Como remover a transformação de um caminho SVG
Publicados: 2023-02-19Quando se trata de ilustrações vetoriais , muitos designers se deparam com o mesmo problema: como remover a transformação de um caminho SVG. A transformação é uma propriedade muito poderosa que pode ser usada para alterar a forma, o tamanho e a posição de um elemento. No entanto, quando se trata de trabalhar com caminhos SVG, a propriedade transform geralmente pode causar mais problemas do que soluções. Felizmente, existe uma maneira de remover a transformação de um caminho SVG. Usando o método removeAttribute(), você pode remover o atributo transform de um caminho SVG e retorná-lo ao seu estado original.
Se você tiver vários grupos ou clones em sua imagem, desvincule/desagrupe todos eles. É possível alterar o tamanho do documento a qualquer momento, então crie uma nova camada e mova todo o conteúdo para ela. A maioria das transformações deve ser removida como resultado disso, mas algumas podem não ser. Removê-los manualmente do editor de texto resultará em uma aparência completamente diferente daquela do processo de renderização. Como o tamanho do arquivo diminui e as animações são mais fáceis de aplicar, acredito que você conseguirá fazer isso. Como acontece com todos os tipos de transformações, elas exigem mais esforço (em termos de código) e cuidado para serem tratadas de maneira adequada.
O que é transformar em SVG?

Transform é uma função em SVG que permite modificar a aparência de um elemento. Transform pode ser usado para alterar a posição, tamanho ou forma de um elemento.
O atributo transform pode ser usado para alterar as propriedades de um objeto SVG em termos de translação, escala, rotação, inclinaçãoX, inclinaçãoY e matriz. Três funções de transformação podem ser usadas para gerar uma matriz: translateX (tx), translateY (ty) e translate (tx, ty). Na função translate, os valores TX movem um elemento ao longo do eixo x e os valores ty movem um elemento ao longo do eixo y. Scaling é uma transformação SVG que transforma um objeto em outro com um fator de escala. O valor desta função é atribuído a um ou dois valores de escala horizontal e vertical. Uma oscilação é uma transformação na qual um dos sistemas de coordenadas dos elementos é girado em um determinado ângulo no sentido horário ou anti-horário. A rotação de um elemento vetorial não o distorce ou diminui seu paralelismo, ângulo ou distância, como acontece com a translação. A função skewX(angle) faz com que as linhas verticais apareçam rotacionadas em um determinado ângulo. Não há rotação em SVG; simplesmente especificar o ângulo e o cx torna o valor inválido.
Remover transformação do Illustrator Svg

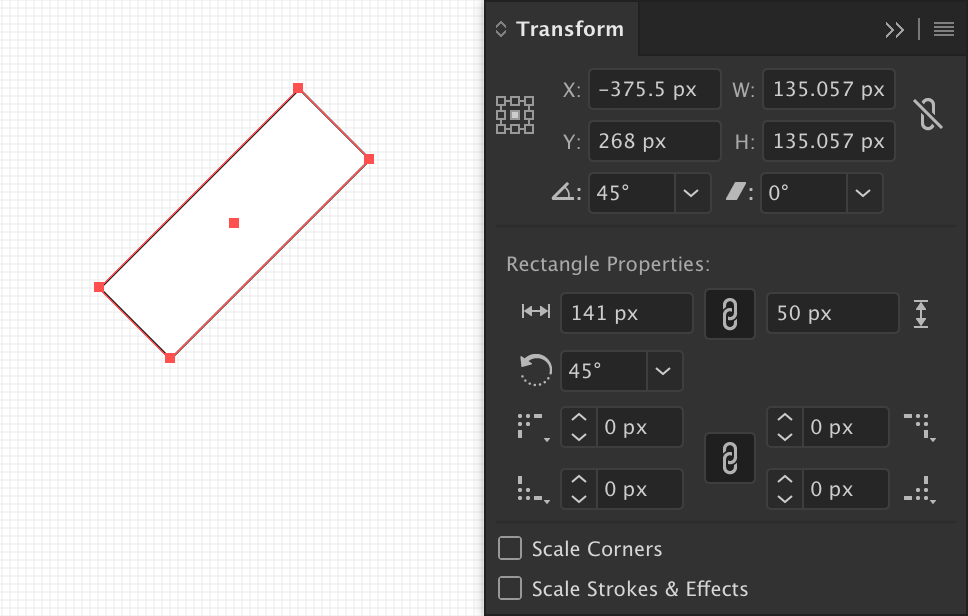
Se você precisar remover a transformação de um SVG no Illustrator, poderá fazê-lo selecionando o objeto, abrindo o painel Transformar (Janela > Transformar) e clicando no botão Redefinir.
Existe uma maneira de remover as transformações de caminho/grupo ao exportar como svg no illustrator? Ao contrário deste, meu problema não tem nada a ver com o Inkscape, mas sim com a falta de soluções. Apesar do fato de que várias dessas dicas não conseguiram converter/exportar para sva, finalmente consegui fazê-lo. De certa forma, fazer com que o ilustrador produza o svg usando um caminho ou tag de polígono em vez de um retângulo ou elipse parecia ser a solução mais eficaz. Para visualizar o objeto, primeiro selecione a forma e depois vá em Objeto; Expandir; Selecione Preencher; AVC; e finalmente OK. Desenhe um círculo se você tiver apenas uma forma. Depois de remover todos os itens da sua pasta, exporte tudo o que não precisa. Nem sempre funciona, mas com o agrupamento você pode criar qualquer forma. Em outras palavras, deixe os atributos de transformação em paz e o processo será mais eficiente.

Converter SVG em Caminho
Existem algumas maneiras de converter um arquivo SVG em um caminho. Uma maneira é abrir o arquivo em um programa de edição de vetores como Adobe Illustrator ou Inkscape e exportá-lo como um caminho. Outra maneira é usar um site como converter.online-convert.com para converter o arquivo.
Quando você usa o editor de HTML, qualquer parte do corpo de um modelo HTML5 que seja sintaticamente exclusivo desse modelo é refletida em suas tags. Este é um bom lugar para começar se você quiser adicionar classes que terão impacto em todo o documento. CSS pode ser aplicado à sua caneta através de qualquer folha de estilo na internet. É simples aplicar um script à sua Caneta de qualquer lugar do mundo. Isso é tudo que você precisa fazer: coloque um URL nele e nós o incluiremos na ordem em que você os especificar no JavaScript. Antes de se inscrever, tentaremos processar a extensão do arquivo do script ao qual você se vincula, que possui um pré-processador.
Transformação Plana SVG
Uma transformação svg flatten é uma transformação que é aplicada a uma imagem para fazer com que ela pareça ter sido achatada. Isso pode ser feito aplicando um filtro à imagem ou usando um algoritmo para remover o fundo da imagem.
Girar Caminho Svg Online
Existem muitas ferramentas online que permitem girar SVGs. Algumas dessas ferramentas são gratuitas, enquanto outras podem exigir uma assinatura. Com essas ferramentas, normalmente você pode selecionar o ângulo de rotação, bem como a direção. Isso pode ser extremamente útil ao tentar criar determinados designs ou ao trabalhar com gráficos complexos.
Se desejar, você pode girar o SVG em qualquer direção ou grau com o kit de ferramentas de edição de vetores online do Pixelied. Você deve inclinar seu vetor para ajustar as visualizações de paisagem ou retrato de sua imagem. Ao usar svega resize , flip, group e ungroup, você pode ajustar facilmente as cores de seus SVGs. Usando o editor de vetores online do Pixelied, você pode criar vários formatos de arquivo, como JPG e PNG, bem como fazer upload de suas próprias imagens. Se você traduzir suas imagens horizontal ou verticalmente, poderá obter uma sensação de surrealismo. Você pode obter uma aparência tridimensional criando bordas em torno de seus projetos. Você pode ajustar instantaneamente e com precisão seus SVGs em quadros de colagem, redimensionando-os.
Pixelied é uma ferramenta de rotação SVG online que permite criar e girar imagens sem o uso de programas de software complicados como Photoshop ou Gimp. O recurso permite que você deixe uma imagem ainda mais personalizada adicionando texto, ícones, fotos, elementos, ilustrações, maquetes e assim por diante. Você pode usar as imagens baixadas sem crédito para fins pessoais e comerciais.
Como virar um SVG verticalmente
Transforme um SVG verticalmente usando este CSS: -webkit-transform: translateX(0); transformar: traduzirX(0); e salve-o como um arquivo HTML.
Remover espaços em branco do SVG Online
O espaço em branco geralmente pode ser um problema ao lidar com arquivos SVG , mas existem algumas maneiras de removê-lo. Uma maneira é usar um editor de texto para remover o espaço em branco, mas isso pode ser demorado. Outra maneira é usar uma ferramenta online para remover o espaço em branco automaticamente.
