Como selecionar todos os caminhos em um arquivo SVG
Publicados: 2022-12-12Se estiver trabalhando com arquivos Scalable Vector Graphics (SVG), em algum momento você desejará selecionar todos os elementos do arquivo. Isso pode ser um pouco complicado, porque existem algumas maneiras diferentes de fazer isso. Neste artigo, mostraremos como selecionar todos os caminhos em um arquivo SVG. Existem algumas maneiras diferentes de selecionar todos os caminhos em um arquivo SVG. A primeira maneira é usar a ferramenta “Selecionar tudo” em seu programa de edição vetorial. Isso selecionará todos os elementos no arquivo, incluindo caminhos, formas e texto. Outra maneira de selecionar todos os caminhos em um arquivo SVG é usar uma ferramenta de seleção, como a ferramenta “Laço”. Com esta ferramenta, você pode clicar e arrastar os caminhos que deseja selecionar. Essa é uma ótima maneira de selecionar caminhos que não estão conectados entre si. Depois de selecionar todos os caminhos, você pode fazer o que quiser com eles. Você pode movê-los, mudar sua cor ou até excluí-los. Apenas tome cuidado para não excluir acidentalmente nenhum outro elemento do arquivo.
É possível desenhar qualquer caminho em SVG?

Sim, é possível desenhar qualquer caminho em svg. Você pode usar o elemento path para criar qualquer forma arbitrária.
O caminho é definido como um gráfico da geometria de um objeto, que pode incluir moveto, lineto, curveto (ambos Beziers cúbicos e quadráticos), arcos e caminhos próximos. É possível fazer rosquinhas em objetos combinando caminhos (isto é, um caminho com vários subcaminhos). Os capítulos desta série descrevem a sintaxe, o comportamento e as interfaces DOM dos caminhos SVG. Dados de caminho são uma série de comandos seguidos por um único caractere. A sintaxe dos dados do caminho é apresentada de maneira concisa para minimizar o tamanho do arquivo e o tempo de download. Devido aos conjuntos de caracteres contidos nos dados do caminho, é preferível dividi-los em várias linhas para melhorar sua aparência. Quando os caracteres forem analisados, as novas linhas nos atributos serão normalizadas para caracteres de espaço.
O valor especifica uma forma usando uma string de dados de caminho como um valor de string. As regras para lidar com caminhos incorretos são resumidas na seção Tratamento de erros de dados de caminho. A movimentação de segmentos de dados (se houver) deve começar com o comando moveto. Linhas retas são desenhadas automaticamente de um ponto ao ponto inicial de um subcaminho atual. Segmentos de caminho deste comprimento podem ser encontrados aqui. Em closepath, o final do subcaminho é unido ao início do segmento inicial usando o valor 'stroke-linejoin', pois o segmento inicial é unido no início. O comportamento de um subcaminho aberto difere daquele de um subcaminho fechado porque o primeiro e o último segmento dos segmentos do caminho não são unidos.
As operações de fechamento de caminho que envolvem segmentação não são atualmente suportadas pelo Python. Para alterar a direção de uma linha, comande uma linha diferente para desenhar linhas retas do ponto atual para um novo ponto. Se um comando l relativo for usado, a linha termina em (cpy – y) e o comando l relativo termina em (cpx – x). Um comando h relativo com um valor x positivo cria uma linha horizontal na direção do eixo x positivo. Cinco exemplos são apresentados, com o primeiro demonstrando um único segmento de caminho cúbico. Você pode se comunicar com o arco elíptico seguindo estes comandos. Quando o ponto final do arco é relativo a um comando (cpy = y), o arco termina com (cpy x).
Os sinalizadores de arco grande e sinalizador de varredura indicam qual dos quatro arcos é desenhado no gráfico abaixo. O processamento EBNF deve consumir o máximo possível de uma determinada produção para parar no ponto em que o personagem não satisfaz mais a produção. Quando o valor da propriedade d é nenhum, a renderização é desativada. Ao calcular formas e marcadores de tampa, a direção padrão nos limites do segmento é substituída. Se RY ou rx forem 0, este arco é classificado como um segmento de linha reta (uma linha que une os pontos finais). Esta operação de escala pode ser encontrada na seção do apêndice, onde você pode encontrar a fórmula matemática para ela. Segmentos de caminho com comprimento zero não são inválidos, portanto, não afetarão mais a renderização.
O autor pode usar o atributo pathLength para calcular o comprimento total do caminho, para que o agente do usuário possa executar o cálculo baseado em distância nele. Uma operação moveto dentro de um elemento de caminho não pode ter mais do que um certo número de parâmetros. Os cálculos do comprimento do caminho são feitos usando apenas os seguintes comandos: lineto, curveto e arcto.
Criando Caminhos em Html
O elemento path com o atributo d definido como 'stroke' é usado para criar um caminho simples . O caminho será desenhado em uma série de linhas retas, começando no canto superior esquerdo (0,0) e terminando no canto inferior direito (1,1). O elemento 'path' com o atributo 'dash-array' deve ser definido como 'stroke-dasharray' para criar um caminho ainda mais complexo. Serão criados caminhos compostos por traços (linhas mais curtas do que a largura normal). Quando o atributo d é especificado, o número de traços no caminho é definido como dois (dois traços). Um caminho curvo pode ser criado usando o elemento 'path', que tem o atributo d definido como 'curve'. O caminho consistirá em uma série de arcos (linhas com comprimentos menores que o normal). O atributo d do caminho especifica o número de arcos no caminho (quatro arcos no total). Ao criar um caminho composto por uma série de linhas curvas, você usa o elemento 'path' com o atributo 'retângulo' definido como 'retângulo'. O caminho será construído por uma série de “retângulos” (linhas com a mesma largura das linhas do caminho normal). O atributo d especifica o número de retângulos no caminho, que é oito retângulos (oito retângulos). É necessário usar o elemento 'path', que contém o atributo d definido como 'poly', para criar um caminho composto por uma série de linhas. Como resultado, haverá um caminho composto de 'polilinhas'. Cada polilinha recebe um valor de 16 (aproximadamente 16 polilinhas) no caminho, de acordo com o atributo d.
Como faço para selecionar um elemento em SVG?

Para selecionar um elemento em um documento SVG, deve-se primeiro despachar um evento mousedown (ou alguma outra forma de entrada do usuário) para o elemento. O id do elemento é então usado para selecioná-lo. Depois que o elemento é selecionado, pode-se usar o SVG DOM para alterar seus atributos, como posição ou tamanho.
No CodePen, você escreve o que quiser na tag body de um modelo HTML5 básico. Este é o lugar para adicionar classes que podem ter impacto em todo o documento. O CSS pode ser aplicado à sua Caneta a partir de qualquer folha de estilo disponível na internet. É simples aplicar um script à sua Caneta de qualquer lugar da internet. Basta colocar uma URL no campo URL e nós a adicionaremos ao seu arquivo JavaScript na ordem em que aparece na Pena. Se o script vinculado contiver uma extensão de arquivo relacionada a um pré-processador, tentaremos processá-la antes de aplicá-la.
Clique para executar
Quando um elemento é clicado, um atributo onclick especifica como executar algum script. Você pode usar esse atributo com os seguintes elementos em a.VScript: a>.br>. O atributo onclick especifica qual script deve ser executado quando um elemento é clicado. Este atributo pode ser usado com os seguintes elementos: *a.
O que são caminhos em SVG?

Os caminhos são a maneira mais básica de criar formas em svg. Um caminho é definido por um ponto inicial e um ou mais comandos de desenho. Os comandos de desenho são definidos usando os seguintes atributos: -d: Este atributo define os comandos de desenho para o caminho. -fill: Este atributo define a cor do caminho. -stroke: Este atributo define a cor do contorno do caminho. -stroke-width: Este atributo define a largura do contorno do caminho.

O elemento de caminho é o elemento final em um desenho. Deve ter um único atributo para descrever o que produz: o atributo d. Seu valor pode ser bastante ambíguo porque é uma sintaxe pequena que não requer nenhuma sintaxe adicional. Se o código ainda precisar ser alterado, podemos reformatá-lo para entendê-lo. É um método simples de traçar uma linha reta diretamente de volta ao local onde a caneta foi colocada no momento. Não importa se você usa Z (ou z, sei lá), porque ele fecha o caminho, como qualquer outro comando. Um comando é provavelmente o mais complicado do grupo quando comparado aos outros comandos. Os dados fornecidos ajudarão a determinar a largura, a altura e a rotação de uma oval, além de fornecer uma compreensão mais detalhada do caminho que se espera seguir ao longo de seu caminho. O caminho pode passar por duas elipses em ambos os lados, cada uma com dois caminhos diferentes, resultando em quatro caminhos diferentes.
Comandos de Caminho Svg
Os comandos de caminho SVG são usados para desenhar formas usando o formato Scalable Vector Graphics (SVG). Esses comandos podem ser usados para criar formas simples ou complexas e estão disponíveis na maioria dos aplicativos de desenho vetorial.
Usando os comandos a seguir, você pode modificar o atributo d dos elementos. Quando os dados do caminho contêm um erro, o navegador desenha todos os segmentos do caminho até que aquele com o erro apareça. A geometria do caminho também pode ser descrita usando a mesma sintaxe no atributo de caminho em. VG e (em. VG 2). A curva cúbica de Bezier é desenhada no ponto final especificado, com o primeiro ponto de controle calculado automaticamente para garantir que o segmento da curva cúbica anterior seja mantido o mais suave possível. Ao determinar o fator x, você pode calcular o ponto de controle.
Ao se aproximar do final do segmento anterior, você deve ajustar do ponto de controle do segmento anterior ao seu ponto final. Um grupo de coordenadas impossível de organizar em conjuntos de quatro é um erro. Curvas quadráticas suaves podem ser executadas com facilidade. Quando o usuário coordena um ponto de controle, todos os seus pontos são sempre relativos ao segmento anterior. O comando Arc-to de erro envolve o agrupamento de coordenadas em conjuntos de quatro que não podem ser agrupados. Um segmento é desenhado de um arco elíptico até o ponto final especificado, utilizando os parâmetros especificados pelo operador. Quando recebe o comando mover-para mais recente, ele desenha uma linha reta (se necessário) da posição atual até o ponto especificado por ele e conecta as duas extremidades da linha. Quando um comando de fechar caminho é executado, todos os números são exibidos incorretamente. Se for utilizado o comando rumo (B ou B), a definição dos comandos relativos será alterada.
Caminhos em CSS
Considere a seguinte declaração de caminho por um momento.
br> é o caminho que você vai seguir. Seria uma cor perfeita se você a preenchesse com vermelho. O caminho tem um ponto na parte inferior esquerda da janela do documento, portanto, o comando Fechar caminho retorna uma linha vermelha desse ponto até o início do caminho.
Caminho Svg D
Um caminho SVG é um aspecto exclusivo da linguagem de marcação SVG . Os caminhos criam formas simples ou complexas combinando segmentos de linha e curvas. Um caminho é definido definindo o atributo 'd' no elemento. O atributo 'd' é uma série de comandos e parâmetros no SVG Path Mini-Language. Esses comandos e parâmetros são usados para criar e modificar dados de caminho.
É um fato bem conhecido que o atributo D está oculto em um elemento de caminho para SVG. Fica mais fácil à medida que você aprende mais sobre isso. O D3 nos fornece muita assistência, então não precisamos lidar com isso tão rapidamente quanto gostaríamos. Na verdade, o elemento path tem muito mais potencial. No entanto, é suficiente para compreendermos a grande maioria das informações.
