Como remover a barra lateral no WordPress
Publicados: 2022-12-01Deseja remover a barra lateral do seu site WordPress?
A barra lateral é uma área pronta para widget em seu tema WordPress onde você pode mostrar informações que não fazem parte do conteúdo da página principal. No entanto, as barras laterais podem distrair e ocupar um espaço valioso.
Neste artigo, mostraremos como remover facilmente a barra lateral no WordPress.

Por que remover a barra lateral no WordPress?
A maioria dos temas gratuitos e pagos do WordPress vêm com várias barras laterais ou áreas prontas para widgets.
Você pode usar as barras laterais para mostrar uma lista de suas postagens recentes, anúncios, formulários de inscrição na lista de e-mail ou qualquer outro conteúdo que não faça parte da página ou postagem principal.
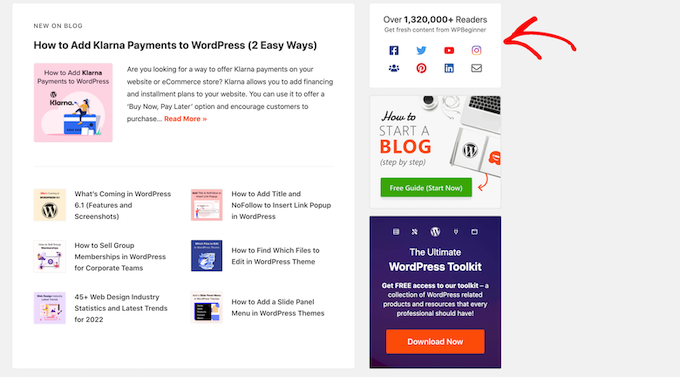
No WPBeginner, usamos uma barra lateral para promover nossas páginas de mídia social e exibir nossas postagens mais populares.

Você pode facilmente adicionar itens à barra lateral de um tema usando widgets do WordPress.
Na maioria dos temas do WordPress, a barra lateral parece diferente dependendo se o visitante está vendo seu site em um desktop ou dispositivo móvel. Como smartphones e tablets têm telas menores, o WordPress normalmente move as barras laterais para a parte inferior da tela.
Dependendo de como seu site está configurado, isso pode parecer estranho. Os visitantes também precisarão rolar até a parte inferior da tela para ver o conteúdo da barra lateral, o que pode afetar a experiência do usuário e suas taxas de conversão.
Para obter mais informações, consulte nosso guia sobre como visualizar a versão móvel dos sites WordPress no desktop.
Mesmo em um desktop, há uma chance de que a barra lateral entre em conflito com seu design ou distraia do conteúdo mais importante, como a frase de chamariz da página.
Com isso dito, vamos ver como você pode remover a barra lateral no WordPress. Mostraremos como excluir a barra lateral de todo o site e como ocultar a barra lateral apenas em uma página ou postagem específica.
Vídeo tutorial
Se você não gostar do vídeo ou precisar de mais instruções, continue lendo. Se você preferir ir direto para um método específico, use os links abaixo.
- Método 1. Removendo barras laterais usando as configurações do tema do WordPress
- Método 2. Removendo a barra lateral usando o editor de site completo
- Método 3. Removendo a barra lateral do WordPress usando código
- Método 4. Removendo barras laterais de páginas individuais no WordPress
- Método 5. Removendo barras laterais de uma página estática no WordPress
- Método 6. Remova a barra lateral de uma única postagem no WordPress
Método 1. Removendo barras laterais usando as configurações do tema do WordPress
Muitos dos melhores temas do WordPress vêm com configurações integradas para remover as barras laterais. Dependendo do seu tema, você pode removê-los em todo o site ou simplesmente removê-los de postagens ou páginas individuais.
A maneira mais fácil de verificar se o seu tema possui essas configurações é iniciar o personalizador de tema. No painel do WordPress, vá para Aparência » Personalizar .

