Como configurar a postagem de visitantes para o seu site WordPress?
Publicados: 2024-04-30Quer expandir o alcance do seu site e interagir com um público mais amplo?
A postagem de convidados pode ser uma estratégia inestimável. Ao permitir que outros escritores contribuam com conteúdo para o seu site WordPress, você não apenas enriquece seu site com novas perspectivas, mas também promove colaborações dentro de sua comunidade de nicho.
Configurar a postagem de convidados pode parecer complicado, mas pode ser um processo contínuo com as ferramentas e estratégias certas.
Nesta postagem do blog, exploraremos como aproveitar plug-ins para agilizar o fluxo de trabalho de postagem de convidados em seu site WordPress, tornando mais fácil para você e seus colaboradores criar e publicar conteúdo.
Vamos começar entendendo o conceito de guest post antes de nos aprofundarmos na configuração do guest post para o seu site WordPress.
O que é postagem de convidado?
A postagem de visitantes é essencialmente contribuir com conteúdo para outros blogs dentro do seu nicho. Essa prática não apenas chama a atenção para o site ou pessoal do autor, mas também promove o reconhecimento da indústria.
Além disso, os autores convidados ganham backlinks valiosos para seus sites e perfis de mídia social, aprimorando seus esforços de branding. É uma estratégia altamente eficaz para expandir o alcance e estabelecer autoridade na área.
Neste guia, exploraremos como configurar a postagem de convidados para o seu site WordPress usando um plug-in chamado “Frontend Post Submission Manager Lite” para agilizar o processo e maximizar seus benefícios.
Índice
- 1 O que é postagem de convidado?
- 2 Gerenciador de envio de postagem de front-end Lite
- 3 Como configurar a postagem de visitantes para o seu site WordPress?
- 3.1 Passo 1: Instale e ative o plugin
- 3.2 Etapa 2: Acessando o Plugin
- 3.3 Etapa 3: Configurar um formulário
- 3.4 Etapa 4: Configuração Básica
- 3.5 Etapa 5: Configuração do formulário
- 3.6 Etapa 6: Configuração do Layout
- 3.7 Etapa 7: Configurações de notificação
- 3.8 Etapa 8: Configurações de segurança
- 3.9 Etapa 9: usando o shortcode
- 4. Conclusão
Gerenciador de envio de postagem de front-end Lite
O Frontend Post Submission Manager Lite é um plugin WordPress robusto e intuitivo, que oferece postagem perfeita diretamente do front-end do seu site. É totalmente gratuito e projetado para agilizar o processo de envio de postagens. Com esta ferramenta, os usuários, logados ou não, podem criar e enviar postagens sem esforço, aumentando o engajamento do usuário e a criação de conteúdo em seu site.
Baixe o plug-in

Características
- Construtor de formulários de arrastar e soltar: simplifica a criação de formulários de envio personalizados.
- Campos personalizados ilimitados: oferece flexibilidade na coleta de diversos dados com vários tipos de campos.
- Exibição de front-end e back-end: garante acesso fácil aos dados de campos personalizados para usuários e administradores.
- Modelos pré-projetados: Oferece opções visualmente atraentes para aprimorar a estética do formulário.
- Suporte para postagem de convidados: incentiva os colaboradores convidados a enviar conteúdo, promovendo o envolvimento.
- Envio seguro de formulário com Google Captcha: protege contra spam com integração do Google Captcha.
- Configurações de notificação: permite a personalização de notificações para administradores e usuários.
- Visualização do formulário front-end: permite que os usuários visualizem as entradas do formulário antes do envio.
- Redirecionamento após envio bem-sucedido: oferece uma experiência perfeita, redirecionando os usuários para páginas específicas após o envio.
- Status da postagem configurável: fornece flexibilidade na configuração do status, autor e formato da postagem.
- Configuração de Limite de Caracteres: Permite definir limites de caracteres para envio de conteúdo.
- Ativar/desativar componentes do formulário: adapta o formulário ativando ou desativando componentes específicos.
- Envio de formulário Ajax: Garante envios em tempo real com funcionalidade suave de formulário Ajax.
- Documentação do desenvolvedor disponível: oferece recursos para os desenvolvedores personalizarem o plugin.
- Compatibilidade de dispositivos e navegadores: Otimizado para acessibilidade universal em todos os dispositivos e navegadores.
- Pronto para tradução: facilita a expansão para públicos globais com recursos prontos para tradução.
Com sua interface amigável e amplo conjunto de recursos, Frontend Post Submission Manager Lite parece ser uma ferramenta valiosa para sites que buscam aumentar o envolvimento do usuário e agilizar a geração de conteúdo.
Como configurar a postagem de visitantes para o seu site WordPress?
Configurar o Guest Posting com o plugin Frontend Post Submission Manager Lite parece simples. Aqui estão as etapas:
Passo 1: Instale e ative o plugin
- Navegue até o painel do WordPress.
- Vá para a seção “Plugins” e clique em “ Adicionar Novo Plugin ”.
- Procure por ' Fronend Post Submission Manager ' e instale-o.
- Depois de instalado, ative o plugin.
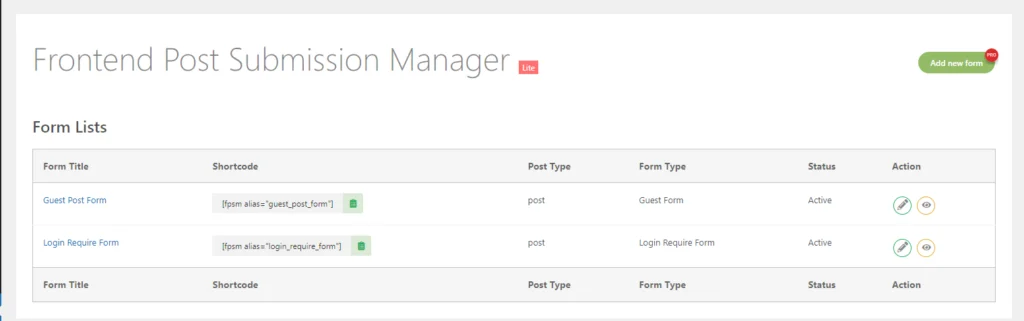
Etapa 2: acessando o plug-in
- Após a ativação, você verá a opção ‘Envio de postagem de front-end’ no painel do WP. Clique nisso.
- Depois de clicar nele, você pode ver duas listas de formulários, ou seja, Formulário de postagem de convidado e Formulário de login obrigatório em sua tela.

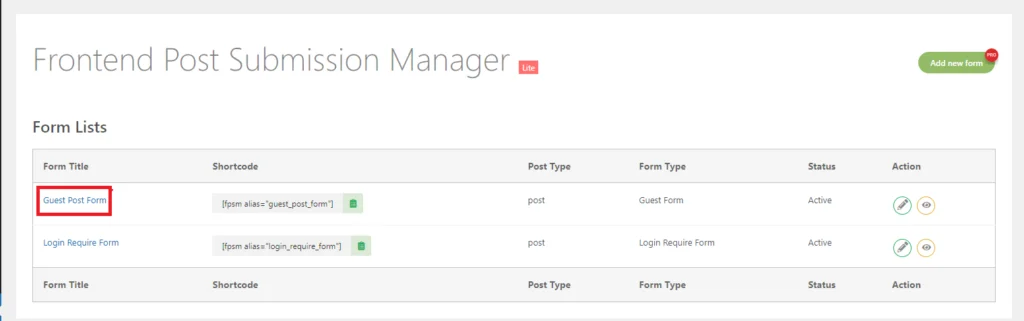
Etapa 3: configurar um formulário
- Na interface do plugin, você encontrará opções para editar formulários conforme desejado.
- Para configurar um formulário de postagem de convidado , clique nele.

