Como reparar a maior impressão de pintura de conteúdo que foi carregada lentamente
Publicados: 2023-04-27Você acabou de operar seu site por meio do Google PageSpeed Insights apenas para ficar satisfeito com uma informação de diagnóstico informando que o gráfico Premier Contentful Paint foi carregado lentamente?
O carregamento lento é normalmente uma tática sábia para acelerar as situações de carregamento do seu site.
Mas se você estiver carregando lentamente uma impressão maior do que a dobra que está sendo aplicada para calcular o tempo de pintura de conteúdo principal do seu site, ela pode operar em sua direção. Por que? O carregamento preguiçoso dessa imagem inicial pode realmente desacelerar as instâncias do Biggest Contentful Paint do seu site, simplesmente porque pode levar mais tempo para olhar.
É exatamente por isso que o PageSpeed Insights exibe as informações de diagnóstico “ A imagem de pintura com maior conteúdo foi carregada lentamente ”.
Felizmente, há uma solução muito fácil - tudo o que você precisa fazer é excluir o gráfico inicial do carregamento lento.
Neste post, você descobrirá como fazer isso em seu site WordPress.
Como resolver o gráfico do Biggest Contentful Paint foi carregado lentamente informações no PageSpeed Insights
Abaixo, compartilharemos dois meios para excluir o primeiro gráfico do carregamento lento no WordPress:
- Use o plug-in Optimole gratuito, que fornece carregamento lento otimizado, além de várias outras opções de otimização de imagem.
- Adicione um snippet de código para alterar os recursos de carregamento lento do navegador nativo do WordPress.
1. Use o Optimole para melhorar suas fotos para a maior pintura de conteúdo
A maneira menos difícil de reparar o diagnóstico O gráfico de pintura de conteúdo mais significativo foi carregado preguiçosamente é usar o plug-in Optimole. É uma ferramenta de otimização de imagem tudo-em-1 que faz parte dos parentes Themeisle.
Além de permitir que você resolva esse problema específico, o Optimole também oferece apenas várias ferramentas para aprimorar as fotos do seu site para a maior pintura de conteúdo (e geralmente apenas para o desempenho geral da Internet).
️ Aqui está o que ele pode fazer:
- Forneça fotografias adaptáveis em tempo real que são otimizadas para praticamente todos os clientes. Por exemplo, alguém pesquisando em um smartphone de resolução mais baixa obteria menos recursos visuais do que uma pessoa pesquisando em uma tela 4K.
- Imagens de carregamento lento, incluindo a exclusão das ilustrações ou fotos inicialmente X do carregamento lento.
- Comprima visuais utilizando compactação com perdas ou sem perdas.
- Converta imagens em formatos otimizados como WebP e AVIF.
- Forneça imagens por meio de sua comunidade de envio e entrega de conteúdo escrito (CDN), impulsionada pela rede mundial do Amazon CloudFront.
