Como simplificar arquivos SVG no Inkscape
Publicados: 2023-02-12Se você tiver muitos desenhos vetoriais detalhados, pode ser útil simplificá-los antes de imprimi-los ou publicá-los online. O Inkscape é um ótimo programa para simplificar arquivos vetoriais complexos. Aqui estão algumas dicas sobre como simplificar arquivos SVG no Inkscape: 1. Use a ferramenta de simplificação: A ferramenta de simplificação está localizada no menu “Caminho”. Pode ser usado para reduzir o número de pontos em um caminho. 2. Use a ferramenta de nó: A ferramenta de nó pode ser usada para excluir pontos desnecessários em um caminho. 3. Use o menu de caminho: O menu de caminho tem uma opção “simplificar” que pode ser usada para reduzir o número de pontos em um caminho. 4. Use a linha de comando: O Inkscape tem uma opção de linha de comando para simplificar caminhos. Para usá-lo, abra o Inkscape e vá em “Editar” > “Preferências” > “Sistema”. Em seguida, digite o seguinte comando no campo “Opções da linha de comando”: “–simplify-threshold= ” seguido de um número entre 0 e 1. Esse número representa o limite para remoção de pontos . Um número menor resultará na remoção de mais pontos.
Você pode criar um arquivo vetorial usando o Inkscape, um programa gratuito que permite converter jpg e outros tipos de arquivo. Ao criar arquivos de corte SVG de alta resolução, eu uso este método. Se você deseja tornar a IA mais profissional, vale a pena um pequeno investimento em software para fácil instalação. Aprender a criar seus próprios arquivos SVG pode ser feito com facilidade usando o Inkscape. Você aprenderá como criar um arquivo SVG usando o Inkscape neste tutorial em vídeo. Depois de entender os fundamentos, você poderá converter jpg e png em SVG.
Na guia de pincelada do INKSCAPE, você pode selecionar “cor plana”, enquanto na guia de preenchimento, você pode selecionar “sem pintura (X)”. Em seguida, no menu PATH/Break apart, selecione a imagem como um lic. Depois de decidir as peças que deseja usar, alterar a cor e eliminar os elementos, você pode prosseguir para a próxima etapa.
Como simplificar vetores no Inkscape?

Uma das maneiras mais rápidas de simplificar as coisas é usar uma palavra simples. Este comando é usado para reduzir o número de nós em um caminho enquanto também preserva sua forma. Pode ser útil se a ferramenta Lápis criar mais nós do que deveria ocasionalmente.
Como faço para suavizar um caminho no Inkscape?
Usando a ferramenta Nó, você pode escolher o caminho. Faça uma lista de nós que você deseja usar. Você pode transformar os nós em um nó que mantém um caminho suave clicando no ícone Tornar os nós selecionados auto-suavizados ou arrastando Shift A.
Como simplificar um caminho
Wayfinding pode ser realizado de duas maneiras. O caminho deve ser especificado primeiro, seguido pelo comando Simplificar ( Ctrl L). Simplesmente comece criando um caminho que deseja simplificar e, em seguida, use o comando Simplificar ( Ctrl L) nos locais selecionados para simplificar esse caminho. Um caminho que é apenas ligeiramente ou completamente preenchido com nós é a maneira mais simples de simplificá-lo. Você pode achar mais fácil se quiser simplificar apenas uma pequena parte de um caminho. Simplesmente escolha o caminho e pressione a tecla Ctrl L para simplificá-lo (Shift L). Haverá menos nós no caminho como resultado disso, mas quase sempre deixará o caminho em sua forma original. Você pode simplificar um caminho no segundo método começando com um caminho que deseja simplificar e, em seguida, usando o comando Simplificar ( Ctrl L) na área escolhida. Se o número de nós no caminho for reduzido, pode não ser suficiente para preservar a forma do caminho.
Como faço para desagrupar SVG no Inkscape?

Para desagrupar um objeto no Inkscape, selecione o objeto e clique no botão “Desagrupar” na barra de ferramentas.
É possível criar a imagem de uma camada no Design Space. Ao olhar para o painel Camadas, você notará que uma camada ou várias camadas são exibidas. Várias camadas podem ter a palavra Agrupado acima delas, o que significa que podem ser desagrupadas. Uma camada de imagem pode ser contornada para ocultar linhas de corte indesejadas. Para diferenciar o arquivo dos demais, resolvi usar cores diferentes para as peças, como verde para as barras da barra de carregamento e marrom para a palavra café. Escolhi Contour porque oferecia a melhor combinação de realismo e interatividade. Você pode usar o Contour da mesma forma que usa o Design Space, mesmo se salvar o arquivo e fechá-lo.