- Depois de clicar nele, você acessará as configurações básicas.
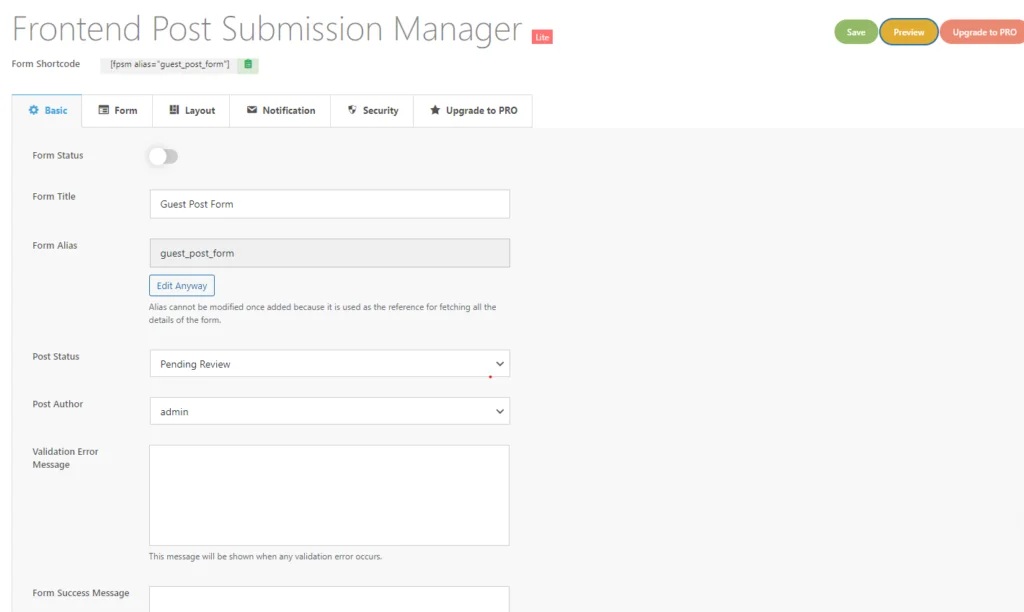
Etapa 4: configuração básica
- Aqui você pode ver muitos campos, ou seja , status do formulário, alias do formulário, status da postagem, autor da postagem, mensagem de erro de validação, mensagem de sucesso do formulário e redirecionamento.
Vamos resumir cada configuração:
- Título do formulário : Este é o título dado ao formulário durante sua criação. Ajuda a identificar o formulário na interface do plugin.
- Alias do formulário : o alias é fornecido ao formulário durante sua criação. Este alias é usado internamente pelo plugin para buscar configurações e listar postagens no painel de gerenciamento de postagens do frontend. Não é recomendado editar este alias.
- Status da postagem : configure o status da postagem enviada, como Publicada, Rascunho ou Pendente, com base em seus requisitos.
- Formato de postagem : esta opção lista todos os formatos de postagem suportados pelo seu tema ativo. Se o seu tema não suportar formatos de postagem, esta opção pode não estar disponível.
- Mensagem de erro de validação : Digite a mensagem a ser exibida quando ocorrer algum erro de validação no formulário. Isso ajuda a orientar os usuários na correção de erros.
- Mensagem de sucesso do formulário : insira a mensagem a ser exibida após o envio bem-sucedido do formulário. É uma forma de confirmar aos usuários que o envio foi bem-sucedido.
- Redirecionamento : Habilite o redirecionamento após o envio bem-sucedido do formulário. Existem dois tipos de redirecionamento:
- Redirecionar para postagem publicada : redireciona automaticamente os usuários para a postagem publicada após o envio.
- Redirecionamento de URL personalizado : redirecione os usuários para um URL personalizado especificado por você após o envio.
Essas configurações permitem a personalização e o controle sobre o comportamento e as mensagens do processo de envio do formulário.

- Depois disso clique em Formulário .
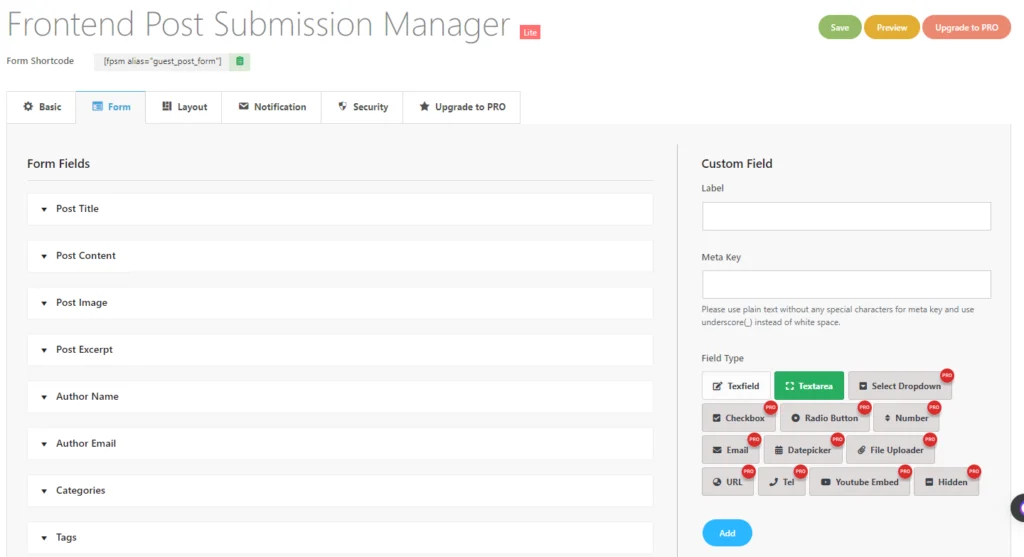
Etapa 5: configuração do formulário

- Agora, aqui você pode ver muitas opções de campos de formulário que estão disponíveis nesta seção.
- Nesta seção, há muitos campos de formulário disponíveis, ou seja , título da postagem, conteúdo da postagem, imagem da postagem, trecho da postagem, nome do autor, e-mail do autor, categorias e tags .
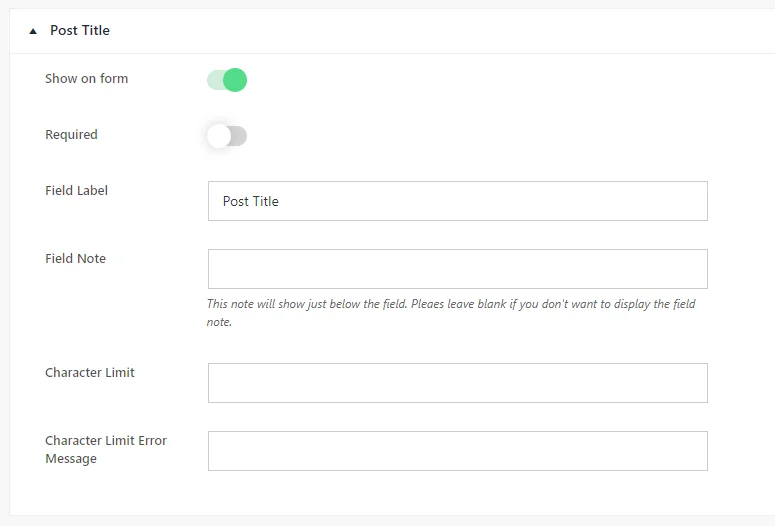
Título da postagem
Agora, você precisa abrir o “Título da postagem” . Como você pode ver, existem muitos campos ou outras opções disponíveis quando o usuário clica nesse campo específico do formulário.