No menu à esquerda, procure uma 'Barra lateral' ou configuração semelhante.
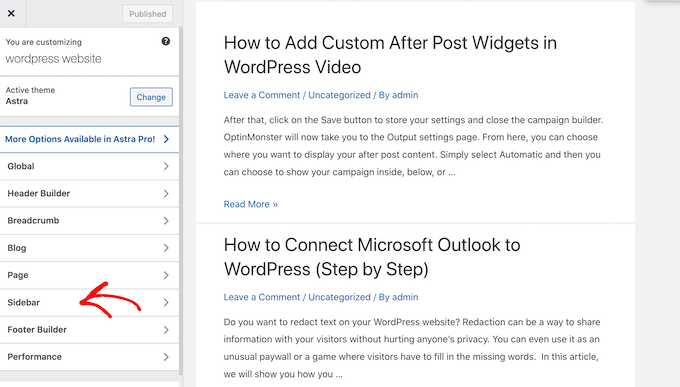
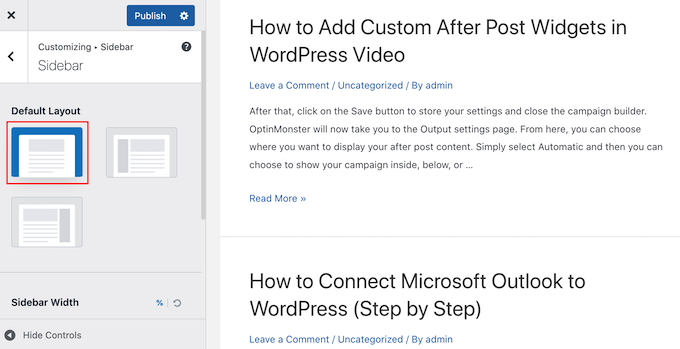
Na imagem a seguir, você pode ver as opções do popular tema WordPress Astra.

Se você vir a opção 'Barra lateral', clique nela e procure as configurações que removerão a barra lateral.
Pode ser um menu suspenso, miniaturas mostrando os diferentes layouts da barra lateral ou alguma outra configuração.

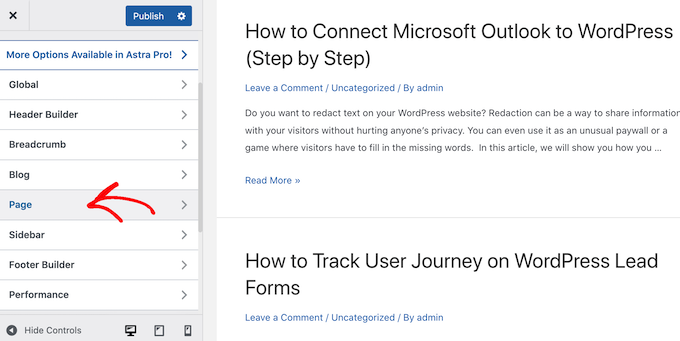
Se o seu tema não tiver uma opção de 'Barra lateral', você poderá removê-la selecionando a 'Página' ou uma seção semelhante.
Como você pode ver na imagem a seguir, o Astra também possui uma configuração de 'Página'.

Dentro dessa configuração, você verá layouts diferentes, incluindo vários que removem a barra lateral, como 'Sem barra lateral' e 'Largura total/esticado'.
Basta clicar nas diferentes miniaturas para aplicar esses layouts ao seu site.

