Como compartilhar usuários e logins entre vários sites WordPress
Publicados: 2023-09-11Quer compartilhar usuários e logins entre vários sites WordPress?
Compartilhar informações de clientes, membros ou visitantes entre vários sites pode melhorar a experiência do usuário, permitindo que eles façam login em vários sites com a mesma conta. Também pode economizar muito tempo se você precisar adicionar funcionários, alunos ou outros usuários a vários sites.
Neste artigo, mostraremos como você pode compartilhar usuários e logins entre vários sites WordPress.

Por que compartilhar usuários e logins entre vários sites WordPress?
Se você tiver vários sites, talvez queira compartilhar usuários e informações de login entre eles.
Isso pode economizar tempo e esforço dos visitantes, pois eles só precisam preencher o formulário de registro do usuário uma vez. Por exemplo, você pode ter um blog WordPress e um site onde vende cursos online.
Se alguém adquirir um curso do seu blog, você poderá adicioná-lo automaticamente ao site que possui o sistema de gerenciamento de aprendizagem (LMS). O usuário pode então fazer login no LMS e começar a trabalhar no curso, sem precisar se cadastrar usando endereço de e-mail, nome de usuário e outras informações.
Se você é uma agência de desenvolvimento WordPress ou trabalha em vários sites de clientes, pode ser necessário criar manualmente várias contas para cada desenvolvedor, testador e outro membro da equipe. Em vez disso, você pode economizar tempo registrando cada pessoa uma vez e depois compartilhando as informações de login entre todos os sites dos clientes.
Com isso em mente, vamos ver como você pode compartilhar usuários e logins entre sites WordPress.
Como compartilhar usuários e logins entre vários sites WordPress
A melhor maneira de compartilhar usuários e informações de login é usando o Uncanny Automator. É o melhor plugin de automação para WordPress e ajuda a criar fluxos de trabalho automatizados que podem economizar muito tempo e esforço.
Quando se trata de conectar vários sites, muitas pessoas presumem que você precisa configurar uma rede multisite WordPress. No entanto, muitas vezes é mais fácil usar webhooks. São pedaços de código que permitem que diferentes ferramentas e aplicativos compartilhem informações em tempo real.
Depois de instalar o Uncanny Automator, você pode usar webhooks para compartilhar informações entre sites WordPress, incluindo contas de usuário e detalhes de login.
Para começar, você precisará instalar o Uncanny Automator no site onde os usuários criarão sua conta original. Chamaremos isso de site de 'fonte'.
Em seguida, você precisará instalar o Uncanny Automator em todos os sites que devem receber dados do site de origem.
Por fim, você usará receitas de automação e webhooks para enviar informações do usuário da fonte para todos os outros sites que precisam dessas informações.
Com isso em mente, vamos percorrer as etapas com mais detalhes.
Adicione Uncanny Automator ao site de origem
A primeira coisa que você precisa fazer é instalar e ativar o Uncanny Automator no site de origem. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plugin do WordPress.
Observação: existe um plugin gratuito Uncanny Automator que permite automatizar muitas tarefas comuns e vem com 300 gatilhos e ações de automação. No entanto, usaremos o Uncanny Automator Pro porque você precisa dele para usar o gatilho 'Um usuário é criado'.
Após a ativação, você será solicitado a instalar a versão gratuita do núcleo do Uncanny Automator. O plugin gratuito tem recursos limitados, mas é usado como base para a versão Pro.
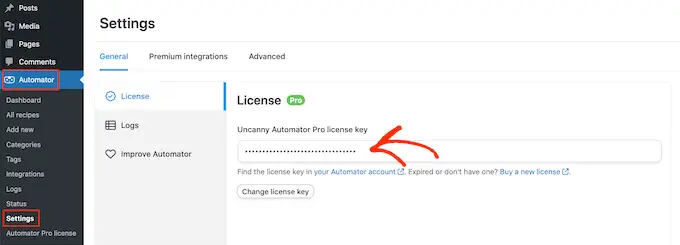
Feito isso, você precisa ir até Automator »Configurações e inserir sua chave de licença.

Você pode encontrar essas informações em sua conta no site Uncanny Automator.
Após inserir a chave, clique no botão ‘Ativar Licença’.
Crie uma nova receita de automação
Após a ativação, você estará pronto para criar fluxos de trabalho automatizados no WordPress. O Uncanny Automator chama esses fluxos de trabalho de 'receitas'.
Você criará uma receita que envia informações para um webhook, sempre que um usuário se cadastrar no seu site WordPress.
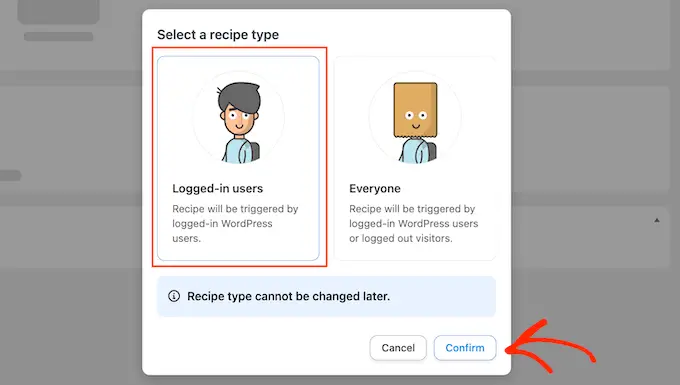
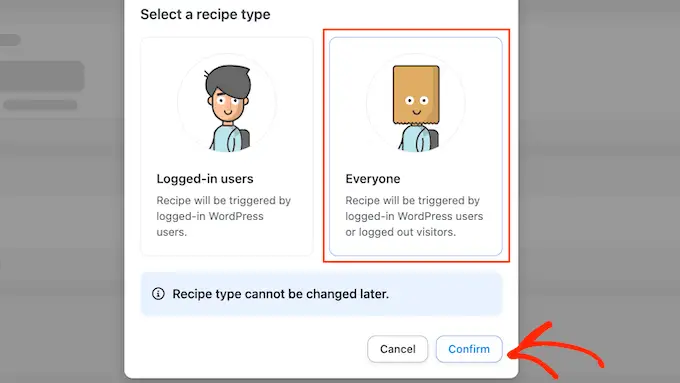
Para começar, basta acessar Automator »Adicionar novo . O Uncanny Automator agora perguntará se você deseja criar uma receita 'Logado' ou uma receita 'Todos'.
As receitas logadas só podem ser acionadas por usuários logados, mas qualquer pessoa pode acionar receitas 'Todos'. Dito isso, selecione ‘Logado’ e clique em ‘Confirmar’.

