Como gerar um código SVG limpo no Adobe Illustrator
Publicados: 2023-02-16O Adobe Illustrator é um poderoso editor gráfico vetorial que pode ser usado para criar ilustrações, logotipos e outros gráficos. Uma das vantagens de usar o Illustrator é que ele pode gerar um código SVG limpo, que pode ser usado para criar gráficos da Web responsivos e com ótima aparência em todos os dispositivos. Neste artigo, mostraremos como fazer com que o Adobe Illustrator gere um código SVG limpo para que você possa criar gráficos responsivos da Web com ótima aparência em todos os dispositivos.
Há um problema ao exportar o código SVG. Para animar svgs, eu os exporto do Illustrator. As descrições de camada (nomes de id) na versão 26.1 não correspondem mais às versões anteriores. O exportedsvg os contém da seguinte forma: svg id=a, id=b e assim por diante. desinstalar e reinstalar é o primeiro passo para resolver o problema, mas não é suficiente para evitar que o problema reapareça antes do final do dia. A tag <image> em um arquivo do Illustrator exportado com uma captura de tela PNG incorporada não é mais exibida com os atributos de largura e altura. Este erro ocorre ao tentar usar os SVGs exportados no XMLmind. Como estamos em uma assinatura de nuvem para o Illustrator, sempre devemos ter acesso à versão mais recente.
Como faço para exportar como SVG de alta qualidade do Illustrator?

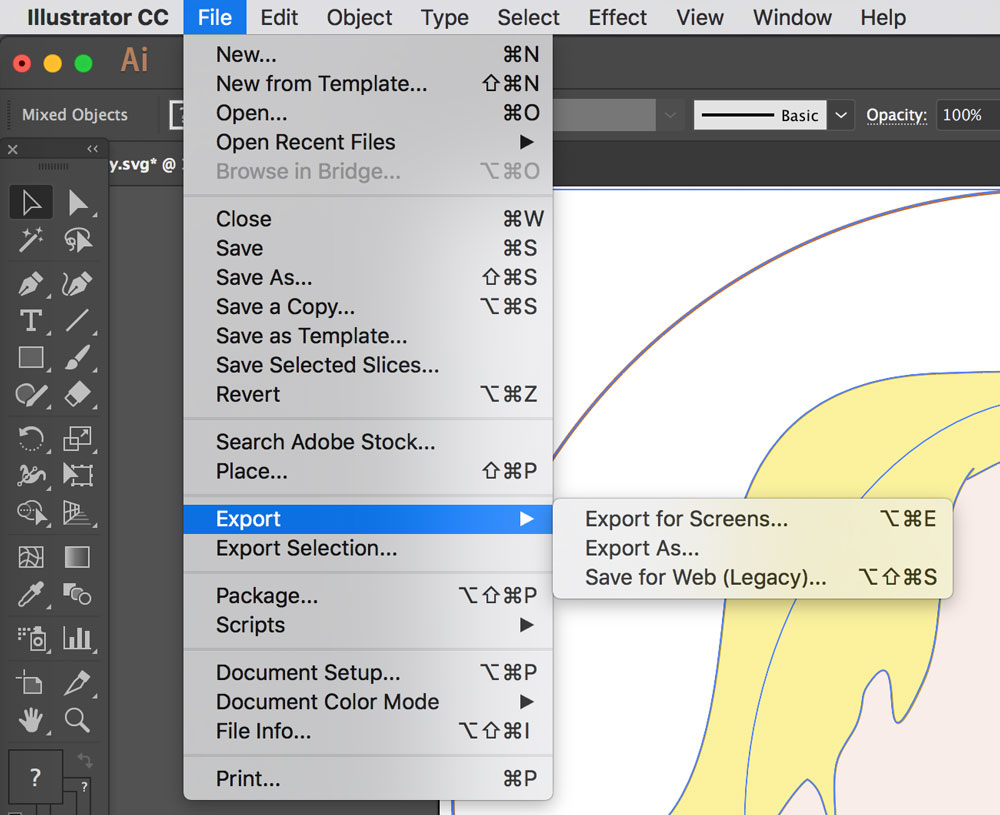
É fácil salvar arquivos SVG do Illustrator. Para exportar o arquivo como sva, selecione 'Salvar como' no menu Arquivo e escolha um tipo SVG (veja a imagem abaixo). Se você estiver usando as configurações de salvamento mostradas abaixo, pode ter certeza de que as configurações de exportação são precisas.
