Como mostrar a classificação de estrelas nas páginas de produtos WooCommerce usando elementor?
Publicados: 2025-04-11Procurando uma maneira simples de mostrar a classificação de estrelas nas páginas de produtos WooCommerce usando o Elementor?
As análises de clientes podem ser um elemento poderoso ao executar uma loja on -line. As classificações de estrelas dão aos potenciais compradores uma rápida sugestão visual sobre a qualidade de um produto - e eles podem ser a razão pela qual alguém atinge "Adicionar ao carrinho".
Se você estiver usando o WooCommerce para alimentar sua loja e elementar para projetá -la, já está no caminho certo. E com o PowerPack for Elementor Plugin, adicionar uma classificação em estrela às páginas de seus produtos se torna super fácil - mesmo que você não seja um especialista em tecnologia.
Neste tutorial, eu o guiarei pelo processo passo a passo de adicionar uma classificação de estrelas dinâmicas às suas páginas de produto único WooCommerce usando addons Elementor e PowerPack.
Vamos começar!
Por que as classificações de estrelas são importantes para produtos WooCommerce
Pense na última vez que você comprou online. Você verificou a classificação de estrelas antes de adicionar um produto ao seu carrinho?
As chances são de que você fez - e seus clientes também.
As classificações de estrelas são um dos sinais de confiança mais poderosos que você pode mostrar em uma página do produto WooCommerce. Eis por que eles são tão importantes:
- Construa confiança instantaneamente: quando um comprador aterrissar na página do seu produto e vê uma classificação de 4,5 estrelas de mais de 30 clientes, ele diz: "Este produto é legítimo". As pessoas confiam mais nas experiências de outras pessoas do que nas reivindicações de marketing, e uma classificação de estrelas torna esse feedback rápido e fácil de entender.
- Ajude os compradores a tomar decisões rápidas: os clientes costumam percorrer vários produtos em uma loja on -line movimentada antes de escolher uma. As classificações de estrelas ajudam a acelerar sua tomada de decisão, dando-lhes um instantâneo de como outros compradores estavam satisfeitos-sem precisar ler críticas completas.
- Aumentar a taxa de conversão: prova social - classificações de estrelas - podem influenciar diretamente as vendas. Quando as pessoas vêem que um produto é bem classificado, é mais provável que eles o comprem. De fato, produtos com classificações mais altas geralmente superam aqueles sem revisões, mesmo que o preço seja um pouco maior.
- Defina expectativas honestas: as classificações de estrelas dão aos potenciais compradores uma sensação realista do que esperar. Se um produto possui principalmente críticas de 4 estrelas, os usuários sabem que é uma escolha sólida. Essa transparência leva a menos retornos e melhor satisfação do cliente.
- Melhore as taxas de SEO e cliques: Quando implementadas corretamente, as classificações de estrelas podem aparecer nos resultados da pesquisa do Google como snippets ricos. Isso significa que seus produtos se destacam em listagens de pesquisa, o que pode levar a taxas de cliques mais altas e mais tráfego para sua loja.
Agora que entendemos a importância das classificações de estrelas para seus produtos de comércio eletrônico, vamos percorrer como você pode exibi -los facilmente em suas páginas de produtos WooCommerce usando o Elementor e o PowerPack.
Como mostrar a classificação de estrelas nas páginas de produtos WooCommerce usando elementor?
O que você precisará antes de começar
Verifique se você tem os seguintes plugins instalados e ativados no seu site WordPress:
- WooCommerce
- Elementor Page Builder
- Addons do PowerPack para Elementor
Nota: Verifique também que pelo menos um de seus produtos deve ter análises de clientes para que você possa ver a classificação em ação.
1: edite seu modelo de produto único wooCommerce
Para exibir a classificação de estrelas, você primeiro precisa abrir o modelo de produto único no Elementor.
Aqui está como:
- No seu painel do WordPress, vá para modelos >> construtor de temas.
- Encontre seu modelo de produto único existente ou crie um novo clicando em "Adicionar novo" → "Produto único".
- Clique em "Editar com Elementor" para abrir o modelo no editor visual.
Este é o layout que controla a aparência de todas as suas páginas de produtos, por isso, edite apenas o design, não o conteúdo real do produto.
2: Personalize o modelo usando widgets do PowerPack
Os complementos do PowerPack vem com um poderoso construtor de WooCommerce que inclui widgets específicos. Esses widgets permitem que você personalize os modelos de página e arquivamento único do WooCommerce e arquivamento facilmente.

