Como salvar um arquivo SVG e incorporar fontes
Publicados: 2023-01-16Quando você tem uma imagem em formato vetorial, é importante saber como salvar e incorporar fontes corretamente para que seu design possa ser exibido corretamente em qualquer dispositivo. Aqui está um guia rápido sobre como salvar um arquivo SVG e incorporar fontes. Quando você tem uma imagem em formato vetorial, é importante saber como salvar e incorporar fontes corretamente. Se você não incorporar fontes, seu design pode não ser exibido corretamente em outros dispositivos. Para salvar um arquivo SVG, abra a imagem vetorial em seu software de edição e clique em “Arquivo” > “Salvar como”. Escolha a extensão de arquivo “.svg” e clique em “Salvar”. Para incorporar fontes, abra a imagem vetorial e clique em “Arquivo” > “Preferências” > “Aparência”. Na seção "Fontes", clique no menu suspenso "Incorporar fontes" e selecione "Todas as fontes". Clique em “OK” para salvar suas alterações. Agora, quando você salvar o arquivo SVG, as fontes serão incorporadas e seu design será exibido corretamente em qualquer dispositivo.
Utilizamos uma fonte chamada metrópole em nosso branding corporativo, mas também são utilizados arquivos .svg em conteúdos acessados por usuários externos (que não têm acesso a ela). Instale a fonte em seu computador corporativo. A fonte Times New Roman é o padrão para as configurações exibidas. O Inkscape não fornece fontes incorporadas. É necessário instalar a fonte em uma segunda máquina porque a primeira não. Se você não o vir, poderá usar a tag >html> do navegador para verificar se o arquivo svg está sendo executado corretamente. Existem inúmeras outras maneiras de fazer este programa.
Você pode copiar o formato dos dois arquivos originais que postei copiando-os. O objetivo é instalar a fonte em um sistema de computador e trabalhar nela. A família da fonte, bem como o estilo de linha para o elemento svg , devem ser especificados.
Quando se trata de incorporar fontes diretamente em seu arquivo SVG, a melhor opção é usar uma fonte da Web compatível com OpenType, convertida em um URI de dados como o URL em uma regra CSS @Font-face. Certifique-se de usar uma fonte de URI de dados que não entre em conflito com o URI da web.
Na caixa de diálogo Salvar como SVG, uma única opção está disponível para o ilustrador para fontes: converter em contornos ou salvar como sva. Depois de incorporar as fontes ou fontes do sistema com a opção SVG, você pode escolher o HTML ou CSS que deseja usar para substituí-los por suas fontes da Web personalizadas .
Ele assume os dados da fonte de uma informação no formato SVG quando não estiver disponível, e sempre mudará a fonte quando os dados estiverem indisponíveis.
Você só precisa fazer referência ao elemento no atributo URL de um elemento img> para incorporar um SVG. É necessário um atributo de altura ou largura (ou ambos, se o SVG não tiver uma proporção inerente).
Como faço para salvar uma fonte em SVG?

Existem algumas maneiras diferentes de salvar uma fonte em um arquivo SVG. Uma maneira é usar um programa como o Adobe Illustrator para criar o arquivo. Outra maneira é usar um programa conversor de fontes para converter a fonte em um arquivo SVG.
Usei a fonte Skia-Regular para fazer uma foto. Quando eu salvo essa imagem como um arquivo.svg, ela muda o tipo de fonte para. JPG. Alguém pode me ajudar por favor me diga o que está errado e o que posso fazer para melhorar isso? Quando abro o arquivo.svg no Notepad++, ele diz font-family='Skia-Regular,' o que está incorreto; no entanto, ainda não consigo encontrar o Skia Regular. Você pode personalizar o texto antes de salvá-lo como SVG para garantir que o texto permaneça o mesmo, independentemente de como você o salva. Para alterar a fonte em uma caixa de diálogo de salvamento, pressione o botão Converter em Contorno. As fontes do Google são as únicas que podem ser usadas com as ferramentas Nano e Svg-body.
Como faço para incorporar fontes em arquivos?

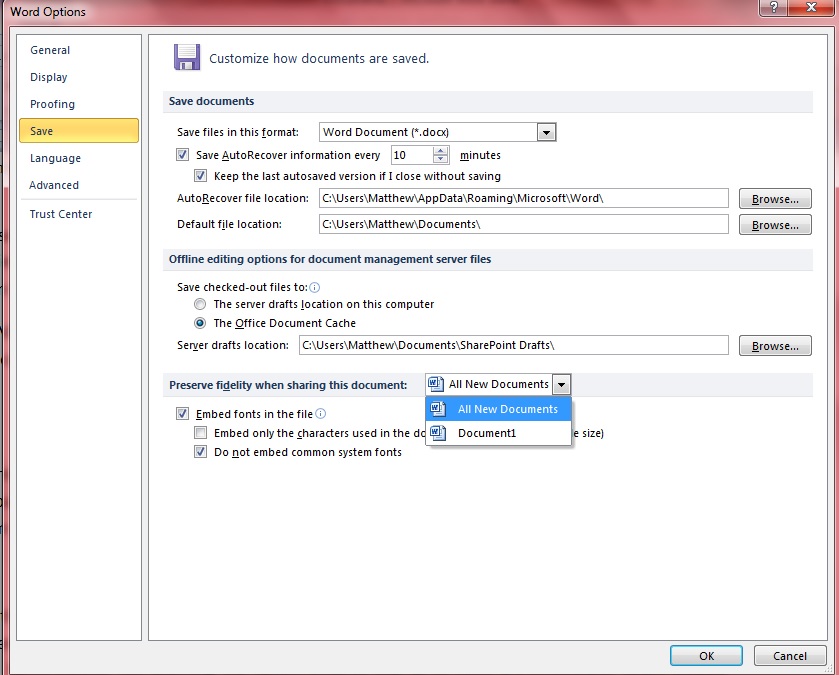
Ao abrir o arquivo, você pode incorporar fontes. No menu do aplicativo (PowerPoint ou Word), escolha Preferências. Você pode salvar seu trabalho selecionando Salvar na caixa de diálogo Saída e Compartilhamento. Se estiver usando uma fonte incorporada, você pode incorporá-la com o arquivo selecionando Incorporar fontes.
Os arquivos PDF estão entre os formatos de arquivo mais comuns usados por provedores de impressão profissionais, se não todos. Para fornecedores de impressão, as fontes são um dos problemas mais comuns encontrados nos arquivos dos clientes. Você pode evitar fontes corrompidas, fontes incompatíveis ou fontes totalmente ausentes, incorporando-as em seus PDFs. Você poderá manter a aparência do seu design o mais uniforme possível se suas fontes estiverem incorporadas em seu PDF. Quando os PDFs não incluem a fonte necessária, a fonte mudará para uma fonte semelhante à que foi solicitada. Alterar as fontes pode afetar significativamente o layout de um arquivo. Quando uma fonte não pode ser incorporada devido às configurações do fornecedor da fonte, um tipo de substituição temporário é usado. Vá para as configurações de PDF e desmarque a caixa ao lado da fonte se desejar que os documentos do Adobe Acrobat tenham uma fonte. Você pode querer enviar seus documentos PDF para um amigo ou membro da família para garantir que seu design seja renderizado corretamente.
O uso de fontes incorporadas é controverso porque permite que os usuários distribuam livremente fontes protegidas por direitos autorais. Pode causar problemas se significar que fontes e software são incompatíveis, bem como violação de direitos autorais e incompatibilidade.
incorporar fontes em documentos é uma maneira comum de fazer isso, mas tem algumas desvantagens, incluindo violação de direitos autorais, incompatibilidade e outros problemas. Antes de usar a incorporação de fontes, é fundamental estar ciente dos riscos associados a ela, além de garantir que as fontes que você está usando estejam devidamente licenciadas e armazenadas.
