Como remover o botão Adicionar ao carrinho no WordPress
Publicados: 2022-09-05É comum que os proprietários de sites de comércio eletrônico queiram personalizar seu site para corresponder à sua marca ou produtos específicos. Uma maneira de fazer isso é remover o botão adicionar ao carrinho no WordPress. Isso pode ser feito seguindo alguns passos simples. Primeiro, abra o editor do WordPress. No editor, localize o arquivo que contém o botão adicionar ao carrinho. Este arquivo normalmente está localizado na pasta “inclui” ou “temas”. Depois de localizar o arquivo, abra-o no editor. Em seguida, localize a linha de código que contém o botão adicionar ao carrinho. Esta linha de código normalmente será algo como isto: “$button_html = 'Adicionar ao carrinho';” Depois de localizar esta linha de código, exclua-a ou comente-a. Isso pode ser feito adicionando um “//” antes da linha de código. Isso dirá ao WordPress para ignorar a linha de código. Salve o arquivo e feche o editor. Agora você removeu com sucesso o botão adicionar ao carrinho no WordPress.
O WordPress é o lar de um dos plugins mais úteis do mundo, o WooCommerce. Ao instalar este plugin, você pode transformar um site WordPress básico em uma loja online com design profissional. Adicione o seguinte código ao arquivo functions.php para remover o botão adicionar ao carrinho. Faça as alterações necessárias na configuração do WooCommerce fazendo backup do seu site antes de fazer isso. Se um produto específico for especificado no WooCommerce, talvez seja necessário desativar a opção adicionar ao carrinho. Este código pode ser usado para adicionar conteúdo a qualquer tema do WordPress, mas é mais adequado para um.
Ao usar o plugin WooCommerce , um pequeno carrinho de compras pode ser exibido no menu de navegação principal se você o tiver ativado no tema OceanWP. Você pode alterar o ícone usando o WordPress Customizer. Você pode alterar o carrinho de menu acessando Aparência > Personalizar > WooCommerce > Carrinho de menu.
O WooCommerce pode ser personalizado acessando Aparência – personalizar. Ao clicar nos Botões do Carrinho , você pode alterar as configurações do seu carrinho. Você pode alterar o texto na opção Adicionar ao carrinho ou selecionar as outras opções da lista nesta tela.
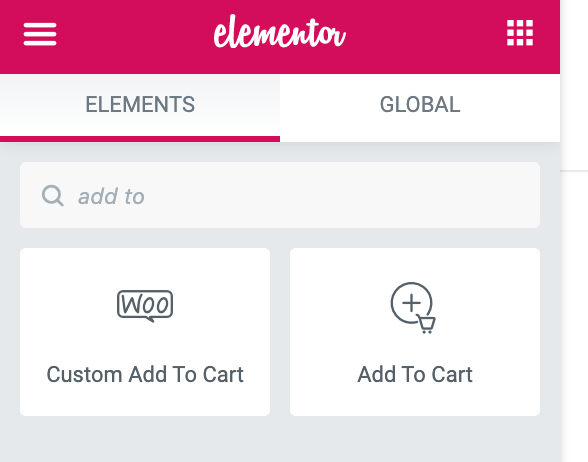
Remover Elementor do botão Adicionar ao carrinho
 Crédito: ThemeIsle
Crédito: ThemeIsleO plugin elementor remover botão adicionar ao carrinho é uma ótima maneira de remover o botão adicionar ao carrinho da sua página de produtos . Essa é uma ótima maneira de reduzir o número de produtos que você precisa vender e também pode ajudá-lo a se concentrar nos produtos que realmente deseja vender.
Na maioria das vezes, os proprietários de sites WordPress não sabem como remover a funcionalidade de adicionar ao carrinho. Você pode fazer isso de duas maneiras: com um plugin ou com o construtor de páginas Elementor. No diretório de plugins, você pode encontrar vários plugins que habilitam a opção de desativar carrinho e checkout no WooCommerce. Você deve desinstalar o botão Adicionar ao carrinho. Assinaturas e Editor são dois grupos de usuários que podem ser acessados via WooCommerce. Usar um site externo é uma ótima maneira de vender seu produto específico. Você pode substituir o texto do link adicionar ao carrinho pelo plug-in Elex.
O vídeo abaixo mostra como visualizá-lo. Para remover o botão Adicionar ao carrinho do WooCommerce, você deve ter as versões WooCommerce e Elementor Pro instaladas em seu site WordPress. Você pode selecionar se o botão pode ou não ser totalmente personalizado. Você também pode adicionar um plugin chamado WidgetKit para alterar completamente a página do seu produto.
