Como acelerar seu site WordPress
Publicados: 2022-05-05Eu sei, é frustrante quando seu site é lento. Eu mesmo tive essa luta. Lembro-me de ir ao google e pegar imagens e depois descobrir que meu site estava lento. Eu pensei que tinha feito tudo para consertar meu site lento. Confie em mim, eu estive lá. Eu criei este guia para ajudá-lo a acelerar seu site WordPress em detalhes. Ao gerenciar seu site WordPress, existem vários fatores a serem considerados, como plugins, hospedagem, imagens e Javascript, então abordarei cada um deles e darei algumas dicas…. Na verdade não. Permite CORRIGIR seu site WordPress e torná-lo mais rápido hoje. Preparar? Vamos começar.
1. Mantenha as páginas abaixo de 3 MB.

O que isso significa?
Toda vez que você adiciona uma imagem, CSS ou javascript, sua página fica mais pesada. Quanto mais conteúdo você tiver em cada página, mais tempo ela carregará. A velocidade do seu site pode depender do servidor. Se você estiver hospedando com empresas como hostgator ou ipage, seu site provavelmente carregará mais lentamente. No entanto, se o seu site estiver hospedado com liquidweb ou namehero, seu site carregará mais rápido por padrão. Diferentes empresas de hospedagem carregam mais devagar e mais rápido, principalmente devido às especificações do servidor.
Vamos voltar ao ponto principal. Mantenha as imagens em seu site WordPress em torno de 100-50 KB de tamanho ou menos. Nenhuma imagem em seu site deve ter mais de 200 KB.

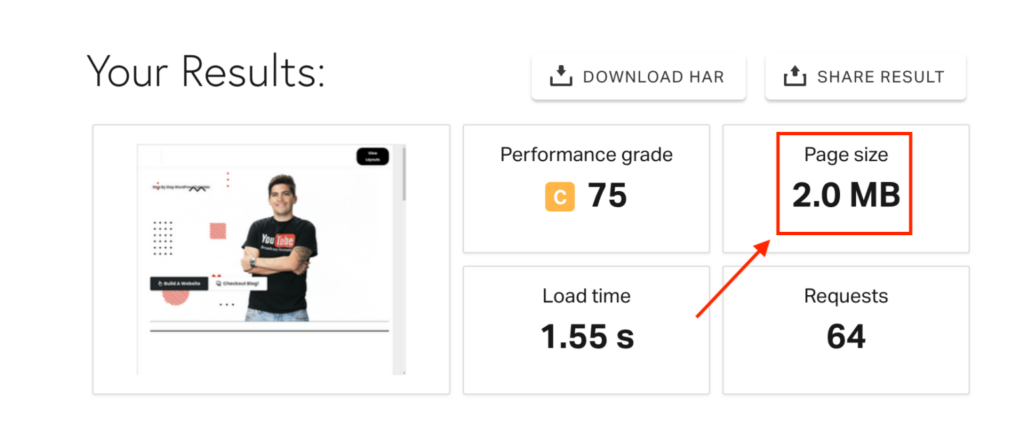
A imagem acima mostra o tamanho do conteúdo por tipo de conteúdo. Meu site WordPress carrega cerca de 1 MB de imagens que é bom e outro 1 MB de CSS e Java que é ehh. Portanto, lembre-se disso, quanto mais coisas chamativas você tiver em seu site, mais lento será o carregamento do site. Isso é chamado de Javascript. Você quer evitar o javascript tanto quanto possível e substituí-lo por CSS porque não envolve renderização.
