Como adicionar imagens corretamente no WordPress (passo a passo)
Publicados: 2023-08-03Você está procurando a maneira certa de adicionar imagens ao seu site ou blog WordPress?
Ao adicionar imagens corretamente no WordPress, você pode melhorar o apelo visual, a acessibilidade e o SEO do seu site. Você pode até permitir que os usuários carreguem suas próprias imagens e as utilizem em seu site ou em suas competições.
Neste artigo, mostraremos como adicionar imagens corretamente no WordPress.

A importância de fazer upload correto de imagens no WordPress
Às vezes, os usuários copiam diretamente uma imagem da fonte e colam-na no conteúdo do site. Infelizmente, isso pode causar problemas como páginas lentas, experiência do usuário ruim e SEO ruim.
Ao adicionar imagens ao seu site WordPress, é importante fazê-lo corretamente. Isso significa usar o formato de arquivo, nome de arquivo e texto alternativo corretos.
Recomendamos nomear suas imagens com palavras descritivas separadas por travessões. Por exemplo, você pode usar o nome de arquivo 'bali-vacation-photo.jpg' para uma imagem em seu blog de viagens.
Adicionar imagens corretamente também significa redimensioná-las para que carreguem rapidamente e tenham uma boa aparência em todos os dispositivos. Por exemplo, alguns formatos de imagem como JPEG, são mais compactados que outros, o que significa que essas imagens ocuparão menos espaço no seu servidor e levarão menos tempo para carregar.
Ao usar esses formatos, junto com um plugin de compactação de imagens para as imagens do seu blog WordPress, você pode melhorar a experiência do usuário do seu site.
Da mesma forma, usando o bloco Imagem no WordPress e otimizando adequadamente suas imagens para SEO e texto alternativo, você pode tornar mais fácil para os mecanismos de pesquisa indexarem suas imagens.
Isso pode aumentar a classificação do seu site e melhorar a acessibilidade do seu site para pessoas com deficiência.
Dito isso, vamos ver como adicionar imagens corretamente no WordPress. Abordaremos vários métodos e você pode usar os links rápidos abaixo para pular para as diferentes seções do nosso tutorial:
Como adicionar imagens no editor de blocos (Gutenberg)
Você pode adicionar imagens facilmente no editor de blocos do WordPress usando o bloco Imagem.
Primeiro, você precisa abrir a página/postagem existente ou nova onde deseja adicionar uma imagem.
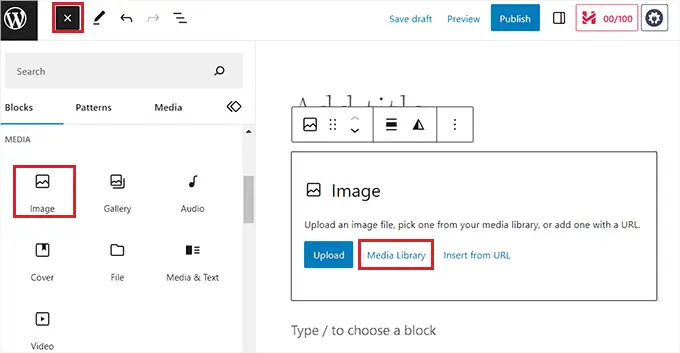
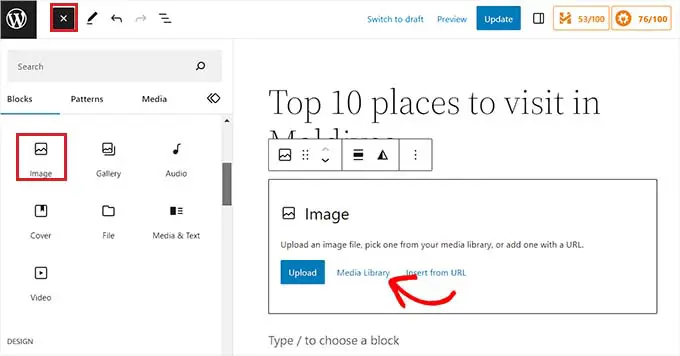
Quando estiver lá, clique no botão ‘+’ no canto superior esquerdo da tela para abrir o menu de bloqueio. A partir daqui, você deve encontrar e adicionar o bloco de imagem à postagem ou página.