Incorporar fonte svg

Um svg de fonte incorporada é um arquivo que permite incorporar uma fonte em uma imagem svg. Isso é útil se você quiser usar uma fonte personalizada ou se quiser garantir que sua fonte seja exibida corretamente em todos os dispositivos. Para criar uma fonte incorporada SVG, você precisará usar um programa que possa criar e editar arquivos SVG.
Usando a ferramenta Nano, você pode inserir facilmente fontes da Web do Google em seu SVG. Você pode incorporar a marcação de descrição de sua fonte da web em um arquivo sva usando a versão SVG . De acordo com a especificação SVG, você deve ser capaz de vincular a uma fonte externa ao seu site. Ele detecta as fontes que você usou em seu SVG e as baixa do Google Fonts. Arraste e solte seu SVG no Nano e ele se transformará instantaneamente em um nano. Mais informações podem ser encontradas em vecta.io/blog/making-svg-make-easy-to-use. Em 29 de março de 2019, às 8h45, uma coletiva de imprensa foi realizada em conjunto com o lançamento dos distintivos de bronze QinQin 811 silver2.

Minha primeira resposta foi revisada. svg-buddy também pode ser usado para otimizar o tamanho do arquivo. Este aplicativo é executado em NodeJS em vez de Java, tornando-o simples de instalar (e contribuir). Node em seu computador está disponível para qualquer um que o tenha. O design da ferramenta é adaptado às fontes do Google. O objetivo da função é determinar quais letras são usadas nas definições de fonte ao escanear o SVG.
Como faço para instalar fontes Svg?
Se estiver com problemas para instalar fontes SVG, você pode fazer isso com a fonte padrão. descompactar a pasta geralmente é tão simples quanto baixar um. arquivo zip. arquivos de fonte e são idênticos às fontes regulares.
Instalando fontes para usuários específicos
Se você deseja instalar uma fonte apenas para um usuário, navegue até a pasta onde ela está localizada e clique em Instalar para [nome do usuário] no menu de contexto.
SVG não está salvando a fonte

Se estiver com problemas para salvar fontes em seu arquivo SVG, há algumas coisas que você pode tentar. Primeiro, verifique se você está usando o formato de arquivo correto. Para arquivos SVG, você deve usar a extensão de arquivo .SVG. Em seguida, verifique se o software está atualizado. Se você estiver usando uma versão mais antiga do Illustrator, por exemplo, pode ser necessário atualizar para a versão mais recente para salvar as fontes corretamente. Por fim, tente reiniciar o computador. Às vezes, uma simples reinicialização pode corrigir pequenas falhas de software que podem estar fazendo com que suas fontes não sejam salvas corretamente.
Uma estrutura de documento pode ser convertida em um arquivo SVG usando este formato. O programa emprega uma ampla gama de objetos, do simples ao complexo, para produzir uma apresentação visual. Os elementos de texto são codificados como elementos de texto com vários atributos que definem suas propriedades no Illustrator. Há uma chance de que uma fonte que não esteja instalada em um dispositivo diferente esteja ausente quando você abrir/visualizar a composição em um dispositivo diferente que não a tenha instalada. Um valor CSS CSS para o nome Font-Family in.svg deve ser equivalente ao nome no CSS para o elemento Font-Face. Existem vários métodos para resolver esse problema, com prós e contras, como sempre. Apesar do fato de que a tecnologia web-frontal exige algum esforço, os benefícios valem a pena. Uma solução baseada em CSS também seria preferível.
Como os arquivos SVG são arquivos da Web, eles podem ser usados para criar imagens que parecem pertencer a um site. Também permite criar gráficos personalizados que podem ser usados em outros formatos, como fundos, e é ideal para criar ícones para páginas da web.
No entanto, pode ser que seu servidor esteja atendendo a uma solicitação de conteúdo incorreta para o arquivo SVG img src=image.svg%27; quando você tenta carregar o arquivo, ele aparece vazio.