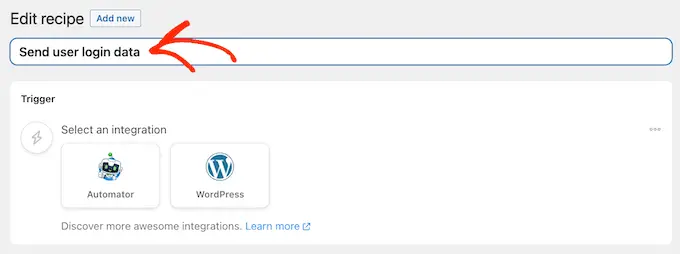
Agora você pode dar um título a esta receita, digitando no campo ‘Título’.
Isto é apenas para sua referência, para que você possa usar o que quiser.

Adicione gatilhos e ações ao fluxo de trabalho automatizado
Cada receita no Uncanny Automator tem duas partes chamadas Gatilhos e Ações.
Um gatilho é qualquer evento que inicia o fluxo de trabalho automatizado, como adicionar novos usuários e autores ao seu blog WordPress. Ações são as tarefas que a receita realizará, como compartilhar informações com outro site, blog ou loja online.
Para começar, você precisará definir o gatilho escolhendo uma integração.
Uncanny Automator oferece suporte a muitos plug-ins populares do WordPress, incluindo WPForms, WooCommerce e OptinMonster. As opções que você vê podem variar dependendo dos plug-ins instalados.
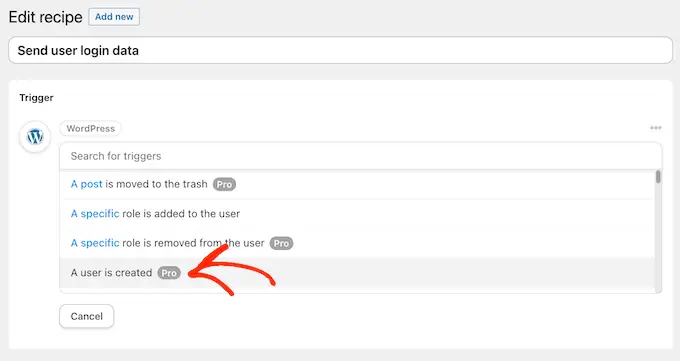
Para começar, selecione ‘WordPress’ e clique em ‘Um usuário foi criado’.

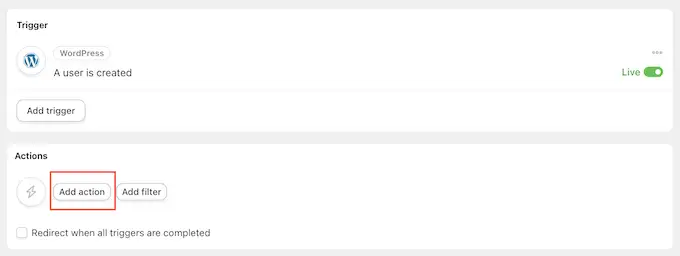
Em seguida, você precisa dizer ao Uncanny Automator o que ele deve fazer quando a receita for acionada.
Para fazer isso, clique no botão ‘Adicionar ação’.

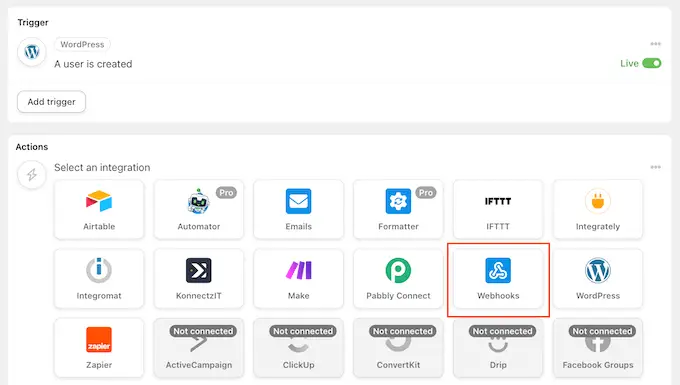
O Uncanny Automator agora mostrará todas as diferentes integrações que você pode usar na ação.
Para enviar dados para um webhook, clique em ‘Webhooks’.

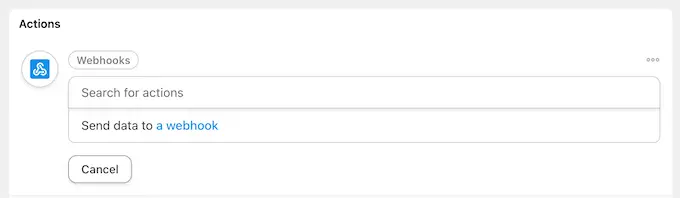
Isso adiciona um novo menu suspenso.
Aqui, selecione ‘Enviar dados para um webhook’.

