3 métodos para alterar o tamanho de suas imagens em destaque no OceanWP
Publicados: 2022-03-26Se você estiver usando o tema OceanWP WordPress e quiser alterar o tamanho de suas imagens em destaque, existem alguns métodos diferentes que você pode usar.
No back-end do WordPress, vá para Aparência > Personalizar > Configurações de tema > Postagem única. A partir daqui, você pode alterar a largura e a altura de suas imagens em destaque.
Se você deseja alterar o tamanho de suas imagens em destaque em postagens ou páginas específicas, pode fazê-lo editando as configurações de imagem em destaque para essa postagem ou página específica.
Para alterar o tamanho da sua imagem em destaque no tema OceanWP, você pode usar o back-end do WordPress ou editar seu arquivo CSS.
Uma imagem em destaque é uma representação visual da postagem ou página do seu site WordPress. Além de atrair leitores para o seu conteúdo, as imagens em destaque destinam-se a indicar sobre o que são suas postagens. Se você deseja alterar ou remover sua imagem em destaque, pode fazê-lo na seção de configurações de suas postagens. Você deve garantir que os arquivos que pretende usar como imagens em destaque sejam otimizados. O tamanho da sua imagem, bem como o tamanho do arquivo, são igualmente importantes. Um tamanho de imagem em destaque do WordPress de 1200 x 628 pixels é um bom lugar para começar. O WordPress tem quatro tamanhos de imagem que são definidos pela plataforma.
Ao acessar Configurações, você pode alterar o tamanho de uma miniatura. O widget de imagem em destaque no Elementor exibe dinamicamente a imagem em destaque da postagem. Ao abrir o editor de arrastar e soltar Elementor, você pode alterar o tamanho da imagem em destaque. As imagens que foram licenciadas sob Creative Commons são de uso livre, desde que sejam creditadas corretamente. Muitas vezes, é vantajoso para o processo de redimensionamento de imagens do WordPress, mas os tamanhos padrão para imagens em destaque não são apropriados para todos os sites do WordPress. Se você deseja alterar o tamanho da imagem em destaque, é melhor se concentrar no seu tema. Vários temas do WordPress usam suas próprias dimensões de imagem em destaque no lugar das imagens padrão do WordPress.
A aparência, o layout e a meta-estrutura de suas imagens em destaque desempenham um papel na forma como elas aparecem. Quando você vê uma imagem borrada ou mal formatada, talvez não tenha dedicado tempo para torná-la melhor depois de criada. Visite nosso guia de SEO para obter mais informações sobre SEO e imagens para a Pesquisa do Google.
