Como enviar cupons automatizados no WordPress para trazer clientes de volta
Publicados: 2022-12-29Deseja enviar cupons automatizados no WordPress para trazer de volta os clientes?
Ao enviar o cupom certo para a pessoa certa no momento certo, você pode atrair novamente os clientes que estão perdendo o interesse. Isso pode gerar mais vendas, criar lealdade à marca e ajudá-lo a manter seus melhores clientes.
Neste guia, mostraremos algumas maneiras diferentes de enviar cupons automatizados no WordPress e trazer de volta clientes.

Por que enviar cupons automatizados para trazer de volta os clientes?
Você já deve ter ouvido o ditado que diz que custa cinco vezes mais conquistar um novo cliente do que manter um antigo.
Embora a geração de leads ajude a expandir seus negócios, você também precisa manter seus clientes existentes satisfeitos. Com o tempo, as pessoas podem perder o interesse em seu site, esquecer seus produtos ou começar a comprar de um concorrente.
É aí que entram os cupons automatizados.
As melhores ferramentas e plug-ins de automação do WordPress podem observar seus clientes em busca de sinais de que estão se tornando desengajados. Por exemplo, um cliente pode não fazer um pedido por 2 meses ou parar de abrir seus e-mails.
Uma maneira de trazer esses clientes de volta é enviar automaticamente um código de cupom por e-mail. Ao criar esse fluxo de trabalho automatizado no WordPress, você pode reter clientes sem ter que fazer todo o trabalho duro sozinho.
Dica profissional: se você enviar cupons por e-mail, precisará garantir que essas mensagens cheguem à caixa de entrada do cliente e não à pasta de spam. Aqui, um bom provedor de serviços SMTP é essencial para melhorar a capacidade de entrega de seu e-mail. Também recomendamos o uso do WP Mail SMTP, pois permite enviar facilmente e-mails do WordPress usando qualquer provedor de serviços SMTP.
Com isso dito, vamos ver como você pode enviar cupons automatizados no WordPress e trazer de volta os clientes. Basta usar os links rápidos abaixo para acessar o método que deseja usar.
Método 1. Usando o FunnelKit (melhor para usuários do WooCommerce)
Uma maneira de enviar cupons automatizados no WordPress é usando o FunnelKit Automations.
O FunnelKit é um construtor de funil de vendas WordPress e um plugin de otimização que permite criar poderosas campanhas de recuperação de clientes. Ele também permite que você crie cupons exclusivos e personalizados, que podem realmente chamar a atenção do comprador.
O FunnelKit se integra ao WooCommerce e possui muitos recursos projetados para aumentar sua loja online. Pensando nisso, o FunnelKit é uma ótima opção se você já usa o WooCommerce para vender produtos e serviços online.
Como configurar o plugin FunnelKit WordPress
Primeiro, você precisará instalar e ativar a versão gratuita do FunnelKit Automations, pois ele fornece a base para os recursos do plug-in premium. Para mais detalhes, consulte nosso guia sobre como instalar um plug-in do WordPress.
Depois disso, você precisará instalar e ativar o plugin FunnelKit Automations Pro.
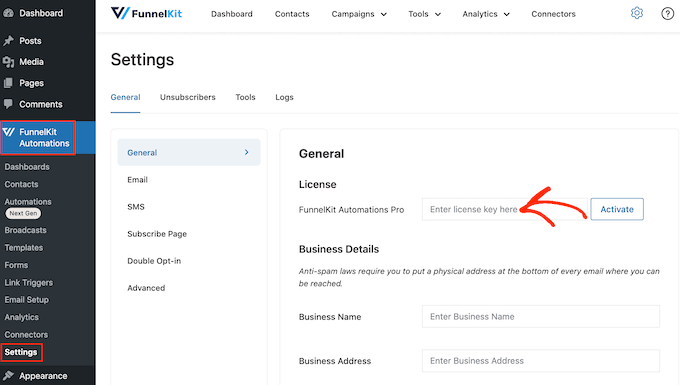
Depois de ativar os dois plugins, vá para FunnelKit Automation » Settings . Agora você pode prosseguir e adicionar a chave de licença ao campo 'Licença'.

Você encontrará essas informações em sua conta no site do FunnelKit. Após adicionar essas informações, clique no botão 'Ativar'.
Como criar um fluxo de trabalho de cupom automatizado para WordPress
Agora, vamos criar um fluxo de trabalho que irá gerar um cupom personalizado e enviá-lo ao cliente por e-mail. Esse fluxo de trabalho será executado após 30 dias desde o último pedido do cliente.
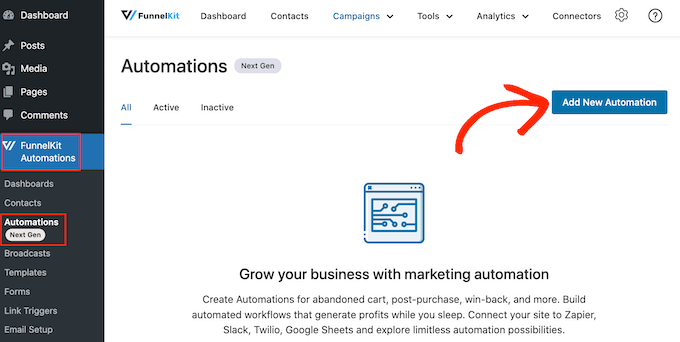
Para criar o fluxo de trabalho, vá para FunnelKit Automations »Automações (próxima geração) no painel do WordPress. Em seguida, clique no botão 'Adicionar nova automação'.

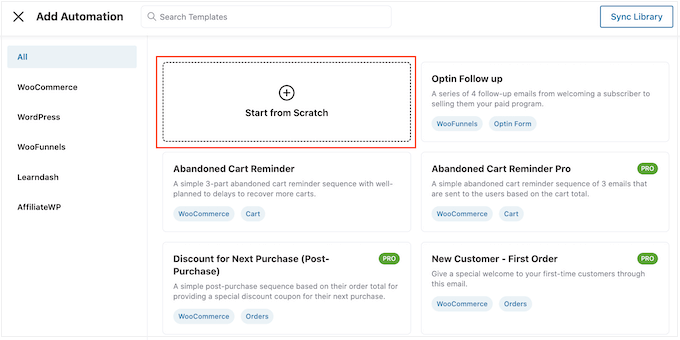
Agora você verá todos os diferentes modelos de automação que pode usar.
Como queremos criar nosso próprio fluxo de trabalho, selecione 'Começar do zero'.

No pop-up que aparece, digite um nome para a automação. Isso é apenas para sua referência, então você pode usar o que quiser.
Feito isso, clique em 'Criar'.

Agora, precisamos escolher a ação que iniciará o fluxo de trabalho, então clique em 'Selecionar gatilho'.
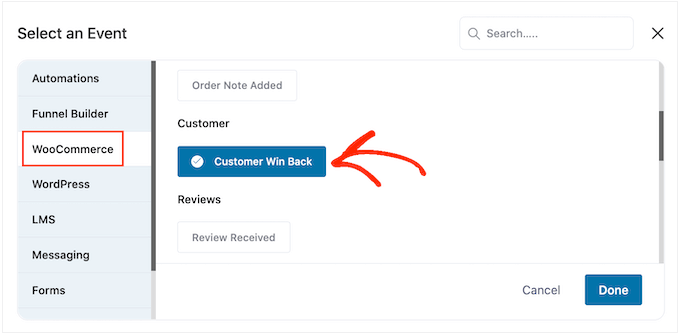
No menu à esquerda, escolha 'WooCommerce' e clique para selecionar 'Retorno do cliente'.

Feito isso, clique em 'Concluído' para adicionar o gatilho ao seu fluxo de trabalho de automação.
De volta ao editor principal, clique no gatilho 'Customer Win Back'.

