Como definir lógica condicional com base no número de produtos no carrinho
Publicados: 2024-02-23- Por que a lógica condicional é útil na minha loja?
- Lógica condicional no plugin Flexible Checkout Fields
- Condição O carrinho contém > Número de itens
- Combinando várias regras de lógica condicional em um campo
- Resumo
Por que a lógica condicional é útil na minha loja?
A lógica condicional para campos de checkout do WooCommerce sempre tem um propósito principal. A ideia é que o cliente da loja preencha apenas os campos realmente necessários para finalizar a compra. Você provavelmente ficará desanimado se achar que a loja exige mais informações suas do que o necessário. Mesmo que o simples fato de fornecer informações pessoais não o desanime, provavelmente você ficará desanimado com a sensação de perder tempo preenchendo um longo formulário.
WooCommerce oferece apenas um tipo de lógica condicional aqui, e é bastante invisível à primeira vista. Isso acontece quando o carrinho contém apenas produtos que não exigem frete - então os campos de frete (aqueles com o prefixo de frete , por exemplo, shipping_first_name ) ficam ocultos. Mas é isso.
Lógica condicional no plugin Flexible Checkout Fields
A lógica condicional é composta por dois conceitos básicos – condição e ação. Se a condição for atendida, a ação será acionada. Em um checkout do WooCommerce, uma ação geralmente significa mostrar ou ocultar um campo ou configurá-lo conforme necessário.

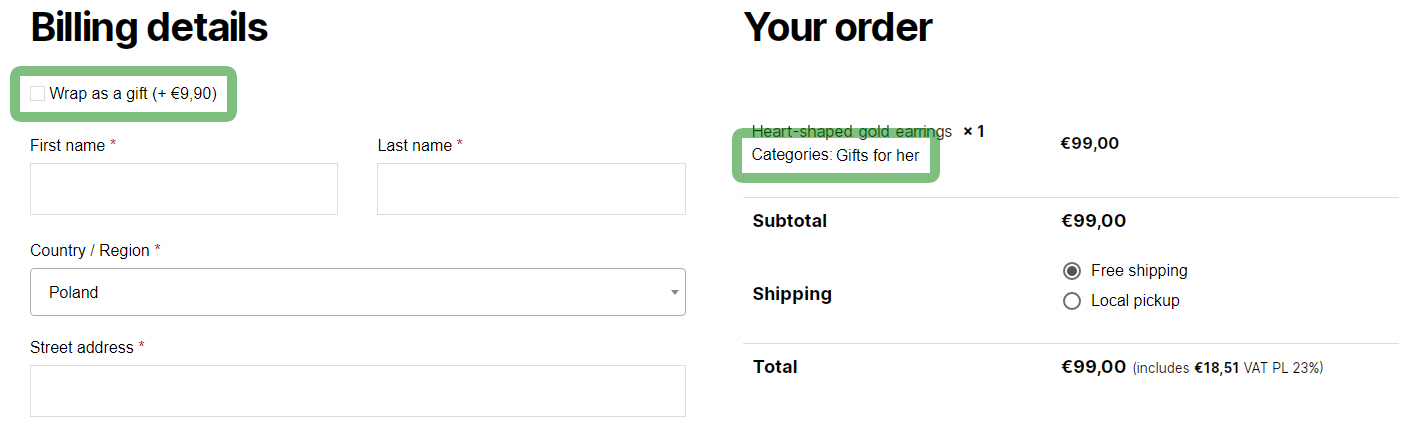
Se o carrinho contiver um produto da categoria Presentes para ela , marque a caixa de seleção Embrulhar como presente .
O plugin Flexible Checkout Fields , a partir da versão 4.0.0 , oferece extensas configurações de lógica condicional, incluindo condições completamente novas (marcadas em negrito ):
- Carrinho contém
- produtos
- Categoria
- Tipo de Produto
- Número de itens (quantos produtos estão no carrinho)
- Carrinho (qual é o valor total do carrinho)
- Campo FCF (se o campo adicionado pelo plugin FCF tiver o valor apropriado)
- Método de envio
- Campos Woo (se o campo adicionado pelo WooCommerce tiver o valor apropriado)
- Usuário (qual é a sua função na loja)
- Forma de pagamento
- Data (qual a data e hora de preenchimento do formulário)
- Campo FPF (se o campo adicionado pelo plugin Flexible Product Fields tiver o valor apropriado)
Condição O carrinho contém > Número de itens
De onde veio a ideia de adicionar a condição O carrinho contém > Número de itens à lógica condicional Campos de checkout flexíveis ? Essas e outras ideias (necessidades) nos são relatadas regularmente pelos usuários do plugin, e um cenário aparecia com frequência.