Isso pode ser causado por falta de conteúdo; o primeiro passo é verificar o tipo de conteúdo do arquivo, certificando-se de que está configurado para o que seu navegador entende. Normalmente, para a maioria dos arquivos SVG, é um arquivo image/svg/XML.
Um svg pode ter fonte?
Deve-se notar que as fontes SVG estão disponíveis apenas nos navegadores Safari e Android no momento. Como o Firefox está focado no WOFF desde que sua funcionalidade foi removida do Chrome 38 (e do Opera 25), ele adiou indefinidamente sua implementação. Outras ferramentas, como Batik e partes do Inkscape, oferecem suporte à incorporação de fontes.
Como o SVG armazena texto?
XML é a linguagem de marcação usada para armazenar e transferir informações digitais, e os arquivos SVG são gravados nela. Em um arquivo sVG, todas as formas, cores e texto são especificados no código XML.
Como alterar a fonte no arquivo SVG
Para alterar a fonte no arquivo SVG, você precisa abrir o arquivo em um editor de texto e localizar a propriedade font-family. Altere o valor para a fonte desejada e salve o arquivo.
Para incorporá-los, você pode usar uma tag inline, object ou img. Por padrão, usamos valores de atributo embutidos para as fontes no exemplo anterior, que tem três linhas de texto com fontes diferentes . Como o.svg faz parte do seu DOM, ele pode ser facilmente estilizado com CSS da mesma forma que qualquer outro elemento em seu HTML. Você também pode usar as classes, id ou tags abaixo para estilizar seus elementos. incorporar a fonte em seu SVG é o método mais simples e direto. Você terá que contar com um programa de software como o Nano para digitalizar e incorporar fontes automaticamente. Se você estiver usando negrito, precisará incorporar isso e itálico no texto. Como você pode ter certeza de que esse experimento funciona? Você deve realizar uma verificação completa em si mesmo.
Adicionar família de fonte em SVG
A maneira mais fácil de adicionar uma família de fontes a um SVG é incluí-la em linha no arquivo SVG. Isso pode ser feito adicionando um elemento 'style' à seção 'defs' do arquivo SVG e, em seguida, usando o atributo 'font-family' dentro desse elemento.
Para retornar às fontes locais que são consistentes em várias plataformas e sistemas operacionais, o termo fontes do sistema é usado. Quando um sistema operacional inclui San Francisco em sua interface do usuário, a pilha de fontes deve exibir San Francisco. Se o sistema operacional emprega Roboto, é aceitável. Para ser claro, não há uma única pilha de fontes que corresponda ao que o sistema operacional usa; em vez disso, é uma coleção de fontes que parecem ser consistentes entre plataformas e versões de navegadores. Você pode aplicar a pilha de fontes usando CSS dentro do SVG ou diretamente em um elemento de texto.
Tipo de letra Svg
A regra @font-face permite que fontes personalizadas sejam carregadas em uma página da web. Quando usado com o formato svg, o arquivo de fonte é baixado e analisado como um documento XML. O documento resultante é então usado para gerar uma representação gráfica do texto, que é renderizado na página. Isso permite o uso de fontes personalizadas em páginas da web, sem a necessidade de nenhum plug-in ou software de terceiros.
O uso do SVG 1.0 começou em 1999 com a intenção de permitir que designers criem gráficos com qualquer fonte que desejem e que apareçam corretamente em seus navegadores. 18 anos depois, como está o suporte para fontes em SVGs e qual é a melhor prática para que as fontes funcionem corretamente nele? Como resultado do uso de fontes seguras para a Web, as fontes em SVG são exibidas na maioria dos sistemas principais. Uma fonte segura da Web é um tipo de fonte compatível com todas as plataformas e sistemas. Usar fontes da web em SVGs nunca foi tão fácil graças ao surgimento de provedores de fontes da web, como fontes do Google, Font Squirrel e assim por diante.