- Aqui, você tem a opção de alternar a visibilidade do campo do formulário usando o botão de alternância “ Mostrar no formulário ”. Além disso, você pode definir o campo como obrigatório ou opcional alternando esta opção conforme necessário.
- Depois disso, você encontrará campos para “Field Label” e “Field Note” .
- O rótulo do campo é o que será exibido no formulário quando usado no front end, enquanto a nota do campo fornece informações adicionais que aparecerão logo abaixo do campo.
- Se necessário, você pode definir um limite de caracteres para o título da postagem.
- Se o limite de caracteres for excedido, uma mensagem de erro poderá ser exibida no campo “ Mensagem de erro de limite de caracteres ”.
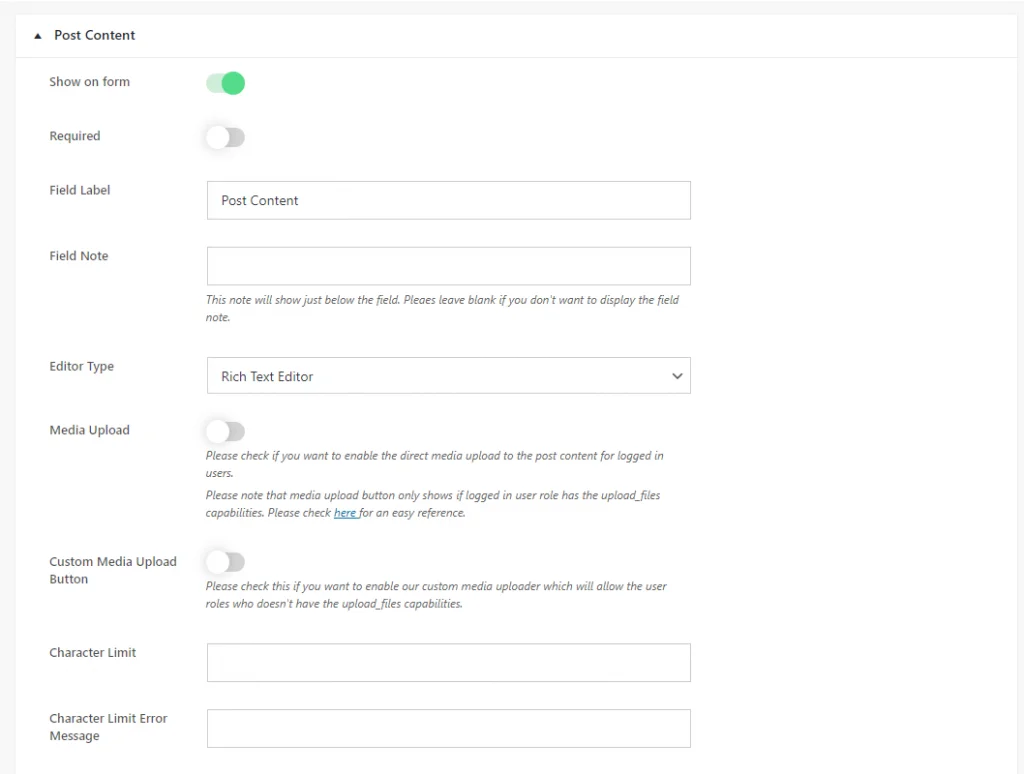
Publicar conteúdo
No conteúdo da postagem, aqui estão as opções disponíveis:

Certamente! Aqui estão as etapas:
- Abra o campo “Conteúdo da postagem” : comece acessando o campo “Título da postagem” no editor de formulários.
- Selecione o tipo de editor : Dentro das opções do campo “Conteúdo da postagem”, localize as opções “Tipo de editor”.
- Escolha o tipo de editor : nas opções disponíveis, selecione o tipo de editor desejado com base em seus requisitos:
- Área de Texto Simples: Escolha se prefere uma área de texto básica sem ferramentas de edição.
- Editor Rich Text: Opte por este se quiser um editor WYSIWYG com versões HTML e visuais, incluindo ferramentas de edição de texto.
- Editor de Texto Visual: Selecione se deseja um editor WYSIWYG com versão apenas visual, sem opção HTML.
- Editor de Texto HTML: Escolha se deseja um editor WYSIWYG apenas com versão HTML, sem interface visual.
4. Habilite upload de mídia (opcional) : Se necessário, habilite a opção “Upload de mídia” . Isso permite que usuários com permissões apropriadas carreguem tipos de arquivos suportados diretamente do Editor Visual ou Rich Text.
5. Definir limite de caracteres (opcional) : Se necessário, especifique um limite de caracteres para o conteúdo da postagem dentro da configuração “Limite de caracteres”.
6. Salvar alterações : após definir as configurações desejadas, salve suas alterações para aplicá-las ao campo do formulário.
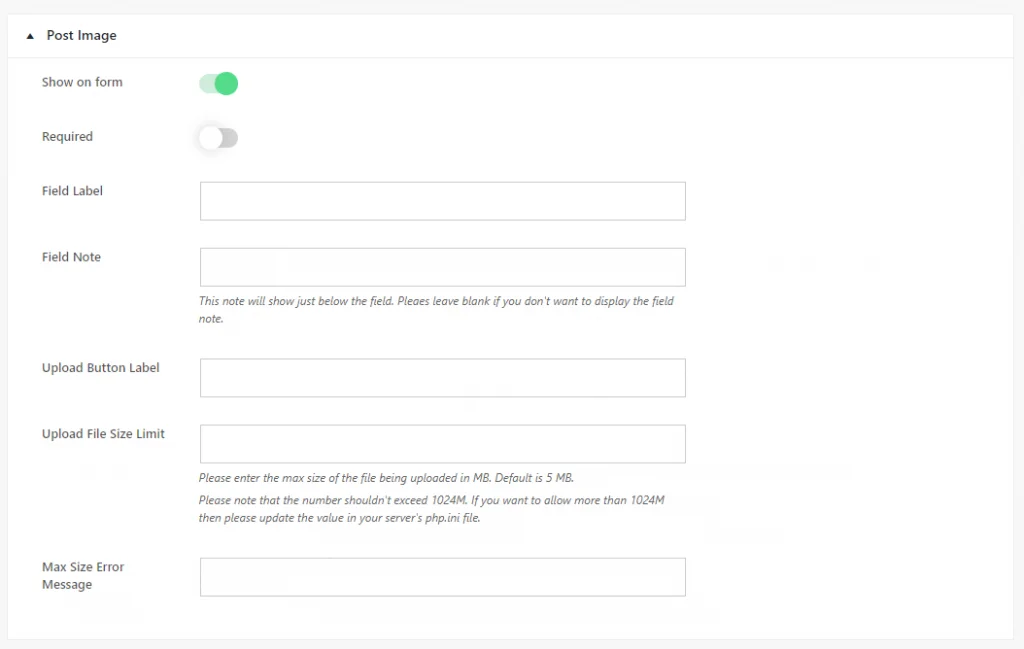
Postar imagem

