photoshop.
Para desenvolvedores, eles têm uma API para converter imagens automaticamente e, para iniciantes, eles têm um plugin do WordPress que fará isso por você. Mais sobre isso mais tarde.
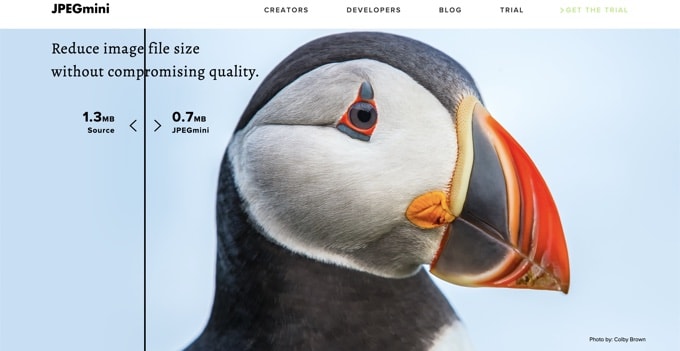
JPEG mini
O JPEGmini usa uma tecnologia de compactação sem perdas que reduz significativamente o tamanho das imagens sem afetar sua qualidade de percepção. Você também pode comparar a qualidade da imagem original e a imagem compactada.

Você pode usar a versão web gratuitamente ou adquirir o programa para o seu computador. Eles também têm uma API paga para automatizar o processo do seu servidor.
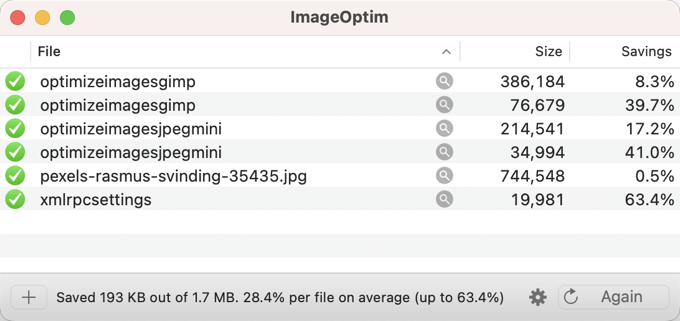
ImageOptim
ImageOptim é um utilitário para Mac que permite compactar imagens sem perder qualidade, encontrando os melhores parâmetros de compactação e removendo perfis de cores desnecessários.

Uma alternativa do Windows para isso é o Trimage.
Melhores Plugins de Otimização de Imagem para WordPress
Acreditamos que a melhor maneira de otimizar suas imagens é fazê-lo antes de carregá-las no WordPress. No entanto, se você executar um site multiautor ou precisar de uma solução automatizada, tente um plug-in de compactação de imagem do WordPress.
Aqui está nossa lista dos melhores plugins de compressão de imagem do WordPress:
- Optimole, um plugin popular da equipe por trás do ThemeIsle
- Otimizador de Imagens EWWW
- JPEG, PNG e WebP Image Compression, um plug-in da equipe TinyPNG mencionado acima
- Imagify, um plugin da popular equipe WP Rocket
- Otimizador de imagem ShortPixel
- Smush
- reSmush.it
Esses plug-ins de otimização de imagem do WordPress ajudarão você a acelerar seu site.
Considerações finais e práticas recomendadas para otimização de imagem
Se você não estiver salvando imagens otimizadas para a Web, precisará começar a fazê-lo agora. Isso fará uma grande diferença na velocidade do seu site e seus usuários agradecerão por isso.
Sem mencionar que sites mais rápidos são ótimos para SEO, e você provavelmente verá um aumento nas classificações do seu mecanismo de pesquisa.
Fora da otimização de imagem, as duas coisas que irão ajudá-lo significativamente a acelerar seu site são usar um plug-in de cache do WordPress e usar um CDN do WordPress.
Como alternativa, você pode usar uma empresa de hospedagem gerenciada do WordPress, porque geralmente oferece cache e CDN como parte da plataforma.
Esperamos que este artigo tenha ajudado você a aprender como otimizar suas imagens no WordPress. Você também pode querer ver nosso guia sobre como melhorar a segurança do seu WordPress e os melhores plugins do WordPress para sites de negócios.
Se você gostou deste artigo, assine nosso canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.
A postagem Como otimizar imagens para desempenho da Web sem perder a qualidade apareceu pela primeira vez no WPBeginner.