Somente produtos virtuais – ingressos personalizados.
Informações adicionais sobre o titular do bilhete - como nome e endereço de e-mail.
Salvando essas informações adicionais com o pedido.
Lógica condicional O carrinho contém > Número de itens .
A condição Carrinho contém > Número de itens permite que você execute a ação se a quantidade de produtos no carrinho corresponder aos valores numéricos (x) fornecidos nas configurações:
- É (x)
- Mais que (x)
- Menos que (x)
Configurar essa lógica condicional no painel do plugin é simples e se resume a configurar uma linha:
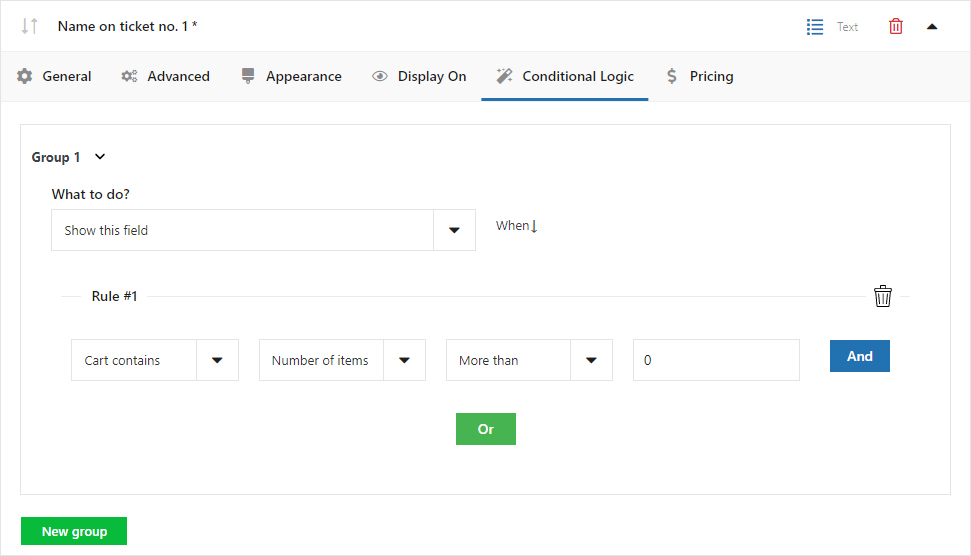
- Selecione um campo (ou adicione um novo), por exemplo Nome no número do ticket. 1 e clique na guia Lógica Condicional .
- Clique em Grupo 1 – opções adicionais aparecerão.
- Selecione uma ação, por exemplo Mostrar este campo – opções adicionais aparecerão.
- Defina a regra nº 1 (primeira condição):
O carrinho contém > Número de itens > Mais de > 0

Se houver pelo menos 1 produto no carrinho, o Nome no ticket no. 1 campo aparecerá no formulário de checkout.

Os seguintes campos são definidos de forma semelhante:
- Selecione um campo (ou adicione um novo), por exemplo Nome no número do ticket. 2 e clique na guia Lógica Condicional .
- Clique em Grupo 1 .
- Selecione uma ação, por exemplo Mostrar este campo .
- Defina a regra nº 1 :
O carrinho contém > Número de itens > Mais de > 1
Se houver 1 produto no carrinho, o Nome no ticket no. 1 campo aparecerá no formulário de checkout.
Se houver 2 produtos no carrinho, os campos Nome no ticket no. 1 e Nome no bilhete nº. 2 aparecerá no formulário de checkout.
