Como paginar postagens do WordPress usando Elementor?
Publicados: 2023-08-30Procurando uma maneira simples de paginar postagens do WordPress usando Elementor?
A paginação é um truque legal para mostrar uma tonelada de coisas limpas e organizadas. Em vez de amontoar tudo em uma página super longa, você divide as coisas em pedaços menores. Isso permite que seus visitantes percorram facilmente diferentes seções usando botões de paginação.
Soa interessante? Então, vamos aprender como paginar suas postagens no WordPress sem adicionar código.
Vamos começar!
O que é paginação?
A paginação é como transformar um enorme livro de conteúdo da web em capítulos menores e mais organizados. É uma forma de manter seu site amigável e seus visitantes satisfeitos. Quando se trata de implementar a paginação em seu WordPress, o que importa é garantir que seu público possa navegar facilmente pelas postagens do seu blog sem se sentir perdido em um mar de conteúdo.
Imagine que você tem um blog fantástico com toneladas de postagens. Sem paginação, todas as suas postagens apareceriam em uma única página sem fim. Os visitantes teriam que rolar e rolar e rolar… Essa é a ideia. Isso não é muito fácil de usar.
É aí que a paginação vem ao resgate! Ele divide seu conteúdo em partes organizadas, geralmente um certo número de postagens por página. Portanto, em vez de mostrar todas as postagens do seu blog em uma página, a paginação cria uma série de páginas. Cada página contém um número específico de postagens, facilitando a navegação dos seus leitores.
Por que paginar postagens no WordPress?
Implementar a paginação em suas postagens do WordPress pode trazer diversas vantagens que melhoram muito a experiência do usuário e melhoram a funcionalidade do seu site. Vejamos por que você deve considerar paginar suas postagens no WordPress:
- Experiência do usuário aprimorada: páginas extensas de conteúdo podem ser cansativas para os visitantes e dificultar a localização de informações específicas. A paginação divide seu conteúdo em seções menores e mais gerenciáveis, tornando mais flexível para os usuários navegar e encontrar o que procuram.
- Tempos de carregamento mais rápidos: ter várias postagens em uma única página pode levar a tempos de carregamento mais lentos, principalmente para usuários com conexões lentas de Internet ou dispositivos móveis. Paginar suas postagens ajuda a distribuir o conteúdo em várias páginas, melhorando a velocidade de carregamento e reduzindo o risco de os usuários abandonarem devido ao carregamento lento.
- Navegação mais fácil: a paginação fornece opções de navegação claras para os usuários navegarem entre diferentes páginas de conteúdo. Isso evita a rolagem excessiva e torna mais conveniente para os visitantes navegar em suas postagens.
- Otimização de mecanismos de pesquisa: mecanismos de pesquisa como o Google preferem sites bem organizados e com navegação clara. Ao implementar a paginação, você cria um site mais estruturado, o que pode impactar positivamente seus esforços de SEO.
- Maior envolvimento: com a paginação, os visitantes têm maior probabilidade de explorar várias páginas e ler mais do seu conteúdo. Esse envolvimento prolongado pode levar a mais tempo gasto em seu site e a uma melhor chance de converter visitantes casuais em leitores ou clientes regulares.
- Análise aprimorada: rastrear o comportamento e o envolvimento do usuário torna-se mais esclarecedor quando você pode analisar dados em diferentes páginas. O conteúdo paginado reúne análises mais precisas, ajudando você a entender quais postagens repercutem em seu público.
- Melhor experiência móvel: os usuários móveis representam uma parcela significativa do tráfego da web. A paginação garante uma experiência mais tranquila para usuários móveis, reduzindo a quantidade de rolagem necessária e otimizando o conteúdo para telas menores.
- Apelo estético: Do ponto de vista do design, o conteúdo paginado parece mais limpo e organizado do que longos layouts de página única. Ele apresenta seu conteúdo de uma maneira visualmente atraente e mais fácil de digerir pelos usuários.
Como paginar postagens do WordPress usando Elementor?
Agora que você conhece os benefícios da paginação de postagens do WordPress, vamos aprender como paginar seu WordPress usando o widget de postagens avançadas do Elementor e PowerPack Addons.
Incluindo o recurso que permite paginar as postagens do seu blog, este widget Postagens oferece muitos outros recursos, como:
- Você pode escolher entre vários skins para exibição da postagem do seu blog: Clássico, Cartão, Criativo, Evento, Notícias, Sobreposição, Portfólio. Personalize essas skins ao seu gosto.
- Permite ajustar o número de colunas e postagens em seu site. Obtenha uniformidade nos títulos usando a opção de alturas iguais.
- O widget Postagens oferece diversas opções. Selecione quais postagens serão exibidas na grade, modifique o tipo de postagem personalizada e aplique filtros com base em autores, categorias ou exclusões específicas. Reordene as postagens conforme necessário.
- Você também pode implementar uma filtragem de postagem front-end amigável com base em categorias e tags.
- Ative ou desative imagens em destaque para postagens e defina uma imagem substituta para aquelas que não têm.
- Você pode até personalizar elementos de postagem, como tags de título, links, trechos, meta de postagem, comentários de postagem, data de postagem e o botão Ler mais.
- Por último, mas não menos importante, você pode aproveitar as opções de estilo para fazer ajustes precisos em cada elemento da sua grade de postagem.
Vamos começar a paginar suas postagens do WordPress usando o Post Widget do Eleemntor e PowerPack Addons.

