Como mostrar produtos WooCommerce na página
Publicados: 2021-09-01WooCommerce é o plugin de comércio eletrônico nº 1 para WordPress e muitos empresários o usam para o uso comercial do dia-a-dia.
Para mostrar produtos WooCommerce em qualquer página, você deve saber usar códigos de acesso. Os códigos de acesso do WooCommerce são usados para exibir produtos e também podem ser usados para filtrar produtos usando atributos e outros fatores.
Então, neste artigo, mostrarei a maneira mais fácil de mostrar produtos woocommerce em qualquer página. Vou mostrar-lhe 2 métodos.
- Usando Elementor ( A maneira mais fácil ).
- Usando códigos de acesso.
1. Usando Elementor para mostrar produtos WooCommerce na página.
A maneira mais fácil de mostrar os produtos WooCommerce em qualquer página é usando o Elementor poderoso e fácil de usar.
Como o Elementor é o construtor de páginas de arrastar e soltar nº 1, você pode usar o recurso de arrastar e soltar e exibir facilmente qualquer produto woocommerce em qualquer página ou postagem.
Como você usará o WooCommerce e o Elementor, recomendo que você use o Woolentor. WooCommerce + Elementor = Woolentor .
Woolentor é um plugin que lhe dá o poder de projetar páginas WooCommerce e usar widgets, funções e códigos de acesso do WooCommerce com o Elementor.
Isso significa que você não precisa codificar ou copiar códigos de acesso e colá-los apenas para exibir qualquer produto WooCommerce em qualquer página.

Woolentor
Obtenha o poder do Elementor com WooCommerce.
Os recursos do Woolentor são incríveis e aqui estão alguns deles
- Construtor de Páginas WooCommerce
- Filtros de produto (horizontal/vertical)
- Criador de página de arquivo individual
- Notificação de vendas
- Botão de chamada para preço
- Botão Sugerir preço
- Personalização da página de checkout
- Temporizador de contagem regressiva de vendas
- Código QR do produto
- Adicionar ao carrinho pegajoso
- Pesquisa de produtos Ajax
- Barra de progresso
- Elementor Template Library e muito mais.
[bravepop id=”10896″ align=”center”]
Assista a este vídeo para aprender passo a passo como usar o Woolentor para mostrar qualquer produto em qualquer página.
Exibindo um produto usando Woolentor.
Passo 1: Compre Woolentor Pro e instale-o. Para instalar o plugin, visite wp-admin -> plugins -> add new -> upload e selecione o arquivo zip que você baixou após comprar o Woolentor.
Clique em Carregar e depois em Ativar .
Você também precisa instalar a versão gratuita do elementor para que o Woolentor possa funcionar corretamente. Para instalar o Elementor, vá para wp-admin -> Plugin -> Add New -> Search -> Elementor.
Clique em Instalar e depois em Ativar .
Passo 2: Vá para a página ou post onde você deseja exibir os Produtos WooCommerce. Podem ser vários produtos ou apenas 1 Produto.
Portanto, para este tutorial, vamos supor que você escolha uma página na qual deseja exibir um produto woocommerce. Para exibir o produto, você precisa seguir as etapas abaixo: -

