Como remover CSS não utilizado no WordPress (2 métodos fáceis)
Publicados: 2023-04-07Cada tema e plugin que você instala pode adicionar CSS desnecessário ao seu site WordPress. Isso pode levar a tempos de carregamento mais lentos. Normalmente, essas folhas de estilo não são necessárias para renderizar o conteúdo de uma página, mas ainda estão presentes no código. Portanto, você pode estar procurando uma maneira fácil de remover CSS não utilizado no WordPress.
Felizmente, o processo é mais simples do que você imagina. Depois de identificar o código desnecessário em seu site, você pode usar um plug-in para excluí-lo e melhorar a velocidade do site.
Por que você deve remover CSS não utilizado
CSS não utilizado é o código que não é realmente necessário para carregar uma página. Quando se trata de WordPress, geralmente é encontrado em temas e plugins que você instala em seu site.
Então, quando um usuário acessar seu site, o navegador ainda precisará baixar e renderizar esse CSS não utilizado. Isso pode contribuir para tempos de carregamento mais longos, o que terá um impacto negativo no desempenho geral do seu site.
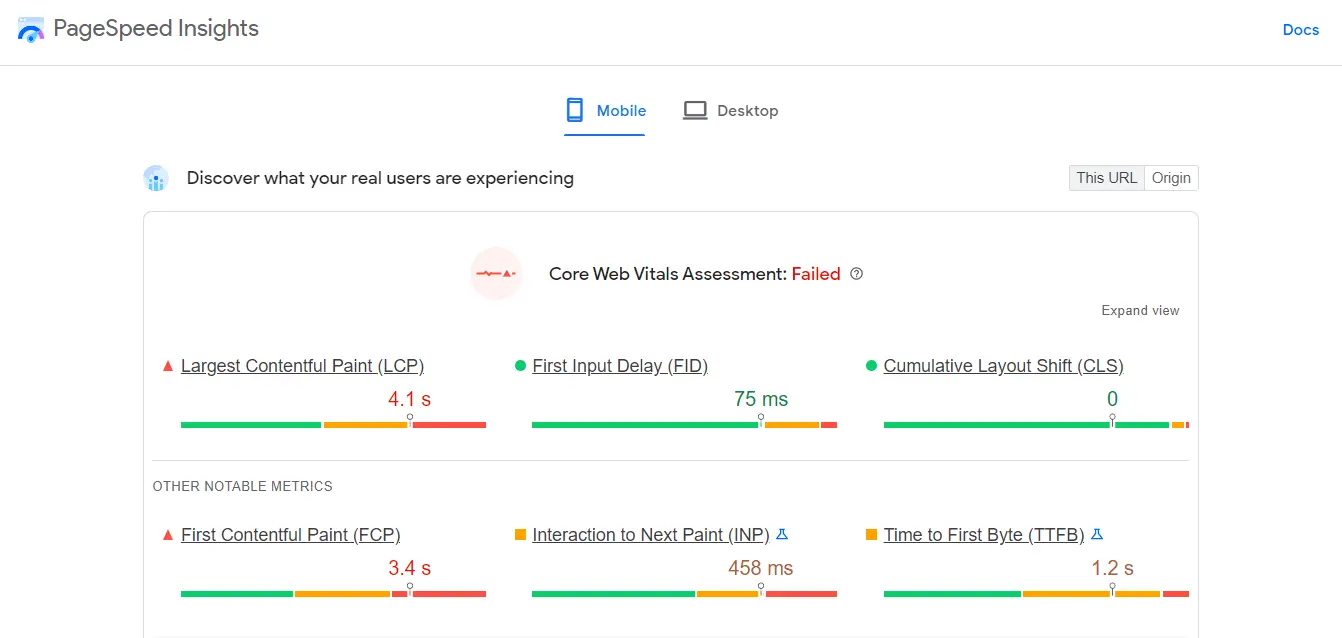
Na verdade, o CSS não usado pode levar a uma pontuação ruim de Largest Contentful Paint (LCP) em Core Web Vitals:

Largest Contentful Paint é uma métrica que mede o tempo que leva para uma página carregar totalmente o maior item na tela. Isso geralmente é um elemento visual, como uma imagem de herói.
Simplificando, o código CSS não utilizado adiciona inchaço à sua página. Como resultado, levará mais tempo para carregar conteúdos como imagens.
Se o seu site for lento, você pode estar perdendo conversões em potencial. Além disso, pode levar a classificações mais baixas nos resultados de pesquisa. Portanto, é importante que você tome as medidas adequadas para remover CSS não utilizado e acelerar seu site.
Como identificar CSS não utilizado em seu site
A boa notícia é que identificar CSS não utilizado em seu site é uma tarefa fácil. Você pode começar executando um teste de desempenho no PageSpeed Insights. Tudo o que você precisa fazer é inserir sua URL e clicar em Analisar :

Depois que o teste estiver pronto, navegue até a seção Oportunidades e procure a guia Reduzir CSS não utilizado . Se você clicar nele, verá mais informações sobre este código:

Ele também mostrará quais arquivos CSS e plug-ins estão afetando seus tempos de carregamento:

Um quadrado laranja para Remover CSS não utilizado significa “Precisa melhorar”, enquanto um triângulo vermelho representa uma pontuação muito baixa. Se você não consegue ver esta seção em seus resultados de teste, isso significa que você não tem nenhum problema significativo de CSS em seu site ( ou pelo menos na página específica que você testou - você pode querer testar outras páginas para ter certeza ).
Como remover CSS não utilizado no WordPress
Se o PageSpeed Insights tiver sinalizado CSS não utilizado em seu site, você deverá removê-lo para otimizar o desempenho do site.
Você pode fazer isso usando um plugin do WordPress que faz todo o trabalho pesado para você. Como alternativa, você pode usar um plug-in diferente que exigirá algum trabalho manual de sua parte, mas como recompensa, você terá mais controle sobre o processo. Nesta seção, vamos orientá-lo pelos dois métodos, começando pelo mais fácil.
Método 1: Remover CSS não utilizado com Debloat
Como discutimos, CSS “não utilizado” não é essencial. Portanto, excluir esses arquivos não afetará o design de suas páginas da web.
No entanto, se você acidentalmente remover o código errado, poderá quebrar seu site. Portanto, se você não estiver familiarizado com codificação, provavelmente desejará usar um plug-in para remover CSS não utilizado.
Com isso em mente, recomendamos Debloat para remover código CSS não utilizado. É um plug-in de otimização gratuito que também pode ajudá-lo a melhorar suas principais métricas da Web, atrasando recursos de bloqueio de renderização, reduzindo o código e muito mais.
Para começar, você precisará instalar e ativar o plug-in em seu site. Em seguida, vá para Configurações > Debloat: Otimizar e selecione a guia Otimizar CSS :

Na parte superior, você verá uma mensagem aconselhando-o a usar um plug-in de cache se estiver planejando remover o CSS não utilizado. Se isso lhe interessa, considere experimentar uma ferramenta gratuita como W3 Total Cache ou WP-Optimize.
Em seguida, role para baixo até a parte inferior da página e marque a caixa Remove Unused CSS :

Isso revelará várias outras opções. No entanto, se você não se sentir confortável com o manuseio do código, não se preocupe, você só precisará selecionar algumas configurações.
Você vai querer marcar as caixas para Ativar para Plugins CSS e Ativar para CSS do Tema :

Em seguida, role para baixo até Remover CSS ativado e selecione a caixa para Todas as páginas :

Quando estiver pronto, clique em Salvar alterações . O plug-in removerá o CSS não utilizado em seus arquivos de plug-in e tema.
Observe que esse método não é 100% preciso e alguns códigos não utilizados podem passar despercebidos. Ainda assim, se você executar outro teste de velocidade depois de habilitar essas configurações, verá uma melhora significativa no desempenho do seu site.
Se você quiser usar um plugin mais poderoso, você pode querer olhar para o WP Rocket. Essa ferramenta premium vem com recursos de otimização, incluindo cache de página e navegador, compactação GZIP, minificação de código e carregamento lento. Ele também pode remover CSS não utilizado do seu site.

Método 2: Remova o CSS não utilizado com o Asset CleanUp
No primeiro método, usamos um plug-in que removia automaticamente o código desnecessário do seu site. Este método é altamente conveniente, pois tudo o que você precisa fazer é habilitar algumas configurações.
No entanto, você pode estar procurando um método que lhe dê mais controle sobre quais arquivos remover e quais manter. Se for esse o caso, o Asset CleanUp pode ser uma escolha melhor para você. Este plug-in permite selecionar e remover arquivos CSS indesejados página por página.
Observe que essa abordagem pode ser um pouco demorada e pode exigir algum conhecimento técnico. Além disso, você precisará testar e atualizar constantemente cada página para garantir que suas alterações não tenham afetado o design e a funcionalidade de seu site.
Etapa 1: instale o plug-in Asset CleanUp e ative o modo de teste
Se você ainda quiser experimentar este método, vá em frente e instale o Asset CleanUp em seu site. Em seguida, vá para Limpeza de ativos > Configurações . Depois disso, selecione Test Mode no menu lateral e use o botão de alternância para habilitar este recurso:

Dessa forma, quaisquer alterações feitas em seu site não afetarão a experiência do usuário no front-end. Você pode remover arquivos CSS não utilizados em um ambiente seguro e desativar o modo de teste depois de verificar se tudo está funcionando corretamente.
Etapa 2: Descarregue arquivos CSS não utilizados em todas as páginas
Agora, clique na guia CSS & JS Manager . Aqui, você pode remover qualquer arquivo indesejado do seu site, começando pela página inicial:


Se você rolar para baixo, verá uma lista de todos os arquivos carregados nesta página:

Para remover um arquivo CSS, você só precisa usar o botão de alternância para Descarregar nesta página :

