Como identificar um arquivo SVG malicioso
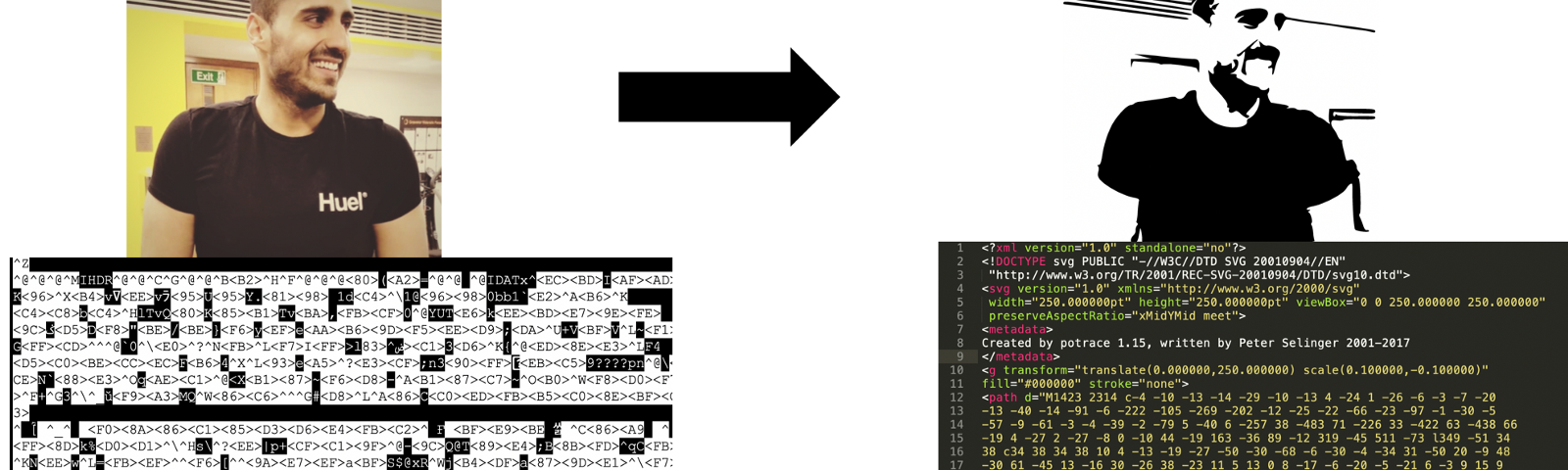
Publicados: 2023-01-21Quando se trata de SVGs maliciosos, há algumas coisas que você pode procurar para determinar se um arquivo é malicioso. Primeiro, você deve verificar o tamanho do arquivo. Se o arquivo for significativamente maior do que outros SVGs que você possui, pode ser um sinal de que o arquivo foi alterado para incluir código malicioso . Outra coisa a procurar é um comportamento incomum ou inesperado ao abrir o arquivo. Se o arquivo SVG abrir em um editor de texto em vez de um navegador, ou se exibir caracteres ou símbolos estranhos, é provável que o arquivo tenha sido infectado por malware. Finalmente, você deve verificar o arquivo com um programa antivírus confiável para ter certeza. Se o arquivo for sinalizado como malicioso, é provável que ele contenha um código nocivo.
Vírus e malware podem infectar quase qualquer tipo de arquivo devido ao código malicioso. Um vírus pode infectar e se espalhar para outros arquivos quando um usuário carrega ou entrega um arquivo infectado. SVG ou. arquivo HTML. As APIs do Filestack criptografam automaticamente os arquivos durante as transferências e armazenamento de dados, diminuindo a probabilidade de roubo de dados. O Filesstack permite que os usuários carreguem e armazenem com segurança uma variedade de arquivos de sua área de trabalho ou dispositivos móveis. Programas maliciosos podem ser colocados em quarentena até que possam ser revisados pelo Filestack Workflows durante a detecção de vírus.
Manter essas precauções evita que os arquivos infectados se espalhem e protege o aplicativo e o usuário. A segurança é a base da API do Filestack e é mantida em toda a plataforma. As cadeias de caracteres de política podem ser usadas para permitir que os usuários modifiquem arquivos existentes e configurações de conta enquanto também carregam e entregam novos arquivos. Uma string de política deve conter um valor que expira em um determinado ponto e cada chamada e valor devem ser exclusivos.
