Como renderizar SVG no Chrome
Publicados: 2022-12-17A renderização de SVG no Chrome pode ser feita de várias maneiras: – Use o renderizador integrado: abra o navegador Chrome e acesse a URL onde seu arquivo SVG está localizado. Clique com o botão direito do mouse na página e selecione "Inspecionar". Na guia Elementos, encontre o elemento e clique nele. O navegador renderizará automaticamente o SVG. – Use um plug-in: baixe e instale o plug-in SVG Viewer para Chrome. Uma vez instalado, abra o plugin e clique em “Abrir arquivo”. Selecione seu arquivo SVG e clique em “OK”. O plug-in renderizará o SVG no navegador. – Use um visualizador de terceiros: há vários visualizadores de terceiros que podem renderizar SVG no Chrome, como Adobe SVG Viewer e Batik.
Este quebra-cabeça de programação pode ser resolvido usando alguns exemplos de Svg Not Rendering In Chrome Anymore. Se você tentar usar uma imagem como esta ou como imagem de fundo CSS e ela estiver vinculada corretamente, mas o navegador não a exibir, pode ser porque seu servidor a está servindo com um valor incorreto. Todos os principais navegadores da Web, incluindo o Internet Explorer, suportam SVG (Scalable Vector Graphics). Para importar um arquivo SVG, use o comando de menu Arquivo ou arraste-o para a janela do Google Web Designer. Você pode visualizar imagens em branco SVG usando um hack do navegador Chrome, mas não poderá vê-las diretamente.
Agora que Chrome, Edge, Safari e Firefox estão disponíveis, você pode usar todos os principais navegadores para abrir o s vo. Abra seu navegador clicando em Arquivo. Você poderá acessá-lo em seu navegador após concluir esta etapa.
Se o código-fonte svg não tiver um atributo com o valor svg_source, o Chrome não exibirá a imagem. Faça alterações em seu código-fonte SVG, como adicionar um atributo de largura que atenda aos seus requisitos.
A extensão.svg permite que o documento HTML seja escrito diretamente em uma imagem de.svg . Para fazer isso, abra a imagem SVG no código VS ou em seu IDE preferido, copie o código e cole-o no elemento do corpo do seu documento HTML.
Os navegadores podem renderizar SVG?

Em 24 de novembro de 2021, esta página foi atualizada pela última vez. Todos os principais navegadores da Web, incluindo o Internet Explorer, suportam SVG (Scalable Vector Graphics). A maioria dos softwares de edição de imagem, incluindo o Inkscape, que emprega SVG como formato nativo, fornece esse serviço. Para saber mais sobre o serviço, acesse o site.
Para determinar a força do seu sinal de celular, você precisará contar o número de barras. Não há sinal se não houver serviço. A barra de navegação na parte inferior da tela serve como base para a navegação do dispositivo. No topo da página, você notará uma barra com botões de atalho. Deslize de cima para baixo na tela usando dois dedos ligeiramente separados. Quando você estiver conectado ao seu telefone, um menu abreviado com uma bandeja de configurações rápidas expandida aparecerá, como está ou arrastando para baixo. Em um dispositivo Android, as telas Início e Todos os aplicativos exibem os ícones do Android O.
Quando uma imagem vetorial é compactada usando o algoritmo de compactação, ela é conhecida como imagem SVG. Este algoritmo permite tamanhos de arquivo menores, mas a qualidade da imagem não é comprometida. Ao usar uma imagem SVG, você pode criar gráficos da Web, ícones, logotipos e outros gráficos. A criação de documentos, jogos online e aplicativos interativos podem ser acessados usando os modelos de documento PDF ou Microsoft Word. Os seguintes programas de software podem ser usados para transformar um arquivo SVG em um formato de imagem raster. Adobe Illustrator, Adobe Flash Professional e CorelDRAW são alguns dos softwares de renderização mais usados para imagens sva. Se estiver usando o Inkscape, vá para Arquivo>Preferências>Preferências e selecione Exibir. Você pode acessá-lo clicando na caixa de seleção SVG Preview. Ao clicar nesta caixa, você poderá visualizar imagens em miniatura no painel de visualização do File Explorer. Se você estiver usando o Adobe Illustrator, vá para Arquivo > Preferências > Manuseio de arquivos e marque a caixa de seleção Visualização SVG. Se você estiver usando o Adobe Flash Professional, poderá ativar a visualização SVG acessando Arquivo> Preferências> Geral e clicando na opção de visualização SVG . Ao usar o CorelDRAW, você pode ativar a visualização selecionando a opção Visualização SVG no menu Arquivo.
Diferentes navegadores, diferentes experiências
Também é possível que outros navegadores suportem imagens SVG , mas não as renderizam diretamente no arquivo HTML. Em vez disso, eles contam com um mecanismo de renderização externo para realizar a tarefa. Se você usa um navegador diferente, sua experiência pode ser diferente.
Por que minhas imagens SVG não estão aparecendo?

Existem vários motivos pelos quais suas imagens SVG podem não estar aparecendo. Uma possibilidade é que o caminho do arquivo esteja incorreto. Outra possibilidade é que o arquivo não esteja carregando corretamente devido a uma conexão de internet lenta. Finalmente, o arquivo pode não ser compatível com o navegador que você está usando.
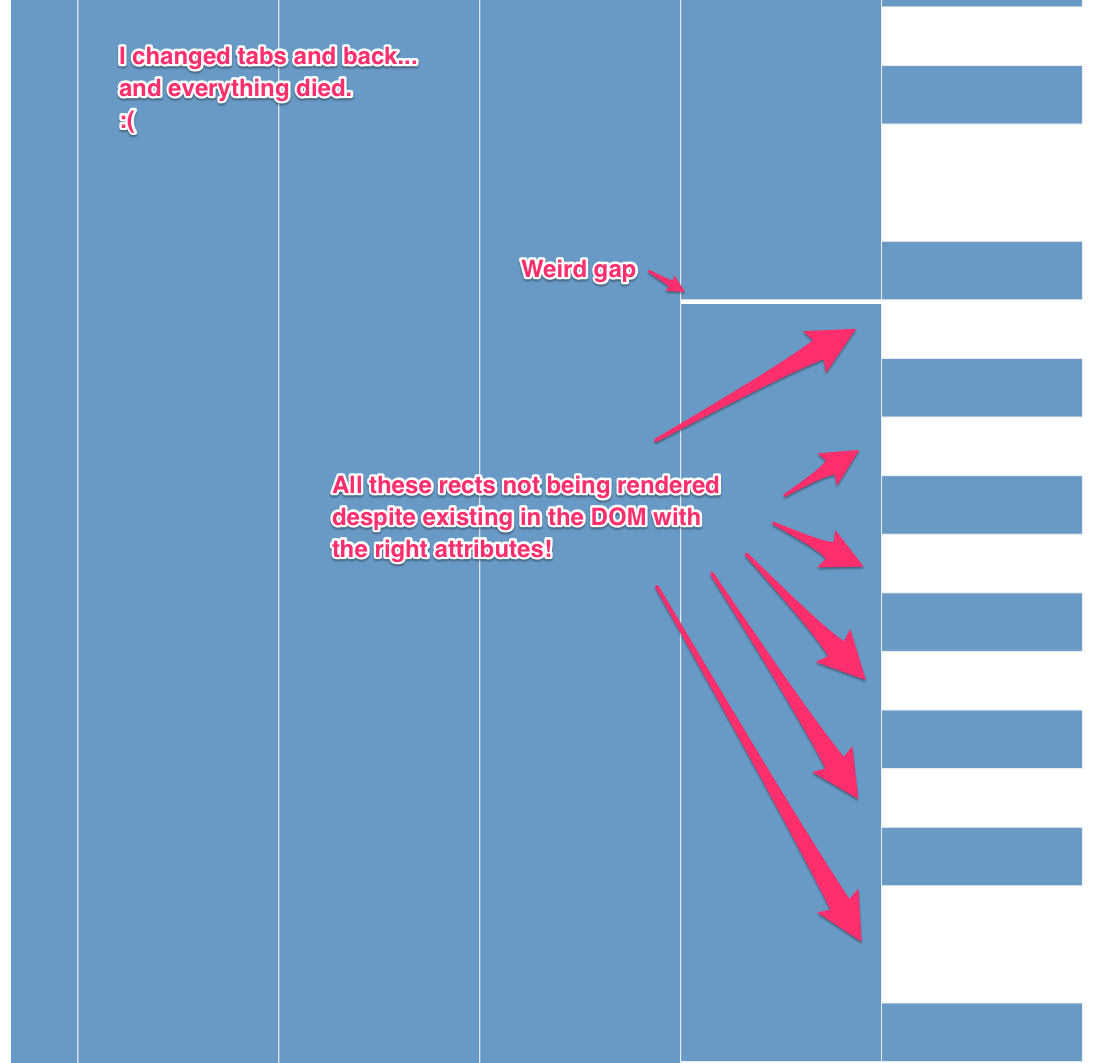
imagens sva não são exibidas em arquivos PDF. Como posso incorporar imagens em PDF? Obrigado por qualquer ajuda ou pensamentos que você possa ter sobre este tópico. Um exemplo de gráfico de barras está anexado com SVG. O gráfico de barras dinâmico tem uma aparência fascinante. ALTERAÇÃO DE ONTEM AO PEDIDO. Se eu respondi sua pergunta, por favor, marque-a como "RESOLVIDA". As imagens devem ser convertidas em DataURIs, que representam suas próprias representações digitais, antes de serem convertidas em arquivos PDF. Você pode usar a área de trabalho do Power Automate para exibir o arquivo HTML gerado com o SVG e fazer uma captura de tela dele, bem como possivelmente gerar um arquivo HTML alternativo.
Por que o svg não está funcionando?
Como as fontes SVG estão disponíveis apenas em alguns navegadores, pode ser necessário usar um navegador diferente para cada um. Como as fontes SVG não são mais suportadas pelos principais navegadores, como Chrome e Firefox, elas não serão exibidas corretamente. A resposta curta é evitar o uso de fontes SVG e, em vez disso, usar fontes seguras da Web ou fontes da Web do Google.
Como faço para visualizar imagens SVG?
Todos os principais navegadores, incluindo Chrome e Edge, permitem que você abra arquivos SVG , independentemente da plataforma que você usa: Windows ou Mac. Ao clicar em Arquivo, você pode acessar o arquivo que deseja visualizar. Depois de clicar no link, ele aparecerá no seu navegador.