Depois de fazer isso, clique no botão ‘Biblioteca de mídia’ para iniciar o prompt ‘Selecionar ou carregar mídia’ na tela.
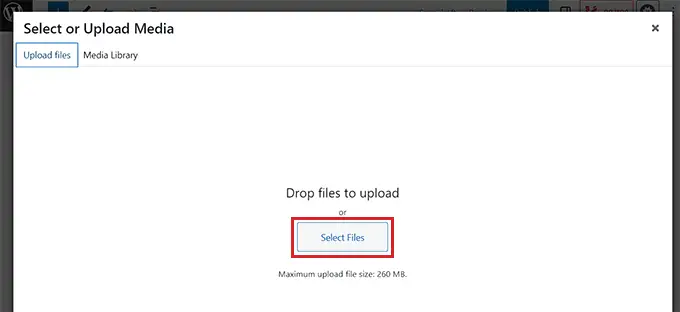
A partir daqui, você pode mudar para a guia ‘Carregar arquivos’ se quiser fazer upload de uma imagem do seu computador.
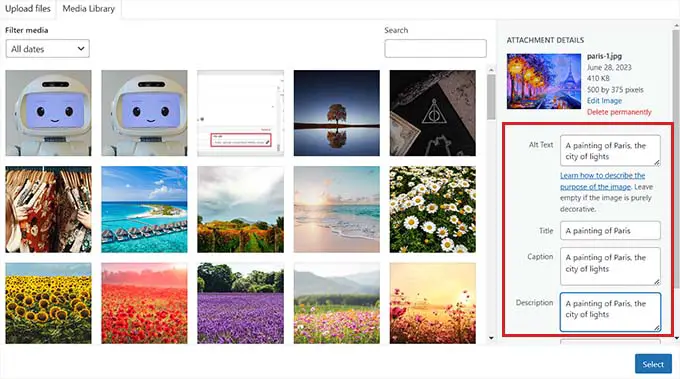
No entanto, se quiser adicionar uma imagem da biblioteca de mídia, você também pode fazer isso alternando para a guia ‘Biblioteca de mídia’.

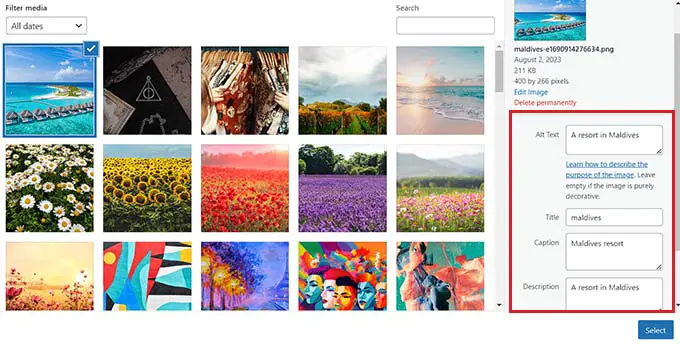
Ao adicionar uma imagem, você precisará adicionar um texto alternativo na coluna da esquerda. Este texto alternativo é crucial para o SEO de imagens, pois ajuda os mecanismos de pesquisa a entender o contexto da imagem. Também permite que pessoas com leitores de tela vejam essas informações sobre suas imagens.
Você também pode adicionar um título e uma legenda descrevendo a imagem na coluna da direita. As legendas são as descrições de texto visíveis de suas imagens, enquanto o título aparecerá quando um usuário passar o mouse sobre a imagem.
Para obter detalhes, você pode consultar nosso guia para iniciantes sobre como adicionar legendas a imagens no WordPress.
Em seguida, basta clicar no botão ‘Selecionar’ para adicionar a imagem à sua página ou postagem.

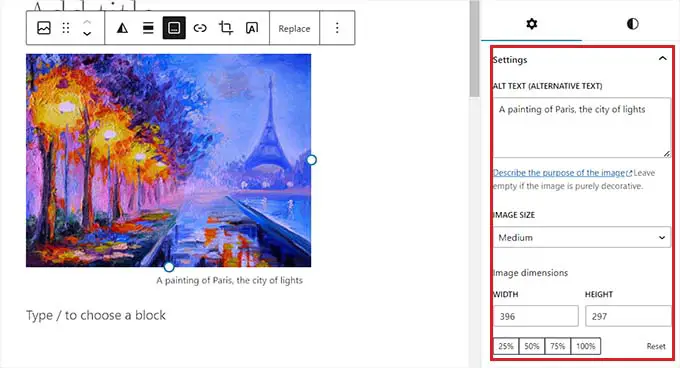
Agora que carregou uma imagem, você pode personalizar ainda mais seu tamanho, dimensões, borda e estilo no painel de bloco à direita.
Para obter detalhes, confira nosso tutorial sobre como adicionar e alinhar imagens no WordPress.