Não importa como você remove a barra lateral, não se esqueça de clicar em 'Publicar'.
Alguns temas do WordPress também possuem configurações que permitem remover a barra lateral de postagens e páginas individuais. Isso pode ser útil ao criar páginas personalizadas, como uma página inicial.
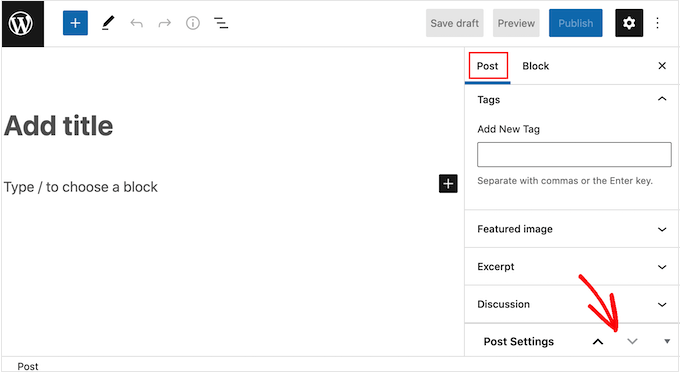
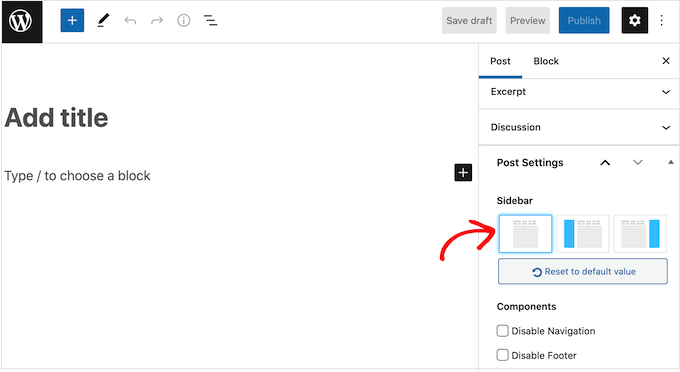
Para ver se o seu tema vem com essas configurações, basta editar qualquer página ou postagem onde deseja ocultar a barra lateral. No menu à direita, selecione 'Publicar' ou 'Página' e procure a opção 'Configurações de postagem' ou 'Configurações de página'.

Se o seu tema tiver esta seção, clique para expandir. Agora você pode procurar por qualquer configuração que permita remover a barra lateral.
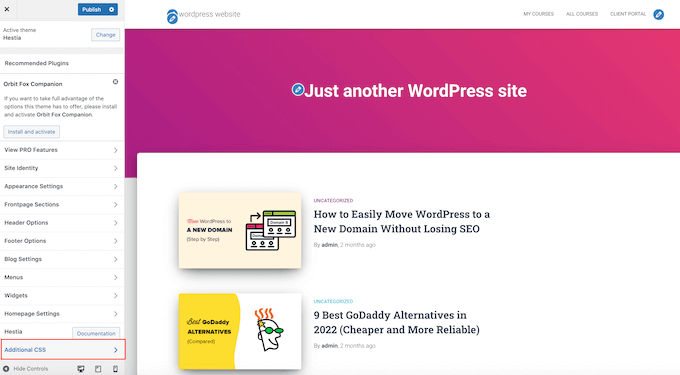
Na imagem a seguir, você pode ver as configurações de postagem para o popular tema ThemeIsle Hestia.

Lembre-se de que alguns temas do WordPress podem não permitir que você remova facilmente a barra lateral usando o personalizador ou o editor de páginas. Se for esse o caso, continue lendo e mostraremos outras maneiras de remover a barra lateral no WordPress.
Método 2. Removendo a barra lateral usando o editor de site completo
Se você estiver usando um tema de bloco, poderá remover a barra lateral usando o Full Site Editing (FSE) e o editor de blocos.
Esse método é uma maneira rápida e fácil de remover a barra lateral de todo o site, embora não funcione com todos os temas.
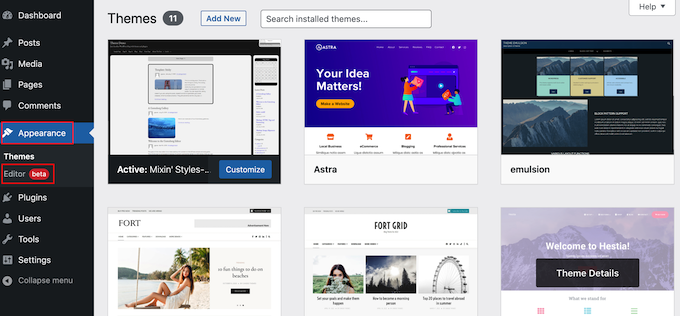
Para iniciar o editor, vá para Aparência » Editor .

