Como Servir Imagens em Formatos de Próxima Geração (no WordPress)
Publicados: 2023-05-19O relatório Lighthouse incentiva os usuários a fornecer imagens em formatos de última geração, como WebP e AVIF [1] . Em comparação com formatos tradicionais como PNG e JPEG, esses tipos de arquivo podem ajudar você a melhorar o tempo de carregamento do seu site e proporcionar uma melhor experiência do usuário (UX). No entanto, você pode não saber como adicionar essa funcionalidade ao seu site.
A boa notícia é que é simples servir imagens em formatos de última geração no WordPress. Em alguns casos, pode ser necessário apenas atualizar sua versão do WordPress. Como alternativa, você pode preferir instalar um plug-in de otimização de imagem para automatizar o processo.
Por que o Lighthouse recomenda que você forneça imagens em formatos de última geração
O Lighthouse é uma ferramenta automatizada de código aberto oferecida pelo Google. Ele foi projetado para ajudá-lo a melhorar a qualidade do seu site. Você pode usá-lo para obter informações sobre o desempenho e a acessibilidade de cada uma de suas páginas.
Tudo o que você precisa fazer é fornecer um URL para o Lighthouse auditar. Em seguida, você receberá um relatório detalhando o desempenho de suas páginas. Se você for reprovado em alguma das avaliações, também receberá conselhos sobre como resolver os problemas subjacentes e melhorar seu site.
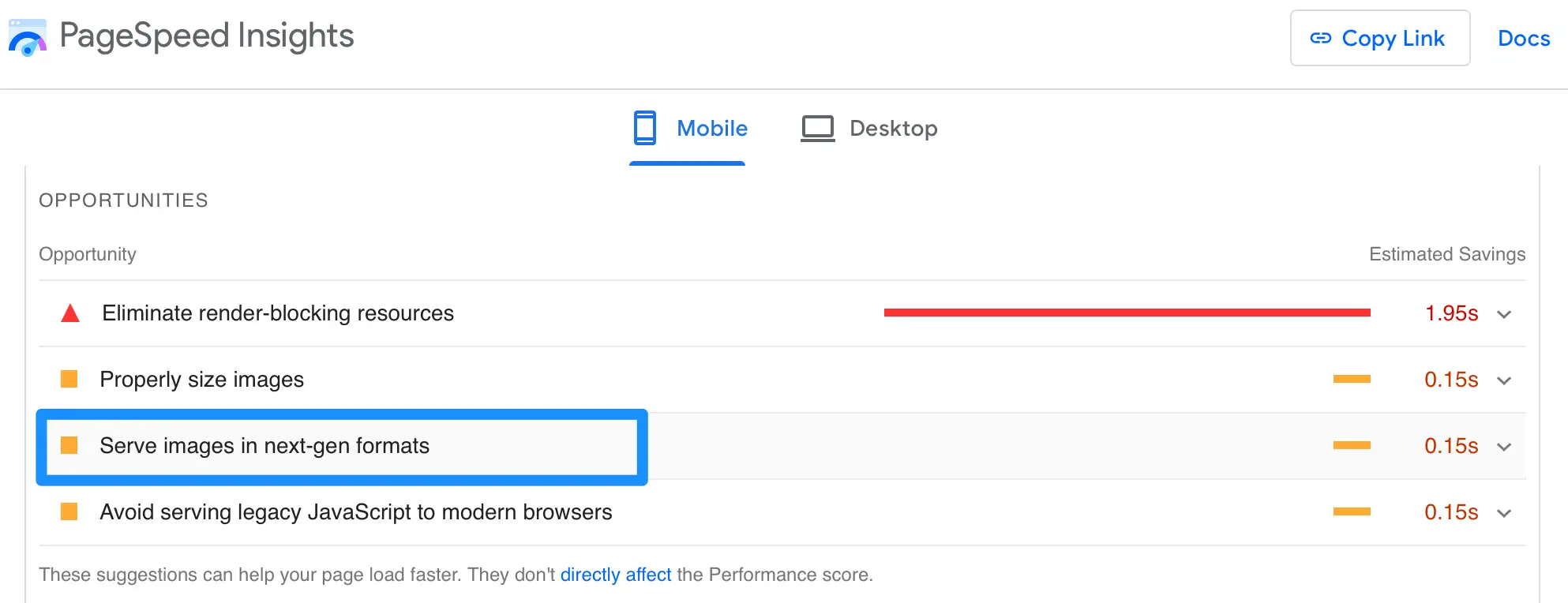
A maneira mais fácil de usar o Lighthouse é navegar até o PageSpeed Insights. Depois de executar seu site no Lighthouse, role para baixo até a seção Oportunidades . Lá, você encontrará muitas dicas práticas para melhorar o desempenho da sua página. Como você pode ver, uma coisa que o Lighthouse recomenda é que você forneça imagens em formatos de última geração:

Se você clicar na sugestão, poderá encontrar mais detalhes sobre o tema. Por exemplo, o Lighthouse informará que WebP e AVIF geralmente fornecem melhor compactação do que JPEG e PNG.