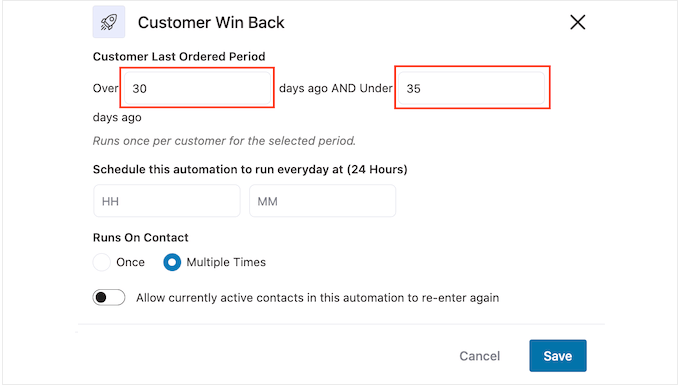
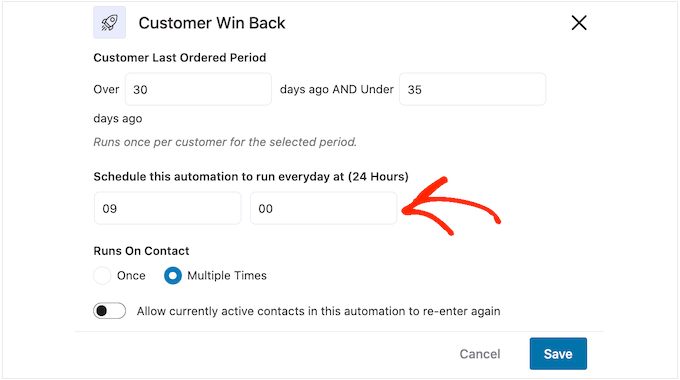
Na seção 'Período do último pedido do cliente', você pode digitar quanto tempo o FunnelKit aguardará antes de executar o fluxo de trabalho.
Por exemplo, na imagem a seguir, o fluxo de trabalho será executado após 30 dias desde o último pedido do cliente.
O FunnelKit repetirá essa automação uma vez a cada 24 horas, por isso é importante executá-lo apenas por um curto período de tempo. Por esse motivo, definimos o fluxo de trabalho para parar quando 35 dias se passaram desde o último pedido do cliente.

Dessa forma, você não incomodará os clientes enviando dezenas de e-mails.
Em seguida, você pode definir o horário em que a automação será executada, usando o 'Agendar isso…' Campos. O FunnelKit usará o fuso horário da sua loja, então você pode querer alterar as configurações da sua loja online se quiser usar um fuso horário diferente.

Feito isso, clique em 'Salvar'.
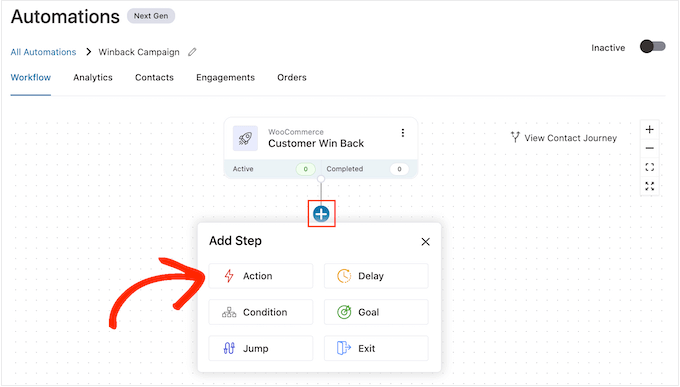
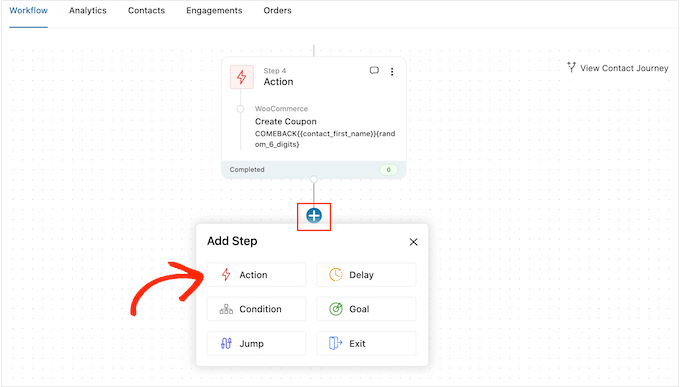
De volta ao editor de fluxo de trabalho principal, clique em '+' e selecione 'Ação'.

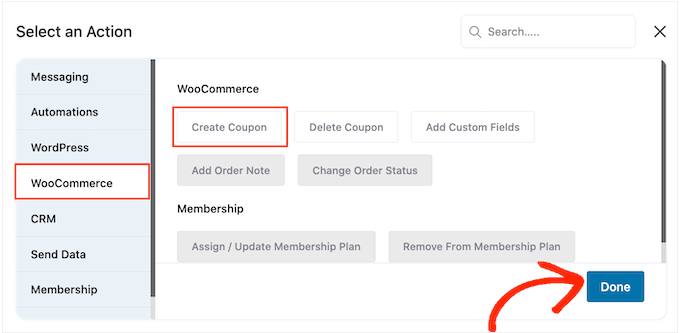
No pop-up que aparece, selecione 'WooCommerce' e clique em 'Criar cupom'.
Basta clicar em 'Concluído' para adicionar esta ação ao fluxo de trabalho.

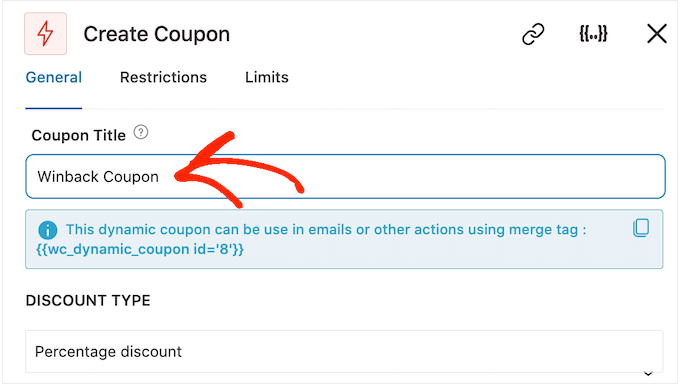
De volta ao editor principal do FunnelKit, clique na ação que você acabou de adicionar. Isso abre um pop-up onde você pode personalizar a ação 'Criar cupom'.
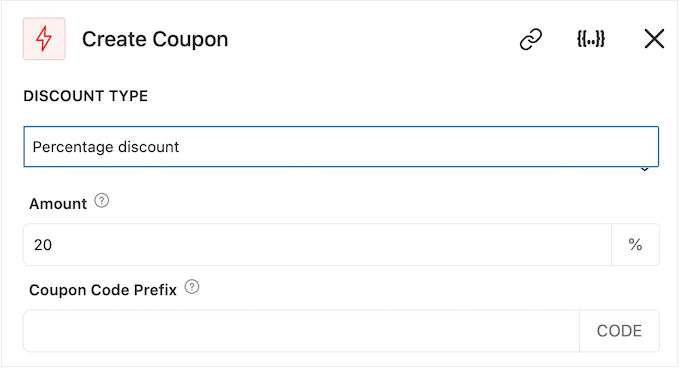
Para começar, digite um nome para o cupom no campo 'Título do cupom'. Isso é apenas para sua referência, para que você possa usar o que quiser.