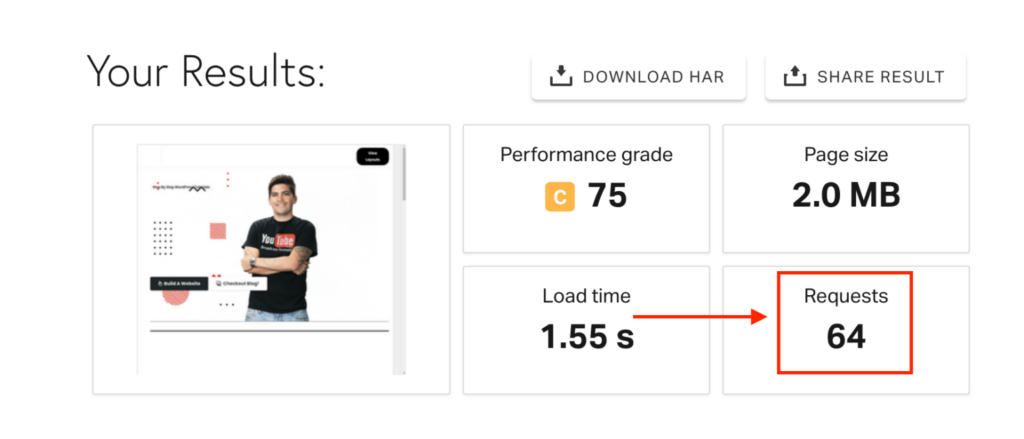
A imagem do lado esquerdo é o meu site sendo medido pelo pingdom. Minha página inicial carrega em menos de dois segundos, o que é uma boa velocidade para estar por perto. Claro que posso otimizar ainda mais cada página, mas desde que o site carregue rápido o suficiente para meus visitantes, acho que é tudo o que me importa. Lembre-se, o google diz que qualquer site que demore mais de 3 segundos para carregar perderá 50% do tráfego, eca!
Portanto, lembre-se, o tamanho total da sua página deve ser inferior a 3 MB para garantir um site com bons tempos de carregamento.
2. Obtenha hospedagem confiável na web

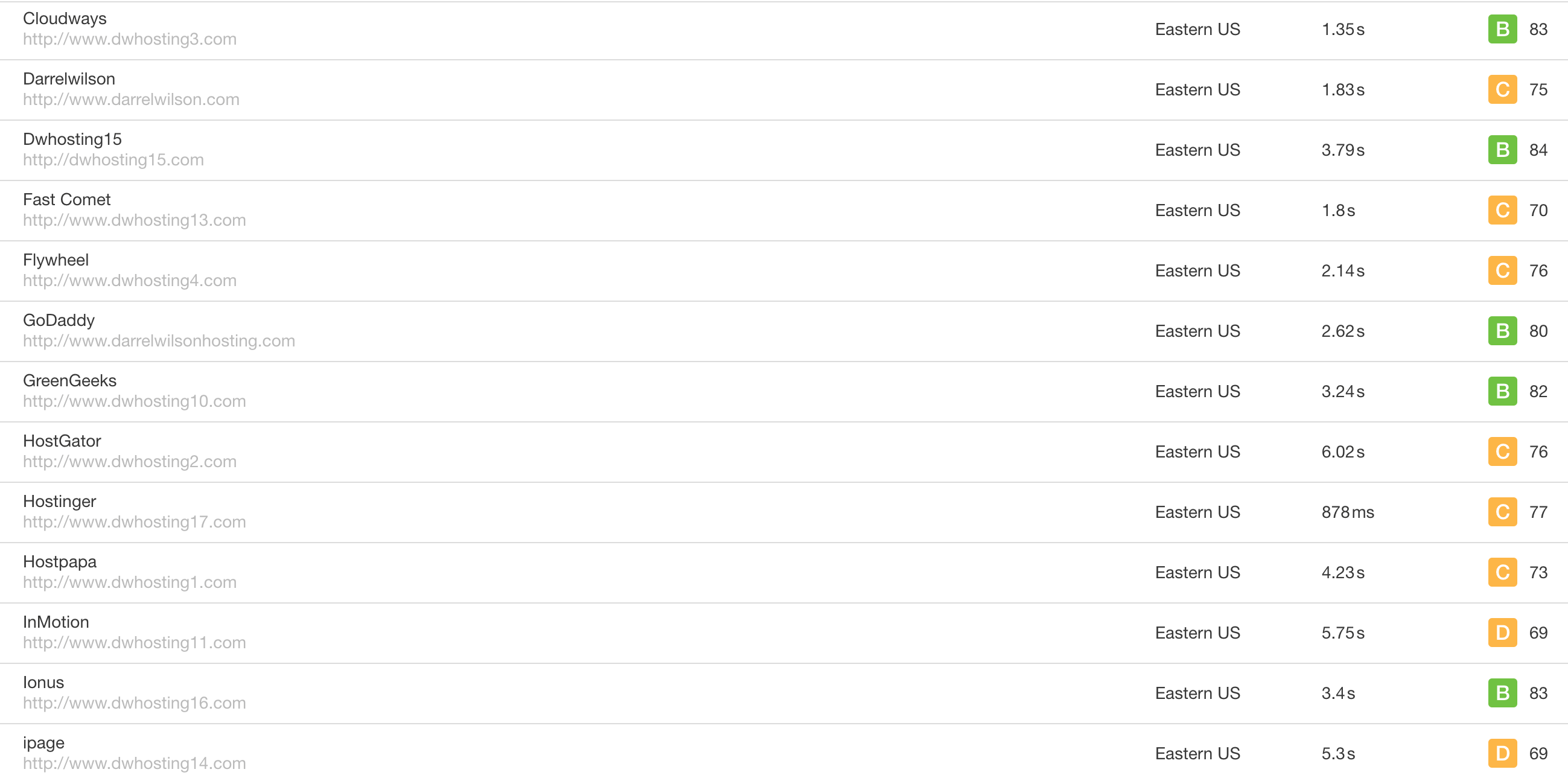
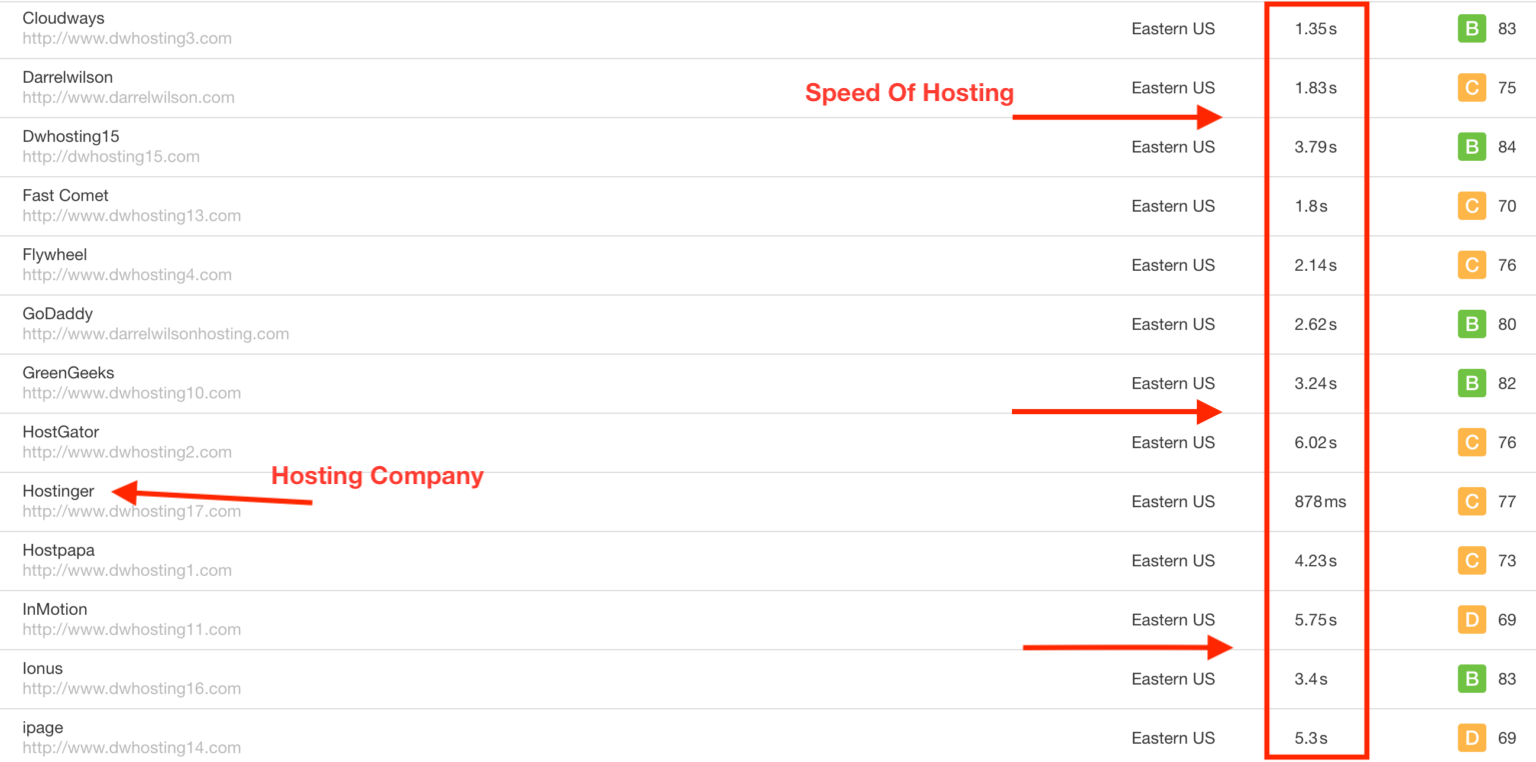
Dê uma olhada nos meus resultados de velocidade de diferentes hospedagem na web
Eu comecei este blog porque eu sempre vasculhava a internet e ia com a hospedagem recomendada que os afiliados estavam recomendando. me ferrei. Sejamos realistas, os blogs afiliados não se importam se o seu site é rápido ou não, eles só querem fazer uma comissão de você.
Eu estava farto e queria mudar isso. Então o que eu fiz?