Aqui está um guia estruturado para o campo “Publicar imagem” :
- Mostrar no formulário : alterne a opção de ativar ou desativar a exibição do campo “Postar imagem” no formulário de acordo com sua necessidade.
- Obrigatório : escolha se o campo “Postar imagem” é obrigatório ou opcional alternando a opção obrigatória conforme necessário.
- Rótulo do Campo : Insira o texto do rótulo que será exibido no formulário para o campo “Post Image” quando usado no frontend.
- Nota de campo : Forneça quaisquer informações ou instruções adicionais sobre o campo “Postar imagem”. Esta nota será exibida logo abaixo do campo do formulário.
- Rótulo do botão de upload : especifique o texto do rótulo do botão de upload de imagem, indicando aos usuários que eles podem fazer upload de uma imagem.
- Limite de tamanho do arquivo para upload : se desejar, defina um limite de tamanho para a imagem carregada para restringir o tamanho do arquivo. Insira o tamanho máximo de arquivo permitido para a imagem carregada.
- Mensagem de erro de tamanho máximo : insira a mensagem de erro a ser exibida se a imagem carregada exceder o limite de tamanho de arquivo especificado.
Após personalizar essas opções, salve suas alterações para aplicar as configurações ao campo “Publicar imagem”. Esta abordagem estruturada garante que o campo “Post Image” seja configurado de acordo com suas necessidades e preferências específicas.
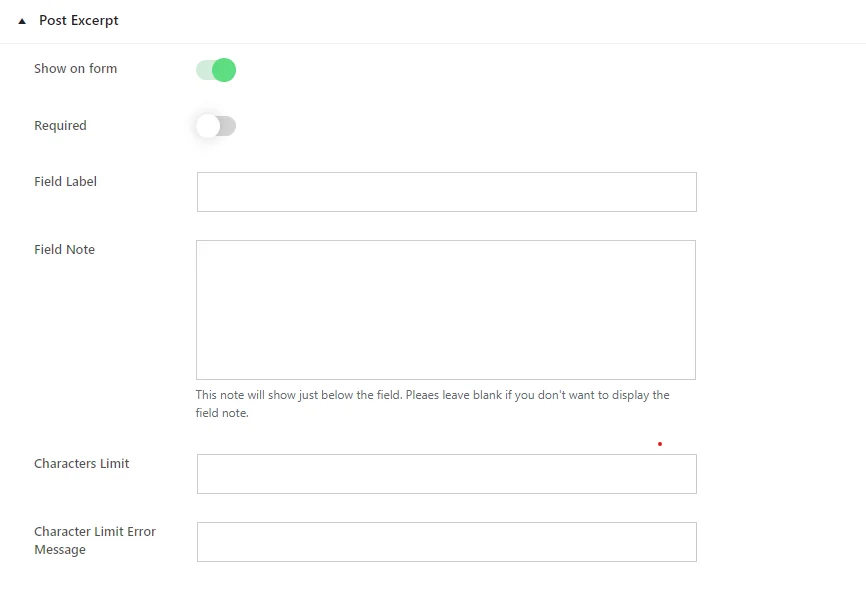
Trecho da postagem

Para personalizar o campo “Trecho da postagem”, siga estas etapas:
- Mostrar no formulário : alterne esta opção para decidir se deseja exibir o campo “Trecho da postagem” no formulário. Ative-o se quiser que o campo apareça ou desative-o se não precisar dele.
- Obrigatório : Escolha se o campo “Trecho da postagem” deve ser preenchido pelos usuários antes que eles possam enviar o formulário. Alterne esta opção com base em seus requisitos.
- Rótulo do campo : insira o texto do rótulo para o campo “Trecho da postagem”. Este texto ficará visível para os usuários no formulário.
- Nota de campo : Se você deseja fornecer instruções ou informações adicionais sobre o campo “Trecho da postagem”, insira-o aqui. Deixe este campo em branco se não quiser exibir nenhuma nota.
- Limite de caracteres : Se necessário, especifique um limite de caracteres para o campo “Trecho da postagem”. Os usuários ficarão restritos a esse limite ao inserir texto.
- Mensagem de erro de limite de caracteres : Insira a mensagem que será exibida se os usuários excederem o limite de caracteres especificado para o “Trecho da postagem”.
Depois de personalizar essas opções, salve suas alterações para aplicar as configurações ao campo “Trecho da postagem” . Isso garante que o campo se comporte de acordo com suas preferências e requisitos.