Depois disso, escolha o tipo de cupom que deseja criar, usando o menu suspenso 'Tipo de desconto'.
O FunnelKit suporta desconto percentual, desconto fixo no carrinho e desconto fixo no produto. Na maioria das vezes, você desejará selecionar 'Desconto percentual' para garantir que todos os clientes obtenham um benefício semelhante, não importa quanto gastem ou quais produtos comprem.
Depois disso, digite um valor no campo 'Valor'. Por exemplo, você pode oferecer aos clientes 20% de desconto ou um desconto de US$ 5 em todas as compras.

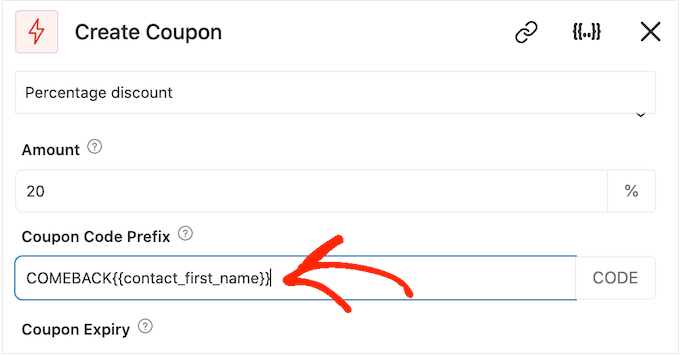
O FunnelKit cria automaticamente um código de cupom exclusivo para cada contato. No entanto, você pode adicionar um prefixo ao início do cupom, que pode ser texto simples ou tags dinâmicas. O FunnelKit substituirá essas tags por texto real toda vez que criar um código, portanto, essa é uma ótima maneira de criar cupons personalizados.
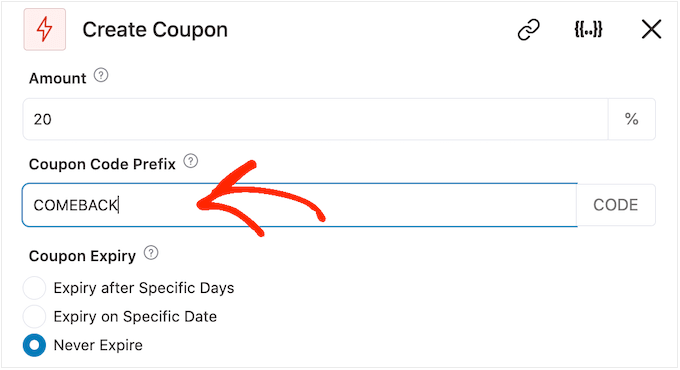
Como queremos trazer os compradores de volta, você pode decidir incluir o nome do cliente no cupom. Isso pode chamar a atenção deles e também torna seu código mais fácil de lembrar.
Para adicionar texto simples como prefixo, basta digitar no campo 'Prefixo do código do cupom'.

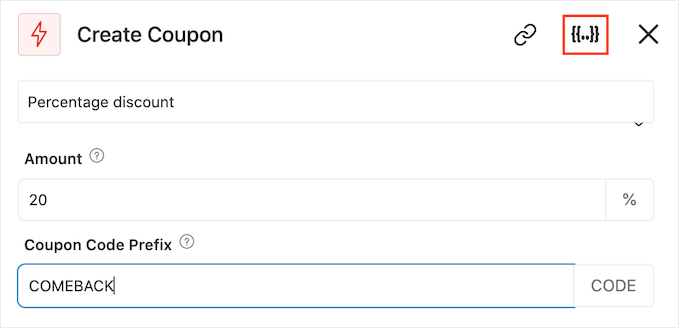
Para adicionar uma ou mais tags, clique no ícone 'Mesclar tags'.
Este é o botão que tem chaves.

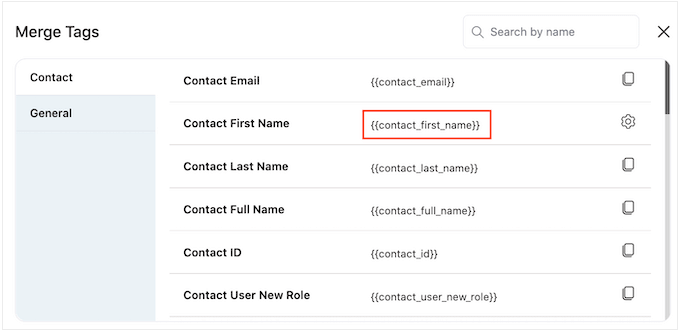
Agora, você verá todas as tags que pode usar no cupom automatizado.
Vamos usar a tag contact_first_name, mas você pode usar qualquer tag que desejar.

Simplesmente copie cada etiqueta e cole-a no campo 'Prefixo do código do cupom'.
Como você pode ver na imagem a seguir, você pode usar uma mistura de texto simples e tags.

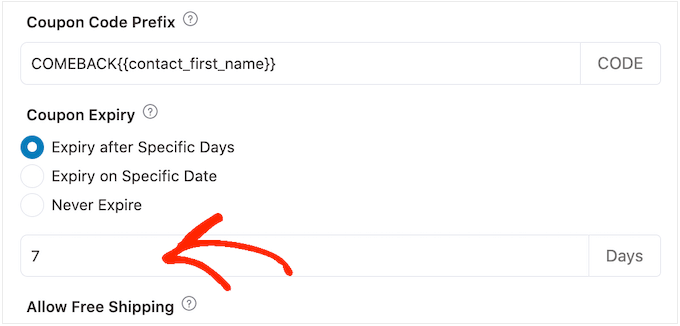
Por padrão, o cupom nunca expirará. Um senso de urgência e FOMO podem levar os clientes a usar um cupom, portanto, você pode selecionar o botão de opção ao lado de 'Expirar após dias específicos' ou 'Expirar em uma data específica'.
Você pode usar os controles para especificar quando o cupom expirará.

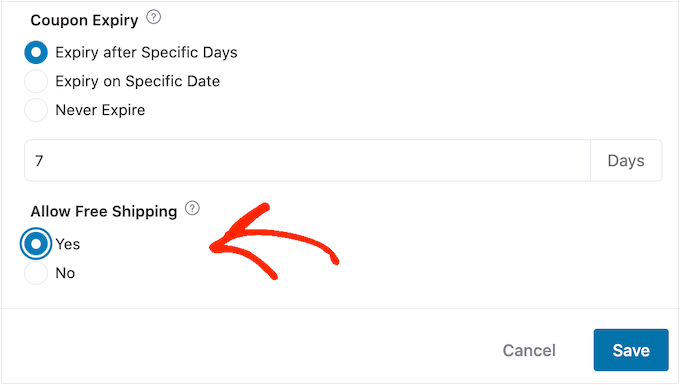
Por fim, você pode escolher se o cupom oferece aos clientes um desconto de frete grátis.
Os compradores adoram frete grátis, portanto, considere adicionar isso ao seu cupom selecionando o botão de opção 'Sim' em 'Permitir frete grátis'.

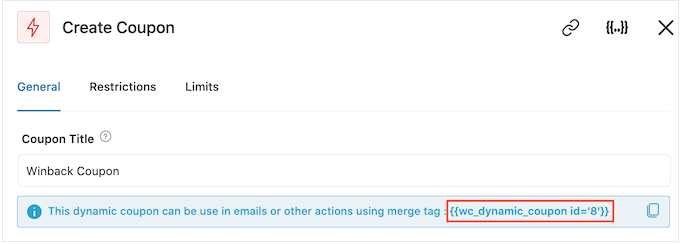
Quando estiver satisfeito com a configuração do cupom, certifique-se de copiar os pequenos pedaços de código sob o 'Título do cupom'.
Você precisará desse código de cupom para o e-mail que criaremos na próxima etapa, então guarde-o em um lugar seguro.