Na etapa 9, você selecionará esta camada de imagem como a primeira cor. Na Etapa 11, você deve decidir as cores que usará a seguir. As barras da barra de energia podem ser ocultadas, assim como todas as linhas de corte. Ao clicar nele, você pode selecionar um botão de contorno. Para fechar a janela Ocultar contornos, clique no X no canto superior direito. Quando você vir a janela pop-up Ocultar todos os contornos, clique no botão Ocultar todos os contornos no canto inferior direito da janela. Ao clicar nas linhas de corte de cada parte da barra de energia, a barra de energia aparecerá novamente. É mais fácil dividir um arquivo SVG de camada única usando Contour em vez de Slice.
Se você deseja desagrupar uma imagem, pode clicar em outra coisa fora do grupo (ou clicar em uma camada real (não na camada inserida). Se você vir apenas uma camada, e não agrupada, essa imagem não pode ser desagrupada por usando Desagrupar. Para sair desse grupo, clique em outro objeto dentro do grupo ou em uma camada real (não na camada que foi inserida).
Como desagrupar objetos no Inkscape
Você deve liberá-los antes de poder selecionar um grupo contendo outros itens: Selecione o grupo e selecione Objeto Selecionar Nenhum na barra de menus ou o ícone Selecionar Nenhum na barra de comandos. Como resultado, o grupo ficará visível e todo o seu conteúdo ficará visível, assim como quaisquer objetos que estavam ocultos dentro do grupo.
Assim que o grupo estiver livre, você pode desagrupar selecionando-o na barra de menus ou usando o ícone Desagrupar na barra de comandos. Para desagrupar um grupo, clique com o botão direito do mouse e selecione Desagrupar no menu suspenso.
Como usar o Inkscape para converter para SVG

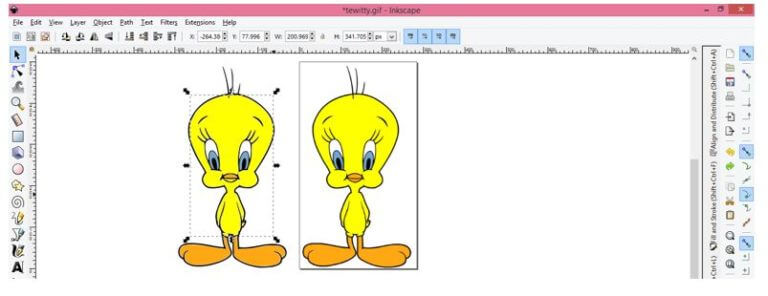
Para converter uma imagem em SVG usando o Inkscape, primeiro abra o Inkscape e importe o arquivo de imagem . Em seguida, selecione a imagem e clique no menu “Objeto”. No menu "Objeto", selecione "Objeto para caminho". Isso converterá a imagem em um SVG.
Configurações Simplificadas do Inkscape
As configurações de simplificação do Inkscape estão localizadas no menu Caminho. Existem três opções disponíveis: simplificar selecionado, simplificar tudo e simplificar tudo, exceto linhas conectadas. As duas primeiras opções simplificarão todos os caminhos selecionados ou todos os caminhos no documento, respectivamente. A terceira opção simplificará todos os caminhos, exceto aqueles conectados por linhas.
Caminhos: as unidades fundamentais dos gráficos vetoriais
Um caminho é a unidade fundamental dos gráficos vetoriais. Os símbolos representam linhas, curvas e outras formas em um documento. A ferramenta Pen pode ser usada para desenhar caminhos, enquanto a ferramenta Draw Path e o painel Paths podem ser usados para criá-los. Além disso, se você deseja converter um objeto em um caminho, use o comando Path / Break Apart.
Inkscape SvgGenericName
Um arquivo SVG é um arquivo Scalable Vector Graphics. O Inkscape é um editor de gráficos vetoriais gratuito e de código aberto. Ele pode ser usado para criar e editar gráficos vetoriais, incluindo ilustrações, logotipos e arte de linha.
Um gráfico vetorial é composto de linhas e pontos e é conhecido como SVG. Este design pode ser ampliado ou diminuído de tamanho conforme necessário para manter sua qualidade. Aprenderemos como usar o Delisya Script neste tutorial. Para saber como converter imagens JPG para SVG, confira nosso tutorial. A segunda etapa é garantir que o design seja editado em um único caminho para evitar cortes. A etapa 3 exige que você verifique se há nós perdidos e, em seguida, ajuste a ferramenta Editar caminho por nó. Como parte da Etapa 4, pode ser necessário ajustar e remover nós perdidos. Como um HTMLScript, salve seu design.
Inkscape Vs. Navegador: Qual é a melhor ferramenta SVG?
Embora existam algumas diferenças sutis entre os dois, não há grandes diferenças na qualidade. O Inkscape, por exemplo, sempre manterá o tamanho original de um desenho ao salvá-lo como sva, enquanto a maioria dos navegadores dimensionará o tamanho de um desenho para caber na janela. O Inkscape também oferece suporte a vários recursos que os navegadores não suportam atualmente, como detecção de gradiente e padrão.
Como resultado, o Inkscape é uma excelente escolha para quem está começando com SVG ou procura uma ferramenta mais poderosa para trabalhar com seus desenhos.
