Como configurar uma página de kit de mídia no WordPress
Publicados: 2022-11-29Você deseja configurar um kit de mídia ou uma página de kit de imprensa em seu site?
Um kit de mídia fornece informações e arquivos de mídia sobre o seu negócio. Isso torna mais fácil para blogueiros e jornalistas escrever sobre sua empresa e fornece a clientes e anunciantes em potencial as estatísticas de que precisam para tomar uma decisão.
Neste artigo, mostraremos como configurar uma página de mídia kit no WordPress.

Por que configurar uma página de kit de mídia no WordPress?
Um kit de mídia, ou kit de imprensa, é uma página em seu site WordPress que oferece tudo o que jornalistas ocupados precisam para escrever sobre sua empresa. Ele também pode oferecer estatísticas sobre seu alcance e público para clientes e anunciantes em potencial.
Uma página de kit de imprensa normalmente inclui fatos e notícias da empresa, comunicados à imprensa e detalhes sobre sua equipe. Ele também oferece logotipos e fotos de alta resolução, diretrizes sobre sua marca e uma maneira de os escritores entrarem em contato com você para fazer mais perguntas.
Se você vende publicidade ou postagens de blog patrocinadas, seu kit de mídia também deve detalhar claramente o que você oferece, bem como suas estatísticas de tráfego, seguidores nas mídias sociais, dados demográficos do público e quaisquer outros dados que tornem seu site mais atraente para os anunciantes.
Você pode aprender mais sobre como monetizar seu site em nosso guia sobre como ganhar dinheiro online blogando com o WordPress.
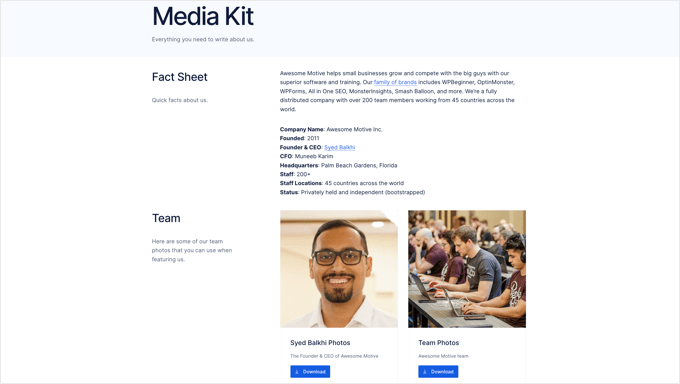
Um bom exemplo é a página Awesome Motive Media Kit. Ele fornece aos escritores fotos de equipes, logotipos, cores de marcas, diretrizes de redação e citações. Ele também fornece um link onde a mídia pode entrar em contato com a equipe de relações públicas quando tiver mais perguntas sobre nossas marcas.

Com isso dito, vamos dar uma olhada em como configurar facilmente uma página de kit de mídia no WordPress.
Criando uma página de kit de mídia no WordPress
A primeira coisa que você precisa fazer é instalar e ativar o plug-in gratuito do Publisher Media Kit. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Na ativação, o plug-in cria uma nova página de rascunho chamada 'Media Kit'. Esta página é composta de padrões de blocos lindamente projetados que são fáceis de personalizar e ficam ótimos assim que saem da caixa.
Você precisa navegar para Páginas »Todas as páginas e editar a página 'Media Kit' clicando em seu título ou no link 'Editar' abaixo.

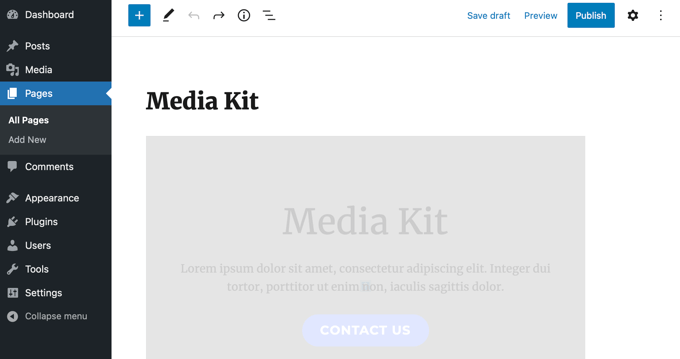
Agora você verá a página do rascunho do kit de mídia. Os padrões de bloco contêm texto de espaço reservado que você pode personalizar facilmente no editor de blocos do WordPress.
Cada bloco contém informações normalmente encontradas em kits de mídia. Para a maioria dos sites, basta clicar no bloco e substituir o conteúdo de amostra pelo seu.