Arquivos HTML que contêm código JavaScript incorporado também são vulneráveis. O arquivo SVG infectado, por exemplo, pode redirecionar os usuários para um site malicioso que é, na verdade, um site não autorizado. É comum esses sites exigirem que os usuários instalem um spyware oculto em um plug-in do navegador ou, no caso de vírus, um programa de detecção de vírus.
Os svgs podem ser maliciosos?

Sim, os SVGs podem ser maliciosos. Ao usar um código malicioso em um arquivo SVG, um invasor pode assumir o controle do sistema de um usuário. O invasor pode usar esse controle para instalar malware, roubar dados confidenciais ou executar outras ações maliciosas.
Scalable Vector Graphics é um acrônimo para Scalable Vector Graphics. Este aplicativo, além do XML, fornece um método de definição de valores. Um gráfico vetorial é definido como uma série de comandos ou declarações que movem formas e linhas em um espaço bidimensional. Quando um desenvolvedor precisa de uma imagem responsiva e com largura própria, uma imagem SVG pode ser usada. Houve mais de 8.000 casos relatados de vulnerabilidades de segurança em arquivos SVG. Um método de prevenção de ataques é limpar os arquivos SVG de qualquer programa JavaScript. A primeira etapa é instalar um plug-in para limpar todos os SVG após o upload para o site.
É totalmente aceitável usar arquivos SVG em seu site, desde que você esteja ciente dos riscos de segurança. Scripts maliciosos são um risco, mas não há necessidade de se preocupar com eles em arquivos .SVG.
Como posso ver o arquivo SVG?

Existem algumas maneiras de visualizar um arquivo SVG. Uma maneira é abri-lo em um editor de texto e examinar o código. Outra maneira é abri-lo em um navegador. Se o arquivo for válido, você deverá ver a imagem renderizada na janela do navegador. Finalmente, você pode usar uma ferramenta como o Inkscape para abrir e visualizar o arquivo.
Devido à sua natureza vetorial, um arquivo SVG pode fornecer uma infinidade de possibilidades de design. Isso significa que seus designs e gráficos podem ser ampliados ou reduzidos sem perder a qualidade. Você também pode modificar facilmente seus designs editando arquivos SVG em qualquer um dos programas populares da Adobe.
É fundamental considerar o uso de arquivos SVG se você quiser adicionar um toque extra aos seus designs da web. É simples e versátil usar essas ferramentas, permitindo que você crie designs impressionantes no menor tempo possível.
Quando você não deve usar SVG?
Por ser baseado em tecnologia vetorial, o formato SVG não é adequado para imagens com muitos detalhes finos e texturas. Esse tipo de gráfico, que possui cor e forma mais simples, é o mais adequado para logotipos, ícones e outros gráficos planos.
O formato mais comum usado para gráficos da Web é o Scalable Vector Graphics (SVG). Quando ampliadas ou reduzidas em um navegador, as imagens vetoriais não perdem qualidade porque são imagens vetoriais, não imagens padrão. Alguns formatos de imagem podem exigir um recurso ou dados adicionais para resolver problemas com base na resolução, dependendo do dispositivo. Em termos de formatos de arquivo, o padrão SVG é o W3C. Esse tipo de linguagem de programação também pode ser usado em conjunto com outros padrões abertos, como CSS, JavaScript e HTML. Em comparação com outros formatos, as imagens em SVG são muito menores. Arquivos gráficos PNG podem pesar até 50 vezes seus equivalentes em SVG. Eles não requerem imagens de um servidor porque são feitos de XML e CSS. É adequado para uso com gráficos 2D, como logotipos e ícones, mas não é adequado para uso com imagens detalhadas. Embora seja suportado pela maioria dos navegadores modernos, pode não funcionar com versões mais antigas do Internet Explorer.

O uso de arquivos .SVG pode ajudar você a economizar espaço em seu site. Além de navegar pelo conteúdo do arquivo SVG em qualquer navegador (IE, Chrome, Opera, FireFox, Safari e outros), você também pode baixar o arquivo. O tamanho do arquivo pode aumentar rapidamente se o objeto contiver um grande número de elementos pequenos. Os próprios gráficos também são impossíveis de ler porque apenas o objeto inteiro é visível; se você puder ler apenas as partes do gráfico, também experimentará câmera lenta. O uso de um arquivo SVG, por outro lado, permitirá que você crie gráficos personalizados que são escaláveis e podem ser usados em qualquer navegador. Em outras palavras, se você precisa criar gráficos para um site, um arquivo sva é uma excelente escolha.
