Como salvar SVG para WordPress do Illustrator
Publicados: 2022-11-25Se você é usuário do WordPress, sabe como é importante ter acesso a imagens de alta qualidade. Infelizmente, muitas das melhores imagens estão no formato SVG, o que pode ser difícil de usar no WordPress. No entanto, existem algumas maneiras de salvar SVG para WordPress do Illustrator. Primeiro, você pode usar a função “Arquivo > Salvar como” no Illustrator. Ao salvar seu arquivo, certifique-se de selecionar o formato “SVG” no menu suspenso. Isso garantirá que sua imagem seja salva no formato correto. Depois que seu arquivo for salvo, você poderá carregá-lo em seu site WordPress como qualquer outra imagem. Basta ir até a seção “Mídia” do painel do WordPress e clicar em “Adicionar novo”. Em seguida, clique em “Selecionar arquivos” e escolha o arquivo SVG que você acabou de salvar. Dê um título à sua imagem e clique em “Publicar”. Isso é tudo! Agora você sabe como salvar SVG para WordPress do Illustrator. Com apenas alguns cliques, você pode fazer upload de imagens de alta qualidade para o seu site WordPress.
O procedimento passo a passo para exportar imagens sva do ilustrador para uso na web. O Adobe Illustrator salva SVGs de três maneiras diferentes. Exportar arquivo como… é o caminho final a seguir. Se tivermos um SVG massivo que queremos otimizar, CSS interno ou estilo inline será suficiente. Você pode usar um gráfico JPEG e raster em seu arquivo sva (como um JPG). A melhor opção é usar fonte, principalmente para imagens grandes. Você pode converter suas letras de fonte em vetor clicando no ícone de contornos.
Se você corrigir o problema, poderá causar um problema de desempenho; no entanto, se você ignorar as diretrizes de acessibilidade, provavelmente causará um problema de desempenho. Se você tiver muitos SVGs com apenas alguns nomes de classe, acabará estilizando as coisas que pretendia. Quando se trata de números, geralmente é uma boa ideia usar os números 2 e 3. Ao configurar o responsivo, estamos aumentando a largura e a altura do SVG base . Nesse caso, a largura e a altura especificadas em nosso CSS serão substituídas pela largura e altura especificadas no SVG.
O Adobe Illustrator pode criar arquivos SVG?

O Adobe Illustrator permite criar arquivos SVG. Um arquivo SVG pode ser usado para criar gráficos mais detalhados e precisos do que aqueles criados com Adobe Photoshop ou Adobe Inkscape . Um programa baseado em vetor, como o Illustrator, pode ser usado para editar arquivos SVG e convertê-los em imagens ou arquivos PDF.
O arquivo Scalable Vector Graphics pode ser criado com o Adobe Illustrator. Se você tiver experiência anterior em codificação e se sentir confortável com ela, poderá codificá-la você mesmo. A criação de um SVG requer alguma reflexão, mas também há algumas coisas a serem lembradas. Depois de selecionar Atributos de apresentação ou Todos os glifos no menu Opções avançadas, você poderá adicionar as fontes que usou. Se você deseja tornar seu arquivo SVG mais visível para os leitores de tela, leia nosso tutorial sobre Como tornar seu arquivo SVG mais visível. Para criar um arquivo SVG de tamanho responsivo, clique em OK no canto inferior direito da janela.
Como faço para salvar um ícone SVG para o meu site?
Existem algumas maneiras diferentes de salvar um ícone SVG para o seu site. Uma maneira é simplesmente clicar com o botão direito do mouse no ícone e selecionar "Salvar como". Outra maneira é abrir o ícone em um editor de texto e salvá-lo como um arquivo .svg.
Criar seus próprios ícones personalizados permite que você os projete com mais precisão. Você também pode querer inspecionar o ícone que você baixou de terceiros para quaisquer alterações adicionais. Você deve converter as fontes do ícone com texto em contornos para garantir que funcione em todos os navegadores. Ícones com estilos embutidos não entrarão em conflito com o nome de uma classe ou herdarão estilos de outros ícones.

Como exportar SVG do Illustrator
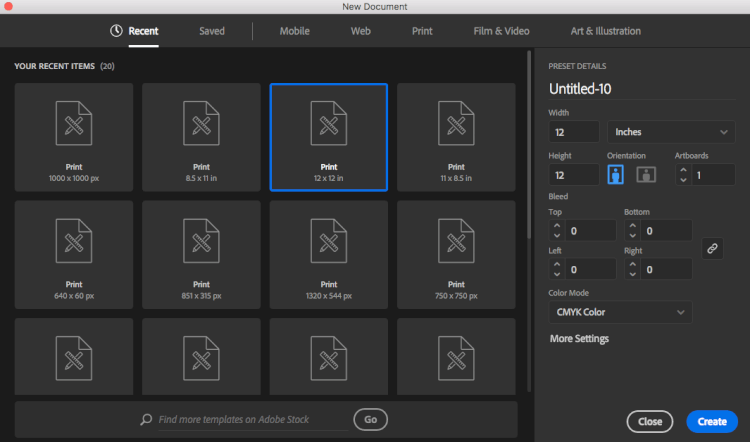
Quando você salva um arquivo SVG no Illustrator, ele é salvo imediata e diretamente. Para exportar o arquivo como um.SVG, navegue até o menu Arquivo e escolha 'Salvar como' (veja a imagem abaixo). As configurações de exportação mostradas abaixo são as mais confiáveis.
3 maneiras de criar um arquivo SVG no Illustrato
Se você estiver usando uma imagem vetorial , o Illustrator vem com uma variedade de opções para criar um arquivo SVG. As ferramentas de caneta ou lápis podem ser usadas para criar formas básicas, ou a ferramenta de desenho de forma vetorial pode ser usada para criar formas mais complexas. Na verdade, você pode até mesmo criar caminhos à mão livre com a Caneta de Forma Livre ou Lápis de Forma Livre. Depois de criar seu arquivo SVG, você pode usá-lo no Silhouette Design Space ou no Silhouette Studio Designer Edition para criar padrões ou designs de corte personalizados.
Illustrator salvar SVG sem prancheta
Se você estiver usando o Adobe Illustrator CC , poderá salvar sua arte como um arquivo SVG sem uma prancheta. Para fazer isso, basta ir em Arquivo > Salvar como e escolher o formato SVG no menu suspenso. Ao clicar em Salvar, uma janela pop-up será exibida. Na janela, desmarque a opção “Usar pranchetas” e clique em OK. Seu arquivo será salvo como SVG, sem uma prancheta.
Salvando seu projeto como um SVG
Ao salvar um design como um arquivo SVG, você pode exportá-lo posteriormente para um programa diferente, como Adobe Photoshop ou Adobe Illustrator, e poderá trabalhar com o design posteriormente, quando precisar exportá-lo para outro programa. Além de criar SVGs diretamente, você pode exportá-los selecionando os elementos que deseja exportar e selecionando Arquivo > Exportar seleção > svg (svg).
Adobe Illustrator Svg
Adobe Illustrator é um editor de gráficos vetoriais desenvolvido e comercializado pela Adobe Inc. Ele é usado para criar logotipos, ilustrações e tipografia e oferece suporte a muitos recursos do formato de arquivo SVG.
Os arquivos gráficos podem ser criados usando linhas e pontos em um formato de arquivo Scalable Vector Graphic (SVG). Este formato de arquivo é ideal para a maioria das máquinas de corte do mercado. Se quiser reinventar o design, basta reabrir os arquivos vetoriais no Adobe Illustrator. Este tutorial orienta você no processo de criação de um SVGS usando o Illustrator. A ausência de nós perdidos e caminhos abertos de um projeto pode ser difícil de ver porque eles podem ser escondidos por camadas, ou podem ser tão pequenos que só podem ser vistos através das próprias camadas. Verifique-os em vários pontos e geralmente uso todos os procedimentos a seguir para evitar perder algum. Se você concluiu o design e removeu todas as imperfeições, precisará criar um caminho composto.
Para garantir que o software de design da máquina de corte reconheça esse design como uma única camada, defina-o como 1 camada. Ao visualizar, normalmente amplio os contornos para garantir que sejam caminhos suaves sem bordas irregulares. Depois de fazer isso, você pode reverter para Exibir.
Qual programa da Adobe é melhor para SVG?
Como o Photoshop é um editor de gráficos raster, muitas pessoas preferem usar o Adobe Illustrator como um editor de gráficos vetoriais para criar e editar arquivos SVG.
Como adiciono um SVG ao Illustrator?
Navegue até Arquivo > Importar > Importar para palco ou Importar para biblioteca para importar o arquivo SVG. É simples arrastar e soltar um arquivo SVG diretamente no palco.
Posso usar o Adobe Illustrator para Cricut?
Você pode usar o Adobe Illustrator para criar e modificar seus designs e carregá-los no Cricut Design Space. Imagens básicas e vetoriais são os dois tipos de imagens mais comuns. O Adobe Illustrator é um programa vetorial que salva arquivos vetoriais como. Ele funciona principalmente como um programa vetorial.
