Como redimensionar um arquivo SVG
Publicados: 2022-12-28Quando se trata de criar e manipular imagens vetoriais, o formato de arquivo padrão é o SVG. Mas e se você precisar alterar o tamanho do seu arquivo SVG? Felizmente, existem algumas maneiras diferentes de fazer isso. Neste artigo, mostraremos como redimensionar um arquivo SVG usando duas ferramentas online gratuitas: Vector Magic e Adobe Illustrator.
Este guia explica como otimizar e reduzir o tamanho do arquivo svgs. Como eles podem manter o carregamento de páginas no mínimo, os designers de front-end costumam usar SVGs. Às vezes, um tamanho de arquivo grande pode ser o resultado de um SVG complexo . Você pode acelerar o processo de carregamento do seu site aprendendo como reduzir os bytes do seu SVG. Após salvar um SVG, não é mais possível remover pontos redundantes do código. Com a ferramenta Astute Graphics, você pode automatizar facilmente a remoção de pontos de ancoragem inúteis. Se você tiver vários caminhos em camadas e com o mesmo estilo, poderá combiná-los em um único caminho.
Se você tiver muitos elementos roxos em sua tag de grupo, basta adicionar um preenchimento de roxo a cada um. Existem inúmeros atributos que podem ser usados, assim como classes CSS. É uma boa ideia usar o elemento 'use' se você tiver mais de uma forma duplicada. Quanto mais itens duplicados você tiver, maior será a economia que você conseguirá. Devido às opções limitadas disponíveis, pode ser impossível usar um traçado SVG para obter um projeto específico. Você pode reduzir o tamanho de seus arquivos selecionando o modo apropriado. Se o seu caminho estiver próximo um do outro, usar um caminho relativo pode remover alguns dígitos aqui e ali.
Uma combinação de comandos relativos e absolutos será mais curta do que um caminho puro ou comando relativo. Use o modo de ajuste de pixel do Illustrator para criar toda uma matriz de pixels convertendo esses dados em números. Como os SVGs só podem colocar o traço no centro do caminho, o Illustrator colocará automaticamente as coordenadas do caminho no meio dos pixels quando você usar um traço de 1, 3 ou até mesmo um número ímpar.
Isso ocorre porque as imagens SVG não têm o mesmo tamanho que as imagens de texto, o que você pode estar pensando. Na verdade, a relação altura-largura de seu corpo é maior do que a do resto do mundo. O atributo viewBox é normalmente usado para indicar a proporção de exibições no viewBox.
Como o SVG é apenas instruções sobre como desenhar algo, se essas instruções forem simples o suficiente, os dados em cada pixel podem ser um pouco menores. O conceito ainda está presente; no entanto, a compressão está envolvida em ambos os lados, tornando-a mais complicada do que isso.
Como o arquivo SVG contém mais dados (na forma de caminhos e nós) do que o arquivo PNG, ele é maior. Imagens PNG e SVGs não são iguais.
Os arquivos SVG podem ser ampliados?
Os arquivos vetoriais, por outro lado, são baseados em uma rede matemática de linhas, pontos, formas e algoritmos compostos de linhas, pontos e formas. A capacidade de expandir para qualquer tamanho sem perder a resolução é um bônus.
No que diz respeito às cores, o tema vem com um logotipo SVG, e o que o designer criou para nós tem um tamanho de arquivo de 3 GB. Tentei otimizar o novo logotipo, mas não consigo dimensioná-lo para 14 megabytes. Por conter mais dados (na forma de caminhos e nós) do que o PNG, o arquivo SVG é maior. Uma imagem é descrita em arquivos sva usando texto legível compactado. Os arquivos PNG contêm dados binários compactados para armazenar informações binárias exatas. Um arquivo SVG compactado com gzip seria suficiente como solução. Devido à sua natureza, a redução de tamanho de um SVG pode ou não ser tão pequena quanto a de um PNG.
Você pode personalizar o conteúdo de uma imagem sva usando-a como um arquivo de texto. Além disso, eles podem suportar mudanças de tamanho e cor e têm excelente qualidade de imagem mesmo sob condições extremas. A compactação, por outro lado, reduz o tamanho do arquivo, mas não é tão fácil personalizar imagens JPEG.
