Como visualizar a versão móvel das páginas da Web do WordPress a partir da área de trabalho
Publicados: 2023-05-19Deseja visualizar a edição móvel do seu site WordPress?
A visualização da estrutura do celular ajuda você a ver como sua página da Web aparece em produtos de celular. Quando seu site está em desenvolvimento ou mesmo quando está ativo, geralmente é mais fácil visualizar a versão móvel em um computador desktop. Então, você pode fazer modificações rapidamente e ver o resultado.
Neste artigo, mostraremos como visualizar uma versão móvel do site WordPress a partir de um desktop.

Por que você realmente deve visualizar seu formato móvel
Mais de 50% dos visitantes do seu site estarão usando seus telefones celulares para acessar seu site. Cerca de 3% estará utilizando uma pílula.
Isso sugere que ter um site que pareça ótimo em dispositivos móveis é bastante significativo.
Na verdade, o celular é tão significativo que o Google agora está aplicando um índice inicial de celular para seu algoritmo de classificação de sites. Isso geralmente significa que o Google usará a versão móvel do seu site para indexação. Você pode descobrir mais examinando nosso tutorial principal para otimização da Web do WordPress.
Mesmo se você estiver usando um tópico responsivo do WordPress, ainda precisará testar como seu site se parece no celular. Você pode querer produzir várias variações de páginas de destino principais que são otimizadas para as necessidades dos compradores de celulares.
É importante ter em mente que a maioria das visualizações celulares não será totalmente perfeita, pois há tantos tamanhos de tela e navegadores diferentes. Seu teste restante deve ser constantemente dar uma olhada em seu site em uma máquina de celular real.
Dito isso, vamos ver como você pode verificar a versão móvel do seu site WordPress em um desktop.
Vamos incluir dois métodos diferentes para testar a aparência do seu site no celular usando navegadores de desktop. Você pode clicar nos links abaixo para saltar para qualquer parte:
- Método 1: Usando o Personalizador de Tópicos do WordPress
- Técnica 2: Aplicando o estilo de sistema DevTools do Google Chrome
- Bônus: Como Desenvolver Material de Conteúdo Distinto para Dispositivos Móveis no WordPress
Tutorial de filme
Se você preferir as instruções publicadas, continue lendo.
Abordagem 1: Usando o Personalizador de Temas do WordPress
Você pode usar o personalizador de temas do WordPress para visualizar a edição móvel do seu site WordPress.
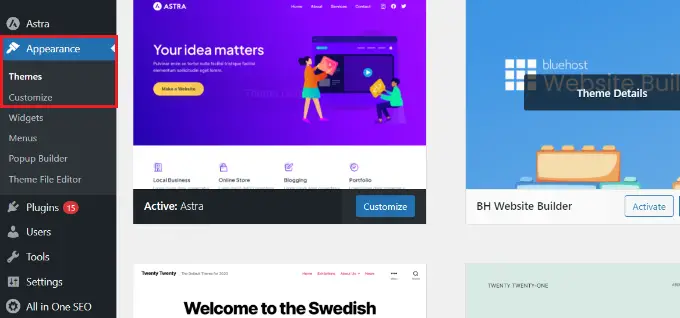
Basta fazer login no painel do WordPress e ir para Aparência visual »Personalizar tela de exibição.

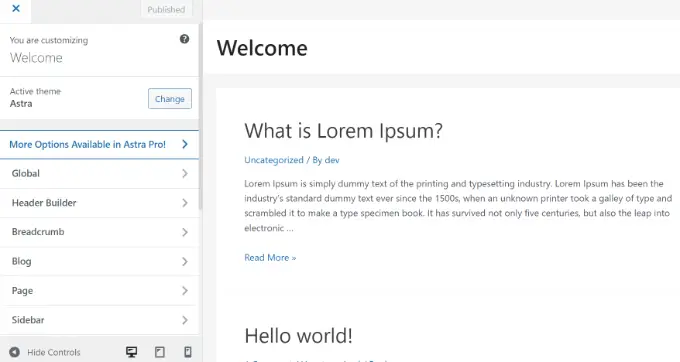
Isso abrirá o personalizador de tópicos do WordPress. Para este tutorial, trabalharemos com o tópico Astra.
Dependendo de qual tópico você está usando, você pode ver possibilidades um pouco diferentes no menu do lado esquerdo.