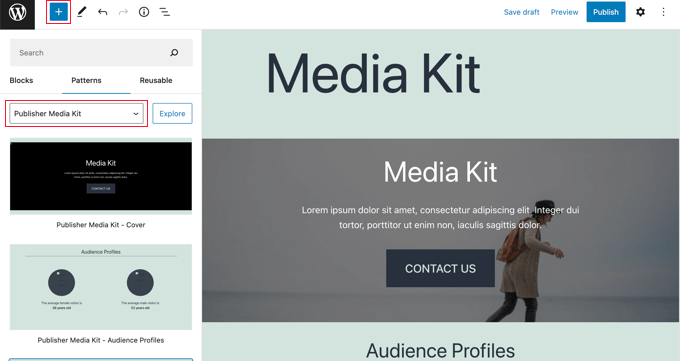
você pode encontrar o Padrões de bloco do Publisher Media Kit clicando no ícone '+ Block Inserter' na parte superior da página.
Depois disso, você precisa clicar na guia 'Padrões' e selecionar 'Publisher Media Kit' no menu suspenso. Agora você pode arrastar os padrões de bloco para sua postagem ou página.

Isso permite que você adicione os padrões de bloco de volta ao kit de mídia se você os excluir ou usá-los em outras postagens e páginas.
Se você nunca usou padrões de bloco antes, talvez queira conferir nosso guia para iniciantes sobre como usar padrões de bloco do WordPress.
Personalizando sua página de kit de mídia
Agora você pode acessar a página do rascunho do kit de mídia e personalizá-lo. Você deve substituir o texto do espaço reservado por informações reais sobre sua empresa. Você pode excluir todos os blocos desnecessários, adicionar blocos adicionais e reorganizar sua ordem.
Personalizando a capa do kit de mídia
O kit de mídia começa com um bloco de cobertura de largura total. Você precisará substituir o texto do espaço reservado por uma breve visão geral do seu negócio que os jornalistas possam usar como clichê.

Você também deve substituir a imagem de plano de fundo por uma relevante para o seu negócio.
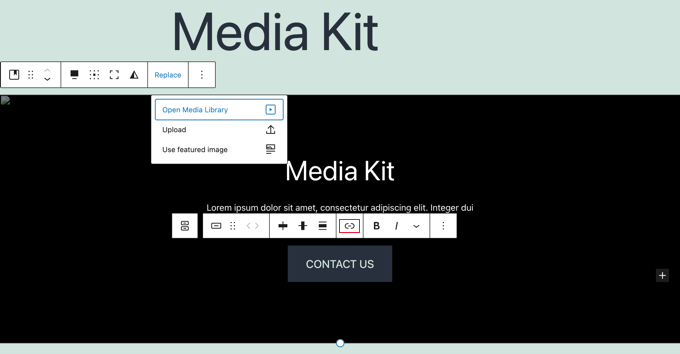
Basta clicar perto das bordas do retângulo e selecionar 'Substituir' na barra de ferramentas. Você pode então escolher uma imagem da Biblioteca de mídia, fazer upload de uma nova ou usar a imagem em destaque da página.