Por fim, clique no botão ‘Atualizar’ ou ‘Publicar’ para armazenar suas configurações.
Agora você adicionou corretamente uma imagem no editor Gutenberg.
Como adicionar imagens no editor clássico
Se você ainda usa o antigo editor clássico do WordPress, pode usar este método.
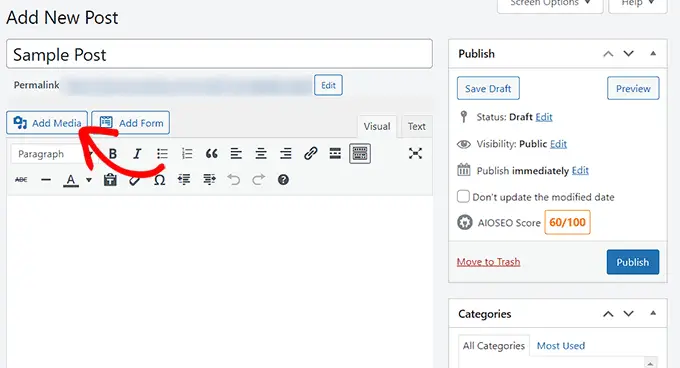
Primeiro, você precisa visitar a página ou postagem onde deseja adicionar a imagem do painel do WordPress. Quando estiver lá, basta clicar no botão ‘Adicionar mídia’ para iniciar a biblioteca de mídia.

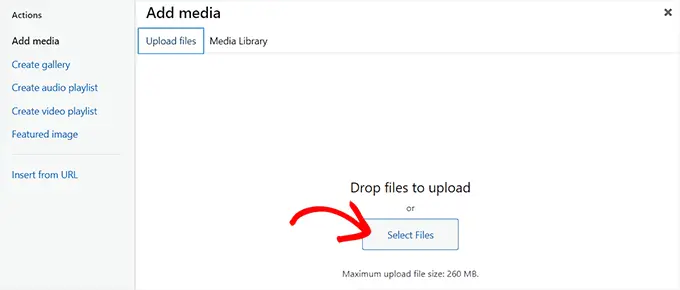
Depois disso, você pode mudar para a guia ‘Carregar arquivos’ para fazer upload de uma imagem do seu computador.
Alternativamente, para adicionar uma imagem da biblioteca de mídia, basta mudar para a guia ‘Biblioteca de mídia’.

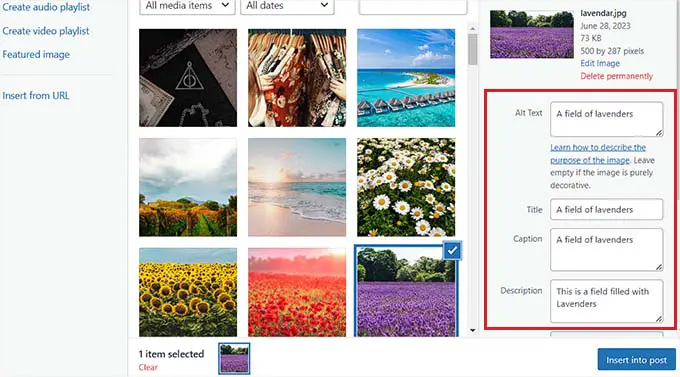
Ao adicionar uma imagem, você precisará adicionar um texto alternativo e um título para ela. Você também pode adicionar uma descrição e legenda, se desejar.
Você pode simplesmente descrever a imagem para todas essas opções. Isso ajudará o mecanismo de busca a indexar sua imagem e aumentar a visibilidade do seu site.
Em seguida, vá em frente e clique no botão ‘Inserir na postagem’.

Agora, a imagem será adicionada ao seu post ou página do WordPress.
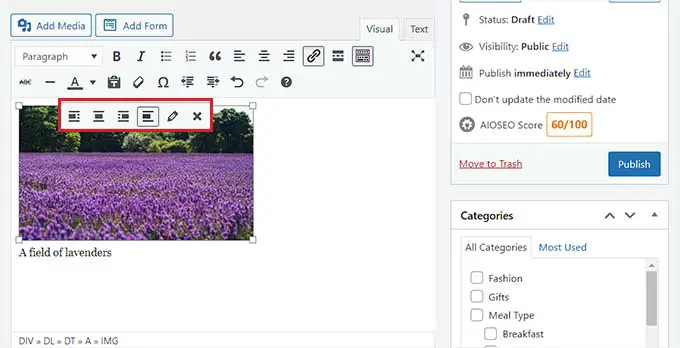
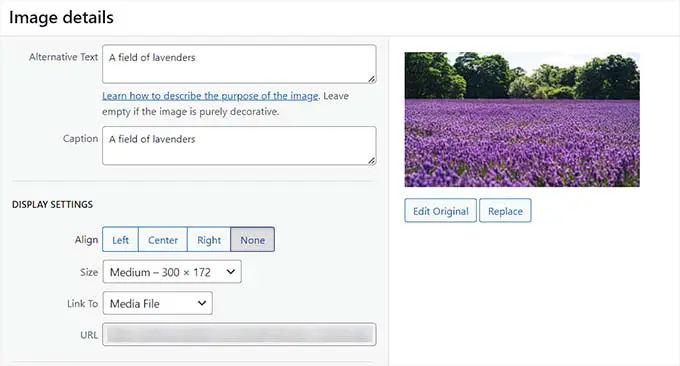
A partir daqui, você pode alterar seu alinhamento usando os ícones de alinhamento acima da imagem. Você também pode editar ainda mais uma imagem clicando no ícone de lápis.