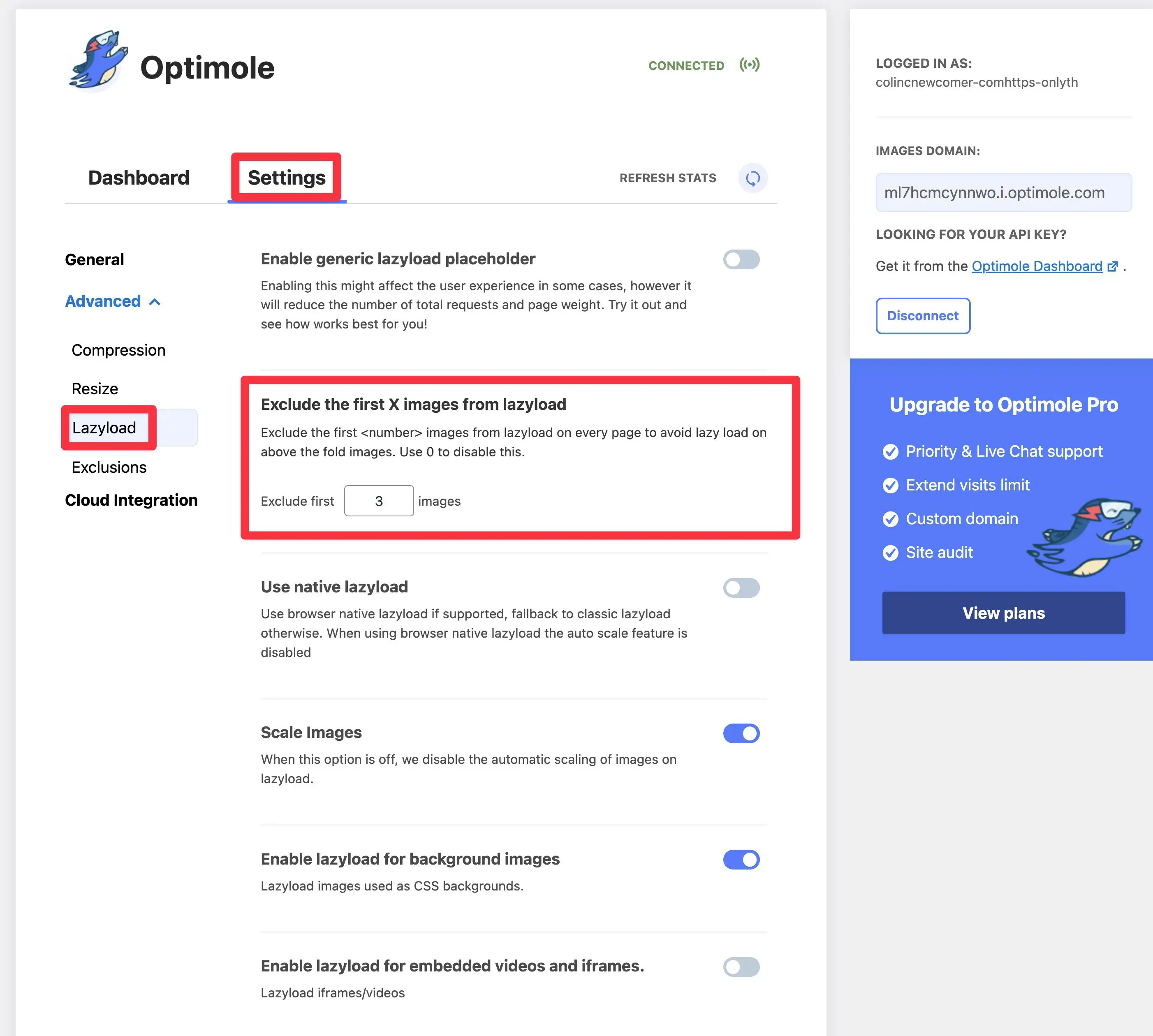
Quando se trata do gráfico de pintura de conteúdo principal foi carregado lentamente diagnóstico, a característica mais crítica do Optimole é a opção de excluir as primeiras imagens X em sua postagem de serem carregadas lentamente.
️ Veja como fazer isso…
Ative o plugin Optimole em seu site
Para começar, instale e ative o plugin gratuito Optimole em seu site. Ele está detalhado no WordPress.org e você pode instalá-lo como qualquer outro plugin gratuito.