Feito isso, clique em 'Salvar' para salvar suas alterações.
Agora que temos um cupom, é hora de criar o e-mail que o FunnelKit enviará para seus clientes. Para adicionar uma ação de e-mail, clique no botão '+' e selecione 'Ação'.

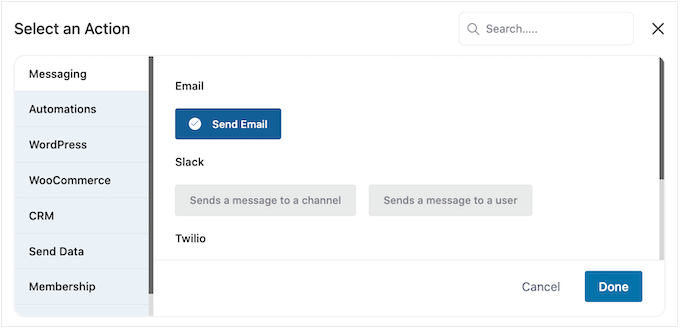
Se ainda não estiver selecionado, clique em 'Mensagens' no menu à esquerda.
Em seguida, selecione 'Enviar e-mail' e clique em 'Concluído'.

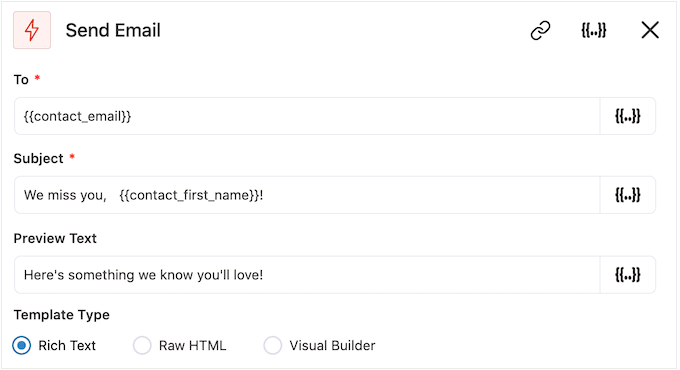
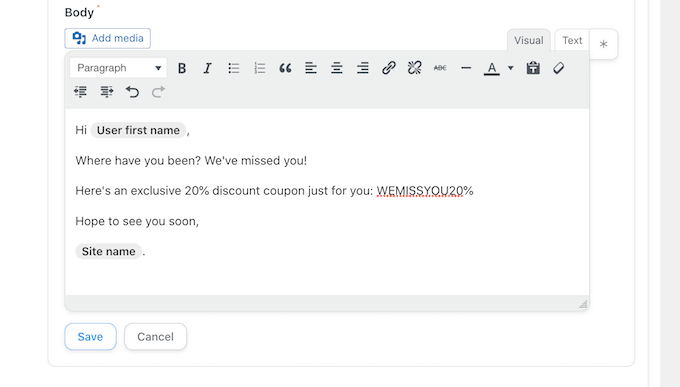
Agora você pode criar um e-mail digitando um assunto e visualizando e adicionando o corpo do texto.
Semelhante à criação de um cupom, é melhor usar uma mistura de texto simples e tags. Para adicionar tags dinâmicas, clique nos ícones 'Mesclar tags' que aparecem ao lado dos campos Para, Assunto e Visualizar texto.

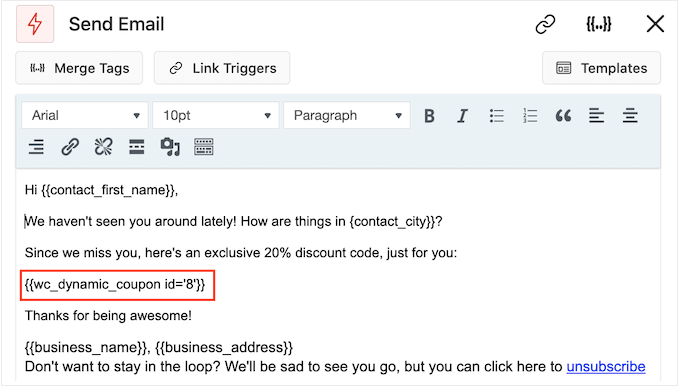
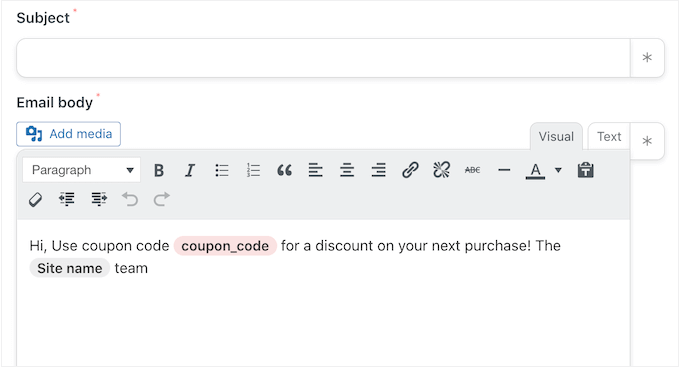
Se você deseja adicionar tags ao corpo do e-mail, clique no botão 'Mesclar tags'.
Para adicionar seu código de cupom, basta colar ou digitar o {{wc_dynamic_coupon id= código que copiamos na etapa anterior.

Quando estiver satisfeito com a aparência do e-mail, clique em 'Salvar e fechar'.
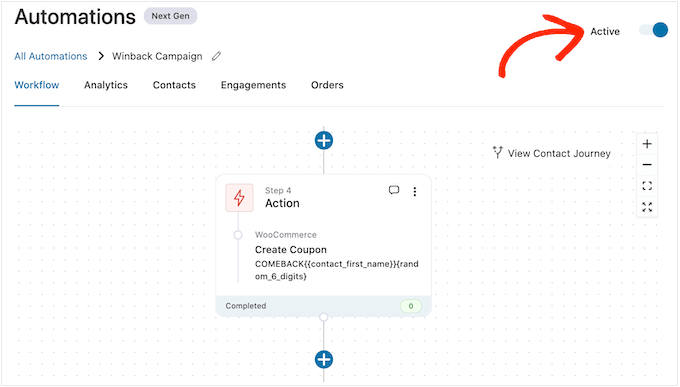
É isso. Quando estiver pronto para ativar a automação, clique no controle deslizante 'Inativo' para que ele mude para 'Ativo'.

Agora, o FunnelKit enviará automaticamente o cupom para qualquer cliente que não tenha comprado de você nos últimos 30 dias.
Método 2. Usando o Uncanny Automator (mais de 100 integrações)
Outra maneira de enviar cupons automatizados no WordPress é usando o Uncanny Automator. É um dos melhores plug-ins de automação do WordPress no mercado e permite criar fluxos de trabalho poderosos para economizar tempo e ajudá-lo a responder aos clientes com mais rapidez.
O Uncanny Automator funciona perfeitamente com o WooCommerce, além de todos os plug-ins essenciais do WordPress e ferramentas de terceiros. Se você já estiver usando muitos softwares diferentes em sua loja online, o Uncanny Automator pode ser uma boa escolha para você.
Existe um plug-in Uncanny Automator gratuito que permite automatizar muitas tarefas comuns. No entanto, usaremos o Uncanny Automator pro porque funciona com o WooCommerce.
Para começar, você precisará instalar o Uncanny Automator pro, além do plug-in gratuito, pois fornece a base para a versão premium. Se precisar de ajuda, consulte nosso guia sobre como instalar um plug-in do WordPress.
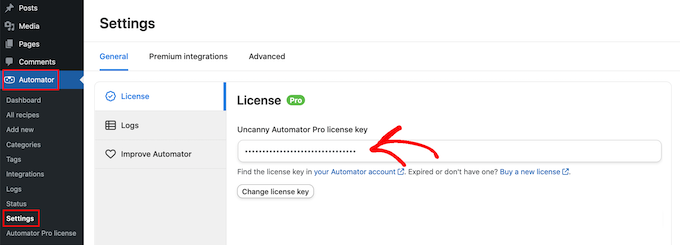
Após a ativação, vá para Automator »Configurações e insira sua chave de licença no campo 'Uncanny Automator Pro license key'.