Isso abrirá o prompt ‘Detalhes da imagem’ na tela, onde você pode alterar o tamanho e adicionar atributos de título da imagem, classes CSS, alinhamento e muito mais.
Quando terminar, basta clicar no botão ‘Atualizar’ para salvar as alterações feitas.

Depois disso, basta clicar no botão ‘Publicar’ ou Atualizar’ para salvar sua postagem.
Como adicionar imagens na biblioteca de mídia
Se desejar, você também pode adicionar uma imagem diretamente à biblioteca de mídia. Lembre-se de que após adicionar uma imagem à biblioteca de mídia, você ainda precisará abrir um post ou página e inserir o bloco Imagem.
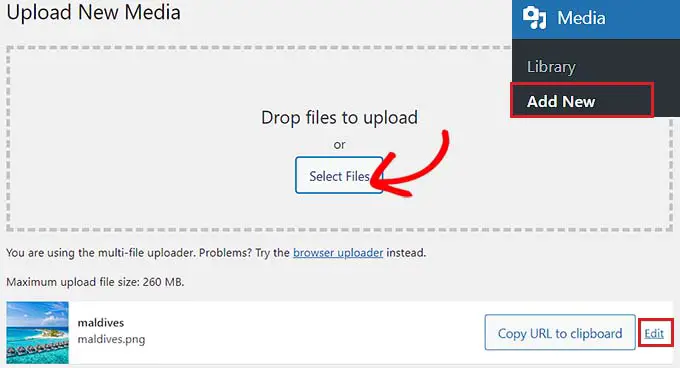
Para adicionar uma imagem da biblioteca de mídia, você deve visitar a página Mídia »Adicionar novo na área de administração do WordPress.
Quando estiver lá, clique no botão ‘Selecionar arquivos’ para fazer upload de uma imagem do seu computador. Em seguida, clique no link ‘Editar’ ao lado da imagem.

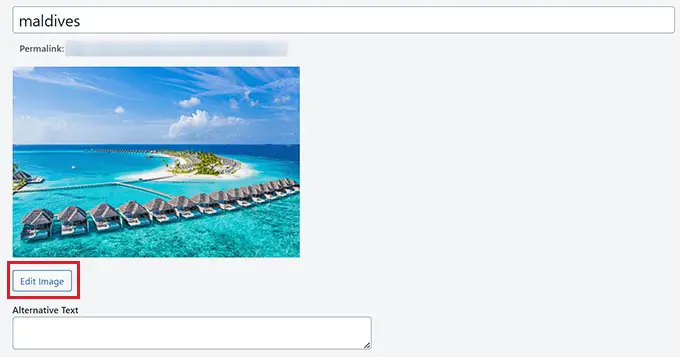
Isso o levará para a página ‘Editar mídia’, onde você pode começar alterando o título da imagem. Depois disso, você pode adicionar texto alternativo, uma legenda e uma descrição rolando para baixo.
Depois de fazer isso, você também pode clicar no botão ‘Editar imagem’.

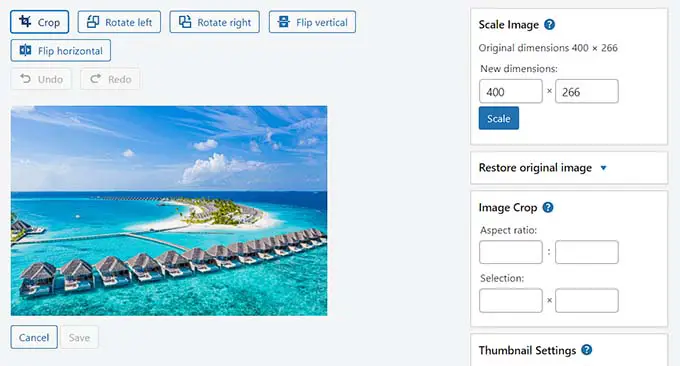
Isso o direcionará para outra página, onde você poderá cortar, dimensionar, girar ou inverter a imagem de acordo com sua preferência. Para obter instruções detalhadas, consulte nosso guia para iniciantes sobre como fazer edição básica de imagens no WordPress.
Quando estiver satisfeito, basta clicar no botão 'Atualizar' para salvar suas alterações.