Gravei o desempenho de 25 empresas de hospedagem na web diferentes e usei o pingdom para rastrear suas velocidades e tempo de atividade. Eu então exibi os resultados e comecei a recomendar apenas as melhores empresas de hospedagem na web. Você pode ver uma lista de empresas que eu recomendo no meu vídeo do youtube aqui.
3. Otimização de Imagem

Não adicione imagens aleatórias ao seu site. Certifique-se de que eles estejam bem dimensionados abaixo de 100 KB.
Este é o erro número 1 mais comum com noobs fazendo sites wordpress. Se você estiver adicionando imagens aleatórias do google, pode ter certeza de que seu site ficará lento, então não faça isso.
Em vez disso, otimize todas as imagens do seu site para evitar que ele carregue lentamente.
- Certifique-se de que suas imagens tenham menos de 100-50 KB para garantir tempos de carregamento mais rápidos.
- Tente evitar arquivos PNG. Eu tenho alguns arquivos PNG no meu site, mas costumo evitá-los. A principal razão para evitar arquivos PNG é que eles são maiores que JPEG e podem levar a mais solicitações do servidor, resultando em um site mais lento.
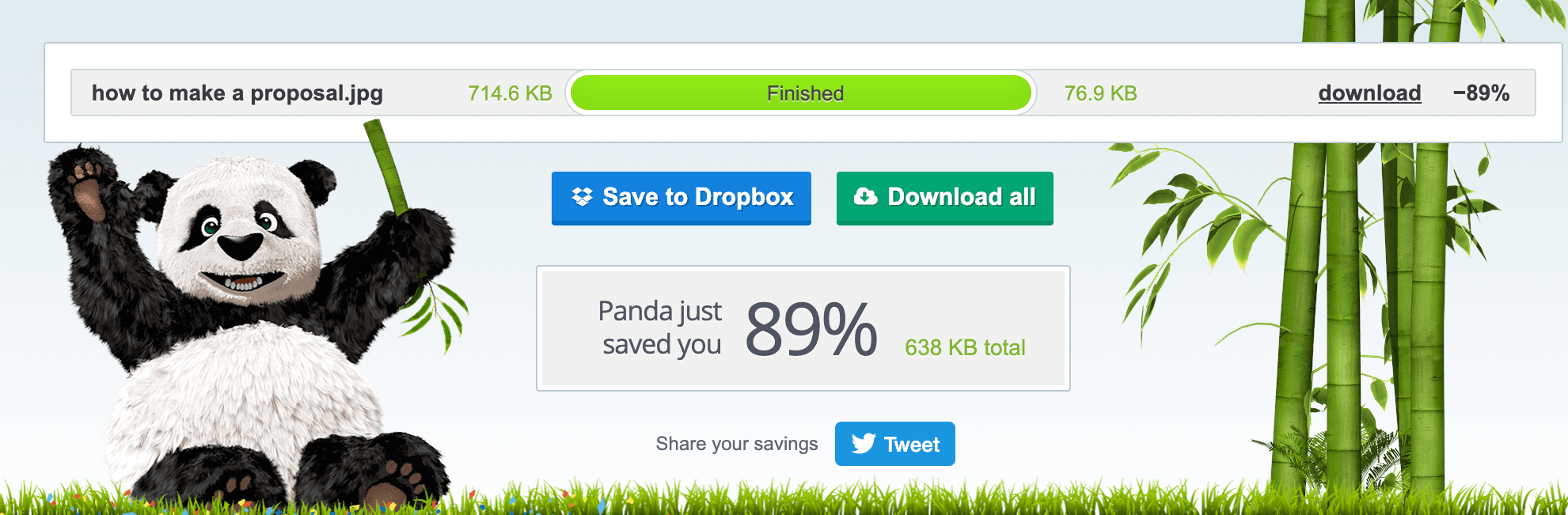
- Experimente sites como TinyJPG. TinyJPG pode converter seu PNG para JPEGS e também reduzir o tamanho da sua imagem em até 90%. A comparação à esquerda são duas imagens antes da otimização da imagem. Simplesmente enviando minha imagem para o tinyjpg eu economizei 600 KB de espaço na minha página! No entanto, ainda tenho trabalho a fazer, a imagem ainda é um arquivo PNG para que eu possa otimizar ainda mais convertendo-a para um JPEG.
Se você precisar de ajuda com a otimização de imagens em suas imagens pessoais, recomendo ir ao fiverr e perguntar a alguém se eles podem otimizar ainda mais as imagens para você. Meu site tem um designer que reduz ao máximo o tamanho das imagens sem perder qualidade.
Então lembre-se pessoal, mantenha essas imagens pequenas!
4. A Regra dos 10 Plugins


Vamos manter isso simples, adicionar muitos plugins ao seu site WordPress irá deixá-lo mais lento.
Se o seu site estiver em hospedagem compartilhada, você deve ficar com menos de 10 plugins. Francamente, se você estiver adicionando muitos plugins, seu site terá mais problemas do que resolverá.
Pense no seu site como um carro e os plugins são pesos. Quanto mais pesos você tiver no carro, mais lento o carro funcionará. Este é o mesmo exemplo com plugins do WordPress.
Como você pode ver, plugins que carregam muito javascript, como a revolução do slider e o plugin GTM, estão adicionando peso à página.