Você encontrará essas informações em sua conta no site do Uncanny Automator.

O Uncanny Automator é um plug-in poderoso e flexível, então há muitas maneiras diferentes de trazer os clientes de volta ao seu site. Vamos dar uma olhada em algumas opções.
Envie cupons automaticamente para clientes desconectados
É inteligente permitir que os clientes criem uma conta em sua loja online, pois isso incentiva a fidelidade à marca e torna mais fácil para os compradores comprarem de você no futuro.
O registro do usuário também pode ajudar na geração de leads. Se você obtiver o endereço de e-mail do comprador, poderá direcioná-lo com marketing por e-mail, anúncios personalizados, boletim informativo por e-mail e muito mais.
Se você estiver usando o WooCommerce, esse plug-in criará automaticamente todas as páginas que os clientes precisam para criar e gerenciar uma conta. O WooCommerce também adiciona uma nova função de cliente, que atribui automaticamente a todos os compradores que se registram em sua loja.
Você está usando uma solução de comércio eletrônico diferente que não oferece suporte ao registro do cliente? Em seguida, consulte nosso guia sobre como permitir o registro do usuário em seu site WordPress.
Depois disso, você pode simplesmente criar uma nova função para seus clientes. Para obter instruções detalhadas, consulte nosso guia para iniciantes sobre funções e permissões de usuário do WordPress.
Se você permitir o registro do usuário, poderá rastrear quando um comprador sair de sua conta, pois isso sugere que ele está perdendo o interesse em sua loja. Você pode enviar um cupom para incentivá-los a fazer login novamente.
Para criar esta receita, basta acessar Automator »Adicionar novo no painel do WordPress.
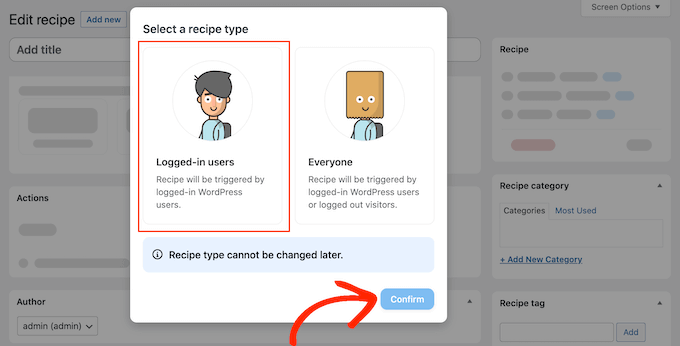
O Uncanny Automator agora perguntará se você deseja criar uma receita para usuários logados ou para todos. Vá em frente e selecione 'Usuários conectados' e clique no botão 'Confirmar'.

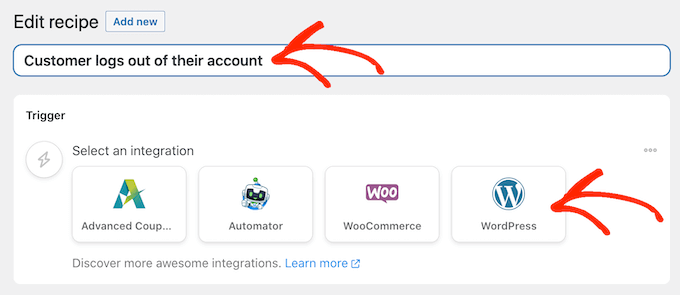
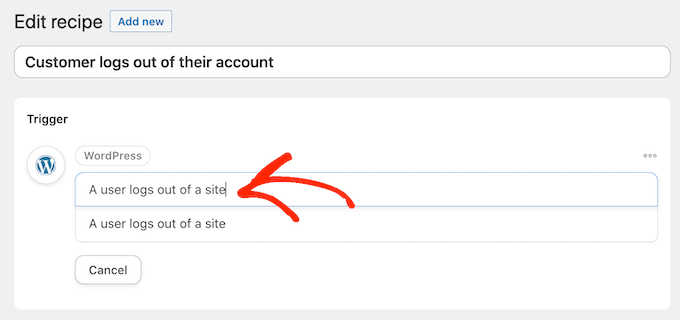
Em seguida, você pode dar um nome à receita digitando no campo 'Título'. Isso é apenas para sua referência, para que você possa usar o que quiser.
Feito isso, clique em 'WordPress' na área 'Selecionar uma integração'.

Agora você pode escolher um gatilho, que é qualquer coisa que inicia a receita.
No menu suspenso, comece a digitar o seguinte 'Um usuário sai de um site' e selecione a opção correta quando ela aparecer.

Queremos executar o fluxo de trabalho apenas quando alguém com a função de usuário 'Cliente' fizer logout de sua conta.
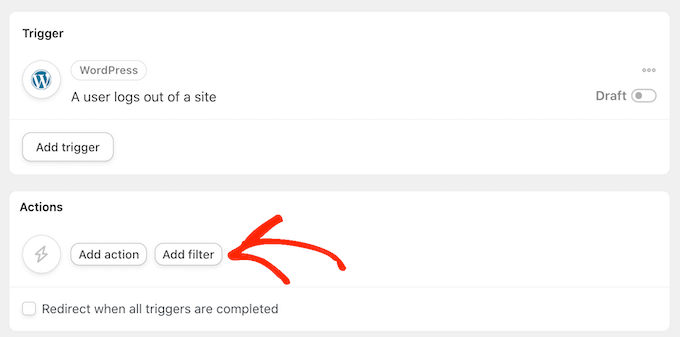
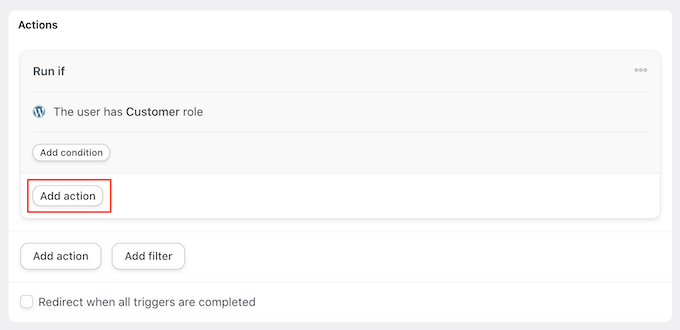
Com isso em mente, clique no botão 'Adicionar filtro'.

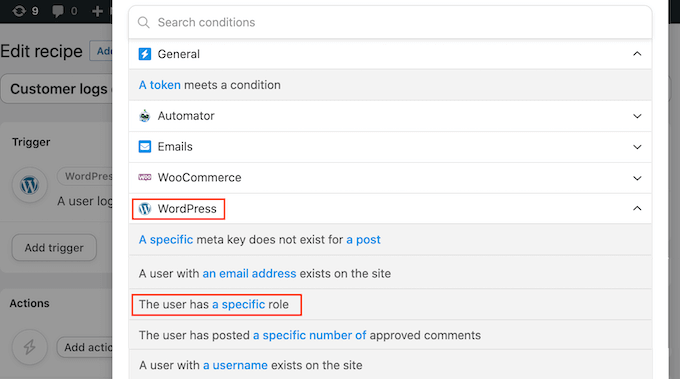
No pop-up que aparece, clique em 'WordPress'.
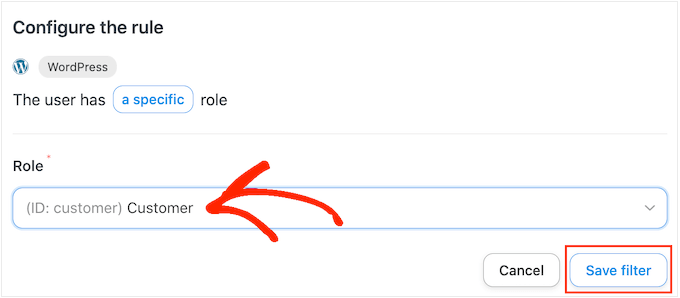
Em seguida, localize 'O usuário tem uma função específica' no menu suspenso.