Como faço para alterar o tamanho da imagem em destaque no WordPress?
 Crédito: quadlayers.com
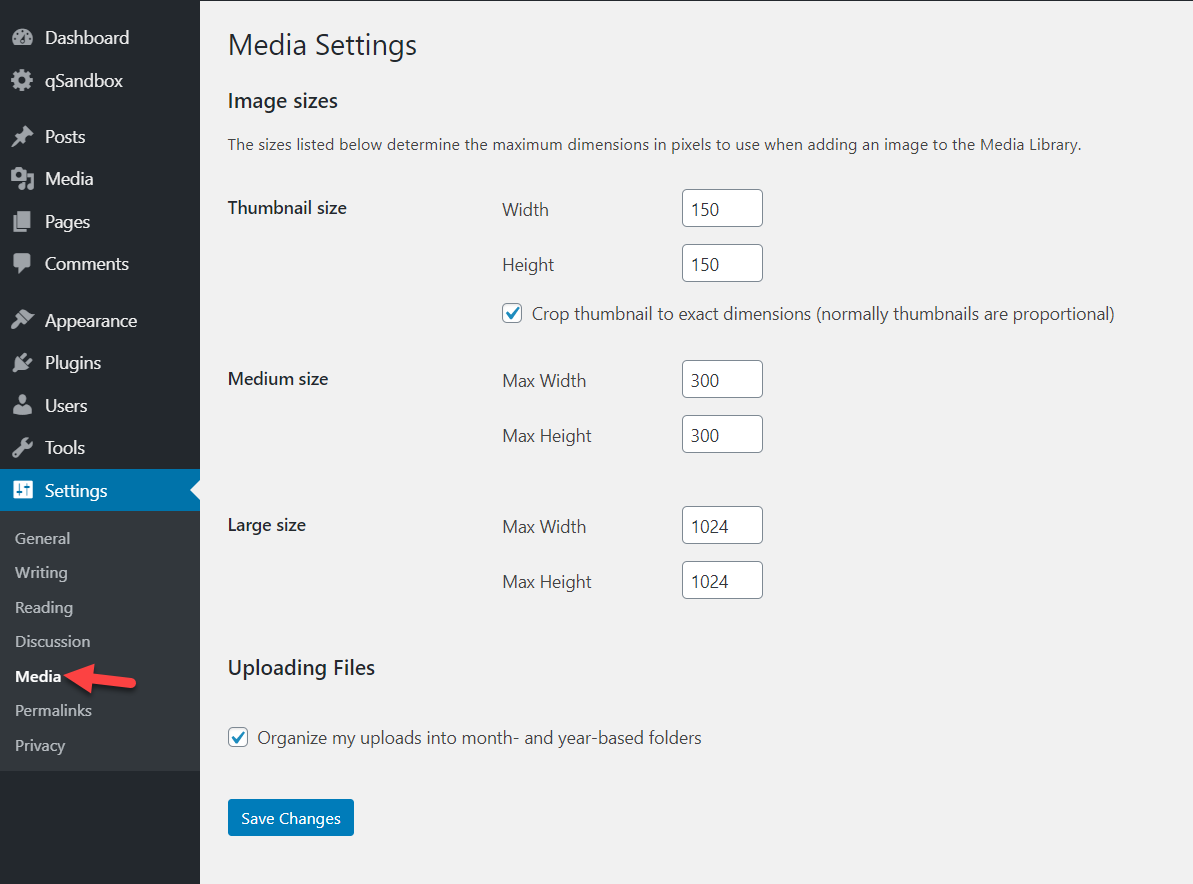
Crédito: quadlayers.comA opção de mídia pode ser encontrada no painel do WordPress clicando em Configurações. Você pode alterar as dimensões das imagens em destaque inserindo as dimensões desejadas nos campos de número ao lado do tamanho da miniatura. Na verdade, o WordPress usa os termos “miniatura” e “imagem em destaque” de forma intercambiável.
É uma imagem em destaque no WordPress que é a imagem principal no blog. Além do título do post, eles aparecem na página inicial e nas redes sociais. Não há dúvidas de que você tem total controle sobre o tamanho das imagens exibidas em suas páginas e posts. O melhor tamanho de imagem em destaque do WordPress é 1200 x 628 pixels. Você pode usar estas etapas para fazer upload de uma imagem em destaque para um blog do WordPress. O WordPress simplifica o upload de imagens em quatro tamanhos diferentes. Ao ajustar o tamanho da imagem em destaque do WordPress, você poderá economizar espaço de armazenamento enquanto permite que seus espectadores carreguem a página mais rapidamente.
Este tutorial ensinará como modificar o tamanho da imagem em destaque do WordPress usando um plug-in. Uma imagem destacada em uma postagem de mídia social é fundamental para atrair a atenção para um artigo ou lista de produtos. Os mecanismos de pesquisa se beneficiam de uma imagem em destaque bem projetada quando se trata de direcionar o tráfego orgânico. O plugin WordPress SEO é usado para otimizar o tamanho das imagens em destaque em seu site WordPress. Você será destaque nas mídias sociais como resultado de sua imagem em destaque. Escolha uma imagem que possa ser usada como miniatura e como parte de sua postagem. É uma boa ideia incluir palavras-chave nos nomes de suas imagens.
Um título e uma descrição com palavras-chave relevantes ajudarão o Imagens do Google a encontrá-lo mais rapidamente. De acordo com o Hubspot, as imagens são processadas 60.000 vezes mais rápido no cérebro do que o texto. Quanto maior a resolução, mais espaço uma imagem pode ocupar ao ser criada ou desenvolvida. Existe algum site que permite que você use fotos protegidas por direitos autorais em seu site? É fundamental verificar novamente o status da licença.
Posicionando sua imagem em destaque
Se você quiser alterar a posição de uma imagem em destaque, mova este ou outro snippet para sua nova posição. É fundamental que você faça essas alterações em um tema filho, caso contrário, elas serão perdidas em uma atualização de tema.