Etapa 1: instalar e ativar complementos PowerPack
O widget Advanced Posts vem na versão pro dos complementos PowerPack. Então, primeiro você precisa comprar e adicionar a chave de licença para usar os recursos premium.
Confira este guia de instalação para aprender o processo completo.
Depois de concluir o processo de instalação, acesse o painel do WordPress e crie uma nova página.
Etapa 2: arraste e solte o widget de postagens do PowerPack
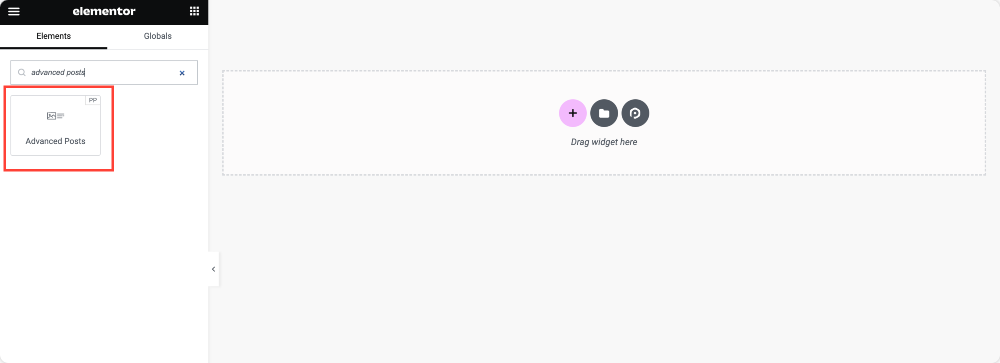
Em seguida, abra a página usando o editor Elementor e pesquise as postagens no painel do widget.
Arraste e solte o widget Postagens em sua página. Verifique o ícone “PP” no canto direito do widget para garantir que é do PowerPack.

Assim que você adicionar o widget, você verá todas as postagens do blog do seu site começarem a aparecer na página.
Etapa 3: adicione paginação às postagens do seu blog
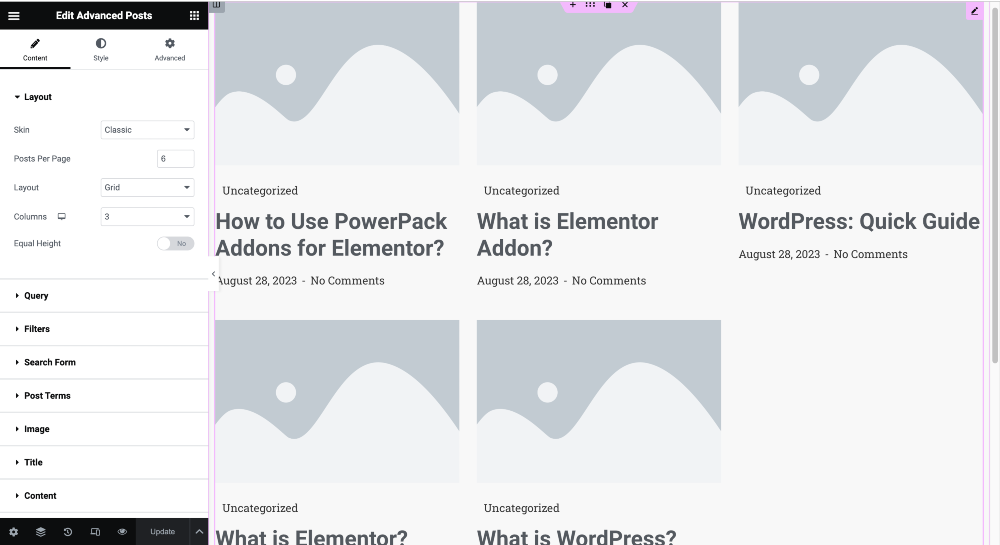
PowerPack Posts oferece vários recursos. Você pode explorar cada recurso na guia Conteúdo do widget.
Todas as opções são bastante fáceis e autoexplicativas. Você pode brincar com as opções e criar sua própria exibição de postagem no blog.