O elemento Textpath permite renderizar texto ao longo de um determinado caminho
Os elementos textPath> e textSize> permitem atribuir um caminho ao texto. Para usar o elemento Pathtext>, simplesmente crie um elemento *path primeiro. O elemento path> pode ser usado para definir a forma de um texto. Com o atributo href, aponta para o elemento 'textPath.' Quando você chama o elemento textPath>, ele renderiza o texto dentro do próprio elemento.
Curva de Caminho Svg
Curvas de caminho SVG são usadas para criar curvas suaves. Existem quatro tipos de curvas: quadrática, cúbica, em arco e suave. Cada tipo de curva tem seu próprio conjunto de atributos que definem como a curva é desenhada.
O comando [code type=html] é usado para especificar uma curva cúbica de Bezier. Os números 1, 2 e Y são representados pelas letras x1, Y2 e Y. A curva começa em 100.200, que é o ponto em que ela começa. O segundo ponto de controle está a 400.100 pés de distância. A curva tem um ponto final de 400.200. Uma única curva, ao contrário de uma linha, não necessita parar nela. O uso de múltiplas curvas permite criar curvas mais complexas. Os comandos S e S fornecem uma maneira abreviada de trabalhar com navegadores.
As duas curvas mostradas aqui são redesenhadas mais uma vez, usando o atalho absoluto. O comando quadrático bezier é mais simples de usar porque requer apenas um ponto de controle. O comando de arco é o mais exigente porque requer mais variáveis de qualquer um dos três comandos de curva. Dado um ponto inicial e final, uma rotacional roxa, uma ry e uma rotação do eixo x, existem quatro arcos que são mais difíceis de desenhar do que podem ser desenhados. A imagem espelhada de uma bandeira de arco grande é representada por dois arcos vermelhos e roxos. Um arco azul é um espelho dos arcos vermelhos no início e no final de um círculo. Um valor de 0 indica que o arco menor deve ser usado, enquanto um valor de 1 indica que o arco maior deve ser usado.
Os caminhos, em contraste com as formas básicas, são mais poderosos e flexíveis. Eles não são tão difíceis de construir quanto parecem, mas exigem um pouco mais de trabalho. Há uma boa chance de que qualquer editor gráfico usado para criar uma imagem exporte a imagem como um caminho. Você deve ser capaz de memorizar os comandos em não mais do que alguns minutos.
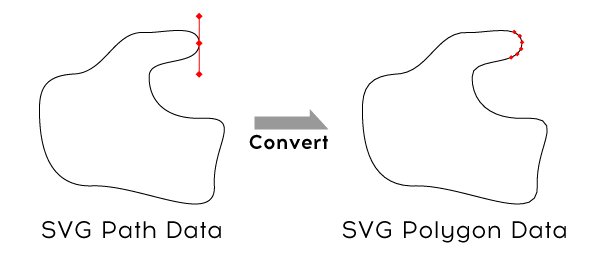
Svg para caminho on-line
Há uma variedade de ferramentas online que podem ser usadas para converter arquivos SVG em arquivos de caminho. Uma dessas ferramentas é chamada svg2path. Este conversor online permite que os usuários carreguem um arquivo SVG e selecionem o formato de saída desejado (caminho, pdf, png, etc.). O arquivo convertido pode então ser baixado para uso.
Esta ferramenta de animação on-line inclui uma variedade de opções de animação poderosas, uma interface de arrastar e soltar e uma opção de exportação interativa que simplifica a criação e exportação de vídeos animados. Ao usar a interface intuitiva, você poderá criar animações de linha avançadas, desenhar efeitos de autodesenho e fazer muito mais. As animações de desenho de caminho com o gerador de animação de caminho online do SVGator podem ser criadas em uma variedade de estilos. Um único arquivo SVG com CSS é gerado e todas as ferramentas necessárias para criar animações incríveis estão incluídas. A animação de caminho pode ser usada para criar animações atraentes usando bordas, ícones, assinaturas e outras ilustrações.