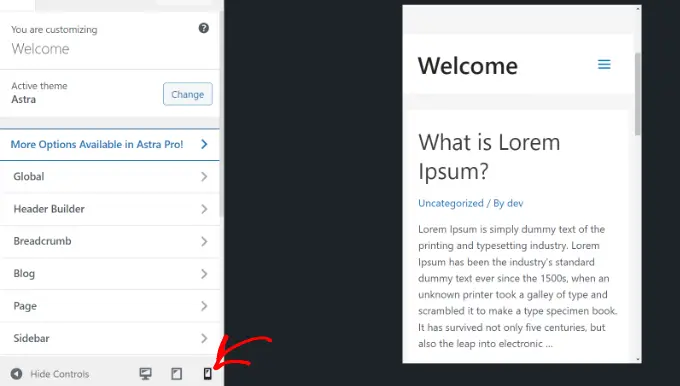
Na parte inferior da tela, basta clicar no ícone da célula.
Você verá uma prévia de como seu site fica em dispositivos móveis.

Este método para visualizar a variação celular é especialmente valioso quando você ainda não terminou de criar seu blog ou quando ele está no modo de manutenção de rotina.
Agora você pode fazer melhorias em seu site e ver como eles aparecem antes de você mantê-los.
Processo 2: Aplicando o estilo de sistema DevTools do Google Chrome
O navegador Google Chrome possui um conjunto de aplicativos de desenvolvedor que permitem que você execute várias verificações em qualquer site da Internet, incluindo uma visualização de como ele parece em dispositivos móveis.
Basta abrir o navegador Google Chrome em sua área de trabalho e visitar o site que deseja visitar. Pode ser a visualização de uma página em seu site ou pode até ser o site de seu concorrente.
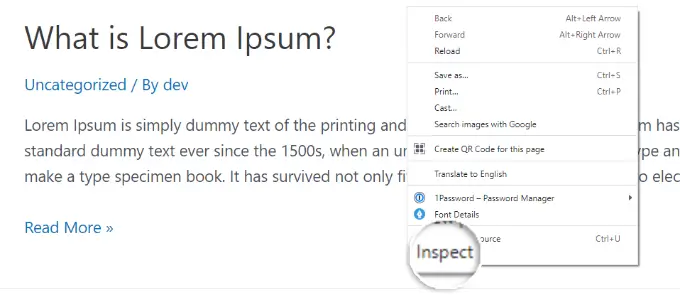
Em seguida, você deve clicar com o botão direito do mouse na página e selecionar a opção ‘Inspecionar’.

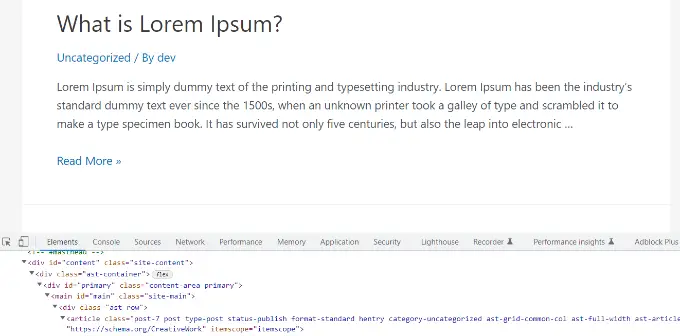
Um novo painel será aberto no lado direito ou na parte inferior da tela de exibição.