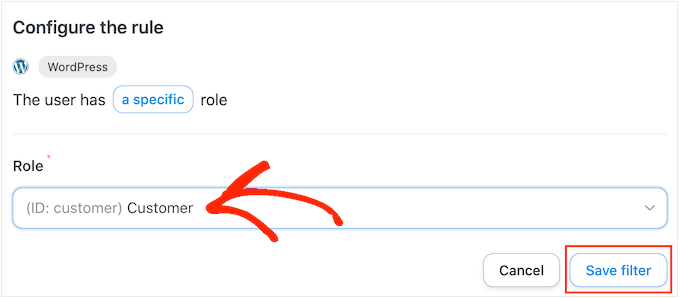
Abra o menu suspenso 'Função' e selecione a função que você está usando para seus clientes.
Depois disso, vá em frente e clique em 'Salvar filtro'.

Agora é hora de especificar a ação que o Uncanny Automator executará toda vez que esse fluxo de trabalho for executado.
Vamos enviar ao cliente um e-mail contendo um cupom, então vá em frente e clique em 'Adicionar ação'.

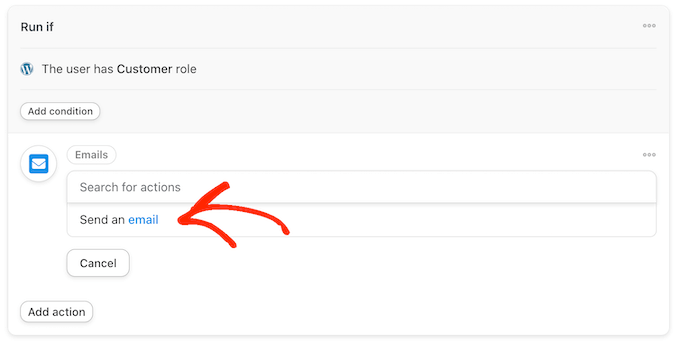
Como queremos enviar um e-mail, selecione 'E-mails' como integração.
No menu suspenso exibido, clique em 'Enviar um e-mail'.

Isso adiciona todos os campos que você pode usar para criar o e-mail.
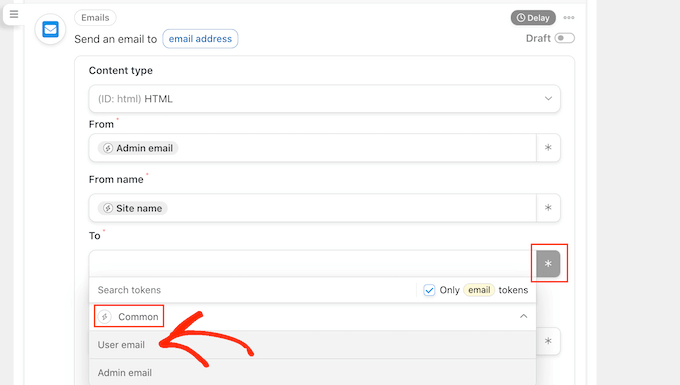
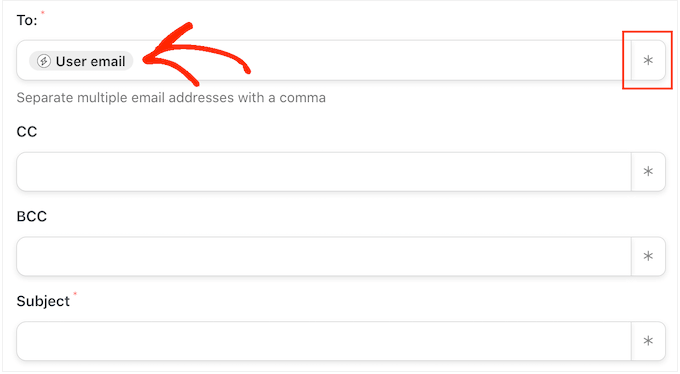
Para começar, precisamos garantir que a mensagem chegue ao usuário certo, clicando no asterisco ao lado do campo 'Para'. Em seguida, selecione 'Comum' e 'E-mail do usuário'.

Agora você pode criar o e-mail adicionando uma linha de assunto e um corpo de texto.
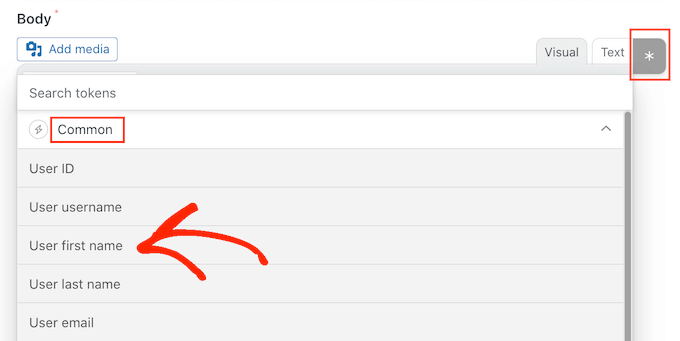
Aqui, você pode usar uma mistura de texto simples e tokens, que são espaços reservados que o Uncanny Automator substitui automaticamente por valores reais. Por exemplo, se você quiser usar o nome do cliente, clique no asterisco e selecione 'Comum'.
Basta selecionar o token 'Nome do usuário' para criar a saudação personalizada.

Você também precisará criar um cupom e adicioná-lo ao e-mail.
A maneira mais fácil é usar o plug-in Advanced Coupons, que é o melhor plug-in de código de cupom do WordPress no mercado. Ele permite que você crie vários cupons avançados diferentes para obter mais vendas e expandir seus negócios.
Para obter um guia passo a passo, consulte nosso post sobre como criar cupons inteligentes.
Depois de criar um cupom, basta adicioná-lo ao e-mail.

Quando estiver satisfeito com a aparência do e-mail, clique em 'Salvar'.
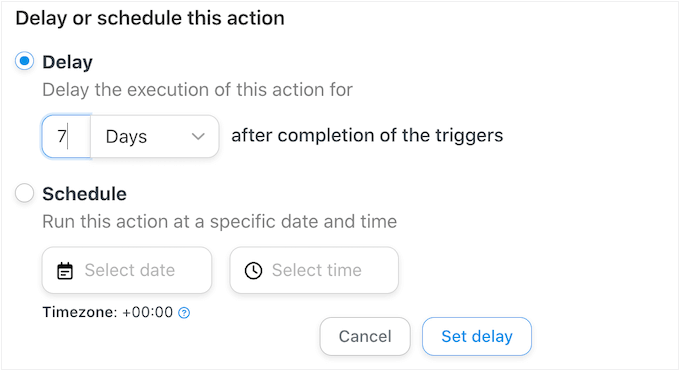
Depois disso, é hora de definir um atraso. Este é o tempo que o Uncanny Automator esperará depois que o cliente fizer logout, antes de enviar o cupom.
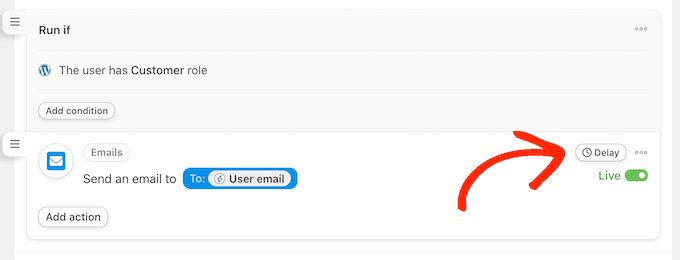
Para adicionar um atraso, passe o mouse sobre a ação 'E-mail'. Quando aparecer, clique em 'Delay'.