Isso o levará de volta à página “Editar mídia”, onde você deverá clicar novamente no botão “Atualizar” para armazenar suas configurações.
Agora você adicionou com sucesso uma imagem à biblioteca de mídia.
Em seguida, visite a postagem onde deseja adicionar esta imagem na barra lateral de administração do WordPress. Quando estiver lá, clique no botão ‘+’ para adicionar um bloco de imagem à postagem.
Em seguida, você precisa selecionar o botão ‘Biblioteca de mídia’.

Isso iniciará o prompt ‘Selecionar ou fazer upload de mídia’ em sua tela, onde você notará a imagem que carregou na biblioteca de mídia na parte superior.
Ao selecionar a imagem, você verá que seu título, texto alternativo, legenda e descrição já foram adicionados a ela na página da biblioteca de mídia.
Agora, basta clicar no botão ‘Selecionar’ para enviar a imagem para o editor de blocos.

Por fim, clique no botão ‘Publicar’ ou ‘Atualizar’ para armazenar suas configurações.
Como otimizar uma imagem para WordPress SEO
Depois de adicionar uma imagem a um post/página, também é crucial otimizá-la para os motores de busca. Infelizmente, o WordPress não oferece nenhum recurso de SEO avançado integrado para imagens.

É aqui que entra o All in One SEO para WordPress (AIOSEO).
É o melhor plugin de SEO para WordPress do mercado que torna muito fácil otimizar seu conteúdo, inclusive imagens, para mecanismos de busca.
Primeiro, você precisa instalar e ativar o plugin AIOSEO. Para obter mais instruções, consulte nosso guia passo a passo sobre como instalar um plugin do WordPress.
Nota: AIOSEO também possui uma versão gratuita. No entanto, você precisará da versão pro do plugin para desbloquear o recurso Image SEO.
Após a ativação, você terá que configurar o assistente de configuração.
Para obter mais detalhes, consulte nosso guia sobre como configurar corretamente o All in One SEO para WordPress.

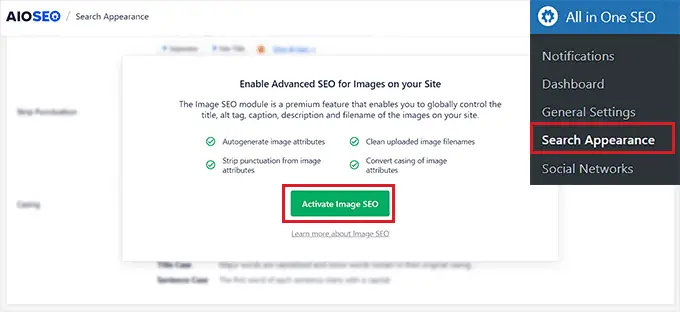
Em seguida, vá para a página All in One SEO »Aparência da pesquisa na barra lateral de administração do WordPress e mude para a guia ‘Image SEO’.
Depois disso, role para baixo e clique no botão ‘Ativar SEO de imagem’ para desbloquear o recurso.

Agora você poderá ver as configurações de SEO da imagem. Aqui, você notará diferentes guias para título, texto alternativo, legenda, descrição e nome de arquivo.
Configurar títulos automáticos de imagens
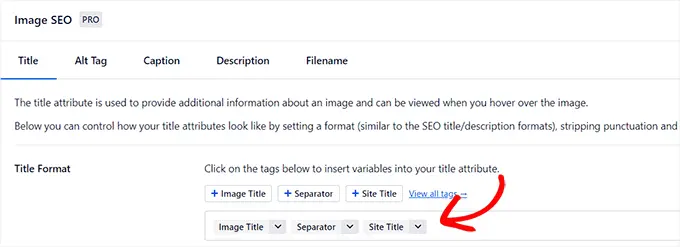
Depois de mudar para a guia ‘Título’ na página SEO de imagens, você pode começar criando um formato de título para suas imagens usando tags inteligentes.
Essas tags inteligentes gerarão automaticamente atributos de título para suas imagens. Isso é o que um visitante verá ao passar o mouse sobre suas imagens.
Por exemplo, se quiser que cada atributo de título de imagem use o título da imagem e o título do site, você pode adicionar essas tags inteligentes no campo 'Formato do título'.