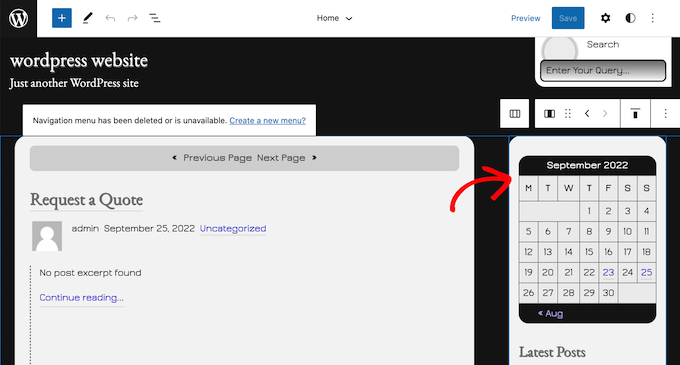
Agora você pode clicar para selecionar a barra lateral.
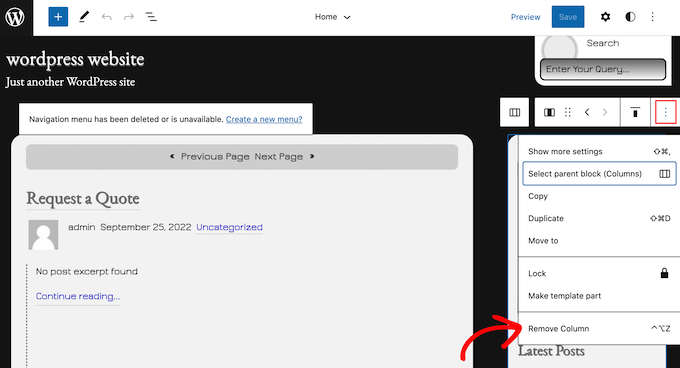
Na pequena barra de ferramentas que aparece, clique no ícone pontilhado.

Agora você pode excluir a barra lateral clicando em 'Remover coluna' ou configuração semelhante.
Depois de fazer isso, você pode prosseguir e clicar no botão 'Salvar'.

Agora, se você visitar o front-end do seu site WordPress, verá que a barra de ferramentas desapareceu.
Método 3. Removendo a barra lateral do WordPress usando código
Este método permite que você simplesmente remova as barras laterais de todas as páginas e publique em seu site WordPress.
Você precisará editar seus arquivos de tema, por isso não é a opção mais amigável para iniciantes. No entanto, esse método deve funcionar para a maioria dos temas do WordPress, incluindo temas que não possuem uma forma integrada de ocultar a barra lateral.
Lembre-se de que, se você editar seus arquivos de tema do WordPress diretamente, essas alterações desaparecerão quando você atualizar o tema.
Dito isso, recomendamos a criação de um tema filho, pois isso permite que você atualize seu tema WordPress sem perder a personalização.
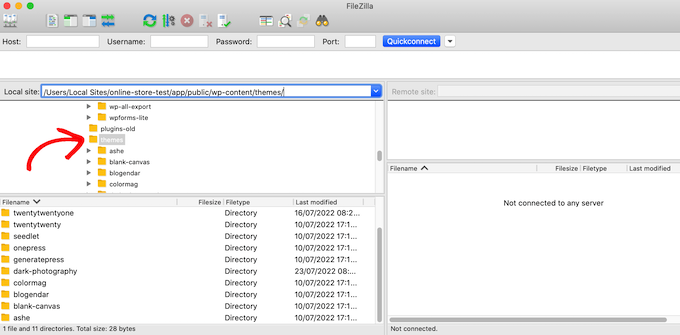
Primeiro, você precisa se conectar ao seu site WordPress usando um cliente FTP como o FileZilla, ou você pode usar o gerenciador de arquivos da sua hospedagem WordPress cPanel. Ou, se você for um usuário do SiteGround, seu painel de Ferramentas do Site.
Se esta é sua primeira vez usando FTP, você pode ver nosso guia completo sobre como se conectar ao seu site usando FTP.
Uma vez conectado, vá para /wp-content/themes/ e abra a pasta do seu tema atual do WordPress.

Os temas do WordPress são compostos de diferentes modelos, portanto, você precisará editar todos os modelos que incluem uma barra lateral. Para descobrir quais arquivos você precisa editar, consulte nosso guia de hierarquia de modelos do WordPress.