Agora você verá uma nova seção onde poderá configurar o webhook.
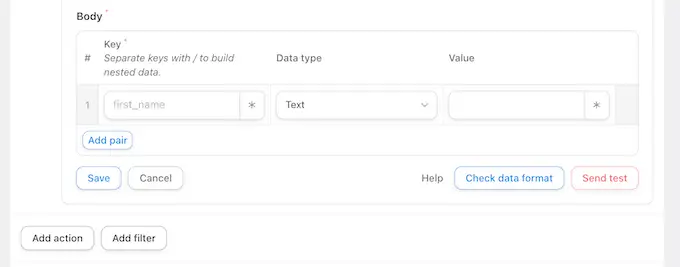
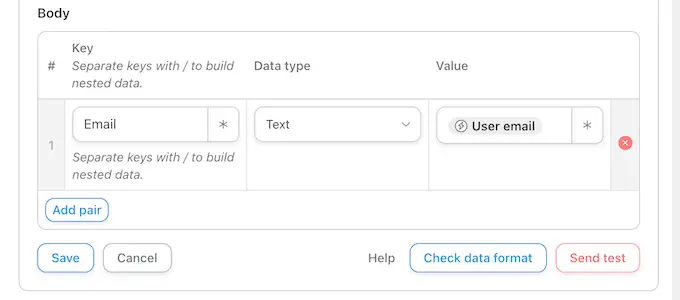
Por enquanto, vá até a seção ‘Corpo’.

Aqui, você precisa especificar os dados que o Uncanny Automator deve passar para os blogs ou sites WordPress receptores. Como exemplo, mostraremos como compartilhar o endereço de e-mail, nome e nome de usuário do usuário. Não compartilharemos a senha do usuário via Uncanny Automator.
Em vez disso, o Uncanny Automator irá gerar uma senha temporária aleatória. Posteriormente neste guia, mostraremos como enviar um e-mail contendo um link de redefinição de senha, para que os usuários possam criar facilmente sua própria senha.
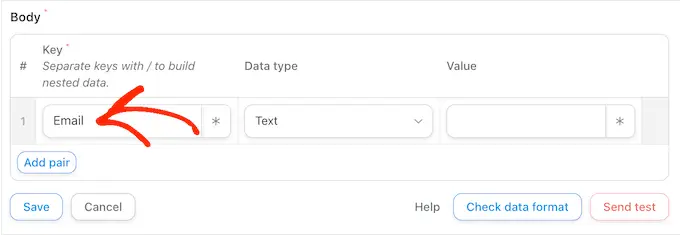
Para prosseguir e compartilhar o endereço de e-mail do usuário, clique no campo em ‘Chave’ e digite ‘E-mail’. Você usará a chave em seu webhook, então anote-a.

Em ‘Tipo de dados’, escolha ‘Texto’ se ainda não estiver selecionado.
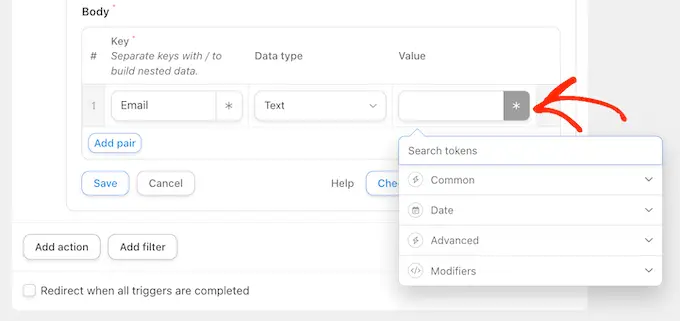
Agora, clique no asterisco ao lado de ‘Valor’.

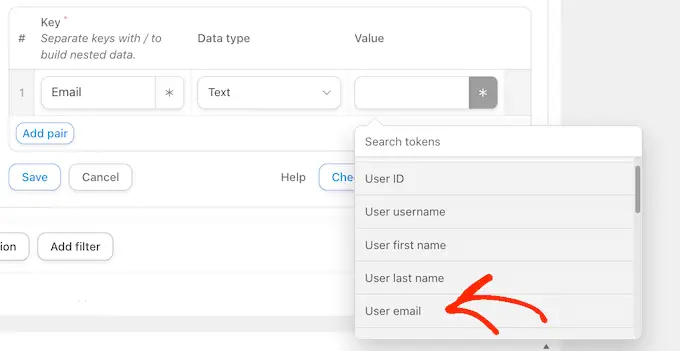
Isso abre um menu suspenso com todos os diferentes dados que você pode compartilhar. Por exemplo, você pode compartilhar o nome de usuário, nome e sobrenome da pessoa.
Para compartilhar o endereço de e-mail do usuário, clique em ‘Comum’ e selecione ‘E-mail do usuário’.

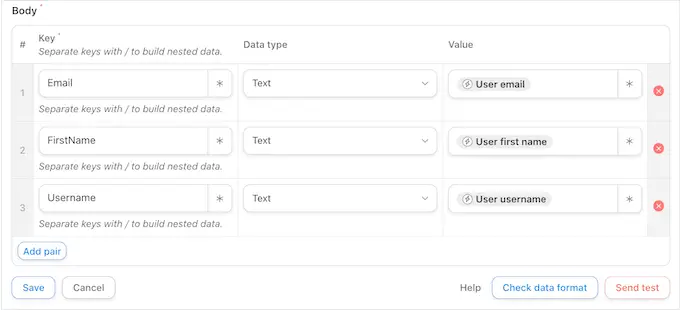
Normalmente, você desejará compartilhar informações adicionais, como o nome e o sobrenome do usuário.
Para compartilhar mais informações, vá em frente e clique no botão ‘Adicionar Par’.

