Como Apresentar uma Animação de Confiança de Valor no WordPress
Publicados: 2022-11-10Você está procurando técnicas para exibir um contador de números animado em seu site WordPress?
Exibir uma quantidade de confiança pode ajudar a capturar o interesse de seus visitantes e permitirá que você exiba marcos de tela, compradores satisfeitos, iniciativas produtivas realizadas e outras estatísticas vitais em seu site.
Neste post, mostraremos como exibir claramente uma animação de quantidade de confiança no WordPress.

Por que incorporar uma animação Range Rely no WordPress?
Mostrar um contador de alcance em seu site WordPress é uma ótima maneira de interagir com os consumidores e captar sua atenção.
Você pode usá-lo para rastrear estatísticas cruciais em sua página da web, como o número de visitantes mensais ou o número de postagens em um blog WordPress.
Da mesma forma, você pode usar uma contagem de valor animada para exibir trabalhos concluídos, o número de consumidores satisfeitos, o número de clientes, marcos alcançados por sua pequena empresa e outros fatos muito importantes.
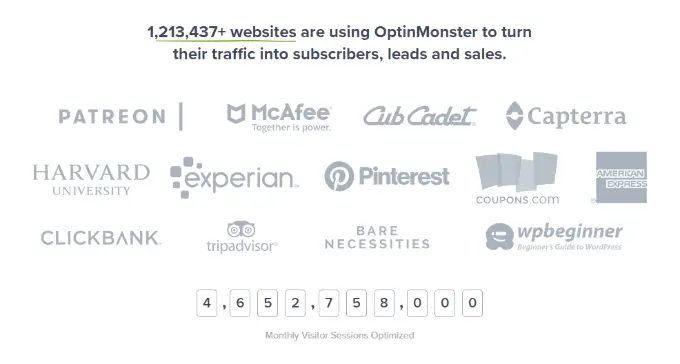
Por exemplo, o OptinMonster funciona usando o contador de números para demonstrar os períodos de visitantes mensais otimizados.

Adicionar e personalizar uma contagem de números no WordPress normalmente exige edição de código. Isso pode ser difícil para iniciantes que nunca sabem como gerar código.
Dito isso, vamos ver como você pode mostrar claramente um contador de valor animado no WordPress. Protegeremos 2 técnicas muito simples, empregando um construtor de sites de qualidade e um plug-in gratuito.
Você pode clicar nos backlinks abaixo para avançar para sua parte favorita.
Estratégia 1: mostrar claramente uma animação dependente de seleção usando SeedProd
A melhor maneira de adicionar um contador de números animado no WordPress é usando SeedProd. É o construtor de sites WordPress mais eficaz que oferece um construtor de sites de arrastar e cair e várias soluções de personalização.
Para este tutorial, usaremos a variação SeedProd Professional principalmente porque incorpora blocos avançados e permite incluir um contador. Há também um modelo SeedProd Lite que você pode conferir sem nenhum custo.
A primeira coisa que você precisa fazer é instalar e ativar o SeedProd. Se você precisar de suporte, lembre-se de consultar nosso guia sobre como instalar um plug-in do WordPress.
Após a ativação, SeedProd solicitará que você insira a licença crucial. Você pode obter a licença necessária no local da sua conta e obter o e-mail de confirmação.

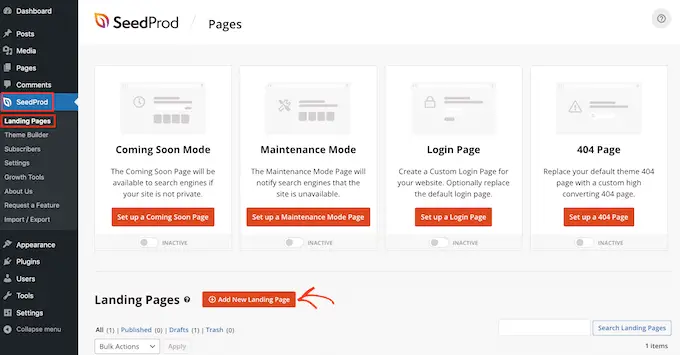
Em seguida, você vai querer ir para SeedProd » Páginas de destino da Internet no painel de administração do WordPress.
O SeedProd permite que você crie páginas da web de destino personalizadas habilmente projetadas, que incluem um site em breve, página de método de manutenção, site de login e página 404 da web.
Vá com antecedência e simplesmente clique no botão 'Adicionar nova página de destino'.