Como visualizar arquivos SVG
A criação de gráficos de alta qualidade pode ser realizada com a ajuda de um formato de arquivo simples, como SVG. Esses arquivos podem ser visualizados em vários navegadores populares, incluindo Google Chrome, Firefox, Internet Explorer e Opera. Editores de texto simples, como o bloco de notas, e editores gráficos poderosos, como o CorelDRAW, também suportam arquivos SVG.
Você pode visualizar arquivos SVG no Explorador de Arquivos ativando a alternância de configurações em “Explorador de Arquivos”. Se você ainda não o fez, vá para o File Explorer e navegue até Exibir. É possível que você precise reiniciar o computador antes que as visualizações em miniatura sejam exibidas.
SVG não está sendo renderizado corretamente no Chrome

Existem algumas causas possíveis para SVGs não serem renderizados corretamente no Chrome:
-O caminho do arquivo está incorreto
-O arquivo não está formatado corretamente
-O arquivo não está codificado corretamente
Se você estiver tendo problemas para renderizar SVGs no Chrome, verifique cada uma dessas possíveis causas para ver se esse é o problema.
Imagens SVG e navegadores borrados
Quando você visualiza um SVG na tela do computador, o navegador tenta ajustar a imagem no menor espaço possível. Imagens mais nítidas podem ser obtidas como resultado desse processo. Se você quiser evitar esse problema, use um arquivo SVG de qualidade superior ao carregá-lo em seu site ou aplicativo.
Visualizador SVG Chrome
Existem várias maneiras de visualizar arquivos Scalable Vector Graphics (SVG) no Chrome, incluindo o uso do visualizador integrado do navegador ou um dos muitos plug-ins disponíveis.
O Chrome é o único navegador que não renderiza imagens provenientes da web. Por exemplo, você deve especificar o tamanho do objeto e sua altura na tag Object. Role para baixo até esta página para ver o estilo original. Todos os navegadores modernos (com exceção do IE) suportam SVG nativo sem a necessidade de plug-ins, assim como Chrome, Firefox, Opera, Safari e todos os outros navegadores modernos.