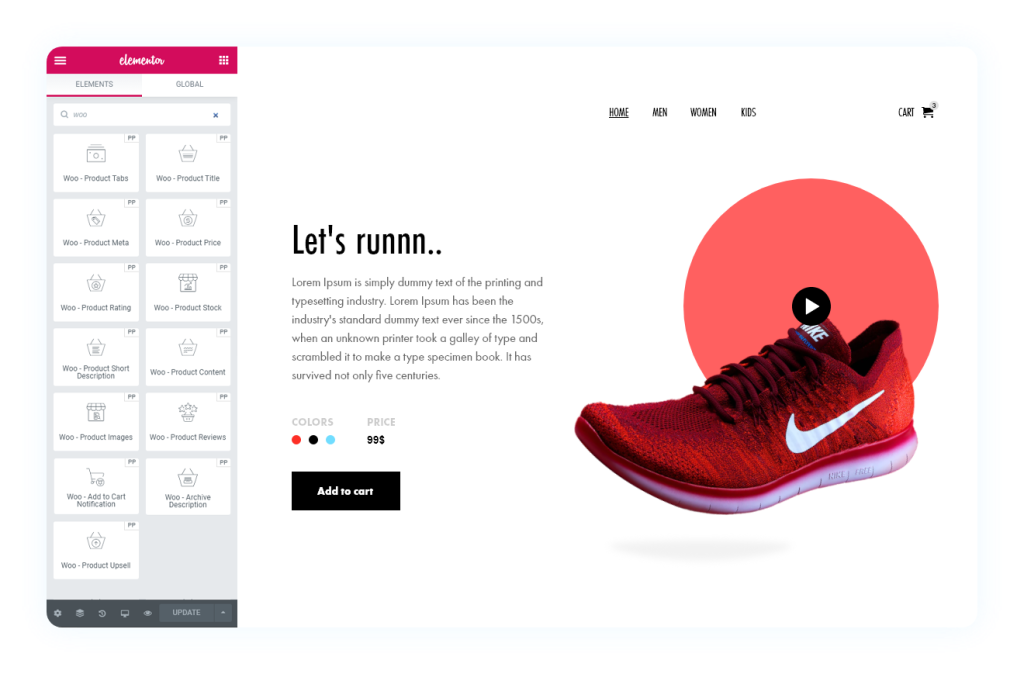
Alguns widgets úteis do PowerPack WooCommerce que você verá incluem:
- Woo - título do produto (mostra o nome do produto)
- Woo - preço do produto (exibe o preço)
- Woo - meta do produto (mostra SKU, categorias, etc.)
- Woo - o estoque do produto (mostra a disponibilidade de estoque de produtos)
- Woo - Revisões de produtos (exibe análises de produtos)
- Woo - Classificação do produto (é o que estamos focando!)
3. Arraste e solte o widget de classificação do pródigo Woo -Woo
Agora, vamos adicionar a classificação de estrelas:
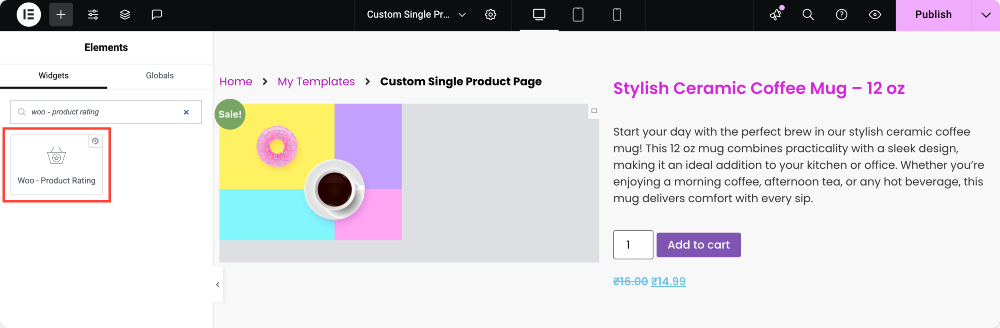
- Na barra lateral Elementor, use a barra de pesquisa para procurar "Woo - classificação do produto" .
- Arraste e solte esse widget para o seu layout - normalmente, logo abaixo do título do produto ou perto do preço, funciona bem.

Assim que você o colocar, o Elementor buscará e exibirá automaticamente a classificação média do produto, se ele tiver algum comentário.
Não há necessidade de entrar na classificação manualmente! É dinâmico; O widget puxará automaticamente os dados reais de revisão para cada produto.
Se o seu produto ainda não tiver classificações, as estrelas não serão exibidas. Portanto, certifique -se de testá -lo em um produto com pelo menos uma revisão.
4. Ative o texto de revisão (opcional, mas recomendado)
Quer mostrar quantas pessoas classificaram o produto? Você pode fazer isso também!
Aqui está como:
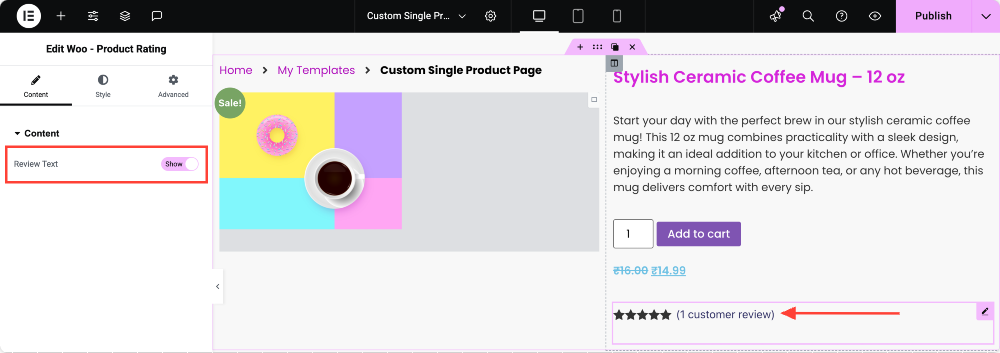
- Clique no widget Woo - Rating de produto para abrir seu painel de configurações.
- Na guia Conteúdo, você verá uma alternância chamada "Texto de revisão".
- Ative isso para exibir o número total de revisões ao lado das estrelas.