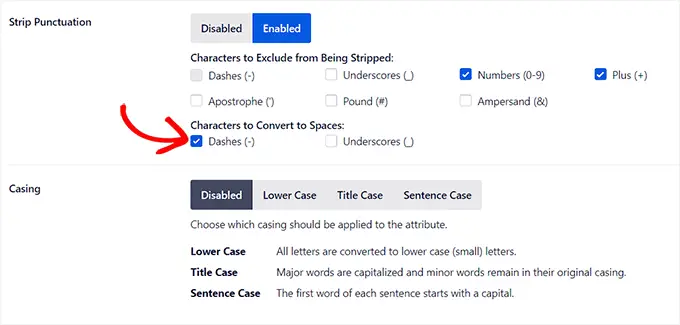
Depois disso, você também pode ativar a opção Strip Punctuation se quiser que o AIOSEO remova automaticamente alguns caracteres ao criar um título de imagem a partir do nome do arquivo.
Por exemplo, se você usar travessões ao salvar um arquivo de imagem como 'imagem de exemplo', poderá escolher a opção 'Traços (-)' na seção 'Caracteres para converter em espaços'.
Depois de fazer isso, AIOSEO removerá automaticamente esses traços e os transformará em espaços, tornando o título da imagem 'uma imagem de exemplo'.

Depois disso, role para baixo até a seção ‘Casing’.
A partir daqui, você pode escolher uma opção de caixa para o seu título. Recomendamos escolher letras maiúsculas ou minúsculas para tornar seus títulos mais legíveis.
Configurar Alt Tags automáticas
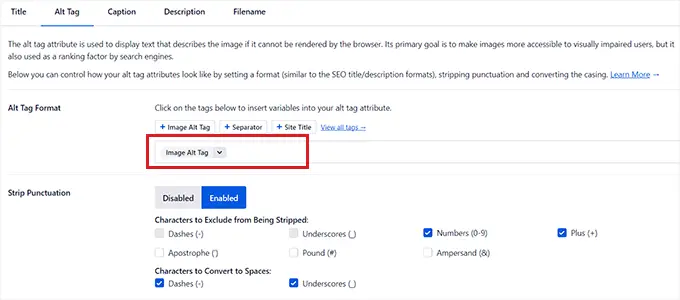
Depois de definir as configurações do título, mude para a guia ‘Alt Tag’ na parte superior.
A partir daqui, você pode usar as tags inteligentes ao lado da opção ‘Formato Alt Tag’ para gerar automaticamente texto alternativo para todas as suas imagens.
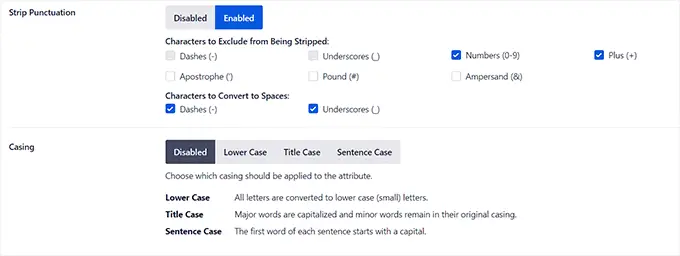
Depois disso, você também pode ativar a configuração Strip Punctuation se quiser que caracteres como travessões (-) ou sublinhados (_) sejam convertidos em espaços.

Da mesma forma, se houver caracteres como números ou sinais de mais (+) que você não deseja que a AIOSEO remova ao criar o texto alternativo, você pode marcar as caixas para essas opções na seção 'Caracteres a serem excluídos da remoção'.
Você também pode selecionar uma caixa para seu texto alternativo.
Configurar legendas e descrições automáticas
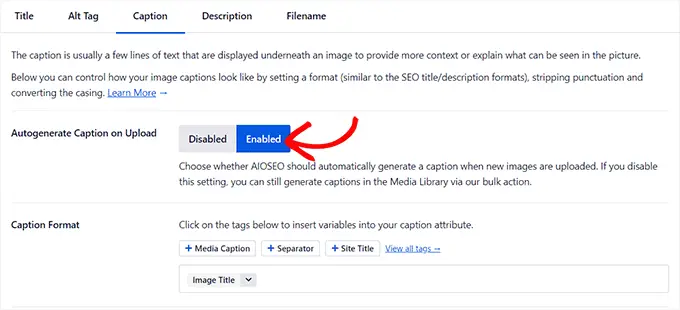
Para gerar legendas automáticas para suas imagens, mude para a guia ‘Legendas’.
A partir daqui, certifique-se de que a opção ‘Gerar legenda automaticamente no upload’ esteja habilitada. Você pode então selecionar as tags inteligentes que serão usadas para gerar legendas para suas imagens.