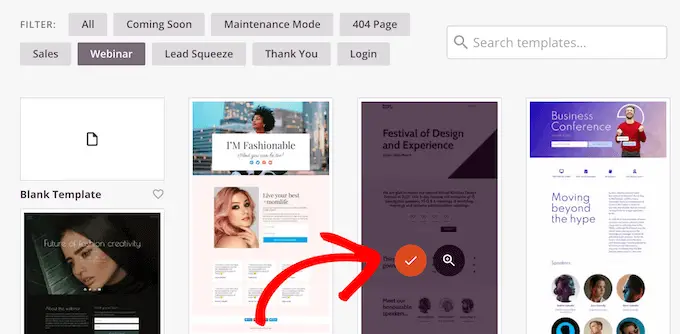
Em seguida, você pode encontrar um modelo para o seu site de destino e apresentar o contador de alcance animado.
Basta passar o mouse sobre um modelo e clicar no botão laranja de check-out.

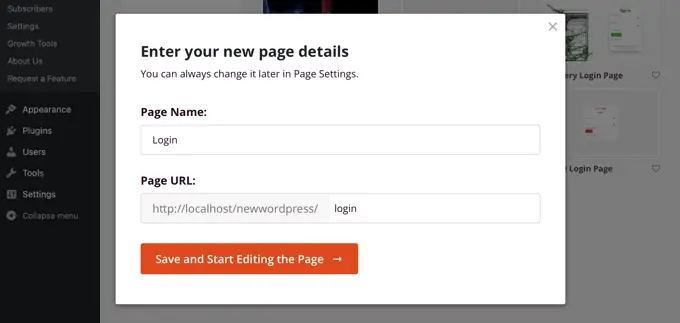
Uma janela pop-up será aberta agora. Insira apenas o título da página do site e o URL da página da web.
Imediatamente depois disso, clique no botão 'Salvar e começar a modificar a página'.

Isso iniciará o construtor de arrastar e soltar SeedProd.
Em seguida, você pode editar seu modelo de página da web introduzindo blocos exclusivos ou clicando em aspectos presentes na página.
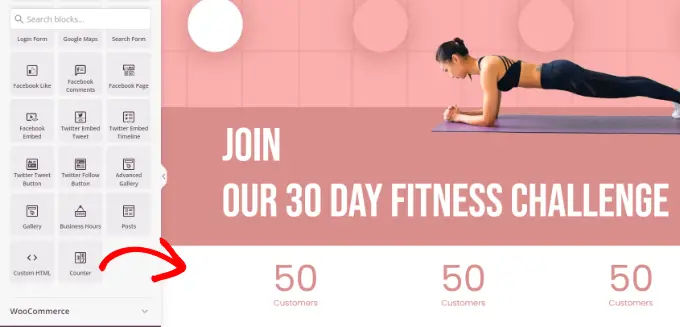
Para aumentar a variedade de animação, basta arrastar o bloco 'Contador' do menu à esquerda e soltá-lo no modelo.