Você pode redimensionar o arquivo SVG no Cricut Design Space?
Se o seu projeto for maior, as fontes no Cricut Design Space serão reduzidas automaticamente para você, resultando em arquivos com mais de 23,5 pol. de tamanho.
Como faço para salvar SVG como tamanho específico?

Para salvar um arquivo SVG em um tamanho específico, você precisará abrir o arquivo em um programa de edição vetorial, como o Adobe Illustrator. Depois que o arquivo estiver aberto, vá para Arquivo > Salvar como e selecione a largura e a altura desejadas para o arquivo. Por fim, clique em Salvar e o arquivo será salvo com um tamanho específico.
Como faço para salvar SVG como tamanho específico?
Para exportar um SVG, desmarque a caixa 'Responsivo'; para exportar um.JPG, clique em Mais opções. Ao selecionar uma prancheta do Illustrator, você pode escolher em quais dimensões ela se ajustará; essas dimensões serão exibidas no canto superior direito. Você pode selecionar ou destacar seu logotipo e recortar a prancheta para atender às suas necessidades.

Você pode alterar o tamanho do SVG?
Como faço para ampliar um arquivo SVG? Para começar, você deve primeiro adicionar um arquivo de imagem SVG : arraste e solte seu arquivo de imagem ou clique dentro da área branca para selecionar um arquivo. Depois de alterar as configurações de redimensionamento, clique no botão Redimensionar. O arquivo de resultado será baixado assim que o processo for concluído.
Importa o tamanho de um SVG?
Como o SVG é um formato vetorial e o layout é feito com matemática, ele não precisa ser definido no mesmo tamanho que você especificar. No entanto, se o SVG for renderizado em uma página e ampliado à medida que o tamanho da página aumenta, ele ficará visível na página.
Você pode redimensionar arquivos SVG para Cricut?

Sim, você pode redimensionar arquivos SVG para Cricut. Existem algumas maneiras de fazer isso, mas a maneira mais fácil é usar um conversor online. Basta carregar seu arquivo SVG para o conversor, selecionar o tamanho de saída desejado e baixar o novo arquivo.
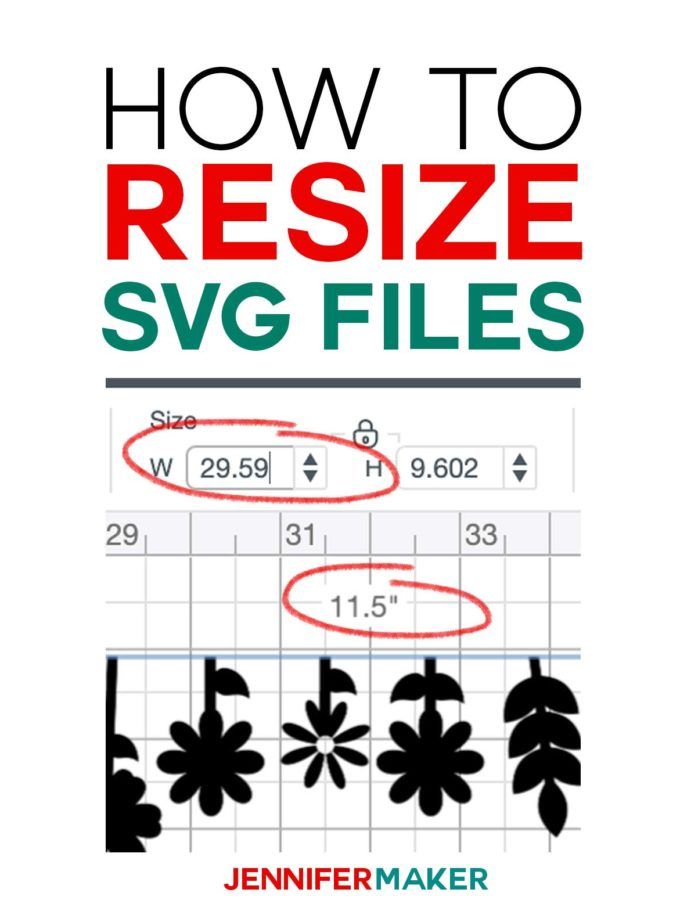
Se o seu projeto for grande, o carregador de CSS redimensiona automaticamente todos os arquivos SVG de 11,5” a 23,6” no lado maior, dificultando o enquadramento. Saiba como redimensionar um arquivo SVG no Cricut para que ele caiba na área de corte alocada. Você quase certamente terá uma boa chance de redimensionar com sucesso esta imagem no Cricut se ela tiver 23 polegadas de cada lado. Neste tutorial, você verá as dimensões corretas para o Calendário do Advento da Árvore de Natal. Se você não tiver certeza sobre as dimensões de um projeto, sinta-se à vontade para nos contatar por [email protected]. Se você tiver o arquivo de outro designer, mas não conseguir determinar o tamanho adequado, tente procurar em um arquivo diferente. Clique nos campos de tamanho na parte superior da janela do Cricut Design Space para determinar a largura apropriada e insira o símbolo de cadeado no campo W, se ainda não estiver definido.