Em seguida, digite uma chave, selecione o tipo de dados e escolha um valor no menu suspenso seguindo o mesmo processo descrito acima.
Por exemplo, na imagem a seguir, estamos compartilhando o e-mail, nome e nome de usuário.

Esta receita está quase completa, mas você ainda precisa digitar a URL do webbook. Para obter este link, você precisará configurar o Uncanny Automator no site que receberá os dados.
Dito isso, deixe o site de origem aberto em uma guia em segundo plano e abra uma nova guia.
Receba informações de login do usuário usando um Webhook
Na nova aba, faça login no site, blog ou loja WooCommerce que receberá as informações do usuário e dados de login. Agora você pode instalar e ativar o plugin Uncanny Automator seguindo o mesmo processo descrito acima.
Feito isso, é hora de criar uma receita que irá recuperar os dados do webhook e adicioná-los a uma nova conta de usuário.
Para começar, vá para Automator »Adicionar novo . No pop-up que aparece, clique em ‘Todos’ e selecione ‘Confirmar’.

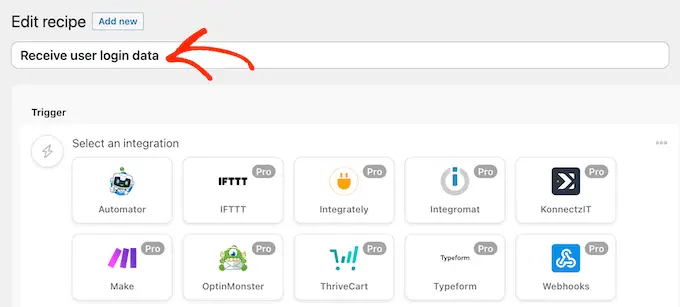
Agora você pode digitar um título para o fluxo de trabalho automatizado.
Mais uma vez, isso é apenas para sua referência, para que você possa usar o que quiser.

Em ‘Integrações’, selecione ‘Webhooks’.
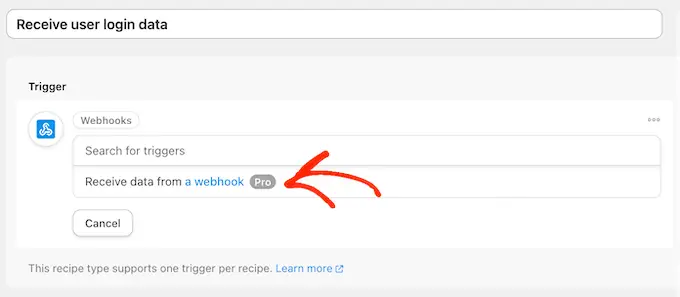
No menu suspenso que aparece, selecione ‘Receber dados de um webhook’.

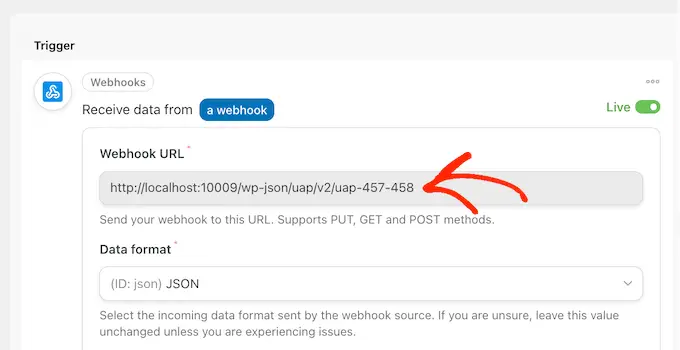
Isso adiciona uma nova seção, com o ‘URL do Webhook’ já preenchido. Em uma etapa posterior, você adicionará esse URL ao site de origem.
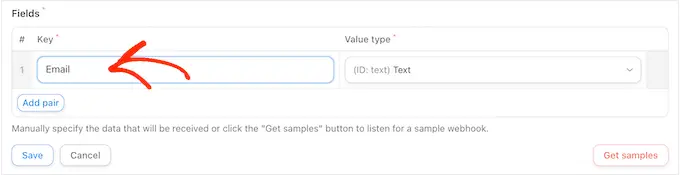
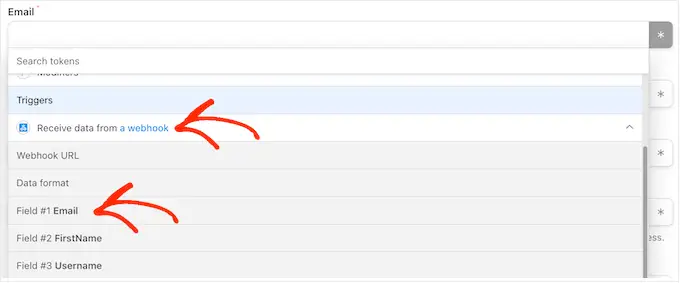
Por enquanto, vá até a seção ‘Campos’. Aqui, você precisará configurar todas as informações que recuperará do webhook. Estes são simplesmente os pares chave/valor que você criou na primeira receita de automação.
Em 'Chave', digite a chave exata que você usou para a primeira informação. Se você colocou 'E-mail' em maiúscula anteriormente, coloque-o em maiúscula aqui também.