Plugins de segurança para WordPress vão deixar seu site mais lento. Eu vi plugins de segurança sobrecarregar servidores e colocar muita pressão sobre eles. Eu evitaria plugins de segurança.
5. Adicione um plug-in de cache

O que um plugin de cache realmente faz?
Um plug-in de cache cria uma versão HTML estática de suas páginas do seu site e a salva em seu servidor de hospedagem na web. Toda vez que alguém visita seu site, seu plug-in de cache cria uma “versão replicada” do seu site com uma página HTML em vez de processar os scripts PHP do WordPress comparativamente mais pesados. Em suma, ele cria cópias de seus sites para que seu servidor não precise carregar seu site para cada visitante.
Eu pessoalmente uso wp-rocket neste site. Ele não apenas ajuda a armazenar em cache meu site, mas também minimiza CSS e Java. Ele também oferece carga lenta para ajudar a reduzir a tensão no meu servidor. Você pode comprá-lo aqui.
Ajude seu site a relaxar e obtenha um plug-in de cache.
6. Reduza Java + CSS

Por que reduzir javascript e css no meu site?
O maior erro dos iniciantes é adicionar animações chamativas ao site. Eu sei, parece ótimo. O principal problema com essas animações chamativas em seu site é que isso tornará seu site WordPress mais lento.