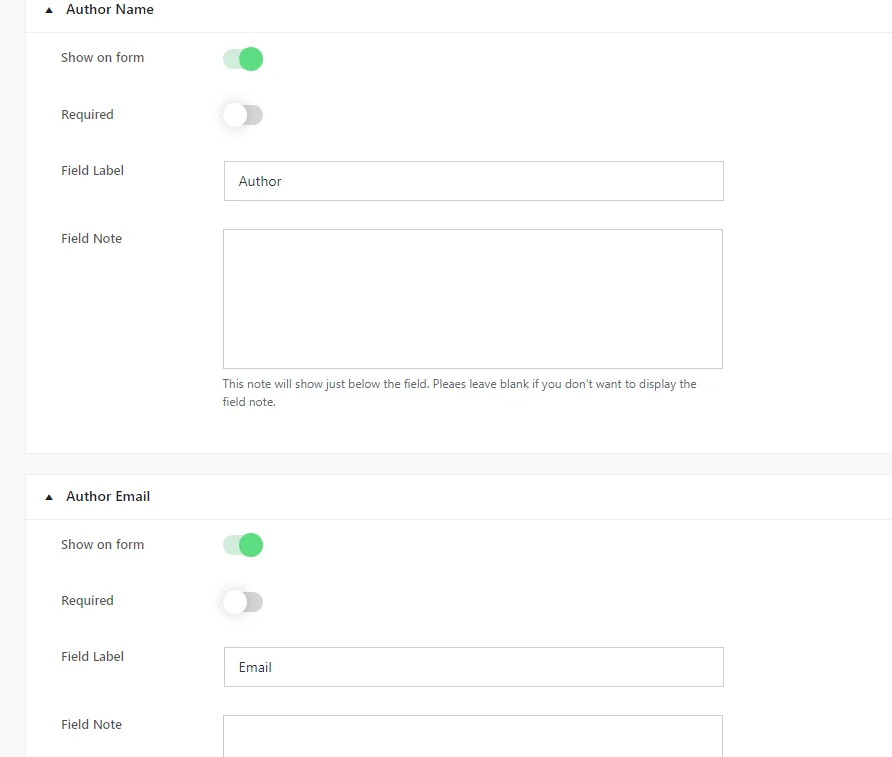
Nome do autor e e-mail

Para configurar os campos “Nome e Email do Autor” , siga estes passos:
- Mostrar no formulário : alterne esta opção para determinar se os campos “Nome do autor” e “E-mail do autor” serão exibidos no formulário. Ative-o se quiser que o campo apareça ou desative-o se não precisar dele.
- Obrigatório : determine se o preenchimento do campo é obrigatório para o envio do formulário. Ajuste esta configuração conforme necessário.
- Rótulo do campo : insira o texto do rótulo do campo. Este texto ficará visível para os usuários no formulário.
- Nota de campo : Se desejar fornecer instruções ou informações adicionais sobre os campos “Nome do autor” e “E-mail do autor” , insira-os aqui. Se não for necessário, deixe este campo em branco.
Após definir essas configurações, salve suas alterações para aplicá-las aos campos “Nome do autor” e “E-mail do autor” . Isso garante que o campo se comporte de acordo com suas preferências e requisitos.
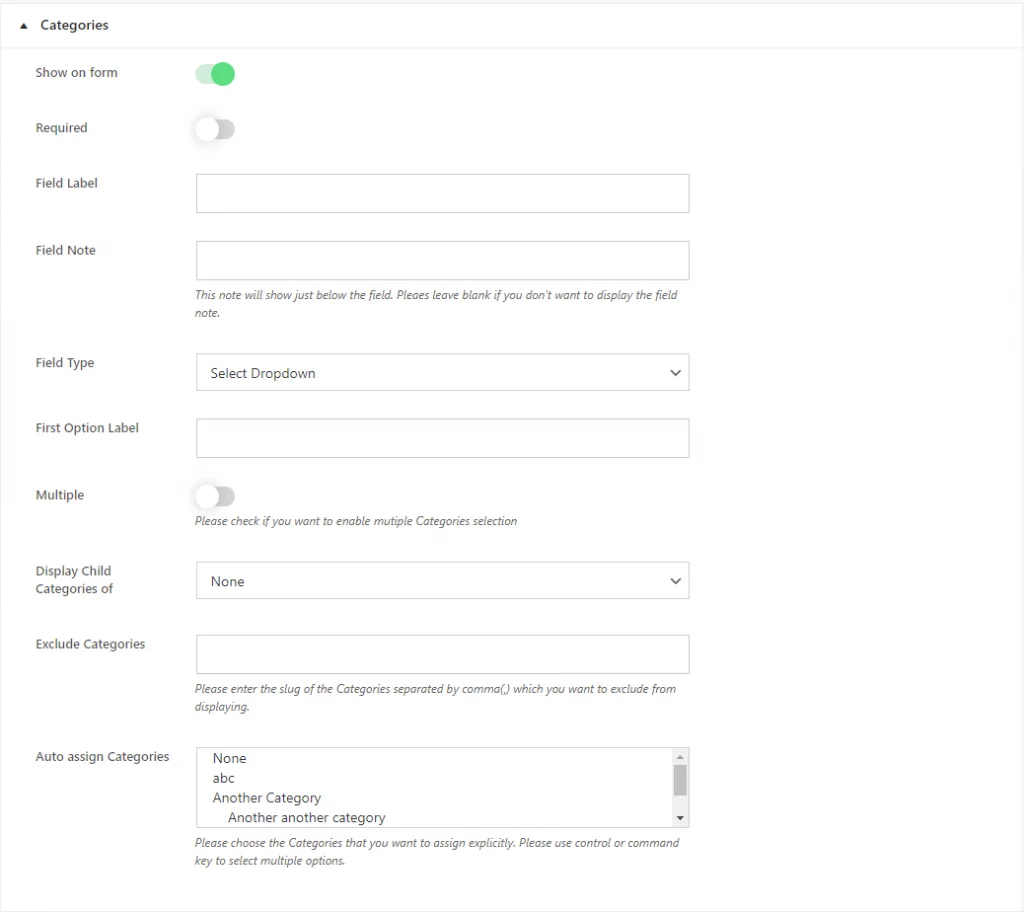
Categorias

Para configurar o campo “Categorias de postagem” , siga estas etapas:
- Mostrar no formulário : alterne esta opção para decidir se o campo “Categorias de postagem” será exibido no formulário. Ative-o se quiser que o campo apareça ou desative-o se não precisar dele.
- Obrigatório : escolha se a seleção de categorias é obrigatória para envio do formulário. Alterne esta opção com base em seus requisitos.
- Rótulo do campo : insira o texto do rótulo para o campo “Categorias de postagem”. Este texto ficará visível para os usuários no formulário.
- Nota de campo : opcionalmente, forneça instruções ou informações adicionais sobre o campo “Categorias de postagem”. Deixe este campo em branco se não for necessário.
- Tipo de campo : Selecione o tipo de entrada do campo. Escolha entre “Selecionar menu suspenso” e “Caixa de seleção”. Select Dropdown apresenta categorias como um menu suspenso, enquanto Checkbox permite aos usuários selecionar várias categorias marcando caixas.
- Rótulo da primeira opção : se você escolher “Selecionar lista suspensa” como tipo de campo, personalize o rótulo da primeira opção no menu suspenso.
- Exibir categorias secundárias de : se desejar exibir categorias secundárias de uma categoria específica, selecione-a no menu suspenso. Escolha “Nenhum” se nenhuma categoria específica estiver selecionada.
- Excluir categorias : insira os slugs das categorias que você deseja excluir da exibição no front end, separados por vírgulas.
- Atribuir categorias automaticamente : escolha as categorias padrão que serão atribuídas automaticamente à postagem.
Depois de definir essas configurações, salve suas alterações para aplicá-las ao campo “Categorias de postagem”. Isso garante que o campo se comporte de acordo com suas preferências e requisitos.
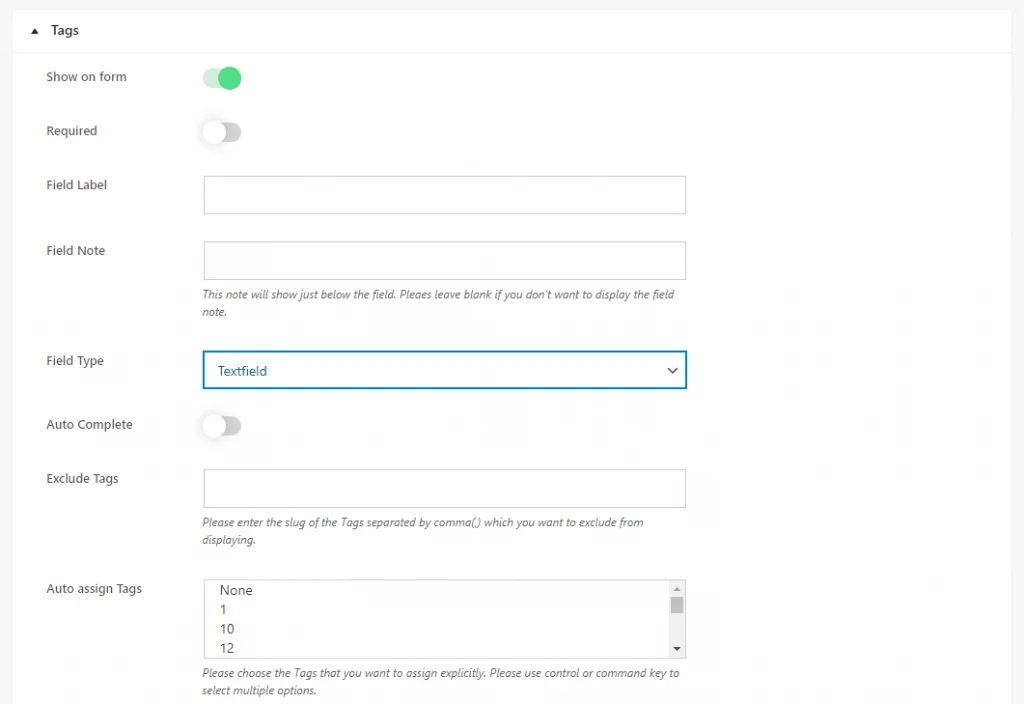
Tag

Para personalizar o campo “Post Tags”, siga estas etapas:
1) Mostrar no formulário -> Alterne esta opção para decidir se o campo “Post Tags” será exibido no formulário. Ative-o se quiser que o campo apareça ou desative-o se não precisar dele.
2) Obrigatório – Escolha se a inserção de tags é obrigatória para envio do formulário. Alterne esta opção com base em seus requisitos.
3) Etiqueta do campo – Insira o texto da etiqueta para o campo “Post Tags”. Este texto ficará visível para os usuários no formulário.
4) Nota de campo – Opcionalmente, forneça instruções ou informações adicionais sobre o campo “Post Tags”. Deixe este campo em branco se não for necessário.
5) Tipo de campo – Selecione o tipo de entrada do campo. Escolha entre “Selecionar menu suspenso”, “Caixa de seleção” e “Campo de texto”.
- “Select Dropdown” apresenta tags como um menu suspenso.
- “Caixa de seleção” permite que os usuários selecionem várias tags marcando as caixas.
- “Textfield” permite que os usuários insiram tags manualmente.
6 ) Rótulo da primeira opção : Se você escolher “Selecionar menu suspenso” como tipo de campo, personalize o rótulo da primeira opção no menu suspenso.
7) AutoCompletar : Habilite esta opção se desejar que o campo forneça sugestões de preenchimento automático com base nas tags existentes. Os usuários podem escolher entre tags existentes ou inserir novas.
8 ) Atribuir tags automaticamente : Escolha as tags padrão que serão atribuídas automaticamente à postagem.
Depois de definir essas configurações, salve suas alterações para aplicá-las ao campo “Post Tags”. Isso garante que o campo se comporte de acordo com suas preferências e requisitos.
Configurações de campos personalizados