Os riscos de usar SVG
É arriscado usar SVG porque contém Javascript. Você deve retirar os arquivos SVG antes de serem carregados no site. A partir de agora, não conheço nenhum host de imagens que suporte SVGs e também não conheço nenhum site que permita imagens geradas pelo usuário. Depois, há a questão de quão complexos os SVGs podem ser. Apesar de sua simplicidade, este é um formato bastante complexo, com muitas vantagens. Como resultado, sempre que possível, você deve usar svega ao desenvolver páginas da web. No entanto, eles são uma ferramenta poderosa e você deve prestar atenção aos seus riscos.
Exemplo de Svg Malicioso
Um exemplo de um SVG mal -intencionado seria aquele que é incorporado com JavaScript usado para executar código malicioso no computador de um usuário. Isso pode acontecer quando um usuário abre um arquivo SVG em um navegador ou visualizador que não possui medidas de segurança adequadas.
Os riscos de segurança dos arquivos SVG
O principal caso de uso do SVG é o design e a animação de páginas e aplicativos da Web, mas também pode ser usado em mídia impressa.
Ataques de script entre sites (XSS) em SVG não são tão comuns quanto aqueles em arquivos JPEG ou PNG, que não requerem um método de autenticação específico do site.
As vulnerabilidades de XSS podem ocorrer quando um usuário insere um código malicioso em uma página da Web e o visualiza depois de executado.
Como os arquivos SVG não são códigos executáveis, não é necessário que eles sejam vulneráveis a XSS da mesma forma que JPEGs ou PNGs.
Como você criará e usará seus próprios arquivos, não precisa se preocupar com a segurança. O upload de arquivos por usuários não confiáveis representa um risco imediato para os usuários.
Prevenção Xss SVG
Existem algumas maneiras de prevenir ataques XSS ao usar arquivos SVG:
1. Use uma política de segurança de conteúdo (CSP) que desative o uso de JavaScript embutido em arquivos SVG.
2. Valide e limpe qualquer entrada fornecida pelo usuário antes de ser usada para gerar um arquivo SVG.
3. Sirva todos os arquivos SVG com o tipo de conteúdo “image/svg+xml” e desative a renderização de arquivos SVG em navegadores que não suportam esse tipo de conteúdo.
Esse bug é mais comumente conhecido como cross-site scripting (XSS), que envolve a injeção de código Javascript em páginas da web. Essa vulnerabilidade pode ser usada para roubar cookies de usuários, burlar SOP via CORS e executar uma ampla gama de outras coisas. O uso de arquivos SVG pelos usuários é frequentemente negligenciado ao encontrar vulnerabilidades XSS. Ele executará arquivos com uma carga XSS se eles forem carregados em um site. Desenvolvedores e invasores frequentemente ultrapassam os limites em relação a isso. Você pode testar facilmente essa vulnerabilidade carregando um arquivo .SVG como sua foto de perfil. Ao ver a imagem, você notará que tudo está funcionando perfeitamente. Depois de salvar o arquivo XSS em um CSV, agora você o salvou.
Arquivos SVG podem ser usados para injetar código malicioso em páginas da Web
O código JavaScript embutido em um arquivo SVG pode ser usado para injetar scripts em páginas ou executar comandos arbitrários no computador de um usuário. Como os arquivos SVG podem ser incorporados em qualquer documento em uma página da Web, eles são frequentemente usados por invasores para injetar código malicioso em páginas visitadas por usuários ingênuos.
Arquivos SVG
Um arquivo SVG é um arquivo Scalable Vector Graphics. Os arquivos SVG são criados usando software gráfico vetorial e podem ser editados com um editor de texto. O formato do arquivo é baseado em XML e pode conter animação e interatividade.
Os arquivos .VSCA podem ser importados para uma variedade de aplicativos populares de design gráfico e publicação, como o Microsoft Office para Android. Você pode editar uma imagem SVG usando o Office para Android. Para editar um SVG, clique nele e você verá a guia Gráficos na faixa de opções. Um conjunto de estilos predefinidos pode ser adicionado ao seu arquivo SVG para alterar rapidamente sua aparência. A semântica da linguagem de marcação baseada em XML é usada para descrever gráficos vetoriais bidimensionais em Scalable Vector Graphics (SVG). Os aplicativos de design gráfico e publicação mais populares, como o Microsoft Office para Android, importam arquivos SVG .
