Como inclinar um SVG no Inkscape
Publicados: 2023-02-11Inclinar um svg no Inkscape pode ser feito selecionando o objeto e indo para o menu suspenso 'Objeto' na parte superior da janela do Inkscape . A partir daí, escolha 'Transformar' e depois 'Inclinar'. Isso abrirá a caixa de diálogo 'Skew'. A partir daqui, você pode inserir os valores de inclinação horizontal e/ou vertical desejados e clicar em 'OK'. O objeto será distorcido pelo valor especificado.
Como você distorce uma forma no Inkscape?

Object Transform é o nome da paleta Transform que aparece. A paleta Transform pode ser encontrada no lado direito da tela. Ele permite mover, dimensionar, girar, inclinar e distorcer um objeto manipulando suas alças e também permite dimensionar, girar, inclinar e distorcer um objeto com a paleta Transformar.
Como usar a ferramenta Warp do Inkscape para distorcer texto e formas
Usando a ferramenta de distorção do Inkscape, você pode distorcer o texto e as formas. É simples de usar e permite criar uma ampla gama de efeitos. Ao utilizar os filtros e efeitos de caminho, você pode criar novas formas ou adicionar distorção extra.
Inkscape Skew Shape
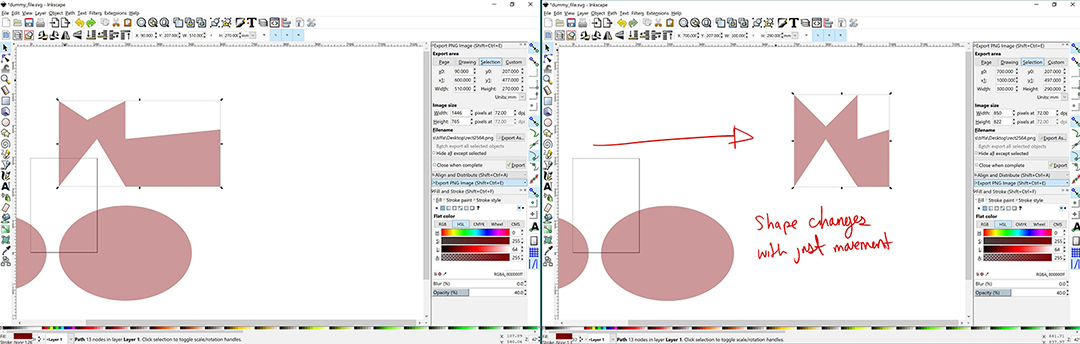
A forma de inclinação do Inkscape é uma função que permite alterar a forma de um objeto inclinando-o. Isso pode ser útil para criar formas diferentes ou simplesmente mudar a aparência de um objeto. Para inclinar um objeto, selecione-o e clique no botão “inclinar” na barra de ferramentas.
Inkscape Redimensionar SVG
O ícone SVG pode ser encontrado no Inkscape. Defina o tamanho e a largura do documento de acordo com as especificações desejadas em Arquivo > Propriedades do documento. O próximo passo é escolher todos os objetos do seu ícone. À medida que você navega de uma viewport para outra, você precisará ajustar a posição e o tamanho do objeto na barra de menu superior: Divida o valor em X, Y, B e W por 2 se estiver passando de 200 para 100.
Você aprenderá como dimensionar Scalable Vector Graphics (SVG). Amelia Bellamy-Royds demonstra como dimensionar SVG. Embora dimensionar gráficos raster seja difícil, o aplicativo oferece algumas possibilidades interessantes. Ao aprender SVG, pode ser difícil descobrir como se comportar da maneira que você deseja. A proporção de imagens de um aaster é definida como a proporção entre largura e altura. É possível forçar o navegador a desenhar uma imagem raster em um tamanho diferente de sua altura e largura intrínsecas, mas ela ficará distorcida quando for forçada a uma proporção diferente. SVGs embutidos são desenhados com base no tamanho especificado no código, independentemente do tamanho da tela.
O ViewBox é a parte final do software que cria gráficos vetoriais escaláveis. A viewBox deste elemento é um atributo de tipo. Esse valor é uma lista de quatro números divididos por espaços em branco ou vírgulas: x, y, largura e altura. O sistema de coordenadas para o canto superior esquerdo da viewport deve ser especificado pelos valores x e y. A altura é calculada somando o número de xafs/coordenadas que devem ser dimensionadas para caber na largura do espaço desejado. Quando você dá à imagem dimensões que não estão de acordo com a proporção, a imagem será esticada ou distorcida. As propriedades CSS de ajuste de objeto agora estão disponíveis para outros tipos de imagem, permitindo que você faça a mesma coisa. Além disso, se você selecionar a opção preserveRatioAspect=”none”, seu gráfico será redimensionado da mesma forma que seria se fosse uma imagem.

as imagens raster podem ser usadas para especificar sua largura ou altura, bem como a escala em que devem ser usadas. sva pode fazer isso? À medida que avança no processo, você descobre que ele se torna mais complicado. É um bom lugar para começar, mas você precisará hackeá-lo um pouco antes de poder usá-lo. A proporção de um elemento pode ser controlada usando uma variedade de propriedades CSS diferentes para ajustar sua altura e margem. Outros navegadores aplicarão o tamanho padrão de 300*150 à imagem se o viewBox estiver definido como 300*150; esse comportamento não é definido em nenhuma especificação. Ele será dimensionado para caber dentro do seu viewBox se você usar os navegadores Blink/Firefox mais recentes.
Eles não aplicarão os tamanhos padrão desses navegadores se você não especificar altura e largura. O método mais simples é substituir um elemento contêiner por um SVG embutido, além de <object> e outros elementos substituídos. Em um gráfico embutido, a altura oficial provavelmente será zero (neste caso). Se o valor preserveRatioAspect for definido como true, o gráfico será reduzido a nada. Em vez de esticar seus gráficos para cobrir toda a largura que você forneceu, você deve esticá-los para cobrir toda a área de preenchimento que você escolheu cuidadosamente para incluir na proporção. ViewBox e preserveRatioAspect fornecem um nível incrível de flexibilidade. elementos aninhados e lswsvg podem ser usados para permitir que as partes separadas de sua escala gráfica sejam compostas por elementos aninhados. Você pode criar um gráfico de cabeçalho que se estenda para preencher uma exibição widescreen sem enfatizar demais a área seguindo este método.
Como redimensionar SVGS
Como posso redimensionar uma imagem sva? Para começar, você deve primeiro carregar um arquivo de imagem SVG: arraste ou clique no arquivo de imagem para selecioná-lo na área branca. Depois disso, você pode redimensionar indo até a guia Redimensionar e ajustando as configurações de redimensionamento. Você pode baixar o resultado após o término do processo. Como posso redimensionar no Inkscape? Para redimensionar uma imagem no Inkscape, use a ferramenta Selecionar (atalho de teclado: S) e selecione a imagem que deseja usar. As alças de transformação devem estar localizadas nas laterais e nos cantos das páginas. Para redimensionar a imagem, clique em uma das alças e arraste-a. Como você redimensiona proporcionalmente o inkscape? Selecione o botão de escala. A caixa de proporção da escala pode ser encontrada na parte inferior desta página se você quiser que a largura e a altura permaneçam as mesmas. No campo Unidade de medida, clique na seta para baixo ao lado da unidade de medida e escolha-a. Como faço para reduzir o sg? Defina a viewBox em seu svg> para gerar automaticamente um dos seguintes: altura ou largura. Depois de ajustar a proporção, o viewBox corresponderá à proporção geral no navegador.