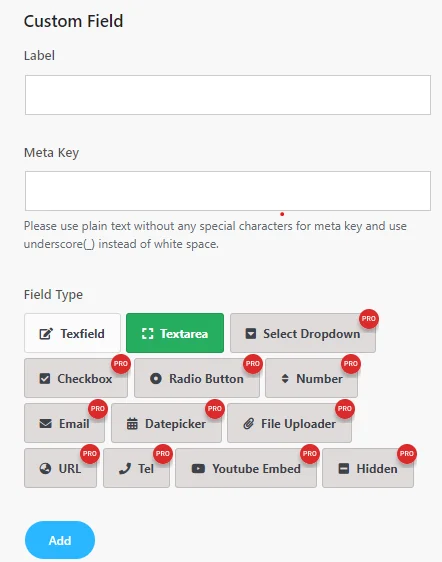
Para criar um campo personalizado, siga estas etapas:
- Rótulo : insira o rótulo do campo personalizado. Esta etiqueta será exibida no formulário, indicando que tipo de informação deve ser inserida.
- Meta Key : Defina a meta-chave para o campo personalizado. Use texto simples sem caracteres especiais e substitua os espaços em branco por sublinhados (_). A meta-chave é usada para armazenar os dados do campo personalizado.
- Tipo de campo : Escolha o tipo de campo desejado para seu campo personalizado. Abaixo estão os tipos de campos disponíveis:
Na versão Lite
- TextField: permite que os usuários insiram uma única linha de texto.
- Textarea: Fornece aos usuários uma área maior para inserir várias linhas de texto.
Se desejar acessar tipos de campos adicionais além das opções Textfield e Textarea, você precisará atualizar para a versão Pro do plug-in Frontend Post Submission Manager. Esta atualização irá desbloquear recursos como Selecionar menu suspenso, caixa de seleção, botão de opção, número, e-mail, selecionador de data, carregador de arquivo, URL, Tel, incorporação do YouTube e tipos de campos ocultos, proporcionando mais versatilidade na criação de formulários personalizados adaptados às suas necessidades.
Esses tipos de campos adicionais na versão Pro oferecem maior flexibilidade na coleta de diversos tipos de dados dos usuários, aprimorando a funcionalidade e as opções de personalização de seus formulários.
Escolha o tipo de campo apropriado com base nas informações que você deseja coletar dos usuários.
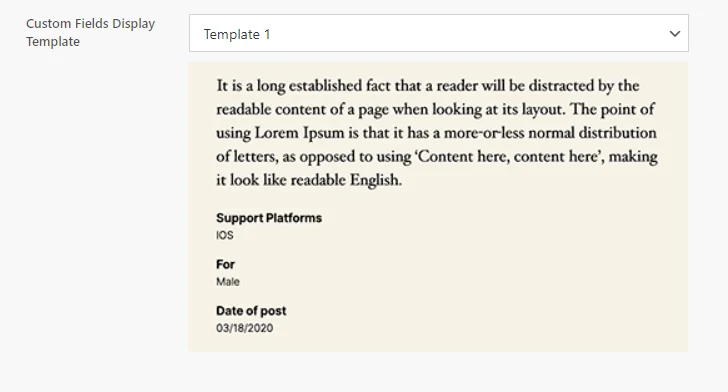
A seguir, navegaremos até as configurações de layout para escolher Modelos de formulário e Modelos de exibição de campos personalizados.
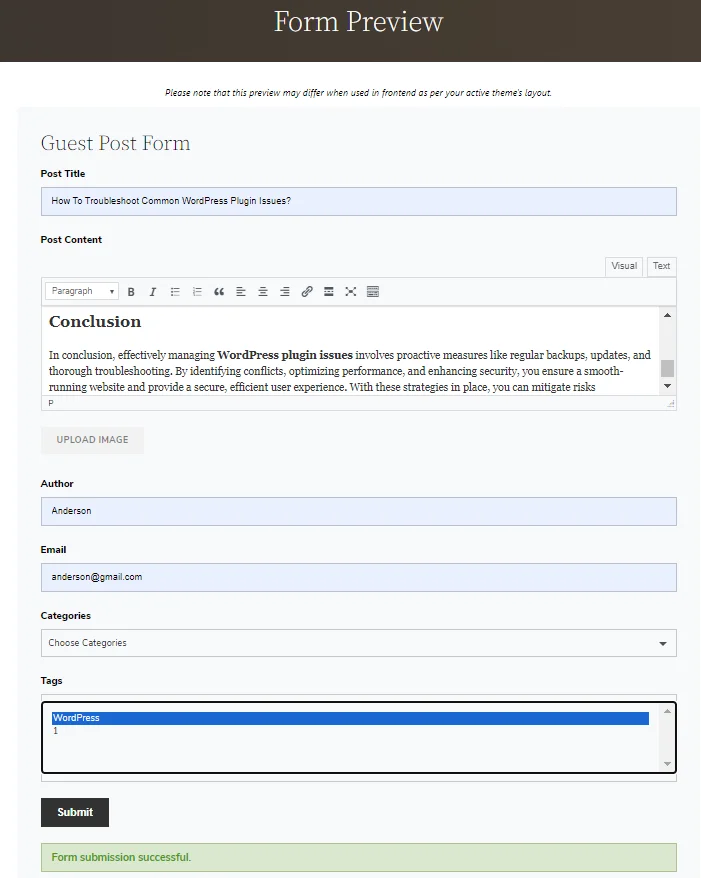
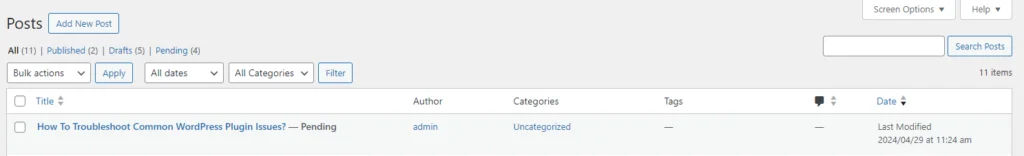
Visualização

Após enviar o guest post, ele ficará disponível na opção adicionar novo post.