Combinando várias regras de lógica condicional em um campo
Os exemplos 2 e 3 descrevem uma situação em que todos os produtos da loja exigem informações adicionais (sempre as mesmas). Porém, é possível que existam outros produtos na loja que não exijam o fornecimento de nome e endereço de e-mail - então mostrar o Nome no campo do ticket não faz muito sentido. Neste caso, será necessária uma condição adicional (Regra #2) para excluir tais produtos e restringir o cenário:
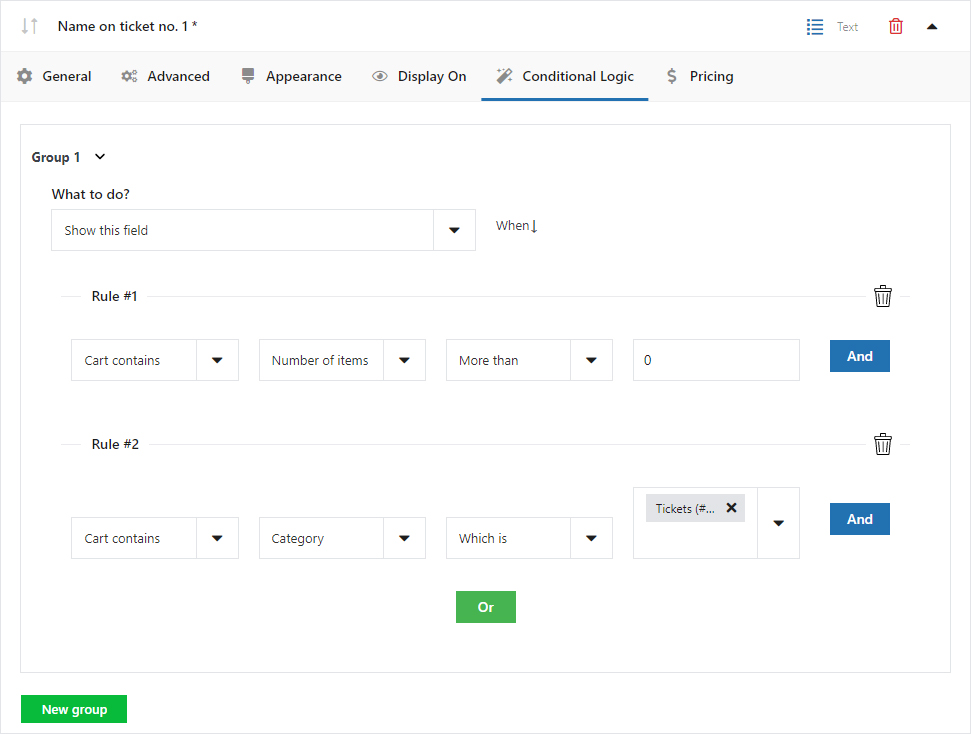
- Selecione o campo Nome no ticket nº 1 e clique na guia Lógica Condicional .
- Clique em Grupo 1 .
- Clique no botão E na linha Regra nº 1 - opções adicionais aparecerão.
- Defina a regra nº 2 (segunda condição):
O carrinho contém > Categoria > Qual é > Ingressos

Se houver pelo menos 1 produto no carrinho e ele contiver um produto da categoria Ingressos , o Nome no nº do ingresso. 1 campo aparecerá no formulário de checkout.
Resumo
A lógica condicional do plugin Flexible Checkout Fields inclui todos os componentes básicos de um formulário de compra, como: carrinho, métodos de envio e pagamento, campos WooCommerce e função do usuário. Se adicionarmos outras condições menos óbvias (mas úteis), como os campos FCF e FPF e a data, obtemos uma ferramenta completa que nos permite lidar até com os cenários de compra mais complicados, por exemplo, mostrar um campo apenas a um utilizador de um país específico (mais sobre este tópico no artigo Como adicionar lógica condicional ao campo de país na finalização da compra do WooCommerce).
Campos de checkout flexíveis PRO WooCommerce US$ 59
Edite, adicione novos ou oculte campos desnecessários do formulário de checkout do WooCommerce. Adicione preços aos campos e use lógica condicional. É tudo uma questão de conversões e melhor experiência do usuário. NOVO: agora você pode definir múltiplas condições (OR) em um ou mais grupos de condições (AND).
Instalações ativas: mais de 90.000 |Avaliação do WordPress:
