Como ver SVG no Explorer no Windows 10
Publicados: 2023-01-09Se você está se perguntando como ver svg no explorer, veio ao lugar certo. Neste artigo, mostraremos como habilitar a exibição de arquivos SVG no File Explorer no Windows 10. SVG, ou Scalable Vector Graphics, é um formato de arquivo que permite a exibição de gráficos vetoriais na web. Ao contrário dos arquivos JPEG ou PNG, que são imagens bitmap, os arquivos SVG são compostos por linhas e formas que podem ser redimensionadas sem perda de qualidade. Embora a maioria dos navegadores da Web possa exibir arquivos SVG, eles não o fazem por padrão. Para ver arquivos SVG no Explorador de Arquivos, você precisará ativar a exibição de arquivos SVG no Windows 10. Veja como:
Na versão atual do Windows (10.10), você não consegue visualizar arquivos SVG. A partir de agora, o GitHub fornece um conjunto de utilitários de código aberto que podem ser usados para fazer isso. Os complementos do File Explorer incluídos neste conjunto de utilitários oferecem suporte a vários recursos úteis: JavaScript: uma introdução moderna à programação é uma introdução envolvente e bem organizada ao JavaScript que inclui diagramas e exemplos, bem como uma explicação envolvente. Um romance fictício sobre TI, DevOps e negócios vitoriosos, The Phoenix Project: A Novel about IT, DevOps, and Helping Your Business Win tem moral e tópicos que você irá valorizar.
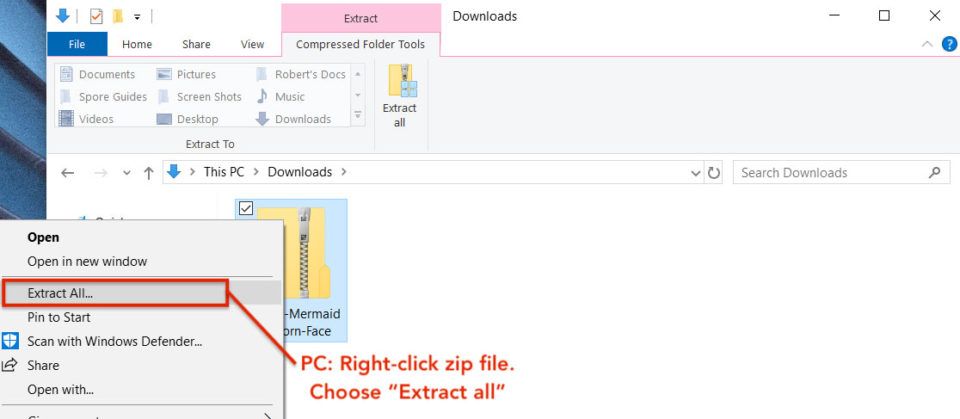
Para ver as imagens em miniatura SVG no File Explorer, você deve primeiro baixar o utilitário gratuito PowerToys da Microsoft. A versão mais recente geralmente é listada no topo da página. Depois disso, instale PowerToys e você verá as imagens em miniatura como de costume.
Não há limite para o número de imagens que podem ser exibidas no formato SVG no Google Chrome, Firefox, Internet Explorer e Opera. Você também pode usar editores gráficos avançados como o CorelDRAW e editores de texto como o Bloco de Notas para salvar SVGs como arquivos HTML.
O navegador Chrome não exibirá imagens SVG se o código-fonte não tiver um atributo SVG com um valor. O atributo de largura em seu código-fonte SVG deve receber um valor.
A seguinte tag HTML pode ser usada para gravar uma imagem diretamente em um documento HTML: *svg. Abra uma imagem SVG em seu código IDE ou VS preferido e copie e cole o código no elemento body em seu documento HTML; este método é recomendado se você tiver um grande número de documentos HTML. Se você seguiu as instruções corretamente, sua página da Web deve se parecer com a mostrada abaixo.
Como faço para visualizar um arquivo SVG?
Um arquivo SVG é um arquivo Scalable Vector Graphics. É um formato de imagem vetorial bidimensional usado para exibir uma variedade de gráficos na Internet. Há muitas maneiras de visualizar um arquivo SVG. Uma maneira é abri-lo em um navegador da Internet que tenha um plug-in do visualizador SVG instalado. Outra maneira é abri-lo em um programa visualizador de SVG, como Adobe Illustrator, Inkscape ou CorelDRAW.
Usando o mecanismo do visualizador Scalable Vector Graphics (SVG), você pode criar documentos ricos em Scalable Vector Graphics. Em outras palavras, permite mostrar dados de diferentes áreas diretamente em cada uma, ao mesmo tempo em que estrutura ações em outros arquivos SVG mais detalhados com base em uma hierarquia lógica. Um conjunto de atividades é gerenciado pelos usuários técnicos e outros usuários de documentos da Knowage, além dos usuários finais. Além disso, os dois últimos são apenas para fins de consultoria. O World Wide Web Consortium (W3C), que criou e lançou a primeira versão do padrão aberto SVG em 1999, o define como um padrão aberto. O operador de agrupamento SVG permite ao desenvolvedor criar um ou mais subconjuntos de objetos gráficos e especificar quais grupos devem estar sujeitos ao método PostScript. O atributo id de cada grupo é representado por um nome único que corresponde ao valor do atributo id.
Usando o modelo, um visualizador pode conectar dados de negócios (conjuntos de dados de conhecimento) e dados espaciais (SVG incluídos no catálogo) para criar documentos analíticos. Arquivos XML são atualmente necessários para criar um modelo para este mecanismo no momento, o que é bastante simples, porque não há nenhum designer envolvido no momento. Esta seção define várias medidas, cada uma das quais será exibida no painel de detalhes com uma métrica específica. Todos os seus valores são exibidos no SVG, dependendo da definição e do valor do limite, e a cor de cada área possui uma tonalidade específica com base na definição do limite. Em seguida, examinaremos as duas definições (consulte os detalhes de Limiares). Depois de criar o modelo, ele pode ser criado no Knowage. Como resultado, o documento deve ser um tipo de documento de inteligência de localização compatível com o Squid Viewer Engine. Quando o documento é dividido em várias seções, é possível cruzar os limites dos documentos do Knowage, em oposição à navegação de detalhamento padrão se o documento estiver dividido em várias seções. Para ativar esse recurso, você deve definir a propriedade enableExternalCross para a tag MEMBER.

Como faço para abrir um arquivo SVG no Windows 10?

Você pode abrir facilmente uma imagem SVG com um programa embutido em seu computador. É tão simples quanto clicar duas vezes no nome do arquivo. Você notará que ele é carregado por um dos programas que o abrirá, ou será carregado automaticamente por outro.
Um Scalable Vector Graphics (SVG) é um formato gráfico que pode ser usado para uma variedade de propósitos. Para exibir uma imagem, o arquivo SVG padrão é um arquivo de computador que emprega o padrão. Com o tamanho dimensionado de um corte, você não perde qualidade nem nitidez. Podem ser atendidos a qualquer hora e em qualquer tamanho, tornando-os sem resolução. Para criar ou editar um arquivo SVG, é necessário um aplicativo compatível com o formato. Adobe Illustrator, Inkscape e GIMP são programas gratuitos que permitem salvar obras de arte como arquivos. arquivos VNG. Como alternativa, você pode converter um SVL em um raster usando um conversor online gratuito como SVGtoPNG.com.
O navegador pode exibir SVG?
Você também pode acessar imagens SVG diretamente pelo seu navegador sem visitar uma página da web. Em outras palavras, incorporar um documento SVG com um *iframe> é análogo a incorporar um objeto com um *iframe.* – uma tecnologia discutida em mais detalhes em De *objeto* para *iframe.*.
O formato de arquivo SVG (Scalable Vector Graphics) padrão é compatível com todos os principais navegadores da Web, incluindo o Internet Explorer. O Inkscape, um software editor de imagens, é um dos programas editores de imagens que vem com suporte. Quais são algumas tecnologias da Web comuns suportadas pelos navegadores da Web? Todos os mecanismos de renderização os exibem da mesma maneira? Quais são alguns recursos avançados do Roblox? Testamos mecanismos/navegadores de renderização lançados recentemente e descobrimos que eles funcionavam sem problemas. Você pode examinar a lista para descobrir quais não se saíram bem.
Como as primitivas do filtro Specular Lighting não são renderizadas corretamente pelo mecanismo Gecko, parece que isso é um problema. A especificação 1.1 SE definiu efeitos de filtro para uma ampla variedade de navegadores de plataforma cruzada, mas o Maxthon não oferece suporte a nenhum deles. O CM Browser teve um desempenho admirável em nossos testes do dispositivo Samsung Galaxy S3, mas carece de suporte de filtro. É o navegador padrão para usuários de desktop Linux. Para testar o SVG renderizado corretamente, usamos o WebKit. Apesar desses recursos, o mecanismo de renderização padrão do Konqueror, KHTML, parece carecer de vários recursos. Um total de quatro principais mecanismos de renderização e 15 navegadores diferentes, incluindo alguns populares, foram testados, incluindo Maxthon e Dolphin.
Svg: Quais navegadores oferecem o melhor suporte?
Como os navegadores modernos o suportam, você pode criar designs da Web com ele. Você deve investigar quais navegadores seus usuários provavelmente usarão primeiro, pois alguns fornecem mais suporte do que outros.
Explorador SVG
O SVG Explorer é uma ferramenta baseada na Web que permite aos usuários criar, editar e visualizar arquivos Scalable Vector Graphics (SVG). Ele está disponível como um aplicativo independente ou como um plug-in para o Adobe Creative Suite.
Após o download, selecione um arquivo binário apropriado e execute-o em seu sistema. Se você estiver usando um computador de 64 bits, certifique-se de ter a arquitetura adequada (a instalação de 32 bits será executada nesse computador, mas não funcionará com a extensão). Ao instalar o sistema, você pode encontrar este problema se o sistema contiver miniaturas em cache para as imagens que você está tentando visualizar. O primeiro projeto de Tibold Kandrai, lançado em 2012, foi no Codeplex. Embora a extensão continuasse a funcionar bem, os problemas tornaram-se cada vez mais aparentes. Quando uma confluência de aprendizado de força bruta e colaboradores experientes foi perfeita no final de 2019, foi um golpe de sorte na longa e sinuosa estrada do projeto. A versão 1.0.0 do software foi lançada em 1º de janeiro de 2020, contendo todas as correções de bugs e dependências de versões anteriores.