O Asset CleanUp informará se existem arquivos “filhos” que dependem desse arquivo e que podem ser afetados por sua remoção. Você pode marcar a caixa Ignorar regra de dependência e manter os “filhos” carregados para manter esses arquivos.
Lembre-se de que, se não tiver certeza de quais arquivos CSS remover, consulte os resultados no PageSpeed Insights. Você verá a URL desses arquivos na seção Reduzir CSS não utilizado :

Você pode procurá-los no Asset CleanUp. Se você navegar até a guia Páginas , poderá procurar uma página específica em seu site e revisar os arquivos CSS carregados nela:

Depois de selecionar um arquivo que deseja descarregar, você precisará clicar em Atualizar para salvar essas alterações.
Etapa 3: teste seu site
Por fim, recomendamos que você teste seu site após cada remoção de arquivo para garantir que esteja funcionando corretamente. Lembre-se de que você precisa estar logado no painel de administração do WordPress para ver essas alterações. Se você acessar o site como um visitante (ou seja, um usuário desconectado), não conseguirá identificar nenhum problema em sua página, pois o modo de teste está ativado.
Também é importante observar que, desde que você tenha o modo de teste ativado, não verá nenhuma melhoria no PageSpeed Insights. Os resultados ainda exibirão os arquivos CSS não utilizados.
Assim que tiver certeza de que os arquivos removidos não afetaram seu site, você pode prosseguir e desativar o modo de teste. Em seguida, execute um teste de velocidade no PageSpeed Insights. Neste ponto, os arquivos CSS excluídos não devem aparecer nos resultados.
Plugins premium do WordPress para remover CSS não utilizado
Embora ambas as ferramentas acima sejam gratuitas, você também pode encontrar alguns plugins WordPress realmente simples para remover CSS não utilizado se estiver disposto a pagar.
Duas das melhores opções são WP Rocket (a partir de $ 59) e FlyingPress (a partir de $ 60).
Com o WP Rocket, você obtém um recurso de remoção de CSS não utilizado com um clique que verifica todo o site e remove o CSS não utilizado página por página.

O FlyingPress também oferece uma remoção semelhante de CSS não utilizado com um clique, com opções para carregar o CSS não utilizado de maneiras mais otimizadas ou removê-lo completamente.

Ambas as ferramentas dependem do processamento do código do seu site em seus próprios servidores, que é como elas podem oferecer uma abordagem de remoção de página por página tão simples.
Mais algumas dicas para ajudar a reduzir CSS não utilizado
Depois de remover o CSS não utilizado do seu site (ou pelo menos a maior parte dele), evite adicionar mais códigos desnecessários no futuro. Nesta frente, há várias coisas que você pode fazer para manter seu site funcionando sem problemas.
Primeiro, você deve certificar-se de que está usando um tema leve. De um modo geral, um tema WordPress leve é um tema WordPress rápido. Simplificando, seu tema deve conter código mínimo e ser otimizado para Core Web Vitals.
Por exemplo, nosso tema Neve prioriza velocidade e desempenho. Na verdade, em uma instalação padrão do WordPress, esse tema leva menos de 1 segundo para carregar e tem um tamanho de arquivo de 28 KB:

Da mesma forma, você deve escolher plugins leves para o seu site. Você pode procurar a tag leve ao navegar pelos plugins:

Recomendamos que você execute um teste de velocidade após instalar um novo plug-in. Dessa forma, você pode verificar se ele contém CSS não utilizado.
Além disso, você pode tentar limitar o número de plugins em seu site. Isso pode ajudá-lo a melhorar seu desempenho geral, minimizando as chances de ter CSS não utilizado em suas páginas.
Portanto, se houver algum plug-in que você não precise mais, considere removê-lo. Observe que desativá-los pode não ser suficiente – eles ainda podem carregar códigos desnecessários e ocupar espaço em seu banco de dados. Portanto, é importante que você os exclua completamente do seu site.
Remova CSS não utilizado do seu site hoje mesmo
O CSS não utilizado pode ter um impacto negativo no desempenho do seu site. Esse código não é necessário para renderizar o conteúdo de sua página, mas ainda assim é carregado, resultando em tempos de carregamento mais longos e uma pontuação de LCP ruim.
Ao removê-lo do seu site, você pode melhorar o desempenho do Core Web Vitals e fornecer uma melhor experiência ao usuário.
Para recapitular, veja como remover CSS não utilizado no WordPress:
- Use um plugin como o Debloat para automatizar a tarefa.
- Use uma ferramenta como Asset CleanUp para remover manualmente o código desnecessário.
Para outras maneiras de melhorar as métricas de Core Web Vitals do seu site, você também pode ler nossos guias sobre como acelerar a maior pintura de conteúdo e como reduzir a mudança cumulativa de layout.
Você tem alguma dúvida sobre como remover CSS não utilizado no WordPress? Deixe-nos saber na seção de comentários abaixo!