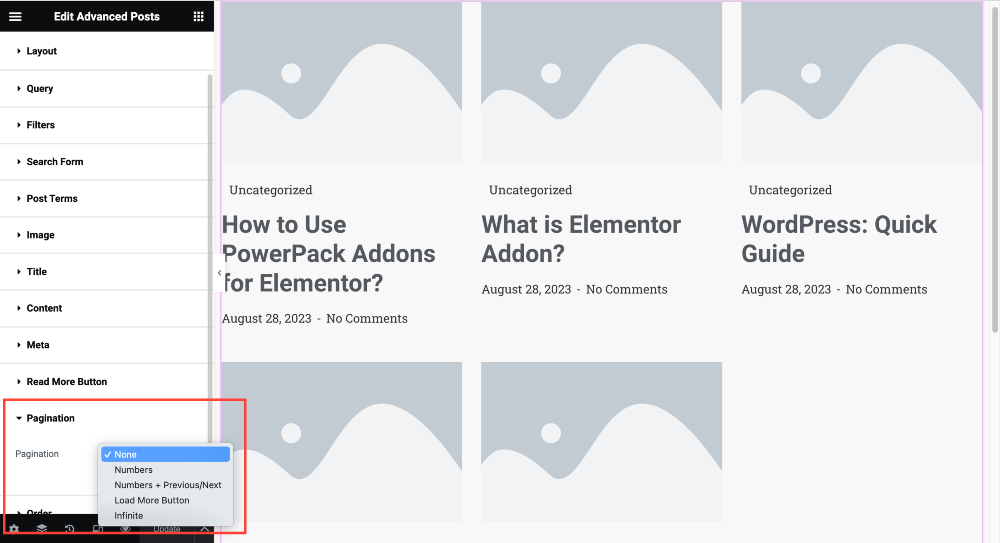
Para adicionar paginação às suas postagens, role para baixo na guia Conteúdo até ver uma seção chamada “Paginação”.
Abra a seção e as opções de paginação são mostradas na imagem abaixo.

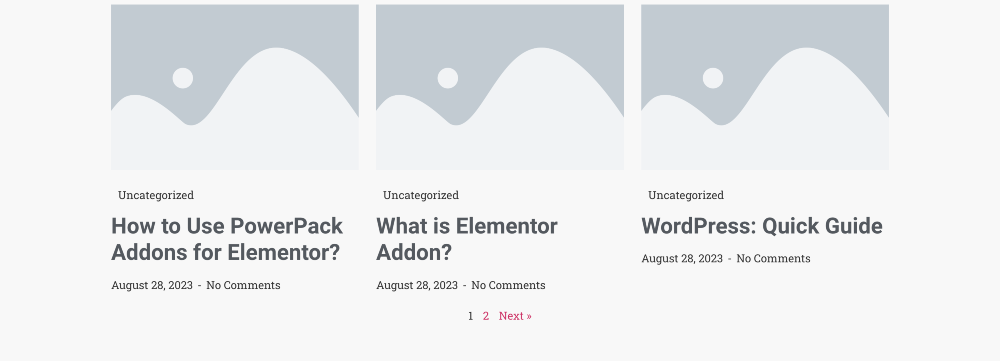
Você obtém diferentes opções de estilo de paginação, como Number , Load More Button e Infinite. Escolha seu estilo e visualização preferidos para verificar como funciona a paginação na página ativa.

E é isso! É assim que você pode paginar facilmente o WordPress usando Elementor. Além disso, lembre-se de personalizar outras opções de configuração do widget PowerPack Advanced Posts.
Empacotando!
Paginar postagens do WordPress não envolve apenas dividir o conteúdo; trata-se de criar uma experiência mais amigável, eficiente e envolvente para seus visitantes, ao mesmo tempo que colhe os benefícios de um SEO aprimorado e do desempenho do site.
Temos certeza de que este guia o ajudará a entender o recurso de paginação e como ele pode beneficiar o seu site.
Publicamos regularmente conteúdo detalhado sobre complementos Elementor e PowerPack. Alguns de nossos guias populares são:
- Como usar o Elementor: guia detalhado para iniciantes [2023]
- Erros do Elementor e como corrigi-los [Guia detalhado]
- [Correção] Erro de Elementor não carregando
- Mais de 10 perguntas mais frequentes sobre Elementor