Depois disso, abra o menu suspenso ‘Tipo de valor’ e escolha ‘Texto’.
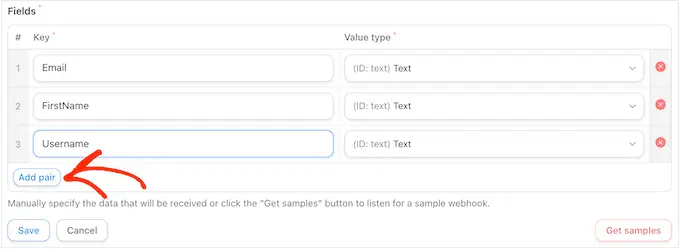
Para configurar o próximo par chave/valor, clique em 'Adicionar par'. Agora você pode simplesmente repetir essas etapas para adicionar todos os pares chave/valor.


Feito isso, clique em ‘Salvar’.
Defina os dados do usuário no Uncanny Automator
Se você está acompanhando, o Uncanny Automator agora compartilhará o endereço de e-mail, nome de usuário e nome do usuário com este novo site.
Como já mencionamos, a receita criará uma senha aleatoriamente, então você precisará fornecer aos visitantes uma maneira fácil de redefinir a senha.
A maneira mais fácil é enviar um e-mail contendo um link para sua página de redefinição de senha. Você também pode incluir outras informações úteis, como o nome de usuário da pessoa, um link para seu site e suas informações de contato.
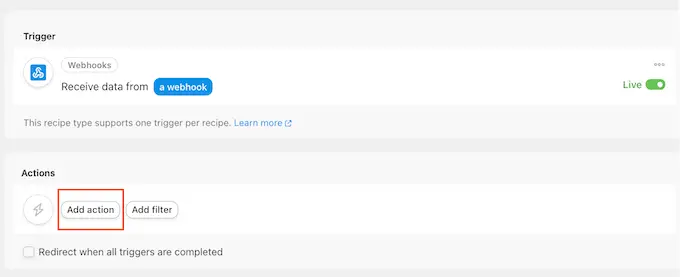
Para começar, clique no botão ‘Adicionar ação’.

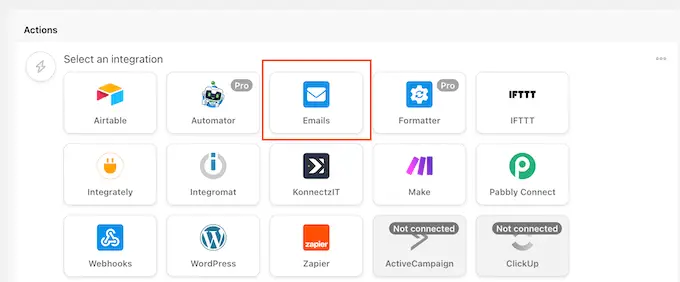
O Uncanny Automator agora mostrará todas as diferentes integrações que você pode usar.
Vá em frente e clique em ‘E-mails’.

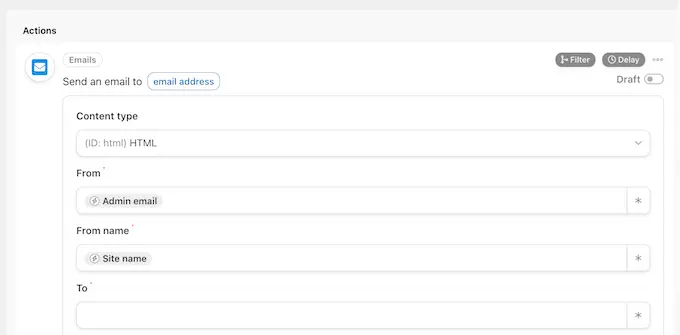
No menu suspenso que aparece, selecione ‘Enviar um e-mail’.
Isso adiciona uma nova seção com algumas configurações já preenchidas. Por exemplo, por padrão, o Uncanny Automator enviará todas as mensagens do seu e-mail de administrador do WordPress. Ele também usará o nome do seu site como 'Nome do remetente'.

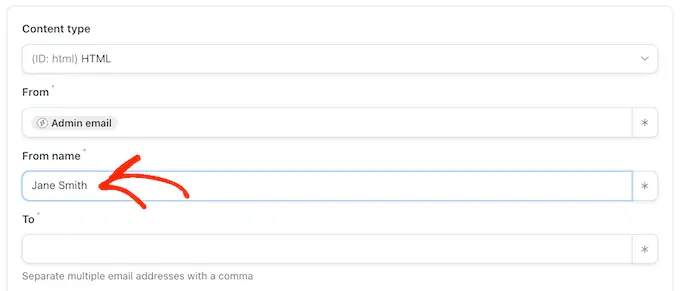
Para alterar qualquer uma dessas configurações, basta excluir o valor padrão.
Em seguida, digite o valor que deseja usar ou clique no asterisco e escolha um token no menu suspenso. Esses tokens serão substituídos por informações reais quando a receita for executada, portanto, são uma ótima maneira de mostrar conteúdo personalizado para diferentes usuários.