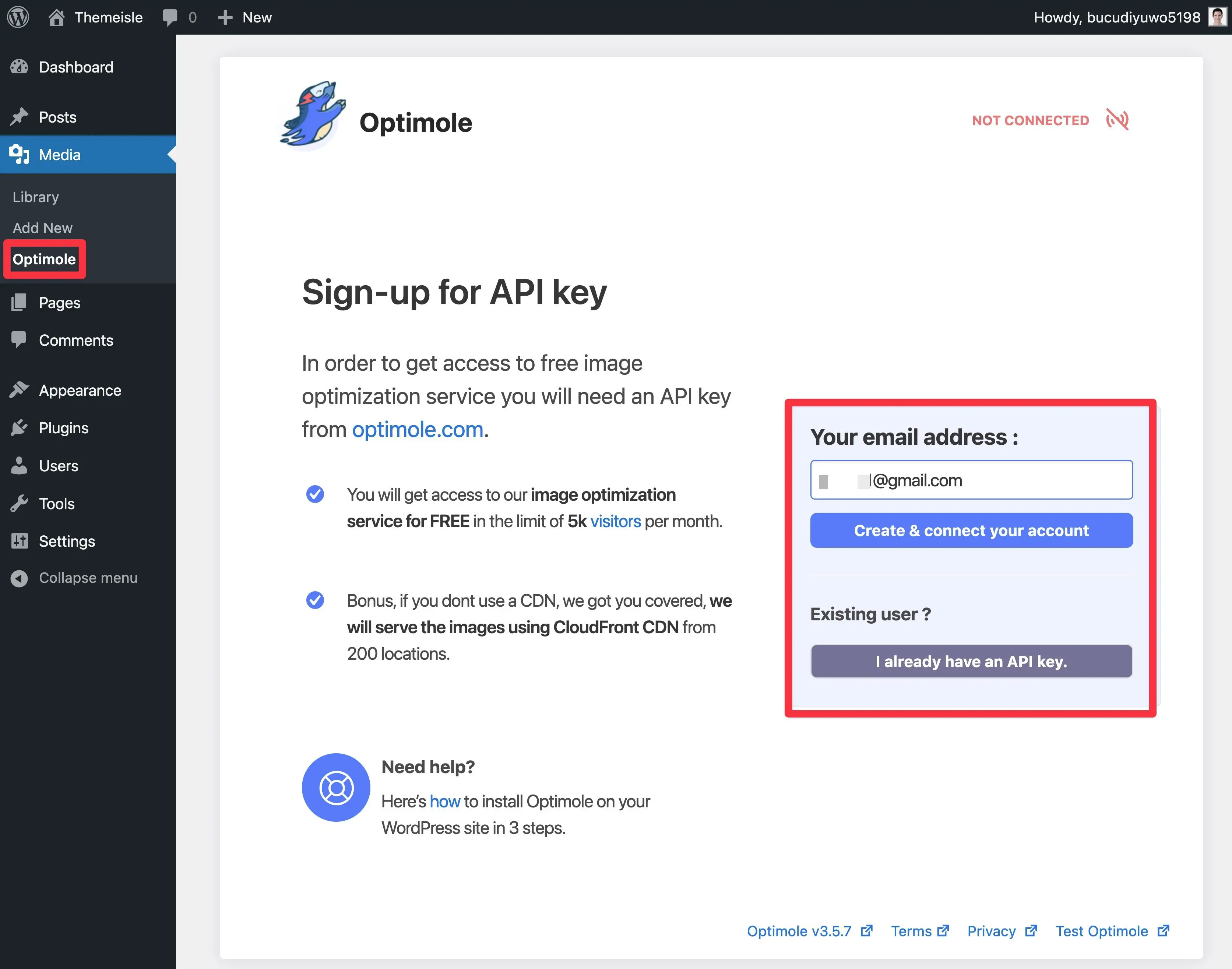
Ao ativar o plug-in, você será solicitado a criar uma conta gratuita para obter o essencial da API. Isso permitirá que você adicione seu site à assistência Optimole.

Basta seguir as instruções. Você vai executá-lo em menos de um minuto.
Exclua a(s) imagem(ns) inicial(is) de serem carregadas lentamente
Depois de se relacionar com o plug-in, você precisa ver o painel do Optimole.
Você geralmente pode acessá-lo indo para Mídia → Optimole .
