Como salvar arquivos Scalab SVG
Publicados: 2023-02-26Existem algumas maneiras de salvar arquivos Scalab SVG; o mais comum é usar a função “Arquivo” > “Salvar” no software Scalab . Isso salvará o arquivo no formato .svg nativo do Scalab. Se você deseja salvar o arquivo em um formato diferente, pode usar a função “Arquivo” > “Exportar” e selecionar o formato de arquivo desejado.
Por ser escalável, um gráfico vetorial como um SVG pode ser usado para criar logotipos ou outros tipos de imagens adaptáveis. No Photoshop, você pode salvar um arquivo SVG acessando Arquivo. Você pode exportar seu arquivo selecionando a opção Formato e clicando em Exportar. Esse recurso também está disponível para exportar várias camadas. Para renomear sua camada antes de salvá-la como SVG, clique duas vezes no nome do objeto ou da camada. O nome da camada deve ser escrito como '.svg' ao final dela, e o comando 'Enter' ou 'Return' deve ser usado para retornar o arquivo. Navegue até Arquivo > Gerar > Ativos de imagem para obter uma lista de ativos de imagem.
Como a extensão de arquivo.svg está incluída, ela permanecerá na pasta da mesma forma que a extensão de arquivo.svg. A nova geração de usuários do Adobe Photoshop não tem mais a opção de exportar como arquivo . arquivo SVG. Ao exportar texto como exemplo, use um como um. Antes de exportar o arquivo SVG, você deve converter o texto em uma forma. Isso permitirá que você manipule elementos em outros programas, como o Adobe Illustrator, além de fazer uso desse recurso. O painel Camadas permite que você clique com o botão direito do mouse em uma camada de texto e selecione Converter em forma.
Como faço para salvar um arquivo SVG?

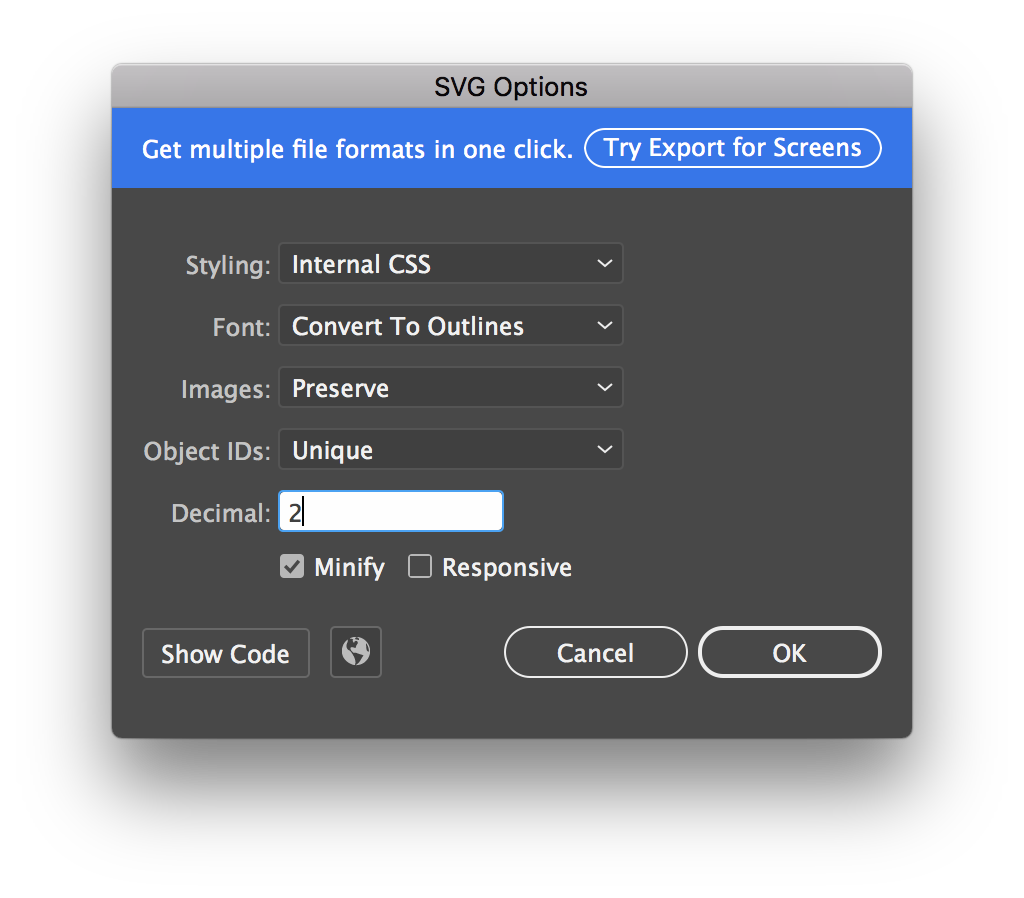
A arte que você deseja salvar como SVG pode ser encontrada em Arquivo > Exportar > SVG (svg). Se você deseja exportar arquivos SVG individuais contendo o conteúdo de suas pranchetas, certifique-se de usar Pranchetas. Para abrir a caixa de diálogo Opções SVG , selecione Exportar no menu Opções.