Sua próxima tarefa é obter o endereço de e-mail do usuário no webhook.
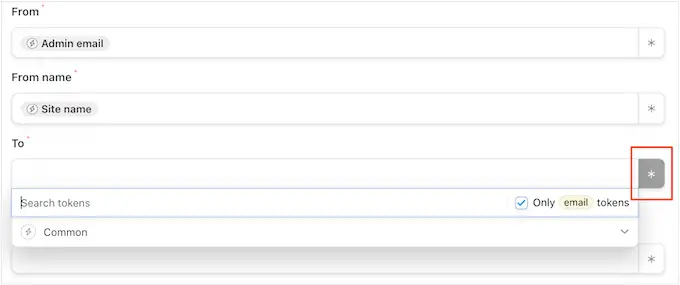
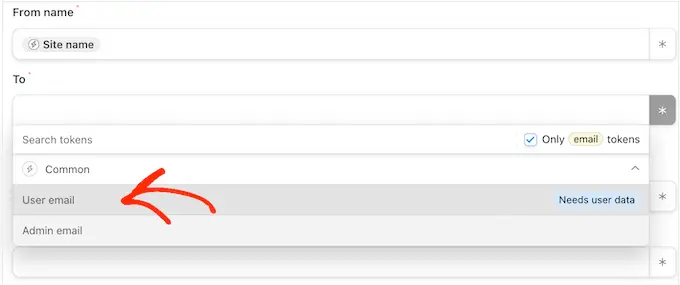
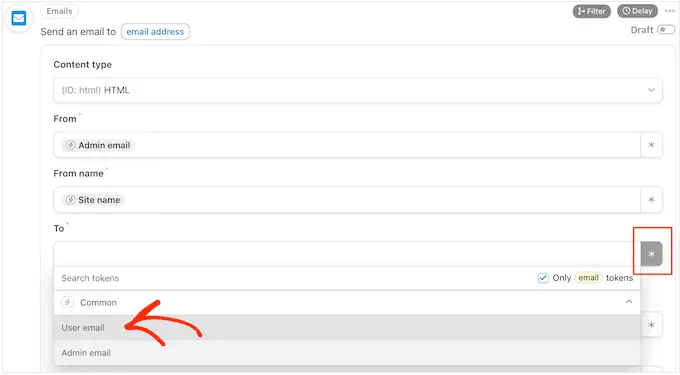
Para fazer isso, encontre o campo ‘Para’ e clique em seu asterisco.

Em seguida, clique para expandir a seção ‘Comum’.
Quando aparecer, clique em ‘E-mail do usuário’.

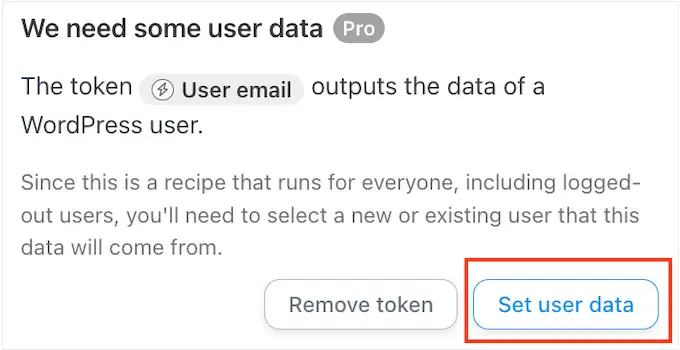
O Uncanny Automator agora mostrará um pop-up explicando que você precisa especificar de onde virão as informações do usuário.
No pop-up, clique em ‘Definir dados do usuário’.

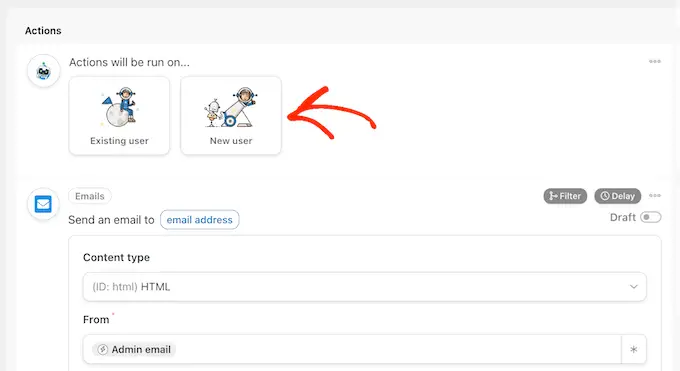
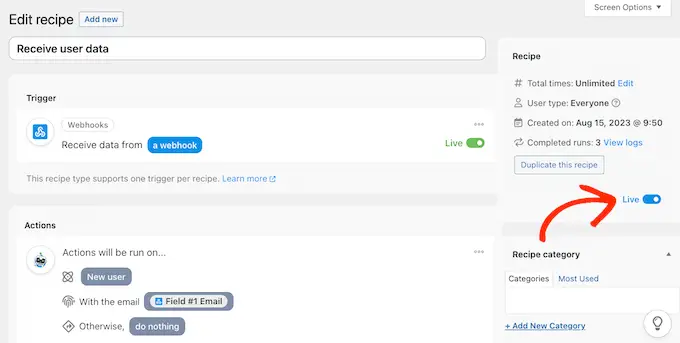
Agora, se você rolar para cima, verá uma nova seção ‘Ações serão executadas em…’.
Você deseja criar uma nova conta de usuário sempre que a receita for executada, então selecione 'Novo usuário'.

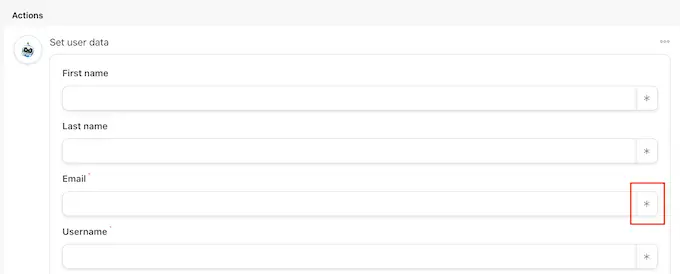
Agora você precisa mapear cada campo para as informações recuperadas do webhook. Alguns desses campos são obrigatórios, como nome de usuário e endereço de e-mail, mas outros são opcionais, como nome de exibição.
Para começar, basta encontrar o primeiro campo onde deseja mapear alguns dados e clicar no botão asterisco.