A otimização de um arquivo SVG começa com a criação do arquivo e se estende até a exportação. Pode ser difícil resolver um SVG mal construído depois de concluído, assim como pode ser difícil resolver qualquer página da Web em HTML que tenha sido mal construída. Ao desenhar, certifique-se de que seu esboço esteja organizado. Os arquivos do Adobe Illustrator, ao contrário dos arquivos bitmap, não estão no mesmo nível que as imagens bitmap normais. Elementos simples como linhas, retângulos e círculos têm várias vantagens. Formas simples podem ser personalizadas para atender a requisitos específicos, resultando em tamanhos de arquivo menores e menos código, tornando-os mais fáceis de manter e editar. É necessário simplificar um caminho para reduzir os dados do caminho e os tamanhos dos arquivos.
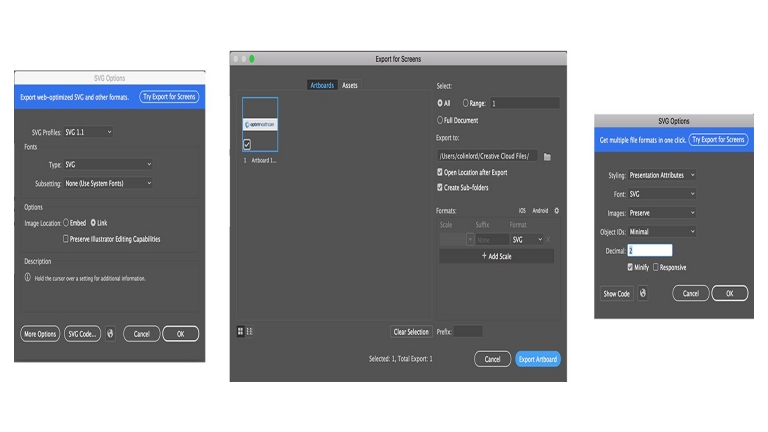
Quando um elemento de texto é um elemento autônomo, ele é pesquisável, acessível e facilmente reinserido. Os caminhos podem ser convertidos em representações textuais se a renderização do texto for mais importante do que editá-lo. Use ' filtros SVG ' sobre os filtros do Illustrator ou do Photoshop se quiser criar filtros que se pareçam mais com a vida real. O Illustrator.2 agora inclui um painel de exportação para arquivos otimizados para a Web, que foi adicionado na versão 2015.2. Você pode estilizar seu SVG de três maneiras, que você pode ver na primeira lista suspensa. Um texto contornado dá a você controle visual completo sobre sua tipografia, mas custa muito porque os tamanhos dos arquivos estouram e o texto se torna pesquisável e editável com menos eficiência. Diferentes tipos de caracteres possuem caracteres e números de letras que podem ser atribuídos a um grande número de caracteres.
O número de casas decimais que você preencherá após o ponto decimal é determinado pela fórmula. Se você quiser tirar o melhor proveito de uma situação ruim, a melhor opção é mantê-lo em uma casa decimal. Você só precisa desmarcar esta caixa se quiser exportar uma versão final de seu gráfico para produção. Se você clicar em Exportar como…, também poderá ver a opção Usar pranchetas na caixa de diálogo de exportação. Pode ser útil se você quiser exportar cada prancheta como seu próprio arquivo SVG separado .
Por que você deve exportar suas ilustrações do Illustrator para SVG
Ao exportar para SVG, o Illustrator gerará um arquivo otimizado para uso na web. Como resultado, suas ilustrações SVG serão menores em tamanho e, portanto, mais rápidas para carregar em páginas da web. Além disso, qualquer programa que possa editar ilustrações vetoriais, como Adobe Illustrator, Inkscape ou GIMP, pode ser usado para criar ilustrações SVG.
Como faço para exportar SVG do Illustrator para o código?

Escolha Arquivo > Exportar > svg (svg) no menu Arquivo. Se quiser exportar o conteúdo de suas pranchetas como arquivos SVG individuais, primeiro você deve usar Pranchetas. A caixa de diálogo Opções SVG pode ser acessada selecionando Exportar.