Você precisa adicionar um link ao botão 'Fale Conosco', para que ele leve os visitantes ao seu formulário de contato quando for clicado. Você pode querer criar um formulário personalizado que envie consultas de mídia diretamente para sua equipe ou pessoa de relações públicas. Recomendamos o uso de um plugin gratuito como o WPForms para isso.
Por fim, você pode alterar a altura do bloco arrastando o círculo na parte inferior.
Personalizando perfis de público
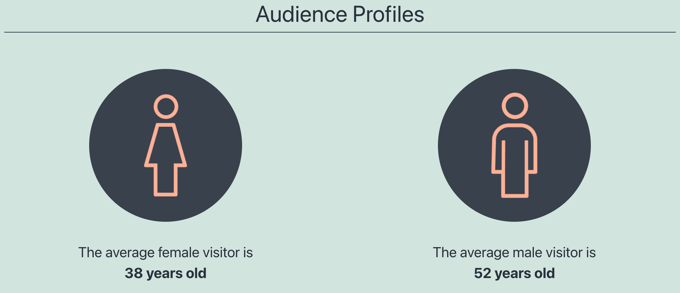
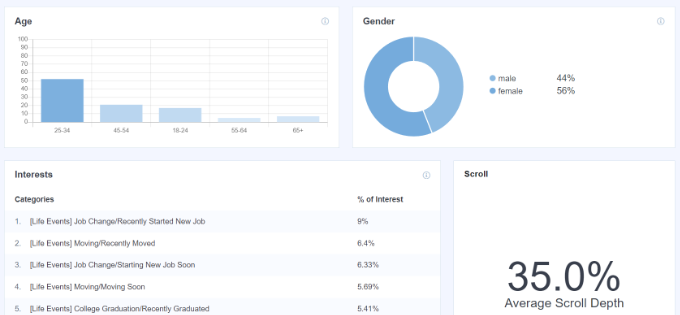
O bloco Perfis de público exibe as idades dos visitantes médios do sexo feminino e masculino, uma estatística que os anunciantes em potencial gostam de saber. Você precisa editar as idades para corresponder ao seu público.

Dica: Se você não consegue ver as imagens nos círculos, provavelmente instalou o WordPress em uma pasta. Você precisa clicar dentro do círculo e adicionar o endereço do seu site como https://example.com/folder no início do Campo 'URL da mídia atual'.

Você pode aprender como descobrir as idades, sexo e muito mais sobre seu público em nosso guia sobre como rastrear os visitantes do seu site WordPress.

A captura de tela acima é do nosso painel de análise do MonsterInsights. É um plug-in gratuito que você pode usar para obter estatísticas semelhantes sobre seu site.
Personalizando as estatísticas do site
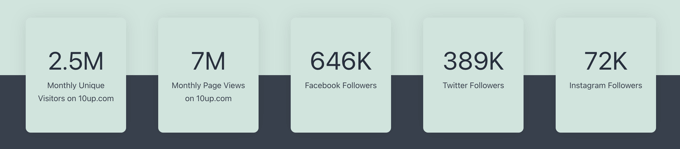
A próxima seção exibe estatísticas sobre seu alcance, incluindo o tráfego do site e os seguidores nas mídias sociais. Esta seção também ajudará os anunciantes em potencial a tomar uma decisão.

Basta clicar no texto para atualizar os números com suas próprias figuras.
Você também pode adicionar links para 'Facebook Followers', 'Twitter Followers' e 'Instagram Followers' se você ainda não adicionou ícones de mídia social aos seus menus do WordPress.
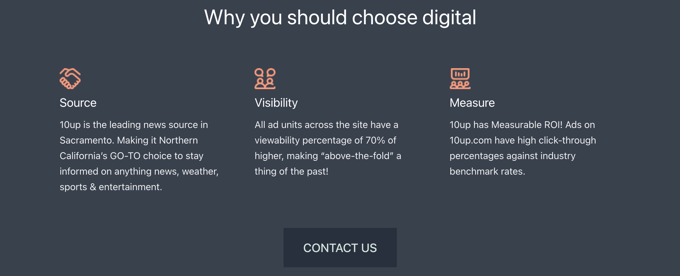
Personalizando a seção Por que escolher
Na próxima seção, você pode descrever o valor exclusivo que sua empresa pode oferecer a clientes e anunciantes em potencial. Aqui você explicará brevemente por que seus visitantes devem escolher sua empresa em vez de seus concorrentes.