Ter muito JavaScript e CSS em seu site aumenta a quantidade de solicitações do servidor, resultando em tempos de carregamento mais lentos. Quando um usuário visita sua página da web, o navegador executa várias solicitações para carregar javascript, css e imagens. Em suma, o aumento das solicitações do servidor pode aumentar significativamente a velocidade de carregamento da página, fazendo com que seu site fique lento.
Veja a imagem à esquerda? Eu tenho cerca de 50% do meu site carregando javascript e css. Eu minimizei o javascript o máximo possível para fazer o site carregar mais rápido.
Portanto, lembre-se, quanto mais chamativo seu site, mais lento ele pode se tornar!
7. Reduza os Pedidos

O que significa uma solicitação do servidor?
Uma solicitação HTTP é quando um navegador da web envia uma “solicitação” ao servidor do seu site wordpress para obter informações sobre o que está em seu site. Quando um usuário visita uma página em seu site, seu servidor precisa dessa solicitação e retorna os arquivos contidos nessa página para o navegador do usuário. Quanto menos solicitações HTTP um site tiver que fazer, mais rápido o site poderá carregar.
O que aciona solicitações HTTP?
- Os plug-ins causarão solicitações HTTP.
- Muitas imagens
- Muito javascript
Ao adicionar essas pequenas práticas ao seu site, você poderá fazer com que seu site carregue mais rapidamente.
8. Use um CDN

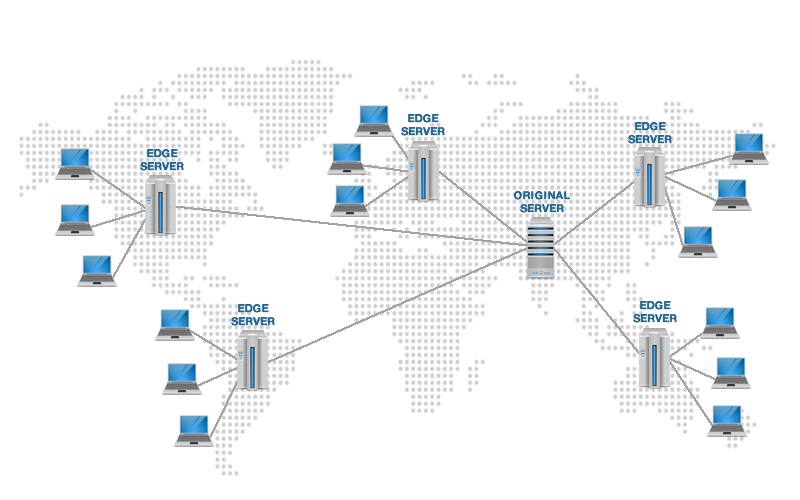
Primeiro, o que é um CDN?
Uma rede de entrega de conteúdo (CDN) é uma variedade de servidores distribuídos em todo o mundo que armazena arquivos acessados pelos visitantes do site. Basicamente, uma CDN cria “versões replicadas” do seu site e as espalha por todo o mundo para outros servidores. Como resultado, usuários de todo o mundo não precisam acessar seu servidor específico, mas servidores localizados mais próximos de seus visores, reduzindo a distância física necessária para alcançar seu servidor.
Para ser honesto, uma CDN não ajudará muito a velocidade do seu site se seus usuários forem locais. Se você é uma empresa de web design local tentando obter clientes locais, um CDN não ajudará muito. Um CDN é mais especialmente para sites que têm alcance global, como um grande blog ou um grande site de comércio eletrônico.
Tente identificar por que seu site é lento.
Pode ser frustrante quando seu site WordPress está lento e você não sabe o porquê. A maioria dos iniciantes que estão começando a criar sites culpam rapidamente o servidor que estão usando, mas quando, na verdade, os sites lentos são devido à otimização de imagem ruim ou ao excesso de plugins. Se você ainda estiver tendo problemas com seu site, tente visitar a página de recursos do meu site para ver como você pode melhorar a velocidade do seu site.
E como sempre, continuem fresquinhos. Visite os recursos do site