No Illustrator, você pode exportar imagens sva para uso na Internet. Existem três métodos para salvar um arquivo sva no Adobe Illustrator. Arquivo – Exportar Seu caminho é aquele que você deve seguir. CSS interno ou estilo inline podem ser úteis se tivermos um arquivo de imagem massivo para otimizá-lo. Se você quiser usar uma imagem raster (como um JPG) em seu sVG, há duas opções. A escolha da fonte é, de fato, mais eficiente, principalmente ao usar imagens grandes. Ao converter em contornos, suas letras serão convertidas em vetores.
Você pode resolver um problema de exibição, mas terá um impacto negativo em seu desempenho e poderá violar as diretrizes de acessibilidade. Se você tiver vários SVGs com nomes de classe mínimos, acabará estilizando coisas que não pretendia porque duplicou tudo. Ao usar Decimal 2, geralmente há uma escolha melhor. Ao desativar o responsivo, estamos expandindo a largura e a altura do SVG base. Se definirmos largura e altura em nosso CSS, o valor que definimos no SVG será anulado.
Exportar código SVG do Illustrator

Existem algumas maneiras de exportar o código SVG do Illustrator. Uma maneira é ir para Arquivo > Salvar como e alterar o tipo de arquivo para .svg. Outra maneira é usar a função Exportar e escolher .svg como o tipo de arquivo.
Um formato de gráfico vetorial é aquele que usa uma descrição baseada em texto de um objeto ou caminho. Para importar o arquivo SVG, abra-o no Illustrator. Ctrl I (Mac) e Cmd I (Windows) são outros dois atalhos de teclado. Na seção Opções da caixa de diálogo Converter em gráfico vetorial, você deve especificar os seguintes parâmetros: A escala de um gráfico vetorial é determinada por sua escala. Em um gráfico ilustrado, girar é o nome do gráfico. Se você deseja especificar a rotação em graus ou pixels, pode fazê-lo. A extensão do arquivo é chamada de arquivo. O nome do arquivo .svg que será convertido em um arquivo Adobe Illustrator .
Como editar o código SVG no Illustrator
No Adobe Illustrator, você pode abrir um arquivo SVG existente ou criar um novo do zero. Para editar um arquivo SVG, basta selecionar o objeto que deseja editar e fazer as alterações. Você também pode adicionar novos objetos selecionando a ferramenta “Adicionar” na barra de ferramentas. Quando terminar, basta salvar seu arquivo e ele será atualizado com suas alterações.
No Illustrator, você poderá trabalhar com SVG. Existem alguns truques e dicas que você pode usar para tornar o processo muito mais fácil. Para usar gráficos vetoriais, você deve primeiro usar o Illustrator Pen e o Inkscape. O arquivo A.sva não pode ser editado de forma alguma, exceto para as descrições de pontos individuais. Você também deve incluir algum texto no arquivo seguinte. Para fazer isso, vá para a ferramenta Texto e selecione o texto que deseja incluir. O tamanho da borda pode ser determinado selecionando as caixas Largura e Altura na caixa Tamanho. Se você deseja começar a trabalhar com o arquivo, agora pode fazê-lo no Illustrator.

Você pode editar arquivos SVG no Illustrator, mas há algumas limitações
É possível editar arquivos SVG no Illustrator, mas existem algumas limitações. Em um exemplo, você não pode editar os pontos individuais de um arquivo SVG e alguns dos recursos de edição podem não funcionar como esperado. Para confirmar que a caixa de seleção Ambos os caminhos está marcada, clique em OK na caixa de diálogo Unir caminho. Você pode importar o arquivo SVG para o Illustrator acessando Arquivo > Importar > SVG. Ctrl I (Mac) ou Cmd I (Windows) são outras opções de atalho de teclado. Depois que o arquivo SVG for importado para o Illustrator, você precisará convertê-lo em um gráfico vetorial. Se você deseja salvar seus dados como…”, digite br. Selecione “SVG” como alternativa ao padrão * após selecionar Arquivo. Ai é a extensão do arquivo. Você pode até selecionar “Código SVG…” nas opções de Salvar SVG para ver se o Illustrator exibiu o código antes de salvá-lo, provavelmente para fins de copiar e colar.