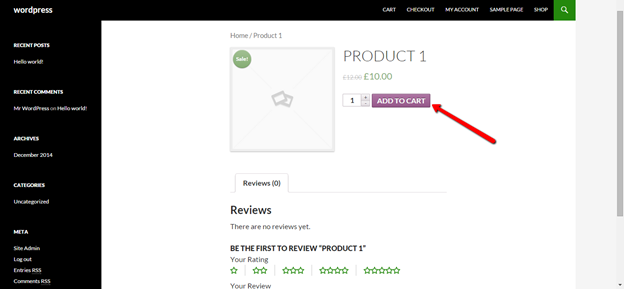
Woocommerce remover botão Adicionar ao carrinho do loop
 Crédito: www.themelocation.com
Crédito: www.themelocation.comSe você deseja remover o botão adicionar ao carrinho do loop do produto, pode fazê-lo com um snippet de código simples. Basta adicionar este código ao arquivo functions.php do seu tema filho: function remove_add_to_cart_buttons() { remove_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart', 10 ); } add_action( 'init', 'remove_add_to_cart_buttons' );
O botão adicionar ao carrinho deve ser removido do loop. Em 8 de maio de 2020, às 23h24 ET, #95012 será lançado. É possível remover o botão Adicionar ao carrinho dos loops? Posso criar um produto no WC Marketplace usando o gancho de item pós-loop? Pode ser bom ver se você pode experimentá-lo por si mesmo. O botão de catálogo também pode ser usado com a Lista de Desejos. Se você não conseguir recriar o jogo, tudo bem também.

Pode ser um bug do meu lado, dependendo de como está funcionando. Não é algo que está causando um problema com o Woo, então, por favor, denuncie se isso acontecer. Fico feliz que esteja interessado nele.
Como desativar o carrinho no seu site Woocommerce
Se você deseja manter o carrinho em seu site, mas não permite mais adicionar itens, siga estas etapas:br>a target=_gt; Depois de instalar o plugin WooCommerce, navegue até a página de plugins instalados. Quando você vai para a seção WooCommerce , há uma opção de desativação. O ícone do carrinho será excluído do seu site imediatamente.
Arquivo Woocommerce.php
O arquivo woocommerce.php contém o código necessário para alimentar o plugin WooCommerce. Quando você instala o WooCommerce, esse arquivo é instalado automaticamente no seu diretório do WordPress. Você pode acessá-lo acessando o painel de administração do WordPress e clicando na guia WooCommerce. A partir daí, você pode clicar no arquivo woocommerce.php para editá-lo.
Como faço para acessar o Woocommerce Php?
Na página /WP-content/, procure o plugin. Abra a pasta /woocommerce/, depois a pasta /templates/ e, finalmente, a pasta /cart/. O carrinho de arquivos deve ser selecionado. Abra o php no seu editor de texto e clique no ícone do php.
Por que você deve usar o Mysql com Woocommerce
Quando você usa o WooCommerce para administrar seu próprio negócio, quase certamente está usando o MySQL para armazenar dados de clientes. Você deveria estar se não estiver. Não há melhor maneira de construir uma loja WooCommerce do que com o MySQL, que é um dos bancos de dados mais usados no mundo. Você também pode usar o MySQL se quiser tirar o máximo proveito da sua loja WooCommerce, pois pode usar uma ampla variedade de plugins e temas que o suportam. Se você não usa o MySQL, você perde uma infinidade de recursos e flexibilidade em potencial. Como resultado, se você está pensando em usar o WooCommerce, deve começar com o MySQL primeiro.
Como faço para substituir um arquivo Woocommerce?
Se você deseja substituir os arquivos de modelo do WooCommerce em seu tema (ou tema filho), basta criar uma pasta chamada 'woocommerce' no diretório do seu tema e adicionar as pastas/arquivos de modelo que deseja substituir.
Woocommerce: use uma substituição de modelo personalizada para obter melhores resultados
Se o seu tema não for compatível com o WooCommerce, ele usará o modelo padrão do WooCommerce em vez da substituição do modelo personalizado do WooCommerce.
Extensão Woocommerce
WooCommerce é um plugin de comércio eletrônico gratuito que permite que você venda qualquer coisa, lindamente. Construído para se integrar perfeitamente ao WordPress, o WooCommerce é a solução de comércio eletrônico favorita do mundo que oferece controle total aos proprietários de lojas e desenvolvedores. Com o WooCommerce, você pode vender produtos físicos e digitais de várias maneiras. Escolha oferecer seus produtos em uma visualização de lista simples ou aproveite os recursos avançados que o WooCommerce oferece para criar uma loja visualmente mais atraente. Você pode até oferecer variações de produtos, com diferentes cores, tamanhos ou configurações. E com os pagamentos integrados do WooCommerce, você pode aceitar todos os principais cartões de crédito, PayPal e até Apple Pay.
Como usar o Woocommerce para vender online
WooCommerce é uma plataforma de e-commerce que pode ser usada para vender produtos digitais como eBooks, revistas e cursos. Você também pode vender itens físicos, como roupas e utensílios domésticos. Além disso, você pode vender programação e web design através do WooCommerce. Dê uma olhada em alguns dos projetos mais impressionantes criados com o WooCommerce para saber mais sobre como ele pode beneficiar sua empresa. Saiba como o WooCommerce pode ajudá-lo a criar uma loja de comércio eletrônico que seja funcional e bonita em seu site WordPress.