Porque. SVG é a extensão para um arquivo Scalable Vector Graphics, seria o arquivo mais provável de ser encontrado. Arquivos neste formato usam texto baseado em XML como um exemplo de como a imagem deve ser exibida. É o fim de um comprimido. Vz com compactação GZIP. Estima-se que a extensão do arquivo SVGZ seja 50 a 80% menor que a original. Se você selecionar qualquer editor de texto, poderá visualizar a versão em texto de um arquivo Scalable Vector Graphics com base em seus detalhes.
Ao retomar o jogo, é muito provável que você veja o arquivo do jogo salvo novamente assim que o jogo que o criou o criou. Você pode facilmente converter um arquivo.sva para PNG ou JPG com nossa simples conversão de arquivo SVG. O World Wide Web Consortium (W3C) ainda está trabalhando no desenvolvimento do formato Scalable Vector Graphics (SVG), que foi criado em 1999. Em um editor de texto, todo o conteúdo de um arquivo SVG aparece como texto; em um processador de texto, o conteúdo de um arquivo SVG aparece apenas como texto. Você pode ajustar as dimensões da imagem para torná-la tão grande quanto desejar sem afetar sua qualidade.
O fato de poder ser editado com uma variedade de programas de software de design gráfico permite alterar as cores, fontes e padrões sem perder o arquivo original.
Também é possível incluir um C no nome do arquivo se o arquivo contiver uma licença de uso comercial.
Dropbox, Google Drive e Azure da Microsoft são provedores de armazenamento em nuvem gratuitos que você pode usar. Vale a pena olhar para cada um porque eles têm características e vantagens únicas.
Você pode usar o Dropbox para salvar arquivos grandes, o que é especialmente útil quando você precisa compartilhá-los com outras pessoas. Com ele, você também pode salvar arquivos que não precisa guardar indefinidamente, tornando-se uma excelente opção para quem procura armazenamento gratuito.
É ideal para pessoas que estão constantemente em movimento. Você pode compartilhar arquivos com outras pessoas usando-o e possui um ótimo recurso de pesquisa.
É ideal para pessoas que preferem armazenar seus dados no Google Drive. Você pode facilmente compartilhar arquivos com outras pessoas graças ao seu robusto sistema de arquivos e facilidade de compartilhamento.
Salvando um SVG como um JPEG
Salvar um SVG como JPEG economiza largura de banda e espaço de armazenamento. Por ser um formato gráfico vetorial, é simples de manipular usando softwares como o Inkscape. Como o Inkscape preserva todos os detalhes de um gráfico quando exportado como JPEG, é uma excelente opção para uso em gráficos e logotipos da Web.
Qual programa pode salvar um arquivo SVG?
Usando o Adobe Illustrator, você pode criar arquivos SVG. Você pode facilmente criar arquivos SVG sofisticados usando uma ferramenta que a maioria das pessoas conhece: o Adobe Illustrator.
Slant é alimentado por uma comunidade que permite que você tome decisões informadas sobre o que fazer. Certifique-se de especificar quais partes de você gostaria de obter seu próprio feed personalizado e como planeja ajudar outras pessoas. O Inkscape 1.0 beta 2 para Mac recebeu a atenção necessária e agora oferece suporte a temas escuros, o que é fantástico, além de eliminar o X11 e melhorar seu design. Você pode usá-lo para fazer tudo e qualquer coisa com um software muito poderoso. O Inkscape leva até 30 segundos para iniciar se você tiver instalado um grande número de fontes e nem sempre sabe que tipo de arquivo será importado. Se você deseja esboçar um arquivo, pode fazê-lo com o aplicativo Lunacy no seu telefone Windows. Possui uma biblioteca de ícones, fotos, ilustrações e kits de interface do usuário, bem como uma biblioteca de máscaras. Hospedaremos sua imagem em servidores CDN e enviaremos uma URL que você pode usar para inserir em seu HTML. Por que sua opção favorita não é exibida?
Quais são algumas boas opções de salvamento de arquivos para arte SVG criada com o Adobe Illustrator e o Inkscape? O RealWorld Paint é um dos muitos programas gratuitos que podem salvar arquivos SVG. Usando o RealWorld Paint, você pode criar gráficos vetoriais, ilustrações e muito mais. Além disso, você receberá uma assinatura gratuita.
Como salvar arquivos SVG Illustrator

Para salvar um arquivo SVG no Adobe Illustrator, primeiro abra o arquivo no programa. Em seguida, vá para o menu "Arquivo" e escolha "Salvar como". Na caixa de diálogo resultante, certifique-se de escolher o formato “SVG” no menu suspenso “Formato”. Por fim, clique em “Salvar” para salvar o arquivo.
Como faço para salvar como Cricut Svg no Illustrator?
Em Formato, você também pode escolher SVG e salvar. O pop-up não tem opções adicionais; basta clicar em OK. Você pode salvar seu arquivo como SVG e como PDF no Silhouette Design Space ou no Silhouette Studio Designer Edition. Depois disso, você poderá cortar e usar seu arquivo como achar melhor.
Como salvar um arquivo SVG no Photoshop
No Photoshop, você pode exportar um arquivo SVG acessando Arquivo > Exportar como. Ao selecionar a opção Formato nas Configurações do arquivo, você pode exportar seu arquivo para um formato diferente. Se a opção SVG não estiver disponível, vá para o Photoshop e navegue até Preferências.

O formato de arquivo SVG é uma excelente opção para converter imagens vetoriais do Photoshop para o Illustrator ou qualquer outro editor que use gráficos vetoriais. Como a Adobe remove a capacidade de salvar arquivos SVG no Photoshop, não há mais uma maneira fácil de fazer isso. Não há mais uma maneira nativa de exportar arquivos SVG, mas você pode fazer isso seguindo as etapas abaixo. É possível salvar vários tipos de imagem ao mesmo tempo usando Ativos de imagem. Este é o mais adaptável dos três métodos de poupança, embora seja difícil de usar. A Adobe descontinuou o uso do Photoshop.svg, impossibilitando a exportação do programa. Para exportar o legado da Adobe, você deve primeiro habilitar o recurso de exportação.
Existem algumas limitações conhecidas no Photoshop ao exportar e importar uma imagem. O texto e as máscaras de camada/recorte, bem como a exportação da camada de fundo, não foram renderizados como esperado. É recomendável que você converta o texto em uma forma antes de salvá-lo em sva, pois isso garantirá que o texto seja renderizado corretamente.
Como exportar Jpgs como Svgs no Photoshop
Você pode exportar JPGs para arquivos sva usando o item de menu Imagem > Converter em Camada de Imagem do Photoshop, o conversor online CloudConvert ou um aplicativo de terceiros como Adobe Illustrator ou Inkscape. Se você precisar salvar um JPG em um sva no Photoshop, use o item de menu Imagem Converter em camada de imagem. A imagem resultante será um arquivo sVG na mesma resolução do arquivo JPG.
O que é um arquivo SVG
SVG é uma extensão de arquivo de imagem gráfica vetorial que contém imagens escaláveis. As imagens vetoriais são imagens formadas por linhas e curvas definidas por objetos matemáticos chamados vetores.
Scalable Vector Graphics (SVG) é um tipo de formato de imagem exclusivo desta geração. Não há necessidade de adicionar ou subtrair pixels exclusivos para ver as imagens ao usar um SVG. dados vetoriais, que é um elemento com magnitude e direção específicas, são usados em seu lugar. Diz-se que uma coleção de vetores é suficiente para gerar quase qualquer tipo de gráfico que você desejar. Eles podem ser criados do zero ou convertidos a partir de uma imagem já criada. A maioria das ferramentas de design gráfico modernas permite o uso de SVGs. Se você não deseja baixar nenhum software, também pode usar uma ferramenta online.
Não há como criar uma página do WordPress compatível com gráficos sva usando o Sistema de gerenciamento de conteúdo (CMS). Criar SVGs do zero ou selecionar as imagens certas para convertê-las no formato são desafios significativos. É uma boa ideia usar o Adobe Illustrator e o GIMP para fazer isso.
Criar um logotipo no Adobe Illustrator ou no Photoshop é tão difícil quanto enviá-lo ao seu chefe, porque o navegador da Web que eles estão usando não pode exibi-lo corretamente. Uma ilustração para o seu post de blog é a menor das suas preocupações, mas também é a mais difícil de obter quando é publicada. Apesar de seus pixels, os arquivos SVG são ótimos para gráficos da Web, mas carecem da densidade do mundo real e, portanto, não podem exibir fotos digitais de alta qualidade. Arquivos JPEG tendem a fornecer uma imagem mais detalhada. Os navegadores modernos só podem lidar com imagens SVG. Mesmo que isso se aplique a fotos digitais, você ainda pode usar arquivos sva. Você também pode ver o conteúdo do arquivo SVG em qualquer navegador. Mesmo que o navegador não consiga renderizar a imagem perfeitamente, você ainda poderá vê-la. Embora seja verdade que o tamanho do arquivo de uma imagem SVG pode aumentar rapidamente se contiver um grande número de elementos pequenos, isso nem sempre ocorre. Infelizmente, é impossível ler um pedaço de um objeto gráfico, apenas todo o seu conteúdo. Você pode achar mais difícil concluir tarefas porque sua velocidade é lenta. Se você deseja criar gráficos de alta qualidade para seu site, lembre-se destas considerações importantes: Para gráficos que não requerem renderização precisa, use arquivos SVG. Para evitar a sensação de atraso ao visualizar o arquivo SVG, verifique se ele é grande o suficiente para não ser lento. Você não deve tentar ler apenas uma parte de um objeto gráfico; em vez disso, concentre-se em visualizar todas as partes de uma só vez.