Isso será algo como: ★★★★ ☆ (12 revisões) - que oferece aos compradores ainda mais confiança no produto.
5. estilo a classificação de estrelas para corresponder à sua marca
Quando a classificação estiver no lugar, vamos fazer com que pareça bom!
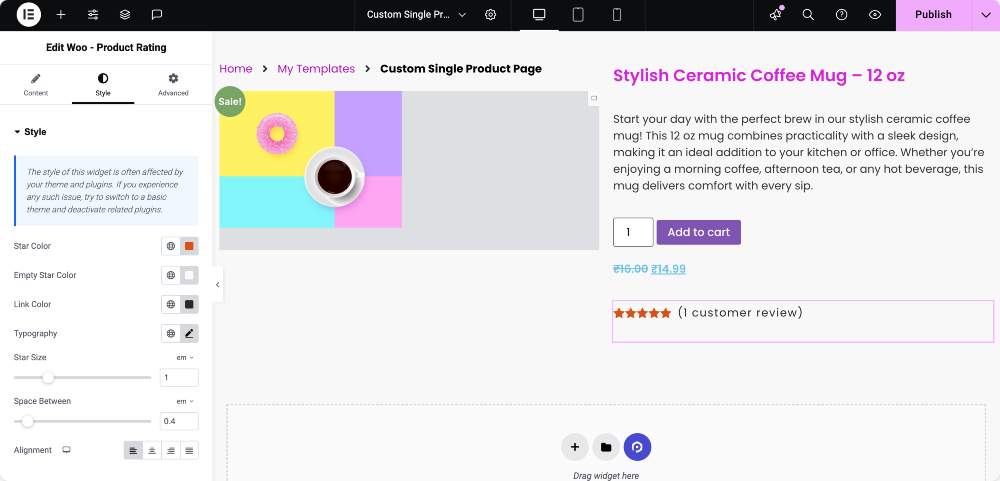
Clique na guia Style do widget e você verá várias opções de estilo com quem pode jogar:
- Cor das estrelas: escolha a cor das estrelas preenchidas (como ouro, amarelo ou até mesmo a cor da sua marca).
- Cor de estrela vazia: escolha uma cor para as estrelas que não foram preenchidas. Um cinza sutil geralmente funciona bem.
- Cor da link: se o texto de revisão for clicável (goste de rolar para baixo para críticas), você poderá definir sua cor aqui.
- Tipografia: personalize a família, tamanho, peso e espaçamento do texto de revisão para combinar com a tipografia do seu site.
- Tamanho da estrela: use o controle deslizante para aumentar ou diminuir o tamanho das estrelas para caber bem no seu layout.
- Espaço entre: Ajuste o espaçamento entre cada estrela para que não estejam muito apertados ou espalhados.
- Alinhamento: Escolha se a classificação alinha à esquerda, centro, direita ou justificada no recipiente do widget.

6. Visualizar e publicar
Depois de ficar feliz com o layout e o estilo:

- Clique em "Visualizar" para ver como a classificação de estrelas se olha em uma página real do produto.
- Pressione “Publish” para aplicar as alterações.
Agora, vá para o front -end da sua loja e veja uma página de produto. Você deve ver a classificação de estrelas aparecendo exatamente onde você a colocou!
Encerrando!
Mostrar classificações em estrelas em seus produtos WooCommerce pode realmente aumentar a credibilidade e ajudar seus clientes a tomar decisões informadas. Com o Elementor e o PowerPack, adicionar esse recurso é super simples e completamente personalizável.
Se você enfrentar alguma dificuldade após as etapas mencionadas neste artigo, sinta -se à vontade para se conectar conosco ou solte suas consultas na seção de comentários.
O que você acha deste tutorial? Compartilhe se você encontrou este guia útil! Além disso, junte -se a nós no Twitter, Facebook e YouTube.
Mais do blog
- Como criar uma página de produto único wooCommerce com elementar: um guia passo a passo
- Como personalizar a página de check -out wooCommerce com elementar
- Como criar um carrossel de produto WooCommerce usando o Elementor [guia passo a passo]

Deixe um comentário cancelar a resposta