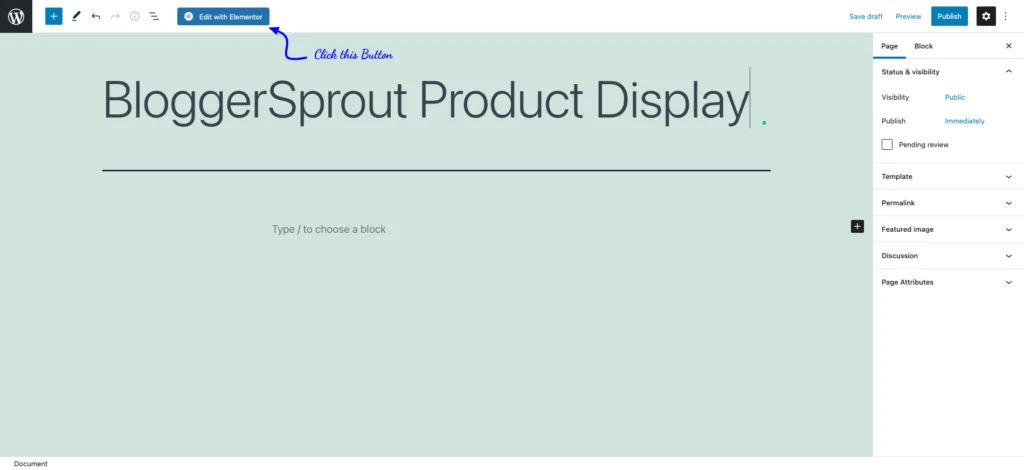
- Vá para Páginas -> Todas as páginas e clique em “ Editar com Elementor ” na página que deseja exibir o produto.
- Agora a página será aberta dentro do construtor de páginas Elementors.
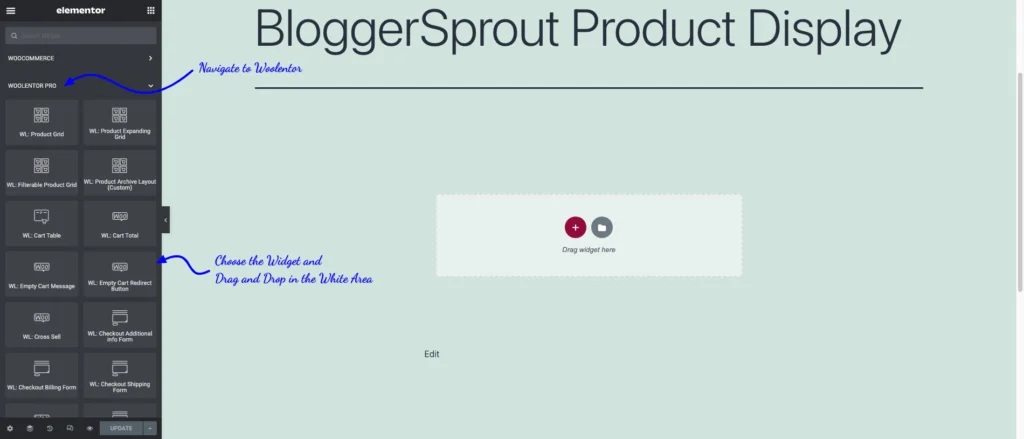
- Na barra lateral esquerda do widget, role até a seção Woolentor.
- Arraste e solte o widget "Produto".
- Selecione o Produto nas configurações do Widget.
- Clique em Salvar alterações .
[bravepop id=”10903″ align=”center”]

Escolha a grade do produto, selecione o widget e arraste e solte o widget na página em que deseja exibir o produto WooCommerce.


Depois de arrastar o widget para o local desejado, a página de configuração de widgets aparecerá.
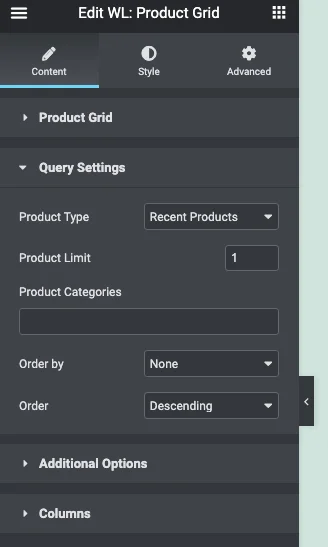
Você pode limitar o número de exibições de produtos e também alterar o design do layout do produto.
Nas Configurações da consulta, você terá o controle para selecionar o produto com base
- produtos recentes
- produtos em destaque
- Produtos mais vendidos
- À venda
- Mais votado
- Aleatório
- Selecionar por ID do produto
- Insira manualmente o ID do produto.
Portanto, se você deseja exibir apenas um produto e o produto não deve ser alterado, você deve escolher a opção Selecionar por ID do produto ou Inserir manualmente um ID do produto.
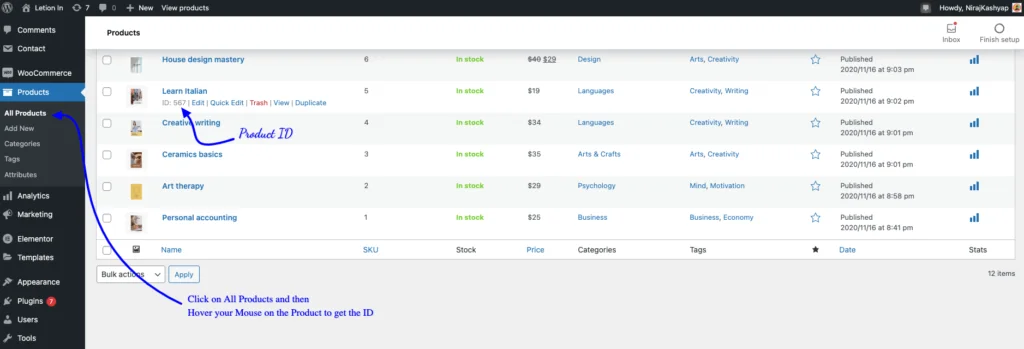
Agora, pesquise por esse produto ou insira um ID do produto. Você pode encontrar o ID do produto na lista Todos os produtos. Verifique a imagem abaixo para saber onde encontrar o ID do produto.

