Como remover a barra lateral de uma página específica no WordPress
Publicados: 2022-09-11Se você deseja remover a barra lateral de uma página específica no WordPress, pode fazê-lo editando o modelo de página. Para editar o modelo de página, vá para o Painel do WordPress e clique em Páginas. Em seguida, clique na página que deseja editar e clique no link Editar. Na tela Editar página , procure a seção Atributos da página. Na lista suspensa Modelo, selecione o modelo Largura total. Clique no botão Atualizar para salvar suas alterações.
Usando este tutorial, mostrarei como obter uma barra lateral de largura total de qualquer página ou postagem. O método funcionará em qualquer tema WordPress moderno e bem codificado que empregue o melhor plugin para ocultar barras laterais. Em alguns temas, há um modelo personalizado que pode ser usado para remover manualmente a barra lateral. O recurso Barras laterais de conteúdo simplifica a ocultação de barras laterais de páginas individuais ou de todas as páginas de uma só vez. Como a barra lateral está inativa (vazia), ela ficará oculta nas páginas que você escolher ao abri-la. Você também pode remover barras laterais de qualquer tipo de postagem personalizada, taxonomia personalizada ou página multilíngue usando o WPML.
Na página Widgets , haverá todos os widgets disponíveis do lado esquerdo; você pode criar uma barra lateral clicando no link da barra lateral. Quando as barras laterais estão habilitadas em um tema, uma barra lateral aparecerá na parte superior da página. Ao clicar e arrastar em um widget disponível no menu suspenso da barra lateral, você pode adicioná-lo à sua barra lateral.
Como adiciono uma barra lateral a apenas uma página no WordPress?
 Crédito: sitebuildernews.com
Crédito: sitebuildernews.comPara adicionar sua barra lateral a uma página ou publicação específica , vá para Páginas/Publicações.
Este artigo orienta você na criação de uma barra lateral para cada postagem, categoria ou tipo de postagem personalizada do WordPress. Você pode personalizar sua barra lateral para que ela reflita as necessidades e interesses de seus visitantes. Com esse recurso, a página em questão é mais amigável, funcional e relacionável com o restante da página. Com o plugin Custom Sidebars , você pode exibir as configurações do widget em qualquer postagem, página, categoria, arquivo ou tipo de postagem personalizada. Você pode usar o widget da barra de pesquisa, categorias de produtos e outros recursos para criar suas próprias páginas de produtos se tiver produtos para vender. Aqui estão algumas ideias sobre como adicionar barras laterais às páginas ou postagens do seu site. Depois disso, escolha Localização da barra lateral e crie sua barra lateral personalizada no local desejado. Adicione barras laterais a uma página ou postagem específica acessando Páginas/Postagens >> Adicionar Novo. Você pode facilmente transformar um tipo de postagem, página ou categoria existente usando este plug-in.
Isso permite que você modifique a aparência e a sensação da barra lateral sem precisar alterar o código. O modelo pode ser usado para fazer alterações nas cores, fontes e layout. Esta é a melhor maneira de criar sua própria barra lateral, se você quiser.
Como faço para selecionar uma barra lateral específica no WordPress?
Não há uma resposta definitiva para essa pergunta – em última análise, depende de quais são suas necessidades específicas e que tipo de barra lateral você deseja usar. No entanto, algumas dicas sobre como selecionar uma barra lateral específica no WordPress incluem considerar qual barra lateral será mais útil para o seu conteúdo e selecionar um plug-in que permita personalizar sua barra lateral.
Como selecionar um widget específico para o seu Sideba
Se você deseja selecionar um widget específico nesta barra lateral, clique no botão 'Selecionar' ao lado do nome do widget. Depois disso, você poderá selecionar a barra lateral que deseja usar.
WordPress remover barra lateral do tipo de postagem personalizada
 Crédito: Crunchify
Crédito: CrunchifyPara adicionar um atributo de postagem, basta criar um novo e ir para a caixa meta Atributos de postagem. Para remover a barra lateral, você pode usar o modelo Full-Width. Se você não conseguir encontrá-lo, cabe a você criar um modelo de página personalizado por conta própria.
Remover CSS da barra lateral
Não há CSS da barra lateral para remover.
Você aprenderá como desabilitar a barra lateral usando as configurações apropriadas do tema Qode Interactive. Se você não tiver uma opção semelhante, talvez seja necessário fazer algo diferente se o seu tema não tiver uma. Todos os nossos temas incluem um conjunto equivalente de opções em páginas individuais às que eles têm na seção Theme_name Options dos Themes. Alternativamente, você pode remover as barras laterais instalando um plugin que pode fazer isso. Se este for o caso, procure por plugins que incluam barras laterais (áreas de widgets) ou modelos que excluam barras laterais. Uma pequena quantidade de código CSS será necessária para remover a barra lateral do seu site em um método alternativo. Usando a ferramenta inspecionar elemento em seu navegador, você deve inspecionar uma de suas páginas com uma barra lateral para removê-la de todas as páginas usando CSS.