Como resultado, você pode editá-los em um editor de texto como o Bloco de Notas, salvá-los como arquivos.svg e abri-los em seu navegador quando terminar. Esse recurso simplifica a criação de gráficos que podem ser exibidos em todos os seus navegadores. Você pode incluir os arquivos SVG em seu site sem se preocupar com o tamanho, usando-os como arquivos leves. Existe um dispositivo onload chamado “main ()”. largura=”100%” altura=”100%”> svg. Olá, Mundo!, nosso mundo! */svg é o método mais popular de renderização.
Como faço para abrir um arquivo SVG no Chrome?
Os arquivos SVG agora estão disponíveis em todos os navegadores modernos. Chrome, Edge, Firefox e Safari são apenas alguns dos navegadores da web que se enquadram nessa categoria. Você também pode escolher o arquivo SVG que deseja ver abrindo seu navegador favorito, selecionando Arquivo e selecionando o menu Arquivo. Se você possui um SVG, mas não consegue abri-lo com mais nada, pode encontrá-lo aqui. O texto ficará visível no seu navegador.
Como usar SVG em Html
Para usar um arquivo SVG em HTML, você precisa usar o ou
Como usar arquivos SVG
Para usar um arquivo SVG, você precisa de um visualizador ou editor compatível com o formato do arquivo. Um visualizador popular é o Adobe Illustrator. Depois de ter um visualizador ou editor, você pode abrir o arquivo e visualizar ou editar a imagem.

É um gráfico vetorial que pode ser ampliado e reduzido. Ele pode ser cortado com uma máquina de corte pessoal, como uma Silhouette ou uma Cricut, usando um formato de arquivo SVG . Você pode fazer isso com desenhos de ferro de passar. Uma das melhores maneiras de salvar arquivos cortados é salvá-los no formato svg. O vinil de transferência térmica também pode ser aplicado em banners de tecido, sacolas e quase qualquer outro tipo de tecido. O vinil permanente à prova d'água é a melhor escolha se você pretende colocar o vinil em algo que vai molhar.
Se você não estiver familiarizado com o SVG, é um formato de gráfico vetorial que pode ser editado usando uma variedade de programas de software. Os arquivos do Adobe Illustrator são frequentemente usados para criá-los, mas podem ser editados e abertos em outros programas de software da Adobe, como Photoshop, Photoshop Elements e InDesign. Se você tiver muitos arquivos SVG, poderá achar mais fácil navegar e visualizá-los no Windows 10 File Explorer usando a extensão SVG Explorer. Selecione a pasta SVG no menu File Explorer após instalar a extensão. Os arquivos em uma pasta serão mostrados em formato de miniatura assim que forem exibidos. Pode ser conveniente navegar e visualizar arquivos SVG no Windows 10 File Explorer quando você tiver muitos deles.
Qual programa abre arquivos SVG?
Todos os navegadores populares, incluindo Google Chrome, Firefox, Internet Explorer e Opera, permitem a renderização de imagens SVG. Além de editores de texto básicos e editores gráficos avançados, o CorelDRAW e outros editores de texto populares oferecem suporte a arquivos SVG.
Visualize e converta arquivos SVG no Windows 10
No Windows 10, você pode visualizar arquivos SVG no File Explorer clicando no painel Exibir e selecionando a opção Painel de visualização. Basta selecionar o arquivo que deseja converter em PNG e clicar no botão Converter para fazer isso.
Por que você usaria um arquivo SVG?
Quando se trata de gráficos vetoriais, as informações em arquivos SVG podem ser exibidas em qualquer lugar, enquanto os bitmaps exigem arquivos maiores para versões ampliadas, tornando seus tamanhos de arquivo maiores. Arquivos menores carregam mais rápido nos navegadores, o que aumenta o desempenho geral de um site.
Formatos SVG Vs Raster
O formato de imagem SVG permanece nítido e claro mesmo em resoluções e tamanhos que variam de 1 a 4K. Como os formatos GIF, PNG e JPG são formatos raster, eles podem lidar apenas com uma pequena quantidade de detalhes e não são adequados para imagens complexas. Se você deseja criar logotipos, ícones ou outros gráficos planos com cores e formas simples, pode usar o SVG. Não há razão para que navegadores mais antigos não suportem SVG, mas a maioria dos navegadores modernos sim.
Você pode converter SVG para JPG?
Você pode usar o CloudConvert para converter e rasterizar seus arquivos vetoriais. PDF, EPS e SVG são apenas alguns dos arquivos que podem ser acessados pelo nosso sistema. Usando essas opções, você pode definir a resolução, a qualidade e o tamanho do arquivo.
O melhor formato de imagem para armazenar imagens
Qual é o melhor formato de imagem?
As imagens PNG geralmente são menores que as imagens JPEG. Como as imagens SVG geralmente são maiores que as imagens JPEG, elas devem ser visualizadas com cautela. Não há edição de imagens JPEG. Imagens baseadas em texto podem ser facilmente editadas usando SVG.
Você pode usar sva em uma imagem?
Como os arquivos SVG são tão versáteis, eles podem ser usados para criar logotipos, ilustrações e gráficos. Devido à falta de pixels, as fotos digitais de alta qualidade são difíceis de exibir. Para fotografias com alto nível de detalhes, os arquivos JPEG são geralmente preferidos. Não há mais nenhuma alternativa às imagens sva em navegadores modernos.
Visualizador SVG
Um visualizador SVG é um programa que permite aos usuários visualizar arquivos Scalable Vector Graphics (SVG). SVG é um formato de gráfico vetorial que pode ser dimensionado para diferentes tamanhos sem perder qualidade. Com um visualizador SVG, os usuários podem visualizar o conteúdo de um arquivo SVG e ampliar ou reduzir a imagem sem perder nenhum detalhe.
O visualizador de arquivos SVG do Pixelied permite que você personalize e abra arquivos diretamente em seu navegador com o clique de um mouse. Usando apenas quatro etapas simples, você pode editar e ver arquivos SVG. Arraste e solte um arquivo SVG no editor se quiser salvá-lo. Você pode personalizar seu arquivo com nossas ferramentas gratuitas de edição SVG. O visualizador SVG gratuito da Pixelied permite exportar qualquer imagem em vários formatos de alta qualidade. Usando o Pixelied, você pode personalizar de forma fácil e rápida seus arquivos SVG, que podem ser alterados além de tamanho, cor, transparência, posição e muitos outros recursos. Os profissionais on-line podem criar facilmente arquivos SVG impressionantes do zero com nosso visualizador de imagens on-line ou podem usar nossos modelos adaptáveis.
Pixelied é um leitor SVG online que não requer conhecimento técnico de nenhuma linguagem de programação, incluindo Photoshop ou Gimp. Este aplicativo destina-se a permitir que você personalize e visualize seus arquivos vetoriais. Você pode adicionar texto, colorir o plano de fundo e criar colagens no aplicativo.
Se você é um desenvolvedor web experiente, pode estar se perguntando por que deveria instalar o SVG. Afinal, as imagens funcionam muito bem.
As imagens podem ser visualizadas de várias maneiras. Existem, no entanto, algumas limitações para o uso de imagens. A primeira coisa a notar é que eles são pequenos em termos de tamanho. Com algumas exceções, as imagens não podem mais exceder 40.000 pixels de largura e 2.000 pixels de altura. Isso é bem pequeno.
HTML é a única linguagem permitida para uso com imagens. Isso significa que as imagens não podem ser exibidas em um elemento como um div ou um span.
arquivos vetoriais, por outro lado, são vetores. Como resultado, as imagens não podem competir com arquivos SVG em termos de tamanho. Você pode tê-los tão grandes ou tão pequenos quanto quiser, e eles ainda ficarão fantásticos na tela.
Também há vantagens em usar SVG sobre imagens. A capacidade de procurar arquivos SVG é uma vantagem. Você pode encontrar e usar facilmente as imagens que deseja usar em seu documento arrastando e soltando-as nele.
Se você deseja modificar os arquivos diretamente, pode usar SVG. Você pode adicionar efeitos personalizados, alterar cores e fazer outras alterações usando esta ferramenta.
Se você deseja projetar seu site com gráficos impressionantes, provavelmente deve começar a usar o sva.