Em seguida, você também pode usar o recurso Strip Punctuation para excluir ou incluir caracteres nas legendas e escolher uma caixa para eles.
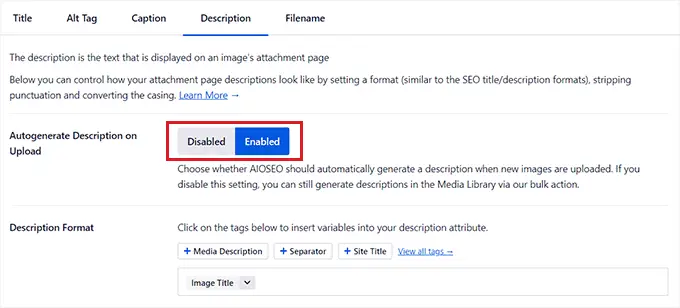
Quando terminar, você precisa mudar para a guia ‘Descrição’ na parte superior.
A partir daqui, certifique-se de que a opção ‘Gerar descrição automaticamente no upload’ esteja habilitada. Você também deve selecionar as tags inteligentes que deseja usar para gerar descrições automáticas de imagens.

Em seguida, você também pode usar o recurso Strip Punctuation para incluir/excluir caracteres como sublinhados, apóstrofos ou números na descrição.
Depois disso, basta selecionar um case para as descrições de suas imagens.

Configurar nomes de arquivos automáticos
Como mencionamos anteriormente, recomendamos dar aos seus arquivos de imagem nomes de arquivo compatíveis com SEO. Você pode fazer isso antes de enviar suas imagens, ou a AIOSEO pode fazer isso automaticamente.
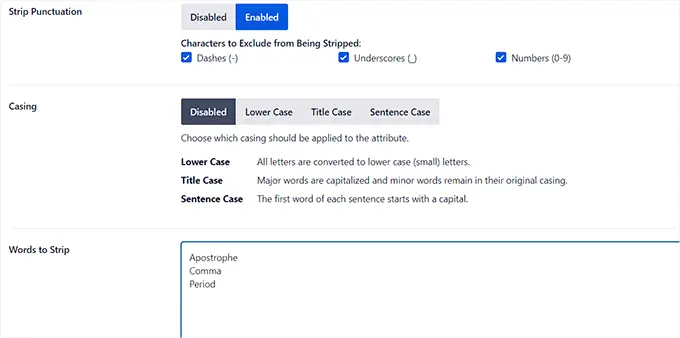
Depois de mudar para a guia ‘Nome do arquivo’ na parte superior, você notará que AIOSEO já configurou a configuração Strip Punctuation para você.
No entanto, se houver mais caracteres que você deseja que a AIOSEO exclua dos nomes de arquivos de imagens ao criar títulos ou texto alternativo, você pode digitar esses caracteres na caixa ‘Palavras para remover’.

Depois disso, você também pode selecionar uma caixa para seus nomes de arquivos.
Quando terminar, não se esqueça de clicar no botão ‘Salvar alterações’ para armazenar suas configurações.
Agora você otimizou com sucesso suas imagens para SEO, e AIOSEO irá gerar automaticamente títulos, texto alternativo, legendas e descrições para todas as suas imagens.
Para obter instruções mais detalhadas, consulte nosso guia para iniciantes sobre como otimizar imagens para mecanismos de pesquisa.
Bônus: permitir que os usuários façam upload de imagens no WordPress
Você também pode permitir que seus usuários carreguem suas próprias imagens em seu site WordPress. Isso pode ser útil se você estiver organizando um concurso ou administrando um site de fotografia que aceita imagens geradas por usuários.
Para isso, você pode usar o WPForms, que é o melhor plugin de formulário de contato do mercado. Ele vem com um construtor de arrastar e soltar que torna muito fácil criar qualquer tipo de formulário desejado, incluindo um formulário de envio de imagem.
Primeiro, você precisará instalar e ativar o plugin WPForms. Para obter detalhes, consulte nossas instruções sobre como instalar um plugin do WordPress.
Após a ativação, vá para a tela WPForms »Adicionar novo no painel do WordPress para iniciar o construtor de formulários.
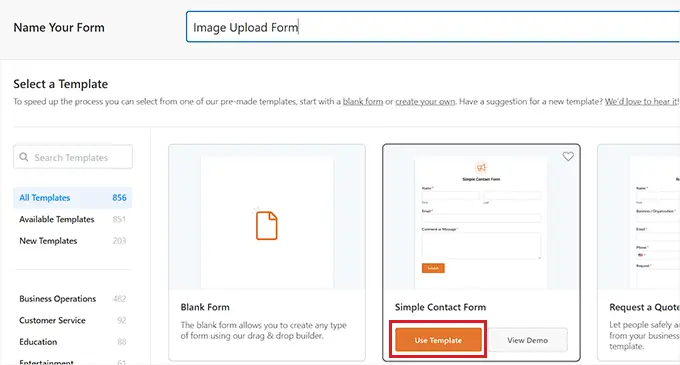
A partir daqui, você precisa digitar um nome para o seu formulário e clicar no botão ‘Usar snippet’ no modelo ‘Formulário de contato simples’.

