Como acelerar o site WordPress – 17 maneiras de melhorar e aumentar a velocidade do site
Publicados: 2020-01-29Neste artigo, descobriremos como acelerar o site WordPress. Existem várias formas de acelerar o seu site, mas hoje vamos conferir as 17 principais formas de melhorar e aumentar a velocidade do site. A velocidade de carregamento da página pode ser um fator decisivo que contribui para a experiência de leitura de seus visitantes. Afinal, com o ritmo acelerado do nosso dia a dia, as pessoas estão cada vez mais impacientes.

Ao investigar para mais de 600 internautas, 92,3% deles optam por sair de um site se a velocidade de carregamento exceder 5 segundos. Além disso, a velocidade também pode afetar a classificação do site. De acordo com o algoritmo de classificação do Google, esse mecanismo de pesquisa tem maior probabilidade de recompensar o site rápido com uma posição mais alta na página da lista de pesquisa. Nesse caso, os webmasters precisam prestar muita atenção em como acelerar o WordPress para obter um melhor desempenho, resultando em mais tráfego. Aqui, listamos as 17 principais maneiras de acelerar o site WordPress.
#1. Selecione uma hospedagem rápida – Acelere o site WordPress
Existem muitos hosts da web disponíveis on-line com o objetivo de oferecer uma velocidade de hospedagem rápida e, ao mesmo tempo, garantir um serviço de hospedagem de qualidade. Essas empresas geralmente utilizam os servidores DELL da mais alta qualidade, data centers de classe mundial e redes rápidas para garantir uma conexão rápida. Além disso, alguns deles incluem tecnologias relacionadas em seus pacotes, como rede de entrega de conteúdo, driver de estado sólido e otimizador Railgun. Para escolher um host tão rápido, você pode seguir três etapas (também, verifique nossa lista dos 10 Melhores Provedores de Hospedagem WordPress).
- Encontre o alvo de algum prêmio de hospedagem ou revise sites em termos de hospedagem rápida.
- Verifique as instalações do data center e as especificações do servidor web.
- Descubra se ele utiliza algumas ferramentas de aumento de velocidade.
Você não vai ficar muito melhor do que isso, a menos que você use um serviço de hospedagem WordPress especializado. Se você está ansioso por um site super rápido, então você realmente precisa procurar um pacote de hospedagem que não esteja em um servidor compartilhado.
Não ouvi nada além de ótimas coisas sobre o WPEngine, que é um serviço especializado de hospedagem WordPress. Usando-os, você pode reduzir o tempo de carregamento do servidor para milissegundos. A desvantagem é que eles são caros, mas se você está comprometido em aumentar a velocidade do site, a migração para um serviço de hospedagem não compartilhada é obrigatória (também, verifique nosso WordPress Countdowns Plugin).
#2. Comece com o tema/plug-in leve
Depois de terminar a construção do site WordPress, muitos proprietários de sites instalarão um tema WordPress ou alguns plugins necessários para personalizar o site. Nesta circunstância, você deve escolher algumas opções leves que vêm com o material de codificação simples. Caso contrário, a velocidade da página do seu site pode ser afetada negativamente devido aos scripts grandes e não otimizados.