Basta clicar no texto para editá-lo. Você pode trocar as imagens e adicionar ou remover colunas conforme necessário. Não se esqueça de adicionar um link ao botão 'Fale Conosco' como você fez anteriormente.
Personalizando informações de publicidade
Os próximos três blocos permitem que os anunciantes em potencial saibam o que você está oferecendo e quanto custa. Como alternativa, você pode editá-los para mostrar outros serviços que está oferecendo. Você pode excluir qualquer bloco desnecessário.
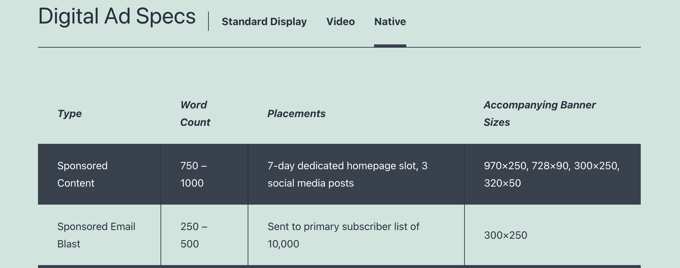
Primeiro, você verá o bloco Ad Specs. Por padrão, este bloco possui três guias na parte superior para permitir que seus visitantes encontrem facilmente o tipo de anúncio ou serviço de seu interesse. Basta clicar no texto para editá-lo.

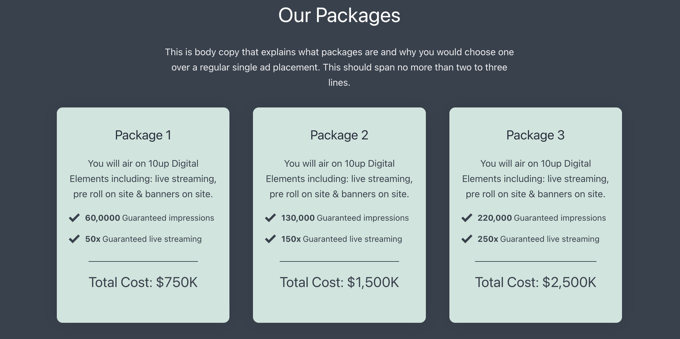
Depois disso, você encontrará o bloco Nossos Pacotes.
Aqui você pode listar os benefícios e custos de qualquer pacote que esteja oferecendo.

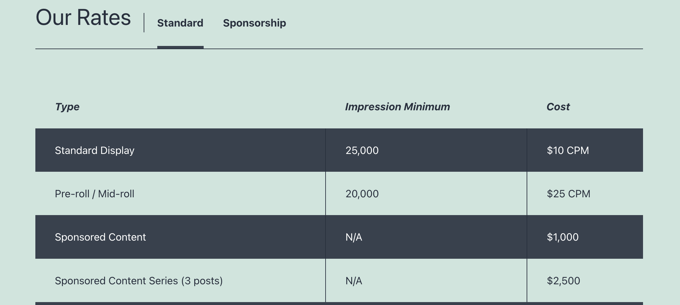
O terceiro bloco é o bloco Nossas Tarifas. Por padrão, ele vem com duas guias onde você pode exibir seus preços padrão e de patrocínio.
Você pode facilmente adicionar ou remover guias e personalizar o conteúdo.

Personalizando o bloco 'Perguntas ainda'
Por fim, se seus visitantes ainda tiverem dúvidas depois de ler seu kit de mídia, eles precisarão entrar em contato com você. Esse é o propósito do bloco Still Questions.