Por exemplo, pode ser necessário editar index.php, page.php, single.php, archive.php, home.php e assim por diante.
Para editar um arquivo, abra-o em um editor de texto como o Bloco de Notas. Em seguida, encontre a linha que se parece com esta:
<pre class="wp-block-syntaxhighlighter-code">
<?php get_sidebar(); ?>
</pre>
Se o seu tema tiver várias barras laterais, o código parecerá um pouco diferente e poderá haver várias partes do código da barra lateral. Normalmente, esse código terá um nome de barra lateral dentro da função, por exemplo:
<pre class="wp-block-syntaxhighlighter-code">
<?php get_sidebar('footer-widget-area'); ?>
</pre>
Você pode simplesmente excluir a linha da barra lateral que deseja remover.
Agora, salve e envie o arquivo de volta para sua conta de hospedagem do WordPress. Basta repetir o processo descrito acima para todos os arquivos de modelo que incluem uma barra lateral.
Quando terminar, você pode visitar seu blog WordPress para ver a mudança em ação.
Você pode perceber que, embora as barras laterais tenham desaparecido, sua área de conteúdo ainda tem a mesma largura, o que deixa a área da barra lateral vazia.

Isso acontece quando o tema tem uma largura definida para a área de conteúdo. Depois de remover a barra lateral, você precisa ajustar a largura da área de conteúdo adicionando CSS personalizado ao seu tema WordPress.
Para fazer isso, vá para Tema » Personalizar . No menu à esquerda, clique em CSS adicional.

Agora você pode ir em frente e colar o seguinte código no pequeno editor de código:
<pre class="wp-block-syntaxhighlighter-code">
.content-area
width: 100%;
margin: 0px;
border: 0px;
padding: 0px;
.content-area .site
margin:0px;
</pre>
Não se esqueça de clicar no botão 'Publicar'. Agora, se você visitar seu site verá que a área de conteúdo agora ocupa 100% do espaço disponível.
Método 4. Removendo barras laterais de páginas individuais no WordPress
Você pode apenas querer remover a barra lateral em certas páginas enquanto mostra a barra lateral em outras áreas do seu site. Por exemplo, muitos sites não mostram a barra lateral em suas páginas de vendas, pois isso pode desviar a atenção da frase de chamariz da página.
Se você deseja apenas remover a barra lateral de uma página específica, recomendamos o uso de um plug-in do construtor de páginas como o SeedProd.
O SeedProd permite criar qualquer tipo de página usando um editor simples de arrastar e soltar. Isso facilita adicionar e remover a barra lateral de qualquer página.
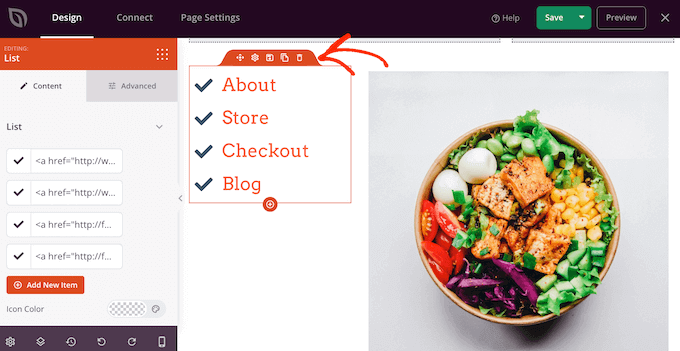
No editor SeedProd, basta clicar para selecionar a barra lateral que deseja remover. Em seguida, vá em frente e clique no ícone da lixeira.

Se você deseja remover a barra lateral de todo o site, também pode usar o SeedProd para criar facilmente um tema personalizado que não possui barras laterais.
Método 5. Removendo barras laterais de uma página estática no WordPress
Alguns temas do WordPress vêm com vários modelos, incluindo modelos de página de largura total que não mostram a barra lateral em nenhum dos lados do conteúdo. Você pode usar esses modelos para remover a barra lateral de qualquer página.
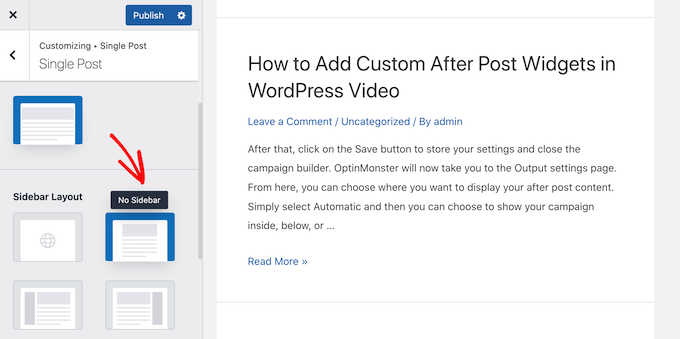
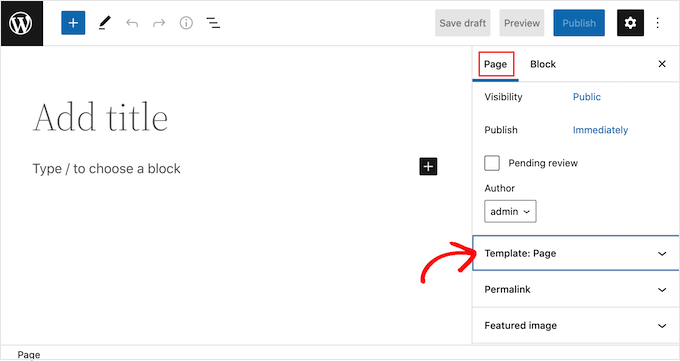
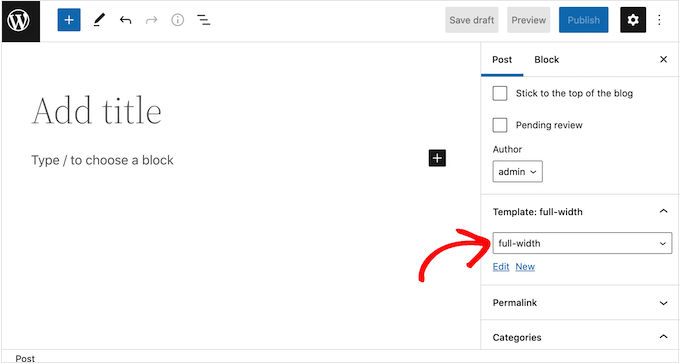
Para ver se o seu tema tem um modelo de largura total, basta abrir qualquer página. No menu à direita, selecione a guia 'Página' e procure a seção 'Modelo'.

Se você encontrar esta seção, clique nela para ver todas as opções disponíveis.
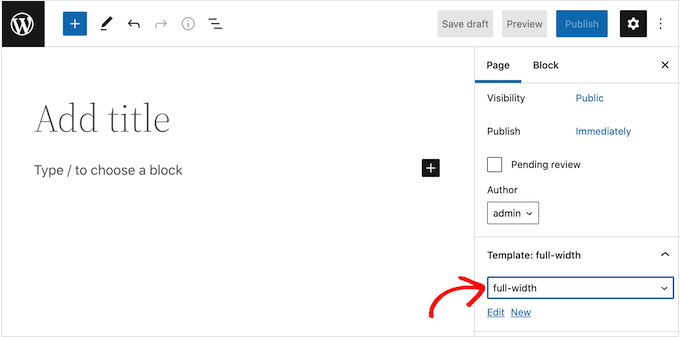
Agora você pode abrir o menu suspenso e procurar um modelo de largura total.

Se o seu tema não tiver um modelo de largura total, você poderá criar um manualmente.
Abra um editor de texto simples como o Bloco de Notas e cole o seguinte código em um arquivo em branco:
<pre class="wp-block-syntaxhighlighter-code">
<?php
/*
*
Template Name: Full-Width
*/
get_header(); ?>
</pre>
Agora você pode salvar este arquivo com o nome full-width.php.
Depois disso, conecte-se ao seu site usando um cliente FTP ou o gerenciador de arquivos fornecido pelo seu provedor de hospedagem WordPress.
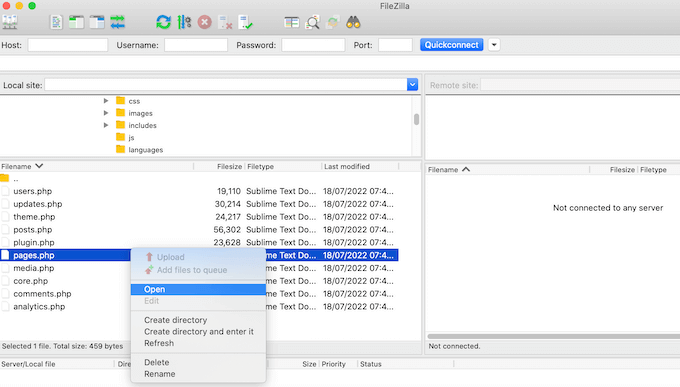
Em seguida, vá para /wp-content/themes/ e abra a pasta do seu tema atual. Dentro desta pasta, encontre o arquivo page.php e abra-o em qualquer editor de texto.