#3. Reduzir solicitações HTTP
Reduzir o número de solicitações HTTP é muito importante. Toda vez que as pessoas visitam seu site, os arquivos incluídos em uma página específica serão enviados como solicitações HTTP para seus navegadores para download. Como essa prática consome muito tempo, é melhor minimizar o número de solicitações de aprimoramento de desempenho.
Para atingir esse objetivo, você pode remover todas as decorações desnecessárias para simplificar as páginas da web ou combinar vários arquivos ou scripts em um único com algumas ferramentas de compactação.
#4. Otimizar Imagens – Como aumentar a velocidade do site WordPress
As imagens podem ser consideradas um ingrediente crucial para qualquer site, e sua importância fica apenas ao lado dos posts textuais. Sem dúvida, a seção gráfica pode chamar a atenção dos leitores de forma eficaz, mas muitas imagens com tamanhos grandes levarão muito tempo para carregar. Nesse caso, é melhor você escolher algumas imagens pequenas para anexar em seu site ou redimensionar as grandes com os tamanhos pequenos para carregamento rápido. Existem muitas ferramentas disponíveis on-line que ajudam a compactar imagens com facilidade, como JPEGMini, Radical Image Optimization Tool e ImageOptim, etc.
Além disso, o número de imagens precisa ser moderado. Cada imagem será enviada como uma solicitação HTTP separada para o navegador local, portanto, muitas imagens podem levar muito tempo para as pessoas buscarem.
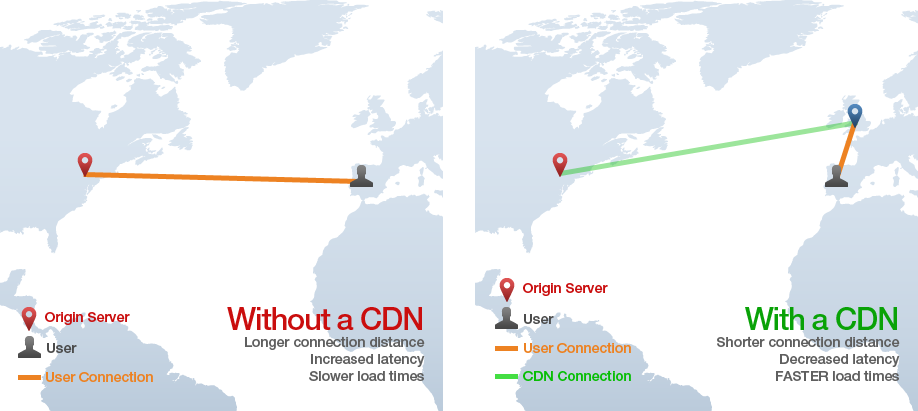
#5. Faça uso do CDN – Como melhorar a velocidade do site WordPress
CDN refere-se à rede de entrega de conteúdo. Os provedores de CDN copiam e armazenam os arquivos e dados do seu site em vários data centers. Assim, onde quer que as pessoas visitem seu site, elas podem obter o conteúdo rapidamente dos servidores mais próximos de suas localizações geográficas, diminuindo bastante a distância de entrega. Atualmente, existem muitos provedores de CDN disponíveis, entre os quais CloudFlare e MaxCDN são dois dos mais populares.
Redes de entrega de conteúdo são o que os blogs monstros usam, como o WpBeginner. Essa opção só deve ser usada se você levar a sério a velocidade do seu site. O que um CDN faz é reduzir drasticamente o atraso do servidor, melhorando imensamente a velocidade do seu site.
Provavelmente o mais popular (e um dos CDNs mais baratos) é o MaxCDN. Nota rápida, você ainda precisará do seu host mesmo se usar uma rede de entrega de conteúdo. O que um CDN faz é trabalhar em conjunto com seu serviço de hospedagem na web, portanto, essa é uma opção bastante cara, pois você terá que continuar pagando por sua hospedagem compartilhada, além de pagar pelo serviço de CDN.

#6. Adicionar cache do navegador
O cache do navegador é uma tecnologia avançada que permite que os navegadores locais mantenham uma cópia de suas páginas da web na primeira vez que as pessoas visitam seu site. Assim, se eles retornarem no futuro, o conteúdo poderá ser carregado rapidamente do cache local em vez de recarregar dos servidores da web. Esta é talvez a técnica mais óbvia para recorrer ao tentar acelerar o seu blog WordPress. Com o plug-in de cache correto instalado, o tempo de carregamento da sua página aumentará e o melhor de tudo é que você tem várias opções gratuitas disponíveis no site WordPress.org (veja também nosso WordPress Under Construction Plugin).

Ao falar sobre plugins de cache, as pessoas costumam bajular o W3 Total Cache porque ele tem um pouco mais de recursos do que outros plugins de cache. Tudo bem, o plug-in é obviamente muito popular e está ajudando muitos sites a obter uma melhor velocidade de página, mas toda vez que usei este plug-in, ele causou danos aos meus sites, geralmente travando-os e me forçando a remover manualmente o plug-in e instale um mais seguro em seu lugar.
Sinta-se à vontade para usar o W3 Total Cache, mas depois da sorte que tive com ele agora sempre uso o WP Super Cache (que na verdade tem mais downloads). Você pode deixar as configurações padrão, mas recomendo que você passe por todas as configurações e verifique as recomendadas pelo desenvolvedor.
#7. Coloque o arquivo CSS e o código JavaScript corretamente
Manter o código do seu site limpo e organizado é outra maneira de aumentar o desempenho. Aqui, sugerimos que você localize os arquivos CSS na parte superior da página para evitar a renderização progressiva e coloque o código JavaScript na parte inferior para evitar que as páginas esperem muito tempo pela execução completa do código antes de serem carregadas.
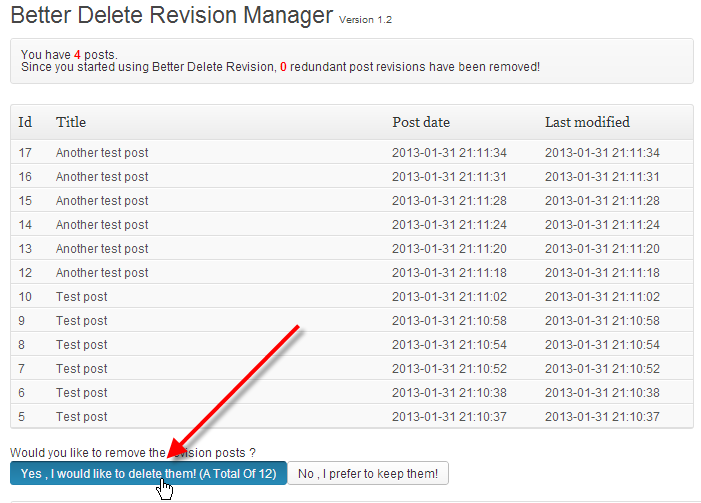
#8. Minimizar revisões de postagens
O WordPress tem um recurso padrão de revisão de postagem, permanecendo as cópias das edições anteriores quando você está conectando uma postagem. Nesse caso, você pode consultar sua versão mais antiga a qualquer momento. No entanto, muitas revisões podem deixar seu site mais lento, então é melhor manter o número moderadamente. Para remover revisões inúteis, você pode instalar um plug-in amigável chamado Better Delete Revision (também, verifique nossa lista dos 50 melhores plug-ins do WordPress).