Como faço para corrigir a imagem em destaque no WordPress?
 Crédito: http://www.iteachblogging.com
Crédito: http://www.iteachblogging.comNão há uma resposta única para essa pergunta, pois o processo para corrigir uma imagem em destaque no WordPress varia de acordo com o tema que você está usando e o problema específico que está encontrando. No entanto, algumas soluções comuns incluem redefinir suas configurações de imagem em destaque, regenerar suas miniaturas ou simplesmente substituir a imagem em destaque por uma nova. Se você ainda estiver com problemas, pode ser necessário consultar a documentação do seu tema ou entrar em contato com a equipe de suporte para obter mais assistência.
Como faço para alterar a posição de uma imagem em destaque no WordPress?
Para alterar a posição de uma imagem em destaque no WordPress, acesse o post ou página onde a imagem está localizada. Em seguida, clique na imagem para selecioná-la. Uma barra de ferramentas aparecerá acima da imagem. Na barra de ferramentas, clique no ícone de alinhamento esquerdo, central ou direito para alterar a posição da imagem.
Como faço para alinhar imagens em destaque no WordPress?
Faça login no seu painel e navegue até Configurações> Painel> Postagens> Adicionar novo> e clique em “Inserir mídia”. Escolha o alinhamento da sua imagem.
Widget de imagem: adicione imagens e texto às suas postagens e páginas
As necessidades de encapsulamento mais avançadas podem ser atendidas usando o WP Image Widget, que permitirá controlar o alinhamento, o preenchimento e outras propriedades do encapsulamento da imagem. O WP Image Widget também pode ser usado para adicionar texto e imagens a um post ou página.
Como faço para remover a imagem em destaque do topo da postagem no WordPress?
Se você quiser remover uma imagem de uma postagem, vá para a seção 'Postagens' e selecione 'Todas as postagens'.

Como redimensionar sua imagem em destaque
A guia 'Configurações' na parte superior da tela do editor de postagem pode ser usada para redimensionar sua imagem em destaque; em seguida, na guia 'Mídia', clique no botão 'Configurações'. Você verá um controle deslizante que permite ajustar as dimensões da sua imagem em destaque.
Redimensionar imagem em destaque WordPress
Para redimensionar uma imagem em destaque no WordPress, vá para a Biblioteca de Mídia, clique na imagem que deseja redimensionar e, em seguida, clique no botão Editar. Uma nova janela será aberta com as ferramentas de edição de imagem. A partir daqui, você pode clicar no botão Redimensionar e inserir as novas dimensões da imagem. Quando estiver satisfeito com as novas dimensões, clique no botão Salvar e a imagem será redimensionada.
Uma imagem em destaque é uma imagem obrigatória nas postagens do seu blog. O WordPress gera imagens em miniatura de suas imagens enviadas para a biblioteca de mídia. Alguns temas limitam o tamanho das imagens em destaque. Como uma imagem maior tem um tamanho de arquivo maior, os recursos são desviados de outras atividades. O WordPress só irá gerar imagens com pelo menos 1250 x 1468. Seus visitantes poderão visualizar suas páginas mais rapidamente se o tamanho da imagem em destaque for aumentado. A demonstração usará um plugin conhecido como Tamanhos de Imagem Simples.
O WordPress permite que você altere o tamanho da imagem em destaque. Não é necessário usar valores arbitrários para tamanhos de imagem. Use os tamanhos listados abaixo para determinar quais imagens aparecem em seu site. Depois de fazer as alterações, lembre-se dessas configurações. Você pode especificar o tamanho de qualquer upload futuro, e qualquer variante será gerada conforme você especificar.
Tamanho da imagem em destaque do WordPress
O tamanho da imagem em destaque do WordPress é 1200x900px. Este tamanho de imagem é usado para a imagem em destaque na primeira página de um site WordPress.
O tamanho da imagem em destaque do WordPress é como alterá-lo. Muitas imagens podem ser incluídas em uma postagem de blog, mas também podem ser consideradas 'imagens em destaque'. Esta imagem aparecerá em todos os arquivos, compartilhamentos de mídia social e feeds RSS. A imagem em destaque pode ser adicionada a uma postagem acessando a página de configurações da postagem e selecionando a guia Documento. O primeiro passo é editar as dimensões da imagem em destaque do WordPress. Se o seu tema estiver usando imagens grandes, médias ou miniaturas, você poderá alterar as configurações para atender às suas necessidades. É uma má ideia alterar o arquivo functions.php em seu tema.