Você pode adicionar seu atraso no pop-up que aparece.
Depois de fazer isso, vá em frente e selecione 'Definir atraso'.

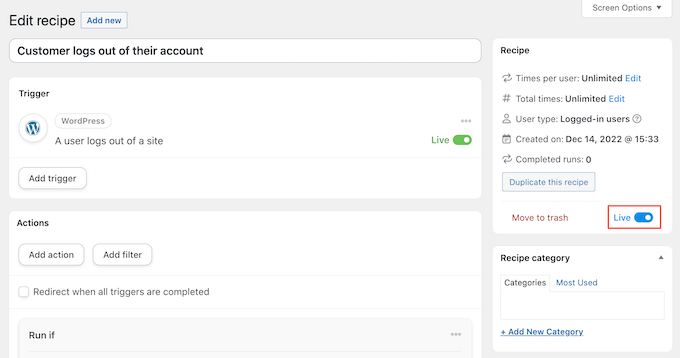
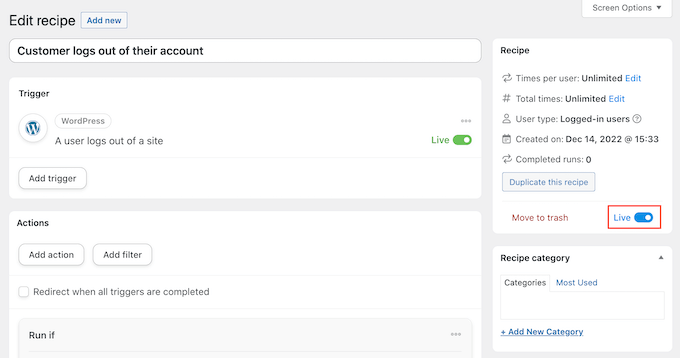
Quando estiver satisfeito com a configuração da receita, é hora de ativá-la.
Na caixa 'Receita', clique no botão 'Rascunho' para que mostre 'Ao vivo'.

É isso. Agora, quando um cliente sai de sua conta, o Uncanny Automator espera o tempo especificado antes de enviar um código de cupom.
Envie cupons automaticamente para um produto específico
Às vezes, um comprador pode olhar para um produto várias vezes. Isso sugere que eles estão interessados no item, mas algo os impede de fazer uma compra.
Nesse caso, você pode enviar um cupom a eles, o que os incentivará a gastar com o produto.
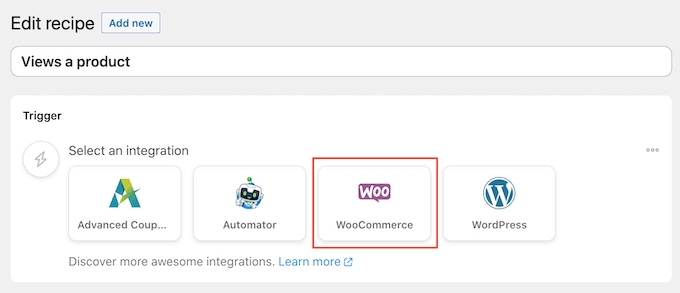
Para começar, crie uma nova receita para usuários logados seguindo o mesmo processo descrito acima. Depois disso, clique em 'WooCommerce' na área 'Selecionar uma integração'.

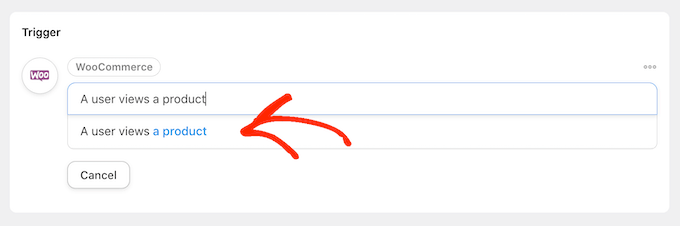
Em seguida, escolha um acionador digitando o seguinte 'Um usuário visualiza um produto.'
Quando o gatilho certo aparecer, clique nele.

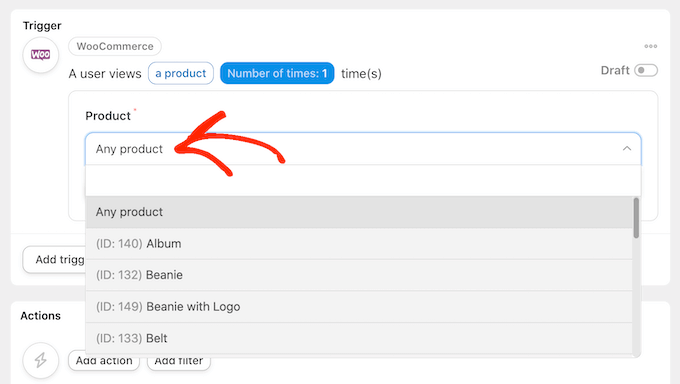
Por padrão, esse acionador é definido como 'Qualquer produto'.
Se você deseja vincular a receita a um produto específico, abra o menu suspenso 'Produto' e escolha esse produto na lista.

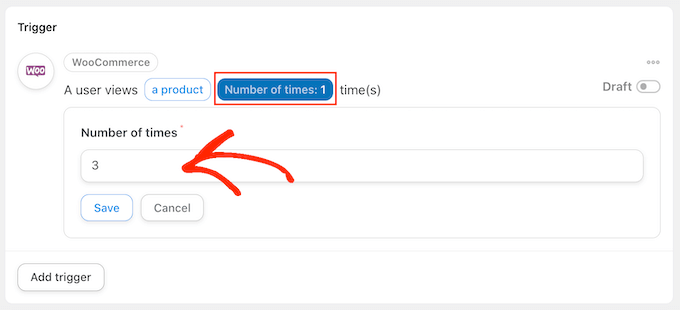
Depois de fazer isso, clique no botão 'Número de vezes'.
Por padrão, a receita será executada toda vez que um cliente olhar para um produto. Você deve alterar isso, para que o cliente tenha que olhar o produto várias vezes antes de acionar a receita. Para fazer isso, digite um número diferente no campo 'Número de vezes'.

Feito isso, clique em 'Salvar' para armazenar suas configurações.
Esta receita só deve ser executada quando um cliente visualizar um produto, então clique em 'Adicionar filtro'. No pop-up que aparece, clique em 'WordPress' e escolha 'O usuário tem uma função específica'.

Depois disso, abra o menu suspenso 'Função' e selecione a função que você está usando para seus clientes.
Quando estiver pronto, clique em 'Salvar filtro'.