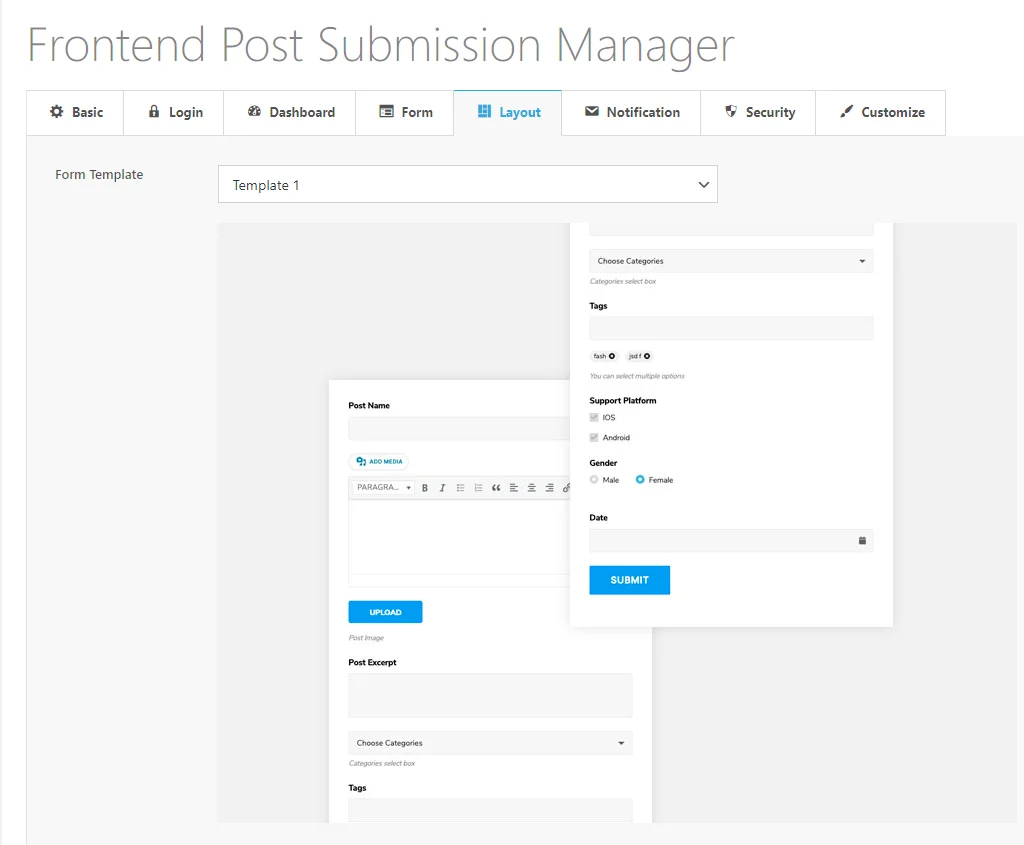
Etapa 6: configuração de layout


Nas configurações de layout , você tem a opção de personalizar a aparência do seu formulário:
- Escolha o modelo : selecione um modelo entre nossas 5 opções de modelos pré-concebidos para determinar o layout geral e o estilo do seu formulário. Isso ajuda a garantir que seu formulário corresponda às necessidades estéticas e de funcionalidade do design do seu site.
- Estilos de exibição de front-end de campos personalizados : para quaisquer campos personalizados adicionados ao formulário e escolhidos para exibição no front-end, você pode personalizar sua aparência. Isso permite que você personalize a apresentação visual dos campos personalizados para corresponder ao design geral do seu formulário e site.
Agora, avançando para Configurações de notificação .
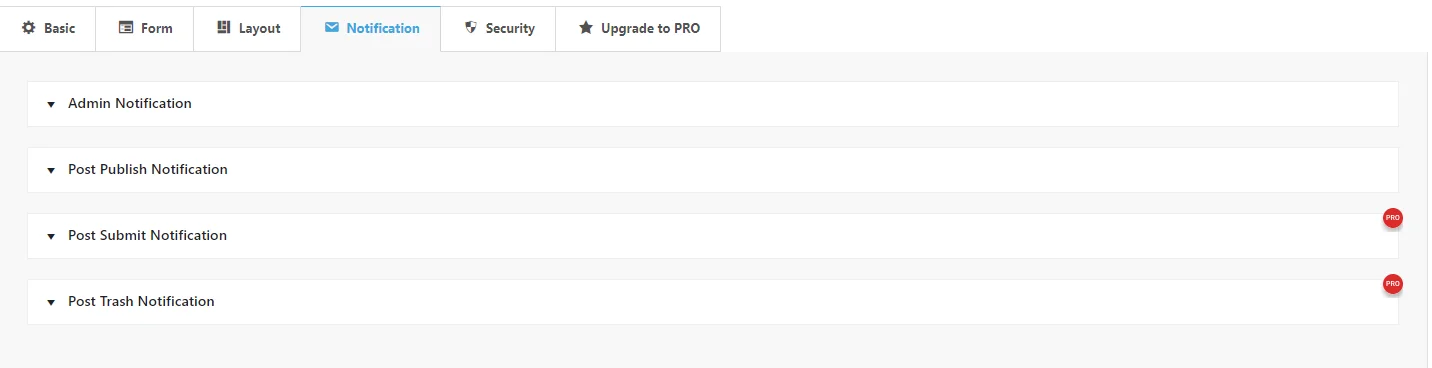
Etapa 7: configurações de notificação

Para definir as configurações de notificação para envio de postagem de front-end, siga estas etapas:
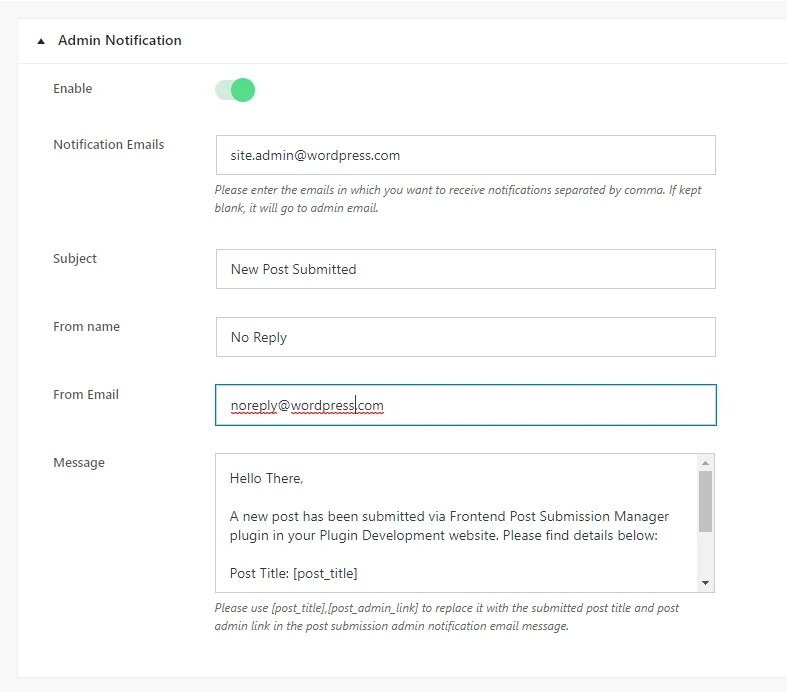
Notificação do administrador :