Como resultado, esses tipos de arquivo fornecem downloads mais rápidos e menos consumo de dados. Exploraremos mais os benefícios dos formatos de última geração na próxima seção.
Uma introdução aos formatos de última geração
No passado, JPG e PNG eram os formatos de arquivo tradicionais para imagens. No entanto, em 2010, o Google nos apresentou o WebP, enquanto o AVIF foi estabelecido em 2019. Juntos, esses formatos de última geração visam manter visuais de alta qualidade enquanto usam tamanhos de arquivo menores.
Por exemplo, os arquivos WebP são até 34% menores que os formatos JPEG tradicionais, mas permitem que você exiba mais pixels. Por outro lado, o AVIF usa compactação com perdas, removendo dados desnecessários do arquivo de imagem.
Como os formatos de imagem de última geração tendem a ter tamanhos de arquivo menores, eles são uma ótima maneira de fornecer tempos de carregamento rápidos em seu site. Isso é crucial, pois páginas lentas tendem a afastar os usuários. Enquanto isso, você pode reduzir seus custos de largura de banda, pois menos recursos do servidor são necessários para exibir cada imagem.
Além disso, as imagens de última geração permitem que você melhore certos principais indicadores vitais da Web, como o Largest Contentful Paint (LCP). Isso ajuda você a aumentar a experiência do usuário (UX) do seu site. Além disso, como a velocidade/experiência do usuário é um fator de classificação para o Google, é uma ótima maneira de melhorar a otimização do mecanismo de pesquisa (SEO) e atrair mais tráfego orgânico.
É importante observar que, embora os navegadores mais populares suportem WebP, o AVIF ainda não é universalmente suportado. No entanto, está cada vez mais perto. No momento em que este livro foi escrito, mais de 80 por cento dos usuários da web estavam usando navegadores compatíveis com AVIF [2] , incluindo Chrome e Opera. Isso significa que agora é o momento perfeito para começar a usar esses tipos de imagem em seu site.
Além disso, se você usar a solução deste post, a ferramenta servirá automaticamente o formato ideal com base no navegador de cada usuário, para que você nunca precise se preocupar com compatibilidade.
| Suporte ao navegador WebP [3] | Suporte do navegador Avif [2] |
| 97,66% | 83,96% |
Como servir imagens em formatos de última geração em seu site WordPress
Na maioria dos casos, para começar a usar o WebP em seu site WordPress, tudo o que você precisa fazer é certificar-se de que está usando o WordPress versão 5.8 ou superior. Caso contrário, você pode atualizar seu software principal (o que é uma boa ideia para desempenho e segurança). Isso permitirá que você carregue imagens WebP como faria normalmente.
No entanto, se você estiver usando uma versão anterior do WordPress e não quiser atualizar, poderá usar um plug-in para exibir imagens em formatos de última geração. Essa também é a maneira mais fácil de habilitar o formato AVIF em seu site, já que o WordPress atualmente não oferece suporte a esse tipo de imagem por padrão.
Passo 1: Instale e ative o plugin Optimole
Existem muitos plugins de otimização de imagem para escolher. Se você já possui um instalado em seu site, vale a pena verificar se ele já oferece a opção de habilitar formatos de imagem de última geração.