Se você habilitar esse ícone de cadeado, o SVG será redimensionado, mantendo suas proporções iguais. (Não exatamente 50,67'' do design original, mas próximo o suficiente para mim.) Este SVG agora mede 46,23'' de largura por 5,0284 (não exatamente 50,67'' do design original, mas próximo o suficiente para mim).
Reduza o tamanho do arquivo SVG online
Como compactar uma imagem no formato SVG ? Para começar, você deve primeiro criar um arquivo de imagem SVG: arraste-o ou clique nele na área branca para selecionar um arquivo. Depois disso, ajuste as configurações de compactação e clique no botão Compactar. Seu arquivo de resultado será baixado após o término do processo.
Extensible Markup Language (Extensible Markup Language) é um tipo de formato de imagem vetorial que suporta gráficos bidimensionais. Um arquivo HTML é compactado, tornando-o maior que um arquivo SVG. A ferramenta é frequentemente usada por web designers para criar animações GIF, adicionar gráficos a seus sites e criar logotipos. Um arquivo muito grande terá um impacto negativo na velocidade de carregamento da página e desencorajará os visualizadores. O WorkinTool File Compressor permite que os usuários comprimam tamanhos de arquivo SVG gratuitamente. Além disso, este software inclui compactações para uma variedade de outros formatos de imagem e vídeo, além da compactação SVG. A compactação PPT é outra opção, assim como a compactação PDF e a compactação Word.
Você também pode reduzir o tamanho dos arquivos SVG reduzindo o nível de qualidade e compactando-os no tamanho desejado. WorkinTool File Compress é uma ferramenta que pode compactar qualquer arquivo em qualquer categoria, incluindo imagens e vídeos. Ao usar esse recurso, você pode facilmente carregar imagens em sites e aplicativos com regulamentações governamentais em vigor.
Como alterar o tamanho SVG Css
Existem algumas maneiras de alterar o tamanho de um arquivo SVG. Uma maneira é abrir o arquivo em um editor de texto e alterar os valores de largura e altura na tag svg . Outra maneira é usar css para alterar a largura e a altura do arquivo svg.
Por que amamos SVG
br>/br> shtml largura=500px altura=300px
Redimensionar SVG Online
Existem muitas maneiras de redimensionar um arquivo SVG online. Uma maneira é usar um conversor online. Outra maneira é usar um programa gráfico como Adobe Photoshop ou Illustrator.
Não há necessidade de se preocupar em reprocessar uma imagem. Em outras palavras, não foi tão simples quanto parece. Existem duas maneiras de ampliar uma imagem SVG. O formato XML pode ser alterado com uma única alteração XML para alterar a largura e a altura. Usando o editor de texto, você pode abrir o arquivo SVG. O código mostrado aqui não deve ter mais do que duas linhas. CSS também pode ser usado em outra opção. É importante observar que, embora você possa definir ”'largura” e ”'altura', essas configurações não alteram a situação.
Redimensionar caminho SVG
Os caminhos SVG podem ser redimensionados usando o atributo transform. O atributo transform pode ser usado para dimensionar, girar, transladar e distorcer um elemento. Quando usado com o atributo de escala, o elemento será redimensionado de acordo com o valor especificado.