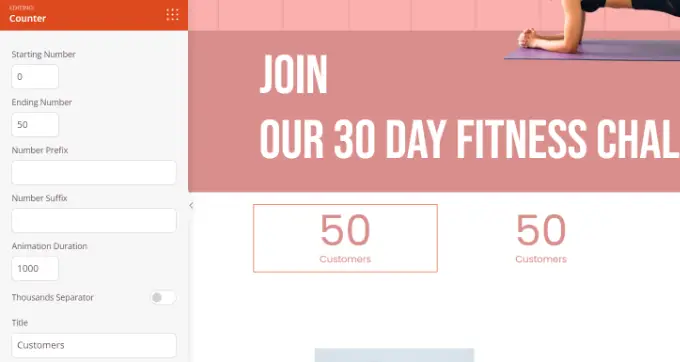
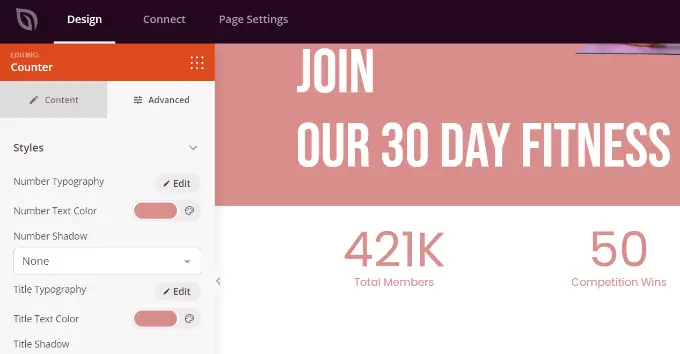
Depois disso, você pode escolher o bloco Contador para personalizá-lo ainda mais.
Por exemplo, existem opções para alterar a configuração e a seleção final no contador, inserir um prefixo e sufixo de valor e editar o título.

Em seguida, você pode mudar para a guia 'Avançado' menos do que as configurações do bloco de contador no restante.

Neste artigo, você descobrirá seleções extras para melhorar o design e estilo, cor, espaçamento, fonte e extras para o seu bloco Counter.

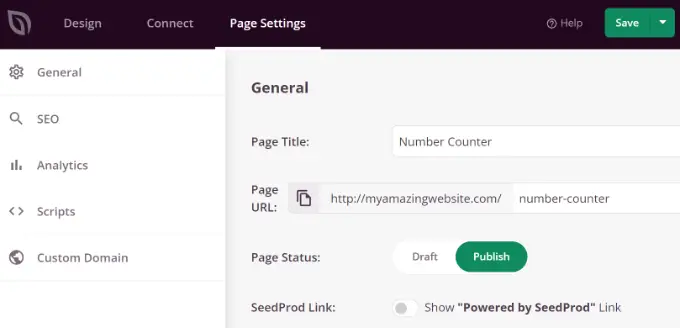
Depois disso, você pode ir para a guia 'Configurações da página' na parte superior.
Agora clique no botão 'Status da página' e ajuste-o para Publicar .

Em seguida, você pode clicar no botão 'Salvar' na melhor das hipóteses e sair do construtor de páginas de destino.
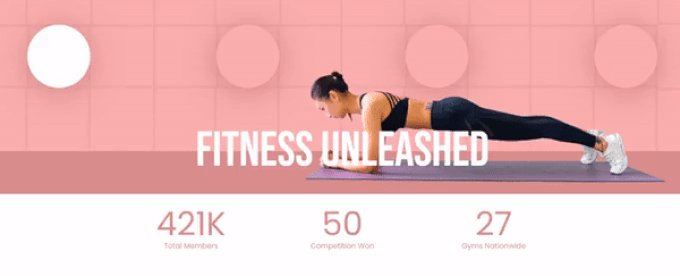
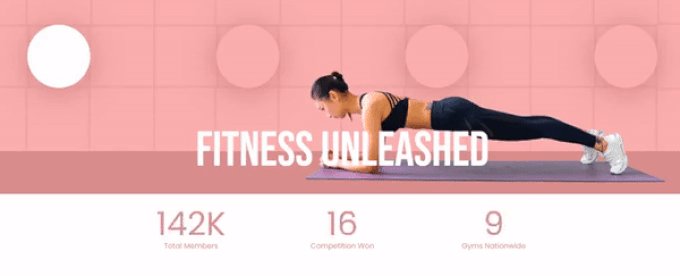
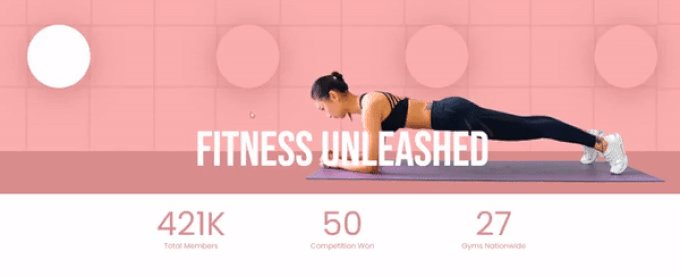
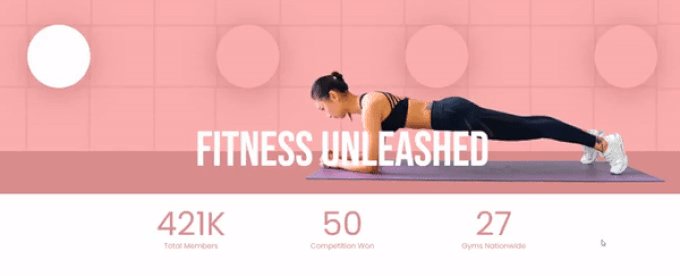
Para ver o contador de alcance animado em movimento, vá em frente e confira seu site.