O Optimole permite o carregamento lento por padrão. Ele também exclui rotineiramente as primeiras fotos do carregamento lento. Em outros termos, ele deve realmente corrigir as informações de diagnóstico, mesmo com suas configurações padrão.
Se você deseja excluir visuais suplementares do carregamento lento ou alterar as ações de carregamento lento, você pode ir para Configurações → Sofisticado → Lazyload no local Optimole do seu painel do WordPress.

Configure outras opções de otimização de imagem de acordo com suas escolhas
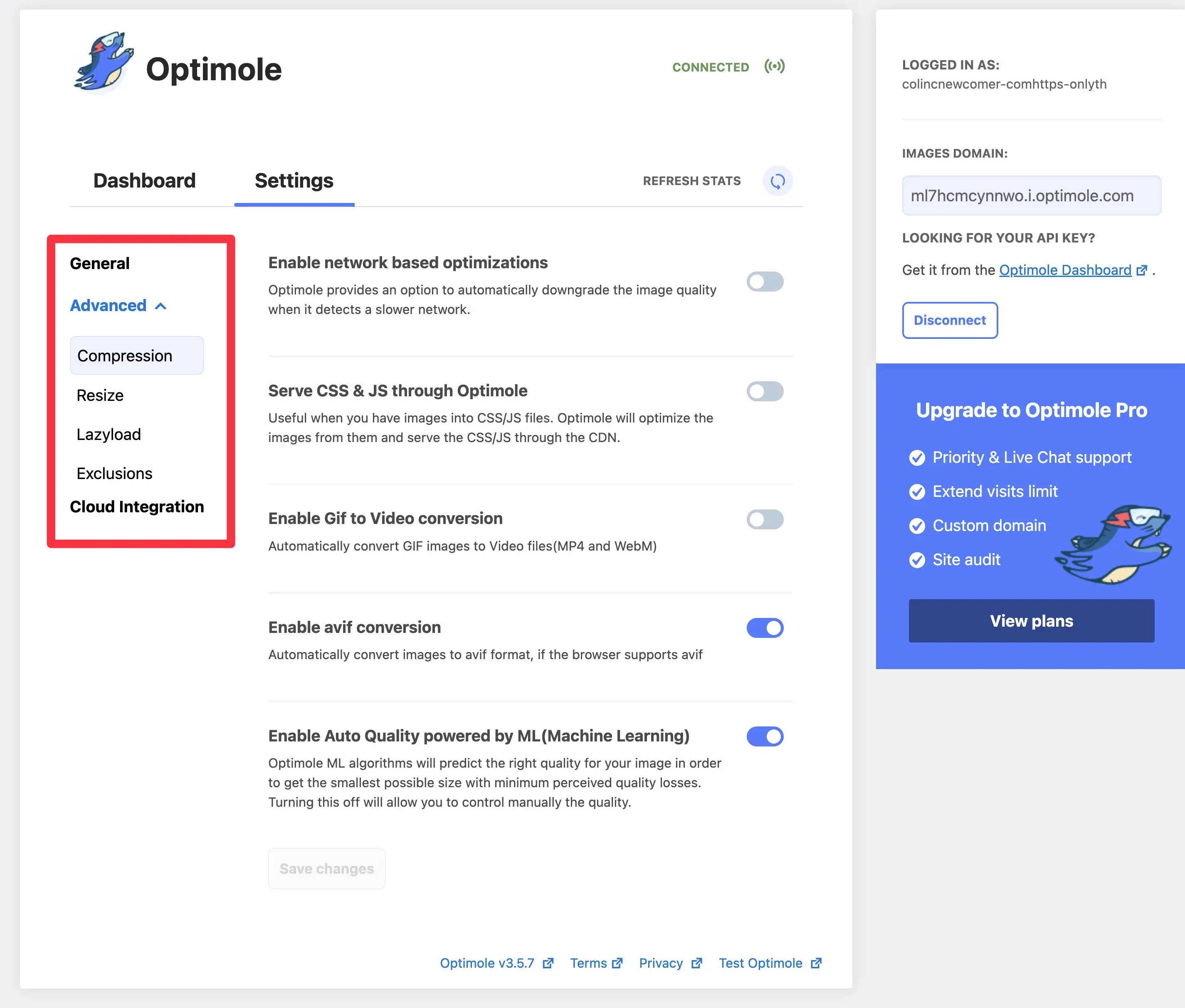
Além de corrigir quaisquer problemas com carregamento lento e fotografias de pintura de conteúdo mais importantes, o Optimole também oferece muitas outras opções úteis de otimização gráfica que realmente valem a pena descobrir.