Como criar arquivos SVG
Antes de poder criar um arquivo SVG, você precisa ter um editor gráfico vetorial. Pode ser um programa como Adobe Illustrator, Inkscape ou Sketch. Depois de ter um editor, você pode criar seu arquivo SVG.
Para criar um arquivo SVG, você precisará abrir seu editor gráfico vetorial e criar um novo arquivo. Depois de abrir um novo arquivo, você pode começar a criar seu SVG. Para fazer isso, você precisará adicionar formas, linhas e outros gráficos vetoriais ao seu arquivo. Você também pode adicionar texto, cores e outros efeitos.
Quando estiver satisfeito com seu SVG, você pode salvá-lo como um arquivo SVG. Isso permitirá que você o use na web ou em outros aplicativos.
Este é um guia DIY diário para aprender a criar arquivos SVG. O que é um arquivo sva? Qual é a sua finalidade e por que é importante saber como fazê-lo? Recomendamos o uso de arquivos sva ao criar projetos de máquinas de corte. Cometer um erro com uma fundação é uma das coisas mais difíceis que tenho que fazer. O Curso Cut Above Design de Jennifer Maker está atualmente disponível para compra. O curso ensina como criar licenças SVG e distribuí-las.
Ao compartilhar e vender livremente seus SVGs, você se permite fazer parte da comunidade global. Você vai impressionar seus amigos e familiares, bem como impressionar outros entusiastas de artesanato fazendo isso sozinho. Começando pelas funções e ferramentas fundamentais do software, abordaremos algumas delas. Com nossa experiência prática de aprendizado, podemos projetar e construir um cartão personalizado que inclua janelas e portas que se abrem. Como resultado desta unidade, poderemos projetar uma lanterna de papel 3D. As oito unidades do programa nos permitirão compartilhar ou vender nossos próprios designs e nos tornarmos mais conscientes de nós mesmos. Aprenda a gerar SVGs usando o Inkscape e o Adobe Illustrator.
Este não é o tipo de curso que você fará se comprá-lo e depois fazê-lo você mesmo. Jennifer poderá examinar todos os seus arquivos e ajudá-lo, se necessário. Jennifer fornece tudo o que você precisa saber sobre como criar, licenciar e salvar SVGs para compartilhamento ou venda. O curso é individualizado, então você pode terminar quando quiser. Jennifer pode ser encontrada em um grupo privado do Facebook, onde ela pode revisar e responder aos seus arquivos.
Qual programa pode criar um arquivo SVG?
De longe, o programa mais popular para criar SVGs é o Adobe Illustrator. Nós também usamos, por exemplo. Você pode, por exemplo, editar arquivos SVG existentes no Illustrator e novos arquivos podem ser criados usando-o.
Qual software é melhor para SVG?
Como resultado de seu bom suporte, o SVG se tornou um componente importante do Illustrator desde seu início.
Como editar um arquivo SVG
No Office para Android, selecione uma imagem SVG que deseja editar e a guia Gráficos deve aparecer na faixa de opções; você deve selecionar a imagem que deseja editar tocando nela. Partes do arquivo SVG podem ser facilmente personalizadas usando esses estilos predefinidos.
Ao abrir o Vector Ink online, clique em Novo design para editar um arquivo SVG. A importação o levará ao seu navegador de arquivos, onde você poderá navegar e abri-lo. Depois de selecionar o design importado, você pode usar Desagrupar ou tocar duas vezes em um elemento para alterá-lo. Usando um conta-gotas, você pode combinar as cores da tela e aplicá-las em outras superfícies. Você pode alterar ou modificar a paleta de cores da cor atual usando o editor de paleta de cores. As propriedades de transformação de um objeto podem ser modificadas. Ao ir para o painel Transformar, altere o tamanho, a rotação, a posição, a inclinação e a visibilidade do objeto. Usando a ferramenta Ponto, você pode modificar o caminho do vetor. Mais modificações de caminho podem ser feitas usando o painel de controle Path.