Sistema 2: exibir uma animação de contagem numérica empregando quantidade de contador
Outra maneira de adicionar animação de contagem de quantidade no WordPress é utilizando o plug-in Counter Number.
É um plug-in gratuito do WordPress, fácil de usar e que permite criar números de contagem fáceis para o seu site.
Inicialmente, você vai querer instalar e ativar o plug-in Counter Range. Para obter informações extras, lembre-se de consultar nosso guia sobre como instalar um plug-in do WordPress.
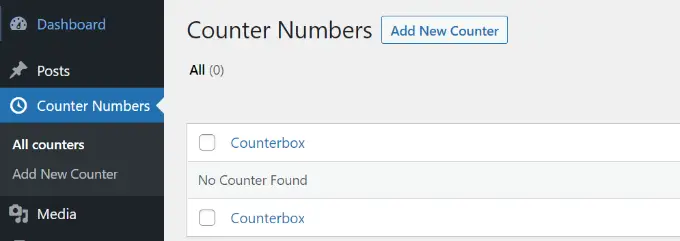
Após a ativação, você pode ir para Números do contador »Todos os contadores no painel do WordPress e simplesmente clicar no botão 'Adicionar novo contador'.

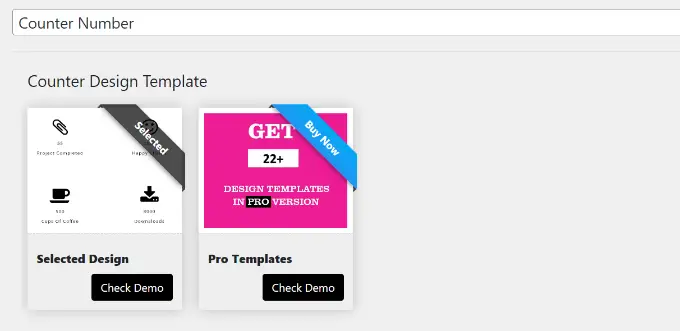
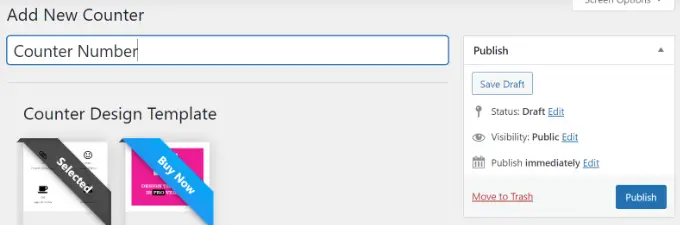
Logo depois disso, você pode inserir um título para o seu intervalo de contador.
Na variação absolutamente livre, você só pode encontrar o modelo de estrutura simples. Se você deseja modelos adicionais e seleções de personalização, recomendamos o uso do SeedProd.