Ele vai vislumbrar algo assim:

Na visualização do desenvolvedor, você poderá ver o código de recursos HTML, CSS e outros detalhes do seu site.
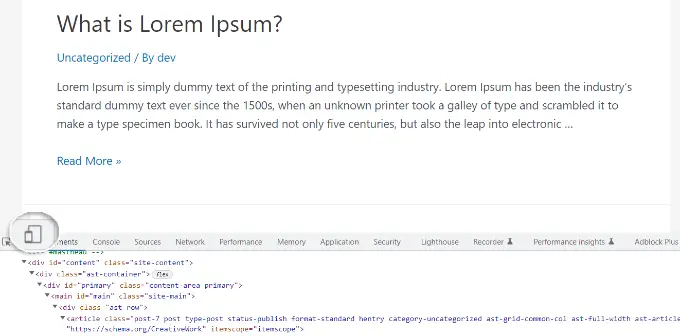
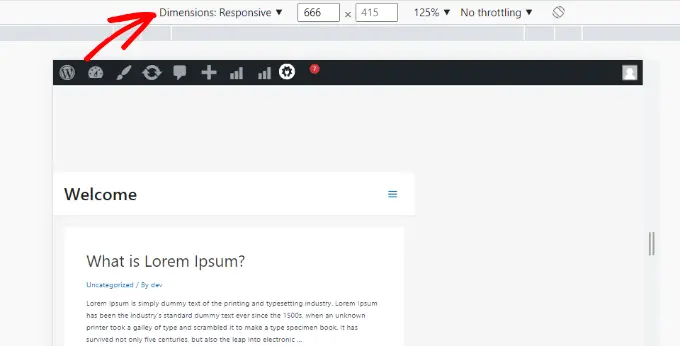
Em seguida, você precisará clicar no botão ‘Alternar barra de ferramentas do dispositivo’ para acessar o relógio móvel.

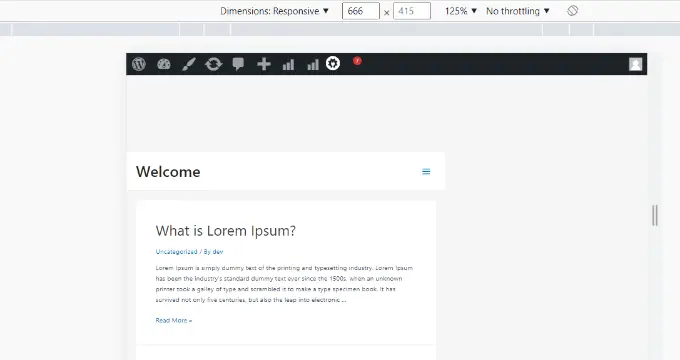
Você verá a visualização do seu site encolher para o tamanho da tela do celular.
A aparência básica do seu site também mudará na tela do celular. Por exemplo, os menus serão recolhidos e outros ícones serão deslocados para a esquerda em seu lugar à direita do menu.

Quando você passa o cursor do mouse sobre a aparência móvel do seu site, ele se torna um círculo. Este círculo pode ser movido com o mouse para imitar a tela sensível ao toque em um produto celular.
Você também pode manter a tecla ‘Shift’ pressionada e, em seguida, clicar e mover o mouse para simular beliscar o monitor celular para aumentar ou diminuir o zoom.
Acima do check-out móvel do seu site, você verá algumas outras seleções.