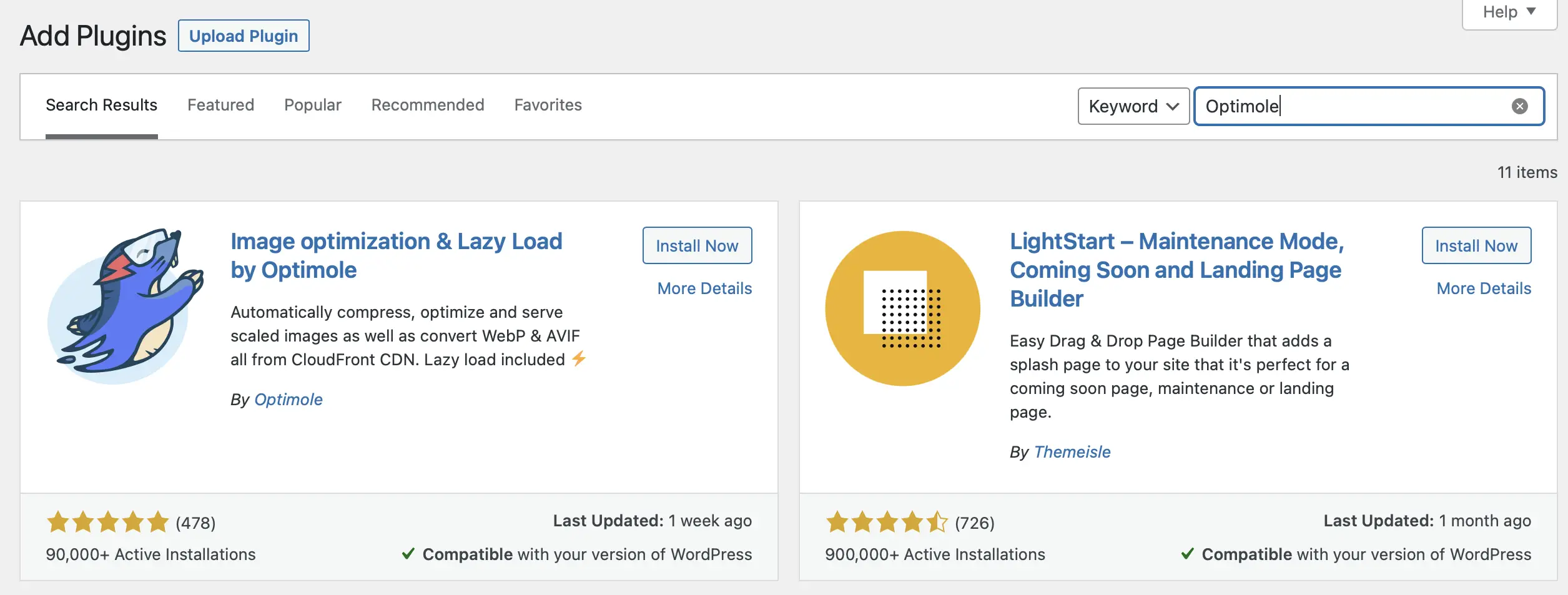
Se não, o Optimole é uma excelente opção. Ele não apenas permite que você forneça imagens em formatos de última geração, mas também comprime, otimiza e redimensiona automaticamente suas imagens do WordPress:
Melhor ainda, você pode acessar muitos recursos úteis (como carregamento lento) para melhorar seus tempos de entrega de conteúdo. O Optimole ainda inclui sua própria rede de entrega de conteúdo (CDN) para aumentar ainda mais seus tempos de carregamento. Tudo isso torna a ferramenta um pacote tudo-em-um prático para aproveitar ao máximo as imagens do seu site.
Uma das melhores partes do Optimole é que é uma ferramenta freemium, o que significa que você pode selecionar a versão que atende às suas necessidades. Com o plug-in gratuito, você pode fornecer imagens para 5.000 usuários por mês. Se você administra um site relativamente pequeno ou pessoal, isso pode ser tudo o que você precisa.

Por outro lado, se você administra um site de alto tráfego, pode optar por um plano premium para acomodar mais visitantes e acessar o suporte especializado. Esses planos começam em $ 19,08 por mês quando cobrados anualmente.
Para começar a usar o plug-in gratuito, tudo o que você precisa fazer é acessar Plug-ins > Adicionar novo no painel do WordPress. Use a barra de pesquisa para encontrar “Optimole” e instale e ative o plug-in:

Depois de ativar o plug-in, você será solicitado a gerar sua chave de API gratuita, o que leva apenas alguns segundos.
Etapa 2: ativar o recurso de conversão AVIF
Depois de ativar o plug-in Optimole, seu site estará automaticamente apto a exibir imagens no formato WebP. Ou seja, basta instalar o plugin para habilitar o tipo de arquivo WebP.
No entanto, você precisará ajustar as configurações para ativar o tipo de imagem AVIF também. Felizmente, isso é muito simples.