Para visualizar e/ou ajudar essas opções, você pode descobrir a localização de Configurações da interface Optimole em seu painel do WordPress.

2. Use o código para excluir imagens do carregamento lento do WordPress nativo
Mesmo se você não estiver usando um plug-in dedicado de carregamento lento como o Optimole, ainda poderá operar na impressão de maior conteúdo de pintura com dados carregados lentamente . O motivo é que o WordPress incluiu guia de carregamento lento local no WordPress 5.5.

Isso causou problemas com pintura de conteúdo principal muito ruim no primeiro, pois carregava lentamente todas as imagens.
Para corrigir isso e evitar que a imagem de pintura de conteúdo mais significativa fosse o conceito de carregamento preguiçoso , o WordPress 5.9 ajustou esses hábitos para excluir o gráfico inicial do carregamento lento rotineiramente.
No entanto, você ainda pode estar enfrentando o problema com o carregamento preguiçoso nativo do WordPress por meio de algum tipo de cenário de ponta ou situação com seu tema.
Se você quiser estar livre de riscos, você pode usar a função wp_omit_loading_attr_threshold() e o gancho de ação. Isso regulará quantas fotos excluir do carregamento lento.
Por exemplo, você pode excluir as duas primeiras imagens no lugar de apenas o gráfico inicial.
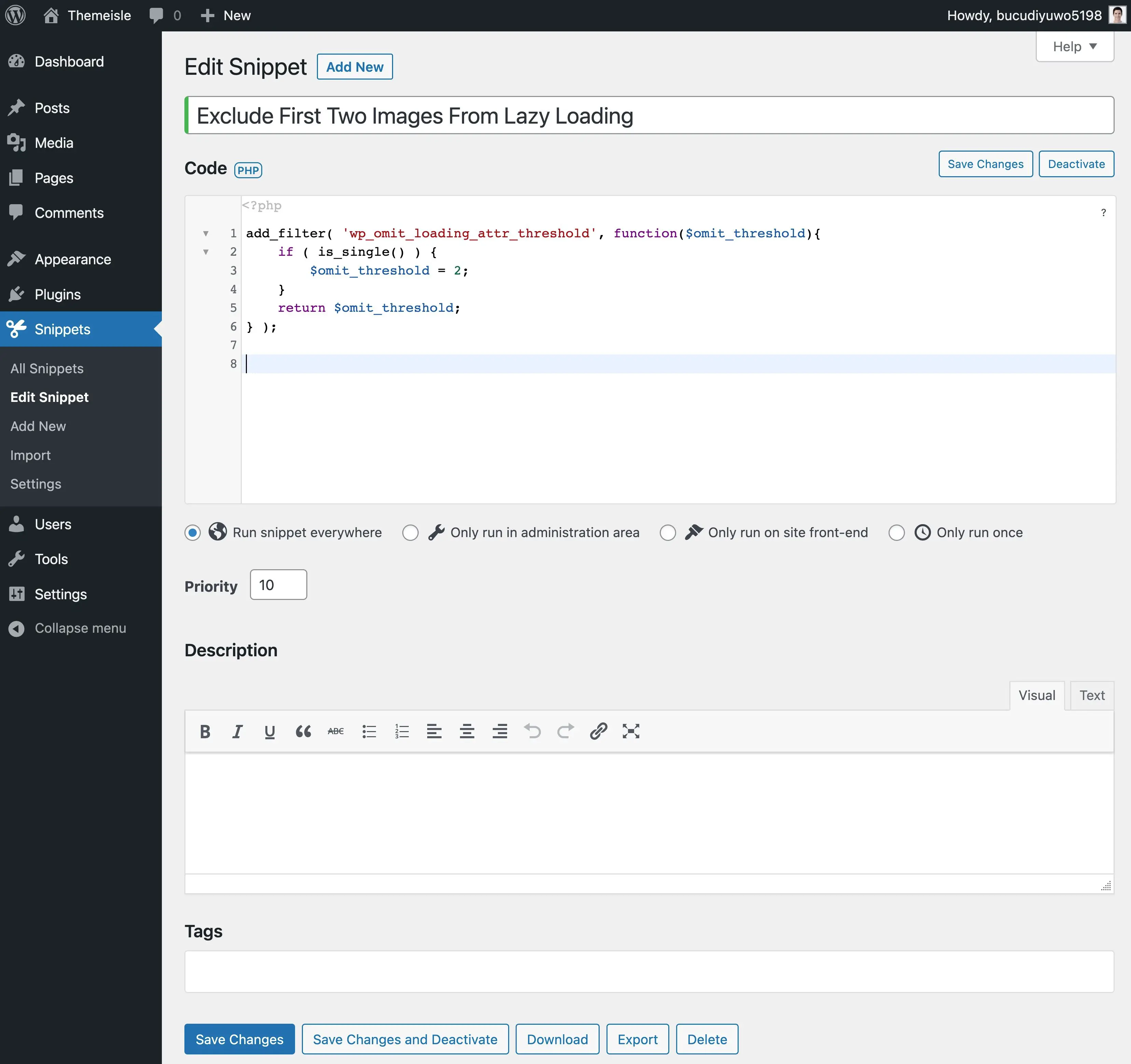
Para fazer isso, inclua o trecho de código subsequente no arquivo features.php do seu tema baby ou um plug-in gerenciador de código como Code Snippets .
incorporate_filter( 'wp_omit_loading_attr_threshold', operate($omit_threshold) if ( is_single() ) $omit_threshold = 2 return $omit_threshold ) 