Adobe Illustrator para SVG
Adobe Illustrator para SVG é um processo de conversão de arquivos do Adobe Illustrator para o formato de arquivo SVG . SVG é um formato de arquivo gráfico vetorial que é amplamente suportado por muitos navegadores e aplicativos da web. O Adobe Illustrator é um editor de gráficos vetoriais popular para criar ilustrações, logotipos e outras artes. O formato de arquivo SVG é adequado para aplicativos da Web e móveis porque pode ser dimensionado para qualquer tamanho sem perder a qualidade.
XML e JavaScript são usados para criar gráficos da web que respondem às ações do usuário com efeitos sofisticados, como realce, dicas de ferramentas, áudio e animação usando SVG. Esses arquivos são extremamente compactos e fornecem gráficos de alta qualidade para web, impressão e dispositivos portáteis. Sua arte será gerada em um formato diferente se você usar a configuração do Illustrator. Fatias, mapas de imagem e scripts são usados para gerar links da Web em um arquivo sva. funções de script, como rollovers, podem ser implementadas por movimentos de ponteiro e teclado. Um efeito nada mais é do que uma coleção de propriedades XML que descrevem uma variedade de operações matemáticas. Ele é renderizado para o objeto de destino em vez do gráfico de origem quando isso acontece.
Enquanto o ponteiro está se movendo em torno de um elemento, a função onmouseover pode ser usada para acionar uma ação. Quando o botão do mouse é pressionado sobre uma informação, como um elemento, a ação imita essa ação. Os eventos de bloqueio e descarga são acionados quando um documento é removido de uma janela ou moldura. Usando este evento, você pode chamar funções de inicialização únicas para seus designs de tela e web.
Adobe Illustrator: o programa perfeito para criar arquivos SVG
O arquivo SVG pode ser criado com a ajuda do Adobe Illustrator. Ao selecionar a opção Arquivo > Salvar como…, você pode usar o Illustrator para criar e editar seus designs SVG . O Illustrator também está disponível para projetar e editar designs para uso com o Cricut Design Space.
Como obter o código SVG do arquivo SVG
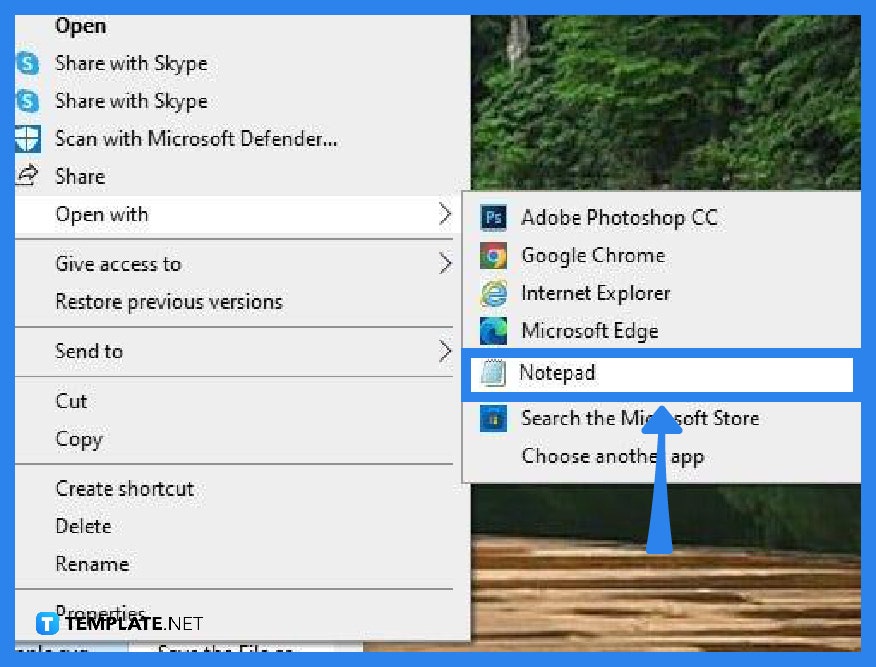
Existem algumas maneiras de obter o código SVG do arquivo SVG. Uma maneira é abrir o arquivo em um editor de texto e copiar o código. Outra maneira é usar um conversor de arquivo para converter o arquivo em um formato diferente, como pdf, e copiar o código do novo arquivo.