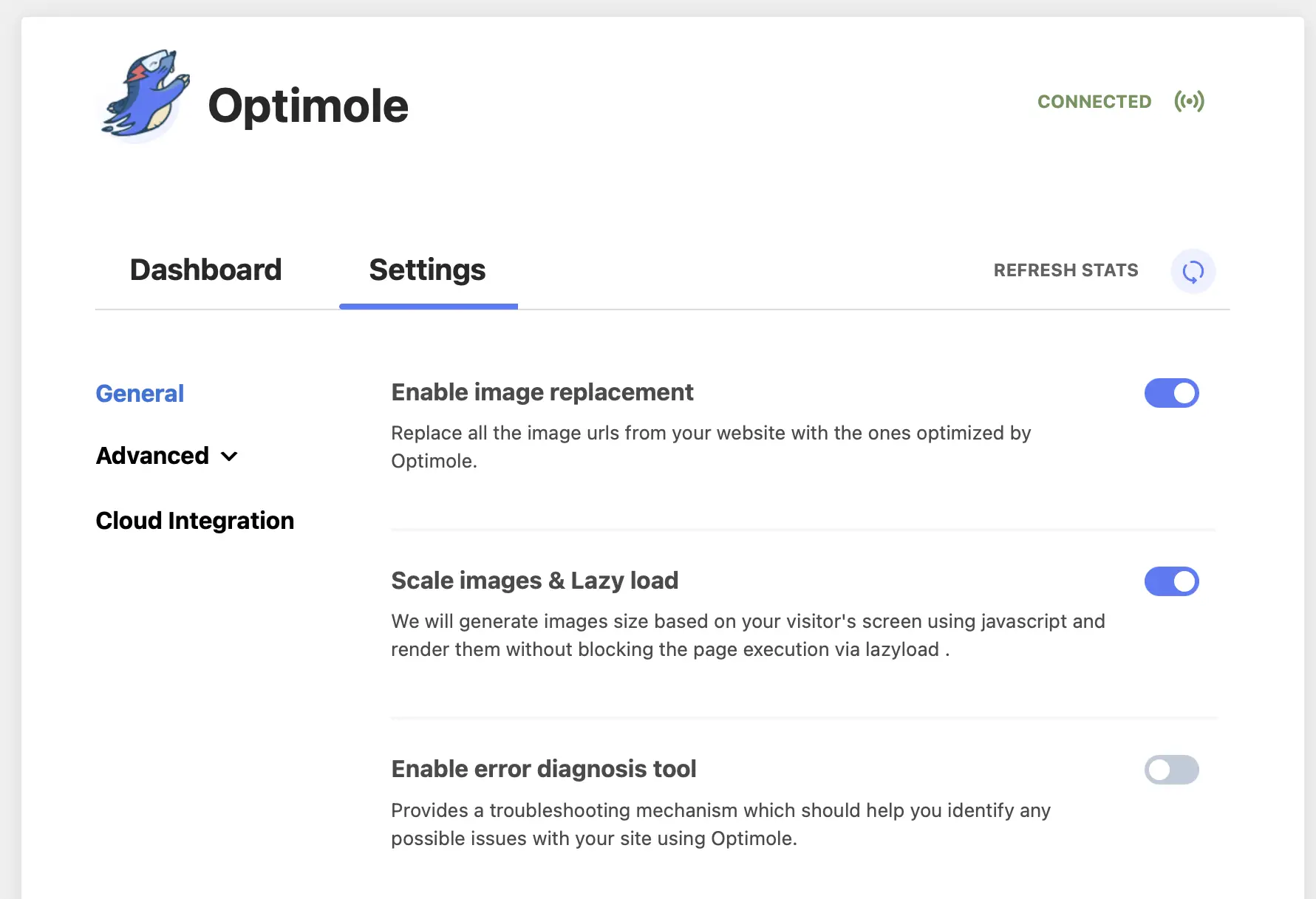
Tudo o que você precisa fazer é acessar Mídia no painel do WordPress. Em seguida, selecione Optimole . Depois de abrir o painel do Optimole, vá para a guia Configurações :

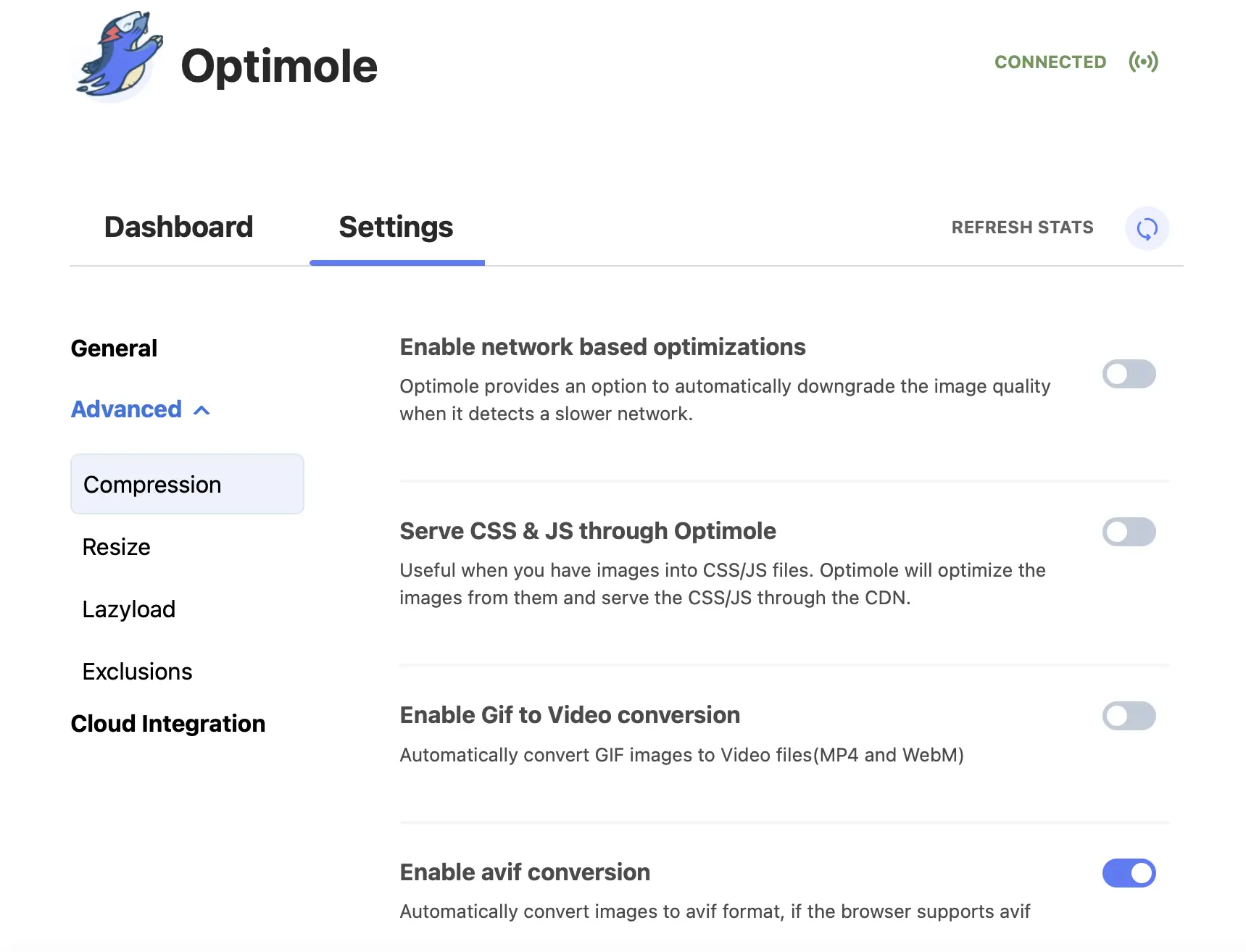
A princípio, você verá as configurações gerais do plug-in. Para ativar a conversão AVIF, selecione Avançado no menu à esquerda e clique em Compressão .
Há muitas opções para você explorar aqui. Por exemplo, você pode ativar a conversão de GIF para vídeo ou fornecer CSS e JavaScript por meio do Optimole. Recomendamos navegar na documentação do plug-in para se familiarizar com todas as opções disponíveis.
Por enquanto, no entanto, encontre a opção Ativar conversão avif :

Basta ativar a configuração para exibir suas imagens do WordPress em formatos AVIF. Isso é tudo que você precisa fazer!
É importante observar que esse recurso funcionará apenas com visitantes cujos navegadores suportam formatos AVIF. No entanto, a boa notícia é que existe uma alternativa. Os visitantes que estiverem usando navegadores que não suportam AVIF receberão imagens no formato WebP. Portanto, quase todos que acessam seu site podem se beneficiar desses formatos de última geração.
Comece a servir imagens em formatos de última geração
Os tipos de imagem WebP e AVIF são recomendados pelo Lighthouse porque permitem que você forneça imagens de alta qualidade aos visitantes enquanto mantém tamanhos de arquivo menores. Dessa forma, você pode aumentar os tempos de carregamento e manter um UX suave.
Por sua vez, isso pode ajudá-lo a melhorar o desempenho do seu site no Core Web Vitals e obter melhores classificações de pesquisa. Além disso, suas imagens ainda ficarão ótimas!
Como vimos, bastam duas etapas simples para exibir imagens em formatos de última geração no WordPress:
- Instale e ative o plugin Optimole.
- Ative o recurso de conversão AVIF.
Para outra maneira de melhorar o desempenho do seu site no Lighthouse, você pode conferir nosso guia sobre como reduzir o Cumulative Layout Shift.
Você ainda tem alguma dúvida sobre como servir imagens em formatos de última geração no WordPress? Deixe-nos saber nos comentários!