No menu suspenso, clique para expandir a seção ‘Receber dados de um webhook’.
Agora você pode escolher as informações que deseja mostrar neste campo. Em nossas imagens, recuperamos o endereço de e-mail do usuário do webhook.

Basta repetir essas etapas para cada campo onde deseja utilizar as informações do visitante. Apenas lembre-se de deixar o campo ‘Senha’ vazio, para que o Uncanny Automator gere uma nova senha aleatoriamente.
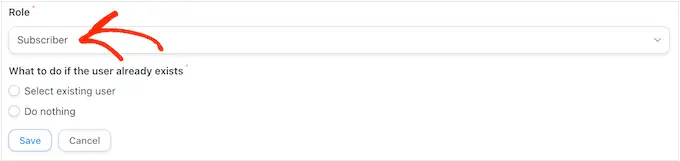
Por padrão, o Uncanny Automator criará cada novo usuário como assinante. Se você quiser atribuir a eles uma função diferente, abra o menu suspenso ‘Função’ e escolha uma opção na lista.

Para obter mais informações sobre este tópico, consulte nosso guia para iniciantes sobre funções e permissões de usuário do WordPress.
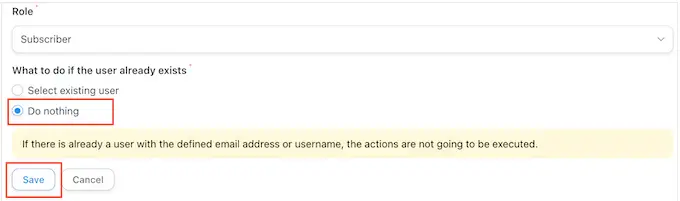
Finalmente, você pode dizer ao Uncanny Automator o que fazer se já existir uma conta para este nome de usuário ou endereço de e-mail. Como você não deseja criar contas duplicadas, clique no botão de opção ‘Não fazer nada’.
Feito isso, clique em ‘Salvar’.

Crie um e-mail de redefinição de senha
Agora você está pronto para criar o e-mail que o Uncanny Automator enviará aos seus usuários.
Para começar, vá até a seção ‘Enviar um e-mail’ e encontre o campo ‘Para’. Agora você pode clicar no botão asterisco e selecionar ‘E-mail do usuário’ no menu suspenso.

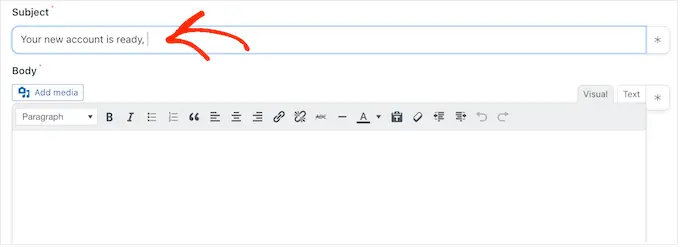
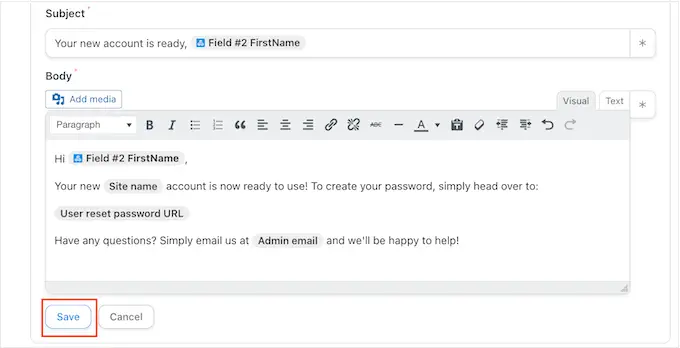
Feito isso, vá até o campo ‘Assunto’.
Aqui, você pode digitar qualquer texto simples que deseja mostrar na linha de assunto. Você também pode personalizar o assunto do e-mail usando tokens que o Uncanny Automator substituirá por dados genuínos do usuário.

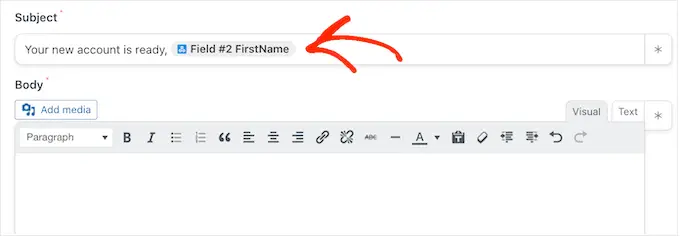
Para inserir um token, selecione o botão asterisco e clique para expandir a seção ‘Receber dados de um webhook’.
Agora você pode escolher o token que deseja usar, como nome de usuário, nome ou sobrenome da pessoa. Desta forma, você pode criar um assunto personalizado, o que pode melhorar suas taxas de abertura de email.