#9. Otimização da página inicial/blog
Você pode acelerar facilmente sua página inicial ou de blog seguindo algumas regras simples:
- Publique apenas trechos ao publicar uma nova postagem.
- Não mostre mais de 20 posts na página do seu blog.
- Não exagere no uso de plugins e widgets.
#10. Desativar e remover plug-ins desnecessários/não usados
Os plugins são ótimos. Eles estendem a funcionalidade do seu site e há tantos para escolher que às vezes pode ser tentador apenas fazer o upload e ativar todos os que você acha que “precisa”… os plug-ins podem ser um peso pesado quando se trata de velocidade da página.
Se você tiver algum plug-in desativado, remova-o completamente, além disso, é uma boa ideia desativar e excluir plug-ins que você não precisa em seu site. Também é uma boa ideia identificar quais plugins estão deixando seu site mais lento e substituí-los por plugins mais leves que fazem a mesma coisa.
P3 é um plugin extremamente popular e útil que mostra o impacto de seus plugins instalados na velocidade de carregamento da sua página. Isso facilita a identificação de plugins pesados que estão matando a velocidade da sua página e a decisão de mantê-los, substituí-los ou removê-los do seu site.
#11. Usar controle pós-revisão
Salvar seus posts pesa um pouco no seu site, especialmente para artigos mais longos que têm mais posts salvos (como este). O WordPress, embora seja um software muito avançado e fácil de usar, não é muito inteligente quando se trata de recursos. Ele armazenará literalmente todos os rascunhos de postagem deste artigo ... para sempre.
Imagine quanto você poderia economizar em recursos (carregamento de página) ao se livrar da maioria das revisões de sua página? Muito provavelmente, é por isso que eu sempre recomendo usar algum tipo de plugin para limitar o número de revisões de posts a apenas algumas. Um dos melhores plugins para fazer isso é o Revision Control, que permite definir quantas revisões de postagem você deseja manter.
#12. Acompanhe o Spam
Simples mas efetivo! Manter (excluir) seus comentários de spam só pode ajudar seu desempenho na velocidade da web.
#13. Desligue os Pingbacks
A configuração padrão no WordPress tem os Pingbacks ativados. Embora os pingbacks sejam ótimos (já que eles alertam você sempre que outro blog vincula ao seu), desativá-los ajudará um pouco a velocidade de carregamento da página.
Você pode desativá-los em Configurações -> Discussão.
#14. Acompanhe as atualizações
Se você tiver uma atualização para a nova versão do WordPress (ou algum plugin) pronta e esperando para ser instalada… instale-a. Atualizar sua versão de temas/plugins/WordPress tornará as coisas muito mais fáceis.
#15. Reduza os anúncios
Inchar suas páginas da web com anúncios pode parecer tentador, já que você deseja monetizar seu site, mas ter muitos anúncios chamativos pode tornar seu site consideravelmente mais lento. Em vez disso, coloque apenas um ou dois anúncios 'chamativo' em seu site e substitua o restante por anúncios de link de texto ou links de afiliados.
#16. Otimize seu banco de dados
Otimizar as coisas é tão útil, não é? Bem, como a maioria das etapas para acelerar seu blog WordPress, você pode otimizar seu banco de dados com vários plugins fantásticos.
Meu favorito pessoal (de longe) é o WP-Optimize, que otimiza automaticamente seus bancos de dados imediatamente, mas também tem várias configurações que você pode usar, como a frequência com que você deseja otimizar e se deseja remover automaticamente rascunhos, Spam ou comentários não aprovados. Outro plugin que você pode considerar é o WP-DB Manager.
#17. Desativar link de imagem
Pense em Hotlinking como roubo. Basicamente, isso acontece sempre que outro site (especialmente sites de spam ou sites administrados por novatos que pensam que copiar e colar um artigo dará tráfego a eles) usa uma imagem que pertence ao seu site. A imagem é colocada no site deles, mas é o nosso servidor (GreenGeeks) que tem o uso de sua largura de banda para a imagem. Isso é principalmente um problema para sites que são propensos a criar sua própria imagem com software como o Photoshop.
Há um pouco de código que você pode adicionar ao seu arquivo .htaccess para negar isso, mas é um pouco mais complicado do que aproveitar o cache do navegador (simplesmente copiar e colar o código), então vou encorajá-lo a usar um plugin para esta tarefa.