Isso carregará o modelo de formulário no construtor de formulários, onde você notará sua visualização à direita e os campos disponíveis na coluna esquerda.
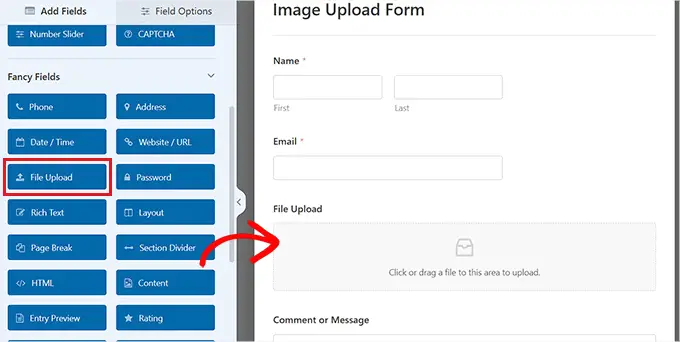
A partir daqui, arraste e solte o campo Upload de arquivo no formulário e clique nele para personalizar ainda mais suas configurações.

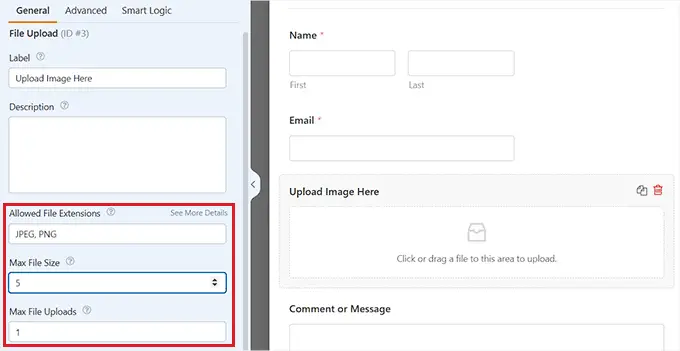
A partir daqui, você pode alterar o rótulo e a descrição do campo e até mesmo especificar as extensões permitidas.
Por exemplo, se quiser permitir apenas arquivos JPEG e PNG, você deve digitar essas opções no campo ‘Extensões de arquivo permitidas’. Lembre-se de separar cada extensão com uma vírgula.
Depois disso, você também pode configurar o tamanho máximo do arquivo de imagem e o número de uploads na coluna da esquerda.

Para obter instruções mais detalhadas, você pode consultar nosso tutorial sobre como permitir que usuários façam upload de imagens no WordPress.
Quando terminar, basta clicar no botão ‘Salvar’ para armazenar suas configurações.
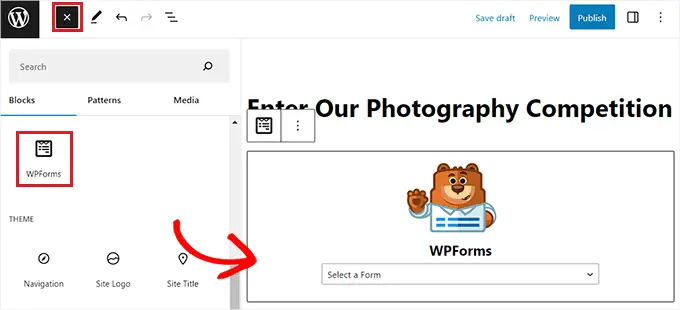
Em seguida, abra a página/post onde deseja adicionar o formulário de upload de imagens. Uma vez lá, clique no botão ‘+’ no canto superior esquerdo da tela para abrir o menu de bloqueio
A partir daqui, você precisa adicionar o bloco WPForms à página/postagem.

Basta escolher o formulário de upload do arquivo de imagem que você criou no menu suspenso.
Por fim, clique no botão ‘Atualizar’ ou ‘Publicar’ para armazenar suas configurações. Agora, você pode visitar seu site WordPress para ver o formulário em ação, e os visitantes poderão enviar suas imagens usando o formulário.
Esperamos que este artigo tenha ajudado você a aprender como adicionar imagens corretamente no WordPress. Você também pode querer ver nosso guia para iniciantes sobre como alterar a altura e largura do bloco no WordPress, e nossas escolhas de especialistas para os melhores temas WordPress para designers gráficos.
Se você gostou deste artigo, inscreva-se em nosso canal no YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.