Depois de inserir o ID do produto, o produto aparecerá no local em que você soltou o widget. Se você deseja selecionar vários produtos, a ID do produto deve ser separada por vírgulas (,).
Agora veja a página e você pode encontrar o produto WooCommerce na página. Usando o Woolentor, é muito simples e fácil projetar o layout dos produtos e a configuração de cores para combinar com a aparência do site.
Você sabe: Você também pode criar a página do produto usando Woolentor e Elementor.
Mas se você não quiser usar elementor ou Woolentor e quiser usar seu editor Gutenburg ( WordPress Builtin Editor ) para mostrar qualquer produto WooCommerce na página, o tutorial abaixo é para você.
[bravepop id=”14292″ align=”center”]
2. Usando códigos de acesso para mostrar produtos WooCommerce.
Se você não quiser usar elementor ou Woolentor, poderá exibir produtos usando códigos de acesso. O WooCommerce possui vários códigos de acesso para essa finalidade.
Embora você não tenha o controle para personalizar a aparência da saída do código de acesso e tenha que lembrar vários códigos de acesso ou pesquisar on-line pelos códigos de acesso.
Shortcodes são pequenos pedaços de código que executam vários códigos quando acionados. Os códigos de acesso são criados com a finalidade de que um usuário possa utilizar o pequeno código para executar ou exibir algo que precise de vários códigos.
Aqui estão alguns dos códigos de acesso do WooCommerce que você pode usar para exibir os produtos WooCommerce em qualquer página.
- [woocommerce_cart] – mostra a página do carrinho
- [woocommerce_checkout] – mostra a página de checkout
- [woocommerce_my_account] – mostra a página da conta do usuário
- [woocommerce_order_tracking] – mostra o formulário de rastreamento de pedidos
- [add_to_cart] – botão para adicionar ao carrinho
- [produtos] – exibir produtos
- [featured_products] – exibir produtos em destaque
- [sale_products] – exibir produtos de venda
- [best_selling_products] – exibir os produtos mais vendidos
- [recent_products] – exibe produtos recentes
- [product_attribute] – exibe os atributos do produto
- [top_rated_products] – exibe os produtos mais bem avaliados.
Portanto, para exibir qualquer produto em qualquer página, você precisa usar o código de acesso [produtos] , mas não é apenas o código de acesso. Você tem que passar vários argumentos para esse shortcode.
Yah!… Parece um pouco complicado.
[bravepop id=”10903″ align=”center”]
Aqui estão os argumentos que você pode passar no shortcode [produtos].
-
limit– O número de produtos a serem exibidos. -
columns– O número de colunas a serem exibidas. -
paginate– Ativa a paginação. -
orderby– Ordena os produtos a serem exibidos. As opções disponíveis são:-
date– A data em que o produto foi publicado. -
id– O ID de postagem do produto. -
menu_order– A Ordem do Menu, se definida (os números mais baixos são exibidos primeiro). -
popularity– O número de compras. -
rand– Ordenar aleatoriamente os produtos. -
rating– A classificação média do produto. -
title– O título do produto. Este é o modo deorderbypadrão.
-
-
skus– lista separada por vírgulas de SKUs de produtos. -
category– lista separada por vírgulas de slugs de categoria. -
tag– lista separada por vírgulas de slugs de tag. -
order– Informa se o pedido do produto é crescente (ASC) ou decrescente (DESC). -
class– Adiciona uma classe wrapper HTML para que você possa modificar a saída específica com CSS personalizado. -
on_sale– Recupere produtos em promoção. -
best_selling– Recupere os produtos mais vendidos. -
top_rated– Recupere os produtos com melhor classificação. Não deve ser usado em conjunto comon_saleoubest_selling.
Para exibir um único produto
[produtos]
Se você quiser exibir uma única página de produto em qualquer outra página, poderá usar este código de acesso.
[product_page]
Portanto, usando o shortcode, você pode exibir facilmente o produto WooCommerce em qualquer página. A única desvantagem é que você não pode modificar a aparência da saída do código de acesso.
Portanto, é assim que você pode exibir facilmente qualquer produto ou detalhes do produto WooCommerce em qualquer página ou postagem desejada.
Resumo
Então, é assim que você pode exibir os produtos WooCommerce em qualquer página do WordPress. Comente abaixo, qual método você está usando para exibir produtos WooCommerce.
Se você tiver dúvidas ou comentários ou tiver uma pergunta, o comentário é o melhor lugar para entrar em contato comigo ou experimentar o recurso de bate-papo.
Isso é tudo.
No entanto, suas necessidades podem ser diferentes das minhas. Qual plugin é o seu favorito e você o está usando atualmente em seu site? Você tem alguma outra recomendação a acrescentar? Por favor, expresse seus pensamentos nos comentários abaixo!
Você também pode se inscrever em nosso YouTube e curtir e nos seguir no Facebook, Twitter e Instagram.