Essas configurações permitem que você faça muitos pontos extras. Você pode verificar como seu site ficaria em vários tipos de smartphones.
Por exemplo, você pode escolher um produto de celular como um Iphone e ver como seu site aparecerá no sistema.
Você também pode simular o desempenho do seu site em conexões 3G rápidas ou lentas. Você pode até girar o monitor celular trabalhando com o ícone de rotação.
Recompensa: Como Gerar Certos Materiais para Dispositivos Móveis no WordPress
É importante que sua página da Web tenha um design e estilo responsivos para que os usuários móveis possam navegar facilmente em sua página da Web.
No entanto, apenas adquirir um site responsivo não seria suficiente. Os compradores em unidades móveis geralmente procuram itens distintos dos consumidores de desktop.
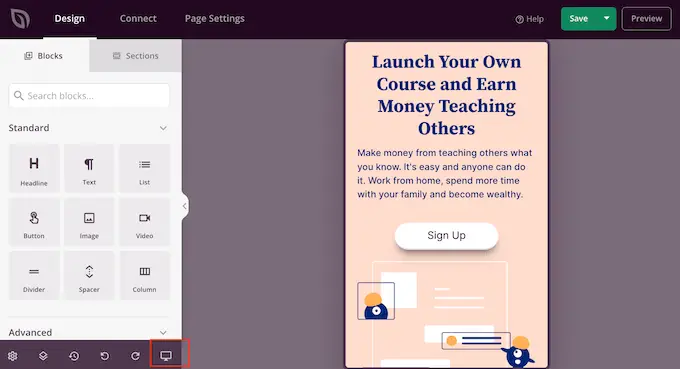
Muitos temas e plug-ins de alta qualidade permitem que você produza coisas que são exibidas de outra maneira na área de trabalho, em vez de no celular. Você também pode usar um plug-in do construtor de páginas do site, como o SeedProd, para editar suas páginas de destino na perspectiva do celular.

Você realmente deve pensar em criar material exclusivo para dispositivos móveis para seus tipos de geração direta. Em equipamentos de celular, essas variedades precisam verificar detalhes nominais, de preferência apenas um endereço de correio eletrônico. Eles também devem procurar muito bem e ser fáceis de se aproximar.
Para mais detalhes, você pode ver nosso manual sobre como desenvolver um site de destino no WordPress.
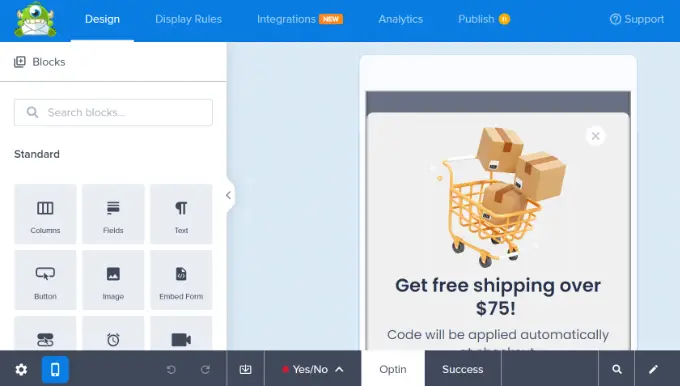
Outra boa maneira de desenvolver pop-ups com precisão de célula e tipos de geração direta é com o OptinMonster. É o plug-in pop-up do WordPress mais eficaz e o dispositivo da era do guia no setor.

O OptinMonster tem políticas precisas de exibição de segmentação de gadgets que permitem que você mostre diversas campanhas para clientes móveis versus usuários finais de desktop. Você pode até combinar isso com o atributo de segmentação geográfica do OptinMonster e outras funções de personalização altamente desenvolvidas para obter as melhores conversões.
Você pode ver nosso tutorial sobre como desenvolver pop-ups de células que se transformam para obter detalhes adicionais.
Esperamos que este breve artigo tenha ajudado você a aprender como visualizar o formato móvel do seu site. Você também pode querer ver nossas escolhas profissionais para os plug-ins mais eficazes para converter um site WordPress em um aplicativo móvel e aprender como aumentar o tráfego direcionado ao blog.
Se você gostou desta postagem, assine nosso canal do YouTube para tutoriais em vídeo on-line do WordPress. Você também pode nos localizar no Twitter e Fb.
O artigo Como visualizar a versão móvel de sites WordPress na área de trabalho apareceu pela primeira vez no WPBeginner.