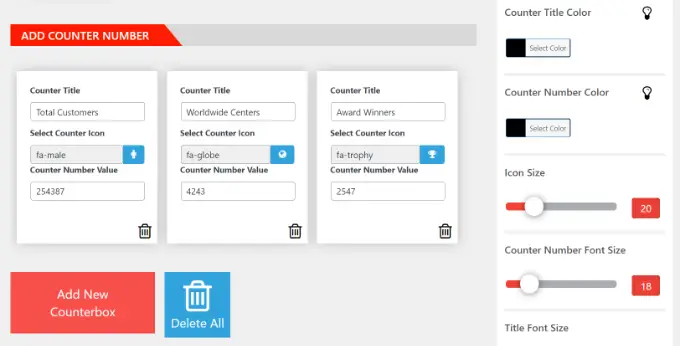
Posteriormente, você pode aumentar as informações de variedade de contador. Existem seleções para editar o título do contador, selecionar um ícone e inserir o valor de seleção do contador.
Você pode adicionar quantos números quiser clicando no botão 'Adicionar nova caixa' na parte inferior.

Além disso, você obtém muito mais opções de personalização no painel à sua direita.
Por exemplo, o plug-in permite alterar a cor do título do contador, cor do número, tamanho do ícone, tamanho da fonte, tamanho da fonte e muito mais.
Depois de gerar as alterações, role novamente para o topo e publique seu contador.

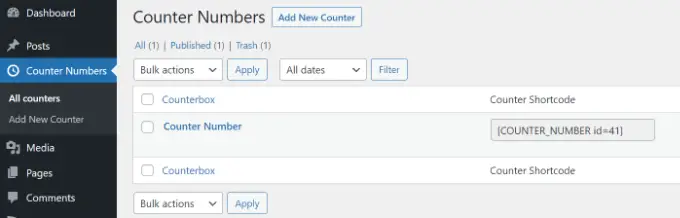
No futuro, você pode ir para Counter Figures »Todos os contadores no painel do WordPress.
Vá com antecedência e copie o Counter Shortcode. Ele vai vislumbrar algo como isto: [COUNTER_NUMBER id=41]

Depois disso, você pode colocar seu intervalo animado em qualquer lugar do seu site, de postagens e páginas da web a barras laterais.
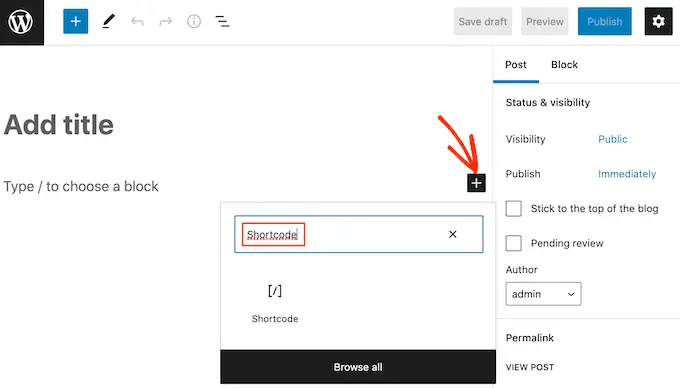
Basta adicionar um novo artigo ou página da web ou editar uma pessoa atual. Quando você estiver no editor de conteúdo, simplesmente clique no sinal '+' e insira um bloco Shortcode.

Em seguida, você pode colar o código de acesso do intervalo do contador no bloco.
A partir daqui, visualize e publique seu site ou escreva para ver a variedade animada em ação.

Esperamos que esta postagem tenha ajudado você a aprender como exibir uma animação baseada em número no WordPress. Você também pode ver nossa principal orientação para a estabilidade do WordPress e nosso especialista decidir sobre os melhores plugins do WordPress para pequenos sites de pequenas empresas.
Se você gostou deste artigo, certifique-se de se inscrever em nosso canal do YouTube para tutoriais em vídeo on-line do WordPress. Você também pode nos encontrar no Twitter e no Facebook.