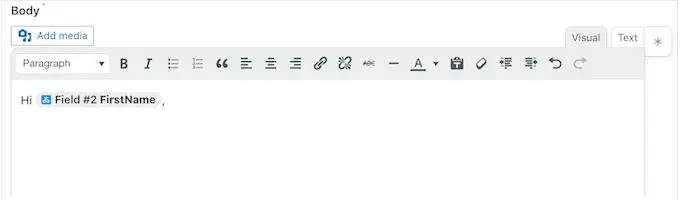
Quando estiver satisfeito com a linha de assunto, é hora de criar o corpo do e-mail.
Semelhante ao assunto, você pode digitar texto simples diretamente no editor ou usar tokens para criar uma mensagem personalizada. Por exemplo, se você recuperou o nome do usuário do webhook, poderá abordá-lo pelo nome.

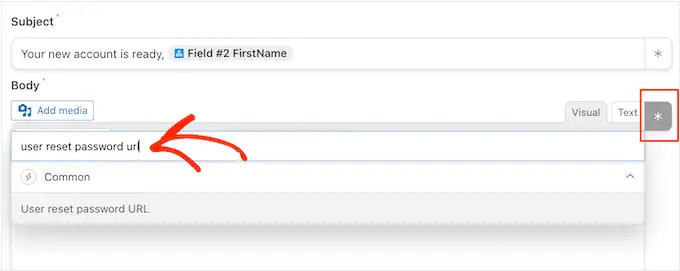
Você também precisará incluir um link de redefinição de senha, para que o usuário possa criar sua própria senha e manter sua conta segura.
Para incluir este link, basta clicar no asterisco e começar a digitar 'URL de redefinição de senha do usuário'.

Quando a opção certa aparecer, clique para adicioná-la à mensagem.
Quando estiver satisfeito com a configuração do e-mail, clique no botão 'Salvar'.

Feito isso, você está pronto para colocar esta receita automatizada em funcionamento.
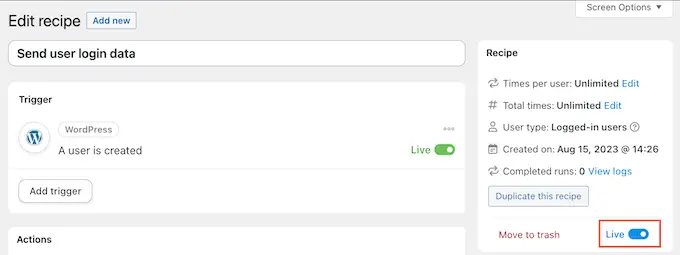
Basta rolar para cima e clicar no botão de alternância ‘Rascunho’ para que apareça ‘Ao vivo’.

Conecte vários sites WordPress usando um webhook
Na seção ‘Trigger’, encontre o ‘URL do Webhook’. Esteja ciente de que pode ser necessário clicar para expandir esta seção para ver o URL do webhook.

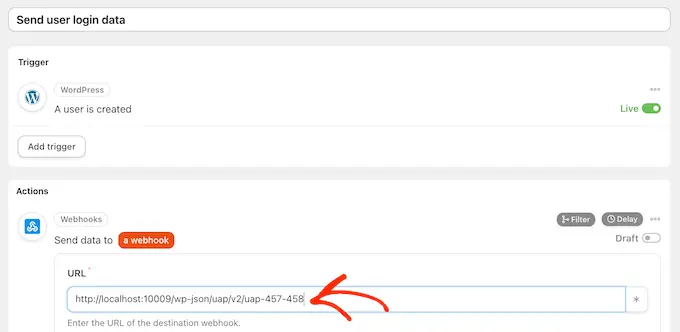
A etapa final é adicionar este URL à primeira receita que você criou no site de origem. Para fazer isso, copie o URL e volte para a receita em seu site original.
Nesta guia, vá até a seção ‘Ações’ e encontre o campo vazio ‘URL do Webhook’. Você pode então colar o URL neste campo.

Assim que isso for feito, o site de origem estará pronto para compartilhar dados e informações de login do usuário.
Para deixar tudo ao vivo, basta clicar no botão de alternância ‘Rascunho’ para que apareça ‘Ao vivo’.

Neste ponto, você tem duas receitas ao vivo do Uncanny Automator em dois sites separados.
Agora, toda vez que alguém cria uma conta no site de origem, o Uncanny Automator compartilhará suas informações com o segundo site. O usuário também receberá um e-mail com um link de redefinição de senha.
Deseja compartilhar usuários e informações de login com mais sites?
Em seguida, basta repetir as etapas acima para configurar o Uncanny Automator em mais sites. Dessa forma, você pode compartilhar facilmente os dados do usuário com um número ilimitado de blogs, sites e mercados online do WordPress.
Certificando-se de que seu e-mail WordPress está sendo enviado de maneira confiável
Às vezes, os usuários podem não receber seus e-mails conforme esperado. Isso ocorre porque muitas empresas de hospedagem WordPress não possuem a função de correio configurada corretamente.
Para evitar abusos em seus servidores, muitas empresas de hospedagem até desativam completamente a função de correio. Isso pode ser um grande problema, pois seus usuários não receberão informações sobre como criar suas senhas e acessar suas contas.
Felizmente, você pode corrigir isso facilmente usando WP Mail SMTP. Este plugin permite que você envie seus e-mails WordPress por meio de uma plataforma SMTP confiável, configurada especificamente para enviar e-mails como SendLayer, Gmail e Outlook.
Para obter mais detalhes, consulte nosso guia sobre como consertar o WordPress que não envia e-mail.
Esperamos que este artigo tenha ajudado você a aprender como compartilhar usuários e logins automaticamente entre vários sites WordPress. Você também pode conferir nosso guia sobre como criar um formulário de upload de arquivo no WordPress ou ver nossas escolhas de especialistas para os melhores plug-ins de associação.
Se você gostou deste artigo, inscreva-se em nosso canal no YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.