Basta adicionar um link ao botão 'Fale conosco' para que os visitantes sejam direcionados ao seu formulário de contato quando clicarem nele.
Adicionando informações adicionais e mídia
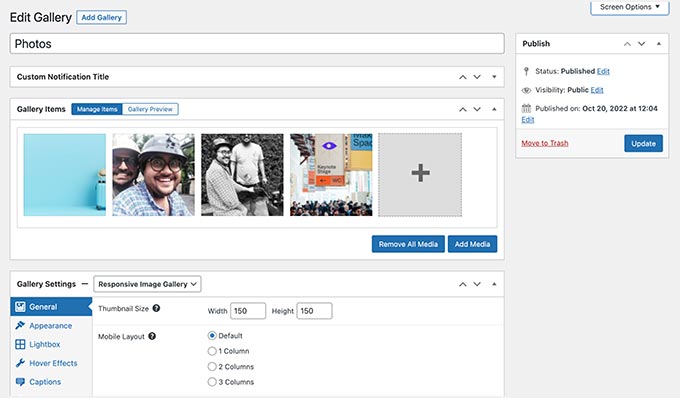
Agora que você personalizou cada blog fornecido pelo plug-in Publisher Media Kit, talvez queira adicionar algumas informações adicionais ou arquivos de mídia. Você pode fazer isso usando blocos padrão do WordPress, como bloco de título, bloco de parágrafo e bloco de imagem.
Por exemplo, você deseja fornecer imagens de alta resolução para blogueiros e jornalistas baixarem e usarem em seus artigos. Você pode criar uma galeria de imagens ou permitir que os recursos sejam baixados em um arquivo zip.
Você deve começar incluindo seus logotipos e marcas. Você também deve fornecer fotos da cabeça e breves biografias dos principais membros da equipe e outras fotos da equipe. Os jornalistas irão valorizar quaisquer outras imagens de qualidade que você possa fornecer para ajudá-los a mostrar seus negócios e serviços.

Outros itens que você pode considerar incluir em um kit de mídia são comunicados à imprensa, notícias sobre sua empresa, como aquisições e novos produtos, um resumo da cobertura da mídia anterior e estudos de caso que mostram sua eficácia.
Quando a página do seu kit de mídia estiver concluída, não se esqueça de clicar no botão 'Publicar' ou 'Atualizar' na parte superior da página para colocá-lo no ar.
Adicionando o kit de mídia ao seu menu de navegação
Depois de publicar sua página de kit de mídia, você deve adicionar a página ao seu menu de navegação para que seja fácil encontrá-la.
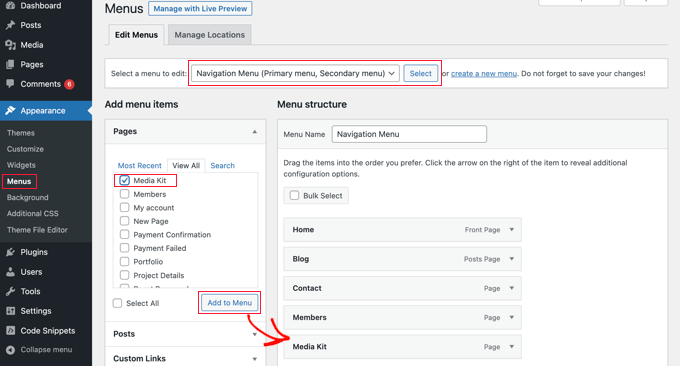
Vá para Aparência »Menus na barra lateral de administração do WordPress e verifique se o menu correto está selecionado na parte superior da tela. Depois disso, você deve clicar na guia 'Exibir tudo' em Páginas e selecionar a página 'Kit de mídia'.

Agora tudo o que você precisa fazer é clicar no botão 'Adicionar ao menu' e seu kit de mídia será adicionado ao menu. Você pode arrastar o item de menu para cima e para baixo para colocá-lo onde quiser na lista.
Se você não consegue encontrar Aparência » Menus na barra lateral do administrador, provavelmente está usando um tema de bloco. Para saber como adicionar menus usando o Full Site Editor, consulte nosso guia para iniciantes sobre como adicionar um menu de navegação no WordPress.
Esperamos que este tutorial tenha ajudado você a aprender como configurar uma página de kit de mídia no WordPress. Você também pode aprender a criar um boletim informativo por e-mail ou conferir nossa lista do melhor software de chat ao vivo para pequenas empresas.
Se você gostou deste artigo, assine nosso canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.
