Como reempacotar o tema do WordPress no Dreamweaver
Publicados: 2022-11-02Quando você tem um tema WordPress que deseja usar no Dreamweaver, a primeira coisa que você precisa fazer é reempacotar o tema. Isso permitirá que você tenha todos os arquivos e pastas necessários em um só lugar para que você possa editar e carregar facilmente o tema no site do Dreamweaver. Para reempacotar um tema WordPress, você precisará criar uma nova pasta no seu computador. Você pode nomear esta pasta como quiser, mas neste exemplo vamos chamá-la de “dreamweaver-theme”. Depois de criar a nova pasta, abra-a e localize o tema WordPress que deseja usar. Copie todo o conteúdo da pasta do tema WordPress para sua nova pasta “dreamweaver-theme”. Isso incluirá todos os arquivos PHP, imagens e arquivos CSS que compõem o tema. Em seguida, você precisará editar o arquivo “style.css” na pasta “dreamweaver-theme”. Esse arquivo controla a aparência do seu tema, portanto, você precisará verificar se ele é compatível com o Dreamweaver. A maneira mais fácil de fazer isso é abrir o arquivo “style.css” em um editor de texto como o Notepad++. Quando o arquivo estiver aberto, localize a linha que diz “Nome do tema:”. Substitua o nome do tema do WordPress pelo nome do seu novo tema do Dreamweaver. Para este exemplo, vamos chamá-lo de “My Dreamweaver Theme”. Salve o arquivo “style.css” e feche-o. Agora você está pronto para fazer upload da pasta “dreamweaver-theme” para o site do Dreamweaver.
Você pode usar o Adobe Dreamweaver em sua área de trabalho para criar um site visualmente atraente. Este é um ambiente de desenvolvimento front-end que permite alternar rapidamente entre HTML, CSS, JavaScript e uma visualização ao vivo do design atual. Projete e organize as páginas visualmente com um poderoso modo WYSIWYG que gera código automaticamente quando você o usa. Temas personalizados podem ser criados com o WordPress usando a capacidade de construí-los sem o uso de HTML, CSS, JavaScript ou PHP. A edição de páginas HTML é tão simples quanto editar arquivos de modelo. Não é necessário ser um desenvolvedor front-end para usá-lo.
Posso editar um tema do WordPress no Dreamweaver?

O WordPress, um popular sistema de gerenciamento de conteúdo, agora está integrado ao Dreamweaver. O editor de código do Dreamweaver é tão simples de usar quanto o HTML, com realce de sintaxe e funcionalidade de preenchimento automático para PHP.
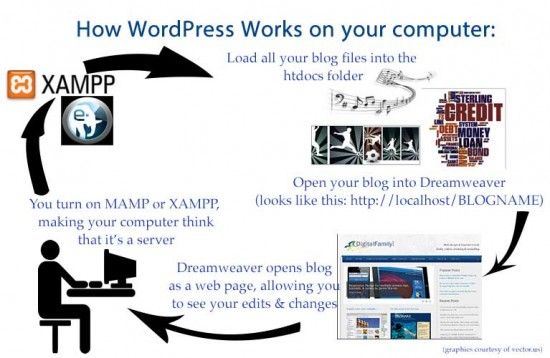
Além do WordPress, você pode criar e editar seus próprios temas por meio de uma plataforma de código aberto. Criar, editar e visualizar arquivos de tema do WordPress no WordPress é muito fácil com a ajuda do Photoshop. É recomendado que você instale o WordPress e se conecte a um servidor web local para editar um tema. Após a instalação do WordPress, você deve primeiro instalar o XAMPP para Windows e o MAMP para Mac OS X e, em seguida, configurar um site local do Dreamweaver usando seu tema do WordPress. Você pode fazer alterações na aparência do seu blog combinando este site com as ferramentas de edição do seu tema. Ao clicar nele, você pode ter acesso aos arquivos de temas locais e remotos . Se você quiser saber mais sobre tutoriais mais abrangentes, faça um curso da Adobe. É difícil acreditar que seja tão complexo quanto parece à primeira vista, então ter um tutorial individual é essencial.
No campo Nome do modelo, digite um nome para o modelo, como Cabeçalho 1. Você pode inserir o código-fonte do cabeçalho que deseja criar no campo Origem do modelo, que será h1> Cabeçalho 1 No campo Arquivo do modelo , insira o nome do arquivo para o modelo, como header1.html. O botão Criar deve ser pressionado. Selecione o cabeçalho que você acabou de criar na janela do documento na janela do documento. O campo Nome no painel Propriedades pode ser alterado para header1. O título agora deve estar em negrito. O campo Text Align deve ser alterado para a esquerda e o campo Text Wrap deve ser alterado para a direita. Clique nele para confirmar suas permissões. Quando estiver na janela do documento, a única coisa que você precisa fazer é escolher um parágrafo que deseja formatar. Na guia de título do painel Propriedades, clique no botão Itálico para alterar o estilo.
Como você edita um modelo de site no Dreamweaver?
Depois de abrir e editar um arquivo de modelo, clique no botão Editar. No menu do botão direito, selecione Editar. Selecione o modelo que deseja editar clicando duas vezes em seu nome. O botão Editar pode ser encontrado na parte inferior do painel Ativos, onde você pode selecionar um modelo para editar.
Usando o menu de contexto de codificação no Dreamweave
Ao selecionar a opção do menu de contexto Codificação na barra de ferramentas do Dreamweaver , você pode entrar no modo Edição rápida. Um menu de contexto pode ser encontrado abaixo do menu. No modo de edição rápida, um código e uma ferramenta específicos do contexto podem ser incorporados no Dreamweaver. Também facilitará a localização da seção de código que você precisa. O menu de contexto de código também oferece várias opções para inserir novo código, excluir código ou copiar código. Selecione a opção Novo Código no menu de contexto para inserir um novo código. A caixa de diálogo Novo Código pode ser acessada clicando na imagem abaixo: br>. Se você deseja inserir um novo código, digite o código na caixa de diálogo Novo Código. Se você tiver um computador, também poderá usá-lo para inserir o código. Depois de clicar em OK, você pode inserir o código em sua página. Selecione a opção Excluir Código no menu de contexto. A caixa de diálogo Excluir Código pode ser encontrada abaixo. Você pode selecionar o código que deseja excluir clicando no botão Excluir código. Você pode excluir o código em seu computador selecionando-o no menu Arquivo. Após terminar de digitar, clique em OK para remover o código da página. O código de cópia está disponível para cópia selecionando-o no menu de contexto. Como você pode ver na imagem abaixo, a caixa de diálogo Copiar Código é exibida. Copiar código é uma caixa de diálogo que permite selecionar o código que deseja copiar. O código também pode ser copiado para um arquivo em seu computador usando o sistema de arquivos. Após terminar de digitar, clique em OK para copiar o código para sua página. O menu de contexto Codificação pode ser acessado selecionando-o na barra de ferramentas do Dreamweaver.

O Adobe Dreamweaver é melhor que o WordPress?
Você pode criar seu site ideal usando a ferramenta de sua escolha (se estiver disposto a aprender HTML e CSS). Se você está procurando apenas uma maneira rápida de criar um site com aparência profissional, o WordPress pode ser a melhor escolha para você.
O Declínio do Dreamweave
Quase todos os usuários da Internet não usam o Dreamweaver, e não é um software muito popular para criar sites. Já se passaram vários anos desde o primeiro lançamento do Dreamweaver, e sua popularidade diminuiu constantemente. O número de usuários do Dreamweaver na internet tem diminuído a cada ano e representa apenas 1,8% de todas as páginas da web. Em 2011, mais de 50% dos usuários trocaram de plataforma. Apesar de ser menos popular agora do que costumava ser, ainda é usado por um pequeno número de pessoas.
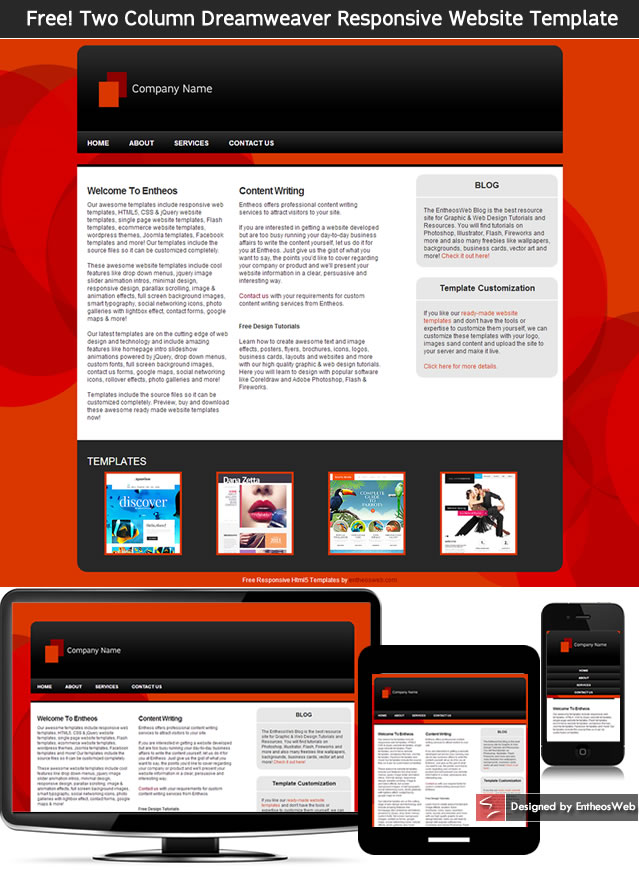
Modelos do Dreamweaver

Um modelo do Dreamweaver é uma página da Web pré-projetada que você pode usar para criar automaticamente novas páginas da Web que compartilham um design comum.
Ao abrir um modelo pela primeira vez, você pode escolher o modelo a partir do qual deseja criar um novo documento selecionando a caixa de diálogo Novo documento do modelo. Outra caixa de seleção localizada na caixa de diálogo Novo documento do modelo permite criar um novo documento com base no conteúdo do modelo atual (em vez de criar um novo documento). Além do nome e local do novo documento, a caixa de diálogo Novo documento do modelo permite especificar seu nome e local. Dependendo do modelo escolhido, você pode optar por salvar seu novo documento como.html,.htm ou.PDF. Além disso, na caixa de diálogo Novo documento do modelo, você pode especificar o nome do novo documento e o local da pasta. Dependendo do modelo escolhido, a pasta do novo documento será renomeada como.html,.htm ou.PDF, respectivamente. Se você quiser usar o mesmo modelo para vários documentos, poderá adicioná-lo à pasta Modelos do seu site. Isso pode ser feito abrindo a caixa de diálogo Preferências do Site, selecionando a guia Arquivos e clicando no botão Modelos no canto inferior esquerdo da janela. Para adicionar um modelo, vá para o painel Modelos e clique no botão Adicionar. Você pode adicionar um modelo selecionando-o na caixa de diálogo Adicionar um modelo e inserindo o local do arquivo (.html,.htm ou.PDF), o nome do modelo e a pasta na qual colocá-lo. No caso de criar um novo documento com base em um modelo, o arquivo de modelo é copiado para a mesma pasta do novo documento. Na caixa de diálogo Novo documento do modelo, você pode especificar uma pasta diferente da qual deseja criar um novo documento. Você pode criar um novo documento com base em um modelo ou criar um novo documento usando a caixa de diálogo Novo documento. Ao clicar na caixa de diálogo Novo documento, você pode especificar o nome e o local do novo documento. Para usar um modelo, primeiro abra a caixa de diálogo Novo documento e selecione o modelo que deseja usar. Na caixa de diálogo Preferências do Site, vá para a guia Arquivos e clique no botão Modelos.
Editar site WordPress com Dreamweaver
Se você deseja editar seu site WordPress com o Dreamweaver, pode fazê-lo conectando o Dreamweaver ao seu site WordPress. Depois de fazer isso, você poderá editar os arquivos do seu site e fazer alterações no seu site WordPress por meio do Dreamweaver.
É uma honra editar um tema WordPress no Adobe Dreamweaver CC . Você pode ver as mudanças acontecerem no seu computador em tempo real e sentir a emoção de fazê-las. Um servidor local é comparável a ter uma conta GoDaddy, mas está hospedado em seu próprio computador. Se você instalar um WordPress Multisite, colherá os benefícios de um fluxo de trabalho simplificado. Uma instalação multisite do WordPress permite que você tenha quantos sites WordPress quiser em uma instalação, cada um com seu próprio conjunto de temas. Um tema WordPress pode ser editado com apenas alguns cliques do mouse com a ajuda do Dreamweaver CMS.