Agora é hora de adicionar a ação. Existem algumas maneiras diferentes de enviar cupons automatizados do seu site WordPress.
Para enviar um código por e-mail aos seus clientes usando Uncanny Automator e Advanced Coupons, basta seguir o mesmo processo descrito acima.
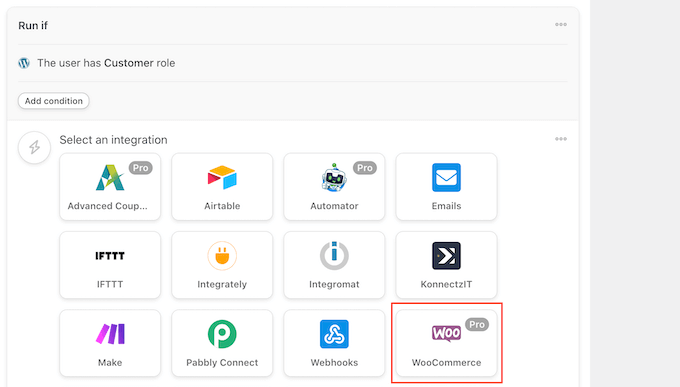
Outra opção é gerar o código usando WooCommerce. Para fazer isso, clique em 'Adicionar ação' e selecione 'WooCommerce' como a integração.

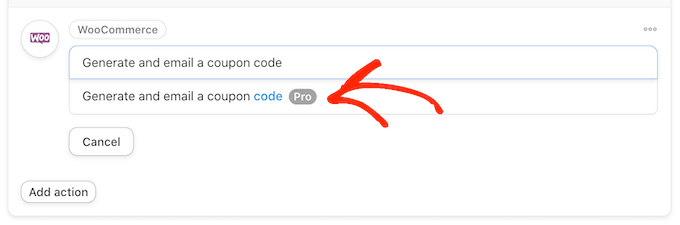
Na barra de pesquisa, comece a digitar "Gerar e enviar um código de cupom por e-mail para o usuário".
Quando a opção certa aparecer, clique nela.

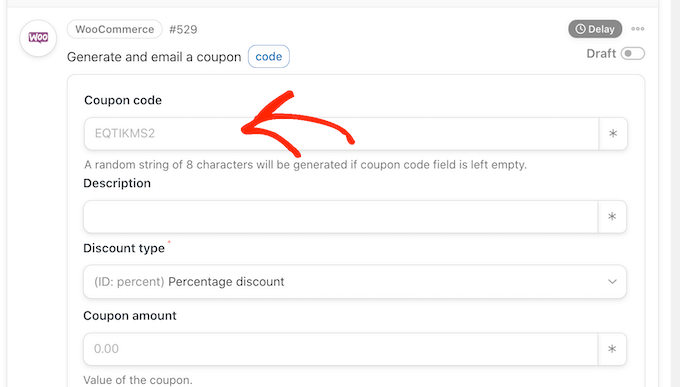
Isso adicionará algumas novas configurações onde você pode criar o código do cupom.
Para gerar um código automaticamente, basta deixar o campo 'Código do cupom' em branco.

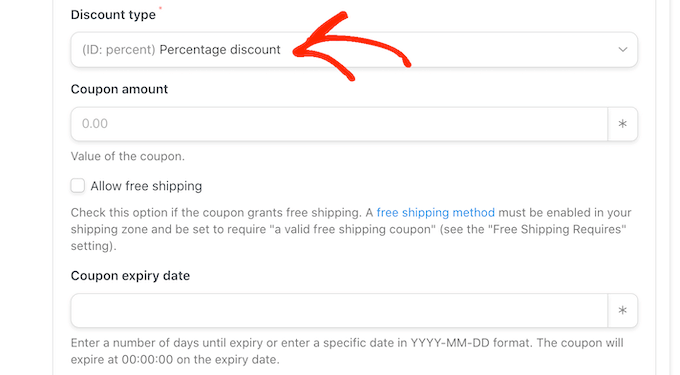
No campo 'Tipo de desconto', escolha o tipo de cupom que deseja criar, como desconto fixo no carrinho ou desconto percentual.
Para este guia, selecionaremos 'Desconto percentual'.

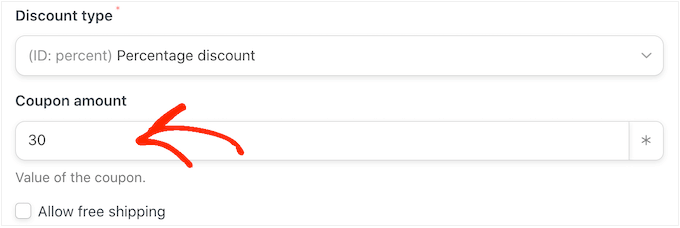
Depois disso, digite o percentual de desconto no campo 'Valor do cupom'.
Na imagem a seguir, oferecemos aos clientes um desconto de 30% na compra.

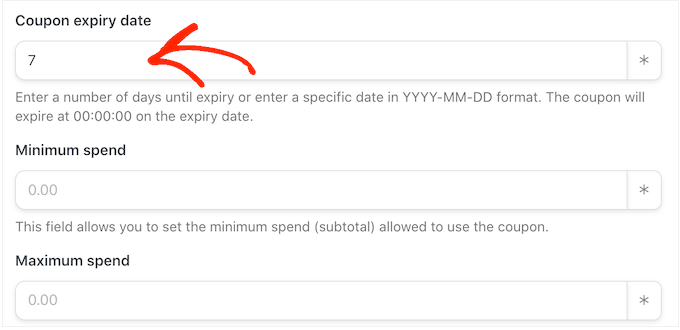
No próximo campo, você pode definir uma data de validade para o cupom, usando o formato AA-MM-DD ou digitando o número de dias até que o cupom expire.
Por exemplo, na imagem a seguir, o cupom expira após 7 dias.

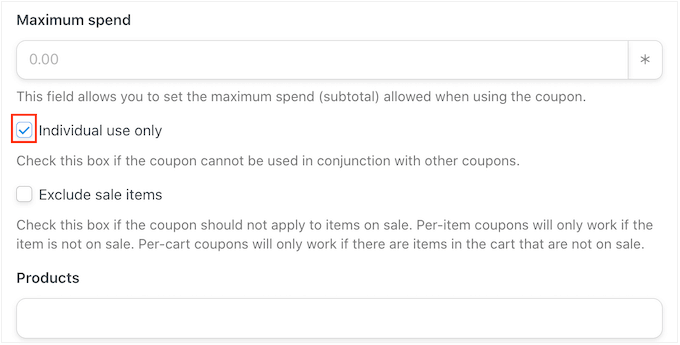
Você também pode definir um gasto mínimo e máximo para o cupom. Deixaremos esses campos em branco para que o cliente possa utilizar o código em qualquer compra.
Você também pode marcar a caixa 'Somente para uso individual' para que os clientes não possam usar este código em combinação com outros cupons.

Em seguida, role até a seção 'Limite de uso por cupom'. O comprador só poderá usar o cupom uma vez, então digite '1'.
Existem muitas outras configurações que você pode alterar para o cupom. É uma boa ideia examinar essas configurações para ver se deseja fazer mais alterações.
Quando estiver satisfeito com a configuração do cupom, vá até a seção 'E-mail'. Para começar, encontre o campo 'Para' e clique no asterisco próximo a ele. Em seguida, clique em 'Comum' e selecione 'E-mail do usuário'.

Feito isso, você pode adicionar uma linha de assunto e alterar o texto no corpo do e-mail.
Para criar um e-mail mais personalizado, é uma boa ideia usar uma mistura de texto simples e tokens, seguindo o mesmo processo descrito acima.

Quando estiver satisfeito com o e-mail, clique no botão 'Salvar' para armazenar a receita.
Depois disso, você pode ativar a receita clicando no botão 'Rascunho' para que apareça 'Ativar'.

Agora, toda vez que alguém visualizar um produto várias vezes, ele acionará o fluxo de trabalho da receita.
Esperamos que este artigo tenha ajudado você a aprender como enviar cupons automatizados no WordPress para trazer de volta os clientes. Você também pode conferir nosso guia sobre como criar um pop-up WooCommerce para aumentar as vendas e os melhores plugins WooCommerce para sua loja.
Se você gostou deste artigo, assine nosso canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.