Objeto SVG Não Exibido
Se você estiver tendo problemas para exibir um objeto SVG, é provável que seja devido a um dos seguintes motivos: O objeto SVG não está bem formado. O objeto SVG não é válido. O objeto SVG não está no formato correto. O objeto SVG não está no lugar certo. Se ainda estiver com problemas, tente o seguinte: Verifique a validade do seu código SVG com um validador online. Verifique a boa formação do seu código SVG com um verificador de boa formação online. Certifique-se de que seu código SVG esteja no formato correto. Certifique-se de que seu código SVG esteja no lugar certo.
Uma imagem quebrada está causando um problema com um arquivo SVG no fórum do Power BI. Se você usar dois-pontos para adicionar uma imagem a uma sequência de texto, ela deverá estar visível. Como regra geral, estou tentando converter os dados da imagem em SVG usando nada mais do que uma imagem. Um atributo, geralmente definido como 'http://www.w3.org/2000/svg,' deve estar presente para que a imagem seja convertida. Se você adicionar isso à string de texto, deverá ver a imagem corretamente. Por que o link para o arquivo pbix ainda não funciona?
Como incorporo um arquivo SVG?
Para incorporar um SVG usando um elemento img>, você deve primeiro fazer referência a ele no atributo src conforme o esperado. Em alguns casos, a proporção do seu SVG deve ser ignorada (ou a altura e a largura devem ser especificadas).
Ferramentas para criar gráficos SVG
É possível gerar uma ampla gama de gráficos SVG usando uma variedade de ferramentas. Existem plug-ins que podem ser usados, como Raphael-Vector Graphics ou Touch Enabled SVG Pan and Zoom, ou você pode usar uma ferramenta mais básica, como o plug-in de animação de caminho. Escolha o método que funciona para você e lembre-se de ler a documentação para conhecer todas as opções disponíveis. Quando estiver pronto para compartilhar seus elementos SVG, inclua-os em suas páginas HTML usando as tags apropriadas.
Carregando .svg
.svg é um formato de arquivo que permite que gráficos baseados em vetor sejam exibidos na web. Isso significa que os gráficos podem ser redimensionados sem perder qualidade, tornando-os ideais para web design responsivo. No entanto, por serem baseados em vetores, podem ser um pouco mais difíceis de trabalhar do que outros formatos de arquivo.
Temos o primeiro Web designer que cria animações SVG. Existem 10 exemplos diferentes, variando em complexidade, do mais simples ao mais complexo. Isso pode ser feito usando uma animação de carregamento SVG, conforme descrito nos exemplos e no código abaixo. Não espere até colocar as mãos neles; vá em frente e comece hoje! Há uma boa chance de você ter um aplicativo para Web Designer. Você pode baixar mais de 500.000 modelos, ícones, temas e ativos de design diferentes em uma única licença.
Svg minúsculo
SVG Tiny é um perfil da especificação Scalable Vector Graphics (SVG). É uma versão reduzida da especificação SVG completa e é adequada para implementação em telefones celulares e outros dispositivos com recursos limitados.
A versão 1.2 do Scalable Vector Graphics (SVG) já está disponível. Este software está disponível para uso móvel e desktop. Como não havia script ou estilo no SVG Tiny 1.1, o Document Object Model (DOM) que foi incorporado a ele não era mais necessário. Quase todas as implementações economizaram uma quantidade significativa de memória como resultado disso. Agora existem muitos novos recursos no SVG Tiny 1.2, que foram adicionados como resultado de solicitações de autores, implementadores e usuários de SVG. O nome desta especificação, 'SVG Core,' se referirá ao fato de que as versões futuras ainda terão compatibilidade com versões anteriores. Em 16 de fevereiro de 2020, foi lançado o rascunho do editor para SVG 2.0, que incluía uma versão intermediária do padrão lançado em 2008. Apesar disso, não teve ampla aceitação e houve apenas algumas implementações de seus recursos aprimorados .
Svg Tiny: uma ótima maneira de estender os recursos do svg
Destina-se ao uso com uma variedade de dispositivos, como telefones celulares e PDAs, bem como laptops e computadores de mesa. Esta versão inclui um subconjunto dos recursos do SVG 1.1 Full, bem como novos recursos para melhorar os recursos do mecanismo gráfico. Ele permite que você exporte ferramentas de autoria usando SVG Tiny.