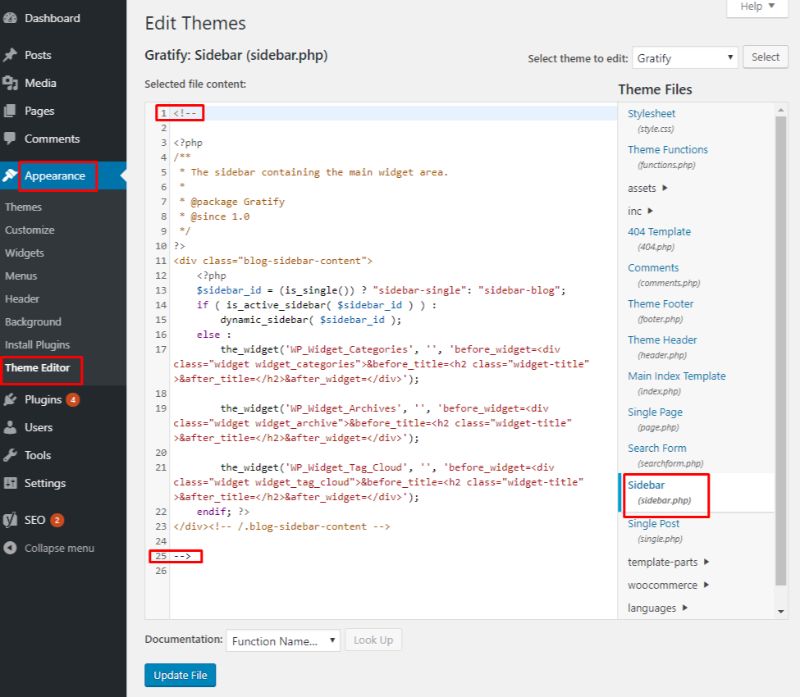
Como você pode ver, estamos usando o elemento HTML como o terceiro div de encapsulamento acima do título. Esta div tem três classes separadas, a última das quais está relacionada à barra lateral e será usada para selecionar o seletor CSS nos parágrafos seguintes. No caso de remover a barra lateral de uma única página , ambos os seletores CSS devem ser ajustados para que apontem para a mesma página. Embora o código seja diferente dependendo do seu caso, recomendamos seguir nossas instruções para gerar também o código CSS adequado para o seu site. A barra lateral é removida apenas na postagem com 3661 como ID, conforme mostrado no CSS a seguir. O código da barra lateral seria eliminado com os modelos no lugar. Os modelos personalizados são a maneira mais fácil de remover a barra lateral do WordPress.
Esse método envolve a criação de um arquivo de modelo contendo o código apropriado. De acordo com a estrutura fornecida acima, você pode criar um modelo para qualquer tipo de postagem personalizada registrada em seu tema. Como os modelos geralmente são criados para páginas, você precisará editar um pouco o cabeçalho do modelo para deixar claro que o arquivo é um modelo de postagem. Existem duas maneiras de criar as partes principais de um modelo: crie seu próprio código ou adicione uma versão editada a um arquivo existente. Depois de editar seu novo arquivo para torná-lo invisível para a barra lateral, salve-o como um arquivo .php, carregue-o no diretório do seu tema filho via FTP e salve-o. Em alguns casos, esse aviso se aplica ao caso em que você copiou o código de um arquivo existente, mas removeu a parte relacionada à barra lateral. Um espaço em branco na barra lateral é a solução mais provável, mas o conteúdo principal da página ou postagem não precisará preenchê-lo.
Como você recolhe uma barra lateral?
A classe sidebar é usada para criar uma barra lateral simples do Bootstrap . Se você quiser criar uma barra lateral recolhível, precisará de Conhecimento em JavaScript, pois ele será usado para abrir e fechar a barra lateral e, quando feito corretamente, tornará a barra lateral responsiva.
Como remover a barra lateral no Elementor
Em geral, para remover a barra lateral no elementor, você precisa editar sua página no elementor, acessar as configurações da página e, na guia layout, selecionar “sem barra lateral”.
Como faço para remover a barra lateral recente no WordPress?
Você pode visualizar seu widget na barra lateral esquerda clicando em “aparência”. Você pode renomear a guia "Postagens recentes" clicando nela na barra lateral. Você não poderá mais postar novos conteúdos em seu site como resultado disso.
Como faço para remover a barra lateral do WordPress Mobile?
Este modelo de página “Nenhum” pode ser usado em qualquer página que não tenha uma barra lateral. Como você pode ver, estamos modificando a página inicial acessando Páginas Home Edit Page Attributes (Do painel Direito) e selecionando Nenhum modelo de página .
WordPress Remover Barra Lateral de Postagens Recentes
Selecione “Widgets” na barra lateral esquerda da barra lateral esquerda. Ao arrastar a aba “Postagens Recentes” para fora da barra lateral, você pode acessar as postagens mais recentes. Usando essa técnica, você pode fazer upload de novas postagens em todas as páginas do seu site e remover postagens antigas.
A página inicial agora é estática, e minha página de postagens foi renomeada como 'últimas notícias'. No entanto, as postagens recentes ainda aparecem na parte inferior. Não tenho certeza se posso alterá-lo através da plataforma WP gratuita. Por favor, se alguém tiver alguma dica útil, por favor me avise. O site economicjusticeproject.com é a página inicial do site. A seção de Postagens Recentes, que aparece no meio da sua página inicial, provavelmente é resultado do tema de design. Se você removê-lo, você terá alguns espaços vazios restantes ou poderá tornar seus widgets Sobre nós e Recursos muito mais amplos, o que não pareceria certo.