- Ativar : alterne esta opção para ativar ou desativar notificações administrativas. Quando ativado, as notificações serão enviadas para endereços de e-mail especificados.
- E-mails de notificação : insira os endereços de e-mail, separados por vírgulas, onde deseja receber notificações administrativas. Se deixado em branco, as notificações serão enviadas para o endereço de e-mail do administrador do site configurado nas configurações gerais do seu site.
- Assunto : Insira o assunto do e-mail de notificação do administrador.
- Do nome : insira o nome que aparecerá como remetente no e-mail de notificação do administrador. Evite usar nomes reais para evitar que e-mails sejam marcados como spam.
- Do e-mail : insira o endereço de e-mail que aparecerá como remetente no e-mail de notificação do administrador. Use um endereço de e-mail que não se assemelhe ao e-mail de uma pessoa real para evitar filtros de spam.
- Mensagem : insira o conteúdo da mensagem que você receberá no e-mail de notificação do administrador. Você pode usar espaços reservados como [post_title] e [post_admin_link] para inserir dinamicamente o título da postagem enviada e o link do administrador da postagem na mensagem de e-mail.
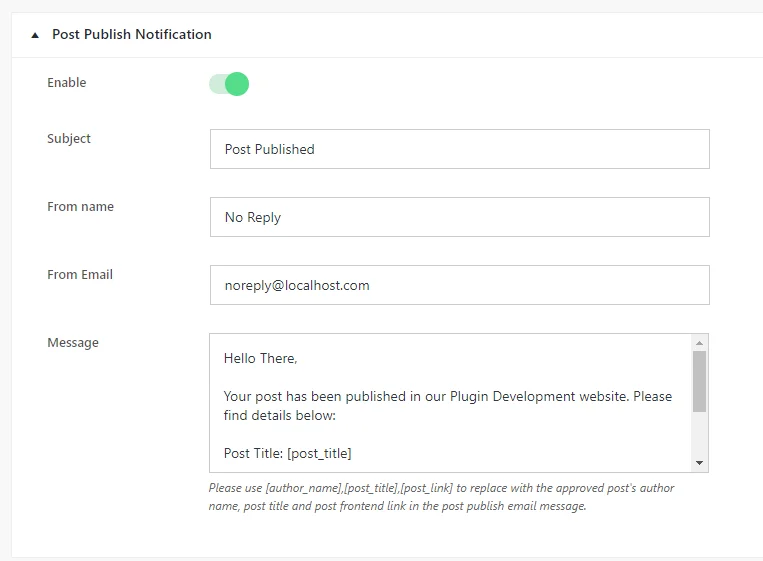
Notificação pós-publicação:

- Ativar : alterne esta opção para ativar ou desativar notificações pós-publicação. Quando ativado, as notificações serão enviadas quando as postagens forem publicadas.
- Assunto : Insira o assunto do e-mail de notificação pós-publicação.
- Do nome : insira o nome que aparecerá como remetente no e-mail de notificação pós-publicação. Use um nome genérico como “Sem resposta” para evitar filtros de spam.
- Do e-mail : insira o endereço de e-mail que aparecerá como remetente no e-mail de notificação pós-publicação. Use um endereço de e-mail que não se assemelhe ao e-mail de uma pessoa real para evitar filtros de spam.
- Mensagem : insira o conteúdo da mensagem que você receberá no e-mail de notificação pós-publicação. Você pode usar espaços reservados como [nome_do_autor], [post_title] e [post_link] para inserir dinamicamente o nome do autor enviado, o título da postagem e o link da postagem na mensagem de e-mail.
Para acessar as configurações de Notificação de pós-envio e Notificação de pós-lixo, você precisará atualizar para a versão Pro do plug-in Frontend Post Submission Manager. Com a versão Pro, você desbloqueará esses recursos, permitindo configurar notificações relacionadas a envios de postagens e ações de lixo, mantendo-o informado sobre a atividade em seu site.
Defina essas configurações para garantir que você receba notificações relacionadas a envios de postagens de front-end e publicações de postagens.
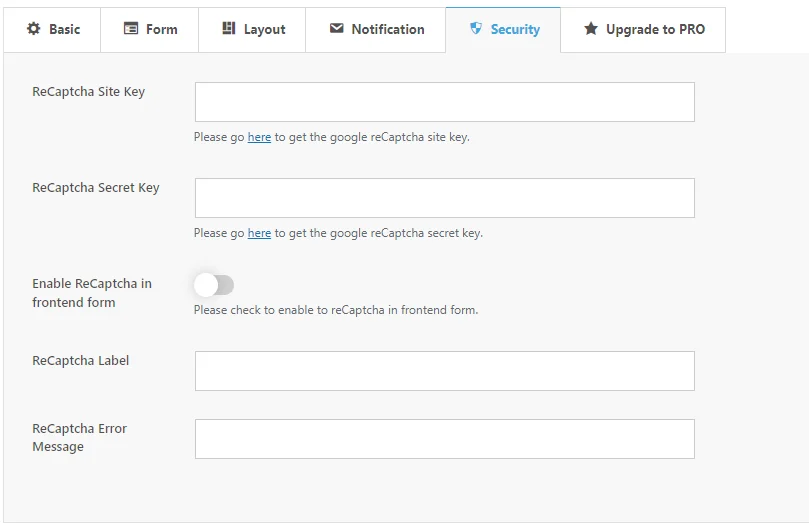
Etapa 8: configurações de segurança

Para configurar o Google reCAPTCHA para seu formulário de convidado, siga estas etapas:
- Chave do site ReCaptcha : Obtenha a chave do site reCAPTCHA no link especificado. Esta chave é necessária para integrar o reCAPTCHA ao seu formulário.
- Chave secreta do ReCaptcha : Da mesma forma, obtenha sua chave secreta do reCAPTCHA no link fornecido. Esta chave também é necessária para o processo de integração.
- Habilitar ReCaptcha no Frontend Form : Marque esta opção para ativar o reCAPTCHA no front end do seu formulário. Isso adiciona uma camada extra de segurança, verificando se os usuários não são bots antes de enviar o formulário.
- Rótulo ReCaptcha : personalize o texto do rótulo do campo reCAPTCHA que aparece em seu formulário. Este rótulo informa os usuários sobre o processo de verificação do reCAPTCHA.
- Mensagem de erro ReCaptcha : Defina a mensagem de erro que será exibida se a verificação do reCAPTCHA falhar. Esta mensagem informa os usuários sobre quaisquer problemas encontrados durante o processo de verificação.
Ao definir essas configurações, você pode integrar efetivamente o reCAPTCHA ao seu formulário, aumentando sua segurança e minimizando envios de spam.
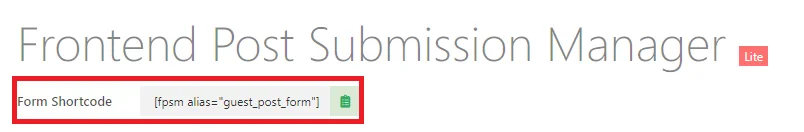
Etapa 9: usando o shortcode

Para utilizar os códigos de acesso gerados pelo plugin, siga estas instruções:
- O shortcode do painel frontend [fpsm_dashboard alias=”alias_of_your_form”] é gerado para formulários que permitem envios de convidados.
- Este shortcode exibe o painel frontal onde os usuários podem gerenciar suas postagens enviadas.
- Da mesma forma, substitua “alias_of_your_form” pelo alias do seu formulário específico.
Ao inserir esses códigos de acesso em suas páginas ou postagens do WordPress, você pode integrar facilmente o formulário e a funcionalidade do painel de front-end em seu site.
Seguindo essas etapas, você poderá configurar a postagem de convidado usando o plug-in Frontend Post Submission Manager lite perfeitamente em seu site WordPress.
Conclusão
Concluindo, ao utilizar o plugin Frontend Post Submission Manager Lite, configurar a postagem de convidado para o seu site WordPress torna-se um processo simples. Esta ferramenta poderosa agiliza o gerenciamento de envios, aumenta o envolvimento do usuário e enriquece seu site com conteúdo diversificado. Com recursos como formulários personalizáveis, envios seguros e configurações de notificação, você pode colaborar de forma eficaz com colaboradores convidados enquanto mantém o controle sobre seu conteúdo. Aceitar a postagem de convidados não apenas expande seu alcance, mas também estabelece sua autoridade dentro de sua comunidade de nicho. Portanto, aproveite esta oportunidade para promover a colaboração, direcionar o tráfego e elevar o seu site WordPress a novos patamares.
Então, por que esperar? Instale o plugin Frontend Post Submission Manager Lite hoje e comece a aceitar contribuições de convidados para levar seu site WordPress para o próximo nível.