Agora, copie tudo o que aparecer após o <?php get_header(); ?> <?php get_header(); ?> linha e cole-o em seu arquivo full-width.php.
Depois de fazer isso, localize e exclua a linha que se parece com esta:
<pre class="wp-block-syntaxhighlighter-code">
<?php get_sidebar(); ?>
</pre>
Agora você pode salvar suas alterações e enviar o arquivo full-width.php para a pasta do seu tema.
Agora você pode usar este modelo com qualquer página. Basta abrir o menu suspenso 'Modelo' no menu à direita e selecionar seu modelo de largura total.

Nota: Se você tiver uma página aberta no editor de conteúdo ao criar o arquivo full-width.php, será necessário atualizar o editor para que o novo modelo apareça no menu suspenso.
Para obter mais detalhes, consulte nosso guia sobre como criar um modelo de página de largura total no WordPress.
Método 6. Remova a barra lateral de uma única postagem no WordPress
Assim como as páginas, o WordPress também vem com suporte integrado para modelos de postagem.
Se você deseja remover a barra lateral de determinadas postagens únicas, pode criar um modelo personalizado de postagem única. É semelhante à criação de um modelo de página de largura total.
Primeiro, você precisará criar um novo arquivo de modelo usando um editor de texto como o Bloco de Notas. Depois de fazer isso, você pode copiar e colar o seguinte código nesse arquivo:
<pre class="wp-block-syntaxhighlighter-code">
<?php
/*
* Template Name: Featured Article
* Template Post Type: post, page, product
*/
get_header(); ?>
</pre>
Esse código cria um novo modelo chamado 'Artigo em destaque' e o disponibiliza para qualquer página ou postagem, além de qualquer tipo de postagem de produto em sua loja online.
Em seu modelo de postagem única personalizado, basta remover a parte da barra lateral do código. Para obter mais informações, você pode seguir as etapas descritas em nosso guia sobre como criar modelos personalizados de postagem única no WordPress.
Quando terminar, salve este arquivo como full-width.php.
Em seguida, você precisa fazer o upload do arquivo para a pasta atual do tema WordPress usando um cliente FTP ou gerenciador de arquivos.
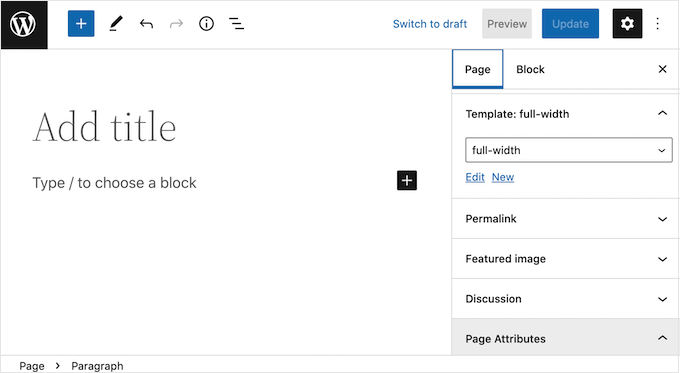
Depois de fazer isso, você pode aplicar esse modelo a qualquer postagem. No menu à direita, basta clicar para expandir a seção 'Modelos' e selecionar o modelo de largura total.

Esperamos que este artigo tenha ajudado você a aprender como remover facilmente a barra lateral do seu tema WordPress. Você também pode querer ver nosso guia passo a passo sobre como aumentar a velocidade e o desempenho do WordPress e nossa comparação dos melhores serviços de marketing por e-mail para aumentar seu tráfego e vendas.
Se você gostou deste artigo, assine nosso canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.
A postagem Como remover a barra lateral no WordPress apareceu pela primeira vez no WPBeginner.