Crie um tema filho e edite-o para removê-lo. No Facebook, você pode fazer upload de uma imagem separada usando o plug-in Yoast. Se você não quiser criar tamanhos de imagem separados para o Facebook, é melhor definir sua imagem em destaque para o tamanho apropriado para o Facebook. Se o seu tema incluir um tamanho de imagem proprietário, bem como o sinalizador de corte, ele cortará automaticamente uma imagem em destaque durante o upload. O WordPress poderá ajustar as dimensões da imagem com base em suas especificações específicas ao criar uma nova imagem. Se as proporções da imagem forem diferentes, não é possível recortar a imagem para obter a dimensão desejada. Para resolver o problema, uma imagem que já tenha as mesmas proporções deve ser carregada.
Não é recomendado alterar as proporções de suas imagens grandes e médias. Para um tamanho grande, 1200 x 630px deve ser usado, enquanto 600 x 315px deve ser usado para um tamanho médio. Se você usar a imagem em tamanho real, a página levará mais tempo para carregar se você carregar uma imagem grande.
Qual deve ser o tamanho das imagens em destaque?
A maioria dos temas de blog do WP recomenda o uso de um tamanho de imagem em destaque de 1200 x 628 pixels.
Qual é a imagem em destaque no WordPress?
Uma imagem em destaque é uma imagem que representa o conteúdo, humor ou tema de uma postagem ou página. Muitos temas e ferramentas podem ser usados para melhorar a aparência de posts e páginas apresentando seu site em uma única imagem.
Como faço para adicionar uma imagem em destaque no WordPress?
Usando o editor do WordPress, você pode adicionar uma imagem em destaque a uma postagem do WordPress editando ou criando uma nova postagem no blog. A guia de imagem em destaque pode ser encontrada na coluna direita do editor de conteúdo. Se você clicar na opção 'Definir imagem em destaque', o carregador de mídia do WordPress aparecerá.
Imagens em destaque redimensionadas
Imagens em destaque redimensionadas são uma ótima maneira de melhorar o visual do seu site sem ter que gastar muito tempo ou dinheiro em novas fotos. Simplesmente redimensionando suas fotos existentes, você pode torná-las melhores e mais profissionais. Essa pode ser uma ótima maneira de melhorar a aparência geral do seu site e também pode ajudá-lo a atrair mais visitantes.
Você pode usar o gráfico ou fotografia em destaque em sua postagem ou página para representar o tema de sua postagem. Se as pessoas clicarem na imagem em destaque, elas estarão mais propensas a ler sua postagem. Colocar uma imagem em destaque em todas as suas postagens e páginas é uma boa maneira de transmitir sua mensagem. A imagem abaixo mostra a localização de uma postagem, que pode ser encontrada usando o editor WordPress Block e o editor Classic. Quando um aplicativo habilitado para WordPress exibe uma imagem original, ele gera três versões: uma miniatura, um tamanho médio e um tamanho grande. Outras maneiras de definir o tamanho da imagem em destaque incluem PHP, CSS e funções de tema integradas. Somente desenvolvedores ou profissionais com experiência em PHP podem fazer isso.
Se o código acima não funcionar para você, talvez seja necessário analisar mais profundamente o código do seu tema. Definir o tamanho da imagem em destaque dessa maneira é a maneira mais avançada de fazer isso. Você deve ser capaz de codificar se não estiver confortável com isso. Você também pode usar a classe figure.post-image para definir propriedades como largura, altura, porcentagem, borda e assim por diante. Usando CSS, você pode alterar a posição de destaque da imagem. Se você não for um designer ou desenvolvedor, o processo pode ser difícil de concluir. É melhor testar cada uma dessas técnicas em um ambiente de teste ou desenvolvimento.
Como alterar o tamanho da imagem em destaque
Se você não encontrar uma opção ou não tiver certeza do que fazer com ela, sempre poderá pedir ajuda ao desenvolvedor do tema. Entre em contato com nossa equipe de atendimento ao cliente se você precisar de um tamanho de imagem em destaque diferente por qualquer motivo. Eles irão ajudá-lo da maneira que for conveniente para você.