Este trecho de código excluirá as duas primeiras fotos em todas as postagens únicas. Se você deseja excluir ainda mais fotos, pode alterar o número “2” para um número maior.
Conserte a imagem do Greatest Contentful Paint foi uma mensagem preguiçosamente carregada para fantástico
Se você está visualizando as informações de impressão de pintura de conteúdo mais significativas foram carregadas lentamente no PageSpeed Insights, isso significa que você está diminuindo a velocidade das instâncias de pintura de conteúdo maiores do seu site ao carregar lentamente a imagem principal.
A maneira menos complicada de corrigir esse desafio é instalar o plugin Optimole totalmente gratuito e configurá-lo para excluir o carregamento lento.
Além de corrigir esse diagnóstico, ele também faz muitas outras coisas úteis para melhorar suas imagens para as melhores instâncias de pintura de conteúdo e desempenho geral líquido no padrão.
Se você estiver usando o carregamento lento do navegador nativo do WordPress em vez de um plug-in de carregamento lento, também poderá alterar manualmente quantas fotos excluir do carregamento lento usando a função wp_omit_loading_attr_threshold() .
Para outras maneiras de aumentar essa métrica, você também pode querer examinar nossas 5 estratégias para acelerar os tempos de pintura de melhor conteúdo, bem como nosso guia típico para Google Main Internet Vitals.
Você ainda tem alguma dúvida sobre como evitar que a primeira impressão seja carregada lentamente no WordPress? Deixe-nos saber nas respostas!