Muitas situações podem ser muito melhoradas usando o código HTML de um arquivo SVG. Você aprenderá como obter o código HTML de qualquer arquivo SVG neste tutorial. É tão simples quanto carregar seu ícone, imagem ou ambos usando SVG. Copie e cole o código do arquivo no editor de código à medida que avança. O código pode ser modificado para que se encaixe perfeitamente no seu design, graças à sua maior flexibilidade do que uma imagem. Para fazer com que a cor corresponda ao texto, exclua todos os itens de preenchimento que correspondem a uma cor, exceto aquele que corresponde ao primeiro. A primeira linha deve ser preenchida com a cor especificada no momento.
Como obter o código SVG do Figma
Além de visualizar o arquivo Figma, você pode extrair o código SVG. Se você deseja copiar o código como SVG, pode clicar com o botão direito nele e selecionar um ícone ou pode copiá-lo como SVG indo para Copiar como – Copiar como SVG. Depois disso, você pode usar seu editor de código favorito para salvar o código SVG.
Plug-in de exportação SVG do Adobe Illustrator
Adobe Illustrator é um editor de gráficos vetoriais desenvolvido e comercializado pela Adobe Inc. Originalmente projetado para o Apple Macintosh, o desenvolvimento do Adobe Illustrator começou em 1985. Junto com a Creative Cloud (CC), o Illustrator CC foi lançado em 17 de junho de 2013. Adobe Illustrator CC é o sucessor do Adobe Illustrator CS6 e foi lançado em 17 de junho de 2013. É a vigésima quarta geração do Adobe Illustrator.
Você pode exportar todo o arquivo SVG pronto para a Web do Illustrator ou exportar SVGs individuais . Estilo CSS externo: os atributos de apresentação facilitam a animação ou o estilo de seu SVG usando um CSS externo. A única maneira de fazer isso é converter as fontes do Adobe Typekit em contornos no momento. Exporte seu SVG com essas configurações se incorporar uma imagem em uma tag >img> em seu site. O CSS interno pode ser usado para criar estilo. Você pode exportar um SVG tão pequeno quanto aquele com o qual está exportando. Para facilitar seu trabalho, certifique-se de que o decimal tenha pelo menos quatro dígitos. Ao usar as fontes, desenhe-as como contornos. Como seu sistema operacional não usa otimizações de fonte, a imagem que você vê pode parecer borrada às vezes.
O Adobe Illustrator pode criar arquivos SVG?
Com o Adobe Illustrator, você pode criar arquivos SVG. Os gráficos criados com o formato de gráficos vetoriais SVG , que é mais fácil de usar do que o Photoshop ou o Adobe Inkscape, podem ser mais detalhados e precisos. Um programa baseado em vetor, como o Illustrator, pode ser usado para editar arquivos SVG, que podem ser exportados como uma imagem ou PDF.
Posso abrir o código SVG no Illustrator?
Você pode importar o arquivo SVG para o Illustrator selecionando Arquivo. Ctrl-I (Mac) ou Cmd-I (Windows) são outras duas opções de atalho de teclado. Ao importar o arquivo SVG para o Illustrator, ele deve ser convertido em um gráfico vetorial.
Illustrator Exportar SVG Sem Prancheta
Não há uma resposta única para essa pergunta, pois a melhor maneira de exportar um arquivo SVG de um arquivo do Illustrator varia de acordo com o projeto individual. No entanto, em geral, geralmente é melhor exportar um arquivo SVG sem uma prancheta para que o arquivo possa ser editado com mais facilidade em um programa de edição de vetores, como o Inkscape ou o Adobe Illustrator.
Exportando quadros no Adobe Illustrator Cc
As etapas a seguir podem ser usadas para exportar apenas o quadro no illustrator CC: Adobe Illustrator CC deve estar instalado. O mundo da ciência está avançando. Depois de clicar em Arquivo, abra seu arquivo clicando no botão Arquivo. Em seguida, vá até o arquivo que deseja exportar e navegue até lá. Navegue até a guia Desenhar e clique no botão Exportar (no lado direito da tela). Na aba Geral, clique na opção Moldura, que é a única disponível na janela Opções de Exportação.
Ao clicar em Exportar, você pode exportar o produto.
